
この記事ではWEBデザインに特化したツール、「Figma」についてコーダー目線で凄い!と思ったところを紹介します。
Figmaを始めて聞いたという方もこの機会にその凄さを知って取り入れてみてはいかがでしょうか!
それでは早速参りましょう!
目次
line-heightを考慮した余白がわかる
コーディングする際に必ず必要になる値は「要素間の余白」ですよね
要素と要素同士が何px離れているのかデザインデータから読み取り、それをcssで設定するわけですが、
多くのデザインツールはline-heightを考慮してくれません。
どういうことか、具体的に見てみましょう。
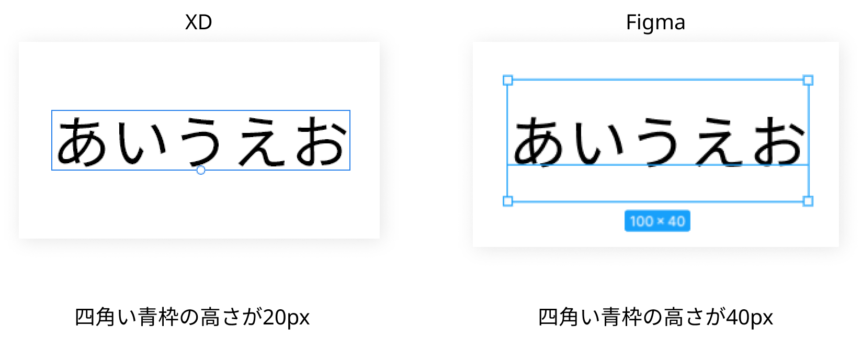
以下の例は、全く同じフォント・フォントサイズ・line-heightを設定した場合のXDとFigmaを比べたものです。
・フォント:Noto Sans Japanese
・フォントサイズ:20px
・行間(line-height):2

上記の青い枠に注目してください。
XDでは、青い枠の高さが20pxなのに対して、Figmaでは40pxです。
フォントサイズが20pxで、line-heightが2なので、計算上はテキストの高さが40pxになるはずです。
ただ、この計算がそのまま反映されているのがFigmaで、XDはそうなっていません。
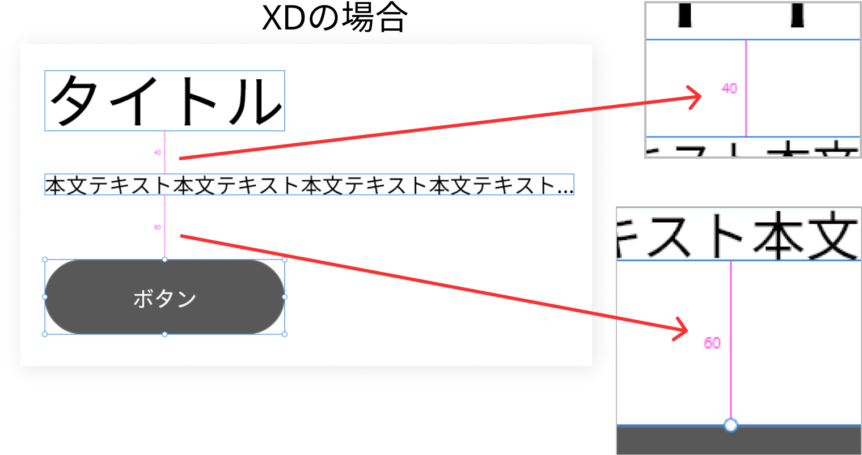
今度は複数の要素があるときの例を見比べてみましょう。
以下の例も先ほど同様に、同じフォント・同じフォントサイズ・同じline-heightを設定した場合のXDとFigmaを比べたものです。
・フォント:Noto Sans Japanese
・フォントサイズ:56px(タイトル) 、20px(本文テキスト)
・行間(line-height):1.6(タイトル) 、 2(本文テキスト)
▽XD

▽Figma

XDの方はよく見ると、テキストの上端と下端から要素間の余白が出力されています。
つまり、lihe-heightが1の状態から余白の値がスタートしています。
これがどのようにコーディングに影響するかというと、
XDで作成されたデザイン通りのline-heightと余白をcssで設定すると、デザインよりは少し大きい余白が空いてしまうことになります。
そのため、実際のコーディングでは、line-height分の高さを計算して、その値を余白から引いてcssで設定する必要があります。
具体的には、
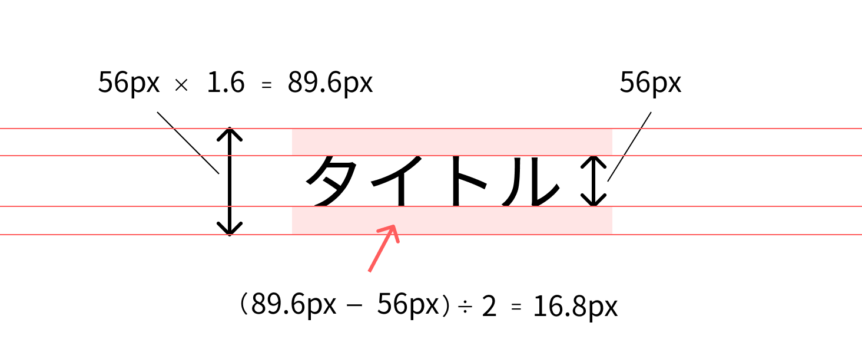
上記の例だと、タイトルのフォントサイズ56pxでline-heightが1.6なので、文字の上下に約17pxの余白があります。↓

これと同様に、本文テキストもその上下に余白があります。
※詳しい値は省きます。
このように、テキストに含まれるline-height分の余白を、デザインデータから読み取れる要素間の余白から引かないとデザイン通りにはなりません。
これをサイト全体に対して行うのは結構大変じゃないですかね…^^;
一方、Figmaはどうでしょうか。
▽Figma(再掲)

上記の通り、タイトルや本文テキスト自体にline-height分の高さが含まれている状態で、各要素間の余白が出力されています。
そのため、コーダーは先ほどのような面倒な計算を行わずデザインデータのままcssで書くだけで済みます。
コーダーとしてはかなり作業効率UPします。
これはまた、コーダー側にメリットがあるだけでなく、デザイナーにもメリットがありそうです。
どういうことかと言うと、コーダーはデザイナーが作ったデザインの値をそのままcssに書くことができるので、
よくある、「ここデザインと少し違うので○○pxくらい下げてください」というような指摘がなくなります。
以上からお互いの工数が減り、より制作がスムーズになることが予想されますね!
Auto Layoutという優れた機能
Auto LayoutはFigmaならではのめちゃくちゃすごい機能です。
コーダー目線としては、デザイナーの意図がわかりコーディングがしやすくなります。
また、デザイナー目線では、デザインの変更に強くなるメリットがあります。
では早速、Auto Layoutが具体的にどういうものか見ていきましょう。
Auto Layout とは?
Auto Layoutを一言でいうと、cssのFlexboxです。
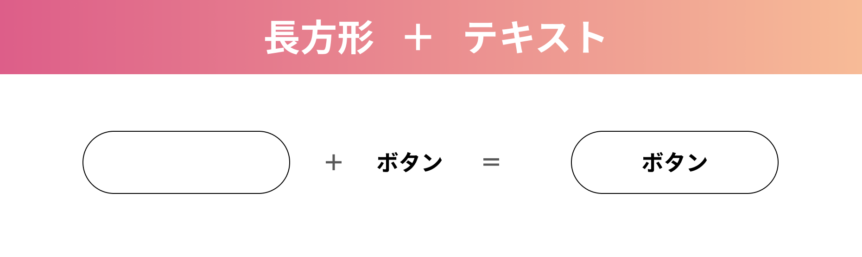
例えば、以下のようなボタンを作成する場合、デザイナーの方はどうしますか?

恐らくですが、長方形とテキストを足して制作するのではないでしょうか?

しかし、Figmaはテキストから作成できます
まず、テキストを作成し、

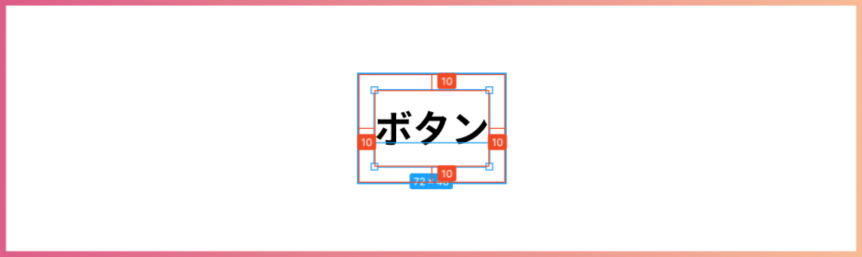
Auto Layoutを作るショートカットキーのShift + Aを押します
すると、以下のようにテキストの周りに10px余白が作られます。

これはcssで言うところのpadding:10pxを指定しているのと同じです。
より具体的にはcssでいうと以下と同じです。
|
1 2 3 4 5 6 7 |
.button { display: flex; align-items: flex-start; padding: 10px; } |
Figmaの操作方法の記事ではないので詳しい説明は省きますが、
この状態からpaddingや枠線、角丸を設定すると以下のようにボタンが作成されます。

先ほど、コーダー目線ではデザイナーの意図がわかりコーディングしやすくなるとお伝えしました。
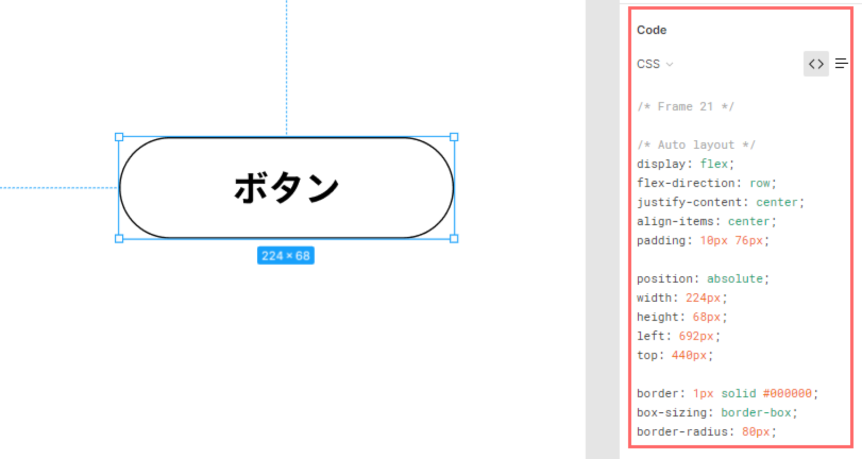
どういうことかというと、Figmaには「Inspect」というタブがあり、そこでデザインデータをcss変換したものを確認することができます。
先ほどのボタンだと以下の赤枠のように表示されます。

上記の赤枠を見れば、コーダーはどのように実装していいか一目瞭然です(というかほぼコピペでOKですね)
paddingの値も、XDなどではline-heightが考慮されていない値のため、そのまま指定せず少し値を引かないといけませんが、Figmaはそこも考慮されているので、余計なストレスがないです。
デザイナー目線ではどうでしょうか?
たとえば、ボタンというテキストがもっと長くなったとします。
その場合、長方形とテキストと足し合わせたデザインだとテキストが以下のようにはみ出ます。

しかし、FigmaのAuto LayoutではcssのFlexboxと同じなので、テキストの長さに応じて長方形の大きさも自動で変わります。

また、Auto Layoutの要素同士の組み合わせももちろんできます。
この記事はFigmの操作方法がメインではないので省きますが、詳しくは以下の記事がとても勉強になるのでお勧めです!
Figmaのオートレイアウトを完全に理解した話
デザインの共有が簡単
Figmaの場合、作ったデザインを誰かに共有するためにはURLを教えるだけでOKです!
URLはこちらが指定した人だけ見れるように設定できるほか、デザインに対しての権限(読み取り専用か編集もできるかなど)を設定できます。
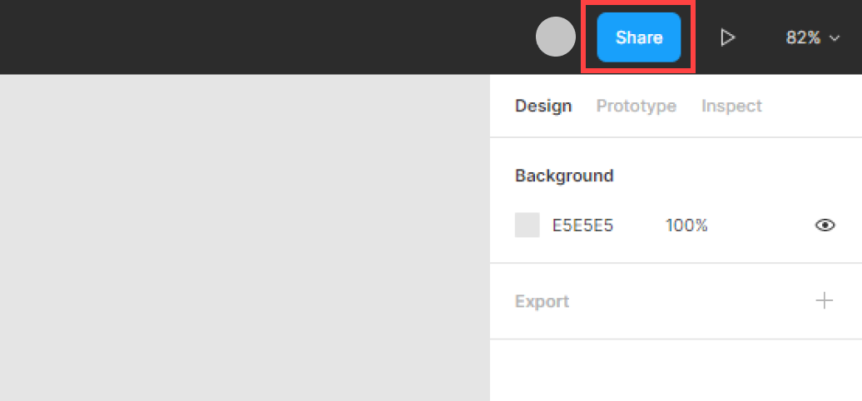
やり方は簡単で、まず以下の赤枠の「Share」をクリックします。

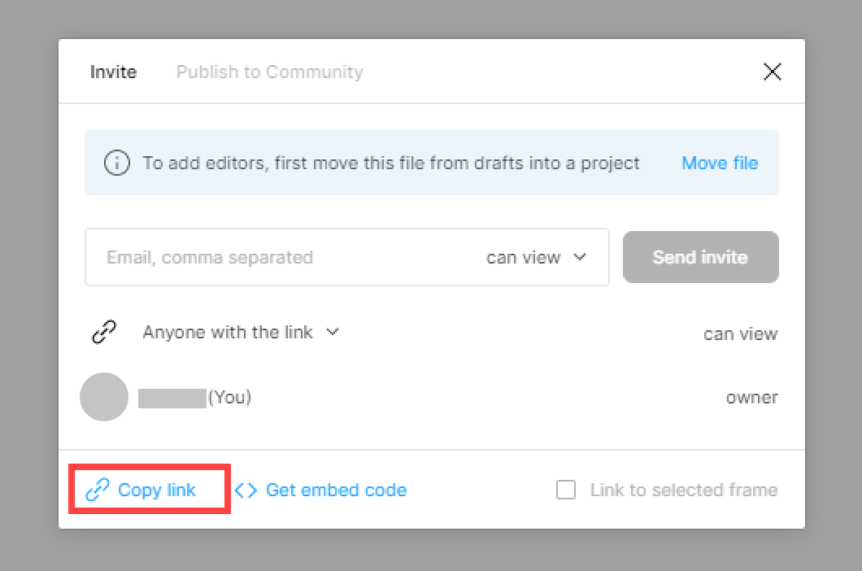
続いて以下の赤枠の「Copy link」をクリックし、共有したい人にそのURLを貼り付けて送るだけです!簡単ですね!

デフォルトでは、共有された側の人はデザインに対して編集ができません。
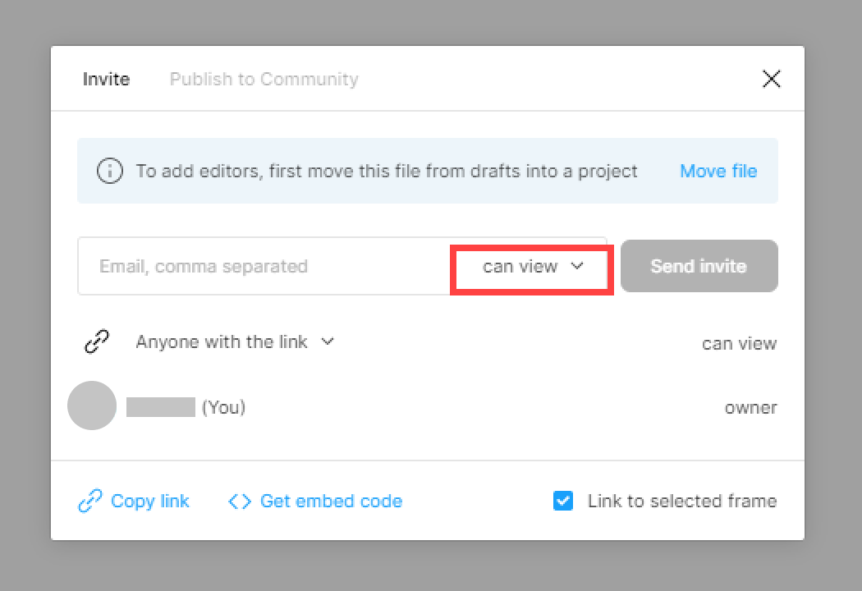
編集できるようにするには以下の赤枠を「can view」から「can edit」にすればOKです!
※ただし、共有された側の人は一度ページをリロードする必要があります。

このように簡単に共有できるので、デザインデータのダウンロードに時間がかかったりすることがなく便利です!
バージョン管理できる
デザインのバージョン管理はどのようにしてますか?
デザインのファイル名に日付を付けたりしてバージョン管理でしょうか?
それでもいいですが、Figmaは標準でバージョン管理機能があります。
イメージとしてはエンジニアでよく使う、Gitと同じです。
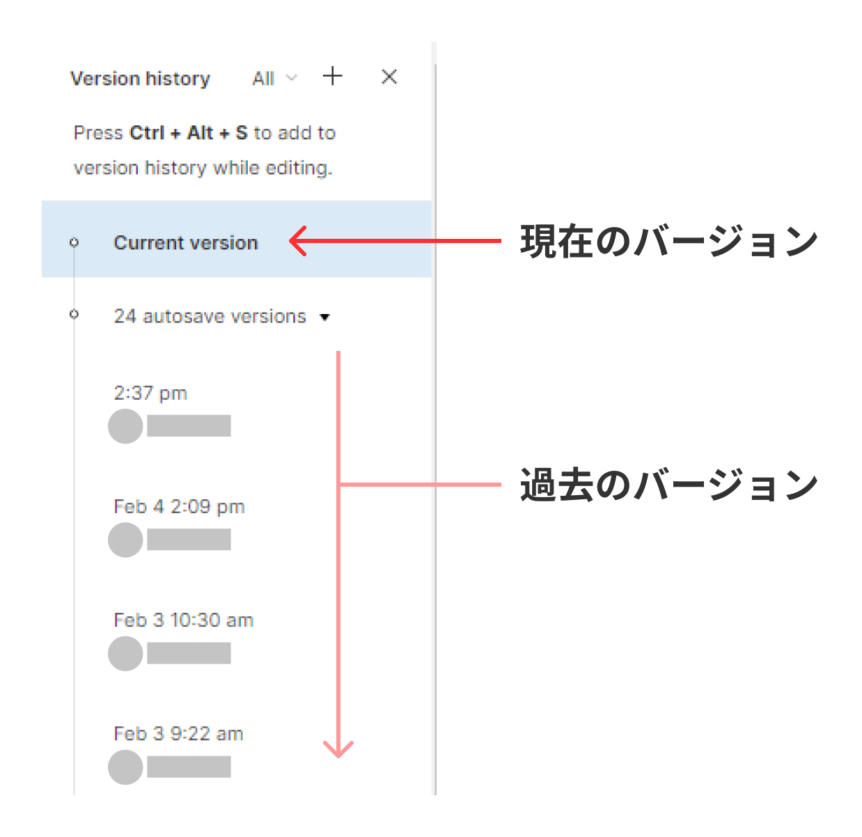
以下のような感じで、現在のバージョンと過去のバージョンが表示されます。
もちろん過去のバージョンに戻すことも可能です。
また、Gitのコミット履歴と同様に、バージョンにコメントを入れて履歴を残すことも可能です。

過去のバージョンについては、無料プランだと30日まで遡ることができますが、それ以前の過去には戻れません。
有料プランに登録することで制限なく遡ることができます。
コメントを入れることが出来る
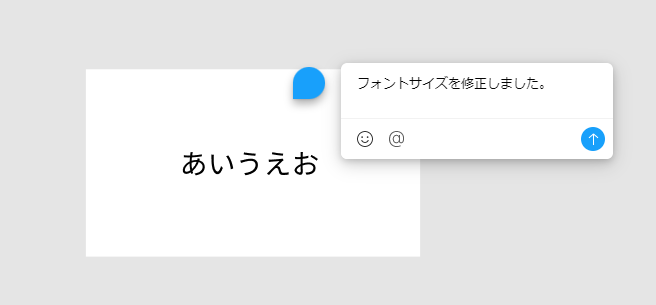
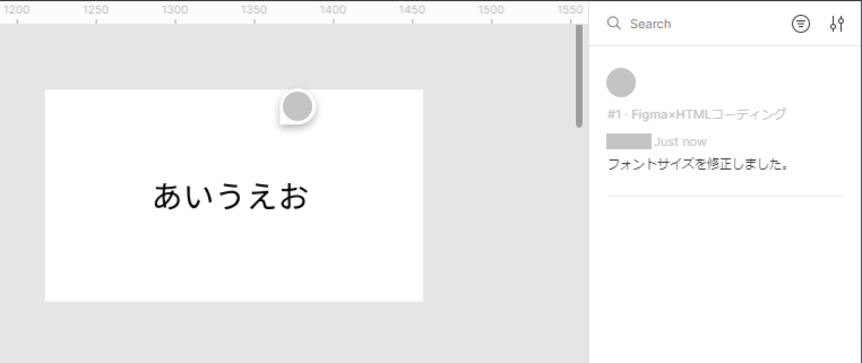
以下のようにコメントを入れることができます。

入力されたコメントは、キーボードの「C」を押すと以下の様に表示されます。

実際の開発では、デザイナーからコーダーに向けてメッセージを追加するときなどに使えそうですね!
たとえば、「ここは画像でOKです」とか、「ホバー効果つけてください」とか。
地味ですが、色々な用途に使えそうな予感です!
まとめ
Figmaの凄さをコーダー目線で紹介してみました!
やはりline-heightが考慮した余白がわかるのはかなりいいですね!
普段XDやPhotoshopなどで作られてデザインからコーディングをやられているかたならこの凄さが伝わると思います!!
ここでは説明しませんでしたが、Figmaには色々便利なプラグインがあったり、共通パーツをコンポーネント化できたりとかなり多機能です!
この機会にぜひFigmaを試してみてください!





