ウェブサイトの表示スピードを評価してくれるWebツールの一つに、PageSpeed Insightsというものがあります。
Googleが提供しているサービスですので、このツールでの評価はけっこう重要になってきます。
「PageSpeed Insights」での点数を何点以上にしてください、という制作依頼がここ数カ月増えていましたので、
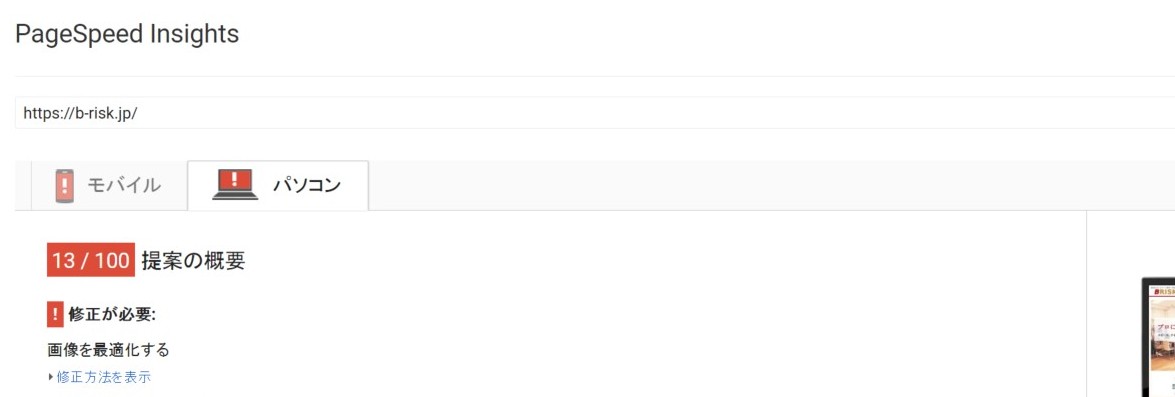
試しに自社ホームページの点数を計測してみました。
すると・・・

13点!?!?
驚いたを通り越して少し笑ってしまいました。
「紺屋の白袴」とはこのことですね。
そこで、BRISKのホームページの「PageSpeed Insights」の点数を上げることにしました。
ちなみに、弊社ホームページはWordPressで作成されていますが、キャッシュ系のプラグインは過去にサイトが表示されなくなったりした苦い思い出があるので使いたくありません。
なので、今回はキャッシュ系プラグインを使わずに点数をアップする方法を記載しています。
やったことは以下です。それぞれについて詳しく解説していきます。
1.通信時にファイルを圧縮する
2.ブラウザキャッシュを活用する
3.画像の圧縮
4.画像サイズの最適化
そもそも、なぜ表示スピードが遅いと評価されているのか。
それは、通信量と通信回数が不適切に多い(と評価されている)からです!
これらを減らしていく方向で対応すればよい、ということになります。
1.通信時にファイルを圧縮する
一番お手軽にできる内容としては、サーバーでファイルを圧縮して通信量を減らす、という方法です。
htmlファイルやcssファイルなどをサーバーで圧縮して
Apacheの機能の一つ「mod_deflate」を使います。
「.htaccess」に以下のような記述をすればOKです。
|
1 2 3 4 5 6 7 8 9 10 11 |
#圧縮の設定 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript |
AddOutputFilterByType DEFLATE [MIMEタイプ]
という構文ですね。
MIMEタイプに関してはこちらなどを参考に。
この設定を追加したところ、点数は・・・
17点!!
あまり変わりませんでした。
しかし、まだまだ手はあります。
2.ブラウザキャッシュを活用する
次に、ブラウザのキャッシュを利用して全体の通信量を減らす対策をとりました。
こちらも「.htaccess」の設定だけで済むので簡単です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
#ブラウザキャッシュの設定 ExpiresActive On ExpiresByType image/jpg "access 1 week" ExpiresByType image/jpeg "access 1 week" ExpiresByType image/gif "access 1 week" ExpiresByType image/png "access 1 week" ExpiresByType text/javascript "access 1 week" ExpiresByType text/css "access 1 week" ExpiresByType text/html "access 1 week" ExpiresByType application/pdf "access 1 week" ExpiresByType text/x-javascript "access 1 week" ExpiresByType application/x-shockwave-flash "access 1 week" ExpiresByType image/x-icon "access 1 week" ExpiresDefault "access 1 week" |
ExpiresByType [MIMEタイプ] “access [間隔]”
という構文です。
上記の記述では、「アクセスしてから1週間キャッシュを保持する」という設定です。
キャッシュの設定を追加したところ、点数は・・・
21点!
あんまり伸びていません。。。
まぁ、「.htaccess」に書くだけの設定なのでものの数分でできる対策ですので、こんなものなのでしょうか。
しかし、まだ手はあります。
3.画像の圧縮
ウェブサイトの構成要素で通信量を食っているのは、ほぼ画像です。
ですから、使用している画像を圧縮することは通信量の削減にかなり貢献します。
TinyPNG
使用している画像をTinyPNGというウェブサービスを利用して圧縮しました。
jpgとpng形式の画像を圧縮することができます。
ここで使っている「画像の圧縮」は、画像のデータを間引いて情報量を少なくする、というものですので、多少画像が粗くなることがあります。
ですが、人間の見た目では分からないレベルでの間引きになりますので、たいていの画像では問題ないと思います。
EWWW Image Optimizer
既にWPで投稿してある画像を圧縮して再び投稿する、というのはかなり骨の折れることです。
そこで、WPで投稿してある画像に関しては、プラグイン「EWWW Image Optimizer」を利用して圧縮しました。
導入・設定に関しては、こちらなどが参考になりました。
この2つを利用したところ、点数は・・・
32点!
BRISKのホームページはGoogleさんから見てそんなに遅いんでしょうか・・・。
4.画像サイズの最適化
通信量の大半を占める画像に関して、圧縮以外に行えることがもう一つありました。
画像サイズが最適化されていないので最適化する、という点です。
例えば、表示ピクセルが横幅200pxのサムネイル画像なのに、横幅1024pxの画像を設定していたら、横幅200pxに変更して設定する、ということです。
特に投稿記事のサムネイル画像などが、表示サイズより格段に大きいものが設定されていたりしましたので、修正をしました。
|
1 2 3 4 |
<?php // 画像をアップロードしたままのサイズを表示する the_post_thumbnail('full'); ?> |
↓
|
1 2 3 4 |
<?php // 画像を300px × 300px以内にトリミング・縮小したものを表示する the_post_thumbnail(array(300,300)); ?> |
上のやり方でもCSSでサムネイルサイズに縮小しているのですが、本来の画像サイズを読み込んでからCSSで縮小、という流れになるので、不要な通信量が増していたようです。
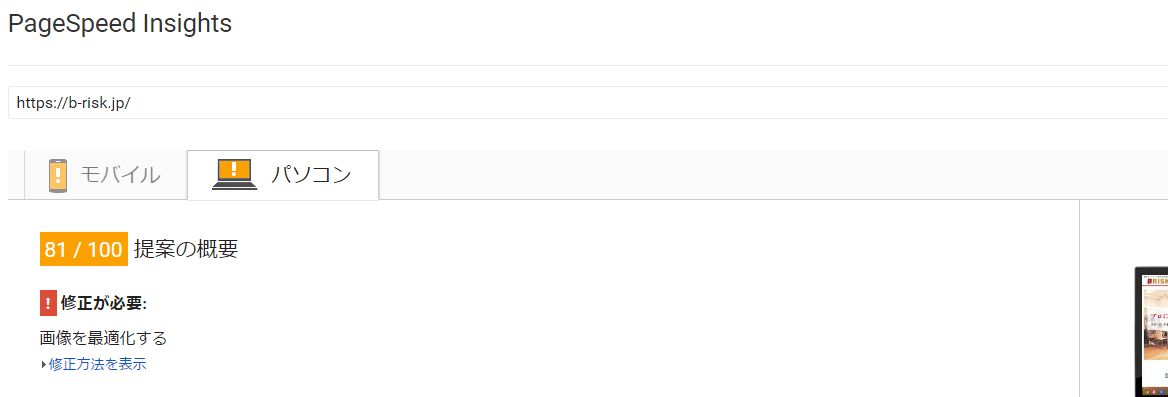
この方法を実施すると、点数は・・・

81点!!
急激な点数アップ!! これなら及第点です。
まとめ
結局、「画像サイズの最適化」が一番効果がありました。
なぜ一番効果が高かったのかを考えたのですが、「PageSpeed Insights」の点数というのは、『不必要に』通信量が多い場合に減点されるようです。
「大きい画像を読み込んでおいてCSSで小さく表示するなんて無駄ですよね。」ということのようです。
ですから、『必要』な通信量ならそんなに減点はされません。
実際、この後、BRISKのホームページに動画を設定したのですが、点数は1点しか下がりませんでした。
サイトスピードの点数を上げたい場合に参考になれば幸いです。
南本貴之