みなさんは「インフォグラフィック」という単語を聞いて何を思い浮かべますか?
この単語を聞いたことのある方は「あれだな!」と、ピンとくると思います。
聞いたことのない人は単語から推測して、「イラストを使ったものかな?」などと想像するかもしれません。
本記事ではインフォグラフィックについて0から解説いたします!
単語を聞いてピンときた方も、わからなかった方も記事をすべて読み終わるときにはインフォグラフィックについて説明できるくらい詳しくなって頂けたら嬉しいです!
それではどうぞ!
インフォグラフィックって?
まずは「インフォグラフィック」という単語について解説いたします。
また、インフォグラフィックのメリット、デメリットも知っておきましょう!
「インフォグラフィック」の意味
インフォグラフィック[infographics]
情報、データ、知識を視覚的に表現したものである。
インフォグラフィックは情報を素早く簡単に表現したい場面で用いられ、標識、地図、報道、技術文書、教育などの場面で使われている。
引用元:フリー百科事典『ウィキペディア(Wikipedia)』
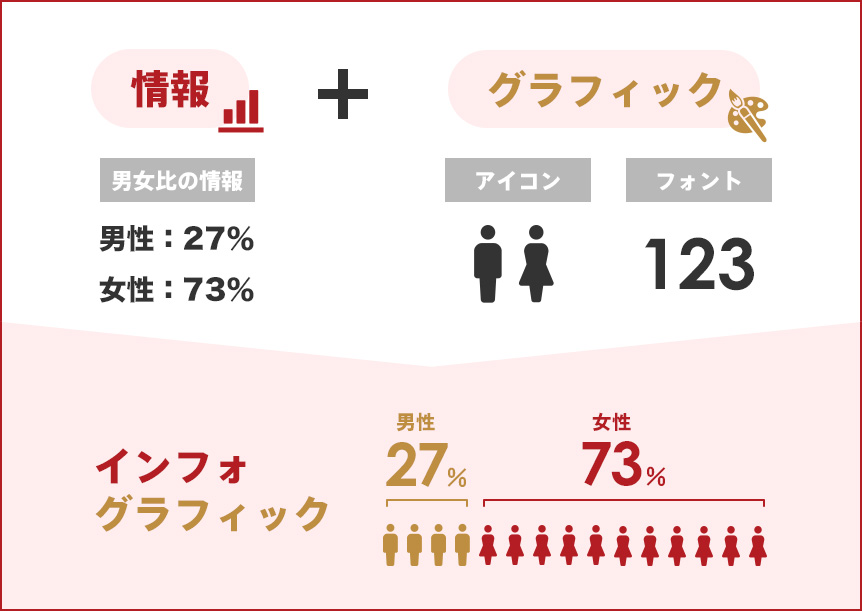
インフォグラフィックとは、「情報(インフォメーション)」と「グラフィック」の組み合わせによって生まれた言葉で、情報やデータ、知識などを目で見て簡単にわかるよう表現されたものです。
一目で見てわかるようにまとめられているので、プレゼンの資料や、パンフレット、教科書などでも目にすることが多いです。
単に情報を詰め込んでイラストをつければ良いものではなく、しっかり情報を整理し、分析、まとめたものが、相手に一目で伝わることが重要です。

メリット
インフォグラフィックのメリットは大きく分けて3つです。
1情報がわかりやすく伝えられる
情報量が多かったり、複雑なデータを整理してビジュアル化することで多くの人に情報をわかりやすく伝えることができます。
一番わかりやすい例がマップかと思います。
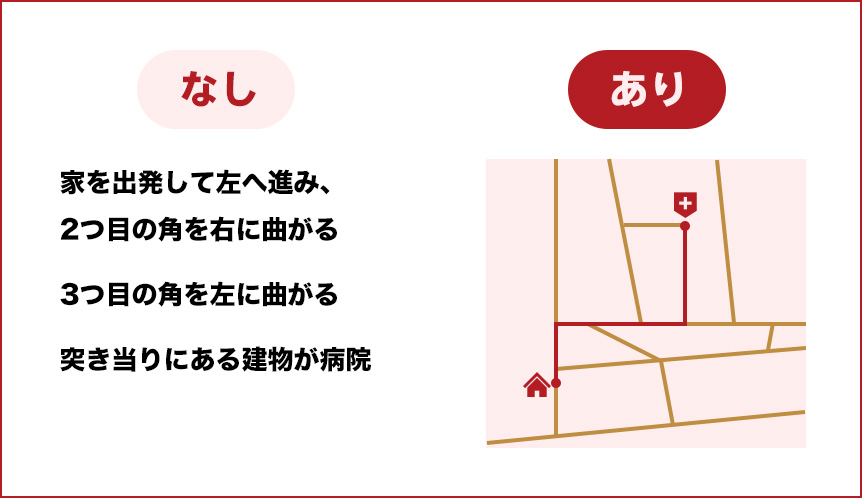
下の画像のように病院まで行く道順を、テキスト(情報)だけのものと、情報を整理してインフォグラフィックに落とし込んだもので比較します。
インフォグラフィックありの方がわかりやすいと感じる方が多いと思います。

しかし、全ての人に同じ見せ方をする必要はありません。情報の見せ方や量は、伝える相手によって変えましょう。
子どもに伝えたい場合には、例の地図でしたら、わかりやすい目印を追加するなど工夫が必要です。
2活用しやすい
前の章であったとおり、多くの場面でインフォグラフィックは利用されています。
紙の媒体だけでなく、Webサイトでも会社の情報を伝えるためにインフォグラフィックを取り入れているところが多くあります。
3イラストなどによる視覚的な表現
文章を読まなくても数字やイラストだけで伝わるように作られているため、
言葉が通じない海外の方でも伝わるのがインフォグラフィックの大きな利点です。
デメリット
魅力的なインフォグラフィックですが、一方でこんなデメリットもあります。
1制作に時間がかかる
相手に一目で伝えるためには、情報の整理からインフォグラフィックの制作、そして情報がしっかり伝わるかどうかの検証が必要になってくるため、十分な制作時間が必要になります。
2情報がうまく伝わらない
情報の見せ方や、整理の仕方を誤ると相手に情報がうまく伝わらず、誤解してしまったり、余計わかりにくくなってしまいます。

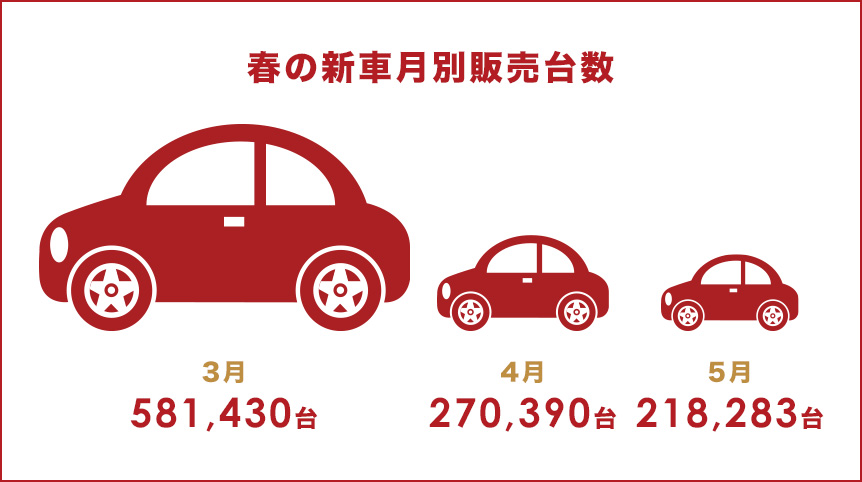
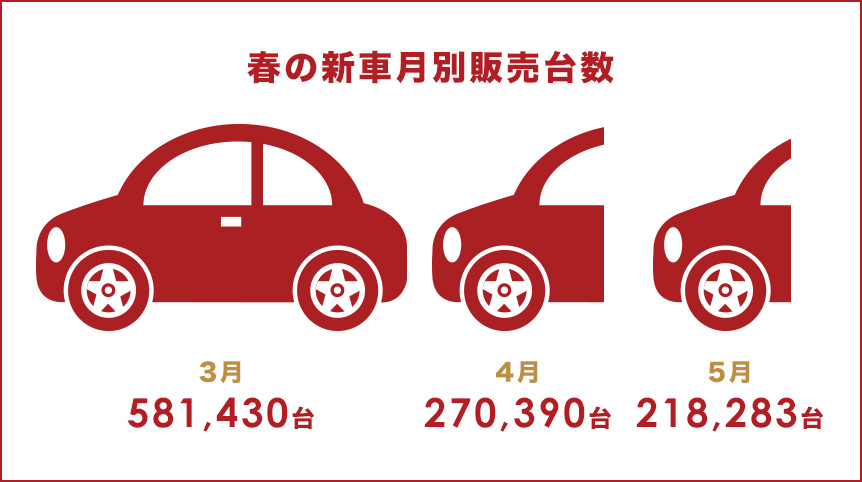
上の画像は、春の3ヶ月における新車販売台数のインフォグラフィックです。
3月が多く売れていることは分かりますね。4月は、3月の販売台数よりも半分と2万台ほど少ないというのが数字でわかりますが、イラストだけで見てみると数字の台数よりもかなり少なく見えます。
横幅ぞろえでイラストを縮小したためですね…。
このように情報の見せ方を誤ると、見ている人が誤解してしまう恐れがあります。
この場合だと、下の画像のように4月は車のイラストを半分にすると伝わりやすそうですね!

データ出典:2020年の新型自動車販売台数
インフォグラフィックは自分がその場でデータを説明することはできないので、見るだけでしっかり理解できるようにする必要があります。
しかし、情報を正しく整理してまとめることができれば何も問題はありません!
インフォグラフィックにはどんな種類がある?
実はインフォグラフィックは、1つの見せ方だけでなく、組み合わせて作成されている場合がほとんどです。
一般的によく見かける7つの見せ方と参考のインフォグラフィックをご紹介します!
画像が長くなってしまうものはリンクでご紹介しているので是非参考にしてください。
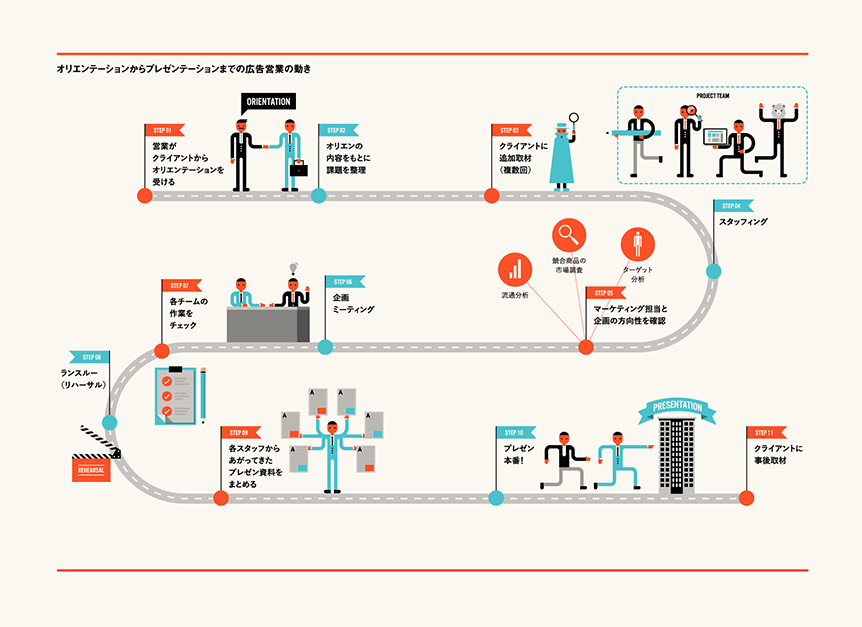
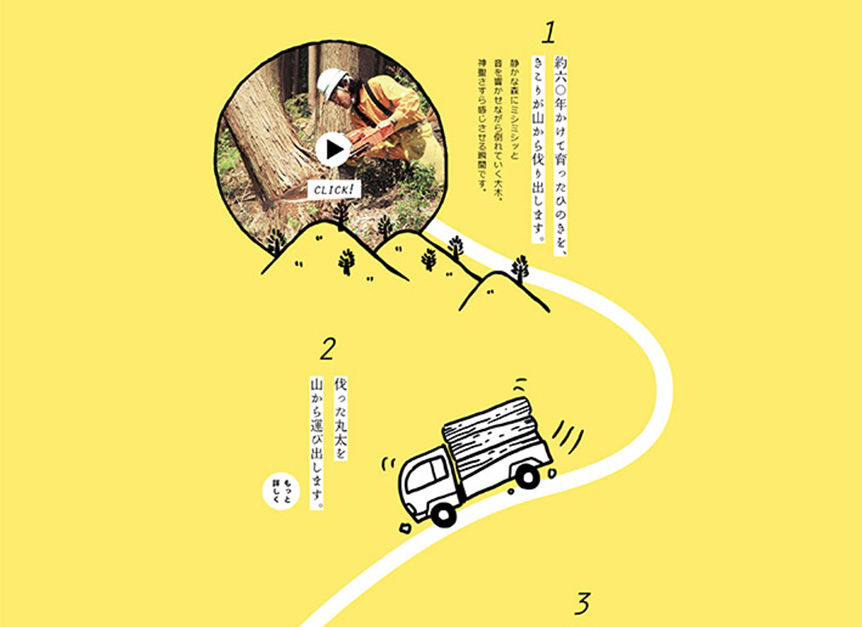
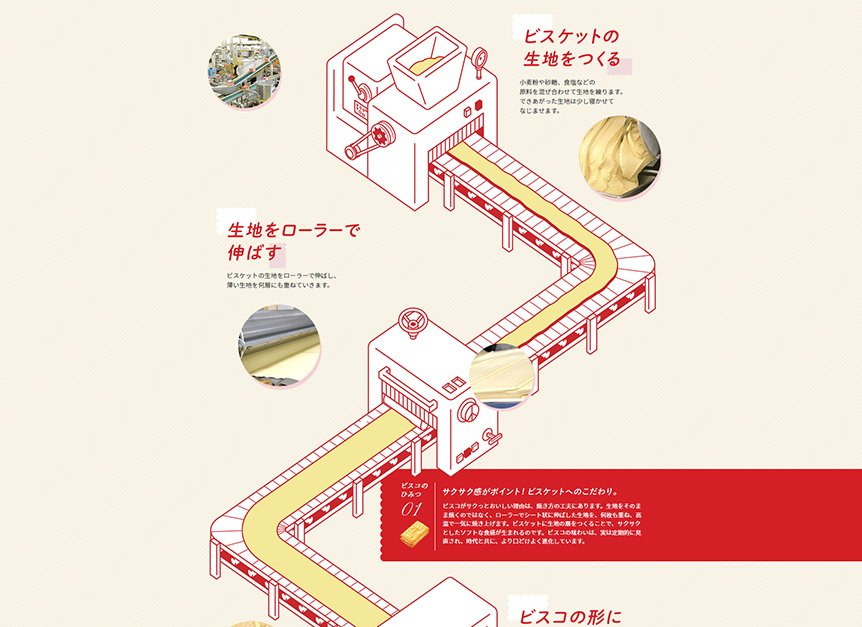
フローチャート

フローチャートは、手順、順序、流れなどを表すのによく利用される方法です。
簡単な図形や、線を使って表現されることが多く、ビジネスシーンで活用されることも多くあります。
テキストだけで流れを表すとどうしても文字数が多くなったり、「読みにくそう」と嫌厭しがちですが、このようにインフォグラフィックで表現することにより、目で追いながら流れを把握することはできます。
わかる!!広告営業マニュアル
無垢の学習机
ビスコWEB工場見学
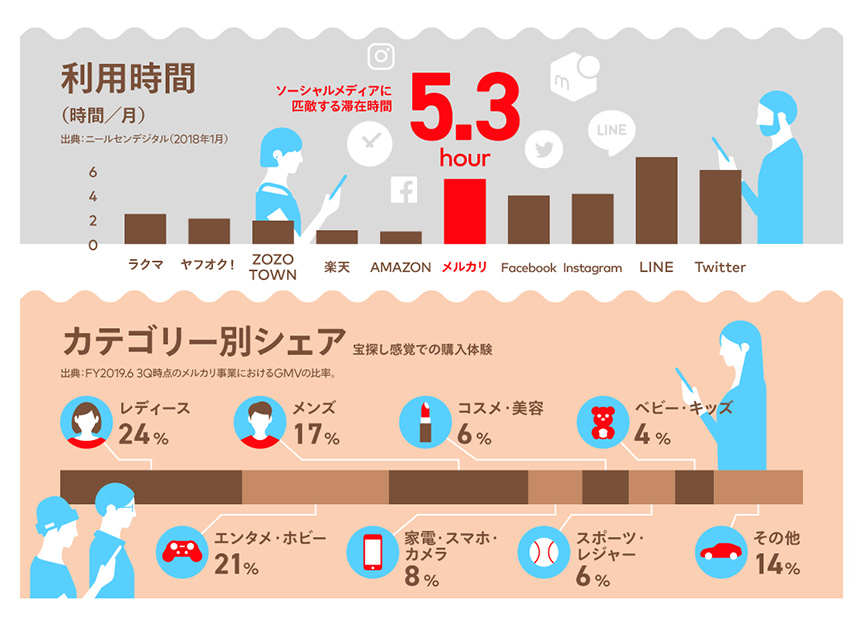
チャート

チャートは、定量データ(数値によって計測が可能なデータ)を表現する方法です。
定量データは数値のみで表すと難しく、伝わりにくいことが多くあります。
イラストやアイコンなどを利用して、視覚化することで明確に、そして楽しく情報を伝えることができます。
数字で見るメルカリ
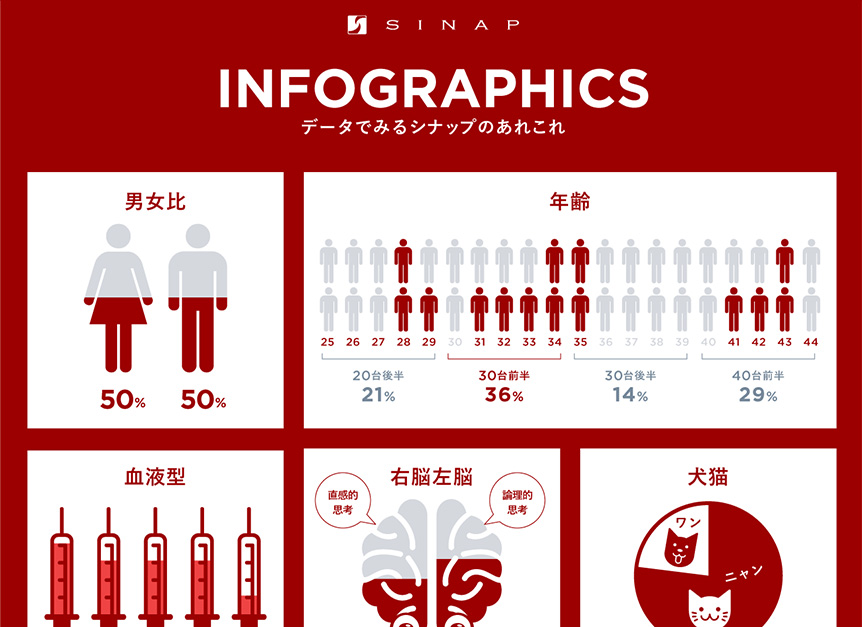
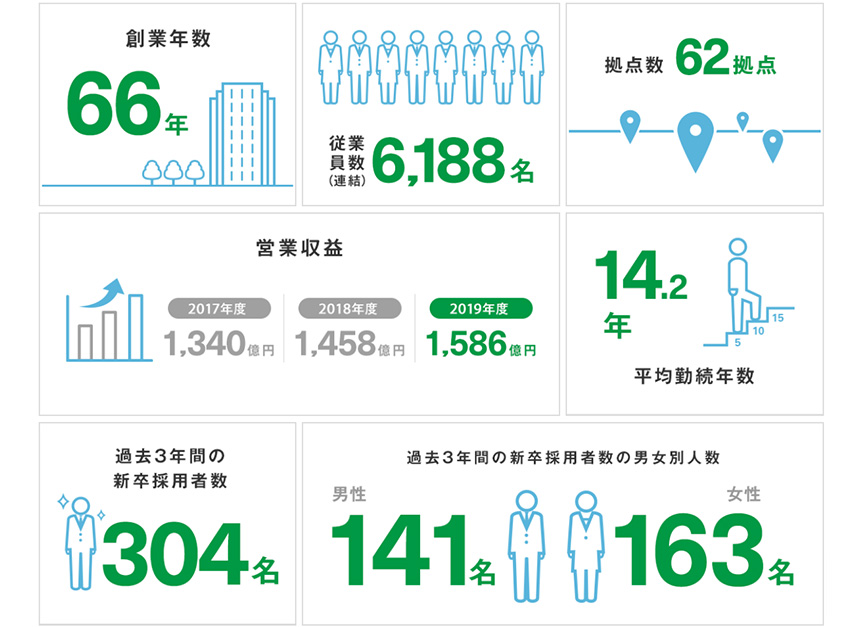
データでみるシナップのあれこれ
数字で見るCSC
「minne(ミンネ)」 登録作家数20万人突破!
ピクトグラム

ピクトグラムは、何らかの情報やサインを示すために使われる視覚記号のことです。地と図に明度差のある二色を使用して表したいものを単純な図に表現する技法が用いられます。
「文字を使用しなくても、誰にでも伝わる」ということがとても重要なポイントです。
ピクトグラムは2020年の東京オリンピックでも話題になりましたね!
ジャックスの特徴
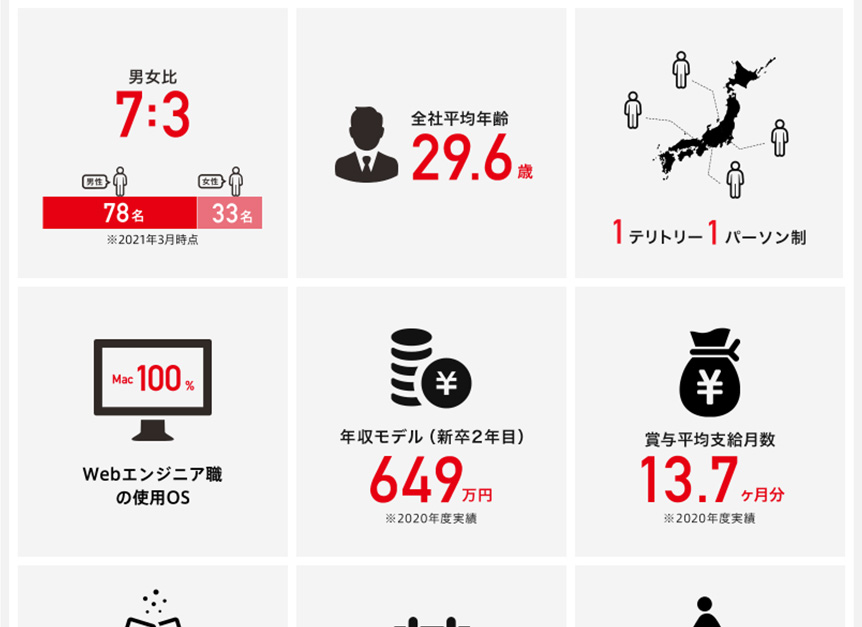
数字で見るイプロス
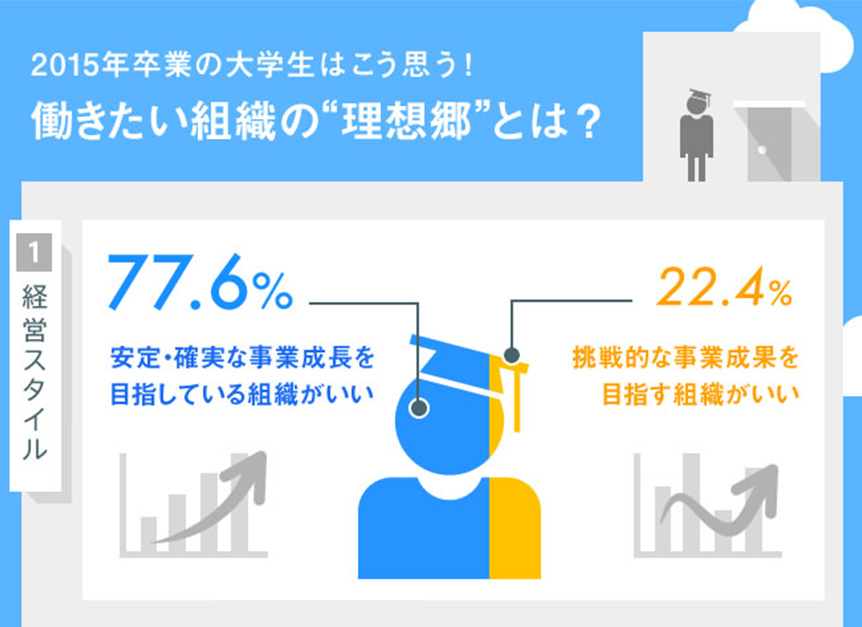
働きたい組織の”理想郷”
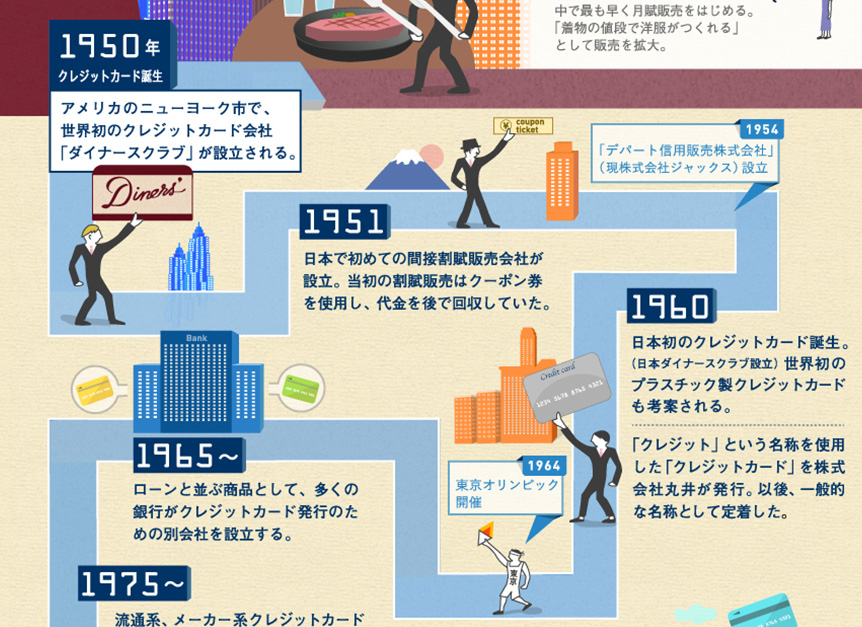
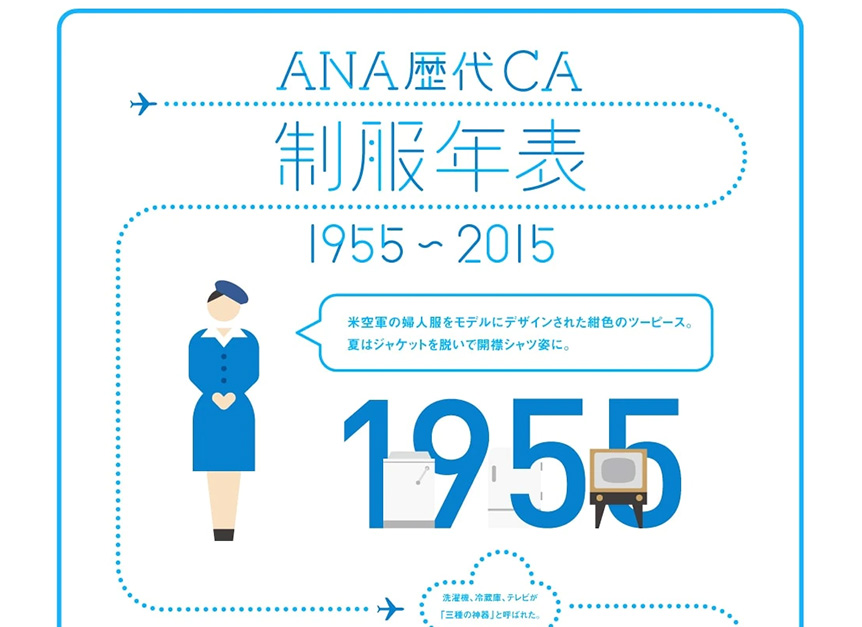
年表

年表は、時代の流れを表したものです。
社会の教科書や、コーポレートサイトによくある沿革などで見たことがあるのではないでしょうか!
人やモノ、考え方、流行などと幅広い情報を年表で表せるため、活用シーンが多いものになっています。
Asahi SOFT DRINKS History
クレジットカードの歴史
ANAの歴代CA制服年表
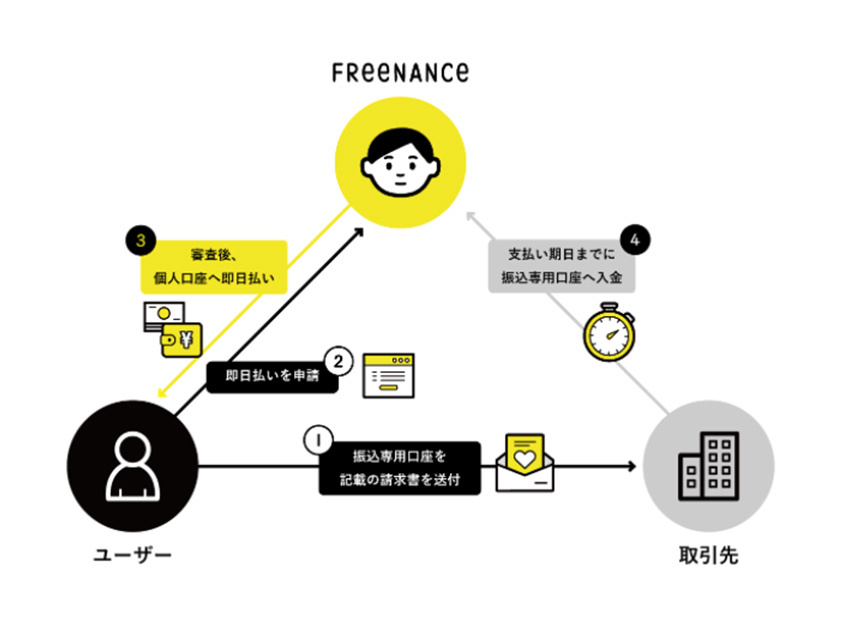
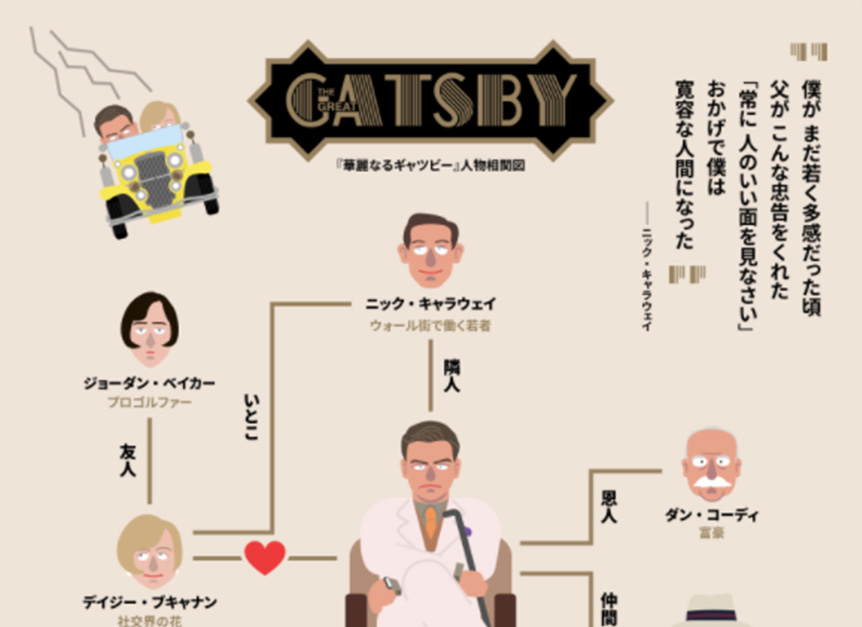
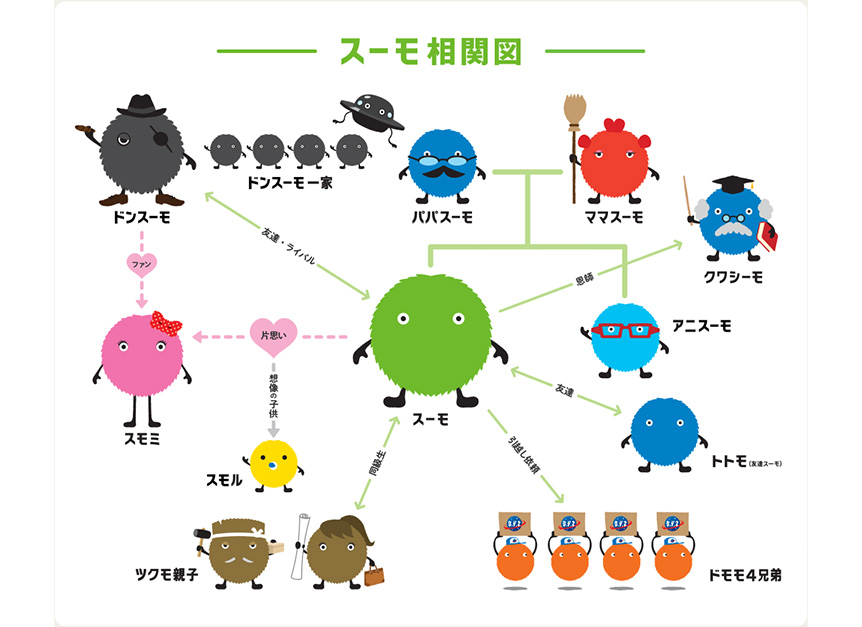
相関図

相関図は、モノや人物の関係性を視覚化した図のことです。
複雑な関係性もインフォグラフィックを使って簡単にまとめ、伝えることができます。
ドラマの公式サイトには必ずと言っても良いほど相関図のコンテンツがありますね。
フリーナンス – 即日払いの流れ
人物相関図で見る『華麗なるギャツビー』
スーモ相関図
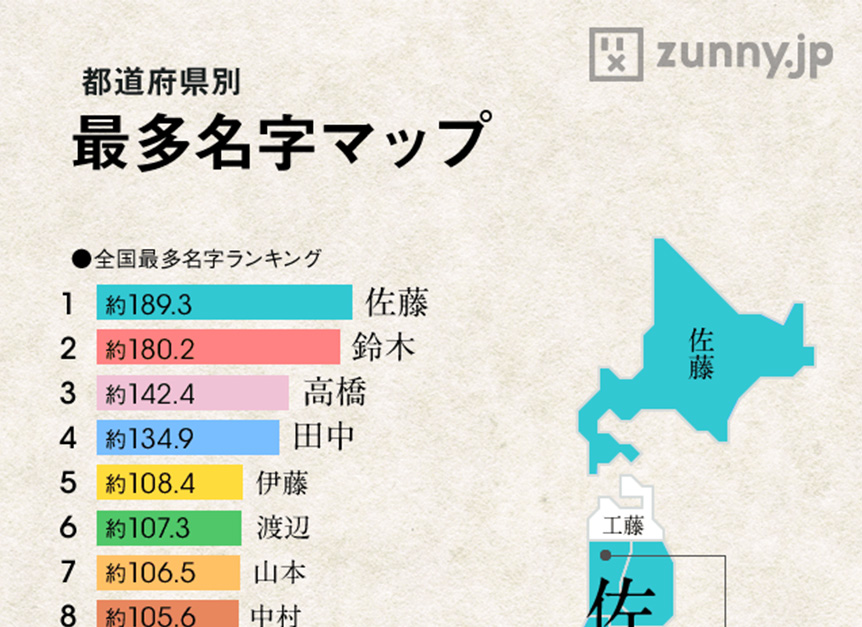
マップ

実は私たちが普段目にしているマップもインフォグラフィックのひとつです。
マップは現在地を示したり、全国や世界…等、広範囲での比較をするときに使いやすい方法です。
イノベーションは飲食店で起きる!? – KRPお役立ちマップ
全国七五三参り神社マップ
最多苗字マップ
スターアライアンスで夢の世界一周旅行
【応用】ダイアグラム
ダイアグラム[diagram]
「ダイアグラム」という言葉には通常2つの意味がある。
1.(広義)視覚情報の表現手段を表す集合名詞。「イラストレーション」のような代表用語として用いられ、グラフやテーブルを含む種類全体を表す。
2.(狭義)定性的なデータを表現する特定の視覚表示の種類。線、矢印、その他の視覚的リンクでつながった図形によって表現される。
引用元:フリー百科事典『ウィキペディア(Wikipedia)』
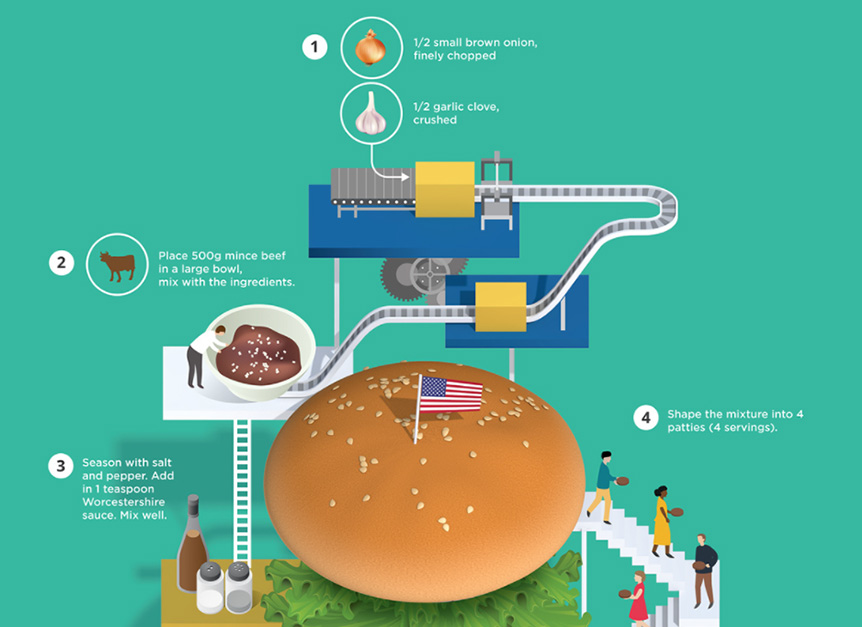
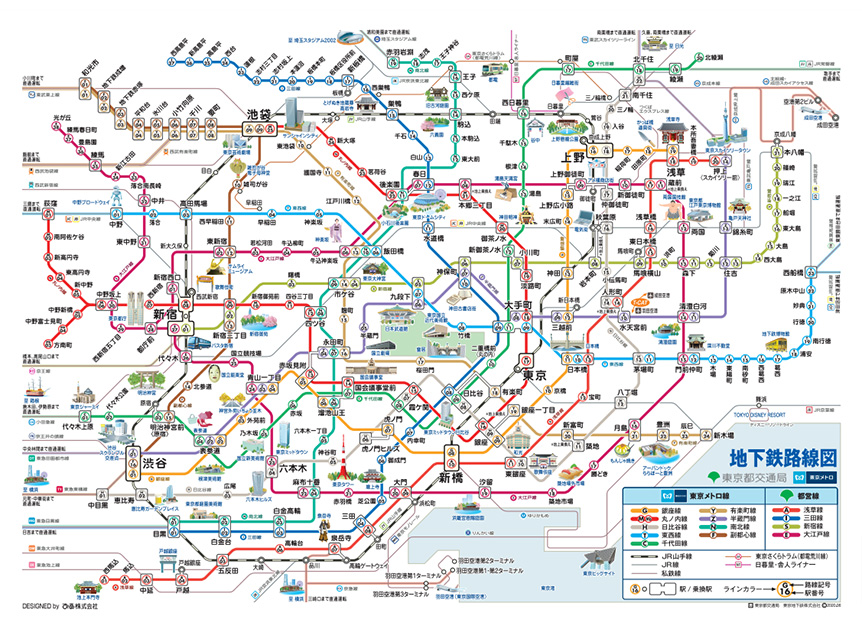
ダイアグラムは、上記で紹介したインフォグラフィックを利用し、抽象的でデザイン性が優れているイラストなどを用いて解説する方法です。
分かりやすいものでいうと、電車の路線図が代表的なダイアグラムになります。
イラストの情報量が多いものがほとんどなので文字が少なくてもしっかり伝わるものになっていますね。
東北食べる通信-2018年10月号
Recipe – Jing Zhang illustration
地下鉄路線図
Webサイトのインフォグラフィックコンテンツ
インフォグラフィックはWebサイトのメインコンテンツとして掲載されている例が多くあります。
その中からピックアップしてご紹介いたします!
どのインフォグラフィックも工夫されていておもしろい内容になっています。
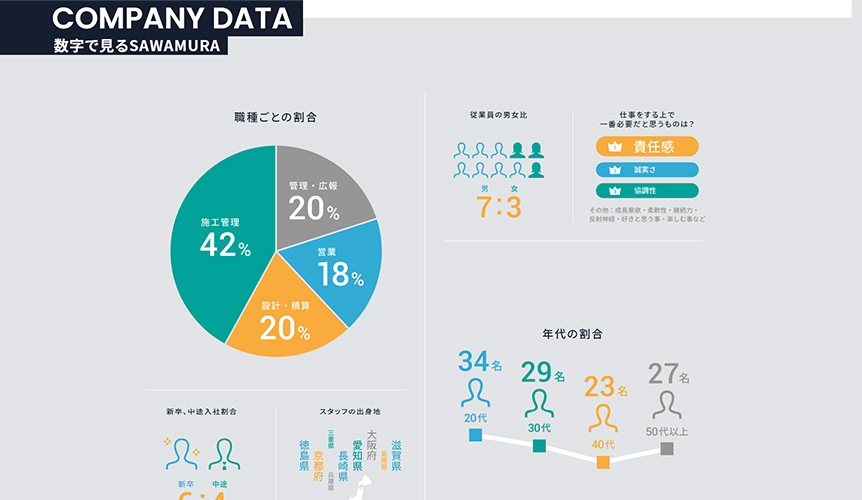
ABOUT|SAWAMURA RECRUIT|澤村-新卒採用サイト
こちらのサイトでは、色を多く使ってポップにまとめています。
しかし、ポップになりすぎないよう全体的に落ち着いた色を使用して装飾は控えめにしています。
チャートを多く使用していて、中にはマップを使用している箇所もありますね!

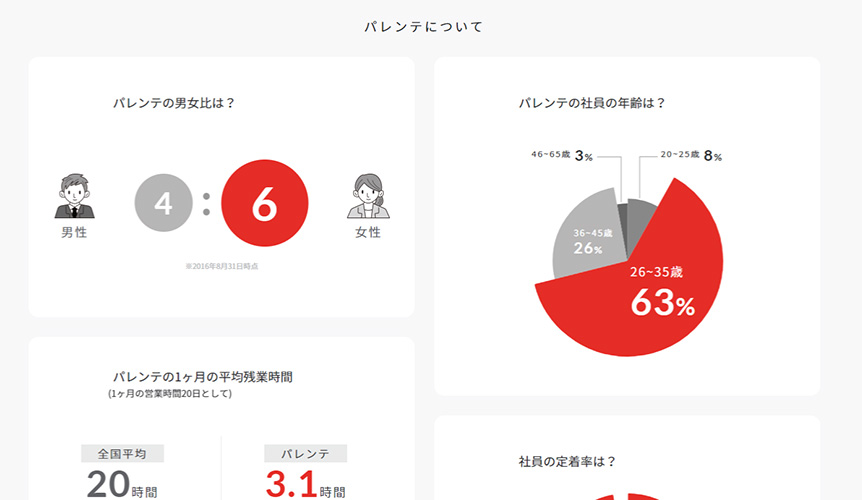
パレンテデータ | 採用情報 | 株式会社パレンテ
こちらのサイトでは採用情報のページでインフォグラフィックを利用してまとめています。
文章を並べていくよりもぱっと見てわかりやすく親しみが持てるようになっています。

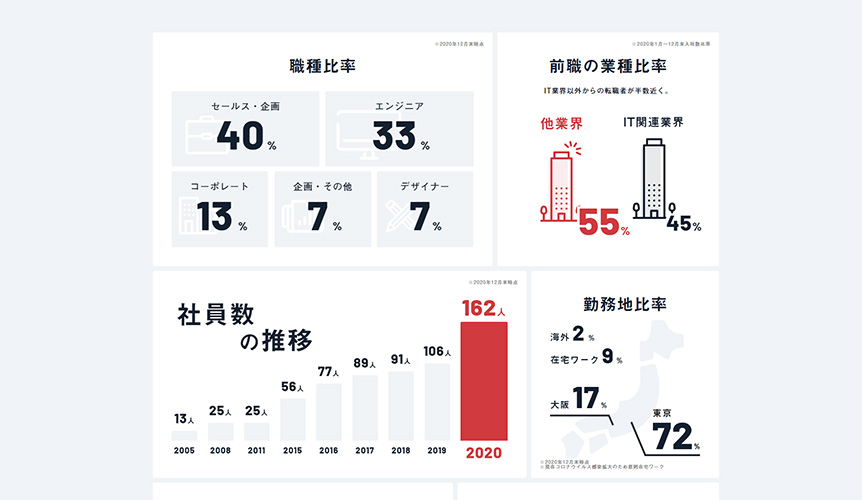
数字で見るChatwork|採用情報|Chatwork株式会社
こちらのサイトでも採用ページにインフォグラフィックを使用しています。
先ほどのサイトとは違い、インフォグラフィックに数字がカウントアップされるようなアニメーションなどがついていて遊び心がプラスされています!
チャートやマップ、ランキングなど様々な見せ方をしていて見ていて飽きませんね!

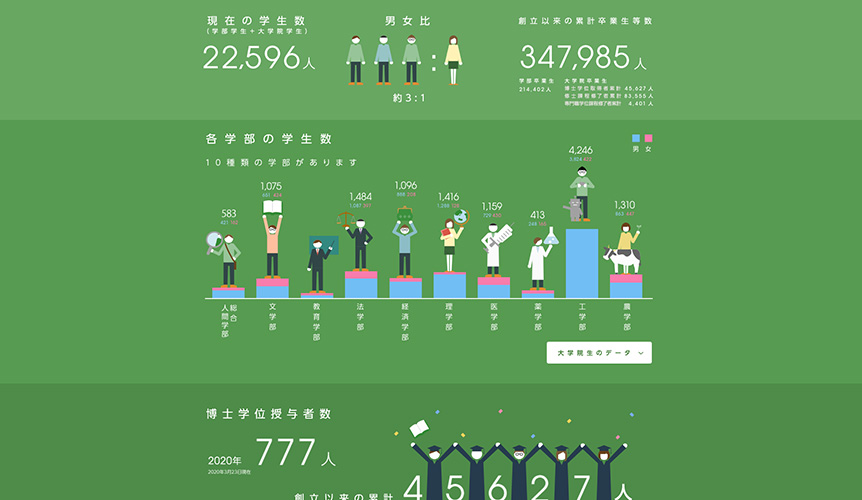
京大データ
こちらのページでは、ほかの参考サイトとは違く、横幅を広く使っている例になります。
スペースを広く使っている分それぞれの項目のつくり込みが細かくて、見ているだけで面白くワクワクします!
大学のインフォグラフィックということもあり、学生のイラストが多く使われていて親近感を持てますね。

実際に作成
ここからは実践にうつります。
作成の流れを理解して、オリジナルのインフォグラフィックを作成してみましょう!
黄色いマーカーの箇所はポイントになるのでしっかり確認しましょう。
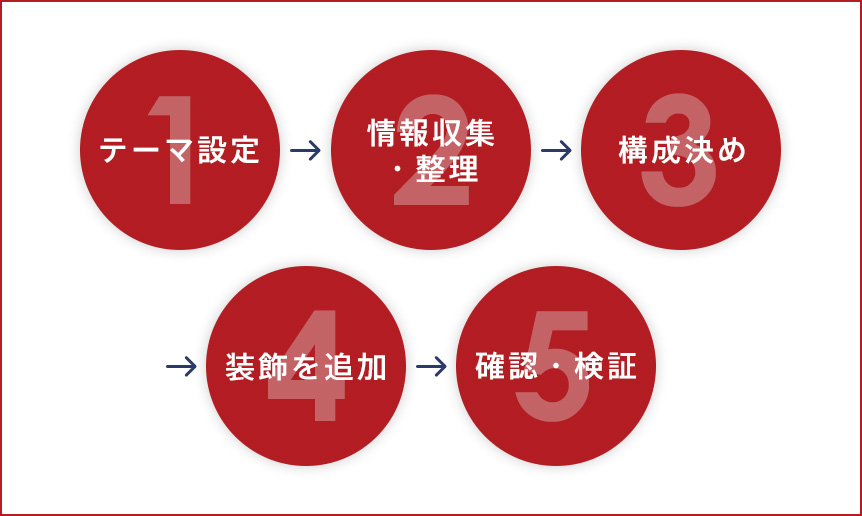
作成の流れ

1テーマ設定
まずは、なにをインフォグラフィックで表現するのかを決めましょう。
また、テーマと合わせてターゲット、なぜ作成するのか、どこで使われるものなのかを明確にしましょう。
この情報を明確にしておくことで情報収集が行いやすくなります。デザインにも関わってくることなのでしっかり考えましょう!
2情報収集・整理
決定したテーマについて情報を収集し、整理しましょう。
インフォグラフィック制作時、最も時間をかけるべきは「情報収集・整理」です。
ここの土台がしっかりしていないと、情報が誤って伝わる恐れがあります。
それをなくすためには、情報に優先度をつけることが大切です。

全てを同じ情報量でそのまま載せるのではなく、優先度をつけ、不要な情報は思い切って削除しましょう!
また、同じ角度からの情報だけを集めるのではなく、違った角度からの情報も集めてみると新しい発見がありそうですね。
3構成決め
ラフスケッチで良いのでまずは全体の構成を決めていきましょう。
いきなりデザインツールでの作成に入ってしまうと、どこかで行き詰まったり、後々の修正が多くなります。
5W1Hのどれを伝えたいかに合わせてインフォグラフィックの種類を決定しましょう。

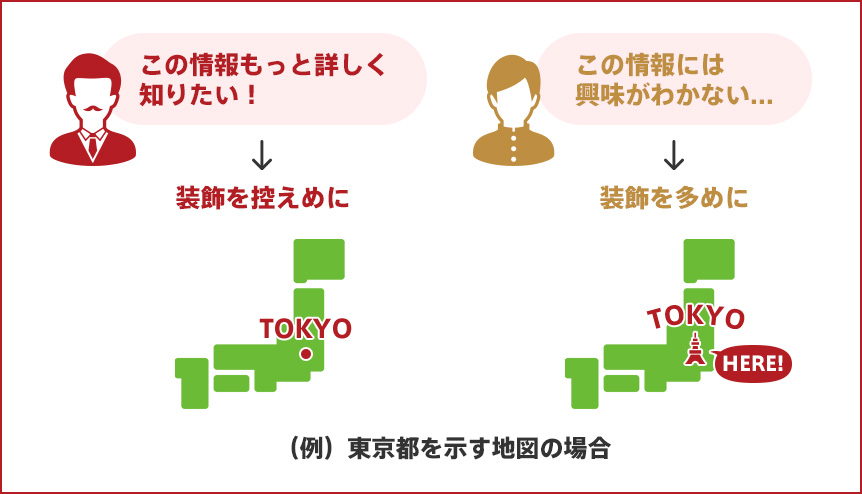
4装飾を追加
装飾はターゲットが、既に情報を見たがっている場合は装飾を控えめにして情報を分かりやすく整理することが求められます。
反対に、情報に興味がない人に見てもらいたい場合は、装飾を多めにし、目を引いてもらえるようなデザインにすることが必要です。

5確認・検証
最後は誤字脱字、データの不備がないか確認しましょう。
また、本当にこの表現でほかの人に情報を伝えられるのか、見てもらって検証する必要もあります。
その際は、初めてそのデータを見る人に見てもらうことが大切です!
作成
作成の流れは理解できましたか?
ポイントを押さえながらインフォグラフィックを作成してみましょう!

2021年12月現在の情報になります。
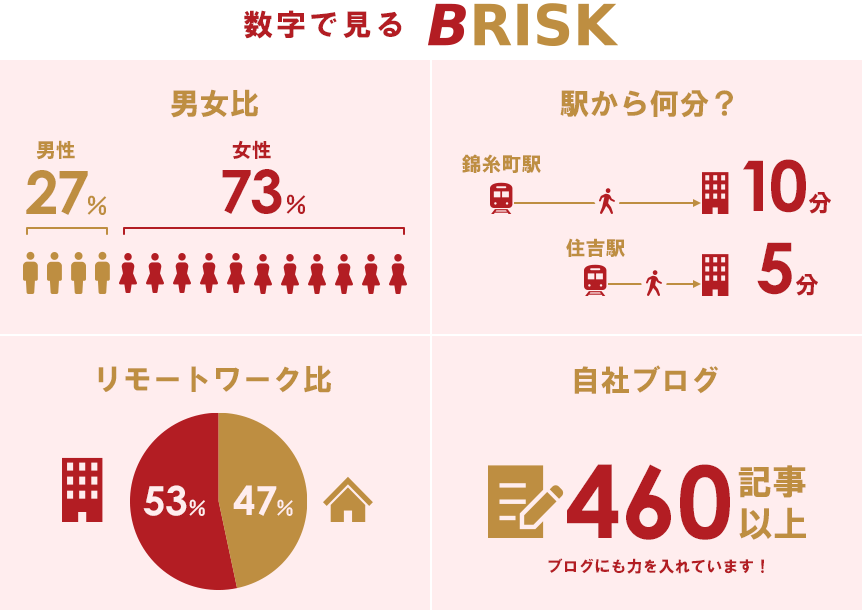
こちらは実際に筆者が作成したインフォグラフィックになります。
インフォグラフィックのテーマは「数字で見るBRISK」です。
収集した情報をスプレッドシートにまとめて、どのように表現するのが適切なのかラフを書きつつ考えました。
男女比
見せ方ではチャートと迷いましたが、アイコンが並んでいたほうが直感的に理解しやすいと思い、男女のアイコンを並べて割合を表しました。
駅から何分?
半分の時間で住吉駅から来れるということを強調したかったので、デザインで表しました。
リモートワーク比
文字がなくてもわかりやすいようにビルと家のアイコンを使用し、割合はチャートで表現しました。
自社ブログ
シンプルに数字を見せたかったので大きく、目立つように配置しました。
色数は多くせず、BRISKのロゴから二色使用して、情報を目立たせるよう工夫しました。
まとめ
「インフォグラフィックって何?」と聞かれたら説明できるようになれたでしょうか?
本記事の内容は、インフォグラフィックだけではなくデザイン全般に活かせることが多いのではないかなと思います。
情報を視覚化して伝えることは難しい…と感じた方も多いと思いますが、ポイントをおさえれば誰でも簡単にインフォグラフィックを作成できます!!
実は無料でインフォグラフィックを作成するサービスもあるので、初心者の方はまずこちらを利用して作成してみてはいかがでしょうか!
Easelly
また、海外のインフォグラフィックを検索してみると日本とは一味違った素敵な作品を発見できると思います。
BehanceはAdobeが運営してるクリエイター向けの無料SNSです。
Behance
是非本記事や参考を見て作成にチャレンジしてみてください。
本記事がインフォグラフィックに興味を持ってくださった方のお役に少しでも立てたら幸いです!