ウェブアクセシビリティという言葉はご存知でしょうか?
「アクセシビリティ」という単語自体の意味は、「近づきやすさ」や「アクセスできるようにすること」です。
ウェブアクセシビリティにおいての「アクセシビリティ」の意味は、「利用できるようにすること」という意味になります。
つまり、「どのような人でもサイトを利用できるようにする」ということが、ウェブアクセシビリティ対応の目的になります。
今回は、ウェブアクセシビリティについての解説と、実際の対応方法を解説していきます。
ぜひ最後までご覧ください!
目次
ウェブアクセシビリティとは
デジタル庁のウェブアクセシビリティ導入ガイドブックでは以下のように定義されています。
ウェブアクセシビリティは、利用者の障害の有無やその程度、年齢や利用環境にかかわらず、ウェブで提供されている情報やサービスを利用できること、またはその到達度を意味しています。
引用元:ウェブアクセシビリティ導入ガイドブック|デジタル庁
アクセシビリティと聞くと、「障害のある方のための対応」というイメージだったのですが、そうではないようです。
障害ではなくても、目が悪い方や耳が聞こえにくい方がいらっしゃいますよね。
そのような人が生まれ持つ人体の機能に左右されず、すべての人に利用しやすいウェブサイトを作ることが、サイト制作の視点でのアクセシビリティなのではないかと思います。
ウェブアクセシビリティの重要性
現在、日本には約436万人の身体障害者がおり、割合で言うと日本の全人口の約3.8%ほどで26人に1人は身体に何らかの障害があるということになります。
身体障害と言っても様々な障害があります。
視覚障害
聴覚障害
色覚特性
などがありますが、症状は人によってさまざまであり、一括りにすることはできません。
こういった障害を持つ方に正しい情報を伝えるために、ウェブアクセシビリティが必要になります。
障害者差別解消法の改正法施行の影響
2024年4月より、障害者差別解消法と基本方針(障害を理由とする差別の解消の推進に関する基本方針)の改正法施行が予定されます。
それにより民間企業に対しても障害者への合理的配慮の提供が義務化されます。
「義務化」という文字を見ると、ウェブアクセシビリティ対応が義務化されるのか?と思われるかもしれませんがそうではありません。
合理的配慮とは?
具体的には、
① 行政機関等と事業者が、
② その事務・事業を行うに当たり、
③ 個々の場面で、障害者から「社会的なバリアを取り除いてほしい」旨の意思の表明があった場合に
④ その実施に伴う負担が過重でないときに
⑤ 社会的なバリアを取り除くために必要かつ合理的な配慮を講ずること
とされています。
引用元:リーフレット「令和6年4月1日から合理的配慮の提供が義務化されます!」 – 内閣府
とあるので、障害者の方向けに何かを対策するというより、申し出があった際に合理的な配慮をすることを義務化するということになります。
ですので、ウェブアクセシビリティ対応を行ったからと言って「合理的配慮」が必ずしも達成できているとは限られません。
ウェブアクセシビリティ対応自体は、「合理的配慮」に該当しませんが「環境の整備」には含まれます。
ウェブサイトの「環境の整備」は、改正法施行により「実施に努める」から「努力義務」へ変更されます。
その影響で、今後はウェブアクセシビリティ対応が増えていくかもしれません。
障害を理由とする差別の解消の推進に関する基本方針(令和5年3月14日閣議決定)
海外の対応
実は海外では、2000年代からウェブアクセシビリティで訴訟事例があり、その数は年々増加しています。
そのため、先進国では日本より法整備が進んでいる国も少なくありません。
特にECサイトへの訴訟が多いそうなので、海外展開を視野にECサイトを作成する場合などは、ウェブアクセシビリティ対応を特に積極的に行う必要がありそうです。
法によりウェブアクセシビリティ対応が義務化されている国がある中で、今後日本がどのような法改正を行っていくのか気になるところです。
ガイドラインと規格
基本的にウェブアクセシビリティ対応は、ガイドラインをベースに進めることが多いです。
ガイドラインは世界で標準的に使われている「WCAG」が使われます。
ガイドラインは年々更新されており、対応内容も時代に合わせ更新されています。
WCAG 2.0
WebContentAccessibilityGuidelines略称WCAGは、W3Cが作成したガイドラインです。
「知覚可能」「操作可能」「理解可能」「堅牢」と、12のガイドラインで構成されています。
WAICが日本語訳を作成し公開しているため、対応内容も理解しやすいです。WCAG 2.1
WCAG 2.0の改訂版で2018年に公開されました。
スマートフォン等のモバイル端末への対応や弱視への対応、知的障害への対応が追加されました。
こちらもWAICが日本語訳を作成し公開しています。WCAG 2.2
WCAG2.1の改訂版で2023年9月に公開予定だそうです。
フォーカス枠や認証方法、ヘルプリンク等が追加される予定です。
こちらはまだ日本語版が無いので、英語版をご確認ください。
また、日本国内においてはJIS X 8341-3というウェブアクセシビリティに関するJIS(日本工業規格)が制定されています。
JIS X 8341-3
正式名称は「高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第 3部:ウェブコンテンツ」です。
2004年に日本語固有の課題を解消するため、「JISX8341-3:2004」が発行されました。
その後、WCAG2.0の内容を取り込むように改訂され、現在では国際規格「ISO/IEC40500:2012」と一致規格となりました。JIS X 8341-3:2016
最新のウェブアクセシビリティに関するJIS規格です。
WCAG2.0と一致規格のため、WCAG2.0への対応と同様に行うことができ、ツールの使用や情報収集がしやすいのが特徴です。
適合レベル
WCAG 2.0には適合レベルというものが存在します。
レベルA
レベル A (適合の最低レベル) で適合するには、ウェブページがレベル A 達成基準のすべてを満たすか、又は適合している代替版を提供する。
レベルAA
レベル AA で適合するには、ウェブページはレベル A 及びレベル AA 達成基準のすべてを満たすか、又はレベル AA に適合している代替版を提供する。
レベルAAA
レベル AAA で適合するには、ウェブページがレベル A、レベル AA、及びレベル AAA 達成基準のすべてを満たすか、又はレベル AAA に適合している代替版を提供する。
引用:WCAG 2.0 への適合を理解する | WCAG 2.0解説書
の3段階に分かれています。
適合レベルは、Aが多いほど達成基準が厳しくなります。
達成基準チェックリストや達成基準 早見表を確認し、どのレベルを目指すべきかを検討するのがオススメです。
対応の流れ
今回は、WCAG 2.0の達成を目標とした対応と検証方法を紹介していきます。
対応の流れとしては、
となります。
対応の範囲を決める
まず最初に、サイトのどこを対象にウェブアクセシビリティ対応を行っていくのかを決めます。
一部ディレクトリなどを対象から外す場合には、試験結果ページに一覧で掲載する必要があります。
そのため、対応開始前にどこまでが対応範囲とするのかを明確にしておきましょう。
適合レベルを決める
次にどの適合レベルを目標にするのかを決めます。
適合レベルについては、こちらで説明しているのでご確認ください。
レベルAAAについては、すべての要件を満たすことは難しい場合にもあるため、一般的にはレベルAAを目標にすることが多いです。
また、サイトのコンテンツと照らし合わせ、「対応度合い」を決めます。
| 対応度合い | 詳細 |
|---|---|
| 準拠 | 達成基準をすべて満たしている場合に使える表現です。 試験結果を公開する必要があります。 |
| 一部準拠 | 達成基準を一部満たしている場合に使える表現です。 試験結果の公開は任意です。 (準拠できていない部分の今後の対応方法を記載します) |
| 配慮 | 試験の実施や公開の有無は問いません。 |
対応を行う
続いて実際にどのように対応していくか、紹介していきます。
miChecker
手動チェックを進める前に、miCheckerというツールを使用し、自動チェックを行います。
こちらツールはJIS X 8341-3:2016に基づいて作成されているため、対応や検証が行いやすいです。
miCheckerの導入は以下からご確認ください。
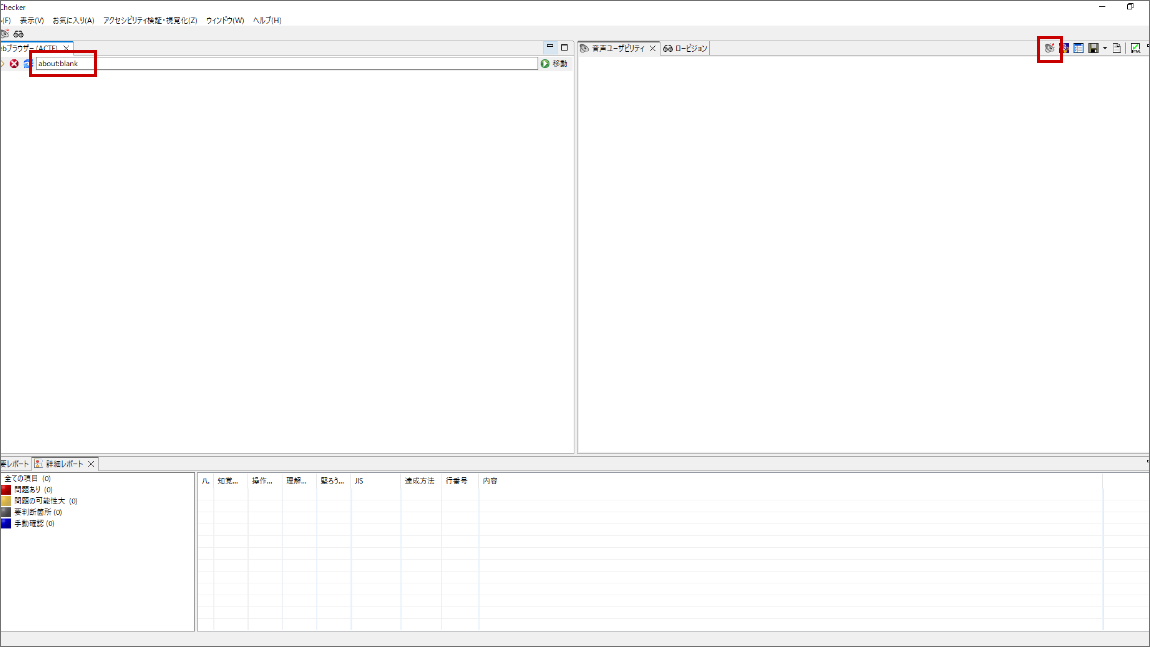
使い方はシンプルで、ツール起動にURLを入力し、画面右上のメガホンのようなボタンをクリックするだけです。

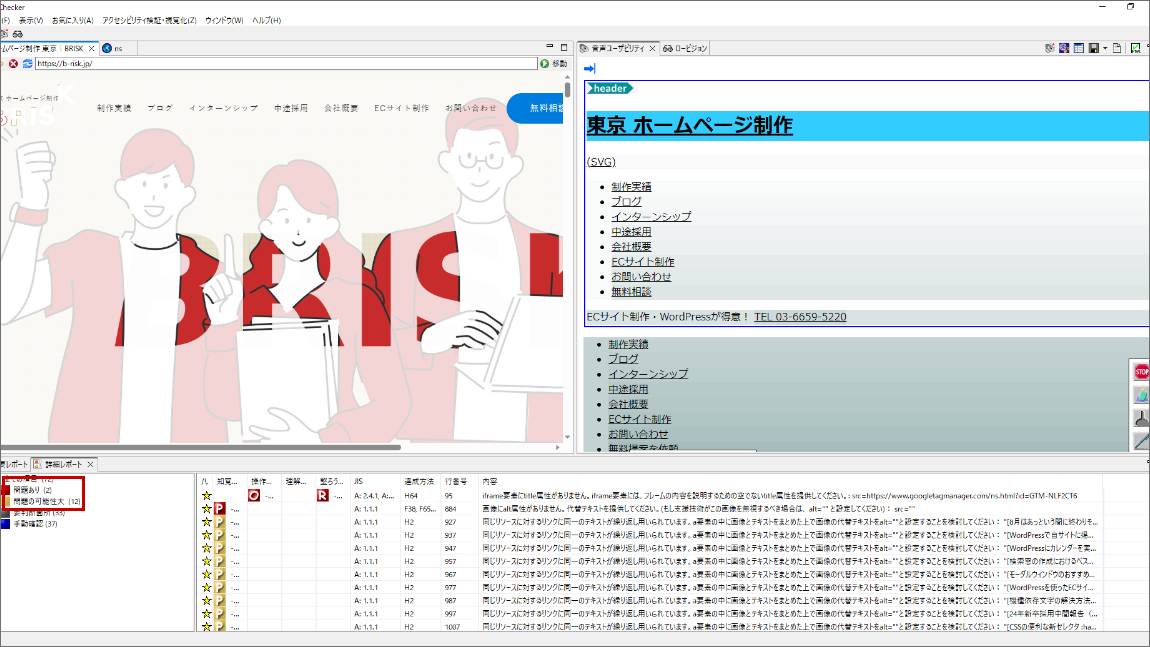
そうすると、以下のような結果が出力されます。

「問題あり」と「問題の可能性大」の項目が0になるように調整を行いましょう。
手動チェック
達成基準チェックリストをベースに、実装チェックリストを作成します。
特にこだわりがなければ、WAICが配布しているチェックリストの例をそのまま使用してしまって問題ないです。
作業開始前に一通り対応内容を確認し、対応不要なものは印をつけておくのがオススメです。
リストを見て頂ければわかると思いますが、かなりの量の対応項目があります。
その中で対応不要なものをあらかじめ把握しておくと、工数の目処が立ちやすくなります。
各項目の対応については、WAICが運営しているWCAG2.0の日本語訳サイトがあるので、そちらを見ながら作業を進めていきましょう。
閃光チェックツール(PEAT)
チェックリストの項目で、閃光チェックを行う部分があります。
確認する際には、閃光チェックツール(PEAT)を使用しましょう。
「ハードウェア アクセラレーションが使用可能な場合は使用する」
音声読み上げ
ウェブサイトが音声読み上げに対応しているか確認するために、音声読み上げソフト(NVDA)を使用しましょう。
検証ツール
実はGoogle Chromeの検証ツールでも、様々なウェブアクセシビリティの検証が行えます。
例えば、とあるテキストに検証ツールをあてると以下のような表示になりました。

よくみると「ACCESSIBILITY」という項目があります。
その中の「Contrast」という項目には「12.63」という数値が入っています。
こちらはテキストと背景色のコントラスト比を表しており、達成基準 1.4.3の確認ができます。
他にも「Name」や「Role」という項目がありますが、こちらは達成基準 4.1.2の確認ができます。
このように、普段何気なく使用している検証ツールでも、簡単にウェブアクセシビリティ対応の確認が行えます。
試験結果を公開する
適合度合いが「準拠」の場合、試験結果を公開するページを作成する必要があります。
以下デジタル庁のウェブアクセシビリティ試験結果の公開ページです。
こちらで
対応の範囲
対応範囲外のページがある場合には、記載します。
対応範囲外のページについては「最終目標は全体を対象とするという前提」で当面の目標を記載します。適合レベル
達成した適合レベルを記載します。
対応度合い
適合レベルへの対応度合いを記載します。
を掲示します。
ウェブアクセシビリティ方針策定ガイドラインには様々な事例が掲載されているので、ご確認ください。
まとめ
ウェブアクセシビリティについての説明と、その対応方法について紹介しました。
ウェブアクセシビリティ対応を行うことで、障害者だけではなくすべての人に使いやすいサイトになります。
ECサイトなどでウェブアクセシビリティ対応を行えば、今までサイトの利用を見送っていたユーザーにも購入機会を与えることができます。
世界の障害者人口は約10億人と言われていますので、ウェブアクセシビリティ対応を行うだけで、サイトを利用するユーザーが増える可能性があると考えると大きな変化になります。
また、来年の改正法施行に伴い、ウェブアクセシビリティ対応の考えている方も多いのではないでしょうか?
ウェブサイトをアクセシビリティ対応させたい方は、以下から是非お問い合わせください。
以上、最後までお読みいただきありがとうございました!!