静的コーディングが終わり、実機で確認をしてみるとSafariでスタイルが崩れていることが多いです。
静的コーディングが終わり、実機で確認をしてみるとSafariでスタイルが崩れていることが多いです。
逆に、MacOSのSafari14.1以降とiPhoneのiOSのSafari14.5以降には対応しているというスタイルもあります。
ですので、今回は「Safariで崩れるプロパティ」「全ブラウザで効かない場合のあるプロパティ」「初心者がハマりやすいCSSの罠」をまとめました。
目次
Safariで崩れるプロパティ

ブラウザはそれぞれ開発元が異なるため、ブラウザによってはCSSが崩れてしまう場合があります。
もしブラウザ開発のルールや決まり事がない場合、ウェブサイトの互換性が完全になくなってしまいます。
そのため、W3Cという団体がHTMLや、CSSのルールを決めています。
Google・Apple・Microsoftなどは、そのルールに沿ってブラウザを開発しています。
それでも完全には対応をされていないため、ブラウザによってはCSSが崩れて表示されてしまいます。
gap
gapプロパティは要素間の縦・横方向に余白をあけるプロパティです。
gapはもともとgridにのみに対応していたため、flexでは使用できませんでした。
ですがChromeでは2020年7月から、Safariでは2021年9月から、flexでもgapを使用できるようになりました。
それではまず、gapの使用方法を紹介します。
|
1 2 3 4 5 6 7 |
.cont{ display: flex; gap:50px; gap: 50px 20px; } |
gapに指定する値が1つの場合、縦・横に同じ余白が付きます。
gapに指定する値が2つの場合、縦の余白・横の余白という順に余白が付きます。
今回の場合gap:50px;は上下左右50pxの余白が取れます。
gap: 50px 20px;の場合は上下50px 左右20pxとなります。
実際の使用例は以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
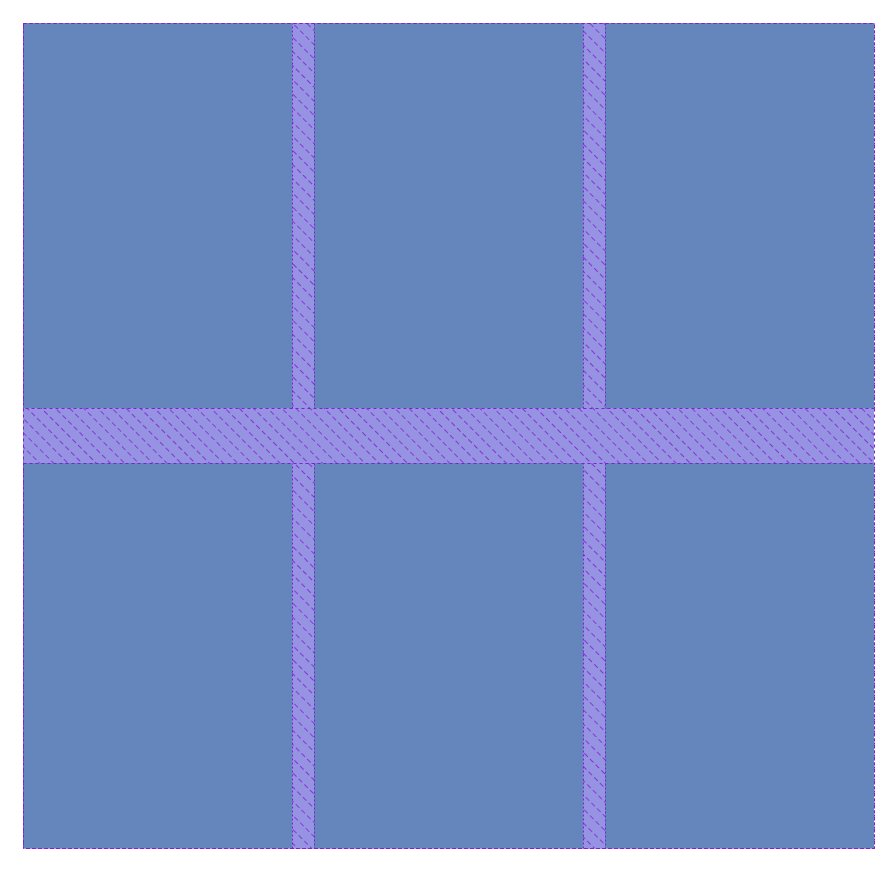
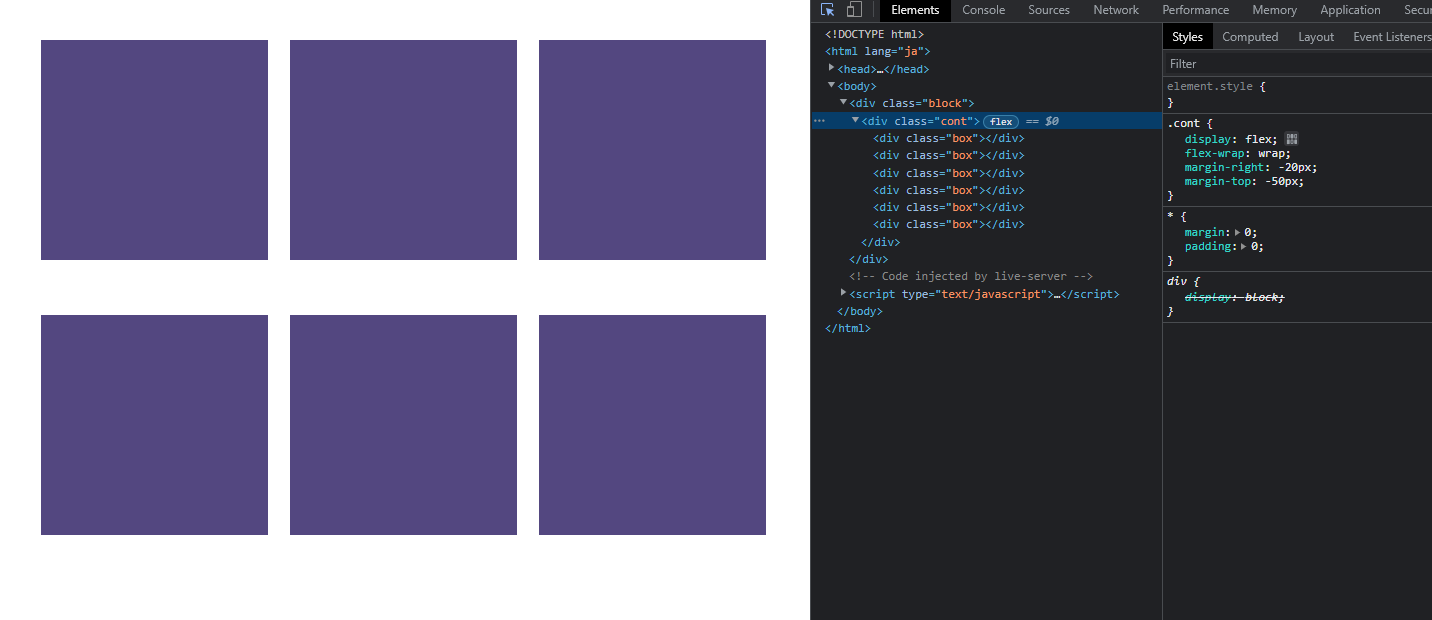
//画像のHTML、CSS //HTML <div class="cont"> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> </div> //CSS .cont { margin: 40px; display: flex; flex-wrap: wrap; gap: 50px 20px; } .box { height: 200px; background-color: rgb(83, 71, 128); width: calc(100% / 3 - (20px * 2 / 3)); } |
.boxの親要素の.contにgapを記述します。

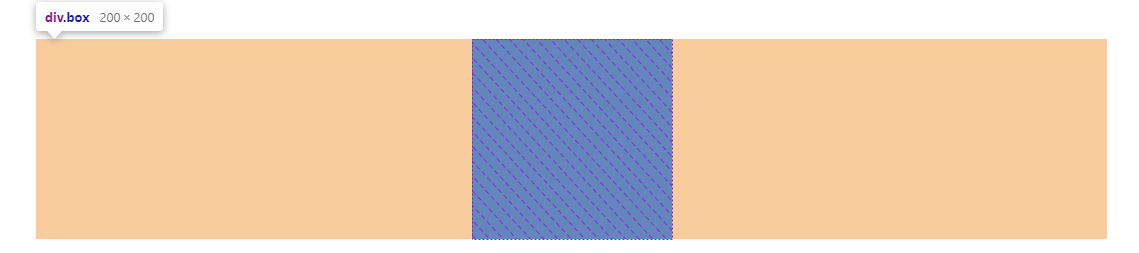
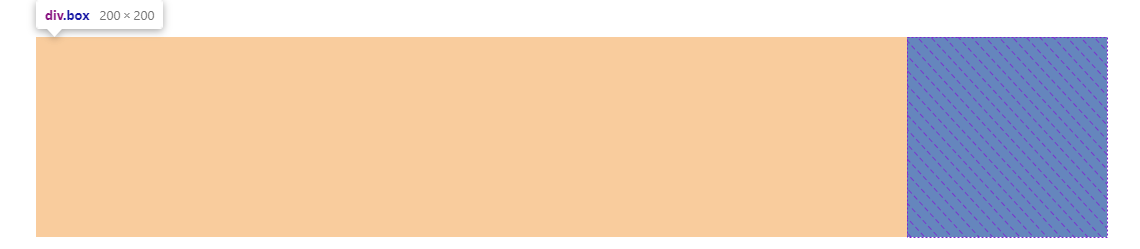
このような感じに余白を取ることができます。
紫色の斜線がgapで取れた余白です。
注意
要素間の余白を取りたい場合、gapはとても便利ですが、Safari 14.1 未満に対応をしていません。
gapはとても便利なプロパティですが、Safari 14.1 未満にも対応する必要がある場合は、使用を見送った方が良いかもしれません。
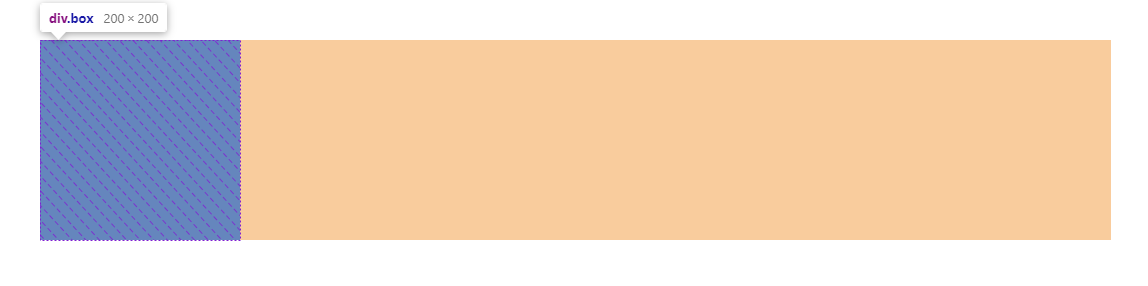
gapが効かない場合このように表示されます。(Safari 12.0)

Safari 14.1 以上ではこのように表示されます。

解決方法
Safari 14.1 未満にも余白を対応させたい場合は、marginを使用する方法があります。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
//CSS .cont { margin: 40px; display: flex; flex-wrap: wrap; gap: 50px 20px; } .block{ margin: 40px; } .cont { display: flex; flex-wrap: wrap; margin-left: -20px; margin-top: -50px; } .box { height: 200px; background-color: rgb(83, 71, 128); width: calc(100% / 3 - 20px); margin-left: 20px; margin-top: 50px; } |
marginを使用して余白を取る場合は、
-
子要素
取りたい分の余白を指定
-
親要素
不要分の余白をネガティブマージンで削除
のように指定します。
今回の場合だと、子要素.boxに
|
1 2 3 4 |
margin-left: 20px; margin-top: 50px; |
を指定します。
親要素.contに
|
1 2 3 4 |
margin-left: -20px; margin-top: -50px; |
を指定します。
縦並びの場合も上で記述したmarginの余白の取り方で解決することができます。
word-break
word-breakは表示範囲に合わせて改行したい場合や、単語で改行したい場合など改行の仕方を変更したい際に使用します。
word-wrapは行の末尾に収まらない単語がある場合改行処理を行います。
次行は改行処理が行われた単語から始まります。
句読点で改行が行われるのを避けたい場合に
|
1 2 3 4 5 6 7 8 |
.cont{ word-break: break-word; word-break: normal; } |
と記述をします。
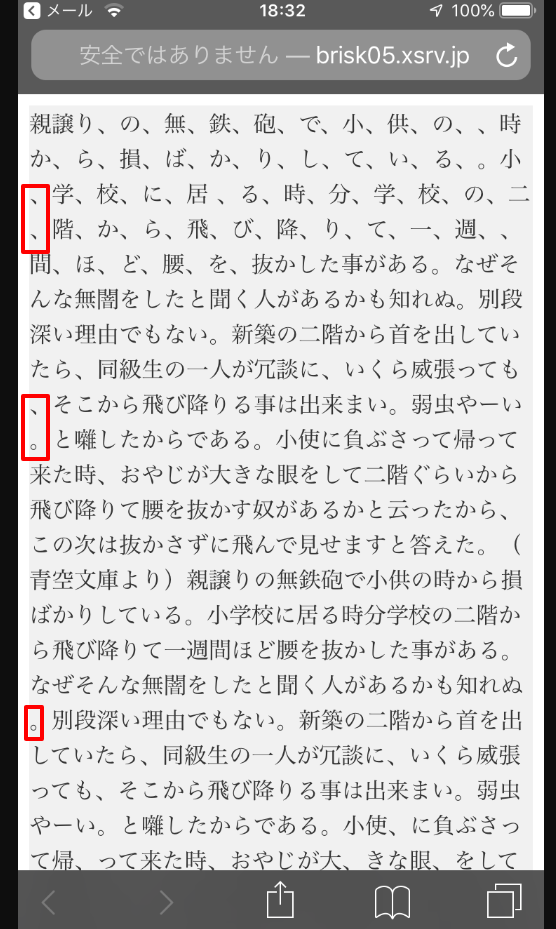
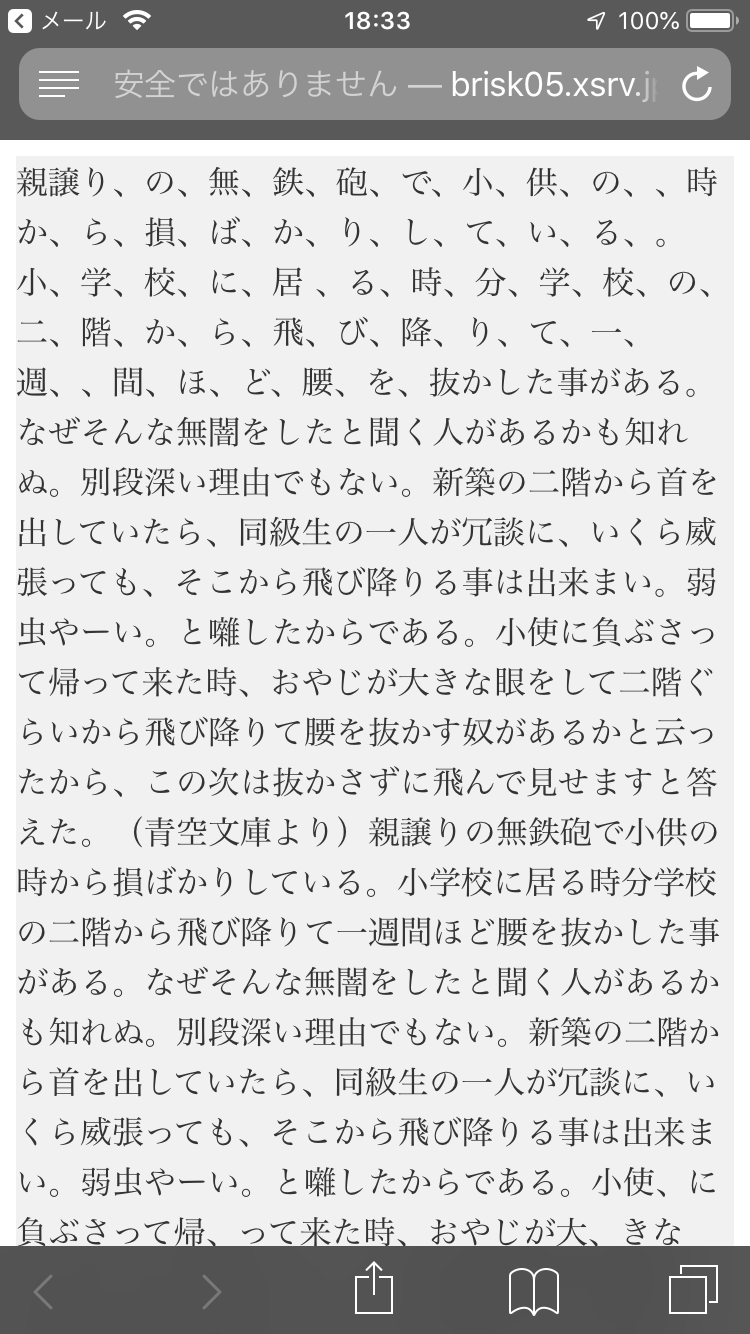
ですが、この記述ではSafari以外のブラウザでは句読点で落ちなくなるのですが、Safariでは下記画像のように句読点で改行が行われてしまいます。

解決方法
|
1 2 3 4 5 |
overflow-wrap: break-word; |
overflow-wrap: break-word;を記述します。
上記の記述をすると句読点で改行されていた部分が無くなっています。

word-break、word-wrapについては下記の記事で詳しく記述されているのでぜひ参考にしてみてください。
デザイン通りに近づけたい!文字に関するCSSプロパティ総まとめ
SafariのCSSハックを紹介します。
|
1 2 3 4 5 |
_::-webkit-full-page-media, _:future, :root (クラス名) { color: red; } |
この記述方法をすると、Safariのみにcolor: red;が適用されます。
全ブラウザで効かない場合のあるプロパティ

Safari以外でも特定のプロパティが反映されないことがあります。
よく使用するプロパティの中から、よく効かなくなるものを二つを挙げてみました。
margin
marginは要素の外側に余白を取るプロパティです。
上下左右を異なるマージン幅にすることができ、ネガティブマージンでマイナスの値を付けることもできます。
上下marginはインライン要素には適用されません。
marginの相殺というものもあり、大きい値が優先されます。
要素がインライン要素になっている
インライン要素には上下のmarignが効きません。
解決をするには
|
1 2 3 4 5 6 |
display:inline-block; display:block; |
inline-block要素、もしくはblock要素にする必要があります。
よく使用する要素でインライン要素のものをまとめてみました。
上記以外でどのタグが何要素なのか気になる方はこちらの記事を参考にしてみてください。
種類毎の要素一覧
横幅(width)の指定をしていない
margin: auto、margin-left:auto、margin-right:autoは幅(width)を指定していないと効きません。
以下marginが効かない例です。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
//HTML <div class="block"> <div class="box"></div> </div> //CSS .block { margin: auto;//margin-left:auto、margin-right:autoも同様に指定 } .box { width: 200px; height: 200px; background-color: rgb(83, 71, 128); } |
boxの親要素の.blockに幅(width)を指定せず、marginを指定した場合は画像の通り、marginが効いていません。
解決方法
横幅(width)が指定してある.boxにautoを以下のように追加すると、下記画像のようになります。
|
1 2 3 4 5 6 7 |
.box{ marign:auto;//中央寄せ margin-left:auto;//右寄せ margin-right:auto;//左寄せ } |
・marign: auto;

・margin-left: auto;

・margin-right: auto;

|
1 2 3 4 5 6 7 8 9 |
//CSS .box { width: 200px; height: 200px; background-color: rgb(83, 71, 128); margin: auto;//margin-left:auto、margin-right:autoも同様に指定 } |
このようにwidthが指定してある要素にmarginを付けると効くようになります。
flex
フレックスボックス(フレキシブルボックス)は主に、要素を横や縦に並べるときに使われます。
正式名称はFlexible Box Layout Moduleといいます。
親要素にflexを指定し、子要素を縦、横などに並べることができます。
flexの使用方法について詳しく書かれた記事もあるので、ぜひ参考にしてみてください。
【保存版】コピペでOK!Flexboxで作る頻出レイアウトの構造解説
横幅が縮む
flexを使用していると、画像や要素が縮んでしまうことがあります。
その場合は一行プロパティを増やすだけで解決することができます。
解決方法
|
1 2 3 4 5 |
flex-shrink: 0; |
flex-shrinkはどのぐらい縮めるか指定するプロパティです。
初期値は1です。
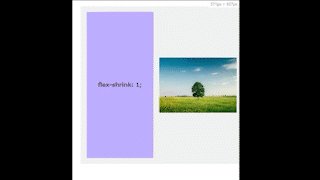
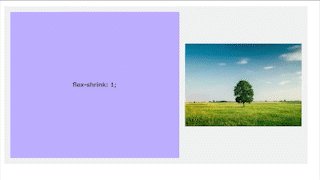
0は要素の大きさはそのままで画面のみ縮小していきます。
1は要素を縮めながら画面を縮小していきます。
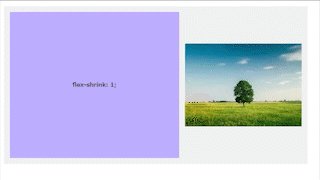
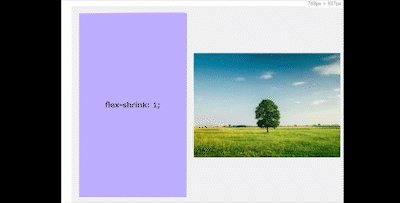
① 初期値のままの場合

どちらの要素も縮小されます。
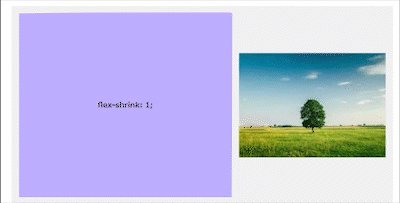
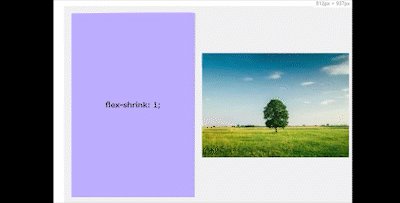
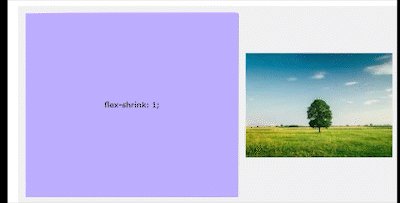
② 画像に0を指定した場合

画像は縮まずそのままの大きさで画面を縮小することができます。
初心者がハマりやすいCSSの罠

指定方法は問題ないにもかかわらず、CSSが効かない時は、優先度やタイプミスが原因かもしれません。
意識をすればすぐに改善できる内容ですので、参考にしてみてください。
優先度
ブラウザの読み込みの順番の関係などで反映されるCSSに優先度が出てきます。
優先度が高い順にリストにまとめました。
- HTMLタグ内にstyle属性
- ID
- class
- 属性セレクタ
- 要素名
- 擬似要素
- ユニバーサルセレクタ
HTMLにstyle属性
HTMLタグ内にstyle属性でCSSが書かれている場合、最も優先度が高くなります。
そのため、style.cssなどで上書きをしても打ち消されてしまいます。
CSSが上書きされない場合、style属性に直書きをしていないか確認をしてみてください。
上書き
同じ要素を2か所に記述した場合、ブラウザは上から読み込むので、下に記述したものが優先されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
//HTML <div class="cont"> <div class="box"></div> </div> //CSS .box{ width: 350px; height: 350px; } .box{ width: 150px; height: 150px; } |
例えばこのように指定した場合、下の width: 150px; height: 150px;が優先されます。
このようなことが起こらないように同じクラスで指定したものがないか確認し、記述するようにしましょう。
場所の詳細度
親要素の指定の仕方で優先度が変わります。
ブラウザは上から読み込むので下に書いたほうが優先度が高いと上で記述しましたが、場所の詳細度(親要素の階層)がより詳しいほうが優先されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
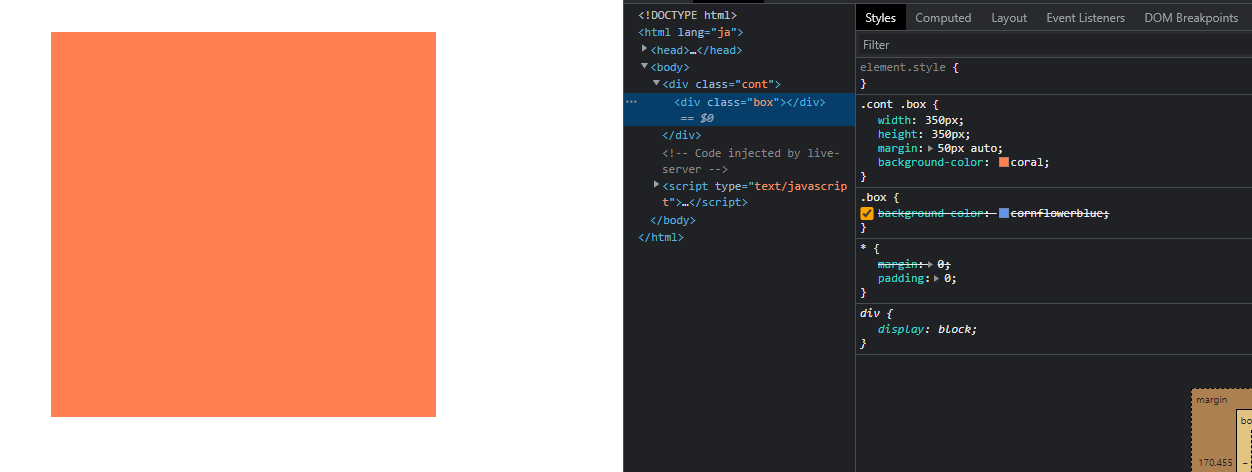
//HTML <div class="cont"> <div class="box"></div> </div> //CSS .cont .box{ width: 350px; height: 350px; margin: 50px auto; background-color: coral; } .box{ background-color: cornflowerblue; } |
下の.boxで色を青色に上書きしようとしているのですが、打ち消されてしまっています。
解決方法は、下の.boxにも.contの親を付けるかそれ以上外側のmainなどを記述すると解決することができます。

詳細度、継承について詳しく書かれている記事もありますのでぜひ参考にしてみてください。
CSSの詳細度と継承について
タイプミス
タイプミスで要素が足りなかったり、多かったりするだけでもエラーでCSSが効かなくなってしまいます。
指定する親要素の名前が違う
特にSCSSで記述していると、「違う親要素の中に記述していて効かない」ということがあります。
初心者の方は特に注意をしながら記述を進めると良いです。
また、手打ちでクラスやIDを指定するとスペルミスをしていることもあるので、クラス名はHTMLのものをコピペして記述することをお勧めします。
セミコロンが抜けている
セミコロン(;)が抜けているとエラーになります。
|
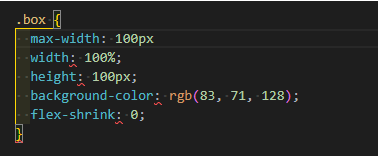
1 2 3 4 5 6 7 |
.hoge{ max-width:100% //←;がない } |
VScodeの場合セミコロンが抜けると、次のコロンや、中カッコの閉じなどに赤く波線が引かれます。

{}の位置、数
SCSSで書いていると入れ子を沢山していくので、{}を消してしまったり、逆に多くなっていることがあります。
閉じ括弧の位置がずれてしまうと厄介なので、注意しながらコーディングしましょう。

VSCodeでは、括弧の位置がずれた時に括弧の色が赤色になったり、波線が引かれます。
コーディング中は、括弧の色が赤になっていないことや波線が出ていなことを確認しながら進めていきましょう!
まとめ
よく使うプロパティでの問題と解決策をまとめてみました。
Safariで対応していないプロパティや、バージョンによって対応していないプロパティなどあるので、実機での確認は必須です。
また、ブロックレベル要素・インライン要素の指定ミスは、効かなくなる原因によく上げられます。
なのでまず、現在は何要素なのかを確かめてみるといいかもしれません
些細な問題だったりするので、効かなくなったら「まずこれを試してみる」というのを決めておくとコーディングの効率が上がると思います。