Webデザインでは、サービス内容や料金の違いをユーザーに分かりやすく見せるために
比較表、料金表を作成することがあります。
他社との違いを比較できたり、
複数プランの特徴や料金が理解しやすく
Webサイトのコンバージョン率のアップにつながる重要な役割があります。
比較表のデザインが苦手な方、
どういう点に気を付けてデザインすればいいのかイマイチわからないという方必見です。
目次
比較対象の違いを明確にして、どんなデザインにするか決める
Webサイトのサービス比較表や価格表でよくみかけるものを
大まかに【テーブル型】【カード型】【ブロック型】の型に分類してみました。
テーブル型
スタンダードなテーブルのデザイン。
比較対象が多い場合、スマートフォン表示も一工夫必要になります。
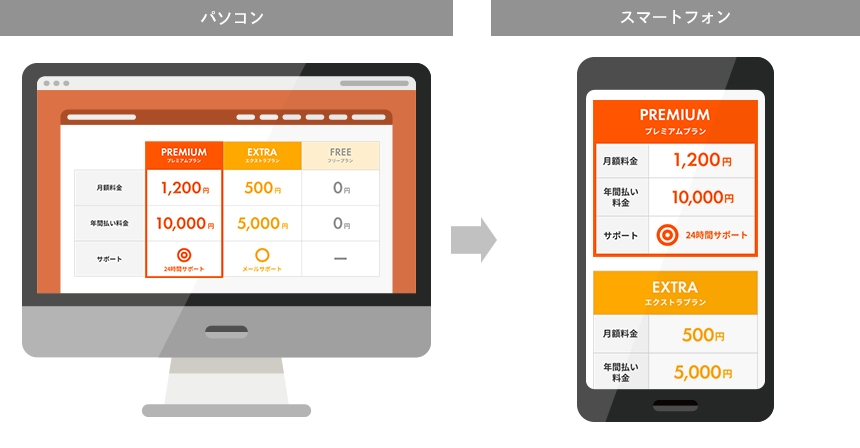
カード型
複数のプランがカードのように並んでいて、比較しやすいデザイン。
スマートフォン表示では縦に並べたり、左右にフリックして各プランを比較でき、
デザインの見た目をPC表示と変化することなく表現できるのがメリット。
ブロック型
プランごとにブロック分けして縦に並べていくデザイン。
プラン内容を詳細に知らせたいときに用いられます。
ただし、情報があまりにも多いと他のプランとの比較が難しい点があります。
 データ通信専用 | スマートフォン・携帯電話 | ソフトバンク
データ通信専用 | スマートフォン・携帯電話 | ソフトバンク
比較表、料金表をわかりやすくデザインするポイント
どのタイプの表にするか決めたら、デザインに取り掛かりましょう。
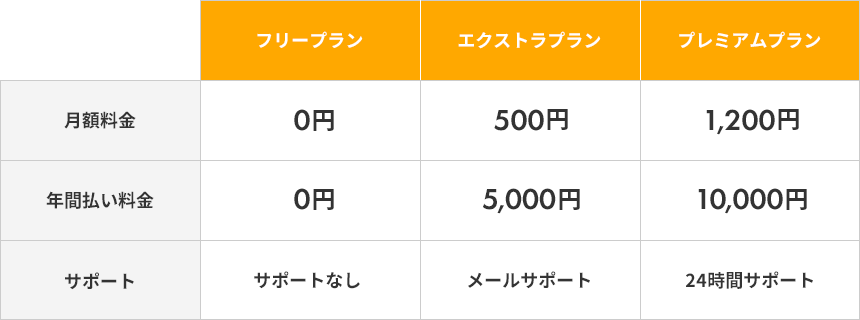
当記事では、架空のサービスプランを紹介するためのレイアウト例をテーブル型で実際にデザインしてみました。

人の視野角は横に広いので、比較したいものを横軸に並べましょう。
ただし、比較対象が多くなると画面内に収めるのが難しいので注意が必要です。
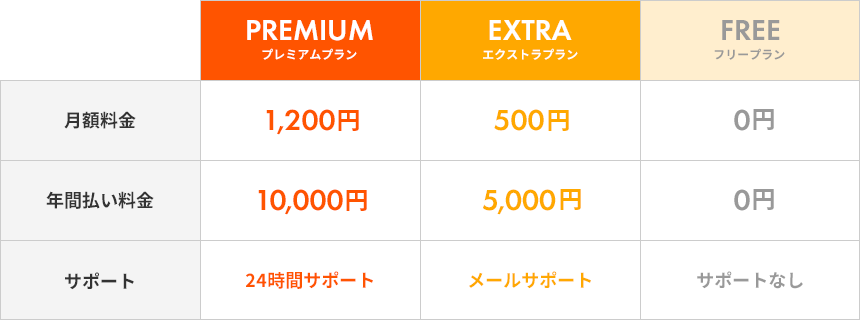
ただテーブルに情報を入力しただけでは、どこに注目すればいいかわからず、内容が理解されません。
情報を分かりやすくユーザーに伝えるには、次のポイントを意識してデザインすることが大事になります。
ではさっそく、分かりやすい表にするためのポイントを押さえながら
デザインをブラッシュアップしていきましょう。
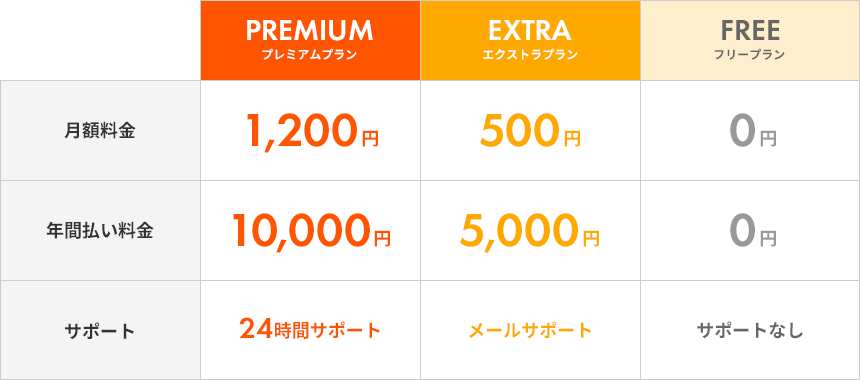
POINT.1情報ごとに見やすく工夫する

プランによって色分けをしました。
ここで色数を増やしてしまうと余計にゴチャゴチャしてしまうので、色数は抑え目で。
フリープランは少し薄めのグレーにするなど主張しすぎないようにしています。
プラン名を英字フォントで入れるなど、注目してほしい点をブラッシュアップしていきます。
POINT.2料金などの数値は大きく見せる

比較する料金などの数字部分は英字フォントにしたり、
サイズを上げて目立つよう、デザインしていきましょう。
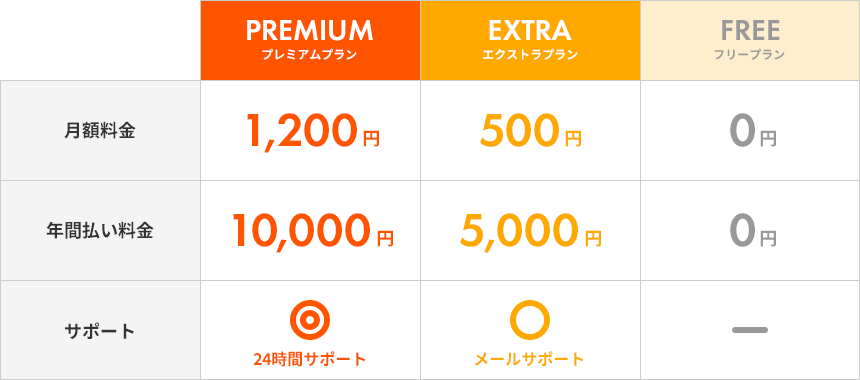
POINT.3記号やアイコンを取り入れる

「サポート」の項目の違いを分かりやすくするために、〇、◎などの記号を作成してみました。
無料プランのようにサポートがないサービスの場合「✕」の記号でもOKですが、
否定の意味が強いので「-」などを使ってやわらかい表現にしています。
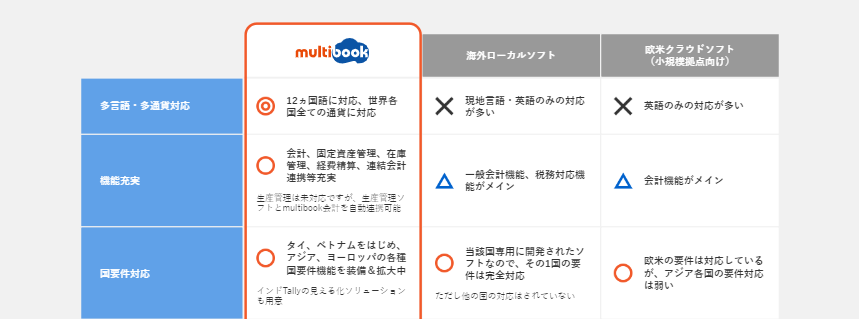
他社との比較の場合は他社のデメリットな項目に「✕」「△」を使い
自社サービスのメリットを強調します。
POINT.4おすすめプランを注目させる

プランが複数あると、ユーザーは悩んでしまうものです。
一番選んでほしいプランをおすすめとして注目させると、ユーザーも選びやすいです。
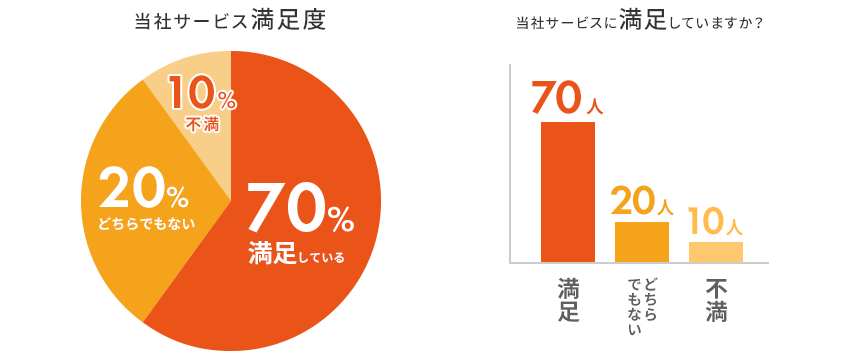
POINT.5数値の比較の場合は棒グラフ・円グラフ等を取り入れる

細かい数値の比較はグラフに。%の場合は円グラフを取り入れましょう。
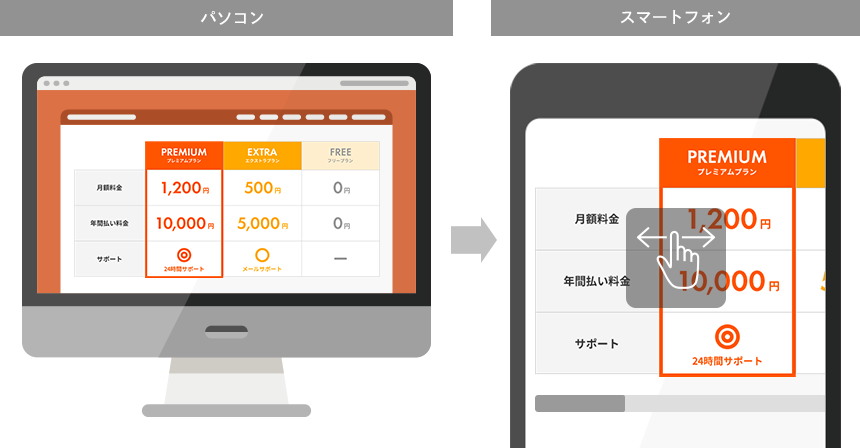
スマホ対応させる
テーブル幅が大きい表の場合、
スマートフォン表示の際はみ出したり、テキストが折り返されデザインが崩れてしまいます。
テーブルのセルを組み替えて表示させたり

スクロールバーを表示させ、はみ出した表を左右にスクロールさせる方法があります。

後者の場合、フリック操作でスクロールできることが分かるように
(触れたら消える)アイコンを表示させたりすると親切です。
まとめ
「比較対象との違いをどう視覚的に伝えるか」が、一番のポイントです。
複雑に情報を詰め込んでもユーザーに伝わらなければ意味がありません。
比較表・価格表を分かりやすくデザインして、Webサイトのコンバージョンアップを図りましょう。
近くにコンバージョンボタン(資料請求・お問い合わせにつながるボタン)を設置するのも忘れずに。