
コーディングする中で、「都道府県の形に沿ってリンクを設定したい」「リンク範囲をひし形にしたい」など、複雑な形のリンクが出てきて困ったことはありませんか?
aタグで普通にリンクを付けるだけだと、リンク範囲が長方形になるので意図しないエリアまでクリックできてしまい、思うようにいかないことも多いですよね。
そこで本記事では、自由な形でリンク範囲を設定する方法をご紹介したいと思います。
お手元のデザインデータがビットマップデータの場合と、ベクターデータの場合で対応方針が変わります。
ビットマップデータ(jpgやpng)の場合
⇒クリッカブルマップで作成する
ベクターデータ(リンク範囲ごとのパスを取得できるもの)の場合
⇒SVGで作成する
対応方法2つを、メリット・デメリットも交えてご説明していきます。
実装サンプルもご用意しましたのでぜひご覧ください。
目次
「Image Map Generator」でクリッカブルマップを作成する
「クリッカブルマップ」とは、ひとつのイメージ上のクリックする場所によって別のリンク先にジャンプする機能のことです。「イメージマップ」とも呼ばれます。
特別な実装方法は使わないで、予めHTMLで用意されている仕組みで対応できる代物です。
「map」と「area」という2つのHTMLタグを使用して作成します。
手作業で座標を打ち込んで作成したり、Illustoratorで作成したりすることもできるのですが、本記事ではより簡単に作成できる方法として「Image Map Generator」というツールを使ったやり方をご紹介します。
「Image Map Generator」を利用すると、画像をクリックしていくことで直感的にリンク範囲を設定でき、コーディングの知識がない方でも簡単に作成することが可能です。
Free Online Image Map Generator
作成手順
それでは、いらすとやさんからお借りしたこちらの画像を使用して説明していきたいと思います。

地域ごとに色分けされてますが、一枚の画像なので一つ一つクリックすることができません。
それだとそれぞれのリンクを指定することができないので、ツールを利用してリンク範囲を作成していこうと思います。
1画像をアップしてリンク範囲を作成する
Free Online Image Map Generator
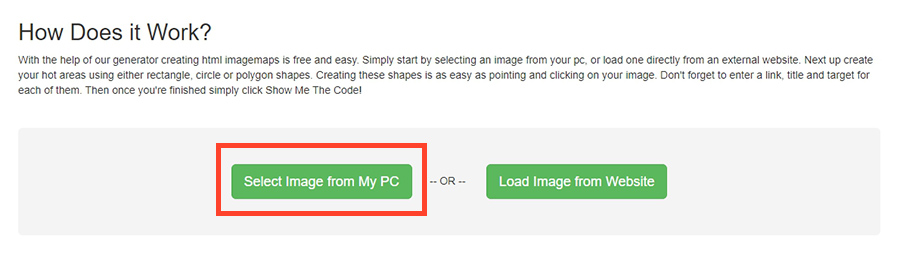
上記のリンクから「Image Map Generator」に行き、左側の「Select Image from My PC」というボタンを押して使用したい画像を選択します。

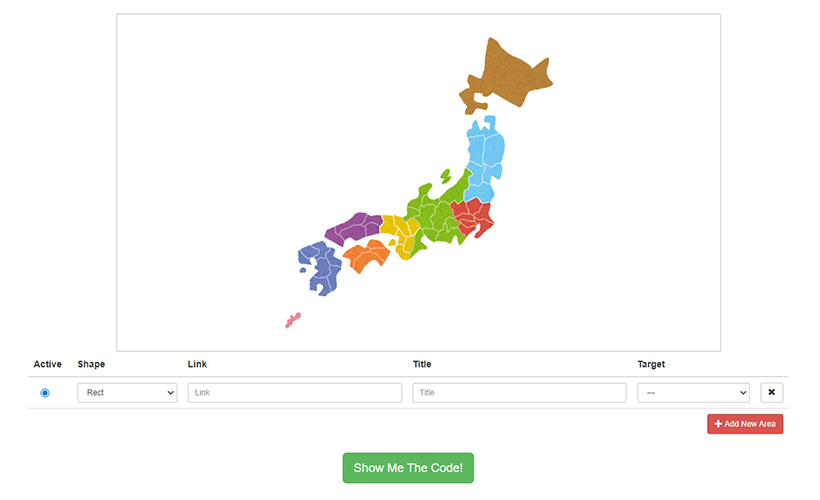
選択すると画像が読み込まれます。
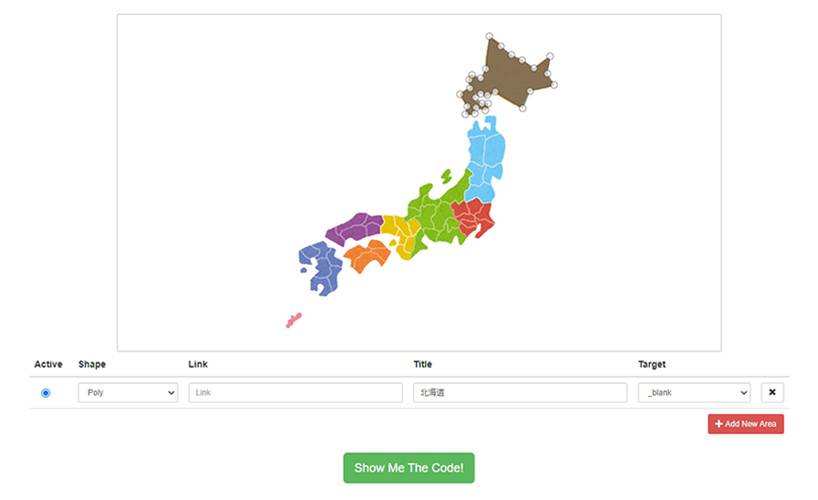
読み込まれた画像の上に、ポチポチとパスを打ってリンク範囲を選択していきます。

北海道にリンク範囲を指定しました。
下のセレクトボックスは、指定したリンク範囲にどのような情報を入れるかを指定するものになります。

| 項目 | 説明 |
|---|---|
| Active | チェックの付いている行が操作対象となります。 選択していると、選択中のリンク範囲に丸が付き、調整することができます。 |
| Shape | どのような形でリンク範囲を指定するのかを決める項目。
|
| Link | クリックしたときのリンク先。hrefと同じ意味合い。 |
| Title | 対象エリアのタイトル。 |
| Target | リンク先への遷移方法。 |
2コードを出力し、HTMLに張り付け
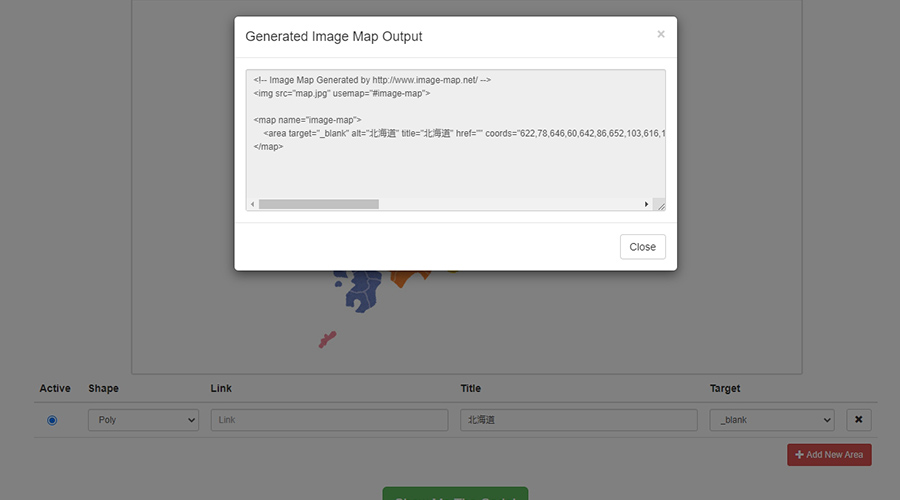
リンク範囲を取り終えたら、下にある「Show Me The Code!」という緑色のボタンを押します。

そうするとポップアップでコードが出てきますので、コピーしてHTMLに貼り付ければ、複雑な形でも簡単にリンク範囲が作成できます。
注意点は、画像のURLが違うのでサイトから読み込める形に変更し忘れないように気を付けてください。
[HTML]
|
1 2 3 4 5 6 7 8 |
<!-- Image Map Generated by http://www.image-map.net/ --> <img src="画像のURL" usemap="#image-map"> <map name="image-map"> <area target="_blank" alt="画像のテキスト" title="タイトル名" href="リンク先" coords="622,78,646,60,642,86,652,103,616,112,605,138,564,113,552,118,542,116,534,122,544,131,553,131,549,141,535,137,533,146,519,147,522,135,511,117,526,108,525,95,529,88,542,93,550,79,555,30,572,45,588,58,604,66,614,71,623,78,613,72,614,71" shape="poly"> </map> |
3レスポンシブ対応させる
クリッカブルマップは便利ですが、一つ問題があります。
それは画像のサイズが変わってしまうとリンク範囲の位置がずれてしまい、上手く動作しないことです。
そこで「jQuery RWD Image Maps」というjQueryライブラリーを使ってレスポンシブ対応させます。
「jQuery RWD Image Maps」は、jQueryに依存するのでjQueryを読み込んだ後に読み込んでください。
[HTML]
|
1 2 3 4 |
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="js/jquery.rwdImageMaps.js"></script> |
jQueryに以下を記述すれば、画像のサイズが変わってもリンク範囲が連動してくれるようになります。
[js]
|
1 2 3 |
$( 'img[usemap]' ).rwdImageMaps(); |
実装サンプル
実際に上記のコードでリンク範囲を設定したものがこちらになります。
北海道を押したら、トップページに飛ぶと思います。

メリット・デメリット
クリッカブルマップのメリット・デメリットは以下の通りです。
メリット
-
一枚の画像になってしまっている場合の時に対応できる
リンク範囲を直感的に、自由自在に設定することができる
デメリット
-
標準でレスポンシブ対応ではないので手間
hover・transitionなどを付けることができない
WordPress用に関数を対応させる手間がある
「WordPress用に関数を対応させる手間がある」については、以下のサイトで詳しく紹介されているので合わせてご覧ください。
レスポンシブにも対応!イメージマップの作り方【WordPressにもOK!】
WordPressでレスポンシブ対応のイメージマップを設置する方法
SVGで作成する
もう一つは、SVGのパスを利用してリンクを設定する方法です。
リンク範囲を指定したいエリアごとにパスを取得できる状態のベクターデータがある場合、こちらの方法がおすすめです。
もともとあるパス情報をそのまま使ってぴったりリンクを設定することができ、ホバー効果やクリックイベントなども容易に設定できます。
作成手順
今回は素材Library.comさんから関東地方のベクター素材をお借りしました。
1SVGのレイヤーを整理する

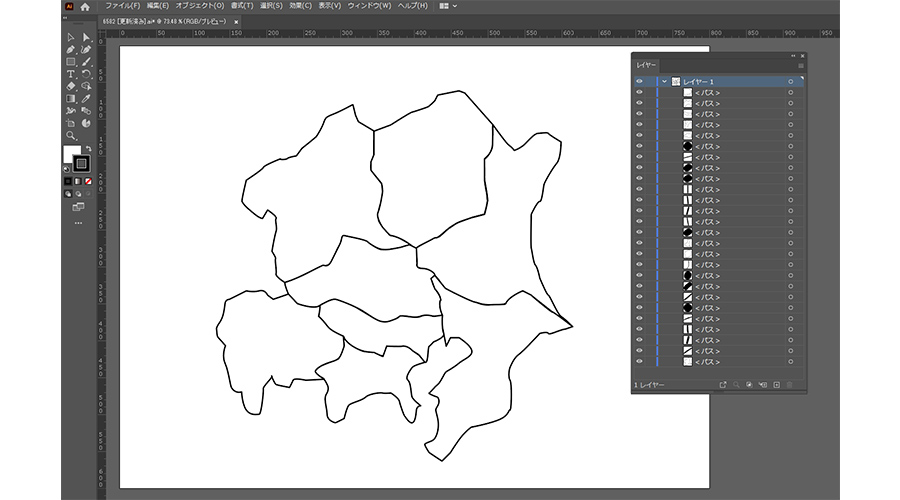
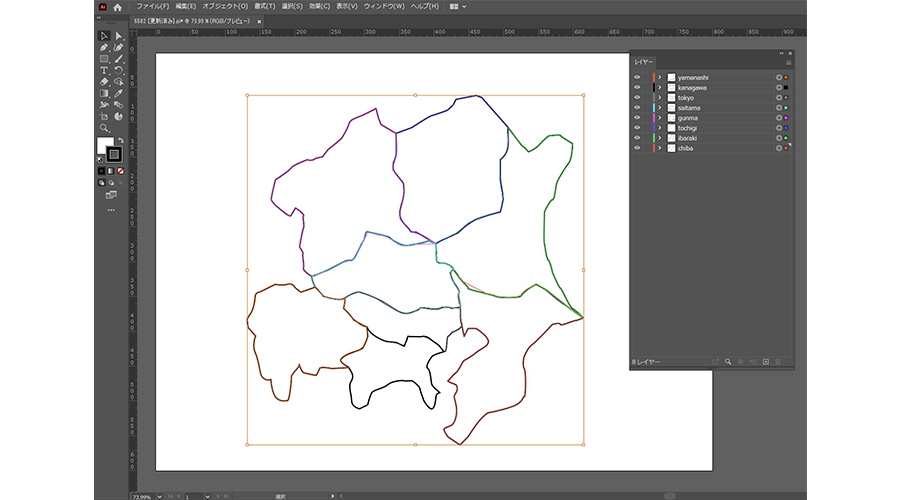
開くと1つのレイヤーにまとまってしまっているので、県ごとにレイヤーを分けていきます。

ここで注意点ですが、レイヤー名が埋め込む際のSVGタグのIDになるので命名する際は英字にしておいてください。
レイヤーを分け終えたら、SVGを書き出します。
2SVGを書き出す

「ファイル → スクリーン用に書き出し」で書き出し画面を開きます。
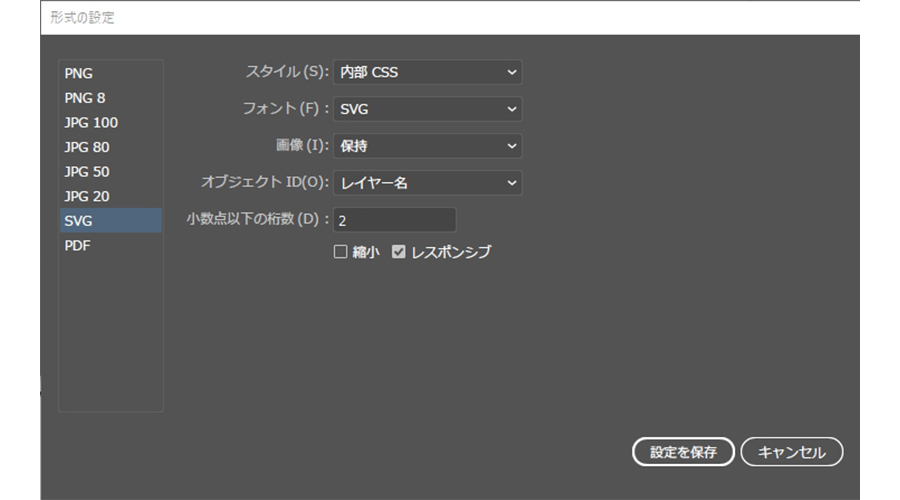
書き出しを実行する前に、歯車のアイコンをクリックして、SVGの設定を行います。

縮小にチェックが入っていると、SVGがminifyされてしまいコーディングでリンク設定しにくいので、外しておいてください。
設定が完了しましたら、SVGを書き出します。
3HTMLに張り付けてリンクを設定する
書き出したSVGをコードエディタなどで開き、コードをコピーして任意の表示させたいHTMLに貼り付けます。
[HTML]
|
1 2 3 4 5 6 7 |
<a xlink:href="URL" target="_blank" rel="noopener"> <g id="chiba"> <path class="cls-1" d="M570,390.13S547.88,414.18,541.14,419s-10.56,15.4-11.54,17.31-2.88,12.51,0,17.3,1.9,41.35,0,40.37-1,5.77-11.53,11.54S478.67,517,477.69,517s-10.55,7.67-17.3,17.3-11.53,17.31-11.53,17.31l-11.54,11.53L420,551.62s-7.11-10.19-5.77-11.54c2.41-2.4,7.67-2.88,11.54-5.77s8.65-15.4,5.76-28.83-3.86-10.56,0-17.31,0-11.53,0-11.53-13.43-4.79-11.53-5.77,6.75-7.67,11.53-11.53,8.66-15.4,11.54-17.31,10.55-5.76,17.3-11.53,19.21-9.63,17.3-17.3-17.3-17.31-17.3-17.31H448.86l-5.77,11.54-5.77-28.84c-1-4.79,1-12,.55-13.15-1-2.58-4.91-10.6-3.06-19.76l1-.47s-.37-7.63-8-15.3l-5.27-14.06,5-4.54L442,329.11s33.62,17.66,40.61,18.77c3.41.54,9.12,4.27,18.57,3.53,9.79-.77,21.92.28,22.67-1.66,3.74-9.64,23.07-17.3,23.07-17.3l11.54,5.77c-1.91-1,27.86,24,28.84,23.07S614.47,381,614.47,381l-6,2-3.91,1.39c-5.77,0-22.09,8.65-23.07,5.77S570,390.13,570,390.13Z"/> </g> </a> |
レイヤー名が
そのIDが付いた< g >タグを< a >タグで囲み、リンク範囲にします。
注意点は、href属性ではなく「xlink:href」属性にすることです。
あとはCSSでサイズを調整したり、hover効果を設定したりして完成です!
実装サンプル
サンプルを作成しました。
以下のリンクから見てみてください。
各県をクリックすると、トップページに飛ぶと思います。
メリット・デメリット
SVGで書き出す場合のメリット・デメリットは以下の通りです。
メリット
-
デザインデータのパス情報をそのまま使った正確なリンク範囲を作成できる
-
hoverやtransitionを付けることができる
-
レスポンシブ対応が可能
-
jQueryを使用しなくて済む
デメリット
-
数が多いとコードが長くなる
-
デザインデータによっては最初にパスの調整を行う必要がある
-
計算して描画処理を行うためデータ量が重たくなる
まとめ
いかがだったでしょうか?以上、クリッカブルマップとSVGで作成する方法の2つを紹介しました。
使いやすさを考えると、SVGで書き出す方をおすすめします。
クリッカブルマップはどうしてもベクターデータが無く、一枚の画像しか無いという場合には重宝すると思います。
状況に応じて最適な方法を検討してみてください。
この記事を読んだ方のお役に立てたなら幸いです。



