
みなさんはブラウザのプラグインを使っていますか?YouTubeの広告をブロックしてくれるものや、YouTubeの再生速度を変えてくれるプラグインなどは便利ですよね。
今回はYouTubeのプラグインの話ではなく、「Webサイト制作で役に立つ」Google Chromeプラグインについてご紹介していきます。
どれも実際のサイト制作会社の現場で使われているものばかりを厳選し、しかも職種別でお役立ち度を分けているので、あなたの仕事にぴったりのプラグインが見つかることうけあいです!
目次
- 1 ページのキャプチャをとるならAwesome Screenshot
- 2 ブラウザのキャッシュを簡単確実にクリアするならClear Cache
- 3 レイアウトを確認するならGrid Ruler
- 4 文字化けに対応するならテキストエンコーディング
- 5 サイト上の色を簡単にチェックするならColorPick Eyedropper
- 6 サイト上のフォントを簡単にチェックするならWhatFont
- 7 ページの速度を確認するならPageSpeed Insights
- 8 ブラウザ内の動きを記録するならScreencastify
- 9 フォームの自動入力ならAutofill
- 10 (ネタ系)新規タブで差をつけるなら
- 11 拡張機能を使うデメリットも意識しよう
- 12 まとめ:拡張機能と正しく付き合って快適ライフ!
ページのキャプチャをとるならAwesome Screenshot

「このページのこの部分を修正してほしい」「ここのボタンってどういう動きになるの」なんてときに、言葉で説明するのは面倒ですし、うまく伝わらないことが往々にしてあります。そんなときに、画面キャプチャをサクッと撮って、サクッと印をつけてサクッと相手に送れる便利な拡張機能。それがAwesome Screenshotです。
Awesome Screenshotでキャプチャを撮ってみる
ブラウザのキャッシュを簡単確実にクリアするならClear Cache

CSSやJSの修正をして、よくあるキャッシュが残っている問題。これをワンクリックで解決してくれるのがClear Cacheです。
Chromeなら[Shift]+[Ctrl]+[R]キーまたは[Ctrl]+[F5]キーで、
macOS: [shift]+[command]+[R]キーを押すと一応クリアできることになっていますが、それでもクリアされない手ごわいキャッシュも怖くありません。
レイアウトを確認するならGrid Ruler

コーディングでレイアウトの微調整をするときに便利なのがGrid Rulerです。
アイコンをクリックすると画面の上と左端に目盛り(グリッド)が現れて、グリッド部分をクリックしてドラッグすると、線が引けます。
これがあれば「ボタンに対して文字がずれていないか」だとか「リストがきれいに並んでいるか」だとかを確認しやすくなります。
また、かっこいいサイトがどんなレイアウトになっているかをチェックするのにも使えますね。
文字化けに対応するならテキストエンコーディング

案件によってはあらかじめ文字コードが指定されていて、普段の環境とは違う文字コードでコーディングしないといけないときがあります。そんなときに便利なのがテキストエンコーディングです。
ワンクリックで指定した文字コードに変換してくれます。
サイト上の色を簡単にチェックするならColorPick Eyedropper

弊社採用情報にいるあの人のニットの色だってわかるんです
Webサイトを見ていて、「この背景色かっこいい」「ここの文字色はなんだっけ」というときに便利なのがColorPick Eyedropperです。
アイコンをクリックするとスポイトが出てきて、クリックしたところの色をカラーコードで表示してくれます。
カラーコードで出るのが何がいいって言いますと、グラデーションや透明度を変えることで色を表現しているところでも、それに近いカラーコードで出してくれるので、コーディングやデザインをするときにやりやすいということでございます。
しかもクリックした部分周辺を拡大してくれるので、狙った部分を逃しません。
ColorPick Eyedropperであの人のニットの色をチェックする
サイト上のフォントを簡単にチェックするならWhatFont

Chromeウェブストアより引用
ColorPick Eyedropperのフォント版がWhatFontです。
ワンクリックで使われているフォントの種類が丸わかり。
さらに文字の大きさや色、line-heightなど、フォントに関するプロパティだって丸裸でございます。
コーディングよりはデザインを検討する段階で役立つ拡張機能かもしれません。
ページの速度を確認するならPageSpeed Insights

秘密にしたくなる結果でした…。
コーディングして、システム組んで、ハイ完璧☆彡!と思いきやサイトがめちゃくちゃ重い・・・なんてこと、ありませんか?
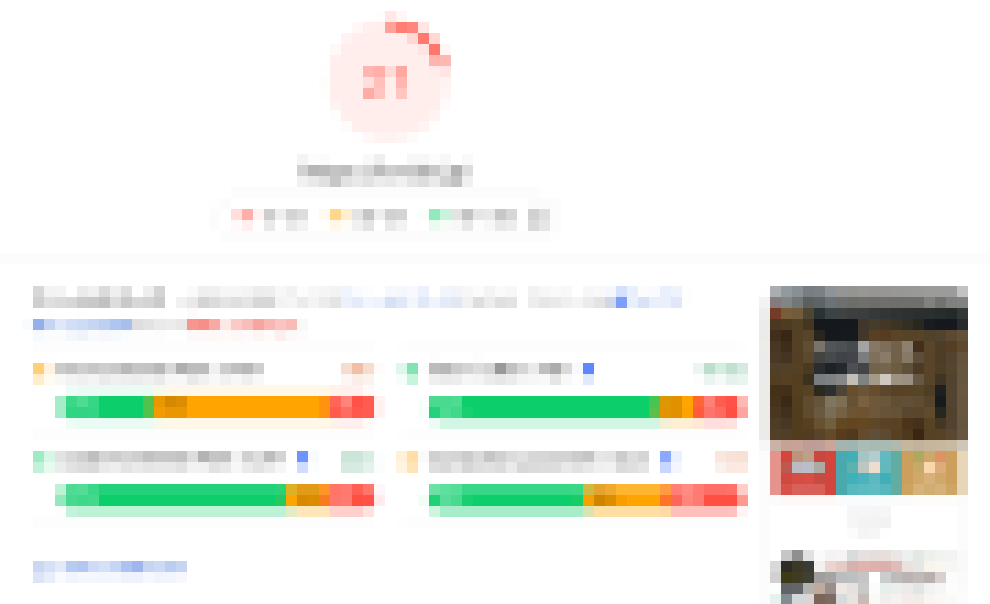
そんな悲劇を救ってくれるのがPageSpeed Insightsです。拡張機能をクリックして調べたいURL(ローカルはダメですよ!)を入力すると、
項目ごとに分析してくれます。
最適化されていない部分で重要なものから順に表示してくれるので、効率よくサイトのパフォーマンスを修正することができます。
PageSpeed Insightsでサイトのパフォーマンスを確かめてみる
ブラウザ内の動きを記録するならScreencastify
「ホバーしたときの動きが見たい」「ヘッダーが追従したときの様子は?」なんてときに便利なのがScreencastifyです。
ワンクリックで動画キャプチャが記録できて、タブ内の音声を入れる/入れないなど細かい設定もできるので、解説動画などでも重宝しそうですね。
使用する際にGoogleアカウントへのログインが必要になりますが、シェアも簡単にできて、こうしてサイトに貼り付けるのも簡単なので入れておいて損はしないはずです…!
フォームの自動入力ならAutofill

これはもっと早く知っておきたかった・・・・。
フォームのテストで名前やらメールアドレスやら入力しないといけないときがありますよね。何度も何度も同じ項目を入れるのって面倒です。
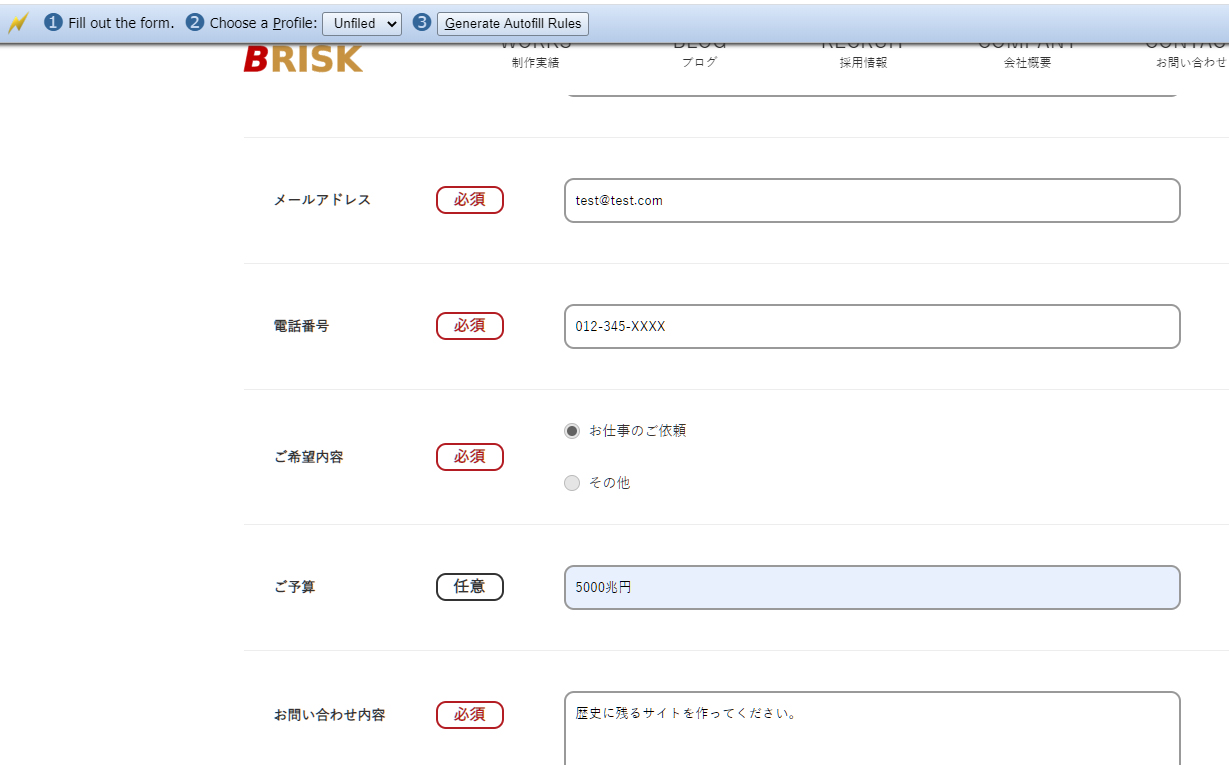
そんなときに便利なのがこのAutofillです。URLを指定し、そこで入力しないといけない項目を一度設定しておけば、フォーム入力の手間が省けちゃいます。
使い方は簡単で、①まず普通にフォームに項目を入力します。②次にAutofillのアイコンをクリックするとメニューが出てくるので、③「Generate Autofill Rules」をクリックすれば完了です。テストで何パターンも入力項目が必要な場合は「Choose a Profile」で名前を設定して、呼び出すこともできますよ!
(ネタ系)新規タブで差をつけるなら

機能がどうこう、というものではありませんが、日々の作業でブラウザのタブを開くことは多いですよね。そんな時に気持ちが和みそうな拡張機能をご紹介しておきます。
Tabby Cat

ずっと使い続けると、猫アイテムが増えていくのもグッとくる
タブを開くと上記の画像のような、かわいい猫のイラストがランダムで出てきます。地味に癒されます・・・!また、カーソルをあてるとぶるぶる震えるのも可愛さポイントですね。
色遣いもかわいいので、デザインの参考にもなるかもしれません。ちなみに課金すると猫以外の動物も選べます。個人的にはペンギンが気になるところです。
Google Arts & Culture

2019年10月1日はこんな絵。しぶいですねえ。
「Webサイト上で世界中の名画を鑑賞できるようにしよう!」というGoogleアートプロジェクトの取り組みのひとつとして提供されている機能です。
こちらは日替わりで世界中の名画からひとつを鑑賞することができます。右下のアイコンをクリックすると閲覧上位のサイトへのリンクが出てくるあたり、さすがGoogleといったところでしょうか。
筆者も使っているのですが、風景画が多めで、大きいディスプレイで開くと絵の中の世界に引き込まれそうです。ぜひお試しください。
Daily Motivation

アインシュタインの名言「人生には、二つの道しかない。一つは、奇跡などまったく存在しないかのように生きること。もう一つは、すべてが奇跡であるかのように生きることだ」。いい言葉ですねえ。
シンプル派にはこちらがおすすめ。タブを開くたびに名言格言が出てきます。日本語対応していないので、英語力が求められるのが玉に瑕でしょうか・・・笑。
名言でモチベーション上げてみる
拡張機能を使うデメリットも意識しよう
正しく使えば業務効率化に役立ち、心の癒しにもなりうる拡張機能ですが、用法用量を誤ると思わぬトラブルに巻き込まれてしまうかもしれません。
拡張機能で起こりうるデメリット①マルウェアが侵入する可能性がある
拡張機能はアプリなどに比べて公開するのが簡単です。そのため品質に問題があるものや、はじめから悪意を持って作られた機能だってありえます。そうしたものをインストールしてしまうと、個人情報が流失したりウイルスに感染してしまう可能性もあります。
こうしたトラブルを防ぐには、導入する前に評価やユーザー数を確認するといいでしょう。また、実際どんな”悪いこと”が起こりうるのか、どうやって安全な拡張機能を選べばいいのかを知るために、以下の記事を一読しておくことをおすすめします。
参考:ブラウザ拡張の権限でどこまで(悪いことを)できるのか?とその対策【デモあり】
拡張機能で起こりうるデメリット②動作が重くなる
なんでもそうですが、いろいろ詰め込みすぎると動きが鈍くなります。拡張機能も例外ではありません。あれこれインストールせずに厳選しておくのが一番です。
また、全部有効化するのではなく、使いたいときだけ有効化するのも手です。
直前に開いていたタブを開く、ページの一番上までスクロールするなど簡単な機能であればキーボードのショートカットで対応できますし、Chromeの標準の機能で提供されていることもあるので、導入前に「本当に拡張機能じゃないといけないのか」を検討しましょう。
まとめ:拡張機能と正しく付き合って快適ライフ!
今回はWeb制作で役に立つであろうChromeの拡張機能を10+αご紹介してきました。
chromeウェブストアには、他にも便利な拡張機能があり、人気の機能などもチェックできるので、業務に合間にチェックしてみてもいいでしょう。
