
ご無沙汰しています。作り方編まで大分間が空いてしまいました!
その1ではGIFの作り方についての概要を説明させてもらいましたが、今回はそれを踏まえたうえで実際の手順を詳しく説明していこうと思います。
Contents
フレームアニメーションでのGIF作成
前回軽くフレームとレイヤーの構造を説明させて頂きましたが、
フレームアニメーションでのGIFの作り方では紙芝居方式でつくるイメージをもつとわかりすいかもしれません。
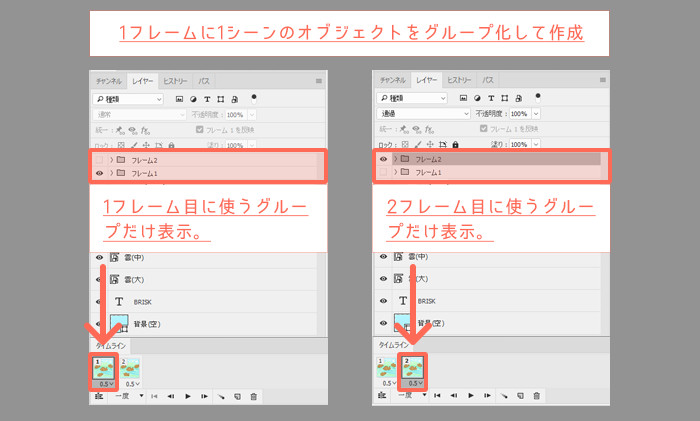
前提として「1フレームに1シーンのオブジェクトをグループ化して作成していく」
というルールで進めてみましょう。
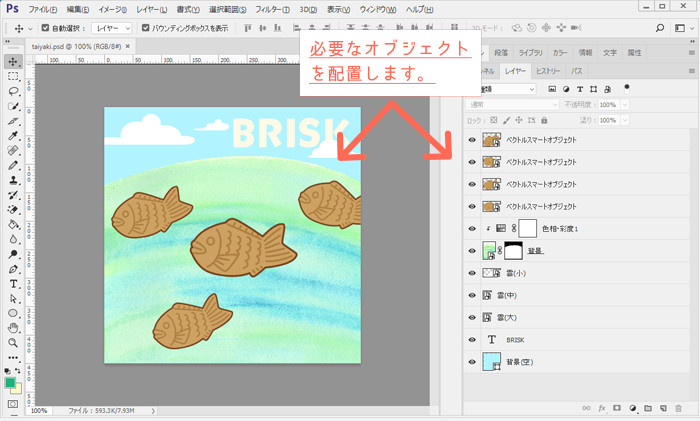
①オブジェクトを配置しよう
作りたいGIFのイメージができたら使う背景やオブジェクトを配置していきましょう。

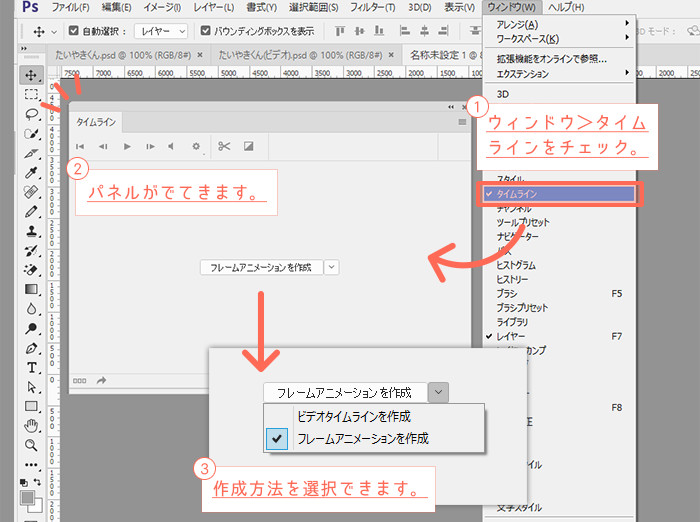
②タイムラインパネルを召還しましょう
オブジェクトが配置できたらいよいよタイムラインパネルを表示してフレームを構成していきます。
ツールバーの「ウィンドウ>タイムライン」をチェックしてパネルを表示させましょう。
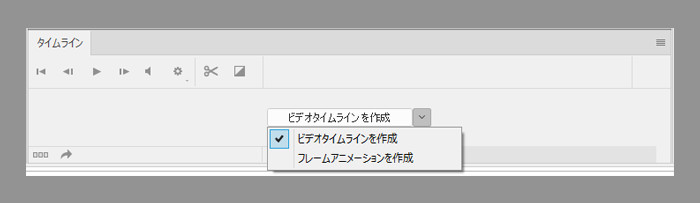
パネルが出てきたらフレームアニメーションを作成をクリックでいよいよ制作スタートです。

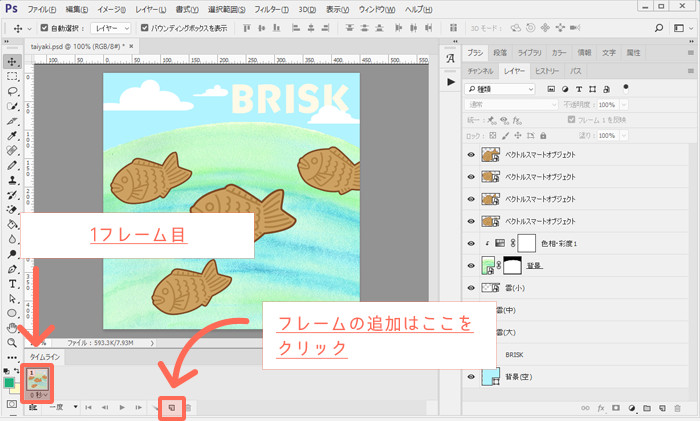
③1シーンごとに動かしたいオブジェクトを動かそう
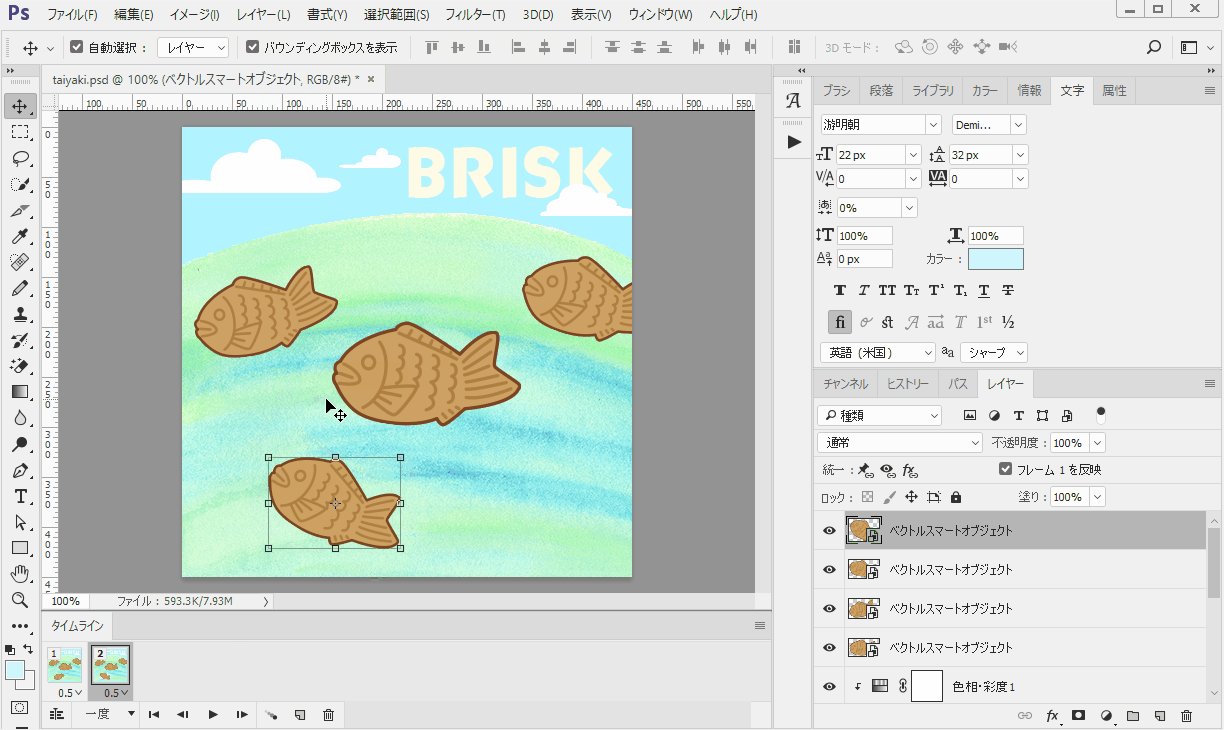
1フレーム目はいま配置しているオブジェクトの状態からスタートです。
この時点でオブジェクトの位置が確定していないようであれば調整してください。
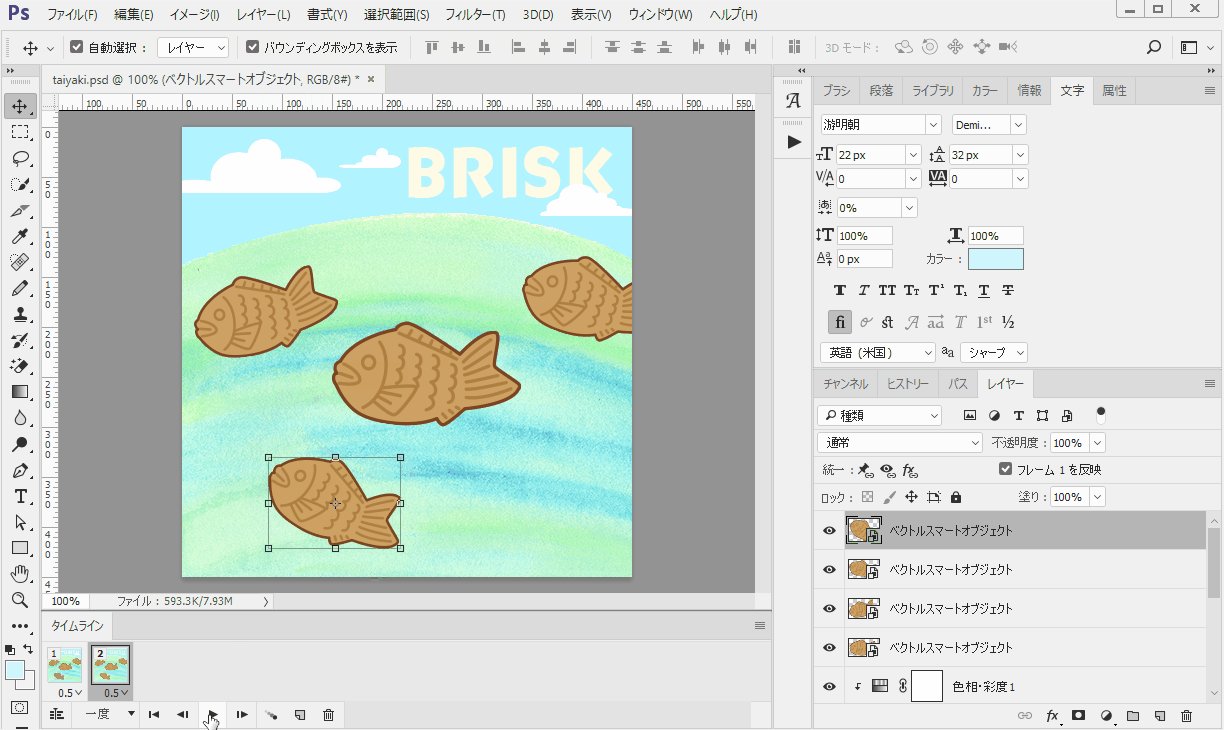
OKであれば2フレーム目を追加しましょう。フレームの追加はタイムラインパネルの下側にあるこのアイコンをクリックで追加できます。

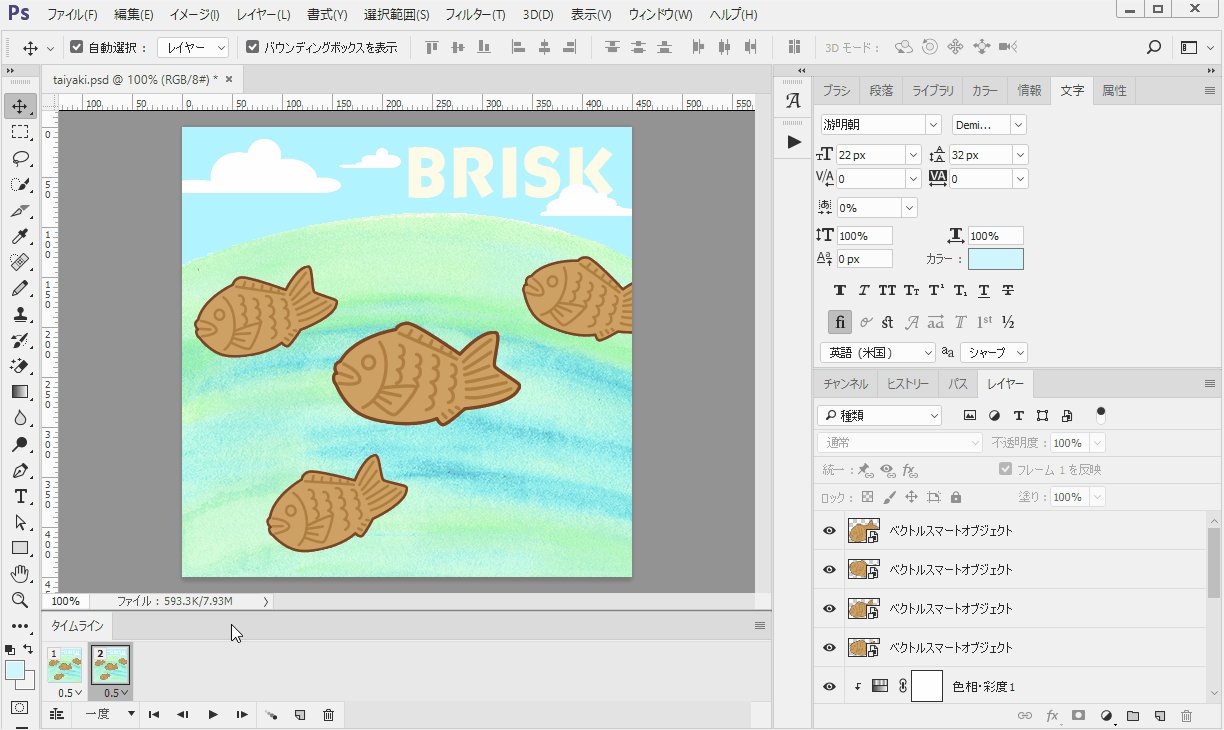
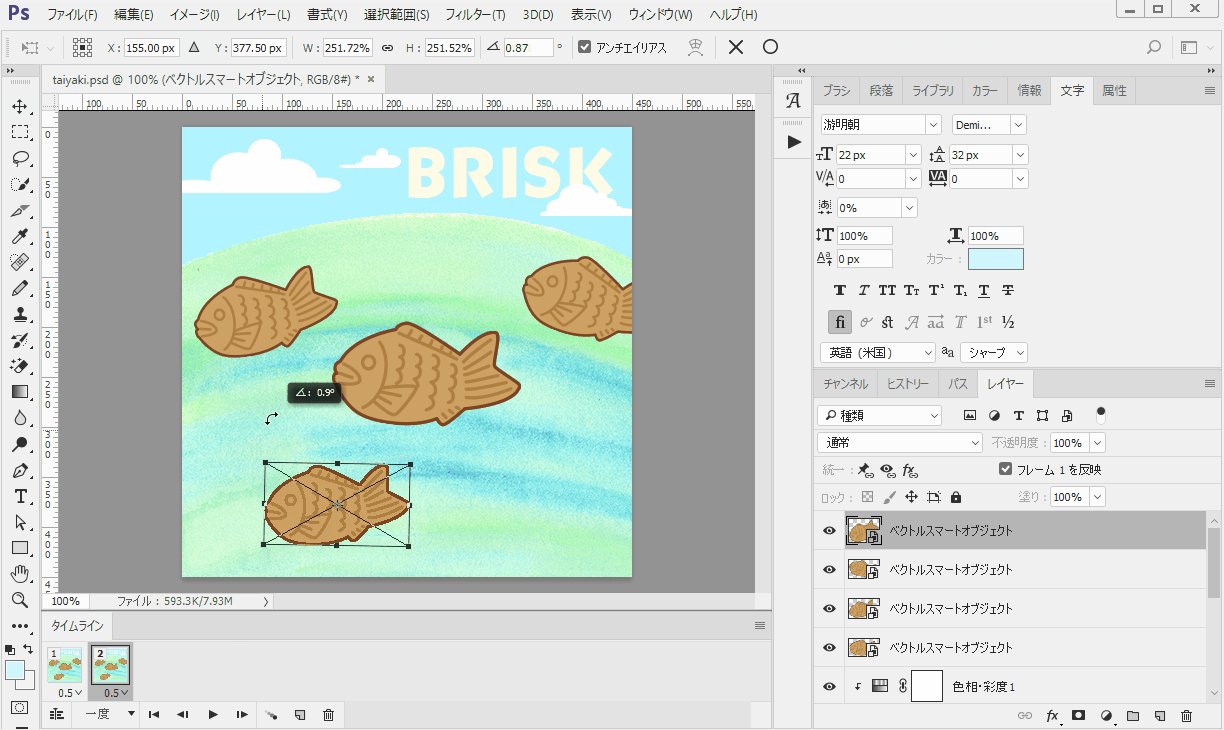
さて、いよいよオブジェクトを動かしていくのですが、ここでひとつ理解を深めるための注意点です。
いま配置されているのはスタート時点のオブジェクトの向きと配置になっています。
今回は背景は動かさず、たいやきのみをふわふわ動かして最後真ん中のたいやきが割れる…というイメージなのですが、ここでこのまま2フレーム目用にオブジェクトを動かすとうまくいきません。

…1フレーム目も変わってしまいます。
ですのでイントロで説明した「1フレームに1シーンのオブジェクトをグループ化して作成していく」というルールで作成していきましょう。
まず1フレーム目用のオブジェクト(たいやき)をグループ化します。
その後2フレーム目を選択した状態でグループを複製しましょう。(この時グループ名をフレーム数に合わせて設定しておくと分かり易くなると思います。)2フレーム目を選択した状態で1フレーム目用のグループは非表示にし、1フレーム目では2フレーム目用のグループは非表示になるように選択します。

これを繰り返してフレームを作り、オブジェクトもそれに応じて複製し動かすことでコマが完成していきます。
【完成したGIF】

↓GIFのPSDデータダウンロードは以下からどうぞ↓
ビデオタイムラインでのGIF作成
①使用するオブジェクトを配置する
フレームアニメーションでの手順②までと同じく、まずオブジェクトを配置します。
②タイムラインパネルでビデオタイムラインを選択
これもフレームアニメーションでの手順同じくタイムラインパネルを開きます。タイムラインパネルを表示させたら右側の矢印ボタンをクリックして「ビデオタイムライン」を選択してください。
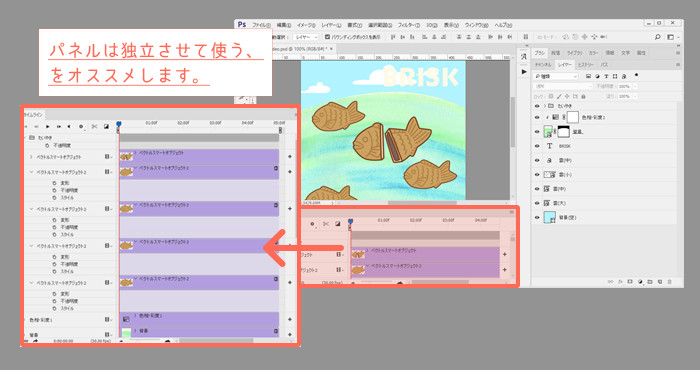
パネルの中身が先ほどとは違い、各オブジェクト毎に動作を指定する為縦に長いものになります。なので作業がしやすいようにパネルは独立させて使用しましょう。


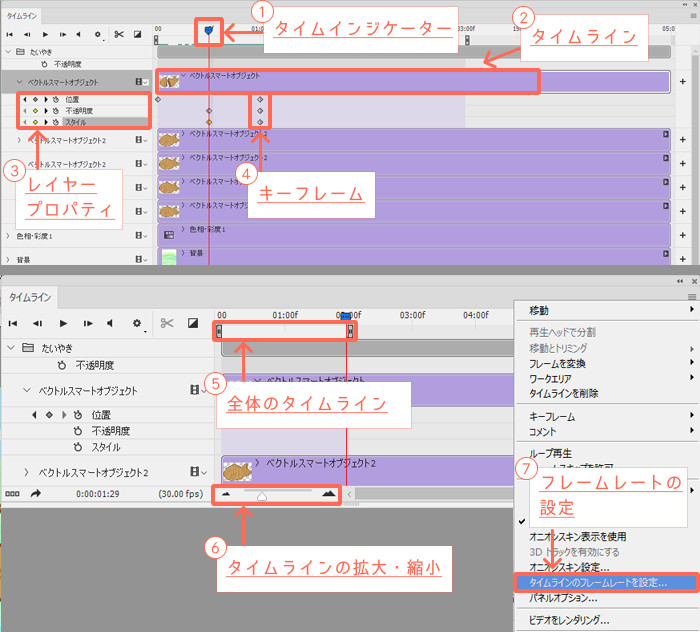
ここでビデオタイムラインのタイムラインパネルについて少し詳しく説明しようと思います。
細かい名称や仕様についてはこちらを参照。
PhotoshopのビデオタイムラインでGIFアニメーションを作る。
タイムラインを使用してアニメーションを作成する方法 (Photoshop CC)
ビデオとアニメーションの概要

①タイムインジケータ
現在の作業している時間の場所を示すものです。
タイムインジケータを動かすと作業中のデータ全体に設定してある動きを手動で確認することができます。
タイムインジケータの青い部分の延長上、左側にある三角アイコンを押すと自動でタイムインジケータが動き出し、全体の動きの確認ができます。
②タイムライン
各オブジェクト毎に紫色の帯でタイムラインが伸びており、それぞれこのタイムライン内でキーフレームというポイントを決めて拡大縮小、透明度の変更、位置の移動などを指定することができます。
③レイヤープロパティ
各オブジェクトに対して付与できる動きのプロパティがここに表示されています。
この各レイヤープロパティ毎に以下で説明するキーフレームを設定してオブジェクトを動かしていきます。
④キーフレーム
GIFを作るにあたっての動きの各ポイントを決めるためのもので、
キーフレームからキーフレームの間は自動的に補完された動きが生成されます。
⑤全体のタイムライン
GIF全体の時間枠はここで調整できます。
この範囲が書き出しの時の時間を決めるところなので、なぜか短く書き出される…!なんて思ったときはここを見直してみてください。
基本的にそこまでいじる必要がないところなのですが、確認のため部分的に書き出したいときには使えるかと思います。
⑥タイムラインの拡大・縮小
タイムラインの表示を拡大縮小するにはここを調整します。
⑦フレームレートの設定
フレームレートは左下にfpsという単位で記載されています。デフォルトは30で設定されており、1秒間に30フレームのアニメーションになるよ~という意味です。
フレームレートはパネルの右上のメニュー内から選択・変更することができます。
④キーフレームを使ってオブジェクトを動かす
各オブジェクトのタイムライン名をクリックすると先ほど説明したレイヤープロパティが表示されます。
各プロパティのタイムライン内の任意の位置で時計のアイコンをクリックすることでキーフレームというポイントを設定することができ、選択されている状態ですと黄色く表示されます。
キーフレームの位置は時間インジケーターの位置で配置されますので、動かしたいタイミングにインジケーターを毎回動かしてキーフレームを設定しましょう。

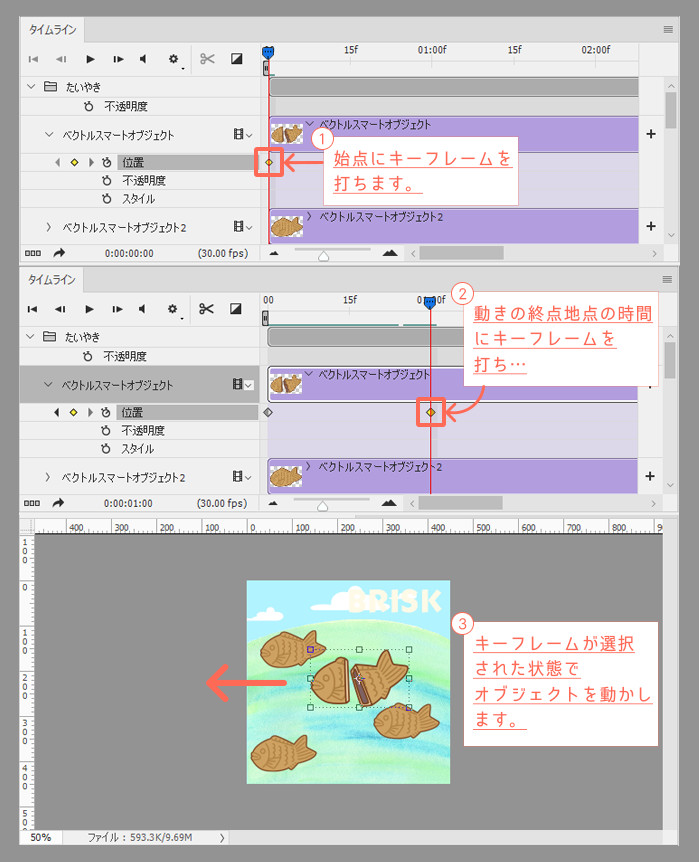
①始点にキーフレームを打ちます。
0秒目、つまり開始地点でのオブジェクトの位置を決定します。これはオブジェクトが配置されている今の状態でOKです。初めから表示している必要のあるオブジェクト全てにキーフレームは打っておいてください。
不透明度をここで0%にしておけばgifの始まるタイミングでオブジェクトは見えず、徐々に表示されるという表現をすることができます。
②始点から動かしたい時間までインジケーターを移動させ、キーフレームを打ちます。
キーフレームを打ったら、該当のオブジェクトが選択されている状態でこの時間に移動してほしい場所にオブジェクトを移動させます。
③選択されている地点にキーフレームがちゃんと設定されていることを確認して、オブジェクトを動かしたい場所やステータスに変更します。
上記の動作を書き出したものがこちらです。

上記の操作を組み合わせていくことで様々な動きを付けることができます。
ビデオタイムラインの要注意プロパティ
PhotoshopでのGIFの作り方はわかって操作していけば全然難しくないのですが、私がGIFを作成するにあたって注意が必要だなと思ったものを少しピックアップして説明しようと思います。
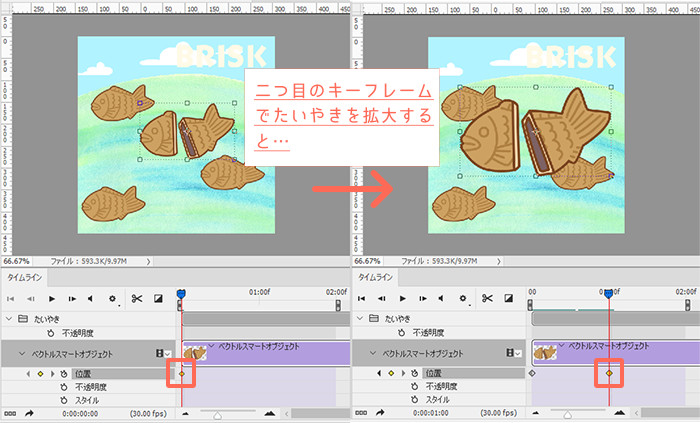
位置プロパティは大きさを変えられない!
オブジェクトを配置して、さあ位置を動かして~次はここで大きくしたい!…と思ったときに落とし穴にはまる人がいるかなと思います。
このプロパティはその名の通り「位置」しか対応してくれない(できない)ため、「位置を動かしながら大きくさせたい」という動きの際にこのまま操作していってしまうとこんなことになってしまいます。

拡大どころか大きくなった状態で全然動かない!!

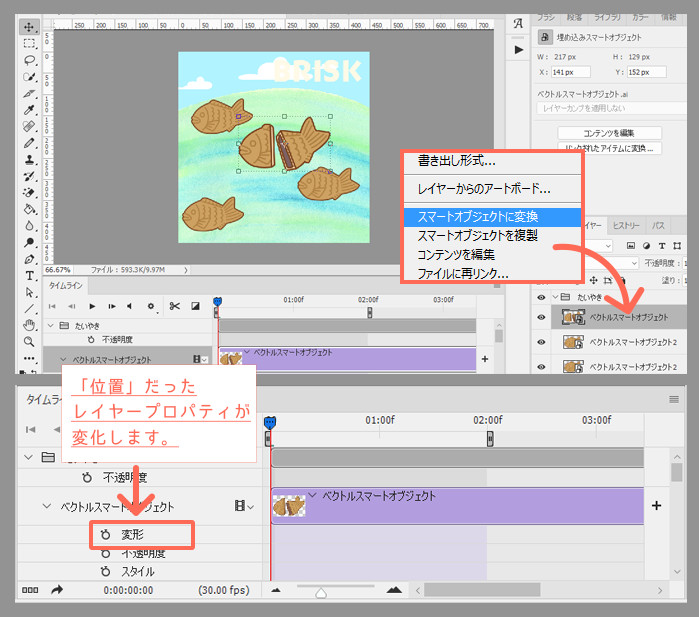
ですので、位置の移動も拡大・縮小もさせる必要がある場合はオブジェクトをスマートオブジェクト化しておきましょう。スマートオブジェクトに変換するとレイヤープロパティが「変形」に変化します。「変形」のプロパティであれば位置もサイズも同時に変更することができるようになります。

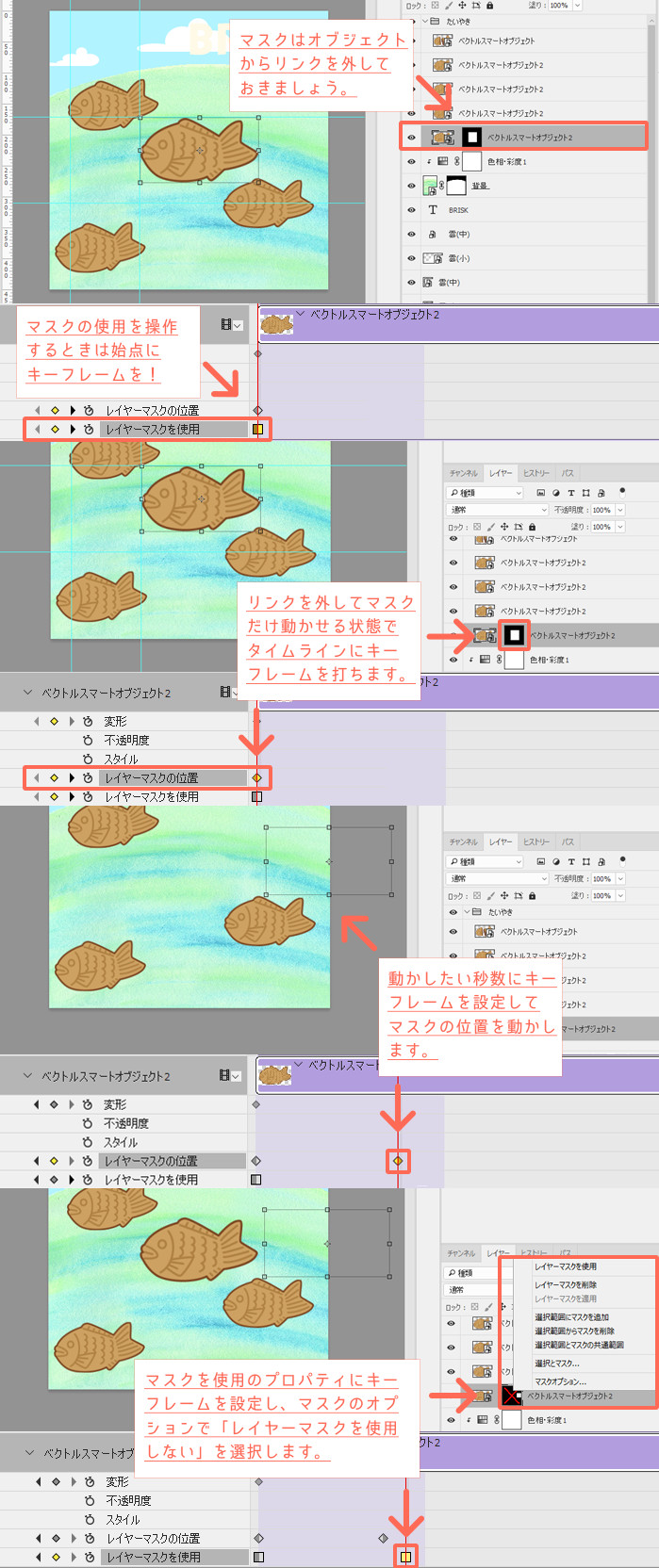
マスクのレイヤープロパティ
オブジェクトに付与したマスクに対してもタイムラインで動作をつけることができます。
レイヤーマスクのon/offのきりかえ、位置を動かすことができます。(この時マスクのサイズは変えられないので注意)(裏ワザとしては上にグループフォルダを作りon/offを切り替えて入れ子状にしていくことで対応することもできます)
マスクを動かすときはリンクを外さないとうまくいかないので注意してください。

いかがでしたでしょうか?
自分が作り始めた時に躓いたところもかなり詳細にかみ砕いて説明してみました。
簡単な作り方がわかるだけでもグラフが伸びたりする動きのついたインフォグラフをつくることも容易になりますので是非チャレンジしてみてください。
澤口





![GIFアニメーションをつくってみよう(サンプルPSDダウンロード)~その1~フレームアニメーションとビデオタイムライン[PhotoshopCC] i_gif_anime_01](https://b-risk.jp/wp/wp-content/uploads/2017/06/i_gif_anime_01-300x227.gif)

![[ jQuery ] フォームの入力チェックをする その2 js2](https://b-risk.jp/wp/wp-content/uploads/2014/04/js2-300x200.jpg)
