テロップとは、動画の画面上に映し出された文字情報のことを言います。
インタビュー動画などで、映像よりも話している内容のほうが重要な場合に使われます。
しかし、「テロップをどう入れるのか分からない」「どんなフォントを使えば、より視聴者に見てもらえるのか…」と悩む方もいるでしょう。
今回は、そんな方のためにPremiere Proでのテキストテロップの作成方法・おすすめフォントをご紹介します。
それでは、どうぞ!
目次
テロップを入れる方法3つ
Premiere Proでテロップを入れる方法には以下の3つがあります。
文字ツール(エッセンシャルグラフィックス)
レガシータイトル
外部プラグイン
文字ツール(エッセンシャルグラフィックス)
その名の通り、文字ツールを使って文字を追加する方法です。
本記事では、こちらの方法でテロップを追加する方法をご紹介していきます。
レガシータイトル
Premiere Proの基本機能の一つです。
Ver.22 以前のPremiere Proに備わっていた基本機能で、作った文字のスタイルをテンプレートに登録して呼び出すことができるものでした。
しかし、Ver.23.0で完全に廃止されました。
廃止されてしまうとテンプレートに登録しても使用することができなくなるので、今までレガシータイトルを利用していた方も、最初に挙げた文字ツール(エッセンシャルグラフィックス)に移行していくことになります。
外部プラグイン
Premiere Proでテロップを入れるための無料プラグインもあります。
サンプルで入っているテキストを書き換えるだけで簡単にテロップを作成することができますが、細かい調整等はできないものが多いのでデザインを凝りたい場合には向いていません。
本記事でも「外部プラグイン」の章でいくつか紹介しています。
基本的な入れ方
まず基本的なテロップの入れ方として、以下の3つをご紹介します。
タイムラインに配置するだけで次々切り替える
不透明度で表示非表示切り替える
スケールで表示非表示切り替える
続いて、デザイン面の調整方法として以下の2つを解説します。
縁取り文字
背景付き文字
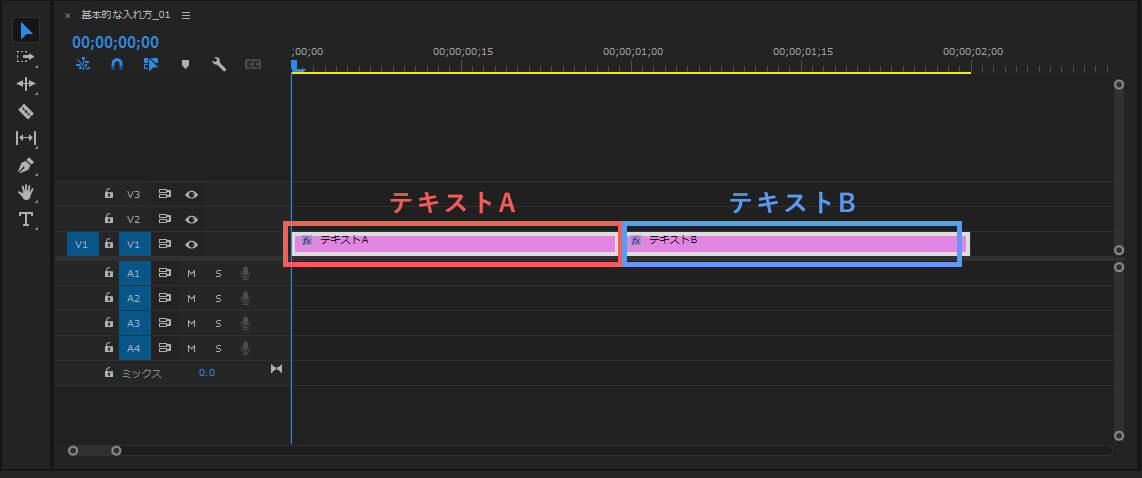
タイムラインに配置するだけで次々切り替える
Premiere Proは複数のカットをつなげることができるツールです。
テキストAとテキストBをタイムラインに並べるだけでもテロップの切り替えができます。

パッパッと切り替えたいときなどにおすすめです。

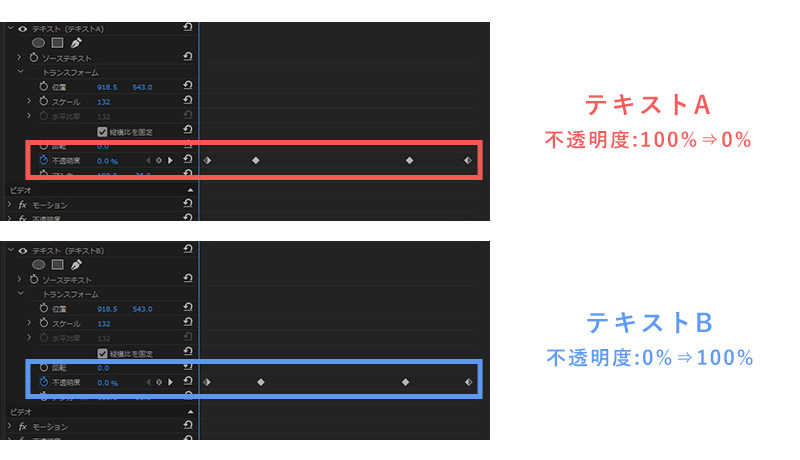
不透明度で表示非表示切り替える
テキストが切り替わるタイミングで不透明度を使えば、ふわっと切り替えることもできます。

人の話し声に合わせたテロップというよりも、映像の補足的説明文などにおすすめです。

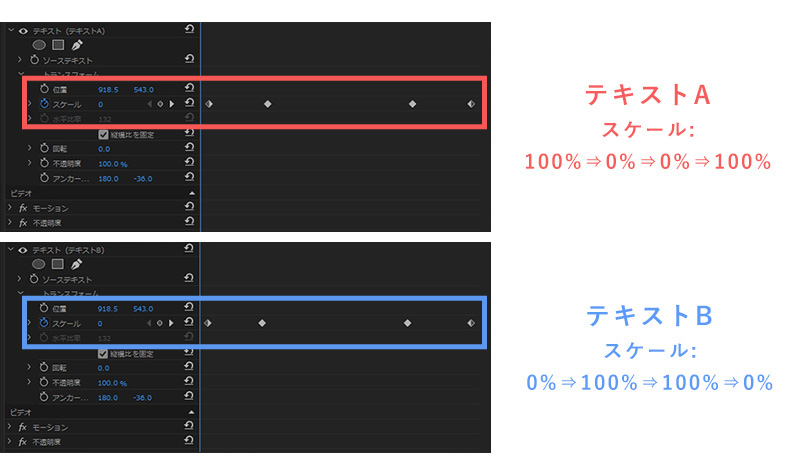
スケールで表示非表示切り替える
テキストが切り替わるタイミングでテキストのスケールを使えば、拡大縮小で切り替えることもできます。

インパクトを付けたいテロップなどにおすすめです。

シンプルな作りのテロップは、これらで作成する事ができます。
縁取り文字
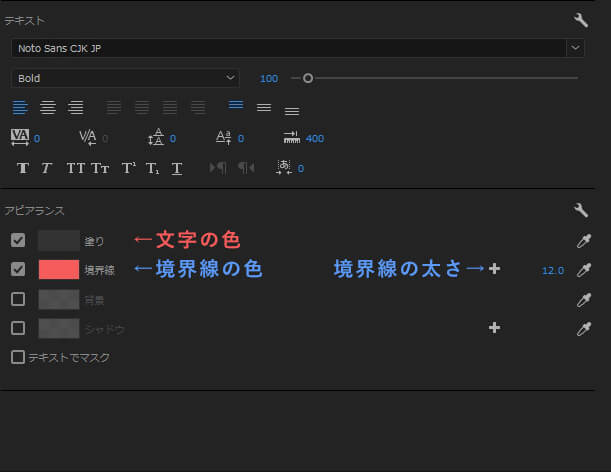
簡単に読みやすいテロップにするには、縁取り文字にするのが一番簡単です。
アピアランスの境界線を付けるだけで簡単に縁取り文字が作れます。


背景付き文字
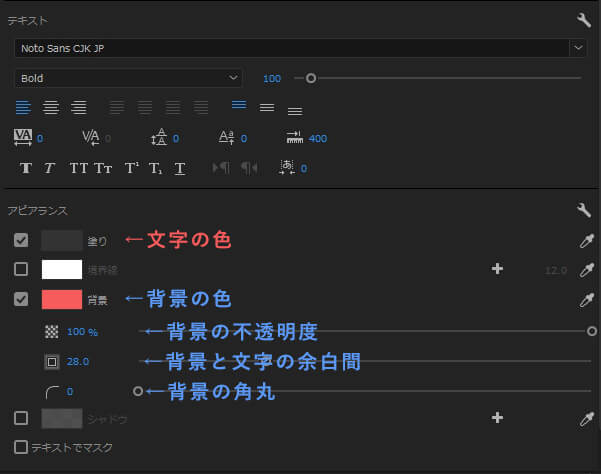
テキストに背景を付ける方法もあります。
アピアランスの背景のチェックを入れるだけで背景がつきます。
チェックを付けると3つの項目が選択できるようになり、「不透明度」「サイズ」「角丸」の設定ができます。
サイズは背景とテキストの余白間を広げたり縮めたりできます。


<応用編>凝ったテロップの作り方3つ
ここからは少し凝ったテロップの作成方法です。
文字ツールだけではなく、シェイプツールやマスクなども使用していきます。
今回は以下の3つをご紹介します。
線から文字が出てくる(縦・横)
一文字ずつ表示される
シェイプが伸縮後、テキストが表示される
線から文字が出てくる(縦・横)

線から文字が出てくるような形です。
流れは、
①テキストと線を作成
②テキストにマスクをかけて、位置を調整する
③線からテキストが出てくるようなキーフレームを打つ
の3工程です。
1テキストと線を作成
テキストと線を作成し、形を整えます。

2テキストにマスクをかけて、位置を調整する
現段階では、テキストが出ているので線から出てくるように調整します。
そこで使用するが、マスクです。
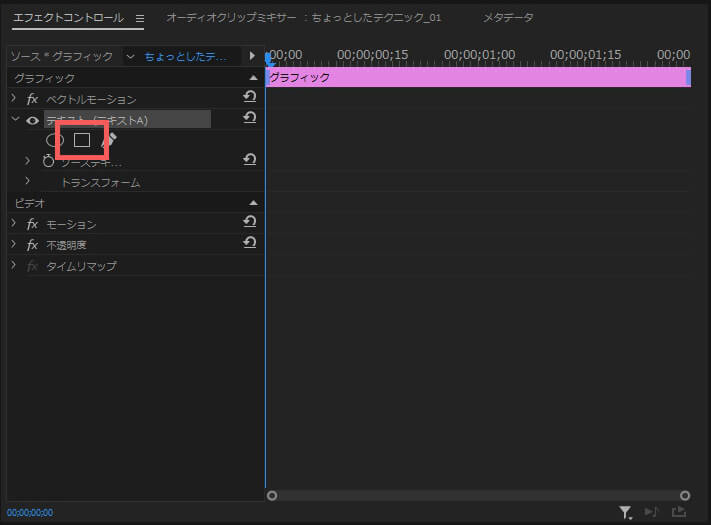
テキストを選択し、エフェクトコントロールを表示します。
「テキスト」のタブ内の四角のマークをクリックします。

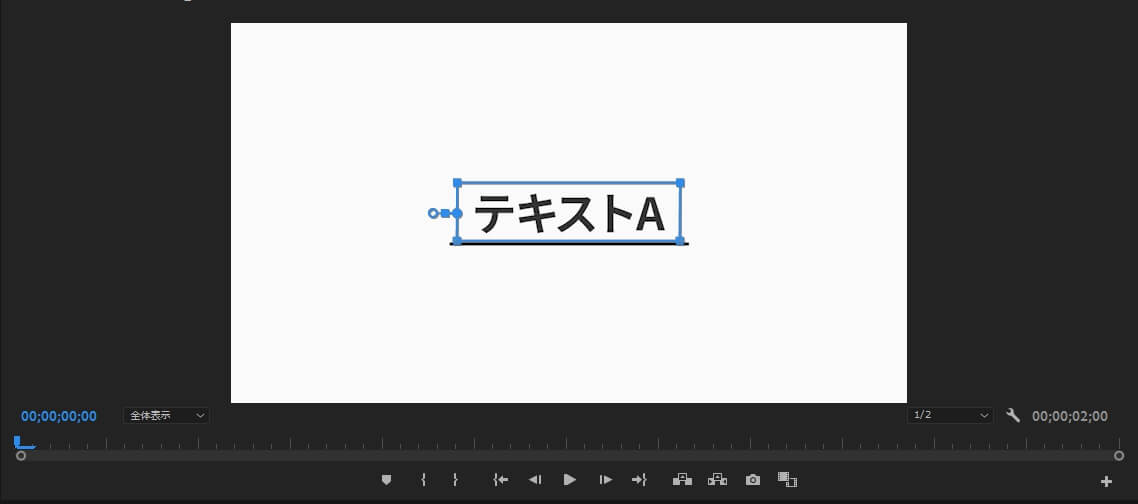
そうするとマスクが生成されるので線と同じ横幅に調整し、位置を線より上にします。

これでマスクの追加は完了です。
3線からテキストが出てくるようなキーフレームを打つ
テキストの位置を、アニメーション開始時は線より下、完了後は線の上になるようにキーフレームを打ちます。
テキストが表示される範囲は作成したマスク内なので、線より下に配置することで非表示にすることができます。
これだけで線からテキストが出てくる動きを付けることができます。
イージーイーズや線にも動きを付けたら、おしゃれなテロップの完成です。

一文字ずつ表示される

タイピングのように文字が一文字ずつ出てくるテロップです。
一文字ずつ表示させるには、2つの方法があります。
エフェクト「クロップ」を使用する方法
エフェクト「リニアワイプ」を使用する方法
どちらもエフェクトを追加し、キーフレームを打って調整していく点は共通です。
エフェクト「クロップ」を使用する方法
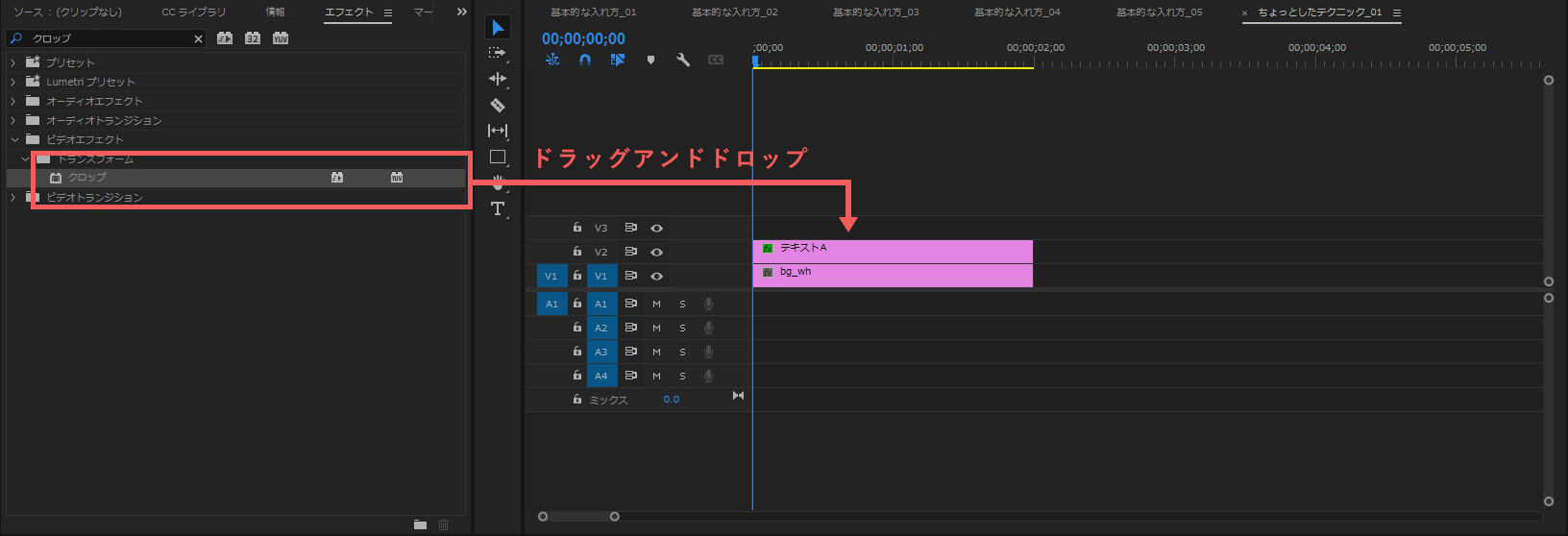
テキストにエフェクト「クロップ」を追加します。
ビデオエフェクト > トランスフォーム > クロップ
タイムライン上のテキストにドラッグアンドドロップをするだけで、テキストにエフェクトが追加されます。

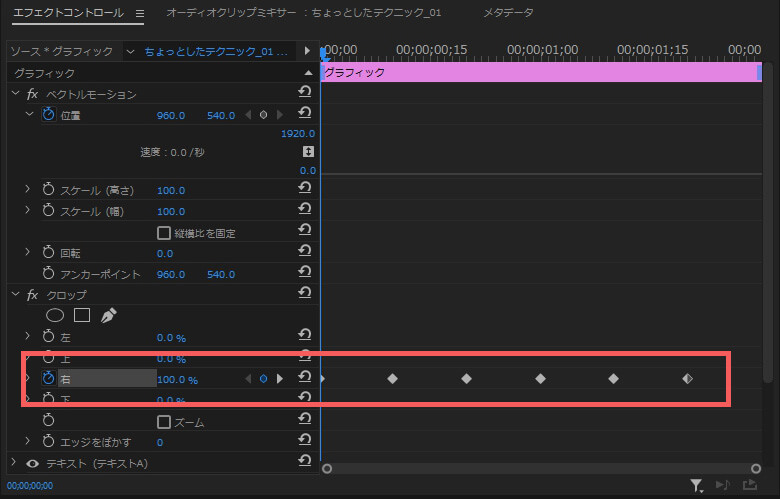
横文字の場合は、左から読むのが一般的なので右に向かって文字が出てくるように、エフェクトコントロールの「右」にキーフレームを打ち込んで動きを付けます。
まず、一文字ずつ表示させるために一定の間隔でキーフレームを打ちます。

このままだとヌルヌルと文字が出てきて一文字ずつ出てきているようには見えません。
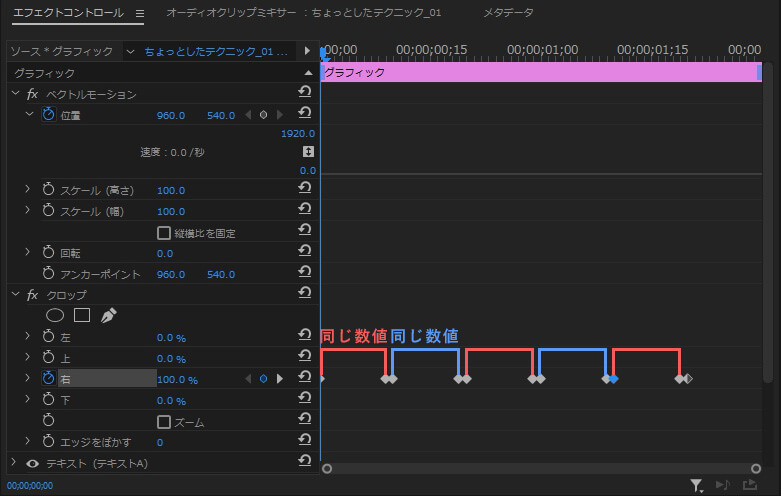
なので、次に表示する文字のキーフレームの少し前に一個前と同じ数値のキーフレームを打ちます。

キーフレームの間隔を狭めることでヌルヌルとした動きではなく、一文字ずつ出るような動きになります。

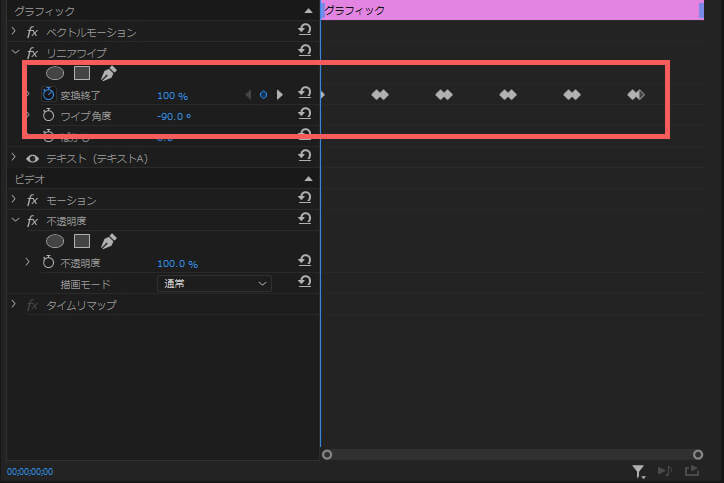
エフェクト「リニアワイプ」を使用する方法
テキストにエフェクト「リニアワイプ」を追加します。
ビデオエフェクト > トランスフォーム > リニアワイプ
リニアワイプの場合は「変換終了」のキーフレームを使います。
まず、ワイプ角度を「-90°」にします。
初期数値だと、上下にワイプが走るので左から右に動くように-90°を指定します。
エフェクト「クロップ」と同じようにエフェクトコントロールの「右」にキーフレームを打ち込んでいきます。

これで完成です。

シェイプが伸縮後、テキストが表示される

背景のシェイプが伸びて、それに合わせてテキストが表示するテロップです。
ただ単にテキストに背景を付けたい場合はアピアランスの背景を指定すればいいですが、
シェイプとテキスト、それぞれに動きを付けたい場合はシェイプツールで背景を作成します。
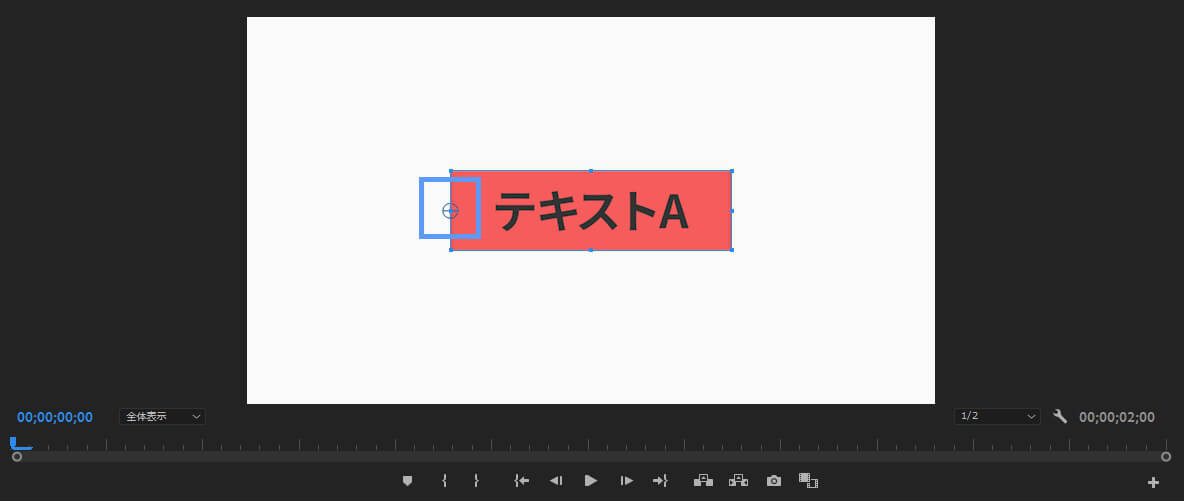
まず、シェイプとテキストを配置します。

今回は左から右に伸びる動きをつけるので、シェイプのアンカーポイントを左の上下中央に配置します。
シェイプの動きは、アンカーポイントを基準にしています。
アンカーポイントの位置を変更しないでキーフレームを打つと意図した動きにならないので、必ずアンカーポイントの位置を動きの開始位置に合わせます。

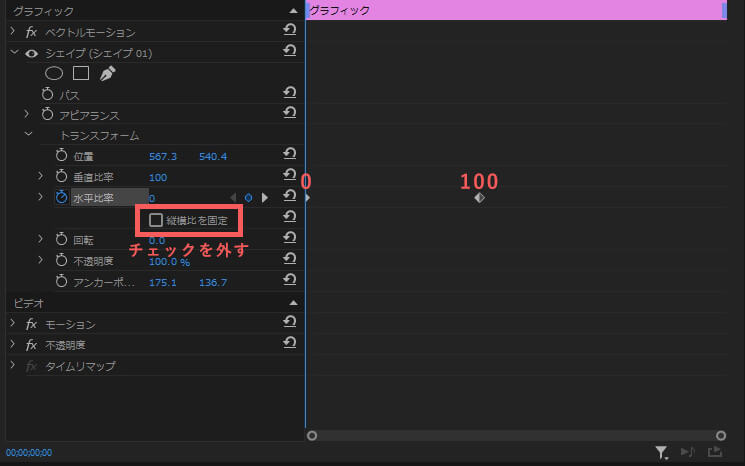
キーフレームを打つのは、「水平比率」です。
「縦横比を固定」のチェックを外すとキーフレームが打てるようになるので、開始位置では0、終了位置では100のキーフレームを打ちます。

100を指定した際のサイズは、シェイプを作成した時のサイズです。
なので、キーフレームの数値を大きくしてサイズ調整するのではなく、シェイプ自体の大きさを調整する方がキーフレームが分かりやすくなります。
テキストには、不透明度で表示切替えのキーフレームを打ちます。
シェイプが伸びて、ある程度表示されたらテキストも表示させる形です。

もう一工夫!トレンドを取り入れておしゃれにしてみよう
ここからは、ちょっとしたデザインの例をご紹介します。
紹介するのは、以下の2つです。
ネオン文字
ニューモーフィズムのような表現
ネオン文字

ネオン文字とは、ネオン管が通っている文字看板のように、光っている文字のことを言います。
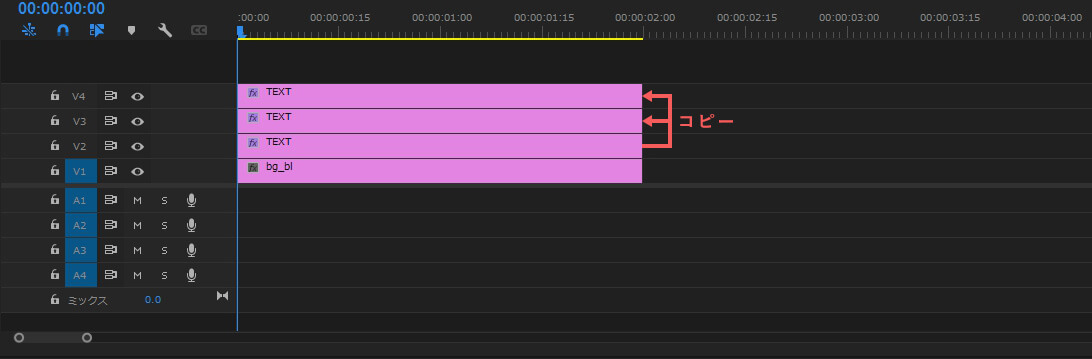
テキストを配置し、配置したテキストを複製して3つにします。
WindowsではAltキー、MacではOptionキーを押しながらドラッグアンドドロップで複製することができます。

今回は複製元がV2レイヤーに配置されているので、複製したテキストはV3レイヤーとV4レイヤーに配置されます。なので、ここではV3、V4と表記します。
文字が発光しているようなエフェクトを付けていきます。
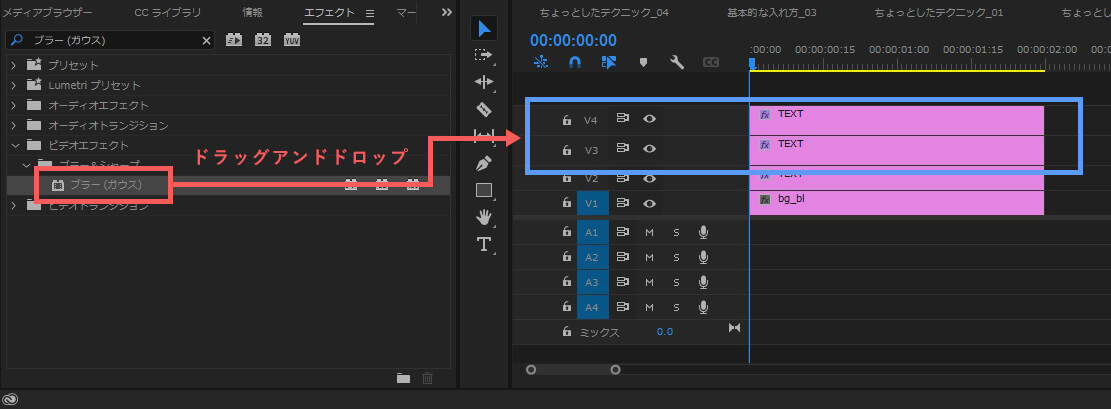
今回使用するエフェクトは「ブラー (ガウス)」です。
ビデオエフェクト > ブラー&シャープ > ブラー (ガウス)
V3とV4にエフェクトをそれぞれ追加します。

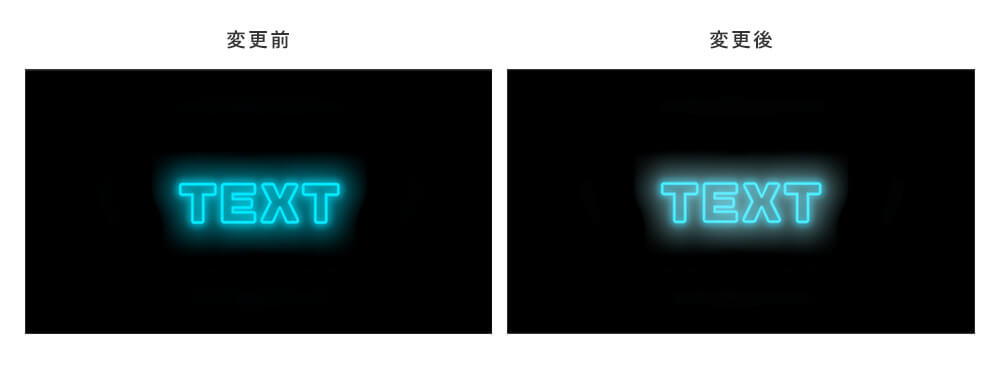
V3のブラーの量は「50.0」、V4のブラーの量は「150.0」を設定します。
V4にかけたブラーのみ色味を変更します。
文字色より白っぽい色にすると光っているように見えます。

またV4のアピアランスのシャドウにチェックを入れることによって、さらに奥行きを感じ、発光しているように見えます。
V3のテキストをカットし、間隔を空けて配置すればネオン文字のテロップの完成です。

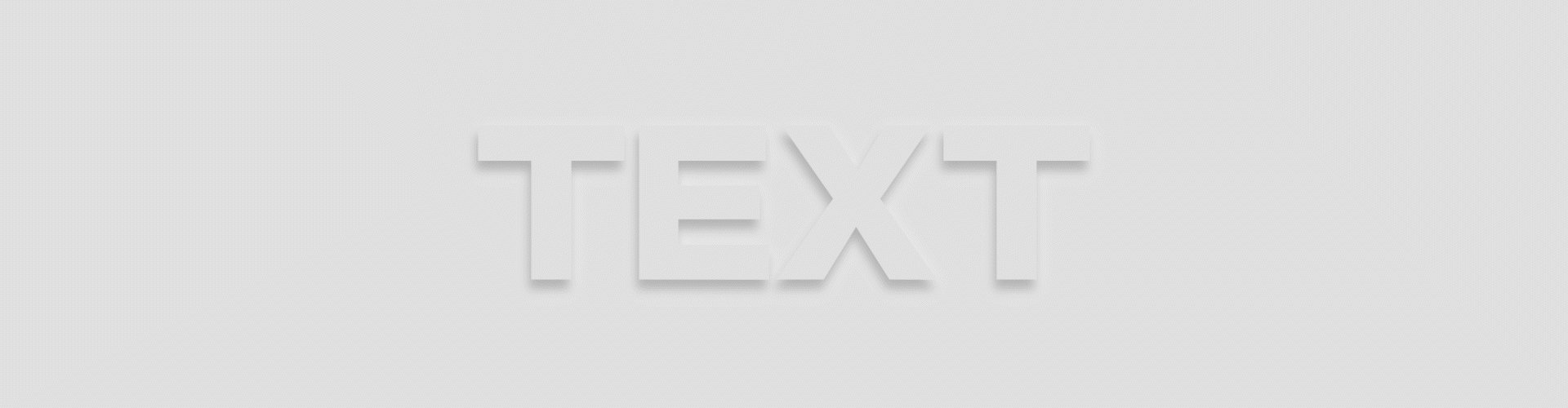
ニューモーフィズム

ニューモーフィズムとは、リアルな質感のスキューモーフィズムとシンプルで平面的なフラットデザインを組み合わせたデザインスタイルのことです。光源が動いて文字が浮かび上がる、といった形です。
タイトルなどのテロップに向いています。
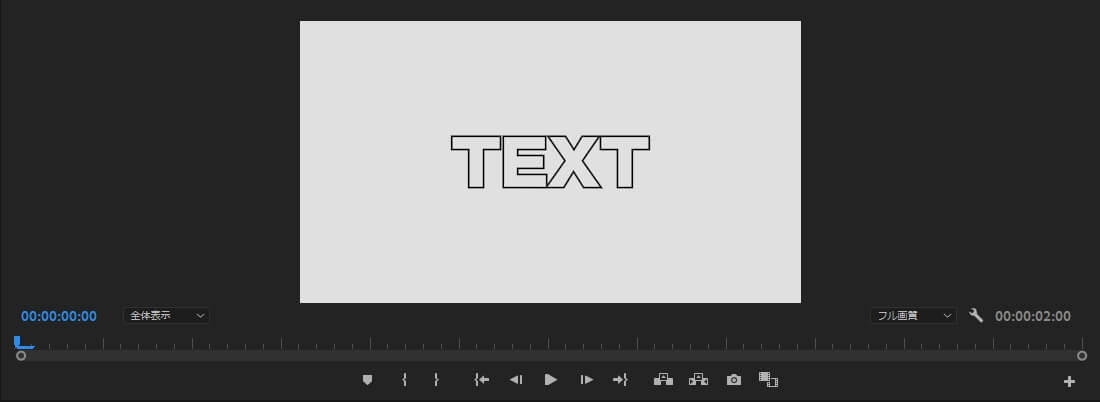
まず、テキストを配置します。
ポイントは、背景色と文字色を同じ色に指定することです。
(※以下の画像では見やすいように文字に境界線を付けています。)

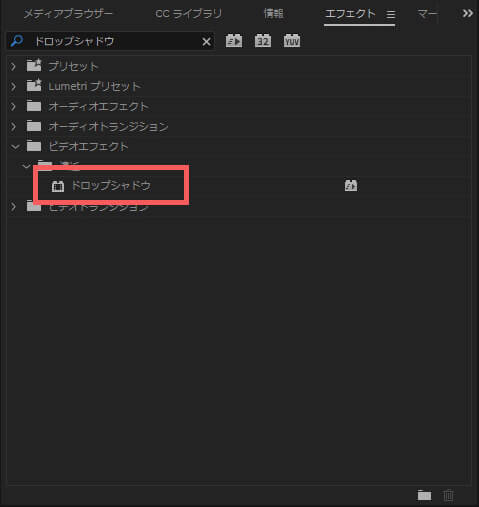
テキストにエフェクト「ドロップシャドウ」を追加します。
ビデオエフェクト > 遠近 > ドロップシャドウ

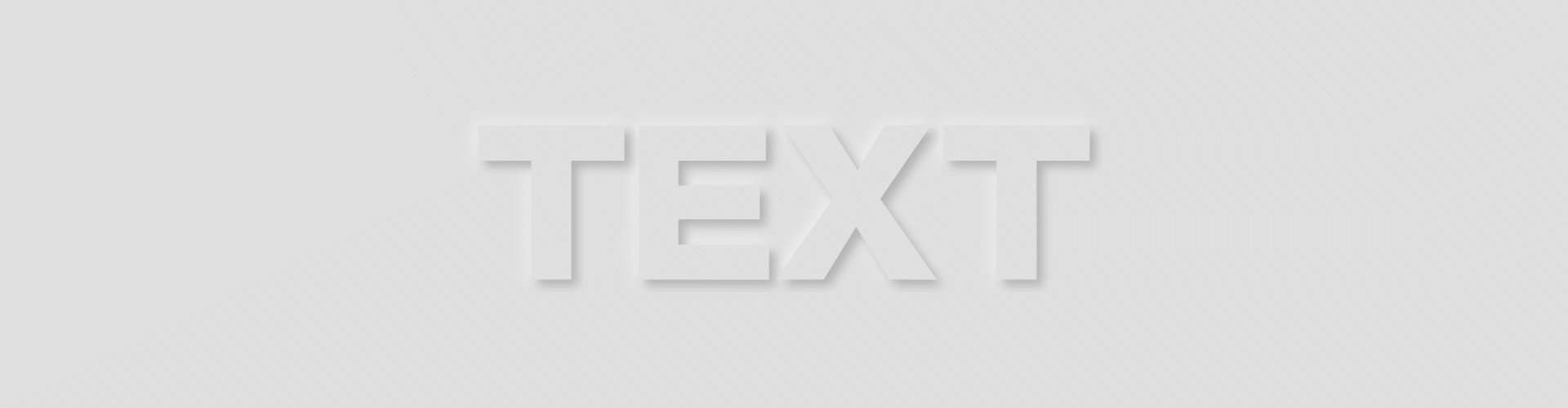
初期状態だとぼかしがかかっていないので、ぱきっとしたシャドウが付いています。

シャドウの設定値は以下です。
柔らかさを設定することで、ぼかしたシャドウにします。
| シャドウのカラー | #767676 |
|---|---|
| 不透明度 | 50% |
| 方向 | 135° |
| 距離 | 12.0 |
| 柔らかさ | 40.0 |
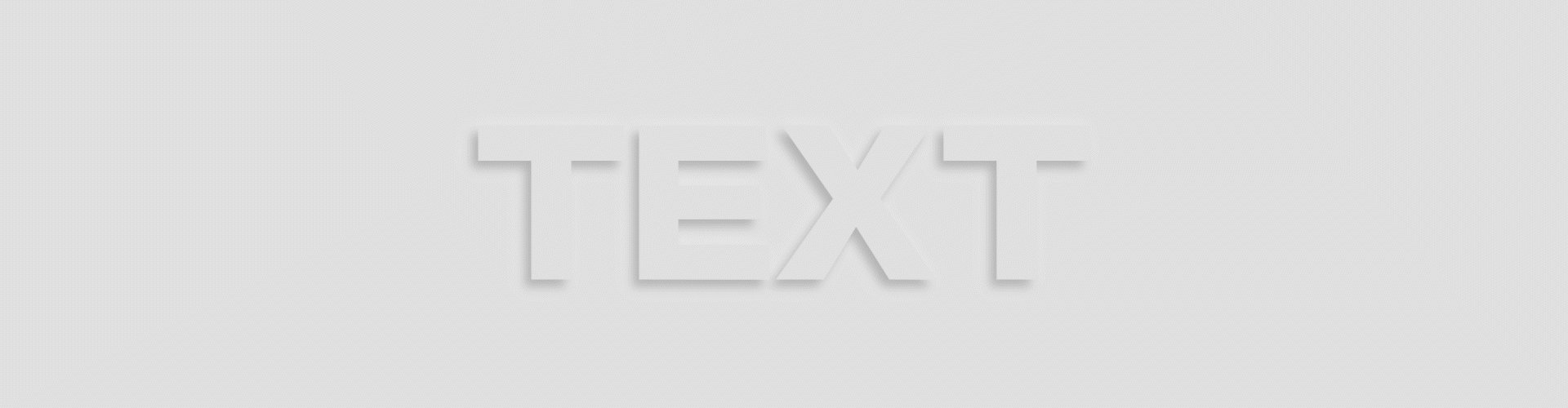
右下にぼかしのかかったシャドウがつきました。

このままだとテキストにシャドウが付いただけなので、シャドウと反対側の左上に白色でハイライトを追加します。
ハイライトを追加することで、光が左上から当たっているような印象になります。
先程追加したドロップシャドウを複製します。追加したドロップシャドウを選択した状態で、ctrl+c 、ctrl+vでコピペができます。
そのままだと同じ名前でややこしくなるので、ハイライト用には「白」と名前を付けます。
ハイライトの設定値は以下です。
| シャドウのカラー | #ffffff |
|---|---|
| 不透明度 | 50% |
| 方向 | -50° |
| 距離 | 12.0 |
| 柔らかさ | 45.0 |
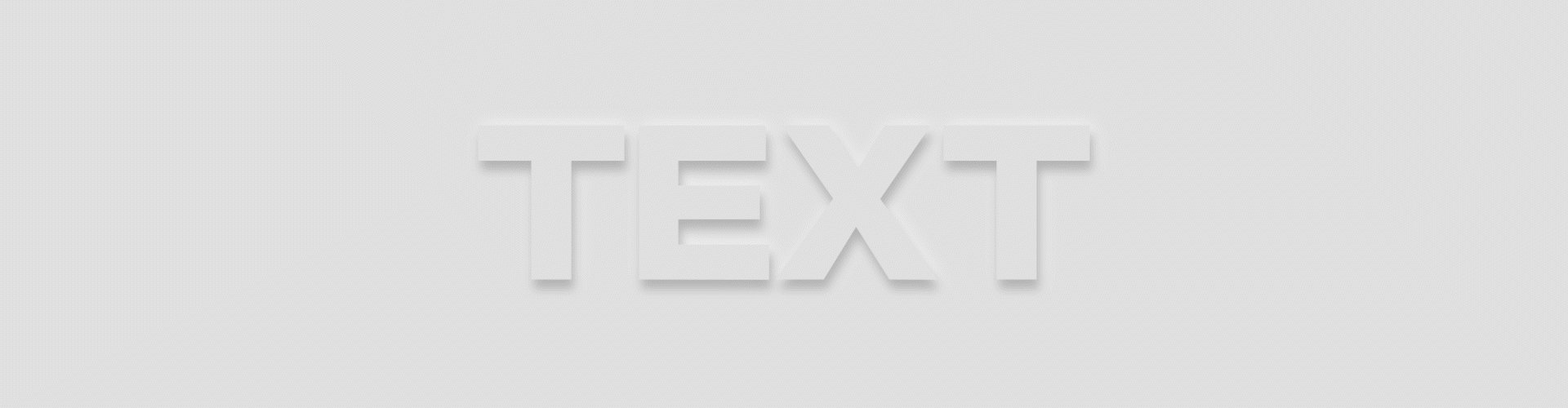
シャドウとハイライトの位置を入れ替えて、完成です。

外部プラグイン
「一から自分で作るには時間が足りない…」や「手っ取り早くおしゃれなテロップを入れたい」という場合は、外部プラグインを使う方法も一つの手です。
外部プラグイン「premiere composer」
外部プラグイン「premiere composer」は、Mister Horseというサイトで配布しているPremiere Proの無料プラグインです。
ただし使用するには新しくアカウントを登録する必要があるので、詳しい登録方法は以下のブログを見てください。
【作業を時短!】一目でわかるPremiere Proのエフェクト集
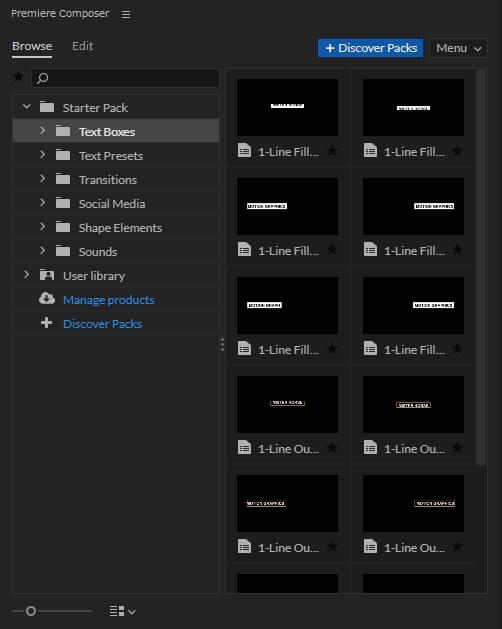
テロップには、premiere composerのタブ内の「Text Boxes」と「Text Presets」を主に使用します。
Text Boxes
テキストとシェイプが合体したテロップテンプレートです。
長文でも使用できるテンプレートもあります。

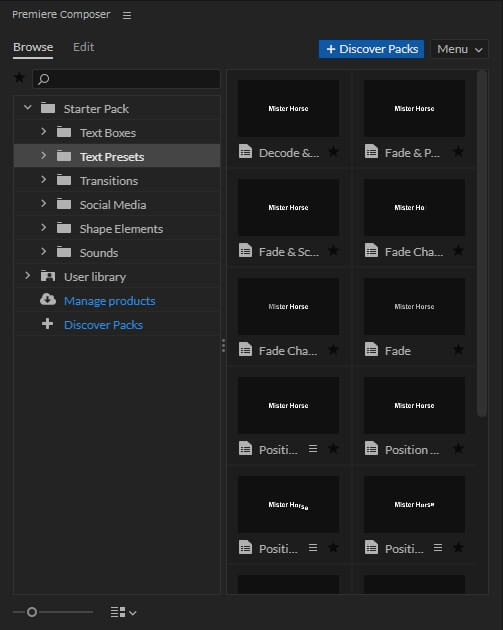
Text Presets
テキストだけのテロップテンプレートです。
一文字ずつ文字を出したいテロップに向いています。

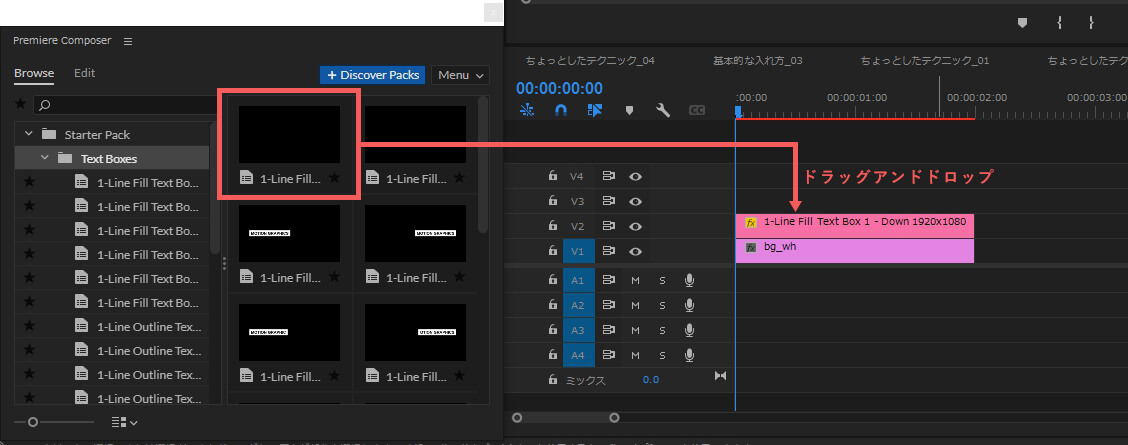
使用したいテンプレートをタイムライン上にドラッグアンドドロップするだけで、テロップの実装は完了です。

Editでテキストと文字色などを変更できます。
また、タイムライン上のファイルの長さを変えるだけでアニメーションの速さを変えることができます。
長めにとればアニメーションが完了するまで長くなり、短くすれば完了までの時間が短くなります。
しかし、短くしすぎるとアニメーションが速すぎてテキストが読めないので注意が必要です。
-
 GIF短め
GIF短め -
 GIF長め
GIF長め
Adobe Stock
Adobe Stockにも多くの素材があります。
無料で使用できるものは限られていますが、それでもクオリティの高いテロップ素材です。
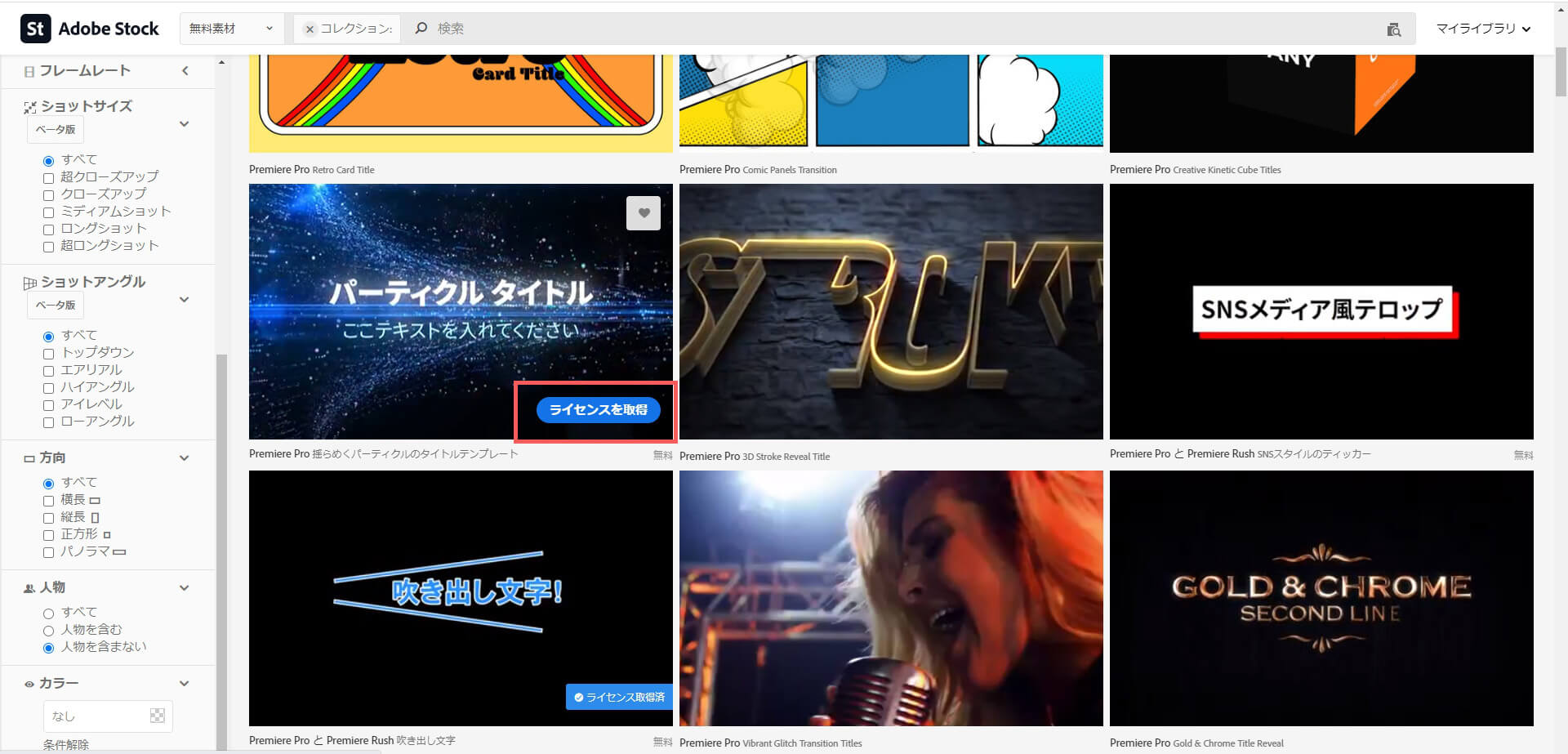
まず、使用したい素材を探します。
使用したい素材にカーソルを合わせると右下に「ライセンスを取得」と出るのでクリックします。
(無料で使用できるもののみに「ライセンスを取得」のボタンが出るので、注意が必要です。)

今回使用するのは以下の素材になります。
喜怒哀楽のテロップテンプレート
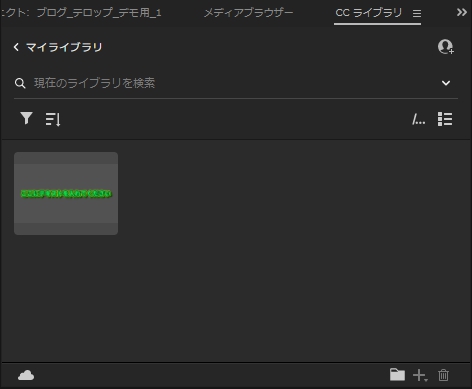
取得した素材は、Premiere Pro内の「CCライブラリ > マイライブラリ」に格納されます。

使用方法は、premiere composerと同じくタイムラインにドラッグアンドドロップするだけです。
テキストは素材をダブルクリックして、テキストタブから変更可能です。

テロップに向いているフォント
テロップに使うフォントを選定する条件で一番大事なのは「見やすい」ことです。
文字の太さでは細いフォントより太いフォントのほうが、フォントの種類では明朝体よりゴシック体のほうが読みやすいです。
動画に合わせてフォントを選ぶことも重要ですが、テロップは読ませることを前提に動画に組み込む要素なので読ませることに重点を置くことが大事です。
向いているフォント(ジャンル別)
見やすさを考慮しつつ、動画のジャンルに合わせたフォントをいくつかご紹介します。
ビジネス系
ビジネス系の動画には、正統派なイメージのフォントが向いています。
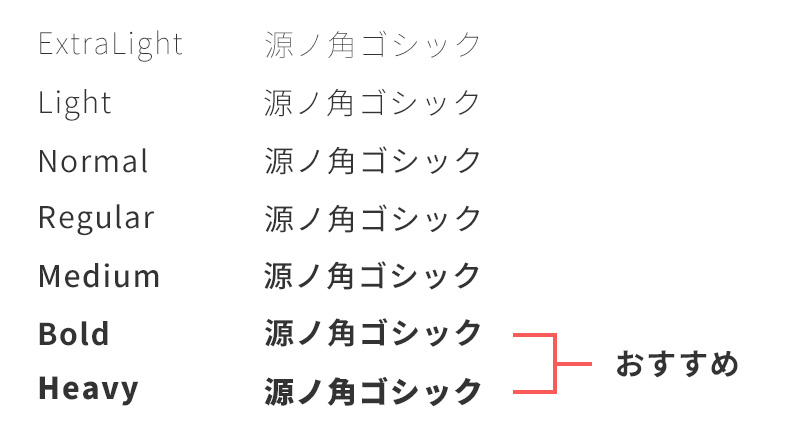
源ノ角ゴシック

源ノ角ゴシックはAdobe Fontsにもあるフォントです。
癖がなく、太くて読みやすいフォントなのでテロップに向いています。
7通りの太さがあり、基本的にBoldかHeavyのどちらかを使用することをおすすめします。
「源ノ角ゴシック(Source Han Sans)」オープンソースのゴシック体フォント – 窓の杜
コーポレート・ロゴ

コーポレート・ロゴは、ひらがなが縦長のデザインになっているフォントです。
先に紹介した源ノ角ゴシックと比べてやわらかい印象があり、親しみやすさを持たせたいけど丸文字を使いたくない場合におすすめです。
コーポレート・ロゴ – 無料で使える日本語フォント投稿サイト|フォントフリー
エンタメ系
エンタメ系の動画には、美容系やペット系など見ることで楽しむことができる動画が当てはまります。
ビジネス系で紹介したフォントよりも丸みを帯びた柔らかい印象のフォントや太めでポップな印象のフォントなどがおすすめです。
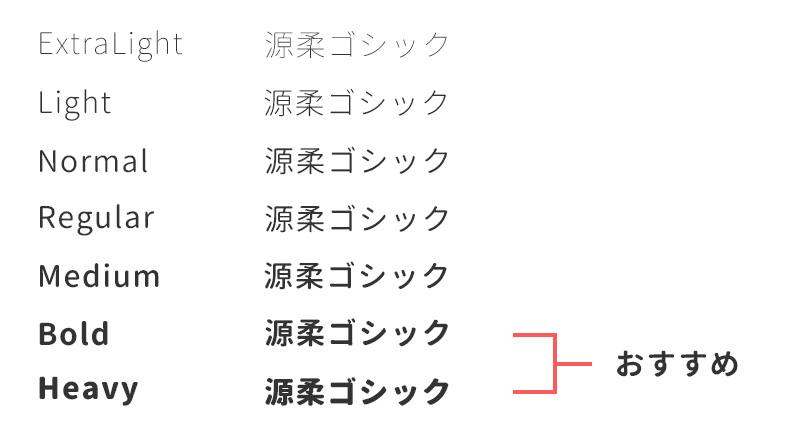
源柔ゴシック

源柔ゴシックは、源ノ角ゴシックの角を丸くしたフォントです。
丸文字なので優しい雰囲気のまま、源ノ角ゴシック同様に太くて読みやすいのでおすすめです。
源柔ゴシック – 無料で使える日本語フォント投稿サイト|フォントフリー
ラノベPOP

ラノベPOPは名前の通り、可愛らしいポップなフォントになります。
特に強調したいテロップ部分にしようするのがおすすめです。
ラノベポップ – 無料で使える日本語フォント投稿サイト|フォントフリー
タイトルやロゴ系
動画のオープニングなどに動画チャンネルのロゴや名前を出すことが多いと思います。
そういった部分は、読ませるというよりも動画のインパクトを出す意図のほうが強いです。
なので「太くて読みやすい」よりも、動画の雰囲気に合うものを選定するのが効果的です。
にくまるフォント

「ゆるくて、てきとうな、柔らかい雰囲気が特徴」と紹介されている丸文字です。
角が丸みを帯びているので、女性向けの動画などに向いています。
にくまるフォント – 無料で使える日本語フォント投稿サイト|フォントフリー
明朝体
明朝体はゴシック体と比べて、視認性・可読性がどうしても劣ってしまいます。
なので、短い時間で視聴者にテロップの内容を読ませるには向いていません。
しかし、どうしても明朝体を使いたい!という場合は、以下の明朝体がおすすめです。
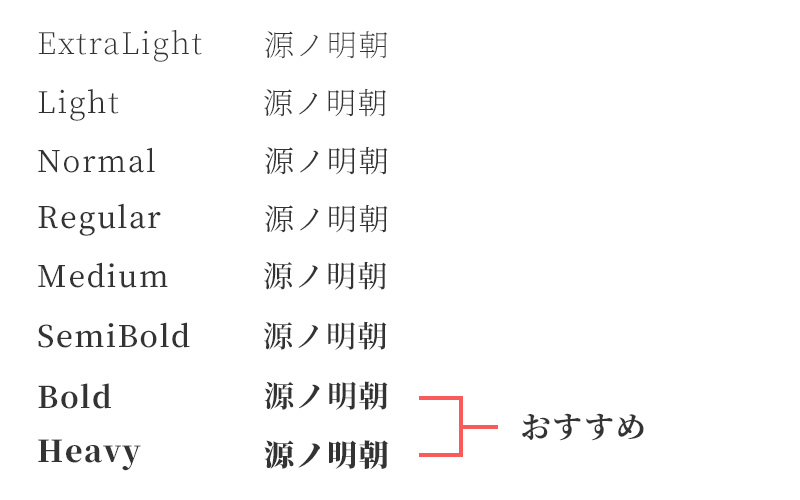
源ノ明朝

源ノ明朝は、さまざまな明朝体の中でも比較的読みやすいフォントです。
明朝体を使いたい場合はこちらをおすすめします。
源ノ明朝 – 無料で使える日本語フォント投稿サイト|フォントフリー
まとめ
いかがでしたでしょうか?
基本的なテロップからちょっとしたテクニックが必要なテロップをご紹介しました。
今回紹介したのは、ごく一部ですが少しアレンジすればまた新しいテロップの動きにすることができます。
またフォントも、「読みやすい」ということも大事ですが「動画の雰囲気にあっている」という部分も大事なので、目的に沿ったフォントを選定していきましょう。
皆さまの動画作成のお役に立てれば幸いです。
Premiere Pro以外の動画編集ソフトを知りたい方にはこちらの記事もおすすめです。
【簡単比較!】Premiere Pro と Premiere Rush どちらがおすすめ?