
これから新卒でWebエンジニアを目指すみなさん、どんなポートフォリオを作ればいいかお悩みではないでしょうか?
この記事ではそんな悩めるあなたに向けて、ポートフォリオ作成のポイントをご紹介します!
ポイントを正しくおさえて採用者に刺さるポートフォリオを作成しましょう!
目次
ポートフォリオを作る前に大事なこと

いざポートフォリオを作成しようと思ってもゴールが明確になっていないと何に手を付けていいかわかりません。
自分の思うがままに作成しても「採用者側から見たら的外れ」であれば苦労が水の泡です。
そのため、まずはゴールを逆算し、ゴールを明確にしたうえで作成に取り掛かりましょう!
では、どんなポートフォリオがいいのか?

「ゴールを逆算しよう!」と言われてもどうしていいかわからないですよね。
ポイントは、「ゴールはその会社のホームページに隠れている」です!
具体的には、募集要項ページと、制作実績ページの2つです。
募集要項ページから求められている技術を知ろう
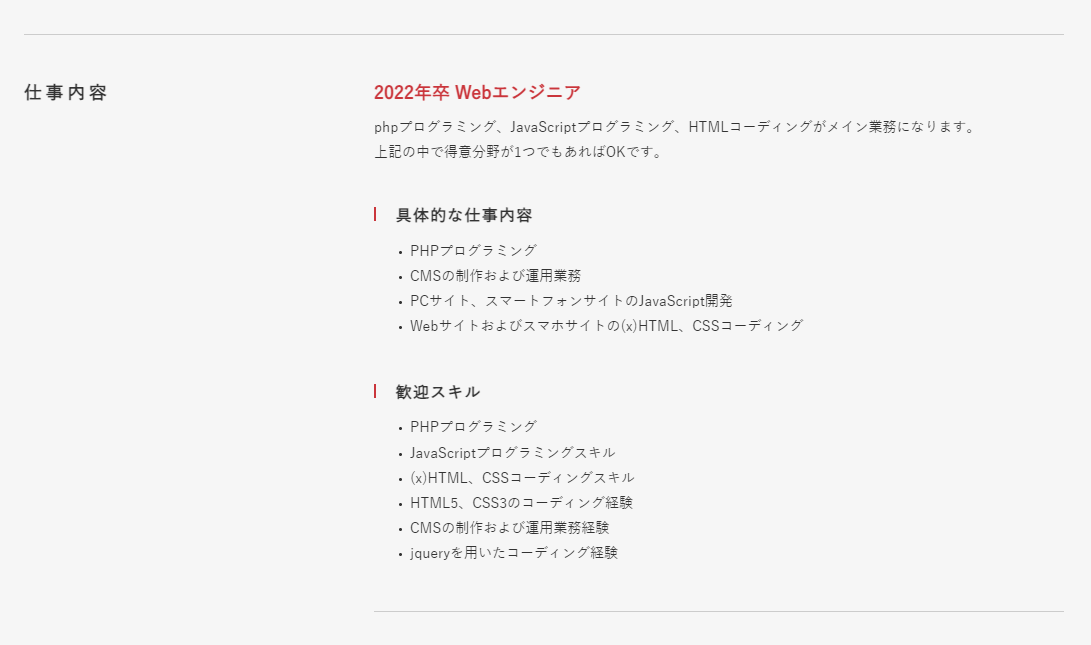
まずは、募集要項ページで求められている技術を把握しましょう。
弊社も以下のページで確認ができます。
上記ページの下部に移動すると以下の場所があります。

上記に記載のスキルに加え、以下のスキルも必要になってきます。
-
Gulp
-
SCSS
-
何かしらのCSS設計に関する知識
例:BEM、FLOCSS
求められている技術が分かったら、制作実績を見て解像度を高めよう

募集要項で求められている技術がわかったら、その技術スキルの解像度を高めましょう。
これをしないと、例えばアニメーションてんこ盛りのサイトを作成したとしても、その会社ではそこまでアニメーション技術が求められておらず、採用者に刺さらないポートフォリオになってしまう可能性があります。
また、あなた自身も損をする可能性があります。
つまり、仮に採用されたとして「本当はアニメーションゴリゴリのサイト制作に携わりたいのに…」と不満を感じてしまう可能性があるということです。
採用者に刺さるポートフォリオを作成するためにも、また、あなた自身も会社に入った後不満を抱かないようにするためにも、その会社で求められている技術のレベル感を知り、そのレベル感でポートフォリオを作成するといいでしょう。
前置きが長くなりましたが、
解像度を高めるには、制作実績ページを見てみましょう。
これら制作実績をひと通り見て使用技術のレベル感を確認し解像度を高めていきます。
例えば以下のようなイメージです。
– アニメーションはシンプルなものが多いな。
– CMSはWordPressを使用したものが多いな。
– クラスの命名規則はBEMなどではないな。(※)
※弊社ではCSSの命名規則はBEMではありません。しかし、BEMなどのCSS設計概念はすごく重要なので学習しておくと良いでしょう。
このように1つ1つサイトを確認して分析すると、
なんとなくですが、「ポートフォリオに載せるサイトのレベル感」が分かってくるはずです。
以下の記事を参考にしてみてください!
「Wappalyzer」気になるWebサイトの技術を調べる便利なツール!他社サイトも丸裸に
いざ、ポートフォリオを作成する

ここまでポートフォリオ作成のための準備を色々としてきましたね。
ゴールを逆算することの大切さが伝わっていたら幸いです。
準備が整ったらいよいよポートフォリオを作成していきます。
基本的には、前述までの準備でご自身で分析された内容をベースに、ポートフォリオを作成していけば問題ありません。
ここでは特別に弊社で求めているポートフォリオを教えます!
弊社では以下の優先順位で、ポートフォリオの作成を求めています。
-
PHPとMySQLを使用したシンプルなWEBアプリケーション
弊社でエンジニアを目指すならマストで必要!
-
WordPressを使用した独自テーマサイト
1ページだけのサイトをコーディングしてWordPressに組み込んでみるのもありだし、複数ページでももちろんOK。
作成したWordPressサイトを運用しているとかなりGOOD!
-
HTML,CSS,JavaScriptを使用した1ページだけのサイト(複数ページでもOK)
模写ではなく、デザインデータ(PhotoshopやXDが望ましい)からコーディングしたものであること。
上記3つが網羅されていれば、弊社で扱う技術をひと通り学習されてきたことがわかるので採用者も評価しやすいです。
ポートフォリオを作成するときのポイント
ここで紹介するポイントは弊社に限らずどこでも通用するものだと思って構いません。
ポイント01: Gitを使う

多くのWEB制作会社はGitを使用しています。
ポートフォリオを作成する際にも、Gitをつかった開発ができていると面接でプラスですし、会社に入ってからもスムーズに業務にあたれます。
弊社ではSourcetreeというGUIツールを使用してGitを利用していますのでSourcetreeの操作に慣れておくといいでしょう。
GitやSourcetreeについては以下の書籍がわかりやすいのでお勧めです!
わかばちゃんと学ぶ Git使い方入門〈GitHub、SourceTree、コマンド操作対応〉
ポイント02:「何を使用したか」「ポイント」「苦労した点」などを記載する

作成したポートフォリオを渡されても、採用者側は、
「この作品は何の技術が使われているんだろう?」「製作期間はどのくらいだろう?」と色々と考えてしまい評価するのに時間がかかってしまいます。
そのため、それぞれの各作品にコメントを記載しましょう。
例えば以下のようなイメージです。
作品名:読書ログ管理システム
URL: https:hogehoge
ベーシック認証:ID hoge / Pass hoge
使用技術:
HTML、CSS(SCSS)、JavaScript(jQuery)、Git(Sourcetree)、Gulp、PHP、MySQL、phpMyAdmin
デザインデータ:Photoshop
制作期間:1か月
GitHub: hogehoge
ポイント:
読書が好きで日々読みたい本があればメモ帳などにストックしているのですが、使い勝手が悪く自分好みの読書管理ツールを作成することにしました。
本にはそれぞれ未読などのステータスをつけることができ、絞り込みもできます。
苦労した点:
データベースの設計をしたことがなく、どういった構成で作成すればいいか悩みましたが、色々な記事を参考にしてうまく構築することができました。
データベースはスプレッドシートなどにまとめておくと後々機能追加したいと思ったときにも柔軟に対応でき便利だと感じました。
ポイント03:丁寧に作る

これはめちゃくちゃ重要です!
なぜなら、WEB制作では丁寧な人ほど成長スピードがはやいですし仕事でも重宝されるからです。
そのため、作成したポートフォリオは「これで完璧!」と言えるぐらいの完成度にしましょう。
実務レベルで足りない部分は、現場にはいってから教えるので大丈夫ですが、現場でも常にそういった姿勢は求められます。
そのため、ポートフォリオ作成段階からそのような姿勢は養ったほうがいいです。
丁寧じゃない状態とは?
以下のような例は、丁寧じゃない・細かいところに気がつかないと判断される可能性があります。
-
誤字脱字が多い
-
正式名称で書いていない
jQueryなのにjqueryやJQueryと書いている。WordPressなのに、wordpressと書いているなど。
-
コンソールにエラーだらけ
検証ツールのコンソールにエラーだらけはNGです!
これらは技術力というよりもその人の意識の問題なので、意識さえすれば避けられるはずです!
ぜひ、上記にあげた例は最低限無くして提出しましょう!
ポートフォリオを提出する際の注意点
当たり前ですが、「WEBサイトとして閲覧できるもの」を提出してください!
良くないポートフォリオは、作成したサイトのキャプチャだけ貼っているパターンです。
なぜ良くないかというと、採用者は渡された画像だけをみて、あなたのスキルをチェックすることができないからです。
したがって、作成したサイトのキャプチャだけを掲載するのは意味がないのでやめましょう
事前にご自身でこのような作業をしておくとすぐにその経験を実務で生かすことができます。
ハイレベルなポートフォリオは作成しなくても大丈夫
ここまで読んでいただいた方で、「なんかすごいハイレベルなもの作らないといけないのかな…」といった感じでめちゃくちゃ不安に思った方多いのではないでしょうか。
もちろんハイレベルなものを作れたことに越したことはないです。
でも、一見凄そうなポートフォリオでも「コンソールにはエラーだらけ」「CSSはぐちゃぐちゃ」「スマホで見たときにめちゃくちゃくずれている」などでは評価はあまりよくないでしょう。(ハイレベルに見せかけて中身はダメなパターンですね…)
それよりも、小さいスケールだけど1つ1つにこだわりがあって、丁寧さが伝わるポートフォリオである方が何十倍も評価は高いはずです。
※もちろんハイレベルで丁寧であれば最高です笑
何かものすごくハイレベルなものを作ろうとすると何も進まなくなってしまうので、まずは手を動かしてトライ&エラーで完成度の高いものを作り上げていきましょう!
(そうやって進めていくといつのまにかすごいものができてたなんてことは結構あります笑)
まとめ
どういった目的をもってポートフォリオを作成すればいいか、なんとなくイメージできたでしょうか?
ここにポートフォリオのサンプルを載せてもよかったのですが、みんな似たり寄ったりになってしまうとそれはそれでつまらないのでやめました。
ぜひご自身でどういう構成や見た目のサイトを用意すればいいか調べて考えてみてください。
もし弊社にご応募いただける場合は、この記事で与えたたくさんのヒントを意識しながら作成していただき、チャレンジしてほしいです!
就活、応援しています!


