みなさんは「慣性スクロール」や「パララックス」という言葉を聞いたことがありますか? マウスで実際に動かした分よりも少し遅めにスクロールが反応し余韻が残るような効果を出す動作や、各コンテンツを異なる速度で移動させる動作などを指しています。
最近、この2つのエフェクトが実装されたウェブサイトを頻繁に見るようになっている気がしていました。自分も導入したいなと思い調べたところ、「Luxy.js」というプラグインで簡単に導入できることがわかりました。今回の記事ではその方法をまとめたいと思います。
実際に、Luxy.jsを使ったデモサイトも作りましたので、合わせてご覧ください。デモサイトは以下より閲覧いただけます。
目次
「慣性スクロール」と「パララックス」について簡単にまとめていますが、すでにご存知の方は「Luxy.jsのダウンロード」まで読み飛ばしてください。
「慣性スクロール」とは
マウスで実際に動かした分よりも、少し遅れてスクロールが反応することで余韻が残るといった、慣性が作用しているような動作のことを指します。もったりとした動きなので、慣れていないと操作しにくかったり不便に感じられることもありますが、スムースにスクロールできるという利点もあります。
実際に使われているサイトを紹介します。
Y'sデンタルクリニック
愛知県にある歯科クリニックのウェブサイトです。テキストや画像と一緒に紹介されてクリニックのメッセージや治療方法が、スクロールをすると少し遅れて表示されていきます。こちらには、後述するパララックス効果も使われています。
「パララックス」とは
続いてはパララックスについての紹介になります。パララックススクロールとは、スクロール中に画像など背景にあるコンテンツを、前にあるコンテンツとは異なる速度で移動させ、奥行きが出るようにする効果のことを指しています。
パララックスは日本語で「視差」という意味で、パララックスエフェクトは「視差効果」になります。実際に使われているサイトはこちらです。
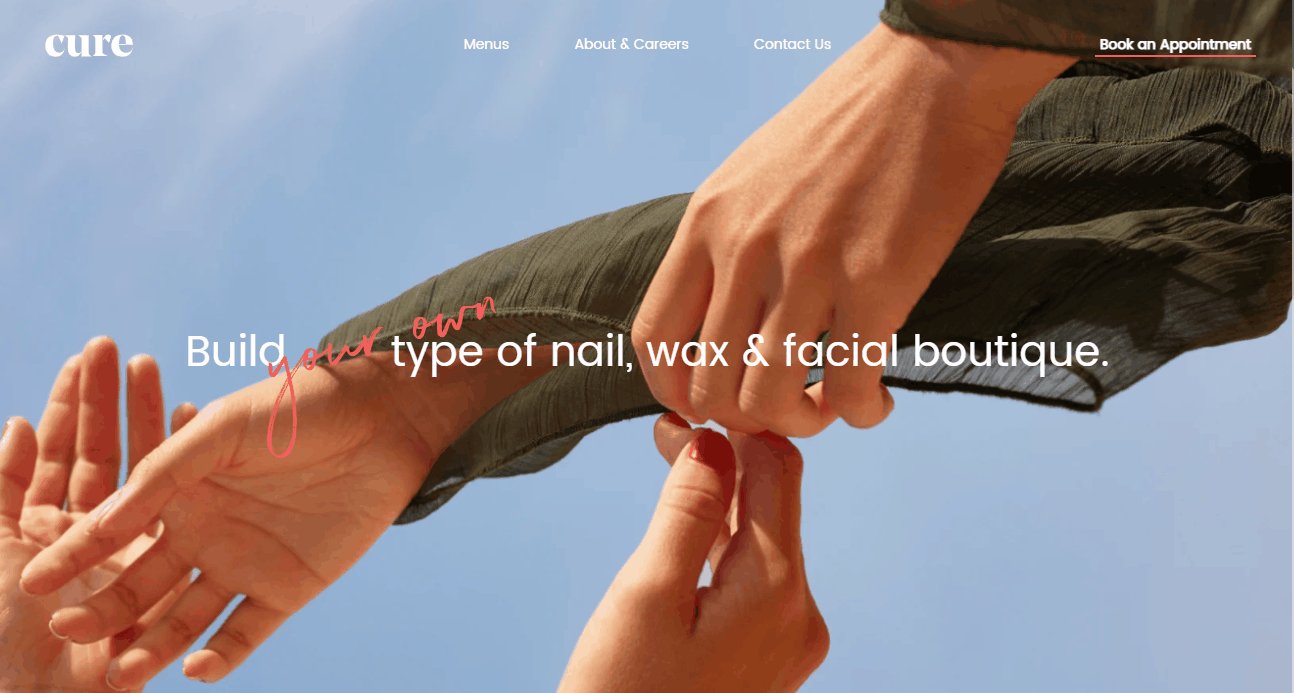
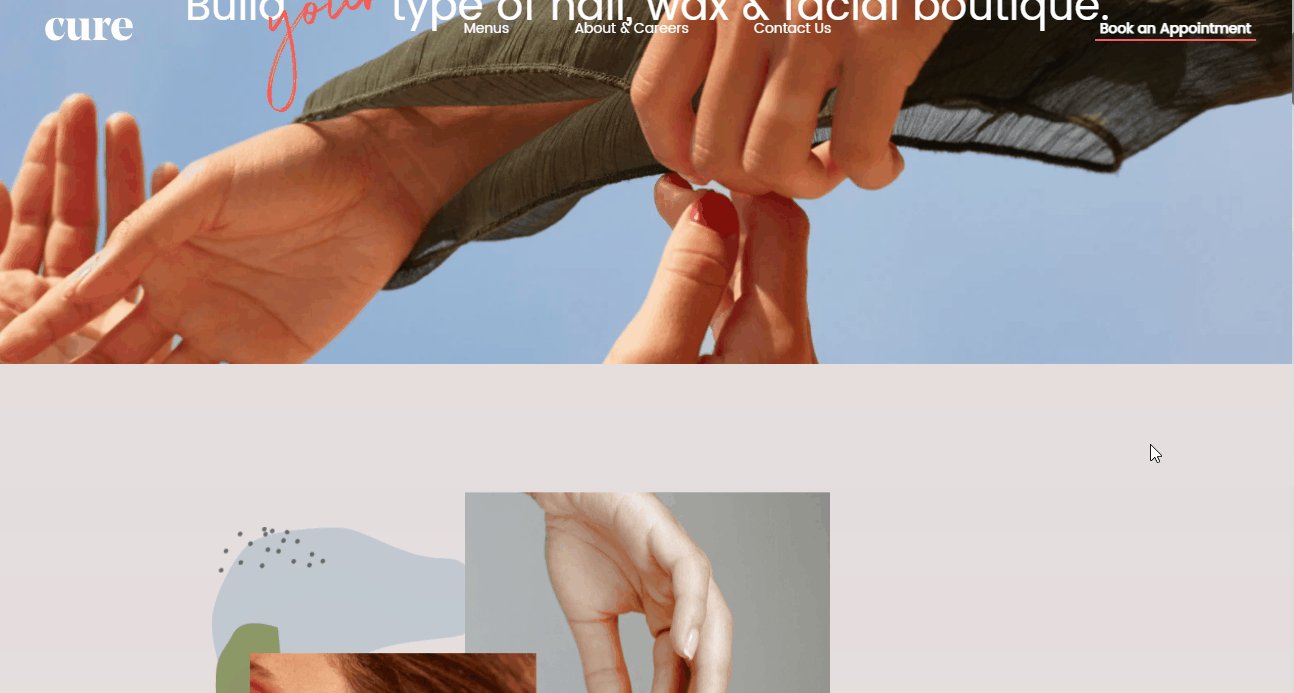
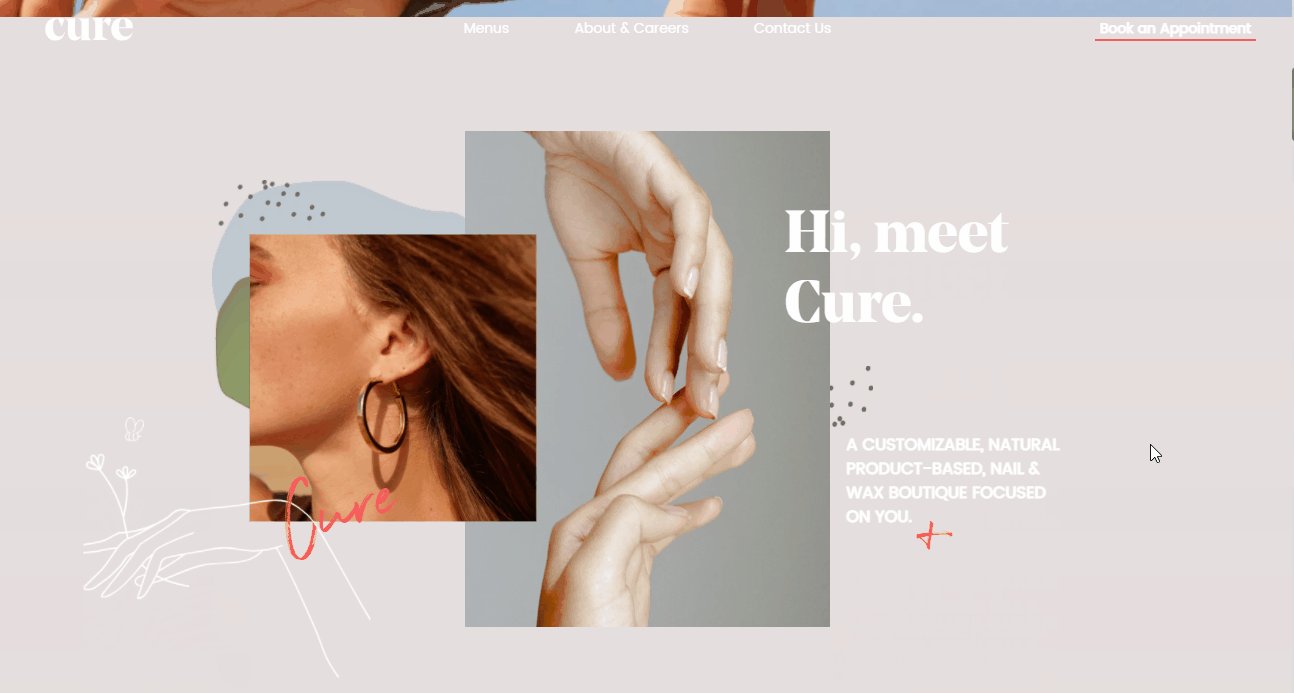
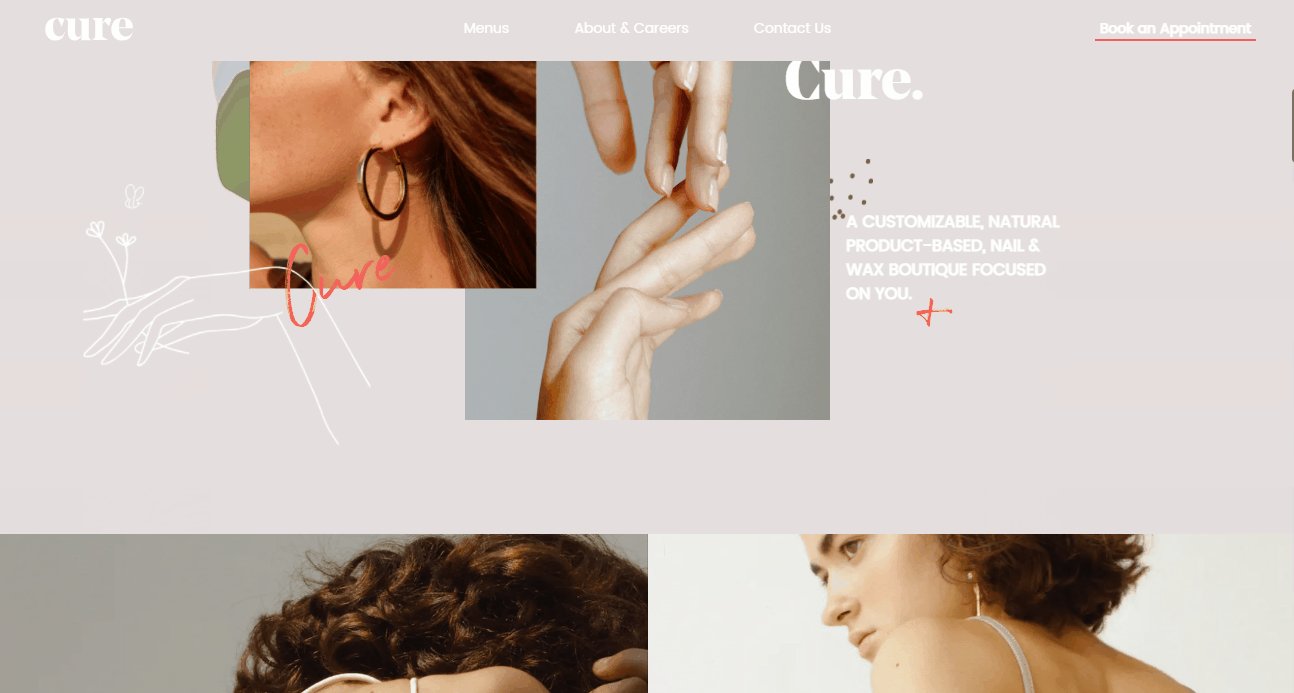
Cure
 https://curenails.co/
https://curenails.co/
2018年にテキサス州エルパソに設立された、ナチュラル&オーガニックスキンケア製品のブランド「Cure」のウェブサイトです。アイテムやモデルの画像とメッセージが異なる速度で移動することで、画像が奥にあり、テキストが手前に浮いているかのような視差効果を出しています。
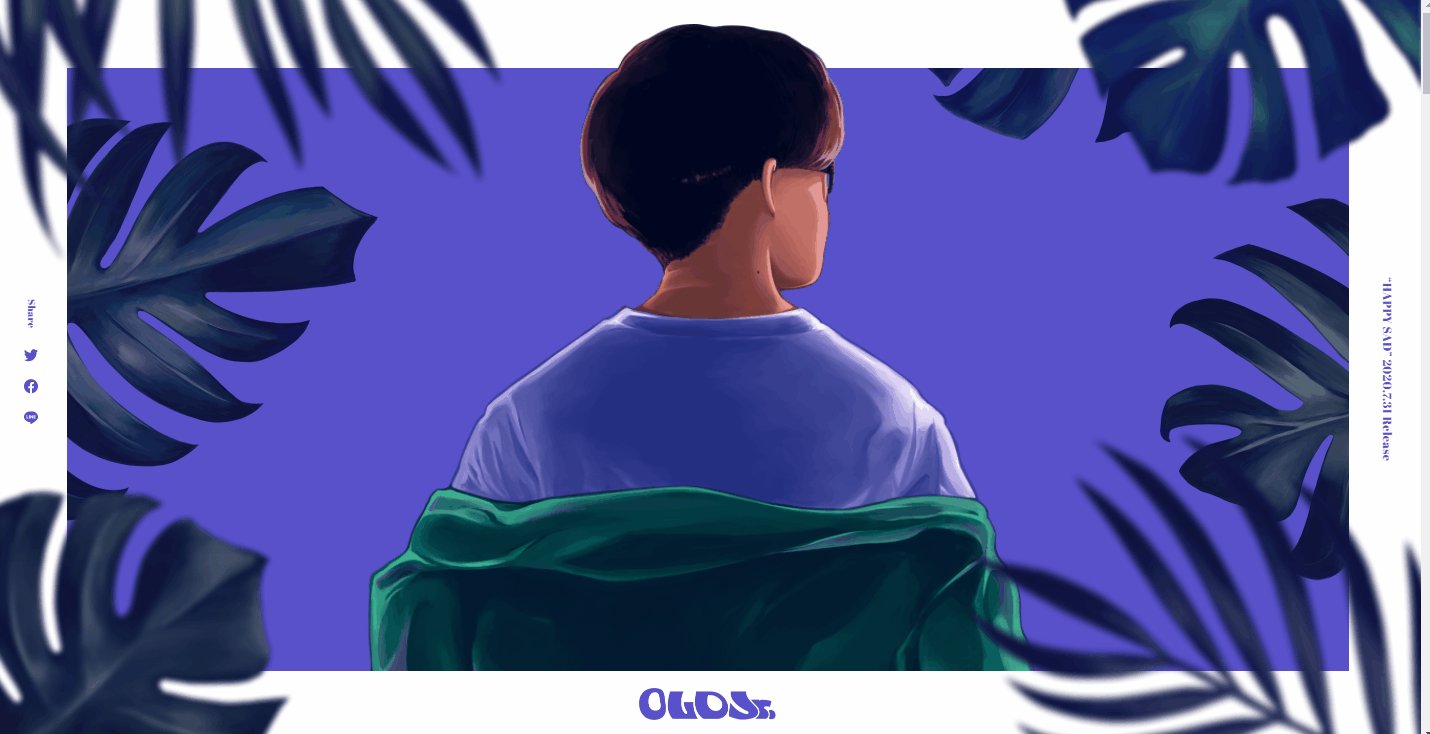
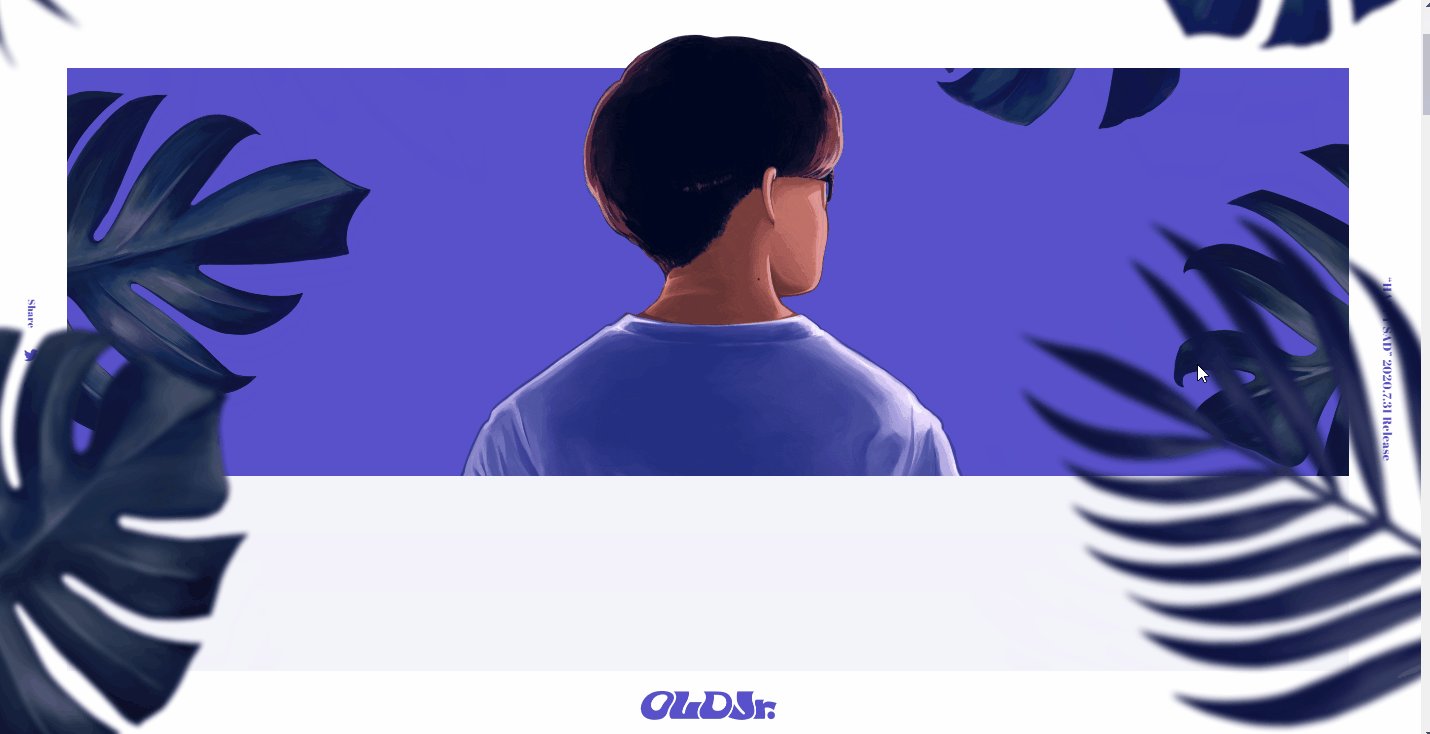
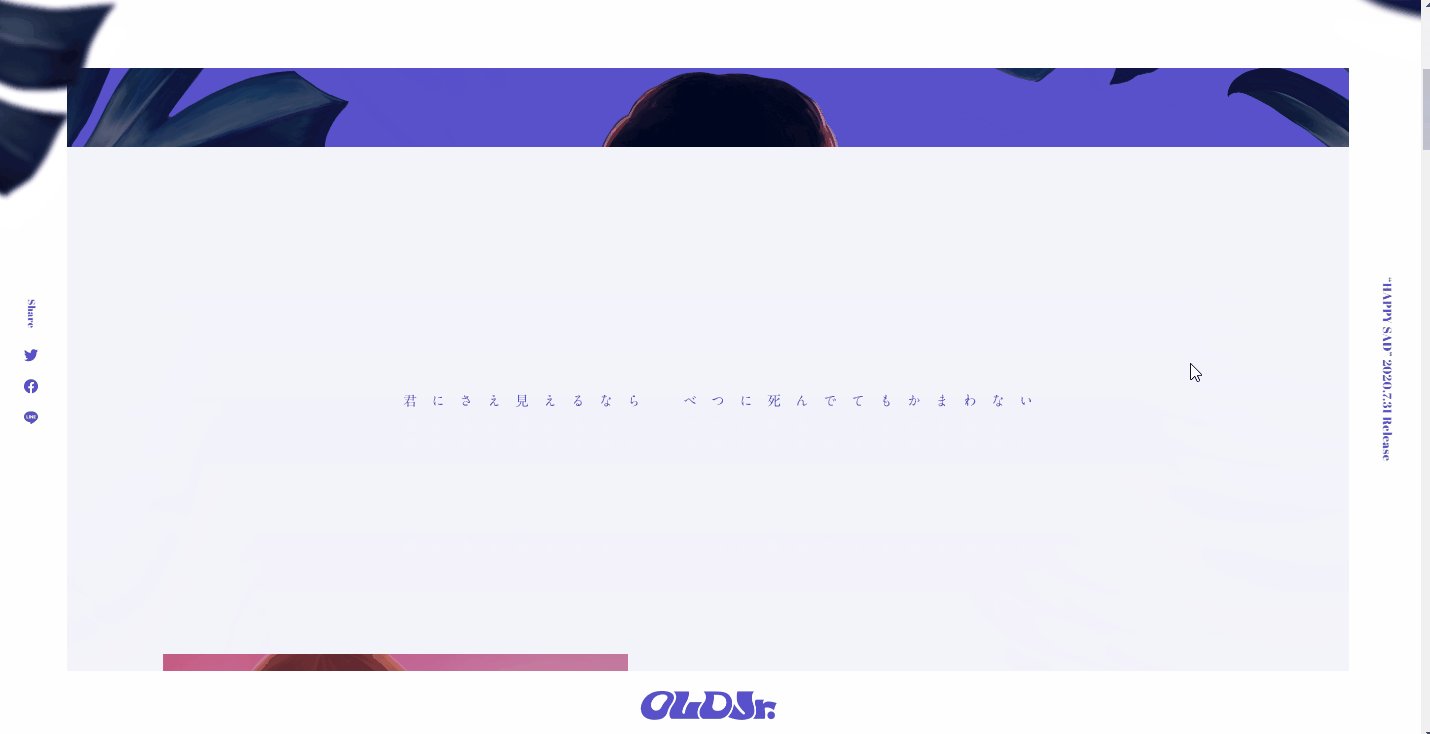
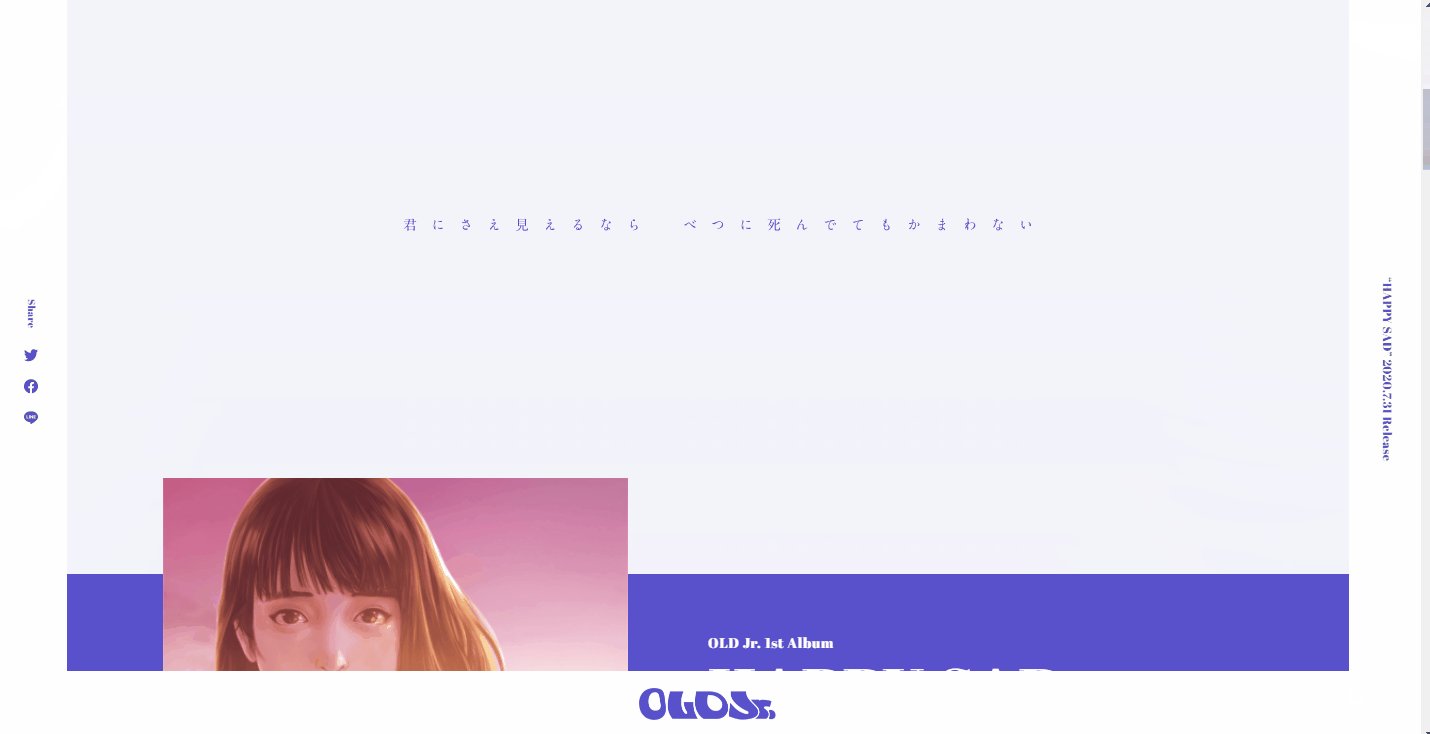
OLD Jr.
 https://www.oldjr.net/happysad/
https://www.oldjr.net/happysad/
大久保潤也氏のソロプロジェクト「OLD Jr.」のオフィシャルサイトです。サイトの最上部にいる男性の背景画像が、スクロールをすると去っていきます。男性と手前にある葉がそれぞれ別のスピードで移動していくことにより、男性が奥に向かっているような深さが表現されています。今回、ブログ用のデモぺージを作ったのですが、ぺージ内での動きはこちらのウェブサイトを参考にしました。
2つの効果についてわかったところで、実際に使っていきたいと思います。
Luxy.jsのダウンロード
今回、慣性スクロールとパララックスをサイトに取り入れるために、「luxy.js」というJavaScriptのプラグインを使います。JSファイルを読み込み、IDで囲うだけで簡単に使えるので導入しやすさはピカイチだと思っています。
JSファイルのダウンロードはGitHubからおこないます。
https://github.com/min30327/luxy.js
ダウンロードしたファイルは階層を合わせて読み込みましょう。
|
1 2 3 |
<script src="path/to/js/luxy.js"></script> |
JavaScriptやHTMLに以下を記入したら使えるようになります。これで下準備はOKです。
|
1 2 3 |
luxy.init(); |
npmでもインストールすることができます。以下をターミナルで叩いてください。
|
1 2 3 |
npm install luxy.js --save |
Luxy.jsでおこなう慣性スクロール
Luxy.jsでは、慣性スクロールしたいコンテンツエリアを”luxy”というIDで囲います。以下がサンプルソースです。ちなみに、fixedを使っている要素には効かないのでそちらは注意してください。
|
1 2 3 4 5 |
<div id="luxy"> ... Entire content </div> |
Luxy.jsでおこなうパララックス
パララックス効果を与えたい箇所には”luxy-el”というクラスをあてます。
|
1 2 3 4 5 |
<div id="luxy"> <div class="luxy-el"></div> </div> |
パララックス効果は速度や位置などを細かく指定できるオプションが用意されています。以下にまとめましたので、参考にしていただければ幸いです。
| data-offset | ピクセル単位のオフセット(座標、表示位置)を指定できます |
|---|---|
| data-speed-y | 垂直方向のパララックススクロール効果の速度を指定できます |
| data-horizontal | '1' に設定すると、水平視差スクロールを有効にできます |
| data-speed-x | 水平方向のパララックススクロール効果の速度を指定できます |
実際に導入し、デモページを作成しました
実際に奥行きを出したいとき、以下のような特徴に則ることで実現できるのではないかと考えました。
-
手前はボヤけて見える・動くスピードは速い
-
奥はハッキリと見える・動くスピードは遅い
これらの特徴を踏まえつつ、最近一番感動したOLD Jr.さんのサイトを参考に「奥に人物がいて、手前に葉がある」というシチュエーションのサイトを作ってみようと思います。
画像の準備
「人物」と「葉」の2種類の画像をフリー素材サイトから探しました。以下を使っていきます。
 https://unsplash.com/photos/CMdQcxsWZE0
https://unsplash.com/photos/CMdQcxsWZE0
 https://pixabay.com/photos/skateboard-helm-protectors-1091710/#content
https://pixabay.com/photos/skateboard-helm-protectors-1091710/#content
使いやすいよう、どちらの画像も葉・人の部分のみを切り出しておきました。

また、手前用の葉はぼやけて見えるよう、ガウスぼかしをします。
人物の配置
mv-blockというエリアの中にスケートボードをしている男性をabsoluteで配置しました。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<section class="mv-block outer-block"> <div class="mv-area"> <h1 class="mv-ttl">luxy.js demo page</h1> <div class="mv-side"> <div class="luxy-el skater" data-speed-y="40" data-offset="0"> <img src="img/skater.png" alt=""> </div> </div> </div> </section><!-- /outer-block--> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.mv-block { position: relative; } .mv-area { height: 100vh; width: 100vw; background: #87ceeb; position: relative; } .mv-area .skater { width: 50vw; height: 40vw; left: 0; right: 0; bottom: 0; top: 0; position: absolute; margin: auto; } .mv-area .skater img { width: 100%; } |
葉の配置
そして、葉の部分を足していきました。
手前にぼやけた葉を4枚(leaves-b01~04)、奥にくっきりとした葉を2枚(leaves01~02)を配置しています。置くの葉のスピードを最も遅くし、手前4枚を速めに設定しました。以下が最終的なソースです。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<section class="mv-block outer-block"> <div class="mv-area"> <h1 class="mv-ttl">luxy.js demo page</h1> <div class="mv-side"> <div class="luxy-el skater" data-speed-y="40" data-offset="0"> <img src="img/skater.png" alt=""> </div> </div> </div> <div class="luxy-el leaves leaves01" data-speed-y="-10" data-offset="0" data-horizontal='1' data-speed-x="-10"> <img src="img/leaves01.png" alt=""> </div> <div class="luxy-el leaves leaves02" data-speed-y="-10" data-offset="0" data-horizontal='1' data-speed-x="10"> <img src="img/leaves02.png" alt=""> </div> <div class="luxy-el leaves-b leaves-b01" data-speed-y="-90" data-offset="0" data-horizontal='1' data-speed-x="-30"> <img src="img/leaves-blur01.png" alt=""> </div> <div class="luxy-el leaves-b leaves-b02" data-speed-y="-90" data-offset="0" data-horizontal='1' data-speed-x="30"> <img src="img/leaves-blur02.png" alt=""> </div> <div class="luxy-el leaves-b leaves-b03" data-speed-y="-60" data-offset="0" data-horizontal='1' data-speed-x="-30"> <img src="img/leaves-blur03.png" alt=""> </div> <div class="luxy-el leaves-b leaves-b04" data-speed-y="-60" data-offset="0" data-horizontal='1' data-speed-x="30"> <img src="img/leaves-blur04.png" alt=""> </div> </section><!-- /outer-block--> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
//奥にあるくっきりとした葉 .leaves { position: absolute; width: 26vw; max-width: 600px; } .leaves01 { left: -80px; bottom: 25vw; } .leaves02 { right: -80px; top: 25vw; } //手前にあるぼかしのかかった葉 .leaves-b { position: absolute; width: 30vw; max-width: 600px; z-index: 2; } .leaves-b01 { left: -10px; bottom: -10px; } .leaves-b02 { right: -10px; bottom: -10px; } .leaves-b03 { left: -10px; top: -10px; } .leaves-b04 { right: -10px; top: -10px; } |
実際の動きはこちらになります。スケートボードをしている男性がジャンプしている様子を再現できるよう挑戦してみました。

スケートボードの男性以外にも、ページの下部で画像とテキストのパララックスにも挑戦しています。テキストと画像それぞれに速度などを指定するだけで簡単にパララックス効果を与えられたので、よかったら参考にしてみてください。
まとめ
よく見かけるようになってきた慣性スクロールやパララックスも、プラグインを使えばとても簡単にウェブサイトに導入することができ、とても感動しました。パララックスを用いることでウェブサイトでの表現の幅が広がると思いますので、Luxy.jsを使って挑戦してみてはいかがでしょうか。
最後までお読みいただきありがとうございました。
参考サイト
https://min30327.github.io/luxy.js/
https://www.cssscript.com/inertial-parallax-scroll-luxy/