
デザイン通りにコーディングできて、完成!と思っても、その後WordPress化する場合は注意が必要です。
-
記事のタイトルが長文になっても崩れないか?
記事のサムネイル画像のサイズが変わった時の見た目はおかしくないか?
パンくずリストが長くなった時にどんな見た目になるか?
…など、コーディングの段階から気を付けておきたいポイントは色々あります。
今回はそんな「WordPress化前提の静的コーディングの注意点」をまとめてみました。
ぜひ最後まで読んでもらえると嬉しいです!
[デモサイト]WordPress化を考慮できていない投稿一覧ページ
以下に、よくある「ブログ」や「お知らせ」のような投稿一覧ページのデモサイトを作成しました。

特に問題なく作れているように見えますね!
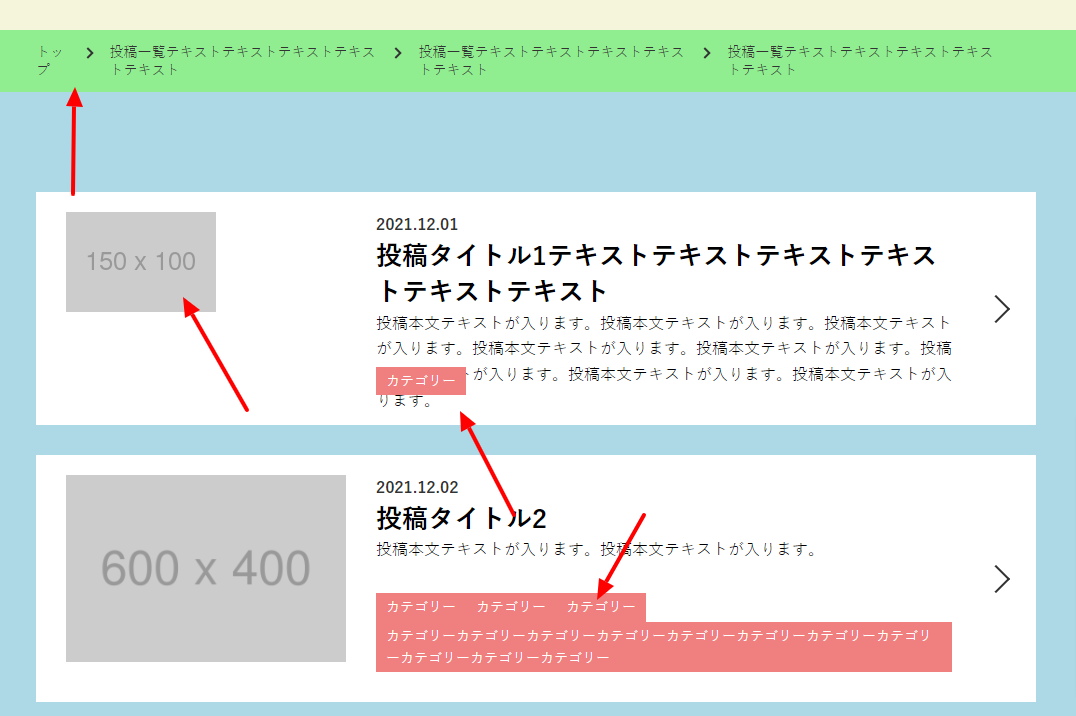
しかし、投稿の内容が変わったりテキストが長くなると、以下の様に崩れてしまいました。

それぞれの箇所について、なぜ崩れてしまったのか見ていきましょう。
WordPress化を考慮する際に意識するポイント
先ほど見ていただいたデモサイトでは、一見いい感じにできているように見えました。
しかし、テキストを長くしたり画像のサイズを変えたりした途端に、崩れてしまいましたね。
ここからは、崩れないようにするためのコーディングポイントを4つ解説していきます!
どれもとても重要なので、しっかりと抑えましょう!
1タイトル、本文テキストが長くなる場合を考慮する

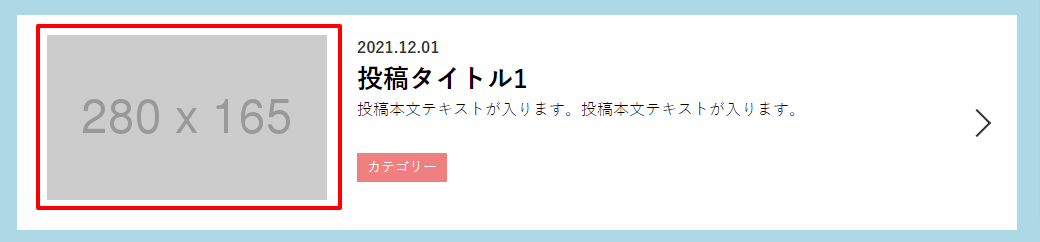
今回作成した投稿一覧ページでは、投稿詳細ページのタイトルと本文テキストを表示させています。
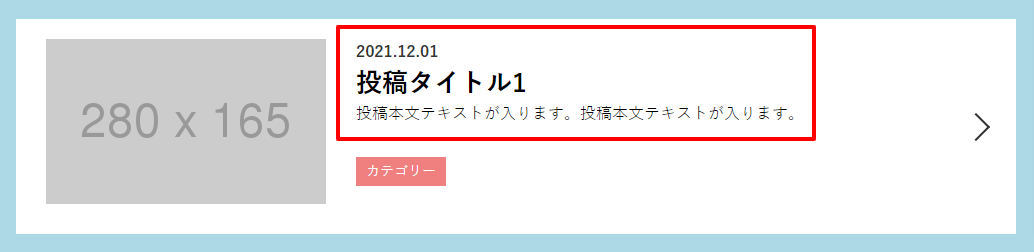
静的コーディングで作成していた時は、タイトルも本文テキストも短い文だったので問題ないように見えていました。
NG例
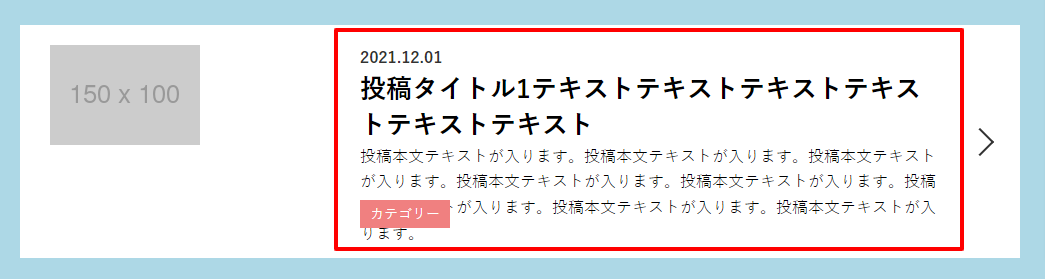
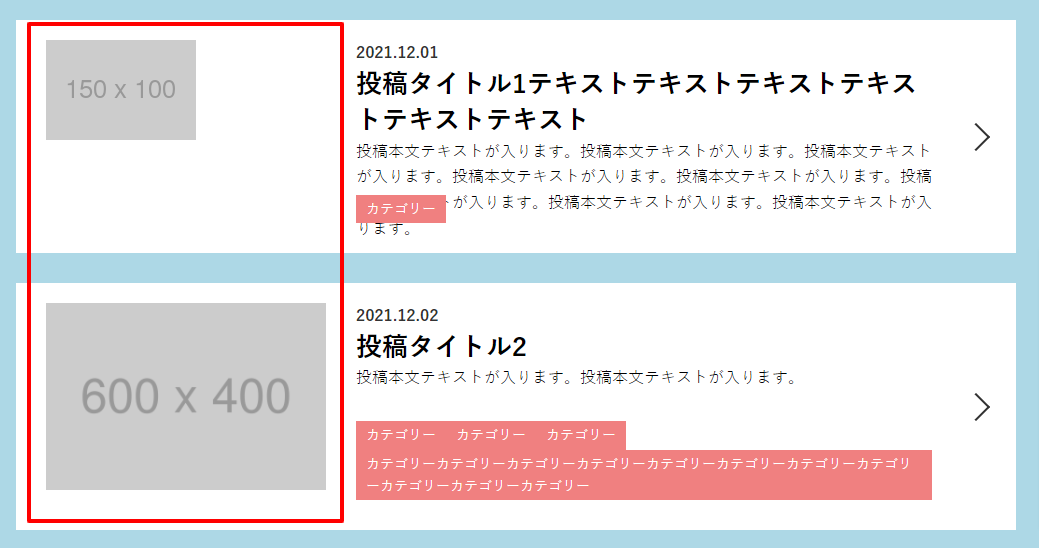
しかし、デザイン実際にはタイトルや本文テキストはもっと長くなる可能性があります。
そのことを考慮できていないと、以下の様に崩れてしまいます。

このように崩れてしまった時のHTML、CSS(SCSS)は以下のようになっていました。
|
1 2 3 4 5 6 7 8 |
<div class="txt-area"> <time datetime="2021-12-1" itemprop="datepublished" class="date">2021.12.01</time> <h2 class="ttl">投稿タイトル1</h2> <p class="txt">投稿本文テキストが入ります。投稿本文テキストが入ります。</p> <p class="cat">カテゴリー</p> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
.txt-area { padding-left: 30px; width: calc(100% - 280px); @media only screen and (max-width: 640px) { padding: 20px 15px; width: 100%; } } .date { font-size: 16px; font-weight: bold; color: #333; @media only screen and (max-width: 640px) { font-size: 14px; } } .ttl { font-size: 26px; line-height: 1.4; font-weight: bold; @media only screen and (max-width: 640px) { font-size: 18px; } } .txt { font-size: 16px; height: 56px;//NG @media only screen and (max-width: 640px) { font-size: 14px; height: 48px;//NG } } |
NGポイントは、.txtのエリアをheight:○○pxと指定してしまっている点です。
OK例
これをタイトル、本文テキストが長文の場合に対応できるようにするには、heightは指定しないのがベストです。
ただし、あまりにも長いテキストが表示された場合は、縦方向に伸びてしまい不格好ですね。
そのため、3点リードでテキストを抜粋してしまうといいでしょう。
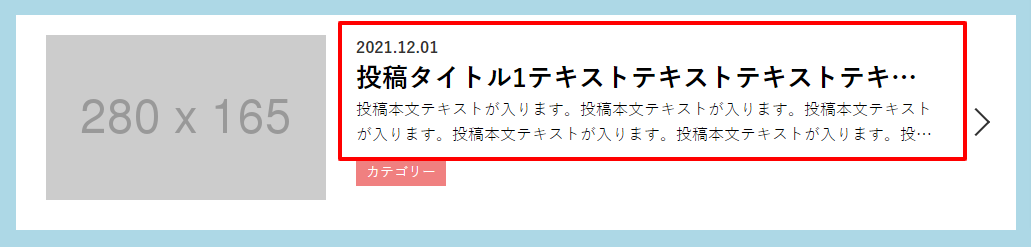
以下は、タイトルは1行、本文テキストは2行まで表示し、それ以降は3点リードにした例です。

上記のようにするためのコードは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- タイトルと本文テキストに関してはHTMLは同じです --> <div class="txt-area"> <time datetime="2021-12-1" itemprop="datepublished" class="date">2021.12.01</time> <h2 class="ttl">投稿タイトル1</h2> <p class="txt">投稿本文テキストが入ります。投稿本文テキストが入ります。</p> <div class="cat-wrap"> <p class="cat">カテゴリー</p> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
.txt-area { padding-left: 30px; width: calc(100% - 280px); @media only screen and (max-width: 640px) { padding: 20px 15px; width: 100%; } } .date { font-size: 16px; font-weight: bold; color: #333; @media only screen and (max-width: 640px) { font-size: 14px; } } .ttl { font-size: 26px; line-height: 1.4; font-weight: bold; // ★ポイント 以下3行 white-space: nowrap; overflow: hidden; text-overflow: ellipsis; @media only screen and (max-width: 640px) { font-size: 18px; } } .txt { font-size: 16px; // ★ポイント 以下4行 overflow: hidden; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; @media only screen and (max-width: 640px) { font-size: 14px; } } |
上記の「★ポイント」という部分が重要です!
テキストを折り返さず1行だけ表示して、それ以降を3点リードにしたい場合は、以下の3行のを追記するだけでOKです。
|
1 2 3 4 5 |
white-space: nowrap; overflow: hidden; text-overflow: ellipsis; |
white-space:nowrapを指定すると、テキストが折り返さず1行になりますよね。
ただ、そのままだとテキストが要素から突き抜けてしまうので、overflow:hiddenで隠します。
最後に、text-overflow: ellipsis;というプロパティを使用することで、領域からはみ出したテキストを「…」として処理することができます。
テキストを折り返して複数行表示させ、ある行数以上になったら3点リードにしたい場合は、以下の4行のCSSを使えば同じことができます。
※以下の例では「2行以上になったら」という指定をしています。以下の5行目の数字を変えることで、何行以上かを指定できます。
|
1 2 3 4 5 6 |
overflow: hidden; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; |
これだけの記述でできるなんて簡単ですね!!
ただし、少し注意点があります!
上記で使用しているline-clampプロパティがIEには対応していません。
IEにも対応させたい場合は、疑似要素で「…」を再現する方法があります!
詳しくは以下の記事を参考にしてみてください。
【CSS】複数行でも3点リーダーをきかせる
2タグが増えた場合を考慮する

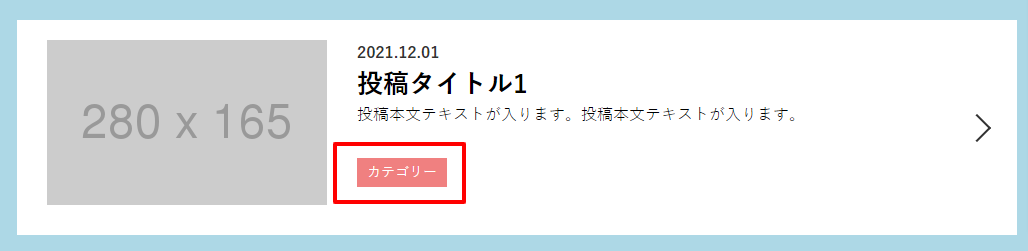
最初の静的コーディングでは、投稿につけるタグが1つだけの場合を想定していました。
NG例
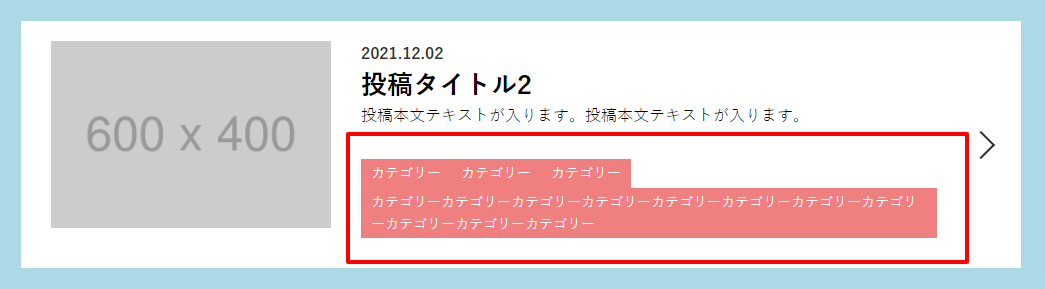
しかし、タグが増えると、以下のように崩れてしまいました。

このように崩れてしまった時のHTML、CSS(SCSS)は以下のようになっていました。
|
1 2 3 4 5 6 7 8 |
<div class="txt-area"> <time datetime="2021-12-1" itemprop="datepublished" class="date">2021.12.01</time> <h2 class="ttl">投稿タイトル1</h2> <p class="txt">投稿本文テキストが入ります。投稿本文テキストが入ります。</p> <p class="cat">カテゴリー</p> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.cat { font-size: 14px; color: #fff; background-color: lightcoral; display: inline-block; padding: 3px 10px; position: relative; @media only screen and (max-width: 640px) { font-size: 13px; margin-top: 10px; } } |
.catの高さや幅をpaddingで指定しているのはOKです!
もしこれを、height指定していたら完全にNGなので注意しましょう!
今回崩れてしまった原因は、タグを複数個表示するときを想定していない点です。
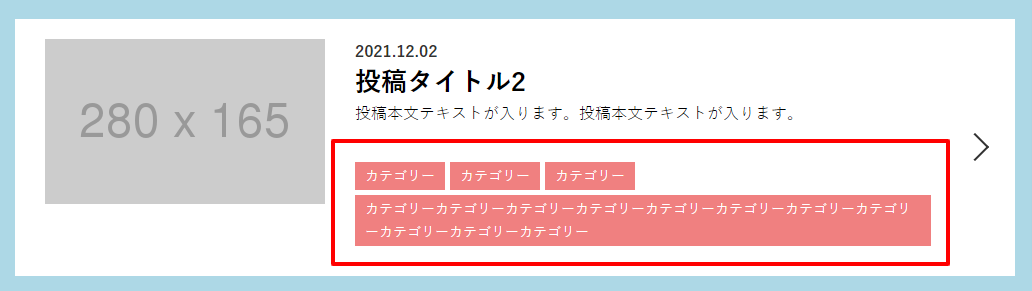
OK例
以下のように、複数個表示されてもタグ同士の間隔が適切にとられているのが理想ですね!

こちらのコードは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="txt-area"> <time datetime="2021-12-1" itemprop="datepublished" class="date">2021.12.01</time> <h2 class="ttl">投稿タイトル1</h2> <p class="txt">投稿本文テキストが入ります。投稿本文テキストが入ります。</p> <!-- タグをdivタグ(cat-wrapクラス)で囲みました--> <div class="cat-wrap"> <p class="cat">カテゴリー</p> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
// ★ポイント2 .cat-wrap { margin-left: -5px; } .cat { font-size: 14px; color: #fff; background-color: lightcoral; display: inline-block; padding: 3px 10px; position: relative; // ★ポイント1 以下の2行を追加して、タグ同士の間に余白をつけています margin-top: 5px; margin-left: 5px; @media only screen and (max-width: 640px) { font-size: 13px; margin-top: 10px; } } |
タグが増えた際にタグ同士の間の余白をつけるために、全てのタグにmargin-leftをつけています。(★ポイント1)
ただし、このままだとレイアウトが崩れるので、★ポイント2によりmarginを打ち消しています。
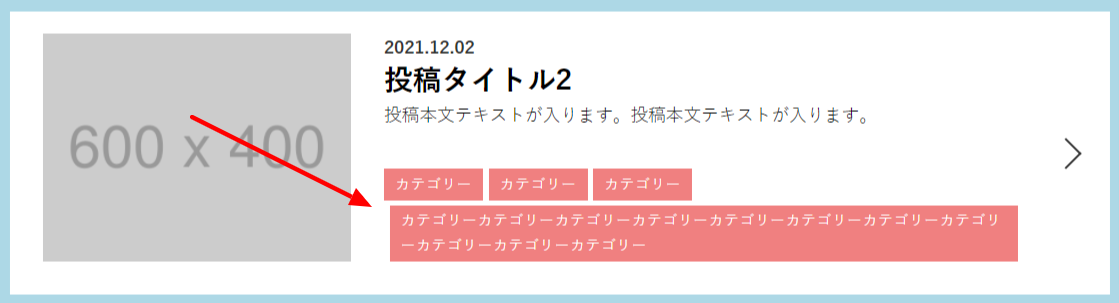
※ちなみに、「隣接セレクタを使って.catにmargin-leftをつければいいのでは」と思うかもしれません。
しかしそれだと、改行した際に先頭がズレてしまいます。

隣接セレクタcat + catでタグ間の余白を調整しようとすると左端がズレてしまいます。
3画像のサイズが静的と異なる場合を考慮する

最初の静的コーディングでは、画像はスペースにぴったり入るサイズの画像で作成されていました。
NG例
ですが、実際に「ブログ」や「お知らせ」を運用していく際にちょうどいいサイズの画像ばかりが投稿されるとは限りません。
たとえば、もっと小さいサイズや大きいサイズの画像が投稿されると、以下のようになります。
(※グレーの画像内に書かれている数字が画像の「横幅 × 縦幅」のサイズを表しています。)

このように崩れてしまった時のHTML、CSS(SCSS)は以下のようになっていました。
|
1 2 3 4 5 |
<div class="post-img"> <img src="./img/280x165.png" alt="280x165"> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.post-img { width: 280px; height: 165px; @media only screen and (max-width: 640px) { width: 100%; height: auto; img { width: 100%; } } } |
できれば小さい画像も大きい画像のように、表示領域いっぱいに表示されてほしいですよね。
OK例
どんなサイズの画像が投稿されてもきれいに表示領域に収めるには、imgタグを囲うdivタグにheightではなくpadding-topを指定して、imgタグを絶対配置するという方法が有効です。

こちらのコードは以下です。
|
1 2 3 4 5 6 |
<!-- object-fit: cover;をIEでも有効にするために、imgタグにofi-imgクラスを追加しています。 --> <div class="post-img"> <img src="./img/280x165.png" alt="280x165" class="ofi-img"> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
//post-imgにpadding-topでcalc(画像の高さ / post-imgの親要素の横幅 * 100%)を指定 .post-img { width: 280px; padding-top: calc(165 / 886 * 100%);//★ポイント1 position: relative; @media only screen and (max-width: 640px) { width: 100%; padding-top: 59%;//★ポイント1 } img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; object-fit: cover; font-family: 'object-fit: cover;';//★ポイント2 } } |
上記の★ポイント1で指定しているpadding-topが重要です!
このようにすることで、画像を表示する領域(.post-img)の高さが、横幅に対して比率を保ったまま可変になってくれます。
そうして作成した画像表示領域に対して、imgをその領域いっぱいに絶対配置します。
これで、小さい画像であっても領域いっぱいに表示されるようになりますが、画像の比率がくずれないように★ポイント2のobject-fit: cover;を設定しています。
このobject-fitは大変便利なのですが、IEでは効かないです。。。
そのため、JSのライブラリ「object-fit-images」も併用する必要があります。
このライブラリを読み込んだうえで、以下のスクリプトを実行する必要があります。
|
1 2 3 |
objectFitImages('.ofi-img'); |
object-fitの詳しくは別記事で詳しく解説しているので、以下を参考にしてみてください!
IE11での画像のobject-fitの使用について
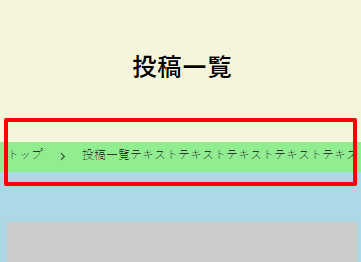
4パンくずリストが長くなる場合を考慮する

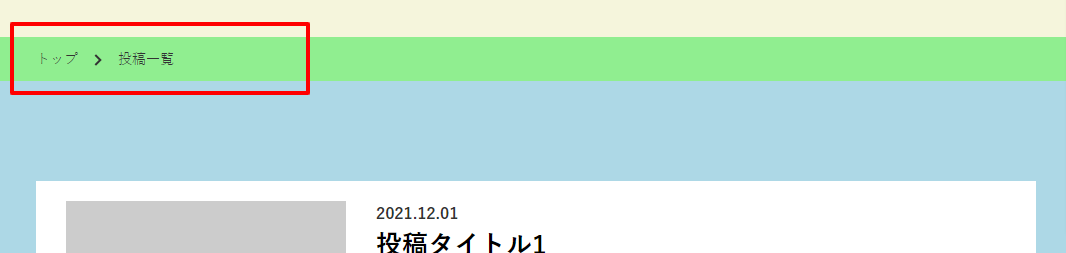
上記のコーディングではいい感じにパンくずリストが出来ているように見えますね。
ただ、パンくずが3階層、4階層と増えたときや、テキストが長くなる場合も考慮する必要があります。
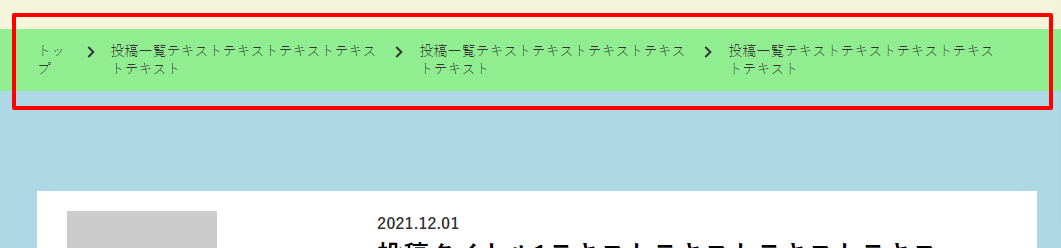
NG例
以下は、パンくずリストの階層が2階層以上に増えたときと、テキストが長くなったときに崩れてしまった例です。

このように崩れてしまった時のHTML、CSS(SCSS)は以下のようになっていました。
|
1 2 3 4 5 6 7 8 9 10 |
<div class="breadcrumb"> <div class="inner-block"> <ul class="list"> <li><a href="">トップ</a></li> <li>投稿一覧</li> </ul> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
.breadcrumb { background: lightgreen; .inner-block { padding-top: 13px; padding-bottom: 13px; @media only screen and (max-width: 640px) { padding-top: 6px; padding-bottom: 6px; } } .list { line-height: 1.3; display: flex; li { color: #333; font-size: 14px; padding-right: 40px; position: relative; vertical-align: top; @media only screen and (max-width: 640px) { font-size: 12px; padding-right: 35px; } a { color: #333; @media only screen and (min-width: 641px) { &:hover { text-decoration: underline; } } } + li { &::before { display: inline-block; position: absolute; top: 6px; left: -26px; width: 8px; height: 8px; margin: auto; transform: rotate(-45deg) translate3d(0, 0, 0); border: solid #333; border-width: 0 2px 2px 0; content: ""; @media only screen and (max-width: 640px) { top: 7px; left: -23px; width: 5px; height: 5px; border-width: 0 1px 1px 0; } } } } } } |
NGポイントは、パンくずの横並びを「flexで指定しているだけ」という点です。
flexだけだと、flexの機能で収まりきらなくなったら折り返すようになるのでこのような結果になってしまいました。
この解決策は、「flexを使う場合」と「使わない場合」の2つがあげられます。
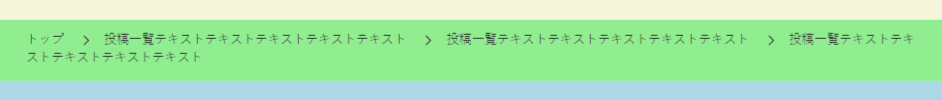
OK例
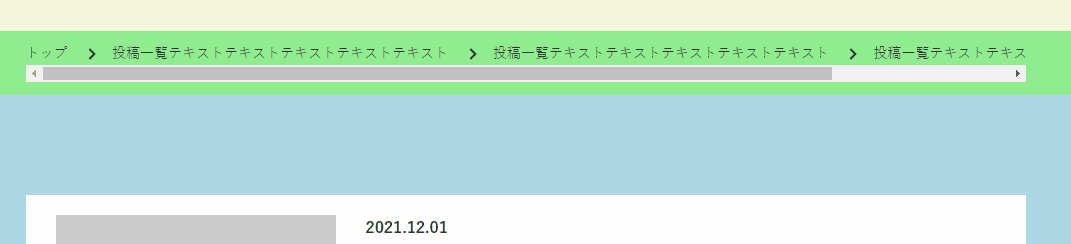
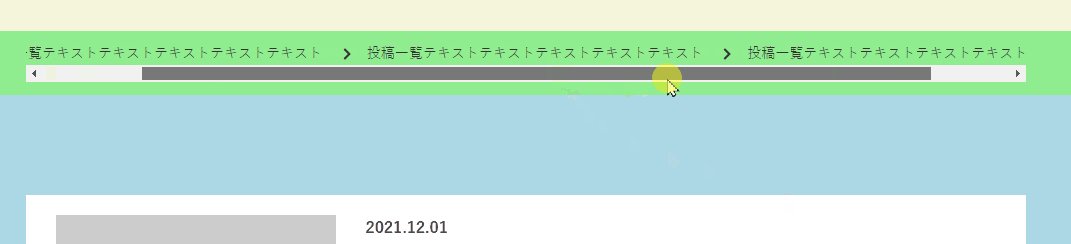
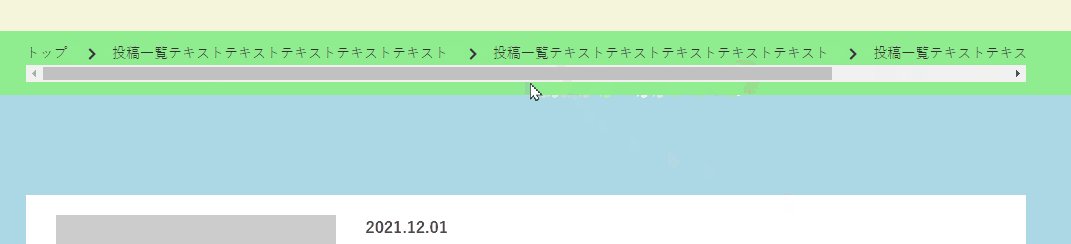
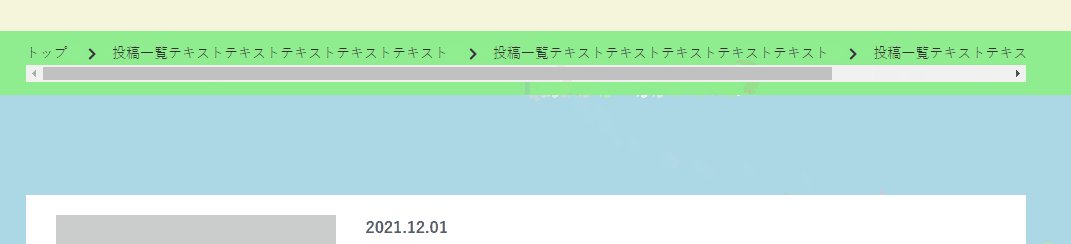
まずflexを用いた方法について紹介します。
ポイントは、white-space: nowrap;を設定して、パンくずリストが画面幅を超えてしまう場合に折り返さず画面外にはみだすようにして、横スクロールさせます。

こちらのコードは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- HTMLは一緒です --> <div class="breadcrumb"> <div class="inner-block"> <ul class="list"> <li><a href="">トップ</a></li> <li>投稿一覧</li> </ul> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
.breadcrumb { background: lightgreen; .inner-block { padding-top: 13px; padding-bottom: 13px; @media only screen and (max-width: 640px) { padding-top: 6px; padding-bottom: 6px; } } .list { line-height: 1.3; display: flex; //★ポイント 以下追記 overflow-x: auto; overflow-y: hidden; -webkit-overflow-scrolling: touch; overflow: auto; white-space: nowrap; @media only screen and (max-width: 640px) { -ms-overflow-style: none; /* IE, Edge 対応 */ scrollbar-width: none; /* Firefox 対応 */ &::-webkit-scrollbar { /* Chrome, Safari 対応 */ display: none; } } //★ポイント 追記ここまで li { color: #333; font-size: 14px; padding-right: 40px; position: relative; vertical-align: top; @media only screen and (max-width: 640px) { font-size: 12px; padding-right: 35px; } a { color: #333; @media only screen and (min-width: 641px) { &:hover { text-decoration: underline; } } } + li { &::before { display: inline-block; position: absolute; top: 6px; left: -26px; width: 8px; height: 8px; margin: auto; transform: rotate(-45deg) translate3d(0, 0, 0); border: solid #333; border-width: 0 2px 2px 0; content: ""; @media only screen and (max-width: 640px) { top: 7px; left: -23px; width: 5px; height: 5px; border-width: 0 1px 1px 0; } } } } } } |
上記の★ポイントの部分が重要です!
また、パソコンで見るときはマウスで操作するのでスクロールバーは必須ですが、スマホではタッチで横スライドできるため、不要であれば以下のようにスクロールバーを非表示にしても良いでしょう。

|
1 2 3 4 5 6 7 8 9 10 |
@media only screen and (max-width: 640px) { -ms-overflow-style: none; /* IE, Edge 対応 */ scrollbar-width: none; /* Firefox 対応 */ &::-webkit-scrollbar { /* Chrome, Safari 対応 */ display: none; } } |
参考サイト
[CSS] スクロールバーを非表示にする(IE, Edge, Chrome, Safari, Firefoxに対応)
2つ目の方法は、flexで横並べせずパンくずリストの子要素のliタグにdisplay: inline;を設定して、パンくずリストが長くなったら折り返す方法です。

こちらのコードは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- HTMLは一緒です --> <div class="breadcrumb"> <div class="inner-block"> <ul class="list"> <li><a href="">トップ</a></li> <li>投稿一覧</li> </ul> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
.breadcrumb { background: lightgreen; .inner-block { padding-top: 13px; padding-bottom: 13px; @media only screen and (max-width: 640px) { padding-top: 6px; padding-bottom: 6px; } } .list { line-height: 1.3; li { color: #333; font-size: 14px; padding-right: 40px; position: relative; vertical-align: top; // display: inline;を設定 display: inline;//★ポイント @media only screen and (max-width: 640px) { font-size: 12px; padding-right: 35px; } a { color: #333; @media only screen and (min-width: 641px) { &:hover { text-decoration: underline; } } } + li { &::before { display: inline-block; position: absolute; top: 6px; left: -26px; width: 8px; height: 8px; margin: auto; transform: rotate(-45deg) translate3d(0, 0, 0); border: solid #333; border-width: 0 2px 2px 0; content: ""; @media only screen and (max-width: 640px) { top: 7px; left: -23px; width: 5px; height: 5px; border-width: 0 1px 1px 0; } } } } } } |
★ポイントと書かれている部分が重要です!
.listにflexを指定して横並びにするのではなく、liタグにdisplay:inlineを指定するだけで横並びになります。
横スクロールで見せたくない場合はこちらの方法がいいでしょう!
[デモサイト]WordPress化を考慮した投稿一覧ページ
今回紹介したポイントを取り入れて、WordPress化を考慮してコーディングしたものがこちらになります。
デモサイトはレスポンシブ対応していますので、ぜひパソコンとスマホの画面で確認してみてください。

まとめ
いかがだったでしょうか?
コーディング初心者のうちはデザイン通りの静的コーディングをするので精一杯かもしれませんが、
WordPress化する際に今回のような修正点が見つかって作り直すと二度手間になってしまいます。
少しずつでもいいのでこういった手法も取り入れていけると成長に繋がります。
今回紹介した注意すべきポイントをまとめると、
・タグが増えても崩れないか?
・画像のサイズが異なっても表示はおかしくないか?
・パンくずリストの要素が増えたりテキストが長くなった時の表示はおかしくないか?
になります。
この記事がお役に立てれば幸いです。
最後まで読んでいただきありがとうございました!



