
皆さんはAdobe Creative Cloudライブラリ、通称『CCライブラリ』は活用していますか?
AdobeCCを利用されている方、特にコンプリートプランなどであれば様々なソフトを自由に使う事が出来ます。
WEBデザイナーさんであれば、Adobe製品はPhotoshopやXD、Illustratorなどをよく使われているのではないでしょうか?
私は業務でのデザイン作成はPhotoshopをメインに使用し、ワイヤーフレームの作成などにXDを使用しています。
今回ご紹介するCCライブラリは、登録した画像や色、データ等を、各ツールのCCライブラリを開いておけば一発で移動や貼り付けが出来る機能になります。
いわば自分専用の自由なパレットのようなものですね!
なんとこの登録したデータは特定のユーザー同士で共有が出来るので、チームで制作をする方にはとってもおススメの機能です。
それではデザインを作成する人に向けて、おススメの機能をご紹介いたします。
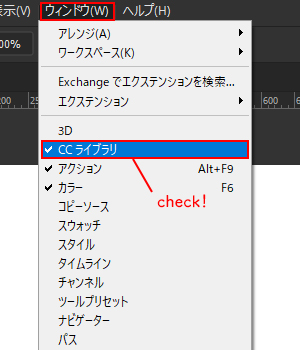
まずはウィンドウを開いてみましょう

Photoshopでは [ウィンドウ] → [CCライブラリ] から開く事が出来ます。
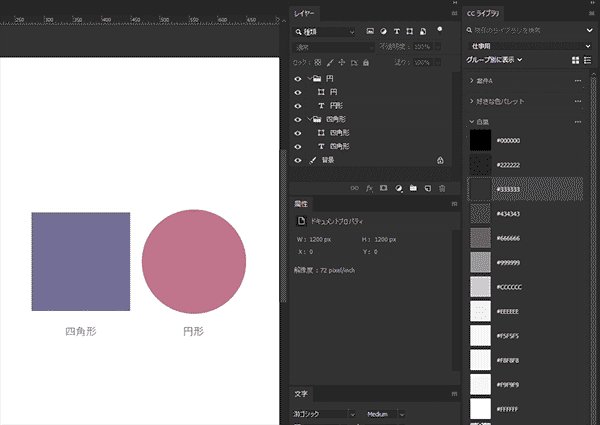
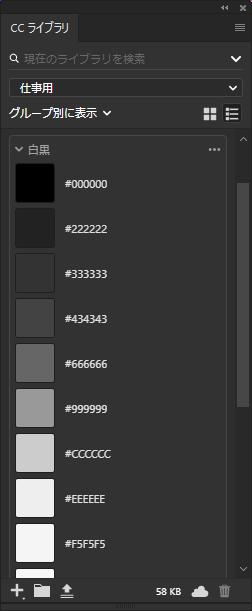
何も入っていない初期状態のウィンドウはこちらです。

個人製作でのおススメの使い方
まずはいつもお世話になっている機能からご紹介します。
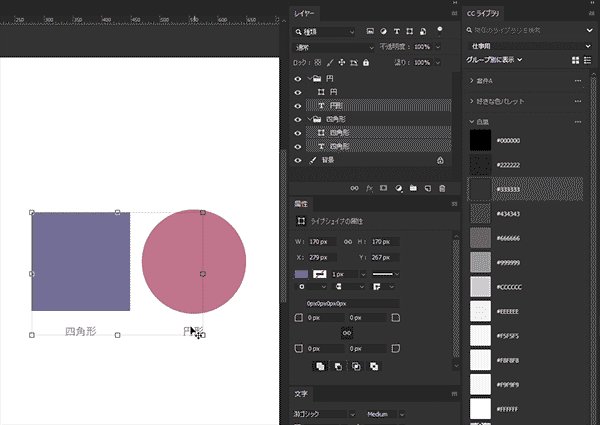
オブジェクトを複数選択し、一括で色が変更できる。
普通であればシェイプはシェイプで色変更、テキストはテキスト同士選択して色変更…と別々に設定する必要がありますが、CCライブラリに登録した色をクリックすれば、複数選択したオブジェクトに対し一括で設定を適応できます!
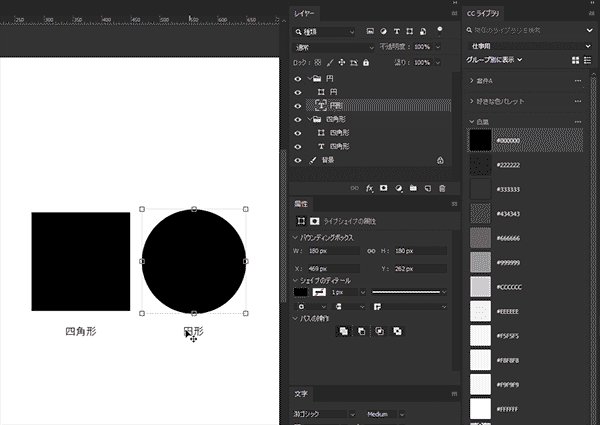
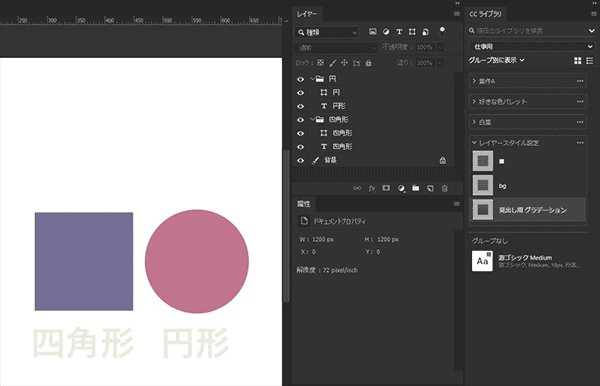
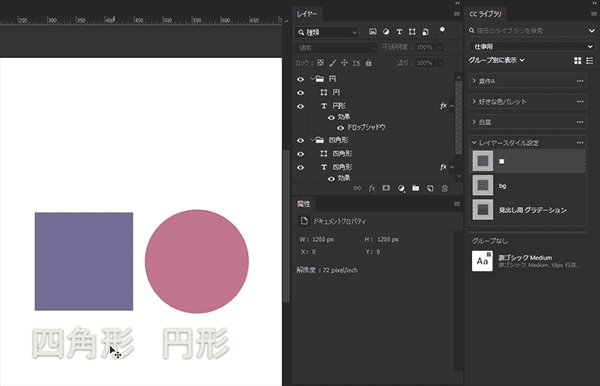
四角形のシェイプとテキストは紫、円形のシェイプとテキストはピンクに設定しています。
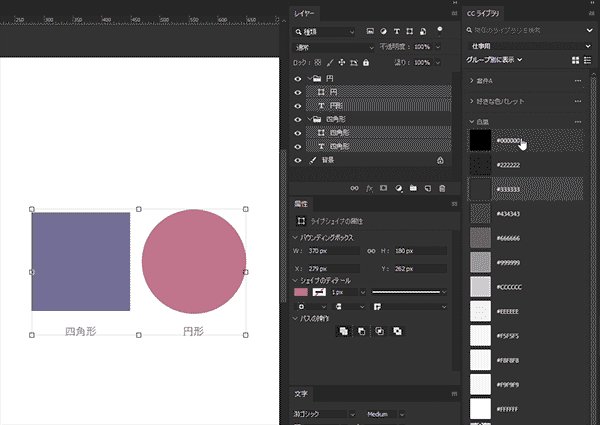
こちらをクリック+shiftキーで複数選択し、一括で黒に変更してみました。

シェイプやテキストはデザインにおいてよく使う要素の為、かなり便利です!

このように、よく使うモノトーンのカラーはサッと使えるように登録しています。
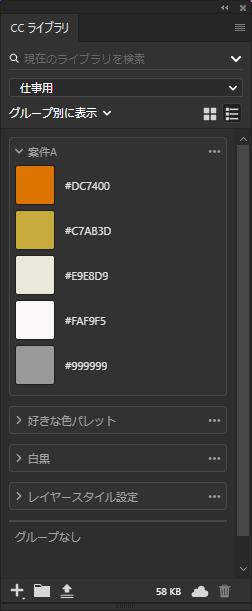
サイト制作である程度デザインが固まった段階であれば、メインカラーやアクセントカラーも登録しています。
フォント種類やレイヤースタイルも登録可能。
一番使用頻度が高いのはもちろんカラーパレット機能ですが、私はテキストに対してのシャドウなど、よく使うレイヤースタイル設定も追加しています。
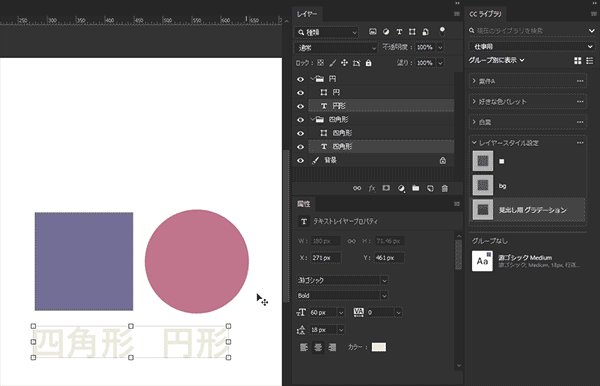
色だけでなく、「フォント種類」「フォントサイズ」なども登録でき、こちらもクリック一発で適応可能!非常に便利です。
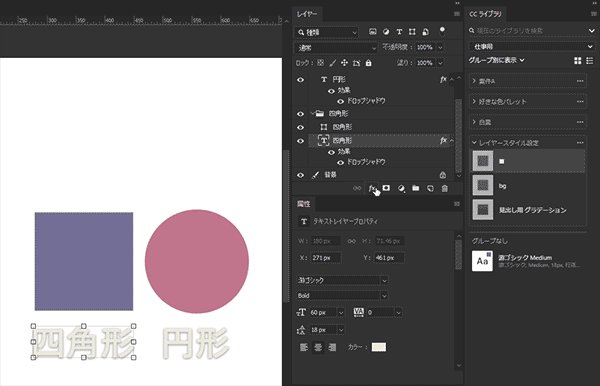
例として、以下ではドロップシャドウの設定をテキストに適用してみました。

チーム制作でのおススメの使い方
また、作成したCCライブラリは任意のユーザーと共有できます。
ユーザー同士で共有できるため、チームで共有すればデザインの統一性が保ちやすい
CCライブラリに登録したデータはユーザー同士で共有することが出来ます。
ロゴデータなどもライブラリに追加できるのでライブラリ内で使いまわすようにすれば、誰かが先方に頂いた元データを誤って保存…といったミスも防げます。
また、複数人で作業する場合、色の設定やフォントサイズがデータによってぶれてしまうといった問題も防げ、デザインの統一性が保たれ非常に優秀です!
まとめ
今回ご紹介したCCライブラリの機能ですが、Photoshopだけでもこれだけあります。
CCライブラリのデータのフォルダ分けが出来るようになりさらに便利に!
私は去年から使用していたのですが、「ライブラリ内のフォルダ分けが出来ないのだけが唯一の欠点だな…」と思っていました。
しかし、遂にCC2019アップデートでフォルダ分けが出来るようになり、文句のつけようがなくなりました。
案件別、好きな色だけ、モノクロパレット、レイヤースタイルの設定だけ…など自由に分けられてスッキリ!
折り畳みも出来る優秀な子になりました。

日頃から使っていたのですがまだまだアップデートされており、便利になっています。
皆様も是非使ってみてください。


![デザインツールから、HTMLコーディングのスピードアップを考える [Photoshop] [Illustrator] [Creative Cloud Extract] eye-catch](https://b-risk.jp/wp/wp-content/uploads/2016/12/eye-catch1-300x227.png)



![イラストレーターでのさまざまなスライス方法まとめ[Illustrator] ai-slice-eye-catch](https://b-risk.jp/wp/wp-content/uploads/2017/03/ai-slice-eye-catch1-300x227.png)

