最近では、Webサイト上で3Dアイテムをドラッグでいじれたり、スクロールに合わせてオブジェクトが回転したりするなど、ビジュアルアートを用いたサイトがどんどん増えており、興味のある方が増えてきているかと思います。かくいう私も、いろんなサイトを見ていくうちに「どうやってこの動きを作れるんだろう」と考えるようになっていました。
今回は、ビジュアルアートをコーディングで表現できるプログラミング言語のひとつであるProcessingについて自分なりに調べてみたので紹介します。公式サイトに載っている例をもとに、Processingを触りつつ、最後にp5.jsというJavaScriptでWebサイト上に載せたいと思います。
目次
Processingとは

Processingとは、アニメーションやインタラクティブな動きをもつWebサイトを作れるプログラミング言語であり、そしてその開発環境です。Javaをベースにしていますが、p5.jsというJavaScriptもあり、JavaScriptベースでもコーディングをおこなえます。最近では小・中学生も対象とした教本も出版されており、プログラミング初心者の方でも触りやすい言語かと思います。
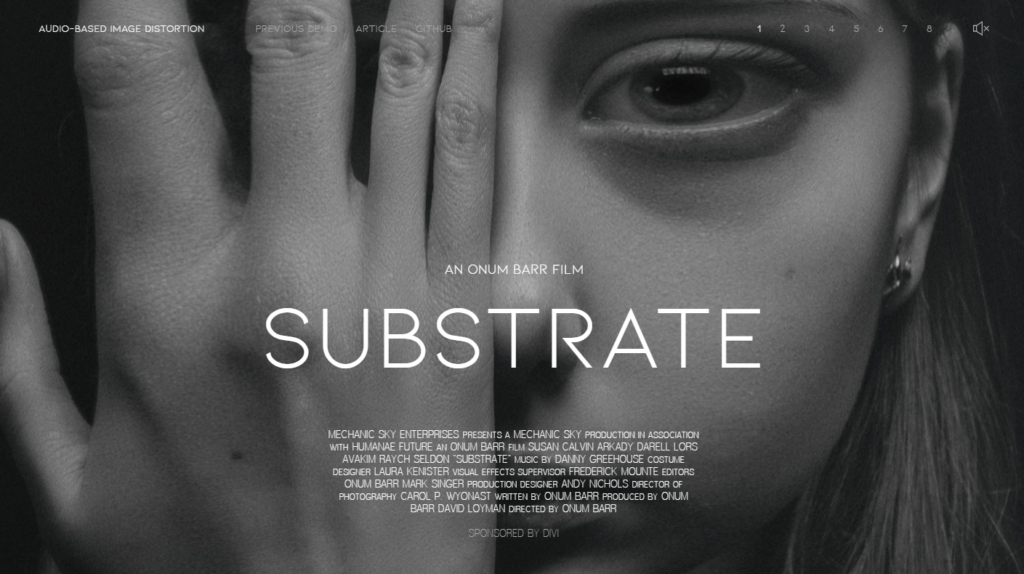
以下が一例です。ローディング後のメインビジュアルの揺らめきにProcessingが使われています。また、丸が大きくなったり小さくなったりするローディングのアニメ―ションにもProcessingが用いられています。

https://tympanus.net/Development/AudioBasedImageDistortion/
また、Jason Labbe氏による「Magical trail shader」というこちらの作品は、ホバーするとマウスの動きに合わせてオレンジと青の光が発生すると思うので、ぜひ試してみてください。このようにProcessingではマウスの動きやクリック、ドラッグなども取得できるので、インタラクションなアートもWeb上で表現しやすいかと思います。
Sayama氏による「200417」は、大きさと色がランダムに生成された円が、薄く軌道を残しながら流れていくアニメーションです。紙に印刷されているようなザラザラした質感で、和モダンだなという印象を個人的に受けました。このように、丸や四角、他好きな形の集合体を作ることにも長けています。
立体的なアートを作ることもできます。Thomas Diewald氏による「Random Boxes + Custom PhongShader」は立方体がランダムに生成され、その間を光る球体が移動します。光の影によって立方体の存在を感じ取れる、奥行きのあるビジュアルアートです。こちらはドラッグやズームで視点を移動できるので触ってみると面白いかと思います。
このレベルのコーディングをするのは数学的な知識がかなり必要になるので大変かと思いますが、まずはシンプルなものから少しずつ挑戦していきたいですね。それでは、さっそくダウンロードをしていきましょう。
Processingのダウンロード

Processingは本当に簡単に導入できます。まずは公式サイトのダウンロードページから、手元の環境にあったバージョンのProcessingをダウンロードします。ダウンロードしたファイル一式の中に「processing.exe」があると思いますが、そちらをダブルクリックして起動します。

しばらくすると、このような白い画面が出ると思います。この状態になればコーディングを開始できます。早速見ていきましょう。
例を参考に図形を書いてみる
Processingの公式サイトには、チュートリアルやツール、ライブラリ、たくさんの実例が紹介されています。
https://processing.org/examples/
今回は、試しにEasingという例を見ていきましょう。マウスカーソルに円がついてくるされるコードです。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
float x; float y; float easing = 0.05; void setup() { size(640, 360); noStroke(); } void draw() { background(51); float targetX = mouseX; float dx = targetX - x; x += dx * easing; float targetY = mouseY; float dy = targetY - y; y += dy * easing; ellipse(x, y, 66, 66); } |

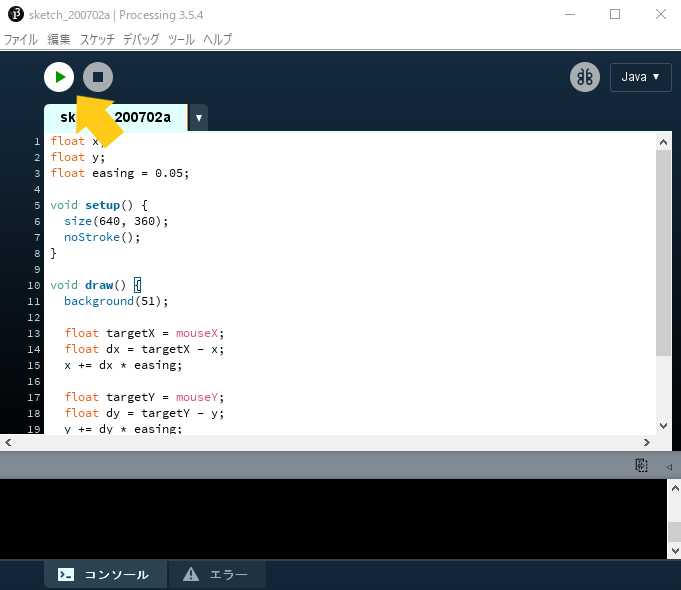
例にはソースコードが載っているので、まずはそれをコピーし、先ほど起動したProcessingのエディタの中に貼りましょう。コードは左上の三角系のボタンで実行でき、コードにエラーがなければ新しいウインドウが出てきます。例に載っているProcessingと同じものが出てきたらうまく実行できています。
何が起きているのか
簡単な解説ですが、以下のようになっています。
|
1 2 3 4 5 6 7 8 9 |
void setup(){ // 初期の処理 } void draw(){ // 繰り返す処理 } |
まずProcessingでは、いちばん初めに処理する内容と、そのあとにおこなう内容を分けて書きます。drawの中身が一定時間ごとに繰り返して実行され、それがアニメーションになります。特に指定が無ければ、アニメーションの間隔は1秒に60回となります。
|
1 2 3 4 5 6 |
void setup() { size(640, 360); noStroke(); } |
今回の例のソースを見てみると、setup内にsize(640, 360)とありますよね。これは「横640px・縦360pxのキャンバスを作る」という意味になります。そして、noStroke() は「(そのキャンバスに)線が要らない」ということです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
void draw() { background(51); float targetX = mouseX; float dx = targetX - x; x += dx * easing; float targetY = mouseY; float dy = targetY - y; y += dy * easing; ellipse(x, y, 66, 66); } |
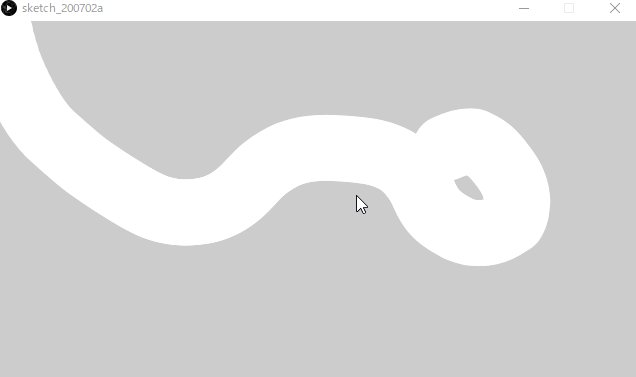
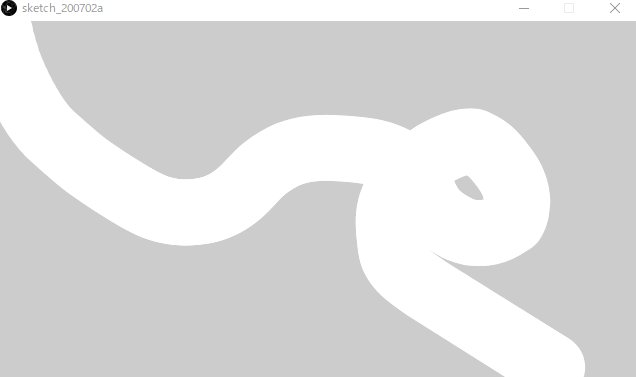
次にdrawの中身を見てみます。draw内にbackground(51)がありますが、アニメーションごとに背景色をつける意味になります。例えばこのbackgroundの行を削除すると、このように円の軌道が描画されたままになります。

backgroundの次のブロックでfloatが出てきていますが、「実数」をあらわす変数はfloatで宣言します。今回は、targetX を mouseX として定義しています。mouseXはProcessingの変数で、マウスカーソルの現在の水平座標が格納されているんです。同様に、mouseYもProcessingの変数で、マウスカーソルの現在の垂直座標が格納されています。各フレームを描画する間に、プログラムは白い円とカーソル間の差を計算します。距離が1ピクセルより大きい場合、白い円は現在位置から距離の一部分(0.05)がカーソルに向かって移動します。
最後、ellipse(x, y, 66, 66)がありますが、はじめの2つは位置を、3つめは長さ、4つ目は高さを指定しています。「円を、X座標のx位置、Y座標のy位置、横66px、縦66pxの大きさで作る」という意味になります。
補足:図形について
以下に、図形の描画によく使うものをまとめました。
| ellipse() | 円(円の中心のx座標、円の中心のy座標、長さ、高さ) |
|---|---|
| rect() | 四角(四角の中心のx座標、四角の中心のy座標、長さ、高さ |
| triangle() | 三角(最初の点のx座標、最初の点のy座標、2つめの点のx座標、2つめの点のy座標、3つめの点のx座標、3つめの点のy座標) |
| arc() | 円弧(円弧の中心のx座標、円弧の中心のy座標、長さ、高さ、弧を描き始める角度、円弧を描き終える角度) |
| quad() | 角度が90度ではなくていい四角形(最初の点のx座標、最初の点のy座標、2つめの点のx座標、2つめの点のy座標、3つめの点のx座標、3つめの点のy座標、4つめの点のx座標、4つめの点のy座標) |
| fill/noFill(); | 塗りつぶしあり/なし |
| stroke/noStroke; | 線あり/なし |
補足:色について
色を指定する方法はいくつかあります。今回の例ではbackground(51)とありましたが、グレースケールで0を白としたときに、51番目に明るい黒ということになります。
| グレースケール | 黒から白までの明るさを0~255で指定する 0で黒、255で白 |
|---|---|
| RGB | Red(赤)、Green(緑)、Blue(青)で色を指定する こちらも0~255で指定する |
| HSB | Hue(色相)、Saturation(彩度)、Brightness(明度)で色を指定する こちらも0~255で指定する |
| カラーコード | 16進数のRGBの色を指定する 白は#ffffff、黒は#000000となる |
Webブラウザに表示してみる(p5.js)
今回の例を、Webブラウザに表示するために、p5.jsというものを使ってみましょう。
p5.jsとは

ProcessingはJAVAベースでできていますが、ProcessingをJavaScriptベースにしたものがp5.jsです。ロサンゼルスのアーティストLauren Lee McCarthy氏によってつくられました。p5.jsのおかげでWebブラウザをキャンバスにできる考えるととてもワクワクしますよね。Processingのアプリから簡単にインストールできますので、さっそく見てみましょう。
Processingにp5.js用のライブラリをインストールする

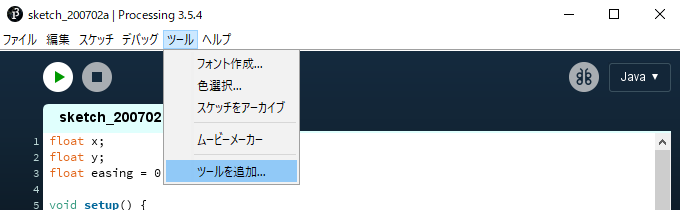
まずはProcessingのツールメニューから「ツールの追加」を選択します。

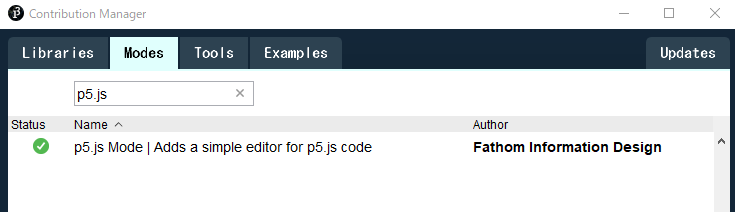
Modesタブから「p5.js」を検索すると「p5.js Mode」というものが表示されると思いますので、選択してインストールをしてください。

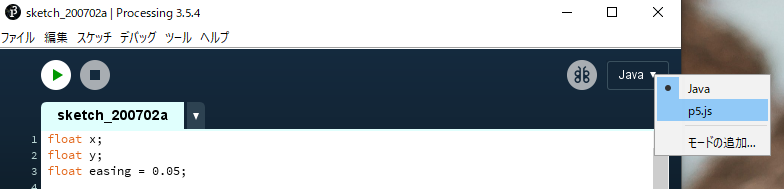
インストールが終わると、エディタの右上のプルダウンからp5.jsを選べるようになっているはずです。p5.jsを選択すると、最初に出てくるソースの一部がvoidからfunctionに変わっていたらp5.jsモードになっています。
p5.js用に書き換える
書き方が少し変わるので、以下に簡単に主要な変更をまとめます。より多く知りたい人はこちらのドキュメントから確認してください。
| void | function |
|---|---|
| size | createCanvas |
| float | let |
ちなみに、p5.jsのサイトにはProcessingと同じ例が載っています。今回取り上げているEasingの例も確認できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
let x = 1; let y = 1; let easing = 0.05; function setup() { createCanvas(720, 400); noStroke(); } function draw() { background(237, 34, 93); let targetX = mouseX; let dx = targetX - x; x += dx * easing; let targetY = mouseY; let dy = targetY - y; y += dy * easing; ellipse(x, y, 66, 66); } |
JavaScript用に書き換えられていますが、大きな作りはProcessingと同じですよね。これをWebブラウザに載せたいと思いますが、1点だけキャンバスサイズについて補足があります。これまではキャンバスサイズをpx指定していましたが、例えばキャンバスいっぱいに表示したいというとき、以下の記述にするとキャンバスの幅と高さをブラウザに合わせることができます。
|
1 2 3 |
createCanvas(windowWidth, windowHeight); |
また、デフォルトでは、Processingはbodyの閉じタグの上に出力されます。位置を指定したい場合、HTML側で表示したいところに任意のIDを振っておきます。
|
1 2 3 |
<div id="processing"></div> |
p5.jsのsetup内に、先ほどのIDを指定しましょう。そこにprocessingが表示されます。
|
1 2 3 |
canvas.parent(''processing''); |
p5.jsをブラウザに読み込む
完成したファイルを保存すると、自動的にフォルダが作成されます。中にはいろいろなファイルがあると思いますが、「sketch_XXXXXX(日付).js」とlibraliesフォルダにある「p5.min.js」読み込むとブラウザ上に表示できます。表示されない場合はパスやIDを見直してみてください。
BRISKのブログにもデモページをアップしています。球や背景の色を少し変えてみました。
デモサイト
Processing学習の参考になるサイト
ということで、ここまでProcessingについてとp5.jsの使い方を駆け足で紹介しましたが、より深く調べてみたい方は次のようなサイトが参考になるかと思います。日々眺めているだけでもモチベーションが上がって勉強したくなること間違いなしなので、ぜひ参考にしてみてください。
勉強編
The Coding Train
YouTubeのチャンネル「The Coding Train」は英語のみのコンテンツとなりますが、Processingでのプログラミングが多岐にわたって紹介されています。なんでこれが無料で公開されているんだろう?と疑問に思うくらい丁寧に解説されていますので、初心者の方には最適なコンテンツだと思います。特にオブジェクトの動きや形などで複雑な計算が必要になるものは、順を追ってプログラミングしながら解説してくれるのでわかりやすかったです。
メディアアート・プログラミング Ⅰ – 東京藝術大学
こちらは東京藝術大学で実際におこなった授業の資料を無料公開して下さっている田所淳氏のサイトです。東京藝術大学では非常勤講師としてメディアアート関連の授業をおこなっており、このProcessing以外にも授業の資料を公開してます。Processingの教本を検索すると必ず田所淳氏の本がヒットしますし、より深くProcessingを知りたい方は購入をお勧めします。(そもそも出版されているProcessingの教本の数自体が少ないので、とてもありがたいです)
実例編
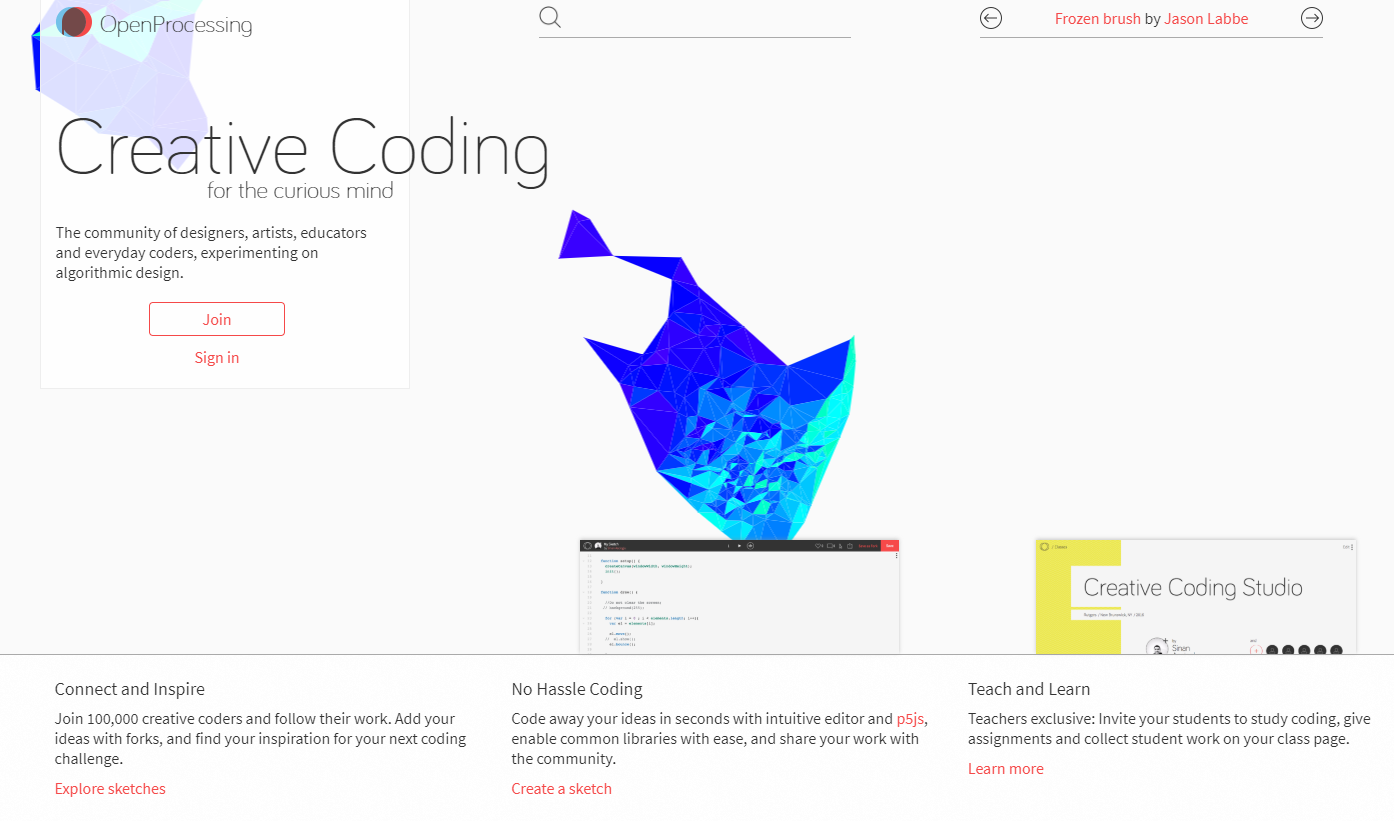
Open Processing
Processingで作られたパーティクルシステム(運動する粒子による表現)やゲームが不定期で紹介されています。眺めるだけで本当に楽しいですし、ソースコードの文字列からこんなに美しく動的なアニメーションを作れると思うと高揚感に包まれます。「どうやってできてるんだろう」と思ったときにもソースを簡単に確認できるので、模写などするのも良いかもしれません。
まとめ
ただの文字列から、カラフルでインタラクティブなアートを生みだすことができるProcessingを紹介しました。p5.jsの登場でWebサイトにも表示しやすくなっているので、気になる方はぜひ挑戦してみてほしいです。
数年前からProcessingを見かけたり、エンジニアの勉強会でProcessingを教えてくれる人がいたりしていたので今回記事にまとめることができてよかったです。次は実践編を出したいと思っています。
参考リンク
Processing – MouseX
Processing – ShapePrimitives
processing – quad()
Processing – color
Processing – colorMode()
《JavaScript》p5.jsでcanvasを任意の場所に配置する方法。