今回は余白についてデザイン初心者さんや学生さん向けにご紹介したいと思います。
皆さんは余白とどう付き合っていますか?
デザインするうえではかかせない存在の余白。なんとなく…といった感覚で使っていると違和感のあるデザインや
情報を正しく受けとってもらえないデザインになってしまいます。
余白の効果を存分に使ってよりよいデザインを作るために余白の効果と使い方などを紹介していきます!
余白の効果とは?
「余白」とは「ホワイトスペース」(white space)やCSS内では「マージン」(margin)「パディング」(padding)と呼び、構成の中で何も配置されていない領域のことをいいます。
余る白と書いて余白といいますが決して余計なものではありません…!
以下から余白の効果について紹介していきます!
情報の干渉を和らげる
余白には情報の干渉を和らげる効果があります!
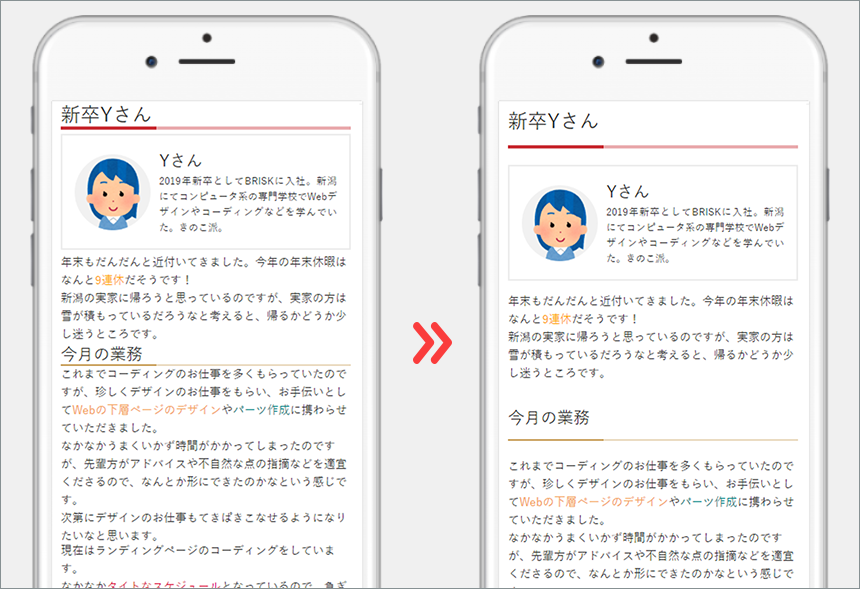
分かりやすく良い例と悪い例を作成しました。(※画像は分りやすくする為大げさに作ってあります※)

右の画像と左の画像を見比べると右の方はたくさんの情報量があるようにみえますね、ですが
文章がずら~~~っと並んでいて窮屈で見づらく感じませんか?
情報同士は近すぎるとお互いに主張してしまいどちらとも見えずらくなってしまいます。
その為この画像内では見出しが目立たず文字が読みづらくなっています。
左の図のようにキチンと余白を取って上げると載せられる情報量は減りますが、
見やすくどこが見出しなのかがわかりやすくなります!
文章内の余白は目に優しい
文章と余白はデザインを見せるうえで切っても切れぬ深い仲です。
遠目で見ると文字が小さいと読めないし目が疲れたりして読む気がうせてきませんか?
これを解決してくれるのが余白なのです… 比較してみるとよくわかります!

余白がいることによって文字も読みやすくなり、目が休まることによって見る人が離れていきません!
情報をわかりやすくしてくれる
余白があるとこれはこのまとまりとは違うということが主張され
情報と情報の間隔が広がれば余白が区切りの効果を出し別々ですということがわかりやすくなります!
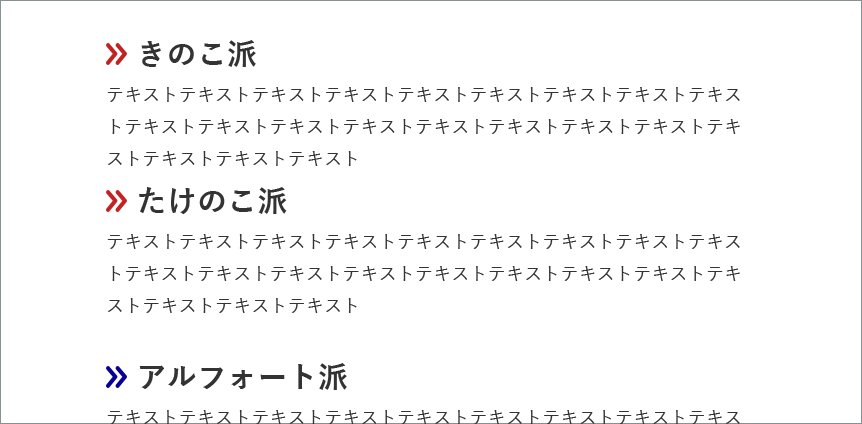
アニメーションgifでまとめてみました。

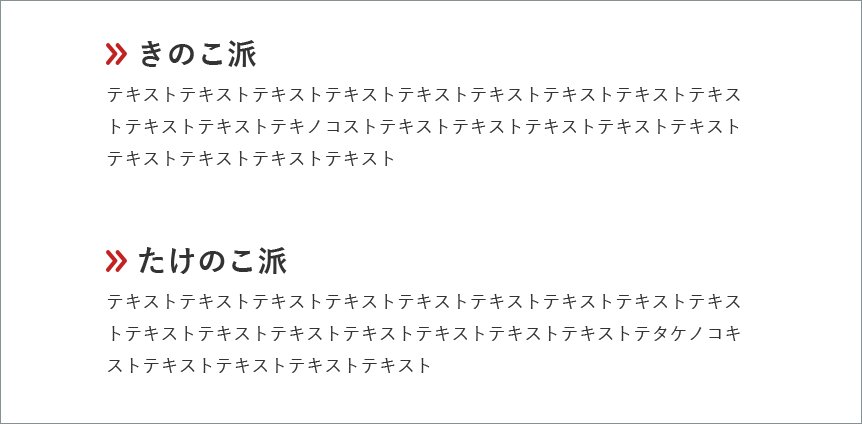
このきのこ派とたけのこ派、もちろんタイトルからして別々の内容なのですが余白がなく、距離が近いと一括りの記事のまとまりの様に…
しかし余白をいれることによって記事は一つ一つ独立していることがわかります!
山と里、上手に住み分けできました。
情報の所属がわかる
区切りと似ていますが余白の取り方で情報がどちらに属しているかを教えてくれます。

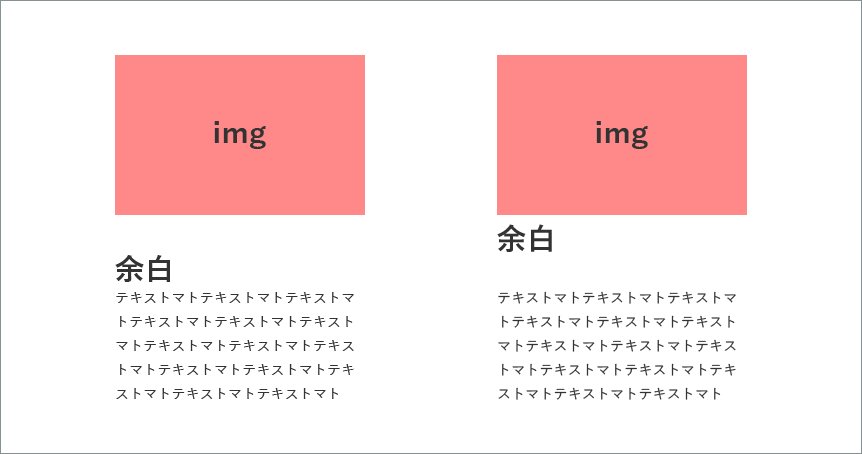
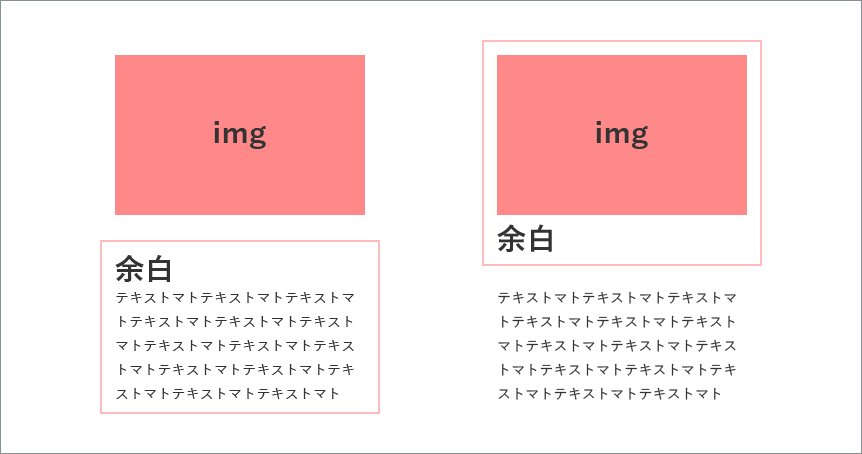
テキスト近ければテキストのタイトルかな?という印象で、imgに近いと画像の名前かな?という風に見えませんか?
情報を仲間ごとにまとめたいときは、余白が狭く、近い要素同士が仲間であるのが分かりやすいです!
デザインを作る際は要素が迷子にならないようレイアウトしてみてください~
印象を操作できる
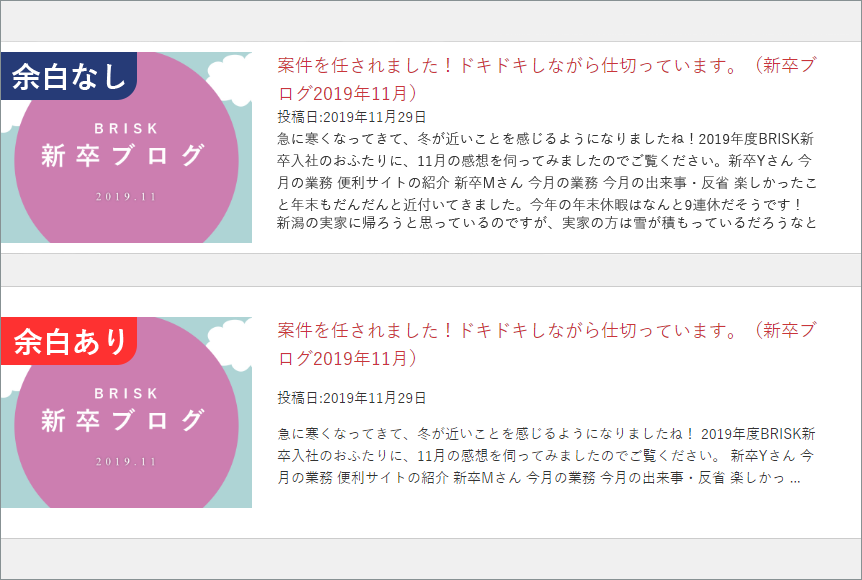
余白の量によってデザインの印象を操作することができるのです。
余白が多いサイトは化粧品やジュエリーのサイトなどでよく見る印象です。
商品を際立たせるのに余白を多くつかうので、「シンプルさ・高級感」という印象を持ちます。
余白が少ないサイトというと、webマガジンのサイトや通販サイトなどでよく見ます。
余白が少ないと情報を多く入れることができるので、「活気がある」印象を持ちます。
ですが最近は余白をたっぷりと使ってシンプルに上品にまとめたり、
情報量の多いサイトでも余白を意識したすっきりしたWEBサイトが多くみられます、もしかしたら流行りのデザインなのかな…?
いくつか参考のサイトをまとめたのでご紹介します~!
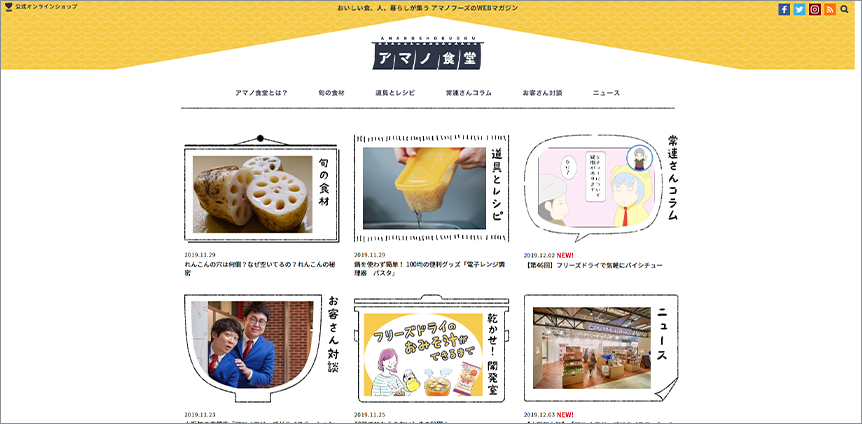
1アマノ食堂
ファーストビューから記事が配置されていて、記事のコンテンツごとに手書きタッチなかわいいフレームがついていて、サイト名にもある食堂のようなほっこりしたかわいいWEBサイトです。
コンテンツエリア外の左右余白が広く、シンプルでゆったりみせながら、記事はグリットデザインで
情報がぎゅっと詰まっていますが、きれいに整頓されています!
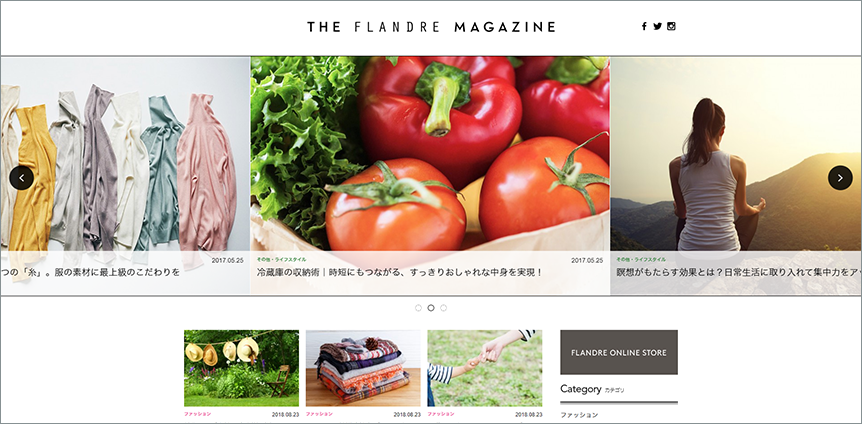
2THE FLAMDERE MAGAZINE
ザ・マガジンサイト、王道のレイアウトといった感じのサイトです。
マガジンサイトを作る際にはこのサイトのようなレイアウトを参考にするとよいでしょう◎
こちらの記事のレイアウトはアマノ食堂さんより上下が広く、視線誘導のZ型の法則が作用していて見やすくなっています。
3葉山シャツ
シャツのお店のwebサイト、なのでもちろん白を基調に余白をたっぷりと使ったすっきりとしたシンプルながら清潔感・高級感のあるサイトです。
コンセプトの部分はテキストのみで、上下左右の余白を多くとり、見せたいものを真ん中に置くことで注目や強調出来ていてよいですね◎
3IPPUKU&MATCHA
IPPUKU&MATCHAという日本橋にあるカフェのwebサイトです。こちらでは黒を基調に高級感を出しています、白とはまた違う特別感がありますね…
このサイトでは横書きの文章だけでなく和を印象付けるのに縦書きの文字が使用されいて、この二つのみやすい文字間・行間の余白の違いが見比べることができます。
余白使うときのルール!
余白を綺麗に使うためにはいくつかルールがあります!
工程ごとにgifで例をまとめたので見ていきましょう~
1コンテンツのまとまりを意識する

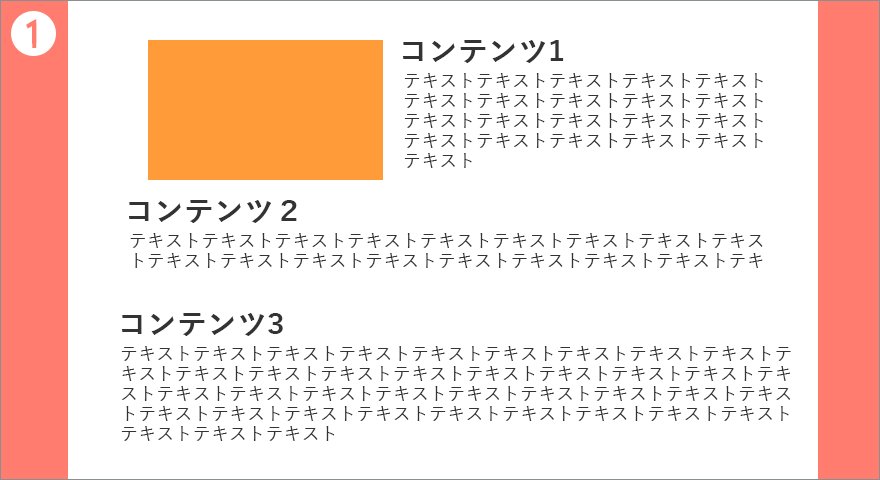
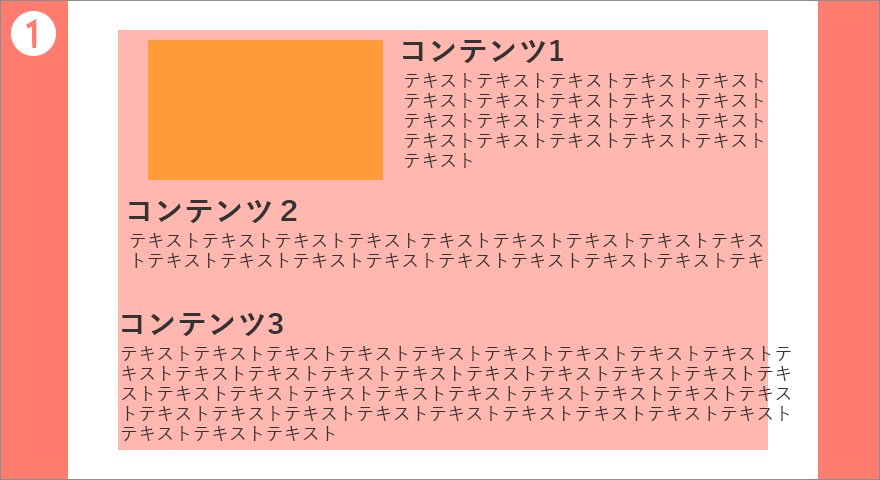
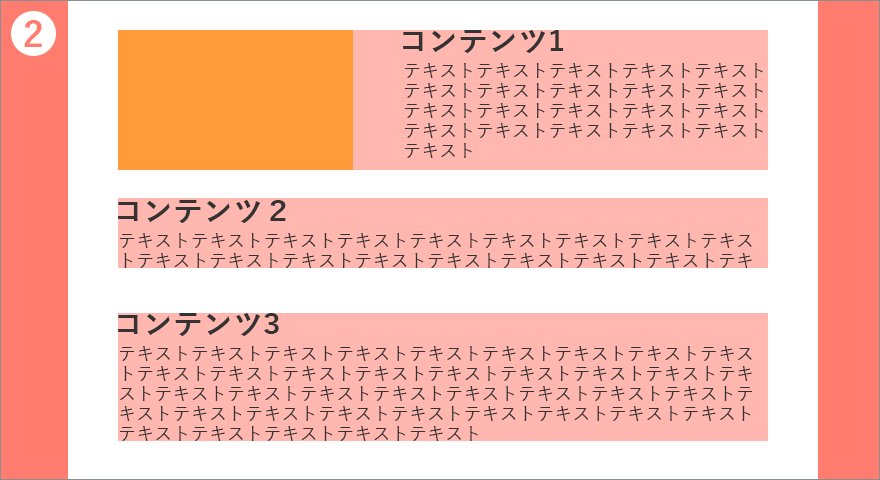
gif内の画像では3つのコンテンツがありますがぐちゃっとして見えますよね…
これはコンテンツエリアの余白がばらばらで、しかもコンテンツエリア内に収まっていないのも原因です。
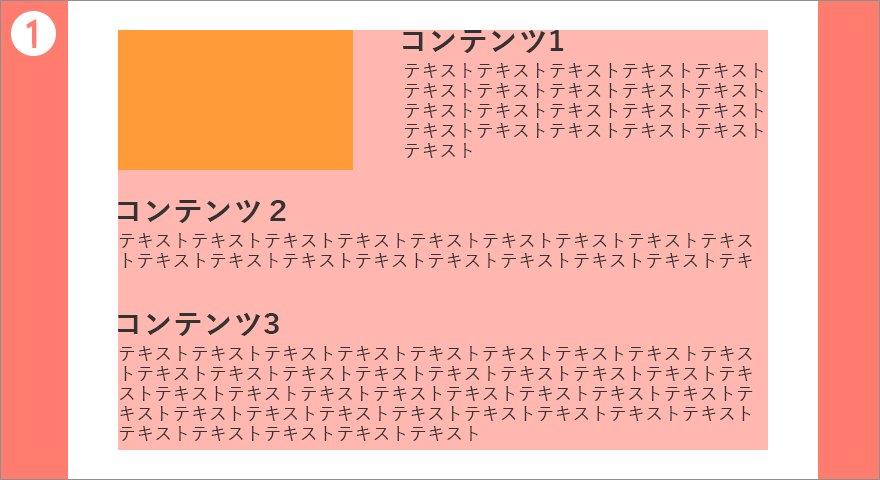
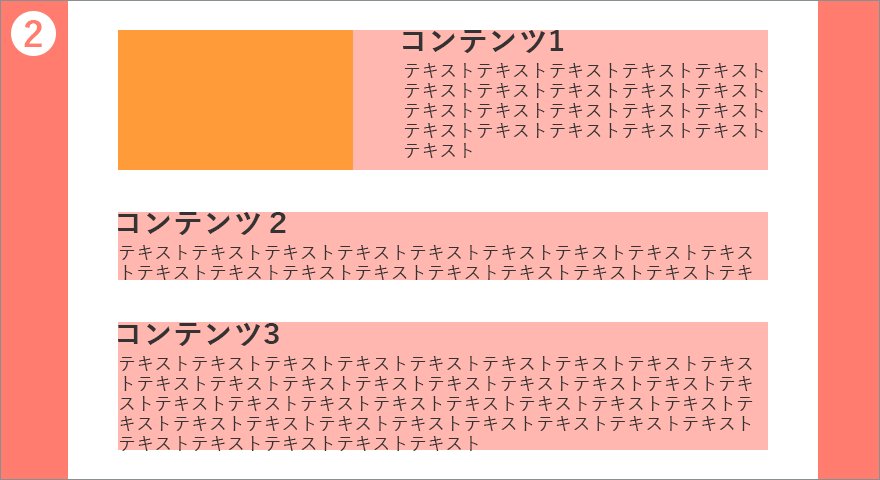
なので!まずはコンテンツエリア内にぴったりまとまるように配置しました。これだけでもだいぶ整いましたね!
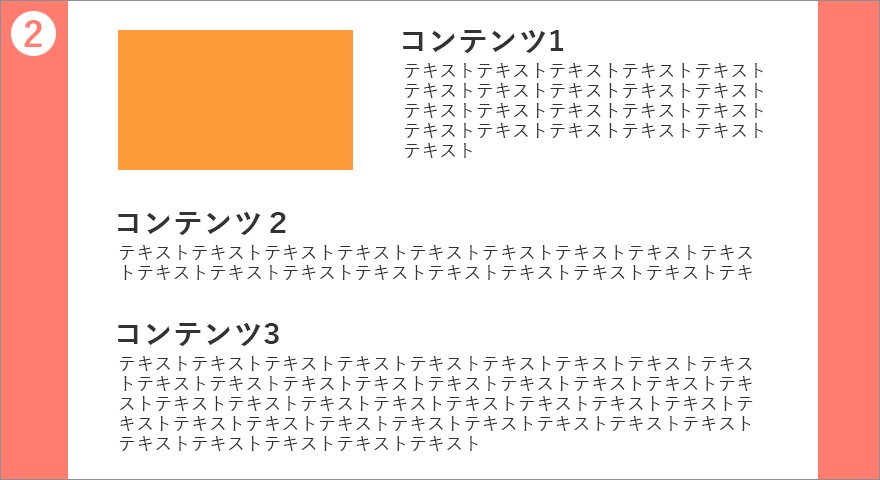
2コンテンツの上下余白を決める

次に取り掛かるのはコンテンツごとの余白です。
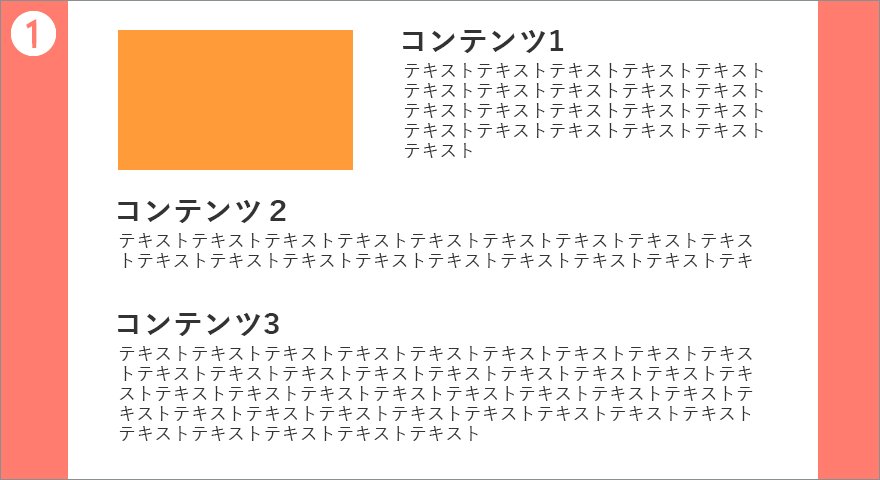
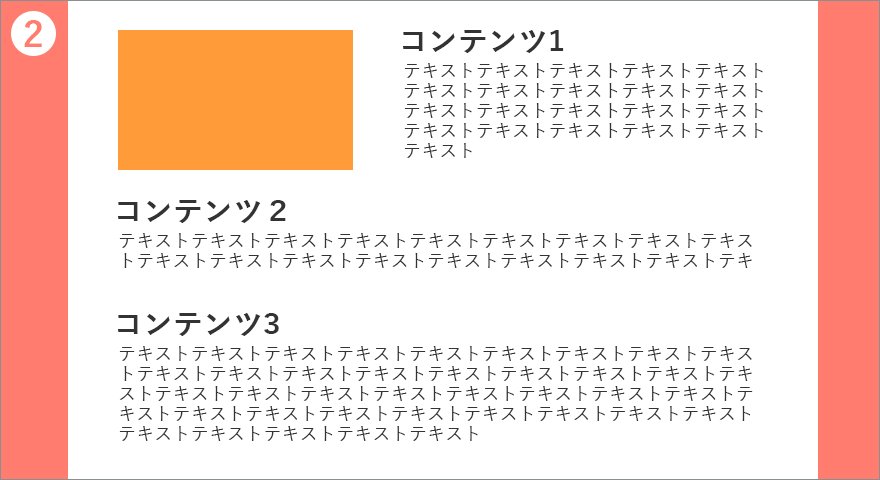
左右の余白は綺麗にまとまり、これでも違和感なく見えることもありますがコンテンツ2とコンテンツ3の上下余白の大きさが違っています。
また、白背景の内部余白も整っていないので、コンテンツ内の余白、外部の余白を統一し綺麗に整えました!
LPや縦に長くなるサイトはこれがかなり重要になってきます。
コンテンツごとに内部、外部の余白ルールを決めることでデザインもきれいにみえますし、コーディングの作業も楽になるので、常に心がけましょう!
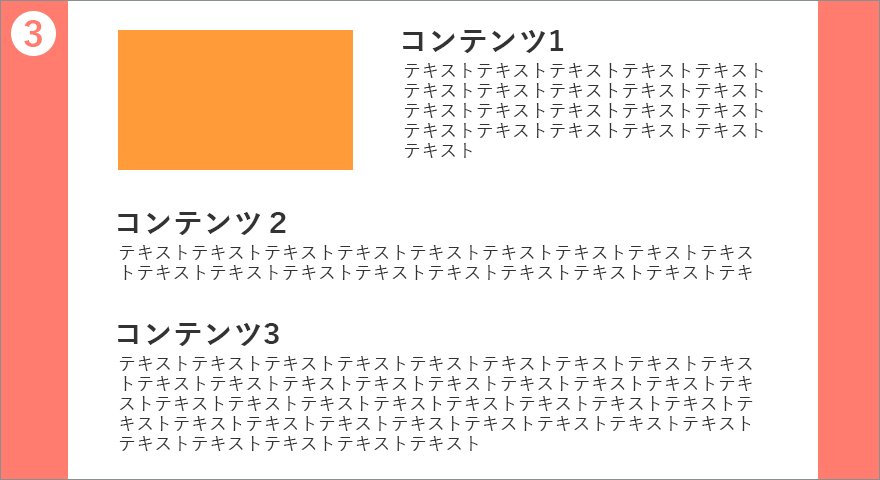
3文字間・行間を考える

次に取り掛かるのは文字・行間の余白です。
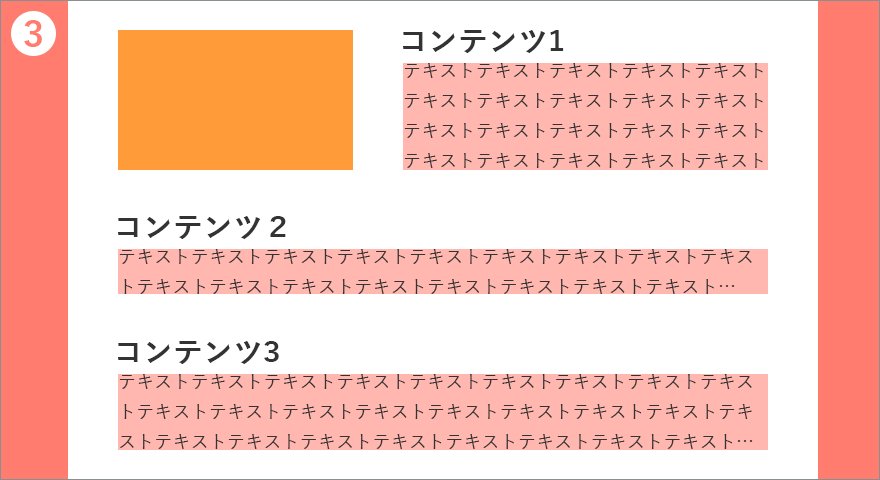
テキストの文章が窮屈で読みづらく感じるので…行間をしっかりとり一行ずつ読みやすくしました!
文章は一部省略していますが、文字の大きさを小さくしたり文字間を狭めるなど、文字を読みやすいようにすることを意識しましょう!
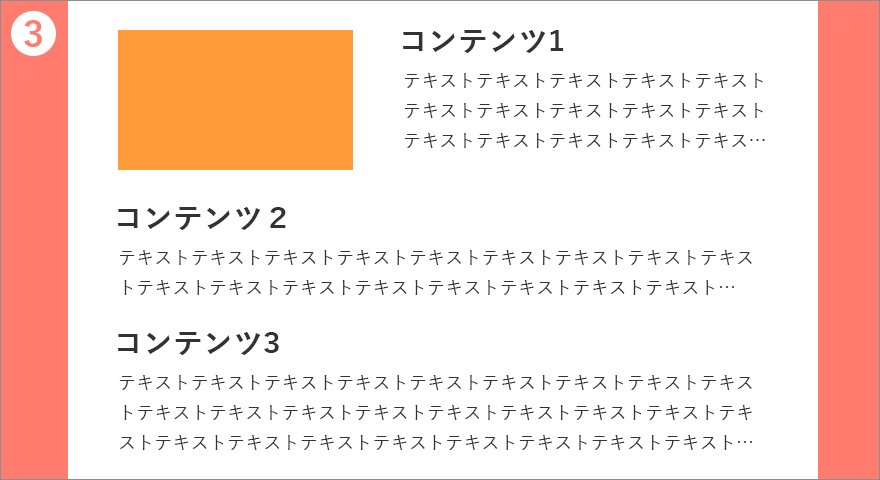
うーん、コンテンツとテキストの間にもう少し余白があった方がきれいになるかな…?
と思ったので少し調整しました!
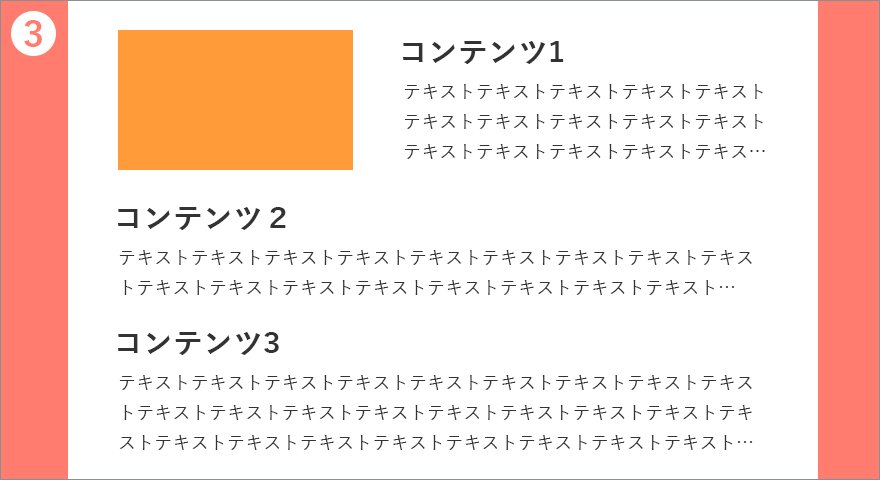
さらにテキストの量や行間の量を調節したコンテンツ1の上下の余白が気になったので、オレンジの■のエリアに収まるように高さを整えました。
こちらの方がなんとなくバランスが良いように思いませんか?
余白を設定する際に数値を気にすることも大切ですが、全体を観察し目視できれいに整えるようにすることも大切です!
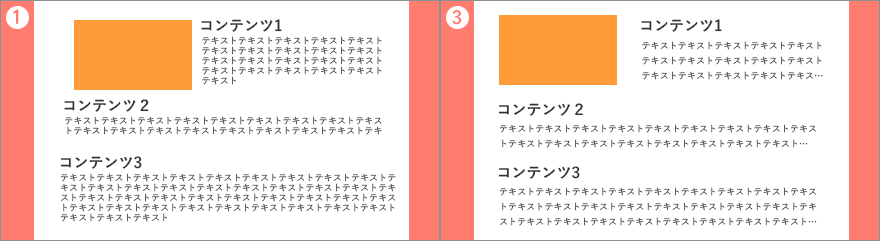
4比較
修正が終わったので修正前のスライドと修正後のスライドを比較してみましょう

どちらが綺麗かは一目瞭然ですね~
最初はごちゃっとしていた文字はみやすくなり、がたがたしていた余白が整えられて、すっきりしました!
まとめ
いかがだったでしょうか?
今回余白についてまとめましたが、BRISKにはいってからデザイナーとして色々なデザインを作成していて
苦労したものの一つが余白の取り方使い方でした。
わたしもただなんとなく…という感じで余白と付き合っていたので、色々なところで苦労しました。
今でもどれぐらい余白とったら綺麗なるかな…と考えたりします。
なのでこの記事はまとめのような、自分への戒めとしてまとめた形になります…
見ていただいた、デザイン初心者さんやデザイナーを目指す学生さん達に余白の使い方についてタメになる!と思っていただけたら幸いですね。
私もまだまだ駆け出しデザイナーなので、これから余白の使い方を探求していきたいとおもっています!
皆さんも!よりよい余白の使い方を意識してワンランク上のデザイン制作を目指しましょう~