
WEBアプリやそれに近い大規模な案件を進めていくにあたって、共通のパーツってありますよね。
LP(ランディングページ)であれば、そういったものはないのですが、ある程度規模が大きくなるとそういった共通パーツ(モジュールまたはコンポーネント)が何回も登場して、それを組み立ていくというのはよくあることです。
そういった際に、それらのコンポーネントたちを皆さんはどのように管理しているでしょうか。
CSSファイルにコメントを残して管理したりするのもよいですし、Sassを使っているのであればモジュールごとにSassファイルを作成するのもいいでしょう。
それでも十分なのですが、それらの欠点はそのパーツをプレビューできたり、パーツを構成するHTML構造の塊が何か瞬時にわからないことです。
そこで、今回ご紹介したいのがFractalです。
これを使えば、先ほど挙げた欠点を解消し、コンポーネントを管理できるだけでなく、迷うことなくパーツを流用できるのでコーディングの効率化が期待できます。
この記事では、このFractalというスタイルガイドジェネレーターの環境構築方法を紹介します。
目次
Fractalとは?
Fractalは、Webで共通で使用される再利用可能なパーツ(モジュールまたはコンポーネント)を、図書館の本棚のように、ライブラリとして管理するためのスタイルガイドジェネレーターです。
Web制作でいうところのスタイルガイドとは、HTML / CSSのルール・規約・コンポーネントを集めたものを指します。
スタイルガイドジェネレーターはそのスタイルガイドを生成するための便利なツールのことを指します。
これがあることで、大規模案件でもWebサイトのコンポーネントがバラバラにならず、プロジェクト全体に一貫性をもたせることができます。
また、コンポーネント1つ1つに決められたルールがあり、作業者が勝手気ままなコーディングができないのでコードの保守性や拡張性にも役立ちます。
以下は、次の記事で実際に作成する、Fractalのデモです。
実際にさわってみて、Fractalとはどういうものなのか体験してみましょう。
デモサイトを見てみる
Fractalを始めよう!
Fractalを使うにはNode.jsが必要です。
Node.jsとはサーバーサイドで動くJavaScriptです。
詳しい説明は以下の記事を参考にするとよいでしょう。
初心者向け!3分で理解するNode.jsとは何か?
Node.jsをインストールする
さて、Node.jsのインストール方法ですが、MacとWindowsで異なります。
ここでそれぞれのインストール方法を説明すると記事がとても長くなるので以下の記事を参考にしてインストールしてみてください。
MacにNode.jsをインストール
Node.js環境構築(Windows版)
※なお、FractalにはNode.js4.4.7以上が必要です!!
デスクトップなど適当な場所にフォルダを作成
Node.jsのインストールお疲れ様でした。
インストールが終了したらデスクトップなど適当な場所にフォルダを作成してください。
今回はフォルダ名をfractalDemoとします。
プロジェクトを開始
作成したフォルダをエディタで開き、ターミナル(黒い画面のやつ)を開いて、cdコマンドで先ほど作成したフォルダに移動してください。
(ちなみにVsCodeだったらフォルダをエディタで開き、Ctrl(command)+Shift+Pでターミナルがエディタ上で開き、cdも勝手にしてくれます★)
移動できたら、npm initとコマンドに入力し、エンターキーを押します。
|
1 2 3 |
npm init |
すると、いくつか質問されますがいったんすべてエンターキーでOKです。
すべての質問に回答し終えたあと、package.jsonが作成されていればOKです。
Fractalをインストール
次に、ターミナルで以下のコマンドを実行し、Fractalをインストールします。(少し時間かかります。)
|
1 2 3 |
npm install --save @frctl/fractal |
この段階でpackage.jsonの中身は以下のようになっています。
dependenciesに“@frctl/fractal”: “^1.3.0”が追加されていればOKです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
{ "name": "fractaldemo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "@frctl/fractal": "^1.3.0" } } |
FractalのCLIツールをインストール
次に、以下コマンドを実行してFractalのCLIツールをインストールします。(少し時間かかります)
|
1 2 3 |
npm i -g @frctl/fractal |
これでほぼ準備完了です!★
ちなみに、ここまでで、フォルダの構造は以下のようになっています。
|
1 2 3 4 5 6 |
fractalDemo/ ├ node_modules ├ package.json ├ package-lock.json |
Fractalのひな型を作成する
以下コマンドを実行してFractalのひな型を作成します。
|
1 2 3 |
fractal new styleGuide |
※styleGuideの部分は自分の好きな名前でOKです。
これを実行すると、以下のようにいくつか質問されます。
- ? What’s the title of your project? (Style Guide)
- ? Where would you like to keep your components? (components)
- ? Where would you like to keep your docs? (docs)
- ? What would you like to call your public directory? (public)
- ? Will you use Git for version control on this project? (Y/n)
基本すべてエンターでOKで、最後の質問はyかnを入力してエンターを押しましょう。(Gitで管理するならy)
そうすると、Generating project structure…となるのでしばらく待ちます。
しばらく待つと、以下のようなフォルダ構造になると思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
fractalDemo/ ├ node_modules ├ styleGuide ├ components ├ example ├ example.hbs ├ example.config.yml ├ docs ├ 01-index.md ├ public ├ package.json ├ package-lock.json |
これでひな型が完成しました!★
ブラウザと同期する
ひな型が完成したので、ブラウザで表示させてみましょう。
まず、ターミナルでcdコマンドにて、先ほど作成したstyleGuideディレクトリに移動し、以下コマンドを実行します。
|
1 2 3 |
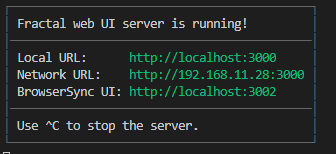
fractal start --sync |
すると以下のような表示がされますので、Local URLをクリックしましょう。

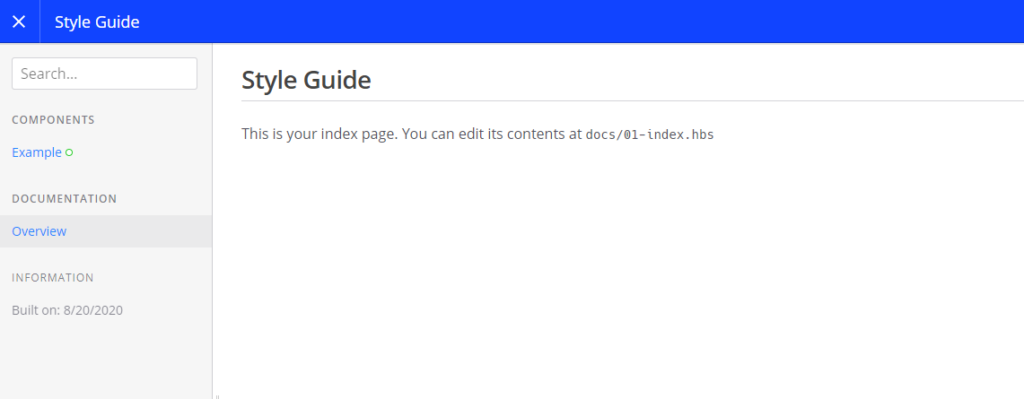
クリックすると以下のような画面になります。

左サイドバーの「components」したにある「Example」が、example.hbsを表しています。
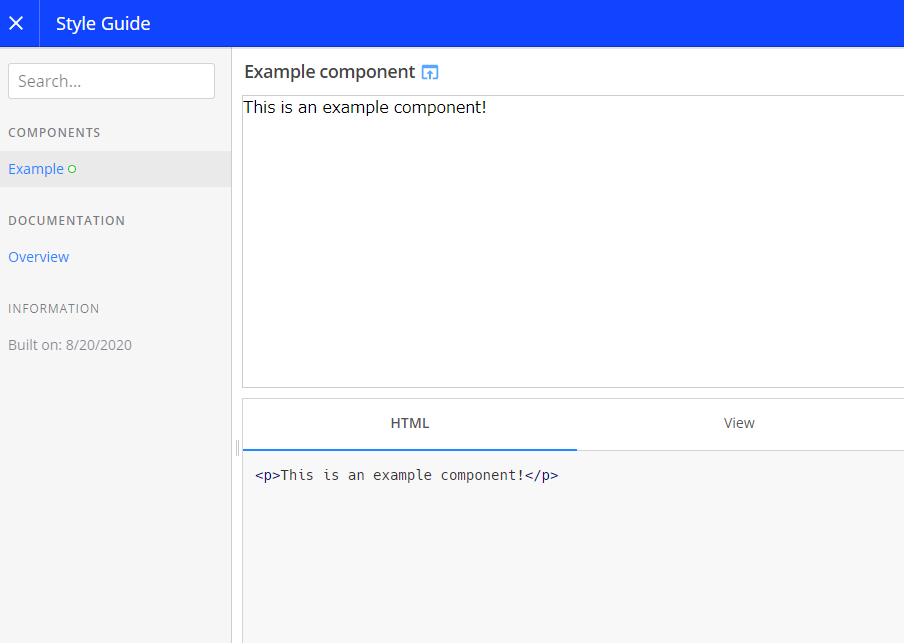
現在、Exampleの画面は以下のようになっており、テキストが「This is an example component!」ですが、これを変更してみましょう。

exampleフォルダの中にある、「example.config.yml」をファイルを開き、
|
1 |
text: This is an example component! |
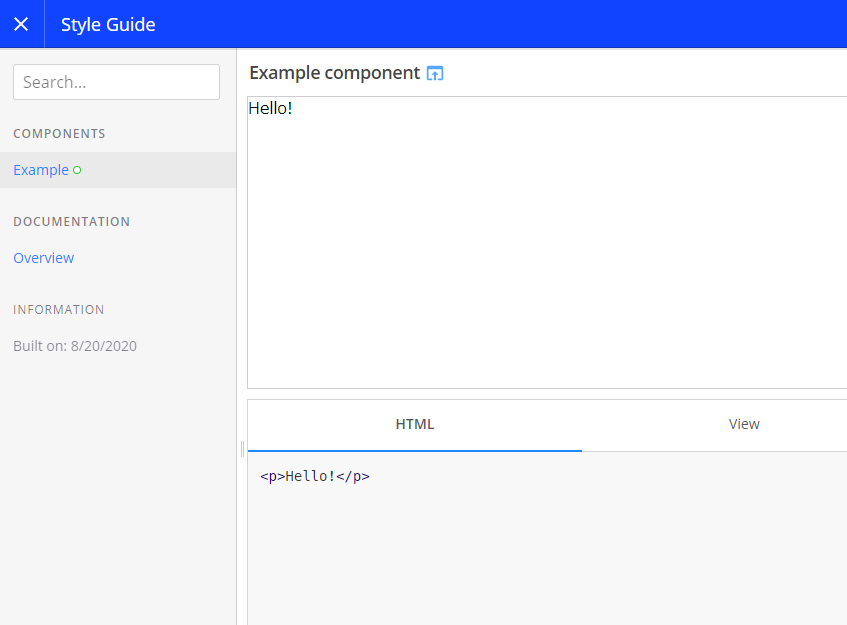
を以下のように変更し、Ctrl+Sで保存してみましょう。
|
1 |
text: Hello! |
ブラウザと同期しているので、ブラウザの表示も変わりましたね★

ひとまずこれで初期構築は終了です!
まとめ
いかがだったでしょうか。
本記事でFractalを始めるための環境構築方法をメインにご紹介しました。
環境構築と聞くと大変そうと聞こえるかもしれませんが、FractalのCLIツールによって大変簡単に環境構築できましたね。
次の記事では、より実践的な使い方をご紹介します!
お疲れ様でした!








