ページ遷移アニメーションとは、ホームページを訪れた時やページを移動した時などの、ページが切り替わるタイミングに付けるアニメーション演出のことです。
移動という単調な動きにスライドやフェードなどのアクセントをつけることで、Webサイトならではのリッチな表現を楽しむことができます。
例えば、以下のようなものを作ることが出来ます。
【デモ】上から下へ背景色が移動する
Webサイトを作成していく中で、「もう少し動きが欲しいな…」と感じることがありませんか?
スクロールしたら要素がふわっと表示されたり、背景に図形がふわふわと舞っているような動きがありますが、デザインによっては実装が難しい場合があります。
例えば、「ニューモーフィズム」で作成されているデザインのWebサイトに動きを付けてしまうとその良さが消えてしまうことがありますよね。
しかし、ページ遷移ならばデザインに左右されることなく、実装することが出来ます。またページ遷移にアニメーションを付けることでWebサイトのクオリティを上げることが出来ます。
本記事では初級・中級・上級編と三段階の難易度に分けてデモをご紹介していきますので、ぜひご覧ください。
目次
【準備】HTML・CSS・jQueryを用意
まず、基本となるHTML・CSS・jQueryを用意します。
今回は、初級・中級・上級と三段階に分けてご紹介するので、違いが分かりやすいように色分けをしています。
HTML
トップページ風に調整します。
.animation-bgはページ遷移に使用する要素です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<html> <head> <meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1"> <title>ページ遷移アニメーション</title> <link href="../css/style.css" rel="stylesheet" media="all"> </head> <body class="move"> <div class="animation-bg"></div> <div class="content"> <header> <div class="black-bg"></div> <div class="c-header"> <div class="inner-block"> <div class="logo"> LOGO </div> <button type="button" class="c-menu-btn"> <span class="inn"> <span class="line"></span> <span class="line"></span> <span class="line"></span> </span> </button> <nav class="c-menu"> <ul> <li><a href="">TOP</a></li> <li><a href="">ABOUT</a></li> <li><a href="">PRODUCT</a></li> <li><a href="">NEWS</a></li> <li><a href="">BLOG</a></li> <li><a href="">CONTACT</a></li> </ul> </nav> </div> </div> </header> <div class="mv-section"> <div class="mv-img"> <img src="../img/mv-img.jpg" alt=""> <span class="mv-text"> ページ遷移アニメーション </span> </div> </div> </div> <script src="../js/jquery-3.6.0.min.js"></script> <script src="../js/common.js"></script> </body> </html> |
CSS
※必要な部分だけ記載しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 |
/* ↓ 共通の記述 */ /* 全体 */ .content { opacity: 0; pointer-events: none; } body.appear .content { animation-name: PageAnime-content; animation-duration: 0.55s; animation-delay: 0.55s; animation-fill-mode: forwards; opacity: 0; pointer-events: auto; } .animation .content { opacity: 1; pointer-events: auto; } @keyframes PageAnime-content { 0% { opacity: 0; } 100% { opacity: 1; } } /* ヘッダー */ .c-header { height: 100px; } .c-header { height: 100%; display: flex; flex-wrap: wrap; justify-content: space-between; align-items: center; position: relative; } .c-header .logo { color: #75bec2; font-size: 50px; font-weight: bold; } .c-header .logo.level02 { color: #ff97bd; } .c-header .logo.level03 { color: #77ebda; } .c-menu ul { display: flex; } .c-menu li { margin-left: 40px; } .c-menu li a { font-size: 18px; font-weight: 500; position: relative; transition: 0.2s ease-in-out; } .c-menu li a::before { background: transparent; content: ""; display: block; height: 2px; width: 100%; position: absolute; bottom: -3px; left: 0; transition: 0.2s ease-in-out; } @media screen and (min-width:762px) { .c-menu li a:hover { color: #75bec2; } .c-menu li a:hover::before { background: #75bec2; transition: 0.2s ease-in-out; } .c-menu.level02 li a:hover { color: #ff97bd; } .c-menu.level02 li a:hover::before { background: #ff97bd; transition: 0.2s ease-in-out; } .c-menu.level03 li a:hover { color: #77ebda; } .c-menu.level03 li a:hover::before { background: #77ebda; transition: 0.2s ease-in-out; } } @media screen and (min-width:926px) { .c-menu-btn { display: none; } } @media screen and (max-width:925px) { .c-header { height: 70px; } .c-header .logo { font-size: 30px; } .c-menu { display: none; position: absolute; top: 0; left: 0; width: 100%; opacity: 0; transition: .3s ease-in-out; transform: translateY(-70px); z-index: 999; } .c-menu ul { display: block; width: 100%; } .c-menu li { background: #fff; margin-left: 0; } .c-menu li a { display: block; padding: 15px 30px; } .c-menu li + li { border-top: 1px solid #ddd; } .c-menu li a { font-size: 16px; } .c-menu.is-open { opacity: 1; display: block; transform: translateY(70px); } .c-menu li a:hover { color: #333; } .c-menu li a:hover::before { content: none; } .c-menu.level02 li a:hover { color: #333; } .c-menu.level02 li a:hover::before { content: none; } } .c-menu-btn { cursor: pointer; width: 30px; height: 22px; position: absolute; top: 0; right: 20px; bottom: 0; margin: auto; z-index: 999; } .c-menu-btn .inn { margin: auto; position: absolute; top: 0; bottom: 0; right: 0; left: 0; } .c-menu-btn .inn .line { position: absolute; display: inline-block; background-color: #333; height: 2px; left: 0; width: 100%; transition: 0.3s; } .c-menu-btn .inn .line:nth-of-type(1) { top: 0; } .c-menu-btn .inn .line:nth-of-type(2) { top: 10px; } .c-menu-btn .inn .line:nth-of-type(3) { top: 20px; } .c-menu-btn.is-open .inn .line:nth-of-type(1) { top: 45%; transform: rotate(45deg); } .c-menu-btn.is-open .inn .line:nth-of-type(2) { opacity: 0; } .c-menu-btn.is-open .inn .line:nth-of-type(3) { top: 45%; transform: rotate(-45deg); bottom: auto; } .black-bg { position: fixed; left: 0; top: 70px; width: 100vw; height: 100vh; z-index: 100; background-color: rgba(0, 0, 0, 0.4); display: none; transition: all .6s; cursor: pointer; } .black-bg.is-open { display: block; } /* メインビジュアル */ .mv-section { text-align: center; } .mv-img { position: relative; } .mv-text { color: #fff; font-size: 42px; font-weight: bold; position: absolute; top: 40px; left: 110px; text-align: left; text-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3); } @media screen and (max-width:925px) { .mv-text { font-size: 5.625vw; top: 0; left: 0; right: 0; bottom: 0; margin: auto; display: flex; align-items: center; justify-content: center; } } |
@keyframes PageAnime-content の部分でフェードインのアニメーションを作成しています。
初期状態では .content を opacity: 0 にしておき、ページ読み込みが完了して body に .appear というクラス名がついたら、 PageAnime-content を適用させて opacity: 1 にする、という形です。
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
(function ($) { 'use strict'; $(window).on('load',function(){ $('body').addClass('appear'); }); // バーガーメニューの開閉 $('.c-menu-btn').click(function(){ $(this).toggleClass('is-open'); $(this).siblings('.c-menu').toggleClass('is-open'); $('.black-bg').toggleClass('is-open'); }); })(jQuery); |
ページが読み込まれたら($(window).on(‘load’)、body に .appear というクラス名を追加します。
それをトリガーとしてアニメーションが走る形になります。
これで準備完了です。
ここまでで以下のようになります。
「PageAnime-content」のフェードインアニメーションだけが適用されている状態です。
【デモ】ページ遷移アニメーション下準備
次からページ遷移アニメーションを紹介していきます。
【初級編】シンプルなページ遷移アニメーション
まず初めに、シンプルなページ遷移アニメーションからご紹介いたします。
フェードイン・フェードアウト
ふわっと消えたり、出てきたりするページ遷移アニメーションです。
「.fade」をbodyに追加し、「.animation-bg」にアニメーションを設定します。
まず、デモはこちらになります。
【デモ】フェードアウト・イン
キーフレームはこちらです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
.fade .animation-bg { background: #75bec2; content: ""; position: fixed; z-index: 999; top: 0; left: 0; width: 100%; height: 100vh; animation-name: PageAnime-fade; animation-duration: 0.3s; animation-delay: 0.8s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; pointer-events: none; } @keyframes PageAnime-fade { 0% { opacity: 1; } 100% { opacity: 0; display: none; } } |
100%になるにつれて透明度が0になるように、opacityを指定します。
透明度を下げて非表示にしているだけなのでdisplay: noneを追加しないとクリックなどが効かなくなってしまうので、追加します。
背景色が動く
背景色が動くページ遷移アニメーションはスタンダードな形と言えますね。
本記事では動く方向別に全8種類のデモをご用意しました。
-
上から下へ・下から上へ
-
左から右へ・右から左へ
-
左上から右下へ・右下から左上へ
-
右上から左下へ・左下から右上へ
HTML
基本的な記述は同じです。
今回は、分かりやすいようにそれぞれにクラスをつけていますが、実際に使うときは、環境にあった書き方で大丈夫です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
<html> <head> <meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1"> <title>背景色が動く | ページ遷移アニメーション</title> <link href="../css/style.css" rel="stylesheet" media="all"> </head> <body class="move"> // .move以外にもそれぞれに対応したクラスを追加する <div class="animation-bg"></div> <div class="content"> <header> <div class="black-bg"></div> <div class="c-header"> <div class="inner-block"> <div class="logo"> LOGO </div> <button type="button" class="c-menu-btn"> <span class="inn"> <span class="line"></span> <span class="line"></span> <span class="line"></span> </span> </button> <nav class="c-menu"> <ul> <li> <a href=""> TOP </a> </li> <li> <a href=""> ABOUT </a> </li> <li> <a href=""> PRODUCT </a> </li> <li> <a href=""> NEWS </a> </li> <li> <a href=""> BLOG </a> </li> <li> <a href=""> CONTACT </a> </li> </ul> </nav> </div> </div> </header> <div class="mv-section"> <div class="mv-img"> <img src="../img/mv-img.jpg" alt=""> <span class="mv-text"> 上から下へ背景色が動く<br>ページ遷移アニメーション </span> </div> </div> </div> <script src="../js/jquery-3.6.0.min.js"></script> <script src="../js/common.js"></script> </body> </html> |
CSS
画面いっぱいにanimation-bgを広げ、背景色を指定します。
あとで個別に指定する animation-name を除き、それ以外の共通のアニメーションを指定しておきます。
今回は、アニメーションが完了するまでに1秒かかり、最後のキーフレーム(100%)のスタイルが適用される形です。
※animation-durationの時間は環境に合わせて適宜変更してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.move .animation-bg { background: #75bec2; display: block; content: ""; position: fixed; z-index: 999; width: 100%; height: 100vh; top: 0; left: 0; animation-duration: 1s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } |
上から下へ・下から上へ
まず、デモはこちらになります。
【デモ】上から下へ
【デモ】下から上へ
それぞれのキーフレームはこちらです。
※追記部分だけ記載しています。
上から下へ
「.ttb(top to bottom)」をbodyに追加し、それぞれの「.animation-bg」にアニメーションを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.ttb .animation-bg { animation-name: PageAnime-ttb; } @keyframes PageAnime-ttb { 0% { transform-origin: top; transform: scaleY(0); } 50% { transform-origin: top; transform: scaleY(1); } 50.001% { transform-origin: bottom; } 100% { transform-origin: bottom; transform: scaleY(0); } } |
使用するプロパティは以下です。
要素の中心位置(アニメーションの開始位置)を指定します。
left・rightでx座標、top・bottomでy座標の指定です。
transform
要素をどのように変形するのかを指定します。
今回「背景色が動く」で使用するのは、translate・scale・skewです。
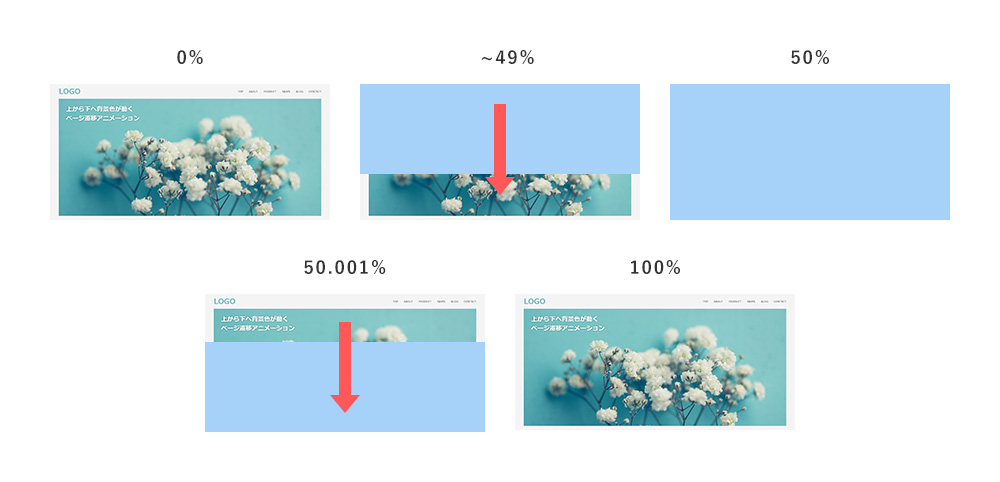
今回は上から下に向かって動くので、位置は0%の時はtopと設定し、100%の時はbottomと設定します。
動く方向は縦(y座標)なので、scaleYを指定して上から下に向かって変形するように0%と100%の時はscaleY(0)を指定します。
50%にtransform:scaleY(1)と指定して、背景色が動いて消えるような挙動にします。
50%の時に背景色を表示させて、50.001%で位置をbottomに切り替え、100%になるにつれて消えていくという動きです。

下から上へ
「.btt(bottom to top)」をbodyに追加し、それぞれの「.animation-bg」にアニメーションを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.btt .animation-bg { animation-name: PageAnime-btt; } @keyframes PageAnime-btt { 0% { transform-origin: bottom; transform: scaleY(0); } 50% { transform-origin: bottom; transform: scaleY(1); } 50.001% { transform-origin: top; } 100% { transform-origin: top; transform: scaleY(0); } } |
こちらは「上から下へ」の方向を逆にしただけです。
「下から上へ」なのでtransform-originの設定を逆にするだけです。
0%・50%の時はbottomと設定し、50.001%・100%の時はtopと設定します。
左から右へ・右から左へ
まず、デモはこちらになります。
【デモ】左から右へ
【デモ】右から左へ
それぞれのキーフレームはこちらです。
※追記部分だけ記載しています。
左から右へ
「.ltr(left to right)」をbodyに追加し、それぞれの「.animation-bg」にアニメーションを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.ltr .animation-bg { animation-name: PageAnime-ltr; } @keyframes PageAnime-ltr { 0% { transform-origin: left; transform: scaleX(0); } 50% { transform-origin: left; transform: scaleX(1); } 50.001% { transform-origin: right; } 100% { transform-origin: right; transform: scaleX(0); } } |
先程紹介した「上から下へ・下から上へ」は縦の動きでしたが、こちらは「左から右へ」なので動く方向は横(x座標)です。
transform-originでは、leftもしくはrightを指定し、transformではscaleXを指定します。
左から開始するので、transform-originは、0%の時はleftを指定し、100%の時はrightを指定します。
横移動なので、transformは0%の時はscaleX(0)を指定し、100%の時はscaleX(1)を指定します。
右から左へ
「.rtl(right to left)」をbodyに追加し、それぞれの「.animation-bg」にアニメーションを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.rtl .animation-bg { animation-name: PageAnime-rtl; } @keyframes PageAnime-rtl { 0% { transform-origin: right; transform: scaleX(0); } 50% { transform-origin: right; transform: scaleX(1); } 50.001% { transform-origin: left; } 100% { transform-origin: left; transform: scaleX(0); } } |
「左から右へ」の開始位置を逆にしただけです。
「右から左へ」なので、transform-originの設定を0%・50%の時はrightと設定し、50.001%・100%の時はleftと設定します。
左上から右下へ・右下から左上へ
まず、デモはこちらになります。
左上から右下へ
右下から左上へ
それぞれのキーフレームはこちらです。
※追記部分だけ記載しています。
左上から右下へ
「.top」と「.ltr」をbodyに追加し、それぞれの「.animation-bg」にアニメーションを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.top.ltr .animation-bg { animation-name: PageAnime-top-ltr; animation-duration: 1.5s; } @keyframes PageAnime-top-ltr { 0% { transform-origin: center left; transform: scale(2,2) translateX(-300%) skewX(-45deg); } 50% { transform-origin: center left; transform: scale(2,2) translateX(-17%) skewX(-45deg); } 50.001% { transform-origin: center left; transform: scale(2,2) translateX(-17%) skewX(-45deg); } 100% { transform-origin: center left; transform: scale(2,2) translateX(500%) skewX(-45deg); } } |
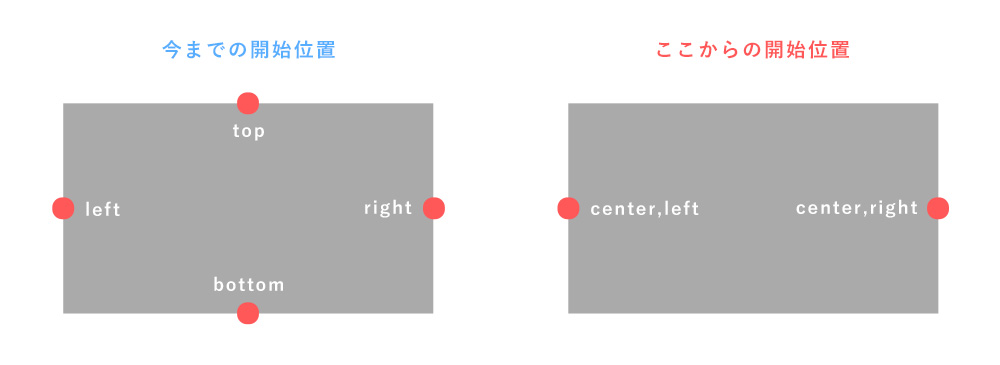
ここから、開始位置が少しだけ特殊です。
今まで上下左右、一か所から始まっていましたが、今回は上下左右からではないのでtransform-originに2つ設定する必要があります。
「左上から右下へ」なので、左(left)上(top)を設定する必要があります。ですが、今回は片側に余白が生まれないように上下は中央揃え(center)にします。

またここまで紹介した上下左右からの動きは、要素の高さを広げたり、縮めたりして表示していましたが、斜めの動きでは同じような書き方で対応することができません。そのため、今回は要素のサイズは変更せずに、画面外から要素を動かし再び画面外に消える、という動きになっています。
また、今回からscaleとskewを使用します。
animation-bgは画面幅いっぱいに広げて表示しているので、形が垂直・水平になっています。なので、skewで変形させて斜めになるように指定します。
そのままの大きさだと余白が生まれてしまうので、全体を覆えるようにscaleで拡大します。
translateXを使って要素全体が画面外→画面内→画面外となるように指定して完成です。
0%でtranslateX(-300%)を指定しているのは、画面外に表示させるためです。
右下から左上へ
「.bottom」と「.rtl」をbodyに追加し、それぞれの「.animation-bg」にアニメーションを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.bottom.rtl .animation-bg { animation-name: PageAnime-bottom-rtl; animation-duration: 1.5s; } @keyframes PageAnime-bottom-rtl { 0% { transform-origin: center right; transform: scale(2,2) translateX(300%) skewX(-45deg); } 50% { transform-origin: center right; transform: scale(2,2) translateX(17%) skewX(-45deg); } 50.001% { transform-origin: center right; transform: scale(2,2) translateX(17%) skewX(-45deg); } 100% { transform-origin: center right; transform: scale(2,2) translateX(-500%) skewX(-45deg); } } |
基本的に「左上から右下へ」と同じ記述です。
違う点は、transform-originの左右の開始位置がleftからrightに変更になったことと、0%と100%の時のtranslateXの数値の+-が逆になったことです。
右上から左下へ・左下から右上へ
まず、デモはこちらになります。
右上から左下へ
左下から右上へ
それぞれのキーフレームはこちらです。
※追記部分だけ記載しています。
右上から左下へ
「.top」と「.rtl」をbodyに追加し、それぞれの「.animation-bg」にアニメーションを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.top.rtl .animation-bg { animation-name: PageAnime-top-rtl; animation-duration: 1.5s; } @keyframes PageAnime-top-rtl { 0% { transform-origin: center right; transform: scale(2,2) translateX(300%) skewX(45deg); } 50% { transform-origin: center right; transform: scale(2,2) translateX(17%) skewX(45deg); } 50.001% { transform-origin: center right; transform: scale(2,2) translateX(17%) skewX(45deg); } 100% { transform-origin: center right; transform: scale(2,2) translateX(-500%) skewX(45deg); } } |
「右下から左上へ」のコードとほぼ同じです。違いはskewXの数値にマイナスを追加した点です。
左下から右上へ
「.bottom」と「.ltr」をbodyに追加し、それぞれの「.animation-bg」にアニメーションを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.bottom.ltr .animation-bg { animation-name: PageAnime-bottom-ltr; animation-duration: 5s; } @keyframes PageAnime-bottom-ltr { 0% { transform-origin: center left; transform: scale(2,2) translateX(-300%) skewX(45deg); } 50% { transform-origin: center left; transform: scale(2,2) translateX(-17%) skewX(45deg); } 50.001% { transform-origin: center left; transform: scale(2,2) translateX(-17%) skewX(45deg); } 100% { transform-origin: center left; transform: scale(2,2) translateX(500%) skewX(45deg); } } |
「左上から右下へ」のコードとほぼ同じです。違いはskewXの数値にマイナスを追加した点です。
背景色が拡大縮小
上下左右に動かすだけではなく、拡大縮小もするページ遷移アニメーションになります。
中央に向かって円形で縮小
背景色が中央に向かって円形に縮小していくページ遷移アニメーションです。
「.circle」をbodyに追加し、「.animation-bg」にアニメーションを設定します。
まず、デモはこちらになります。
【デモ】中央に向かって円形で縮小
キーフレームはこちらです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
.circle .animation-bg { background: #75bec2; display: none; content: ""; position: fixed; transform: scale(100); z-index: 999; top: calc(50% - 1rem); left: calc(50% - 1rem); width: 2rem; height: 2rem; display: block; border-radius: 50%; animation-name: PageAnime-circle; animation-duration: 0.8s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } @keyframes PageAnime-circle { 0% { transform: scale(100); } 100% { transform: scale(0); } } |
同じ比率で縮小するために、こちらではwidthとheightの数値を指定します。transformのscaleで画面全体に表示されるようにします。
中央に向かって消えていくために、要素を中央に配置するようにtopとleftをします。
このままだと四角のまま縮小されてしまうので、border-radiusをかけて要素を円形にします。
アニメーションでscaleを100から0にするだけで完成です。
ひし形で背景色を抜き、拡大
ひし形で背景色を抜き、ひし形を拡大してページを表示するページ遷移アニメーションです。
「.rhombus」をbodyに追加しますが、こちらでは「.animation-bg」は使用しません。
まず、デモはこちらになります。
【デモ】ひし形で背景色を抜き、拡大
CSSは以下になります。
※追記部分だけ記載しています。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.rhombus { background-color: #75bec2; --size: 12vh; clip-path: polygon(50% calc(50% - var(--size)), calc(50% + var(--size)) 50%, 50% calc(50% + var(--size)), calc(50% - var(--size)) 50%); min-height: 100vh; } .rhombus::before { background: #fff; content: ""; position: absolute; top: 0; left: 0; height: 100%; width: 100%; } .rhombus.is-hidden { --size: 1000vh; transition: clip-path 2s .5s ease-in-out, background-color 1s .5s; } |
clip-pathを使って、画面全体をひし形にくり抜きます。
要素のどの部分を表示するかを設定するクリッピング領域を作るCSSプロパティ
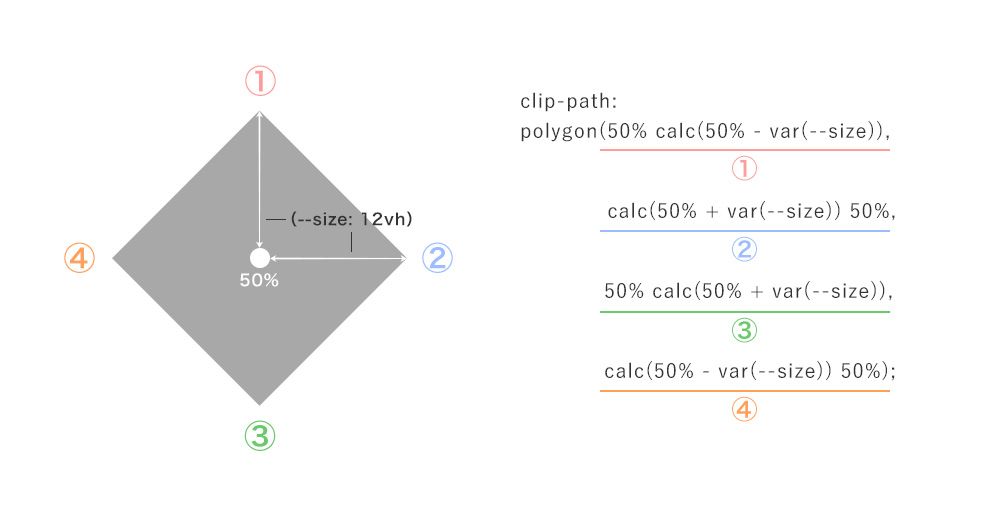
polygonの点の取り方は以下の画像のようになっています。
上⇒右⇒下⇒左の順で、各頂点の位置を指定しています。
50%は中央の座標を指し示し、そこから各頂点の位置に向かって、x軸・y軸を(--size: 12vh)分、ずらしています。

ひし形のサイズを変えたい場合は、--sizeの数値を変更することで変えることが出来ます。
また、.rhombus自体をひし形にくり抜いてアニメーションを行っているので、そのままだとアニメーション終了後に背景色が青色のままになってしまいます。そのため、疑似要素で白背景を追加しています。
jQueryは以下になります。
※追記部分だけ記載しています。
jQuery
|
1 2 3 4 5 6 7 8 |
setTimeout(function() { $('body.rhombus').addClass('appear'); }, 500); setTimeout(function() { $('body.rhombus').addClass('is-hidden'); }, 1000); |
ひし形が拡大され終わるタイミングで「.is-hidden」を追加します。
これでひし形にくり抜く、ページ遷移アニメーションの完成です。
グラデーションで消えていく
グラデーションで消えていくページ遷移アニメーションです。
「.gradation」をbodyに追加し、「.animation-bg」にアニメーションを設定します。
まず、デモはこちらになります。
それぞれのキーフレームはこちらです。
※追記部分だけ記載しています。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
.gradation .animation-bg { --color01: 255,255,255; background: linear-gradient(180deg, rgba(var(--color01),1) 0%, rgba(var(--color01),0) 100%); background-size: 200% 200%; content: ""; position: fixed; z-index: 999; top: 0; left: 0; width: 100%; height: 100vh; animation-name: PageAnime-gradation; animation-duration: 1s; animation-delay: 1s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; pointer-events: none; } @keyframes PageAnime-gradation { 0% { background-position: 100% 0; } 100% { background-position: 100% 100%; } } |
jQuery
|
1 2 3 4 5 |
setTimeout(function() { $('body .animation-bg').fadeOut(); }, 1300); |
linear-gradientには、transitionが効かないのでbackground-positionを使ってグラデーションが徐々に消えていく動作を実装します。
CSSだけだと上の方にグラデーションが残ったままになってしまうので、jQueryにfadeOutの記述を追加します。
アニメーションが終わるタイミングで.animation-bgをフェードアウトすることによって自然にグラデーションが消えていくような動きになります。
【中級編】ワンポイント加えておしゃれなページ遷移アニメーション
少しだけレベルアップして、ワンポイントを足したページ遷移アニメーションです。
初級編は、「.animation-bg」だけを使用していましたが、中級編からは少しHTMLに要素を追加します。
カーテンのようなページ遷移アニメーション
背景色が中央から2つに分かれて、カーテンが開いていくようなページ遷移アニメーションです。
「.curtain」をbodyに追加し、「.animation-bg」にアニメーションを設定します。
まず、デモはこちらになります。
【デモ】カーテンのようなページ遷移アニメーション
HTML
|
1 2 3 4 |
<div class="animation-bg"></div> <div class="animation-bg02"></div> |
「.animation-bg」、「.animation-bg02」のアニメーションに使用する要素を2つ用意します。
CSS
キーフレームはこちらです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
.curtain .animation-bg, .curtain .animation-bg02 { display: none; } body.appear.curtain .animation-bg, body.appear.curtain .animation-bg02 { display: block; } .curtain .animation-bg, .curtain .animation-bg02 { background: #ff97bd; content: ""; position: fixed; z-index: 999; width: 100%; height: 100vh; top: 0; transform: scaleX(1); animation-duration: 1.2s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } .curtain .animation-bg { left: 50%; animation-name: PageAnime-curtain01; } .curtain .animation-bg02 { right: 50%; animation-name: PageAnime-curtain02; } /* カーテン左 キーフレーム */ @keyframes PageAnime-curtain01 { 0% { transform-origin: left; transform: scaleX(1); } 50% { transform-origin: right; } 100% { transform-origin: right; transform: scaleX(0); } } /* カーテン右 キーフレーム */ @keyframes PageAnime-curtain02 { 0% { transform-origin: right; transform: scaleX(1); } 50% { transform-origin: left; } 100% { transform-origin: left; transform: scaleX(0); } } |
今回、カーテンが開くように背景色が左右に分割するので、左側と右側、それぞれのアニメーションが必要です。
まず、bodyに「.appear」が追加されたら、アニメーション用要素を表示させます。
アニメーションと要素の表示位置以外は、左右同じ内容なので合わせて指定します。
アニメーションの内容は、「左から右へ・右から左へ」と同じです。
順番に閉じるページ遷移アニメーション
背景色が分割し順番に閉じていくようなページ遷移アニメーションです。
「.move-order」をbodyに追加し、「.animation-bg」にアニメーションを設定します。
まず、デモはこちらになります。
【デモ】順番に閉じるページ遷移アニメーション
キーフレームはこちらです。
今回は10個に分割するので指定数が多くなります。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="animation-bg"> <div class="animation-bg-element"></div> <div class="animation-bg-element"></div> <div class="animation-bg-element"></div> <div class="animation-bg-element"></div> <div class="animation-bg-element"></div> <div class="animation-bg-element"></div> <div class="animation-bg-element"></div> <div class="animation-bg-element"></div> <div class="animation-bg-element"></div> <div class="animation-bg-element"></div> </div> |
「animation-bg-element」は、今回動かす要素です。
個数は実装する環境に合わせて適宜変えてください。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
.move-order .animation-bg .animation-bg-element { position: fixed; top: 0; left: 0; height: 100%; width: calc(100% / 10); z-index: 999; animation-name: PageAnime-move-order; animation-duration: 0.5s; animation-delay: 0.1s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } .move-order .animation-bg .animation-bg-element:nth-child(2) { left: 10%; animation-delay: 0.2s; } .move-order .animation-bg .animation-bg-element:nth-child(3) { left: 20%; animation-delay: 0.3s; } .move-order .animation-bg .animation-bg-element:nth-child(4) { left: 30%; animation-delay: 0.4s; } .move-order .animation-bg .animation-bg-element:nth-child(5) { left: 40%; animation-delay: 0.5s; } .move-order .animation-bg .animation-bg-element:nth-child(6) { left: 50%; animation-delay: 0.6s; } .move-order .animation-bg .animation-bg-element:nth-child(7) { left: 60%; animation-delay: 0.7s; } .move-order .animation-bg .animation-bg-element:nth-child(8) { left: 70%; animation-delay: 0.8s; } .move-order .animation-bg .animation-bg-element:nth-child(9) { left: 80%; animation-delay: 0.9s; } .move-order .animation-bg .animation-bg-element:nth-child(10) { left: 90%; animation-delay: 1s; } .move-order .animation-bg .animation-bg-element::before { background: #ff97bd; box-shadow: 0 0 0 1px #ff97bd; content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; } /* 順番に閉じる キーフレーム */ @keyframes PageAnime-move-order { 0% { transform: translateY(0); } 100% { transform: translateY(100%); } } |
widthをcalc(100% / 10)とし、画面内にすべて収まるように一つ当たりの横幅を決めます。
左から順番に閉じていく動きを表現するには、「animation-delay」の数値をそれぞれで変更します。
今回は0.1sずつアニメーションが走るまでの時間に差を付けました。
translateYを指定して、下に向かって画面幅から見えなくなる位置に移動させて完成です。
4つに色を分割するページ遷移アニメーション
背景色を4つに分割しバラバラな方向に閉じてページを表示するページ遷移アニメーションです。
「.four-color」をbodyに追加し、「.animation-bg」にアニメーションを設定します。
まず、デモはこちらになります。
キーフレームはこちらです。
今回は4つそれぞれ別方向にアニメーションが走るので、キーフレームも4つになります。
HTML
|
1 2 3 4 5 6 7 8 |
<div class="animation-bg"> <div class="animation-bg-element"></div> <div class="animation-bg-element"></div> <div class="animation-bg-element"></div> <div class="animation-bg-element"></div> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
.four-color .animation-bg .animation-bg-element { position: fixed; top: 0; left: 0; height: calc(100% / 2); width: calc(100% / 2); z-index: 999; animation-name: PageAnime-four-color-ttb; animation-duration: 0.6s; animation-delay: 1s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } .four-color .animation-bg .animation-bg-element:nth-child(2) { left: inherit; right: 0; animation-name: PageAnime-four-color-rtl; } .four-color .animation-bg .animation-bg-element:nth-child(3) { top: inherit; bottom: 0; animation-name: PageAnime-four-color-ltr; } .four-color .animation-bg .animation-bg-element:nth-child(4) { top: inherit; left: inherit; right: 0; bottom: 0; animation-name: PageAnime-four-color-btt } .four-color .animation-bg .animation-bg-element::before { background: #ff97bd; box-shadow: 0 0 0 1px #ff97bd; content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; } /* 四隅から色を表示する-上から下 キーフレーム */ @keyframes PageAnime-four-color-ttb { 0% { transform-origin: bottom; transform: scaleY(1); } 100% { transform-origin: bottom; transform: scaleY(0); } } /* 四隅から色を表示する-左から右 キーフレーム */ @keyframes PageAnime-four-color-ltr { 0% { transform-origin: right; transform: scaleX(1); } 100% { transform-origin: right; transform: scaleX(0); } } /* 四隅から色を表示する-下から上 キーフレーム */ @keyframes PageAnime-four-color-btt { 0% { transform-origin: top; transform: scaleY(1); } 100% { transform-origin: top; transform: scaleY(0); } } /* 四隅から色を表示する-右から左 キーフレーム */ @keyframes PageAnime-four-color-rtl { 0% { transform-origin: left; transform: scaleX(1); } 100% { transform-origin: left; transform: scaleX(0); } } |
左上・右上・左下・右下と画面を4つに分割して、配置します。
動きとしては、全体的に反時計回りに消えるような動きを実装します。
キーフレームで指定している内容は、「背景色が動く」で紹介した内容と同じなります。
wavify.jsを使ってゆらゆら揺れる波のページ遷移アニメーション
wavify.jsは、jQueryのプラグインです。
波がゆらゆらと揺れるような動きを実装することが出来ます。
「.motif」をbodyに追加し、「.animation-bg」にアニメーションを設定します。
まず、デモはこちらになります。
【デモ】wavify.jsを使ってゆらゆら揺れる波のページ遷移アニメーション
キーフレームはこちらです。
HTML
|
1 2 3 4 5 6 7 8 9 |
<div class="animation-bg"> <svg version="1.1" xmlns="http://www.w3.org/2000/svg"> <path id="wave" d=""/> <path id="wave02" d=""/> <path id="wave03" d=""/> </svg> </div> |
pathを使って波を表現します。
今回は、奥行きがあるような波にしたいので3つのpathを使います。それぞれの色は水色・青緑色・白の三色にしました。
この波の個数は、実装する環境に適宜合わせてください。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.motif .animation-bg { position: absolute; bottom: 0; left: 0; height: 100%; z-index: 2; } .motif .animation-bg svg { width: 100vw; height: 100%; } |
CSSの記載はこれだけです。
波の表示される範囲を画面いっぱいにします。
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
$(window).on('load',function(){ setTimeout(function() { $('#wave').wavify({ height: 1000, bones: 4, amplitude: 40, color: 'rgba(43,178,233,0.5)', speed: .25, }); $('#wave02').wavify({ height: 1000, bones: 2, amplitude: 40, color: 'rgba(0,240,237,0.5)', speed: .25, }); $('#wave03').wavify({ height: 1000, bones: 5, amplitude: 40, color: 'rgba(255,255,255,0.3)', speed: .25, }); }, 300); setTimeout(function() { $('#wave').wavify({ height: 500, bones: 4, amplitude: 40, color: 'rgba(43,178,233,0.5)', speed: .25, }); $('#wave02').wavify({ height: 500, bones: 2, amplitude: 40, color: 'rgba(0,240,237,0.5)', speed: .25, }); $('#wave03').wavify({ height: 500, bones: 5, amplitude: 40, color: 'rgba(255,255,255,0.3)', speed: .25, }); }, 1000); setTimeout(function() { $('#wave').wavify({ height: 200, bones: 4, amplitude: 40, color: 'rgba(43,178,233,0.5)', speed: .25, }); $('#wave02').wavify({ height: 200, bones: 2, amplitude: 40, color: 'rgba(0,240,237,0.5)', speed: .25, }); $('#wave03').wavify({ height: 200, bones: 5, amplitude: 40, color: 'rgba(255,255,255,0.3)', speed: .25, }); }, 1500); setTimeout(function() { $('#wave').wavify({ height: -150, bones: 4, amplitude: 40, color: 'rgba(43,178,233,0.5)', speed: .25, }); $('#wave02').wavify({ height: -150, bones: 2, amplitude: 40, color: 'rgba(0,240,237,0.5)', speed: .25, }); $('#wave03').wavify({ height: -150, bones: 5, amplitude: 40, color: 'rgba(255,255,255,0.3)', speed: .25, }); }, 1900); setTimeout(function() { $('body.motif').addClass('appear'); }, 3000); }); |
wavifyで指定しているプロパティはそれぞれ以下を意味しています。
| プロパティ | 説明 | 初期値 |
|---|---|---|
| height | 波の高さ | 200 |
| bones | 波の区切りの数 | 3 |
| amplitude | 波の山と谷の垂直距離 | 100 |
| color | 波の色 | rgba(255,255,255, 0.20) |
| speed | 波の動くスピード | 0.15 |
【height】
pathの高さを指定します。数値が低ければ低いほど、要素の高さが高いので初期は1000を指定して、高さを無くし画面外から始まるような動きにします。
【bones】
波の数を変えます。数値が2など低ければ緩やかな波になり、数値が高ければその分細かく波打ちます。
【amplitude】
波の高さを指定します。初期値より低ければ波の高さは低く、数値が高ければ波の高さも高くなります。
【color】
波の色です。今回は不透明度を指定するために、rgbaで書きましたが#ffffffなどの書き方でもきちんと指定されます。ただ、グラデーションは指定出来ないので注意が必要です。
【speed】
波の動くスピードを指定できます。初期値に近いほど、滑らかに動きます。
今回は、下から上に向かって徐々に波が満ちていくような動きにするのでsetTimeoutを使ってその動きを実装します。
setTimeoutに合わせて、heightの数値を変更します。
setTimeoutが1900の時、heightをminus指定しているのは画面上部まで波が満ちさせるためです。マイナスの数値でないと余白がでてしまうのでマイナスを指定します。
またsetTimeoutの経過時間の間隔を一定にしていないのは、波っぽさを出すためです。一定の間隔で満ちるより、ばらばらに満ちていく方が実際の波に近いような気がするのでここでは間隔をバラバラにしています。
ここの時間などは、実装する環境に合わせて適宜変更してください。
animsition.jsを使って遷移アニメーション
animsition.jsは、ページ遷移用のシンプルな動きが簡単に実装出来るjQueryのプラグインです。
animsition.jsは今まで紹介した方法と使い方が異なります。
寧ろ他と比べて、公式サイトにソースが公開されているので簡単に実装することが出来ます。
今回は、「ズーム小」の動きを実装します。
まず、デモはこちらになります。
【デモ】animsition.jsを使ってページ遷移アニメーション
ダウンロード
まず、公式サイトから必要なファイルをダウンロードします。
アニメーション CSS アニメーション ページ遷移用のシンプルで使いやすい JQUERY プラグイン。
ダウンロードファイルの中にある以下のファイルをそれぞれ対応するファイルに入れます。
-
animsition-master > dist > css > animsition.min.css
-
animsition-master > dist > js > animsition.min.js
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
<html> <head> <meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1"> <title>animation.js | ページ遷移アニメーション</title> <link href="../css/animsition.min.css" rel="stylesheet" media="all"> <link href="../css/style.css" rel="stylesheet" media="all"> </head> <body class="animation animsition" data-animsition-in-class="zoom-in-sm" data-animsition-in-duration="1000" data-animsition-out-class="zoom-out-sm" data-animsition-out-duration="800"> <div class="content"> <header> <div class="black-bg"></div> <div class="c-header"> <div class="inner-block"> <div class="logo level03"> LOGO </div> <button type="button" class="c-menu-btn"> <span class="inn"> <span class="line"></span> <span class="line"></span> <span class="line"></span> </span> </button> <nav class="c-menu level03"> <ul> <li> <a href=""> TOP </a> </li> <li> <a href=""> ABOUT </a> </li> <li> <a href=""> PRODUCT </a> </li> <li> <a href=""> NEWS </a> </li> <li> <a href=""> BLOG </a> </li> <li> <a href=""> CONTACT </a> </li> </ul> </nav> </div> </div> </header> <div class="mv-section"> <div class="mv-img"> <img src="../img/mv-img03.jpg" alt=""> <span class="mv-text"> animation.jsを使って<br>ページ遷移アニメーション </span> </div> </div> </div> <script src="../js/jquery-3.6.0.min.js"></script> <script src="../js/animsition.min.js"></script> <script src="../js/common.js"></script> </body> </html> |
こちらでは、「.animation-bg」の要素を使用しません。
その代わりに、bodyの開始タグに以下の内容を加えます。
こちらは公式サイトにある「各ページに異なるアニメーションを使用する場合」の書き方です。
|
1 2 3 4 5 6 7 |
<body class="animation animsition" data-animsition-in-class="zoom-in-sm" data-animsition-in-duration="1000" data-animsition-out-class="zoom-out-sm" data-animsition-out-duration="800"> |
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
$(function() { $('.animsition').animsition({ inClass: 'zoom-in-sm', outClass: 'zoom-out-sm', inDuration: 1500, outDuration: 800, linkElement: '.animsition-link', loading: true, loadingParentElement: 'body', //animsition wrapper element loadingClass: 'animsition-loading', loadingInner: '', // e.g '<img src="loading.svg" />' timeout: false, timeoutCountdown: 5000, onLoadEvent: true, browser: [ 'animation-duration', '-webkit-animation-duration'], overlay : false, overlayClass : 'animsition-overlay-slide', overlayParentElement : 'body', transition: function(url){ window.location.href = url; } }); }); |
jQueryに上記を追加すれば、コンテンツがふわっと少しだけ拡大して表示されます。
その他にも様々なソースが紹介されているので、サイトにあったものを選定して見てください。
【上級編】完全に自由なアニメーションを作れるページ遷移アニメーション
ここからは、アニメーション用のjsを使って実装していくページ遷移アニメーションです。
少し難しい所もありますが、初級・中級編よりもおしゃれなページ遷移アニメーションを実装出来ます。
Lottieを使って特殊型ページ遷移アニメーション
Lottieとは、Airbnbが開発したAndroid、iOS、Web、Windows用アニメーションライブラリのことです。
拡張プラグインであるBodymovinを使用すれば、Adobe After Effectsで作成したアニメーションをjsonとしてエクスポートすることが出来ます。
今回はその拡張プラグインを使って、作成したアニメーションでページ遷移アニメーションを実装します。
まず、デモはこちらになります。
【デモ】Lottieを使って特殊型ページ遷移アニメーション
ダウンロード
GitHubから必要なファイルをダウンロードしてきます。
ダウンロードファイルの中にある以下のファイルを対応するファイルに入れます。
-
lottie-web-master > build > player > lottie.min.js
HTMLへの記載は以下です。
※追記部分だけ記載しています。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
// アニメーションに使用する要素 <div class="animation-bg"> <div id="special"></div> </div> // jaの記載 <script src="../js/jquery-3.6.0.min.js"></script> <script src="../js/lottie.min.js"></script> <script src="../js/common.js"></script> |
jquery-3.6.0.min.jsとcommon.jsの間に、先程ダウンロードしたlottie.min.jsを追記します。
ID「special」は、作成したアニメーションを表示させるために使用します。
json
今回作成したアニメーションは以下です。

4つのひし形がそれぞれ上からふわっと表示し、再度上にふわっと消えていくアニメーションです。
アニメーション自体の作成方法は以下の記事で詳しく紹介しているので、合わせてご確認ください。
【Bodymovin】コーディング苦手なデザイナーさんも、リッチなアニメーションをWebサイトで動かしてみよう!【After Effects】
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.special .animation-bg { background: #77ebda; overflow: hidden; position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: 10; } #special svg { overflow: hidden; } |
アニメーションが中央に表示されるようにします。
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ $(function() { var animation = bodymovin.loadAnimation({ container: document.getElementById('special'), renderer: 'svg', loop: false, autoplay: true, path: '../img/page-anime02.json', }); }); }); |
作成したjsonを読み込み、表示させる記述を書きます。
GitHubのページ下部にも詳しいコードが紹介されていますが、今回は基本で必要な内容だけを指定します。
【container】
作成したjsonを表示させる箇所を選択します。ここだけjQuery的な書き方では無いのは、この書き方でないときちんと処理が走らなかったためです。
【renderer】
どの形で描画するかを指定します。形式は「svg」「canvas」「html」の3つになります。
【loop】
ループするか指定します。今回はループさせる必要は無いので、falseを指定します。
【autoplay】
自動再生させるか選択します。今回はページが表示されたら再生される形にするので、trueを指定します。
【path】
使用するjsonファイルがあるファイルパスを指定します。
こちらで完成です。
ページ遷移前にもアニメーションを付けるやり方
今までご紹介したデモは全てページが表示されてからページ遷移アニメーションが走る形でしたが、ページが遷移する前にアニメーションを付けることも可能なので、最後にそちらのやり方もご紹介します。
デモのアニメーションは中央に向かって円形で縮小を採用しましたが、お好きなもので組み合わせてみてください。
今回はページ遷移する前に円形状に背景色が広がり、ページ遷移後は円形状に背景色が縮小していく形です。
「.before」をbodyに追加します。
デモはこちらになります。
「ページを移動する」を押したら、ページ遷移する前にアニメーションが走ります。
【デモ】ページ遷移前にもページ遷移アニメーション
HTMLへの記載は以下です。
※追記部分だけ記載しています。
HTML
|
1 2 3 4 5 |
<div class="btn"> <a href="" class="btn02">ページを移動する</a> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
.before.is-active .animation-bg { background: #75bec2; display: none; content: ""; position: fixed; transform: scale(100); z-index: 999; top: calc(50% - 1rem); left: calc(50% - 1rem); width: 2rem; height: 2rem; display: block; border-radius: 50%; animation-name: PageAnime-before; animation-duration: 0.8s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } @keyframes PageAnime-before { 0% { transform: scale(0); } 100% { transform: scale(100); display: block; } } |
中央に向かって円形で縮小と違う点は、キーフレームのscaleの数値が0%と100%で逆になっている点とbodyにクラス「is-active」が付いた時にアニメーションが走るようにしている点です。
jQuery
|
1 2 3 4 5 6 7 8 9 10 |
$('.btn02').on('click', function() { event.preventDefault(); var link = $(this).attr('href'); $('.before').addClass('is-active'); setTimeout(function(){ location.href = link; }, 500); }); |
ページ遷移前にアニメーションを走らせたい場合の記述はこちらです。「ページを遷移する」をクリックしたら、イベントが走る流れです。
|
1 2 3 |
event.preventDefault(); |
ボタンはaタグを使用しています。
そのままですと、アニメーションが走る前にaタグに設定しているページに飛ばされてしまうので、まずはページが移動しないようにリンクを無効にします。
|
1 2 3 |
var link = $(this).attr('href'); |
リンクを無効にしましたが、最終的にはそのリンク先へと飛ばせたいので変数linkにhrefの値を取得します。
|
1 2 3 |
$('.before').addClass('is-active'); |
アニメーションが走るように.beforeにクラス「is-active」を追加します。
|
1 2 3 4 5 |
setTimeout(function(){ location.href = link; }, 500); |
ボタンがクリックされてから、0.5秒後に取得したリンク先に変更してページを移動します。
これで、ボタンがクリックされてからページ遷移前アニメーションが走ります。
まとめ
如何だったでしょうか?
今回、初級・中級・上級と難易度を分けて、それぞれ紹介いたしました。
初級・中級編は、シンプルな形・シンプルな形にワンポイントを加えたもの、jQueryを追加するだけで簡単に実装出来るページ遷移アニメーションなので汎用性が高いです。
上級編は他二つと比べてjQueryだけでは無く、Adobe After Effectsなどコーディングではない独自の要素が必要になるので実装するのが少し手間ですが、その分ハイクオリティな動きを実装出来るのでサイトのクオリティアップにも繋がります。
この記事を見た方のお役に立てれば幸いです。
参考サイト
動くWebデザインアイディア帳
【jQuery】wavifyを使って波を表現しよう!
ANIMSITION(公式サイト)
WebアニメーションはLottieがオススメ!基本の使い方完全ガイド【2020年版】
【Bodymovin】コーディング苦手なデザイナーさんも、リッチなアニメーションをWebサイトで動かしてみよう!【After Effects】