
Web業界も日々前進していますが、アプリ業界もめまぐるしいスピードで変化し続けています。
ハイブリッドアプリにとって(もちろんネイティブアプリにも関係はありますが)2020年に非常に大きな変化がiOSで見られました。
「UIWebView」が廃止になり「WKWebView」を利用しないといけなくなり、「UIWebView」を使っているアプリは申請どころか App Store Connect へのアップロードが出来ない、という状況になります(つまりTestFlightも出来ません)。
この適用は以下のタイミングで実施されます。
新規アプリは 2020年4月以降
アプリの更新は 2020年12月以降
The App Store will no longer accept new apps using UIWebView as of April 2020 and app updates using UIWebView as of December 2020.
このブログを書いている時点(2020年8月)で新規アプリは適用対象ですので、実は自社アプリのiOS登録時に大きく躓きました。
そこでcordova利用のハイブリッドアプリでの対応方法を記載したいと思います。
繰り返しになりますが、「UIWebView」を使っている状態のままなら、アプリの更新も 2020年12月 以降出来なくなりますので早めの対応が必要です。
目次
対応していないとどうなるか
Xcodeからビルドしてアップロードすると、エラーもなく普通に完了します。
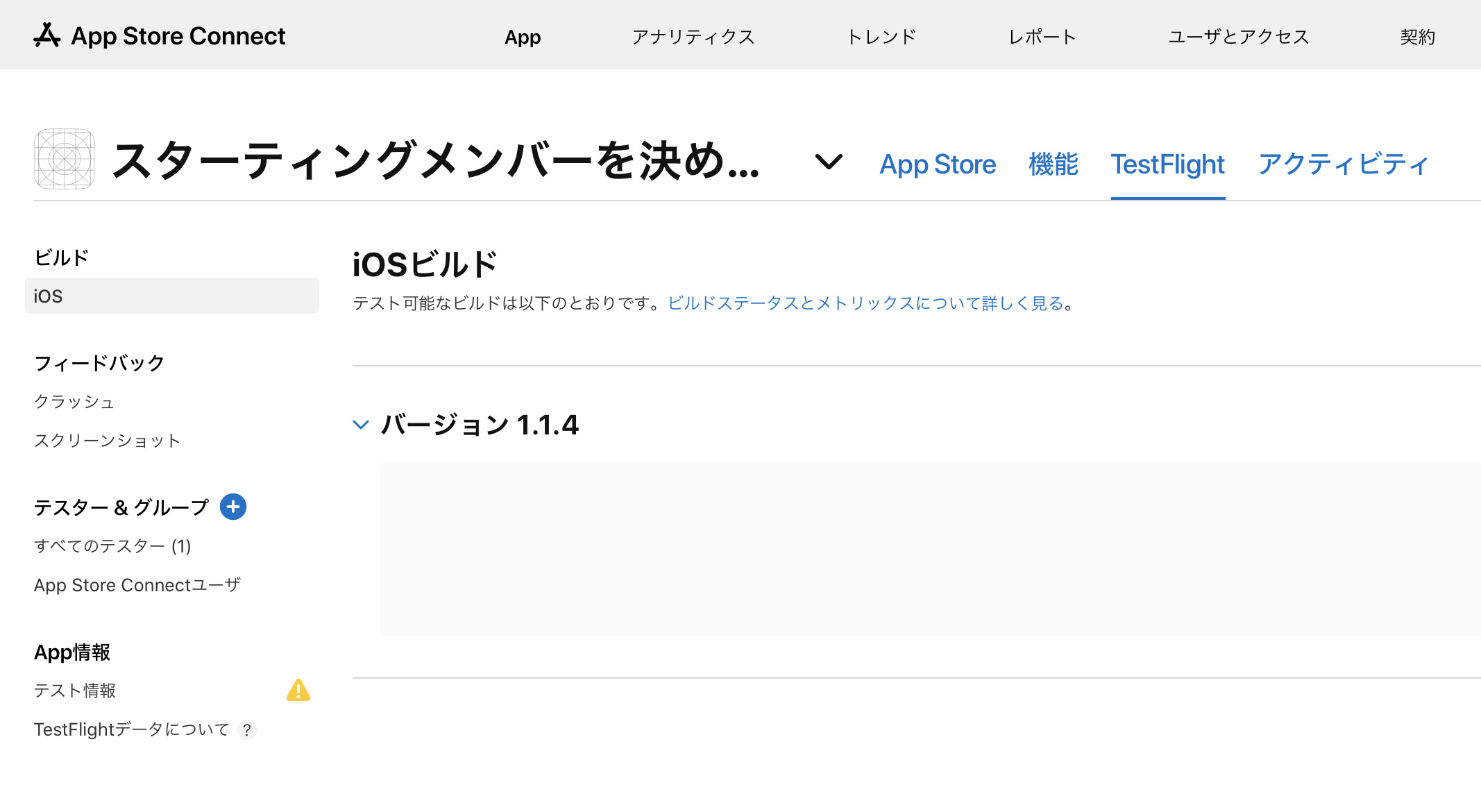
しかし、App Store Connect にアクセスしてみると、下の画像のようにバージョン番号は表示されていますが、中身が表示されない状態となっています。
そして、しばらくしたらバージョン番号すら消えてしまい、何事もなかったかのようになってしまいます!

最初は意味が分からず戸惑ってしまいましたが、Apple からメールが来ていました。
*ITMS-90809: Deprecated API Usage* – New apps that use UIWebView are no longer accepted. Instead, use WKWebView for improved security and reliability. Learn more (https://developer.apple.com/documentation/uikit/uiwebview).
新規アプリでは「UIWebView」は許可されてないから「WKWebView」を使って再アップロードしてね、という内容です。
新規ハイブリッドアプリの場合は問答無用で対応が必要ですが、既に作成してあるアプリについては対応が必要なのかどうか、気になるところだと思います。
対応が必要かどうかを調べる方法
対応が必要な環境
ハイブリッドアプリの場合は昔から UIWebView を利用していますからcordovaのバージョンが古い場合は対応が必要です。
またプラグインの中で UIWebView が使われていることもありますから、そのようなプラグインを利用している場合も対応が必要です。
・利用しているcordovaのバージョンが 9.0.0 未満
・広告表示の「Google AdMob」のプラグイン「cordova-admob-sdk」を利用
具体的な確認方法
ビルドしたアプリデータの中を確認して実際に使われているかどうかを調べるのが確実です。
ソースの中に「UIWebView」の記載があったとしてもビルド時に使わないようにしているかもしれないからです。
まず、リリース用ビルドしたものをエクスポートします。
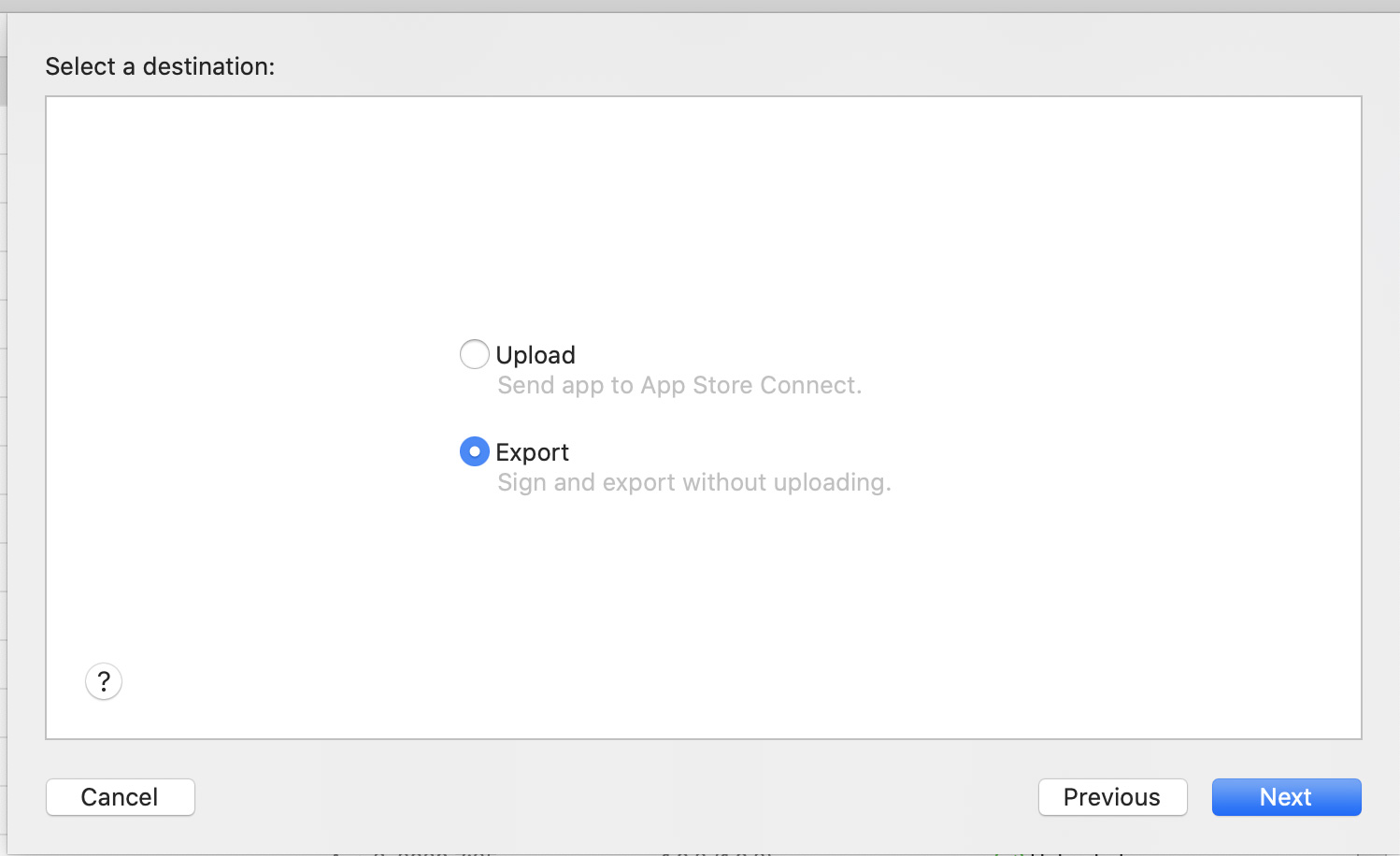
Xcodeで[Product]→[Archive]でアップロードする際に「Upload」ではなく「Export」を選択します。

そうするとmacに保存できますので、場所を選択して保存します。
保存したフォルダ内に [アプリ名].ipa というファイルがありますので、これを [アプリ名].zip に名前を変更して、解凍します。
解凍したフォルダ内の「Payload」というフォルダ内に [アプリ名].app というファイルがあります。
ターミナルで、この場所に移動して以下のコマンドを実行します。
1 2 3 | nm [アプリ名].app/[アプリ名] | grep UIWebView |
これを実行して以下ように何らかの出力が返ってきたら、「UIWebView」が使われている、ということですので、対応が必要になります。
1 2 3 4 | U _OBJC_CLASS_$_UIWebView U _OBJC_CLASS_$_UIWebView |
対応した方法
cordova のアップデート
現在のバージョンを調べます。BRISKの環境では、8.1.0 でした。
1 2 3 | cordova -v |
9.0.0 未満なので、バージョンアップが必要です。
一度アンインストールしてインストールすることで最新版にすることが出来ました。
以下のコマンドで実行出来ます。
1 2 3 4 | sudo npm uninstall -g cordova sudo npm install -g cordova |
これでcordovaを最新バージョン(2020年8月時点では9.0.0)にバージョンアップできました。
WKWebView 利用のプラグインのインストール
しかし、cordovaをバージョンアップしただけでは、アプリ内で「WKWebView」を使ってくれません。
cordova-plugin-wkwebview-engine というプラグインを追加する必要があります。
1 2 3 | cordova plugin add cordova-plugin-wkwebview-engine |
WKWebView 利用のための設定
しかし、プラグインを追加しただけで完了ではありません(道のりが長い・・・)。
1設定ファイルに WKWebView を明示(config.xml)
config.xml に以下の設定を追加しましょう。config.xml はXcodeで見ると2つありますが、上位のファイルの方です。
iOS用のプラットフォーム設定の中に追記します。
1 2 3 4 5 6 7 8 9 10 11 | <platform name="ios"> ... <preference name="WKWebViewOnly" value="true"/> <preference name="CordovaWebViewEngine" value="CDVWKWebViewEngine"/> <feature name="CDVWKWebViewEngine"> <param name="ios-package" value="CDVWKWebViewEngine"/> </feature> ... </platform> |
2プラットフォームの更新(update)
設定を追記したら、プラットフォームの更新を行います。
1 2 3 | cordova platform update ios |
3プラットフォームの再整備(prepare)
Xcode で [Product]→[Archive] でアプリを更新していたのでハマったのですが、プラットフォームの再整備もした方が良いです。
1 2 3 | cordova prepare ios |
これでようやく WKWebView の利用をしてくれるようになりました。
nm コマンドで確認すると出力が無いはずです。
「cordova-admob-sdk」の対応
プラグインなどがなければここまでで対応完了ですが、BRISKでは Google AdMob 利用のために入れていたプラグインの内部で UIWebView を使用していたので、まだ追加作業がありました。
(今後このプラグイン自体が「WKWebView」に対応してくれるかもしれませんが、2020年8月現在では未対応でした(バージョン 0.24.1)。プラグインのページ)
「cordova-admob-sdk」の内部では、Google のSDKを利用していますが、そちらはアップデートされて WKWebView 対応になっています。
ですので、内部のGoogle SDK を入れ替える、という作業になります。
1Google SDK ダウンロード
Google Mobile Ads SDKのページから googlemobileadssdkios.zip をダウンロードして解凍します。
2SDK 入れ替え
解凍した中に「GoogleMobileAds.framework」というフォルダがありますが、これを /platforms/ios/[アプリ名]/Plugins/cordova-admob-sdk/ の中のフォルダと入れ替えます。(上書きではなく、完全入れ替え)
3アプリ再ビルド
これで、このプラグインの「WKWebView」対応が出来ました。
nm コマンドで確認です。
ajaxが使えない!?(2020/8/18 追記)
Androidなどでは普通に行えていた ajax通信の部分がなぜかエラーが出るようになってしまいました。
XMLHttpRequest.status = 0 で失敗してしまいます。
色々と調べていましたが、どうやら cordova での WKWebView 特有の問題のようです。
以下のプラグインを入れれば解決しました。
1 2 3 | cordova plugin add cordova-plugin-wkwebview-file-xhr |
まとめ
この業界の常ではありますが、iOS の仕様変更により「UIWebView」を全て「WKWebView」にする、という対応をcordovaハイブリッドアプリで行いました。
色々とハマりながらもなんとか対応できました。
便利なプラグインなどを開発してくれている方には本当に感謝ですね。
南本貴之






![[Webデザイナーさんへ] そのデザインがコーディングしにくい理由と、改善ポイント詳説 Part.2 code-friendly02-kv2](https://b-risk.jp/wp/wp-content/uploads/2021/02/code-friendly02-kv2-300x227.png)
![イラストレーターでのさまざまなスライス方法まとめ[Illustrator] ai-slice-eye-catch](https://b-risk.jp/wp/wp-content/uploads/2017/03/ai-slice-eye-catch1-300x227.png)
