この記事では、Fractalというスタイルガイドジェネレーターの実践的な使い方をご紹介します。
ちなみに、この記事は「【初心者でも簡単!】スタイルガイドジェネレーターの「Fractal」の使い方を徹底解説(環境構築編)」の続編になります。
まだ読んでいない方はそちらを読んでからの方がスムーズかと思われます。
前の記事はこちら
それでは、早速本題にいきましょう!
目次
コンポーネントを作成してみよう!
例としてボタンを作成してみます。
現在のフォルダ構造は以下のようになっているかと思います。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | fractalDemo/ ├ node_modules ├ styleGuide ├ components ├ example ├ example.hbs ├ example.config.yml ├ docs ├ 01-index.md ├ public ├ package.json ├ package-lock.json |
まず、 exampleという名前をすべてbutton01に変更しましょう。
また、.ymlファイルは削除でOKです。
→NG例)
フォルダ名:btn
ファイル名:button01.hbs
ここまでで、フォルダ構造は以下のようになっているはずです。
1 2 3 4 5 6 7 8 9 10 11 12 13 | fractalDemo/ ├ node_modules ├ styleGuide ├ components ├ button01 ├ button01.hbs ├ docs ├ 01-index.md ├ public ├ package.json ├ package-lock.json |
次に、button01.hbsの中身を作成します。
具体的な中身はひとまず以下のようにしてください。
▼button01.hbs
1 2 3 | <a href="" class="button01">ボタン01</a> |
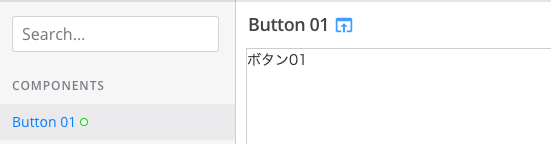
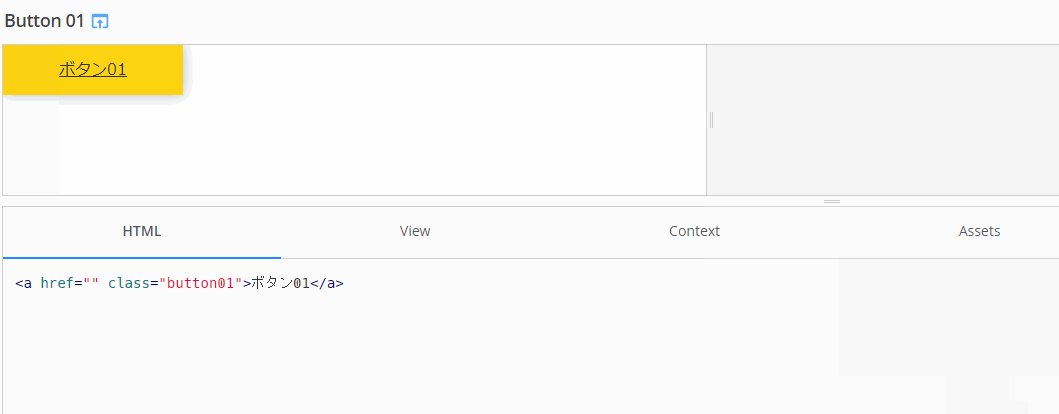
ブラウザで確認してみると、、、
できてますね!いい感じです!

スタイリングしよう!
まだCSSを充てていないので反映させてみましょう。
cssファイルはpublicフォルダに作成します。
以下のようにcssフォルダとcssファイルを作成しましょう。
1 2 3 4 5 6 | fractalDemo/ ├ public ├ css ├ style.css |
style.css には以下のように記述してみます。
(とりあえずコピペしましょう)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | .button01 { height: 50px; width: 180px; display: flex; align-items: center; justify-content: center; box-shadow: 0 0 15px 0 rgba(58, 80, 107, 0.4); cursor: pointer; transition: 0.4s ease-in-out; position: relative; overflow: hidden; color: #333333; background-color: #fcd311; } .button01:hover { color: #ffffff; opacity: 0.9; } .button01::after { content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 220%; background-color: #111; transform-origin: left bottom; transform: skewY(-10deg) scale(1, 0); transition: transform 0.6s; z-index: -1; } .button01:hover::after { transform-origin: left top; transform: skewY(-10deg) scale(1, 1); } |
これでcssは完成ですが、まだ、この段階ではブラウザに反映されてません。
なぜならcssをコンポーネント側で読み込むための設定をしていないからです。
cssを読み込もう!
publicフォルダに作成したものをコンポーネントで読み込むためには、componentsディレクトリの中に、_preview.hbs を作成します。
▼componentsディレクトリの中に_preview.hbsを作成
1 2 3 4 5 6 7 8 | fractalDemo/ ├ styleGuide ├ components | ├ button01 | ├ button01.hbs ├ _preview.hbs |
_preview.hbsには以下のように記述します。
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link media="all" rel="stylesheet" href="{{ path '/css/style.css' }}"> <title>Preview Layout</title> </head> <body> {{{ yield }}} </body> </html> |
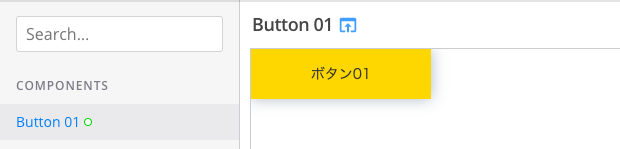
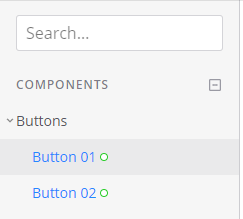
これで完成です!ブラウザで確認してみると、、、

CSSがあたってますね!
ホバーするとアニメーションも効いているはずです!いい感じです!
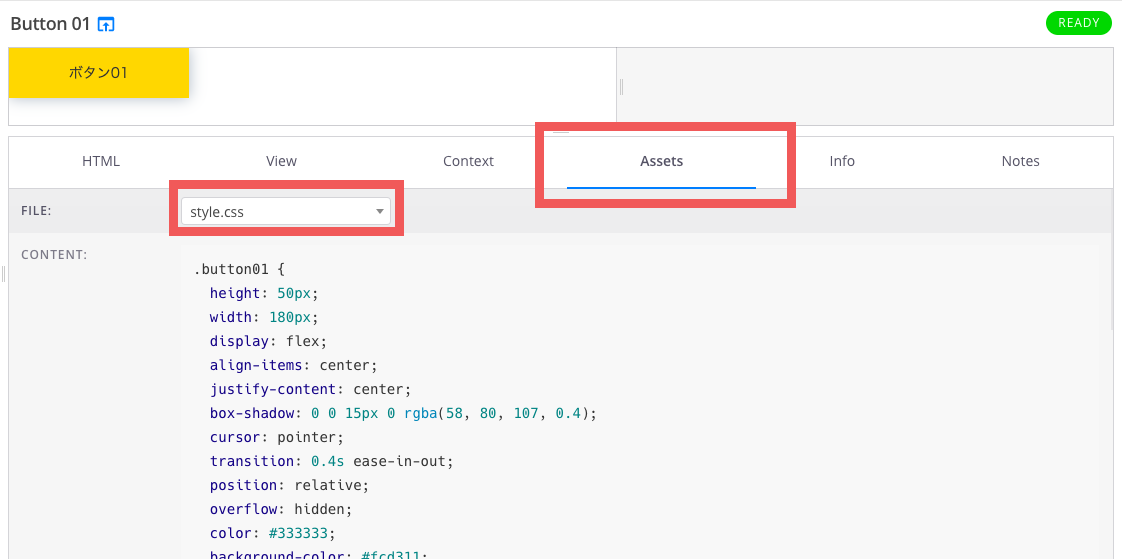
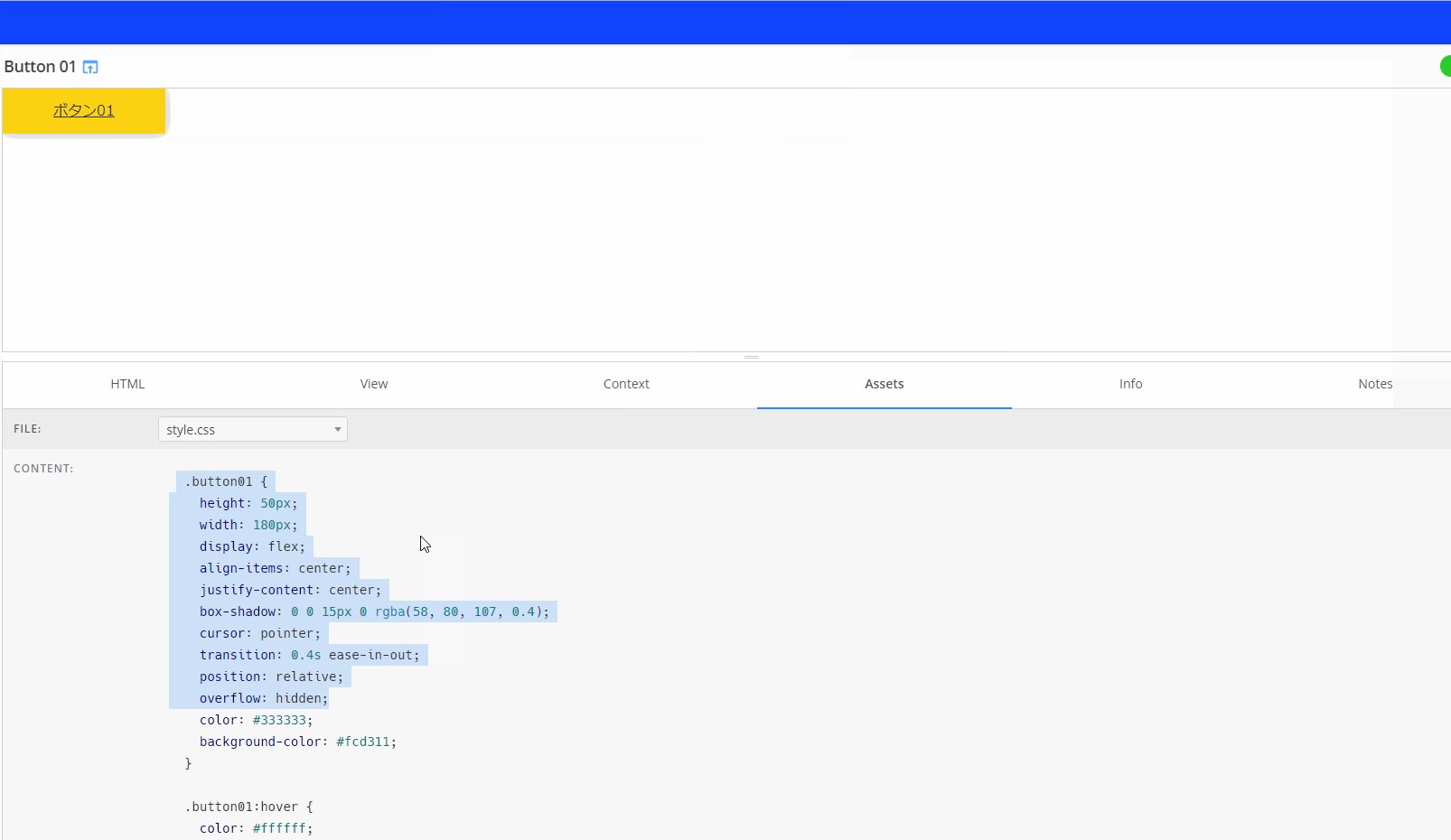
Assetsタブを追加しよう
現在、タブにはHTML・View・Context・Info・Notesしかありませんが、
ここに「Assetsタブ」を追加できます。
Assetsタブを作成することで、ブラウザ上でcssやjsをコピーできるようになります。
つまり、以下のようになるということです。

じつは、ここにjsファイルや画像なども出力させることができます。
今回は、先ほど作成したボタンをクリックしたらアラートを出すようなスクリプトをjQueryを使って書いてみようと思います。
まず、publicフォルダにjsファイルを作成します。
▼publicフォルダにjsファイルを作成
1 2 3 4 5 6 7 8 | fractalDemo/ ├ public ├ css ├ style.css ├ js ├ index.js |
次に、作成したindex.jsに、以下のように記載します。
1 2 3 4 5 6 7 | $(function () { $('.button01').on('click', function () { alert('clicked!'); }); }); |
続いて、_preview.hbsのbody閉じタグの直前で先ほど作成したjsファイルと、jQueryを読み込みます。
▼_preview.hbsでjsファイルを読み込むように設定(jQueryが必要であればここで読み込む)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link media="all" rel="stylesheet" href="{{ path '/css/style.css' }}"> <title>Preview Layout</title> </head> <body> {{{ yield }}} <!-- index.jsでjQUeryを使う場合は読み込んでおく --> <script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script> <script src="{{ path '/js/index.js' }}"></script> </body> </html> |
そうしたら、componentsにindex.jsを作成して、先ほどpublicフォルダ内のindex.jsに記載したスクリプトと同じものを記載します。
1 2 3 4 5 6 7 8 9 10 | fractalDemo/ ├ styleGuide | ├ components | ├ button01 | ├ button01.hbs | ├ style.css | ├ index.js ├ _preview.hbs |
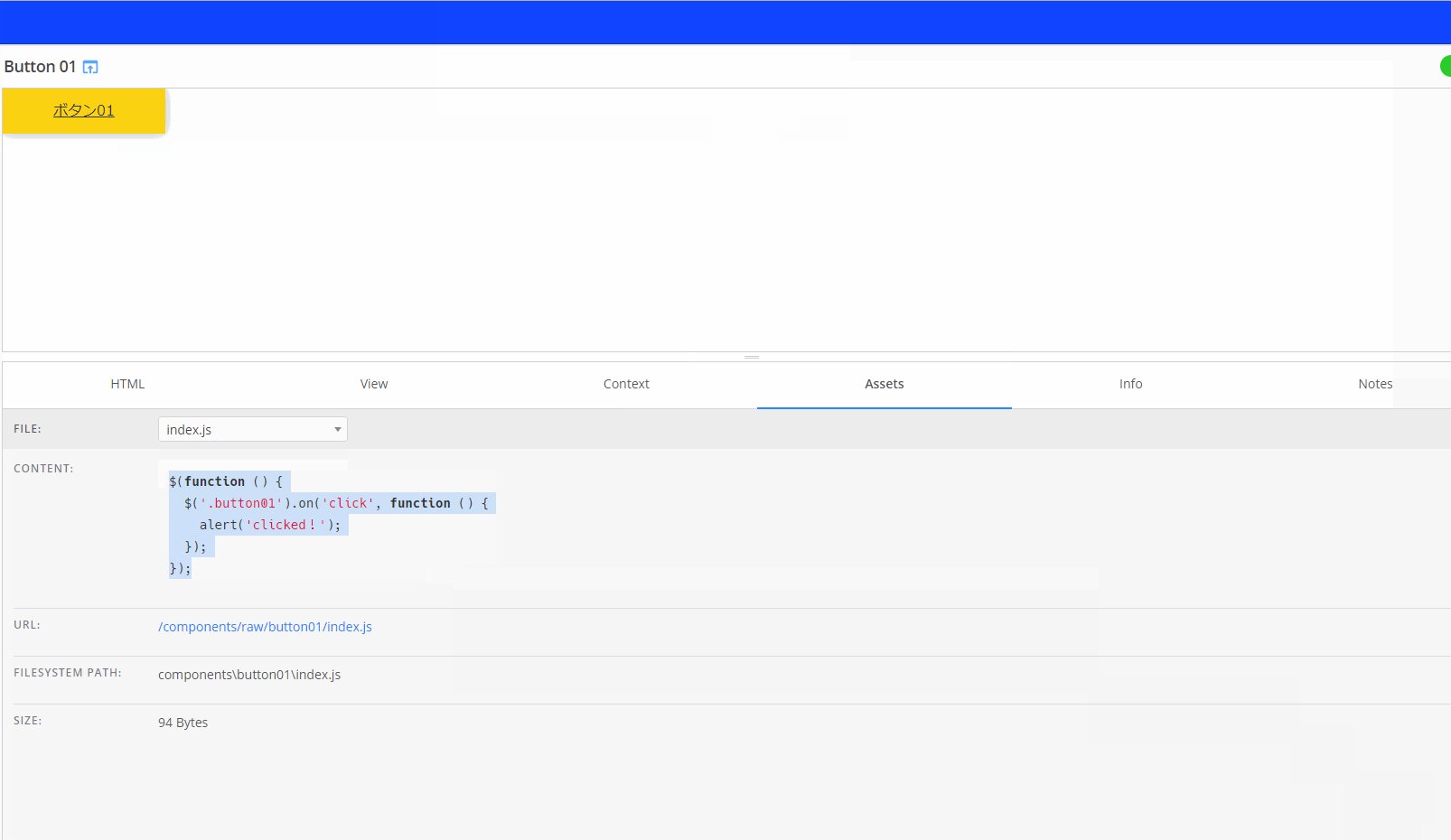
ブラウザを確認してみると、、、

いい感じですね!!
ボタンをクリックしたらアラートもでるし、Assetsタブにも反映されています!
Compoundする
Compoundとは、混ぜ合わせる・調合するといった意味です。
たとえば、button01.hbsを作成しましたが、別のボタンコンポーネントとして、button02、button03・・・と作成したい場合、
それらを管理しやすいように、ひとつの「buttons」フォルダに格納したいと思うはずです。
この、ひとつにまとめることをFractalではcompoundと呼びます。
では、これまで作成してきた「button01」フォルダを同階層にコピーして、名前を「button02」としてみましょう。
現状、フォルダ構造は以下のようになっています。
▼button01をコピーしてbutton02を作成
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | fractalDemo/ ├ styleGuide | ├ components | ├ button01 | ├ button01.hbs | ├ style.css | ├ index.js | ├ button02 | ├ button02.hbs | ├ style.css | ├ index.js ├ _preview.hbs |
そして、button01とbutton02をbuttonsというフォルダにまとめましょう。(これがcompound)
▼button01とbutton02をbuttonsフォルダにまとめる
1 2 3 4 5 6 7 8 9 | fractalDemo/ ├ styleGuide | ├ components | ├ buttons | ├ button01 | ├ button02 ├ _preview.hbs |
ブラウザで確認してみると、、、

うまくいきましたね!!お疲れ様です!
その他
レスポンシブ対応
以下のようにウィンドウ幅を変えることができるので、SPサイズの様子も確認できます。

プロジェクト全体のreadmeを設定する
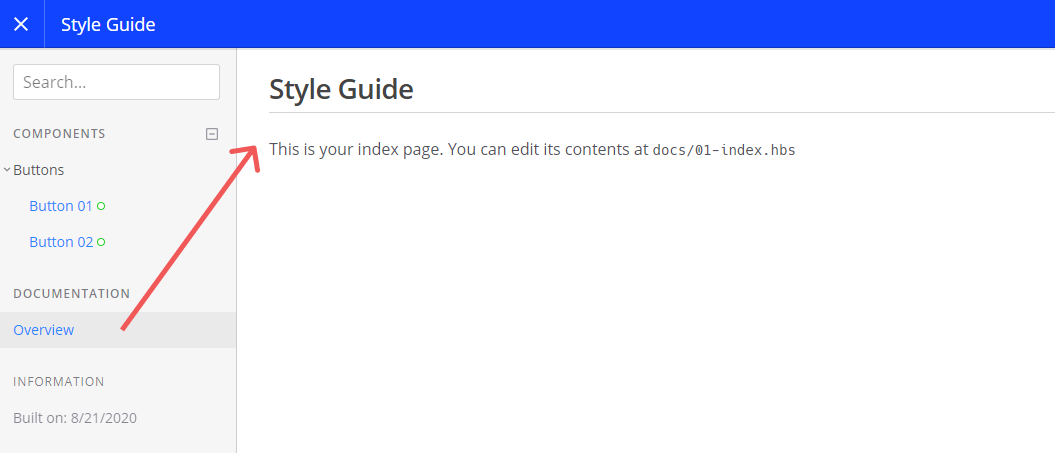
デフォルトでは、以下のように記載されていますが、これがプロジェクト全体のスタイルガイドの説明になります。

この部分の変更は、「docs」フォルダの「01-index.md」ファイルをいじってあげればOKです。
1 2 3 4 5 6 7 | fractalDemo/ ├ node_modules ├ styleGuide ├ docs ├ 01-index.md ←これをいじる★ |
各コンポーネントに対してreadmeを設定する
各コンポーネントには、いくつかタブがありましたよね。
その中の、「Notes」タブには、そのコンポーネントの情報を表示させることができます。
たとえば、button01に補足情報を記載したいとします。
その場合、button01フォルダの中に、readme.mdファイルを作成します。
▼button01フォルダにreadme.mdを作成
1 2 3 4 5 | ├ buttons ├ button01 ├ readme.md |
readme.mdに適当な情報を記載します。たとえば今回は、以下のように記載してみました。
1 2 3 | コンバージョンボタンとして使用 |
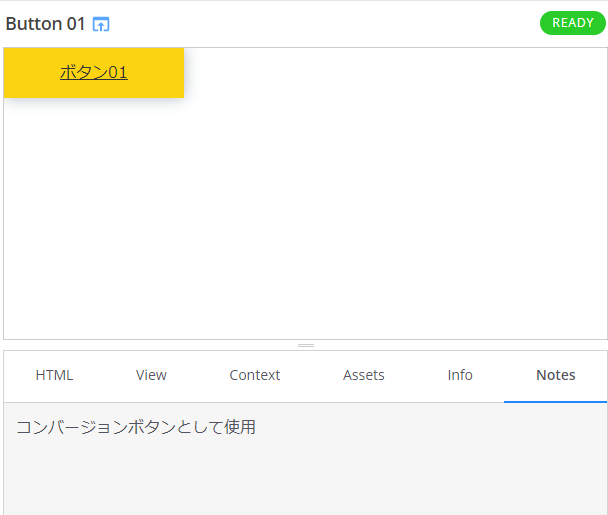
ブラウザで確認すると、、、

反映されましたね!
こういうのをいちいち記載するのは面倒かもしれませんが、サイトの規模が大きかったり、何年も運用していったり、関わる人が変わったり・・・・となっていったときほど有効です。
なぜならサイトの一貫性が保たれるし、作業側も迷いがなくなるからです。
サーバーにあげたいときはどうする?
今までローカル環境で確認していましたが、サーバーにUPしたいときは静的なファイルを書き出す必要があります。
まず、fractal.config.jsに以下を記載します。
▼fractal.config.js
1 2 3 4 | /* 静的ファイルの書き出し場所 */ fractal.web.set('builder.dest', __dirname + '/dist'); |
そうしたら、ターミナルにて以下コマンドを実行します。
▼ターミナルにて以下を実行
1 2 3 | fractal build |
いない場合はcdコマンドで移動してください。
ターミナルで打ったコマンドが成功すると、styleGuideの中に、「dist」フォルダが生成されます。
▼fractal buildコマンドが成功したあと(一部省略)
1 2 3 4 5 6 7 | fractalDemo/ ├ node_modules ├ styleGuide ←※fractal buildを実行する際はここにcdする ├ components ├ dist ←こいつが生成される★ |
あとは、このdistフォルダごとサーバーにUPすればOKです!!
Fractalに関する疑問
ここまで、Fractalを使って実際にコンポーネントを生成する方法などを見てきました。
ここからは、Fractalを使うシーンや運用面に関する疑問についてお答えします。
Fractalを利用するシーンはどこ?
利用するシーンは、たとえばWEBアプリのような大規模案件に適しています。
スタイルガイドがあることで複数人が関わる案件でもコードに一貫性が生まれ、各コンポーネントを容易に拡張・修正することができるでしょう。
Fractalは、簡単に言うとCSS設計管理ツールだと思ってください。
CSSというのは容易に破綻します。書く人によってまちまちです。
そういったルールの無さがCSSを破綻させ、WEBサイト全体を破綻へと導きます。
しかし、CSS設計ができていればそのような破綻は起きにくくなります。
大規模案件であればあるほど、しっかりとしたルールを管理して構築していく必要があり、Fractalのようなスタイルガイドが求められます。
Fractalを実際にどう運用していく?
Fractalにコンポーネントを追加する方法は、そこまで難しくありませんが、静的ファイルを生成するときはコマンドラインを使う必要があり若干エンジニア向きです。
とはいえ、たとえばWindowsであればそれらコマンドを打たなくても済むようにバッチファイルを作成して置くのもひとつの手です。
これをエンジニアが作成しておけば、他の人がやることはコンポーネントの追加とバッチファイルをダブルクリックし、更新された静的ファイルをサーバーにあげるだけで済みますね。
1人で使う時も便利なの?
コーディングをスニペット化する際に便利です。
筆者は普段Boostnoteというアプリで、よく使うコードを管理していますが、そのデメリットはプレビューできないことです。
しかし、Fractalを使えばプレビューができるので一目で何が実装されるかわかりますよね。
1人であればローカルホストで見るだけで十分なのでわざわざ静的ファイルを生成する必要もありません。
まとめ
いかがだったでしょうか。
本記事ではFractalの実践的な使い方についてご紹介しました。
Fractalを使うメリットは、複数人が関わる大規模案件で、各人が迷わずに、サイトで使用されている共通パーツを引き出せるところです。
これにより、作業効率のUPとサイトの一貫性が保たれます。
案件の規模問わず、ぜひ使ってみてはいかがでしょうか。
※まだ、前の記事を読んでいないという方はこちら↓
【初心者でも簡単!】スタイルガイドジェネレーターの「Fractal」の使い方を徹底解説(環境構築編)