
HTMLもSEOも全然わからないけどメディアサイトを運営することになった方向けに、誰でもすぐ実践できる10このポイントをご紹介したいと思います。
Web制作に携わる者にとっては常識でも、普通の人は「SEO」という言葉さえ聞いたことがないかも知れませんね。
とりあえず記事をたくさん書けばよいのかな…?と走り出す前に読んでみてください。
目次
011記事の文字数はどのくらい?
大体1,000文字程度を目安に考えてみてください。
文字数は検索順位に直接影響しないそうなのですが、検索結果の上位に表示されるのは文字数が多いページがほとんどです。
文字数が多いほうがユーザーの求める情報も多くなり、価値の高いコンテンツとして評価される可能性が高まるので、当然と言えば当然かもしれません。
だらだらと内容の薄い長文を作ればよいというものではなく、独自性・専門性・網羅性などの高い有益な情報を載せることが重要です。
今書いている文字が何文字か確認したいときは、こちらのツール(Sundry Street 文字数カウント)でコピー&ペーストで文字数を見ることができます。
WordPressであればエディタの下部に「文字数:〇〇〇」と表示されています。
Microsoft OfficeのWordにも文字カウントの機能が付いています。
02タイトル・ディスクリプションは検索結果に表示される重要ポイント
記事のタイトルとディスクリプションは、ユーザーが検索しそうなキーワードを必ず入れて、興味を引くような文章にしましょう。
▼Googleでの検索結果

ディスクリプションというのは記事概要を表すテキストです。
160文字以内を目安に、記事の重要なポイントを盛り込み、簡潔かつ魅力的な文章を考えてみましょう。
設定方法についてはご利用のブログサービスによって異なりますので調べてみてください。
※自由に設定できない場合もあるかもしれません。
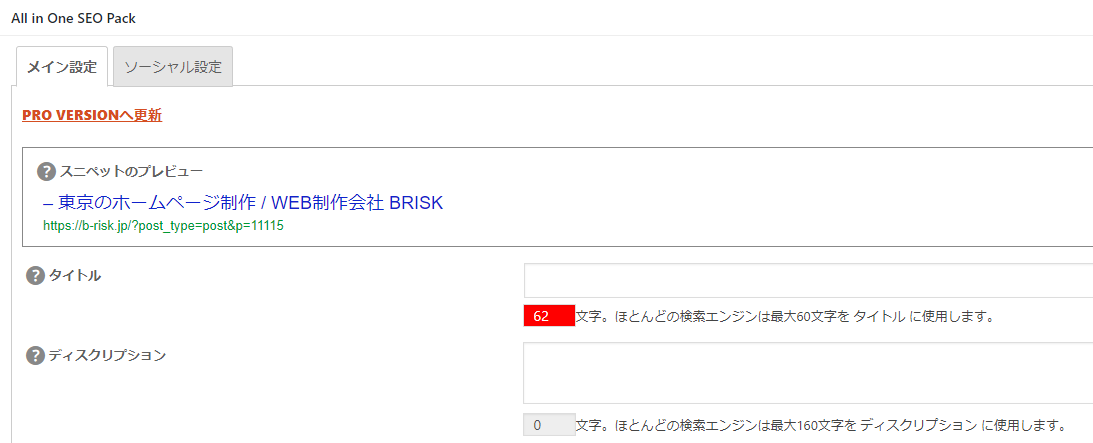
WordPressの場合の設定方法
WordPressの場合は「All in One SEO Pack」など、タイトル・ディスクリプションなどの設定ができるプラグインを使用していることが多いです。
そういったプラグインが入っていれば、記事作成画面に以下のような入力欄があるはずなので、そちらから設定することができます。

入っていない場合は、WordPress の構築を担当された方など有識者に確認してみてください。
参考サイト:All in One SEO Pack の設定方法と使い方
03文字を画像化してしまうと、テキスト情報を読み取れない
検索エンジンはページ内のテキスト情報を読み取って評価をします。
重要なテキストを挿絵などに画像として入れ込んでしまうと、テキスト情報を読み取ることができないのでもったいないですね。
文字はあまり画像内に入れず、テキストを打ち込んだほうがよいでしょう。
 例えばこんな画像を記事の途中に入れるなら、画像の下にも直接「Beginner’s SEO 初心者のための簡単なSEO対策」とテキストを入れておく、またはalt(詳しくは後述します)内にテキストを設定しておいたほうがよいです。
例えばこんな画像を記事の途中に入れるなら、画像の下にも直接「Beginner’s SEO 初心者のための簡単なSEO対策」とテキストを入れておく、またはalt(詳しくは後述します)内にテキストを設定しておいたほうがよいです。
04画像に「alt」を設定する [画像検索にも有効]
上記「文字を画像化してしまうと、テキスト情報を読み取れない」にも関連しますが、検索エンジンでは記事内の画像がどういう内容なのか理解できません。
そこで、画像の内容を説明するテキストを設定しておく必要があります。
設定すると画像検索にもヒットするので、そちらからの流入も見込めるようになります。
記事内に画像を挿入するとき
|
1 2 3 |
<img src="~" /> |
こんな感じのタグが入ると思います。
このタグに以下のように alt を追加します。
|
1 2 3 |
<img src="~" alt="説明テキスト" /> |
※ご利用のブログサービスにより異なりますが、画像挿入時のダイアログなどから説明テキストを設定できるものもあると思います。
説明テキストの内容ですが、検索にヒットさせたいからと言って画像に直接関係のない単語を詰め込むのはNGです。
商品画像なら「商品名」「ブランド名」など
旅行先の写真なら「地名」「建物名」「店名」など
きちんと適切なものを設定しましょう。
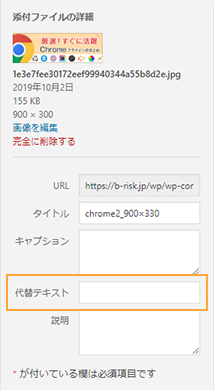
WordPressの場合の設定方法

画像挿入の際に、「代替テキスト」の欄に説明テキストを設定すると、自動的に alt を入れてくれます。
05アンカーテキストには具体的なテキストを
アンカーテキストとは、リンク内に表示する文字のことを言います。
意識してアンカーテキストを設定すると、検索エンジンがそのページを重要視してくれて検索上位に表示される可能性が高まります。
こんなリンクをよく見かけませんか?
「くわしくはこちらから!」
こういったアンカーテキストは、「こちら」だけだとそれ単体では内容が伝わらないため、サイト名や記事タイトル、あるいはオリジナルで具体的なテキストがよいとされています。
また、テキストが長すぎると検索エンジンが認識してくれないようなので、不自然に長すぎるアンカーテキストは控えましょう。
以下は例です。弊社ブログの中からいくつかピックアップしてリンクを貼ってみようと思います。
ホームページリニューアルのすすめ【リニューアルの進め方/ポイント/手順】
これは記事タイトルをアンカーテキストに設定した例です。
ちなみにこちらの記事は、サイトをリニューアルするためのノウハウが詰まった記事となっています。サイトのリニューアルを考えている方、サイトを改善したいと思う方は、是非読んでみてください。
Chromeのプラグインならこれ!サイト制作の最前線から厳選10個をお届け
これはオリジナルで具体的なアンカーテキスト例です。
検索上位に上がりたいキーワードがあるなら、それを含めるとよいです。このブログ記事なら“Chromeのプラグイン”です。
Web制作だけじゃない!名刺やチラシ、パンフレットなど印刷物もお任せください!
こちらもオリジナルで具体的なアンカーテキスト例です。
“名刺やチラシ、パンフレットなど印刷物も”という部分が、検索エンジンに認識してほしい狙ったキーワードとなっています。
以上、アンカーテキスト例でした。
06目次を入れる
目次を設置することによって、記事の内容が一度に把握できてとても便利ですよね。
さらに、目次をクリックしてその見出しまで移動できるともっと便利です。
実はこれもSEOに効果があります。ユーザーに優しい作りをしていると、そのページのことを検索エンジンが高く評価してくれます。
実装方法はいくつかあります。ここでは3つご紹介いたします。
HTMLで書く
|
1 2 3 4 |
<a href="#link01">見出し01</a> <a href="#link02">見出し02</a> |
aタグでタイトルを囲って、ハイパーリンクを設置します。
これに対応したidを、リンク先にしたい見出しタグに設置します。
|
1 2 3 4 |
<h2 id="link01">見出し01</h2> <h2 id="link02">見出し02</h2> |
こんなふうに目次を設置することができます。
ですが、この方法だと毎回自分で目次を設定しなくてはいけません。少々手間ですね。
WordPressだと、もっと簡単に実装することができますので次からご紹介していきます。
目次を自動で作ってくれるテーマを選ぶ【WordPress】
WordPressでサイトを作る際、最初にテーマを選んだかと思います。
そのテーマの中には、記事を書いているうちに自動で目次を作ってくれるものがあります。
有名な日本製無料テーマ「Cocoon」では、目次を自動生成してくれます。
詳しくは下記参考サイトを見てみてください。
見出しから自動で目次を作成する(プラグイン不要)
とはいえ、テーマを変えたくない!という方もいらっしゃると思います。
そんなときは、プラグインを導入してみましょう。
プラグインを使う【WordPress】
「Table of Contents Plus」というプラグインを入れると、目次を自動生成してくれたり、すごく簡単に設置することができるようになります。
詳しく目次プラグインの説明をしている記事を見つけましたので、検討される場合は参考にしてみてください。
WordPressで綺麗な目次を作りたい!【Table of Contents Plus】をカスタマイズしてみた
07表示速度を速くする
サイトや記事に重い画像がたくさん設置してあると、サイトを訪れたときの表示時間が長くなります。
表示時間が3秒以上かかると離脱率が非常に高くなると言われています。2秒以内が望ましいでしょう。
Googleから提供されている表示速度のチェッカーがありますので、調べてみてください。
▼パソコン用
Pagespeed Insights
▼スマホ用
Testmysite
いかがでしたでしょうか?
もしご自分のサイトの表示速度が遅いと感じられた方は、まずは画像の大きさを見直してみましょう。
投稿記事に設定するアイキャッチや挿絵など、とても大きな写真を使っていたりしませんか?
例えば、スマホの内蔵カメラで撮った写真をブログにアップしたいと思うかもしれません。
最近のスマホでは非常に高画質な写真が撮れますが、実はWebにはそんなに大きな画像は必要ありません。
そんなときは、画像サイズを小さくするか、圧縮しましょう。
便利なWebツールをご紹介しますので、是非活用してみてください。
他にもリサイズ・圧縮のツールはありますので、使いやすいツールを探してみるのもいいと思います!
08シェアボタンを設置する
シェアボタンとはこういうものです。

よく見かけますね。
ここからFacebookやInstagram、Twitterなどに簡単に記事を拡散することができます。
シェアボタンは自分で設置することもできますが、こちらもWordPressならテーマやプラグインで自動生成できます。
WordPressの場合の設定方法
先ほど紹介したテーマ「Cocoon」にも、シェアボタンの機能が付いています。
プラグインも複数ありますので、是非好きなものを探してみてください。
下記のサイトでSNSシェアプラグインの比較をしていますので、参考にしてみてください。
【WordPress/SNSシェアプラグイン】どれがいいのか?上位5件を徹底比較しました。
SNSへのシェアは、実はSEOに直接的な関係はありません。
ですが、そのシェアを見てサイトにアクセスしてくれる人がいるかもしれません。
もしバズればアクセス数が飛躍的に伸びるでしょう。
ですので是非シェアボタンを設置しましょう。
詳しくはこちらの参考サイトをご覧ください。
SNSのいいね!やシェアはSEOの効果があるのか?|1分でわかるホームページ戦略コラム
09内容を面白く
文字数も重要ですが、面白くない内容が長々と続くと読んでいられませんね。
まずはその記事を最後まで読んでもらい、さらにほかの記事も続けて読んでもらえるとよいですね。
そこで、記事を面白くするためのポイントをいくつか考えてみました。参考にして頂けますと幸いです。
1.見出し・段落で分かりやすく区切る
ただ文章を長々と流し込むだけではなく、区切りのよいところで見出しがついていたり段落が分かれていると、話の流れがわかりやすくなりますね。また、大見出しだけでなく中見出しや小見出しを用意することで、より話が小分けになり読みやすい記事になると思います。
このブログのように色のついた下線などをつければ、テキストが並んだだけの記事よりも色味が増えて印象もよくなります。
2.アイキャッチ・挿絵を入れる
この記事にもページのトップにアイキャッチ画像を設置しています。画像が差し込まれているだけでどんな内容なのかパッとイメージしやすく、興味を引きやすくなります。
記事の一覧ページにアイキャッチ画像を表示させることができる形になっていればぜひ設定しましょう。
 こうしておくと、タイトルだけ表示してあるよりもずっと目を引きますよね。
こうしておくと、タイトルだけ表示してあるよりもずっと目を引きますよね。
サイト内の回遊率アップにつながります。
記事の途中にも、話の区切り・重要な内容の強調・補足説明などのために効果的に挿絵を入れていくと、流れを把握しやすく読みやすい記事になると思います。
ただ綺麗な画像を差し込んでおくのもよいでしょうし、記事の内容を図解する画像を作って設置するのもよいと思います。
3.一文を長くしすぎない
メールなどで、一文が長すぎて何を言っているのかよく分からない……そんな経験をしたことはないでしょうか。
一文が単純に長いだけで、読みづらい・理解しにくい文章になってしまいますので、文章を簡潔に、テンポよく書くというのもポイントの一つです。
句読点や「」、色文字、マーカーを効果的に使うだけでも読みやすい文章になるかもしれません。
4.ユーモアの溢れる文章・記事を目指す
ユーモアの溢れる文章・記事の内容だと、読んでいて楽しいですね。他の記事も読んでみたい、ときっと思うと思います。
弊社のブログ記事ですが、例えばこちら。
脱初心者!駆け出しコーダーがつまづきがちなポイントを解説してみた【デザイナーも必見】
語りかけるような文章や、重要ポイントが分かりやすい挿絵、ユーモアのある表現で読者を飽きさせません。
また、こちらのサイトも参考になると思います。
東京上野のWeb制作会社LIG
こちらはWeb制作の技術を紹介する記事などのほかに、エンタメ系の記事がたくさん掲載されています。
文章だけで飽きさせませんが、さらに画像が多く使用されているので、読んでいて非常に面白いと思います。
5.アクセス解析をしてみる
Googleアナリティクスを導入すると、サイトのページ毎の離脱率、直帰率、滞在時間を見ることができます。
このデータを元にサイトの改善を進めることもできますので、是非導入するのがおすすめです。
自分で導入することも可能ですが、入っているかわからない・自分で導入するのが不安という方は、こちらも有識者に確認してみてください。
Googleアナリティクス導入時の設定・設置方法【初心者向け】
10どんどん記事を作成する
これまでの1~9までの項目を踏まえて、どんどん記事を投稿していきましょう。
SEO的には更新頻度は直接の関係はないのですが、更新頻度の多い方がアクセス数が増えます。継続して読んでくれるファンも付いてきます。
ただ、だからといって質の悪い記事を量産しているとかえって検索順位を下げかねません。
質の良いコンテンツを、良い頻度で更新していくのが大事です。
また、ユーザーはより新しい情報を求めて記事を見に来ますので、過去の記事も情報が古くなってきたと感じたら手直しするのもいいでしょう。
下記参考サイトもご覧ください。
ブログの更新頻度はSEOに影響するのか?しないのか?
以上、初心者のための簡単SEO対策10このポイントでした。いかがでしたでしょうか?
この記事で「SEOってなんだろう」という疑問が解決しましたら幸いです。
Webサイトを運営する上でSEOは欠かせません。難しそうだから、と敬遠せずにぜひチャレンジしてみましょう!


