
WordPressのカスタマイズをしていくと、機能が多くなればなるほど管理画面がごちゃごちゃしてきます。
制作する側は慣れたものですが、実際に更新・投稿をするクライアントの視点で見ると、実は不親切設計になっているかも知れません。
そこで、今回はクライアントが使いやすい・ミスしにくい管理画面にするためのポイントを8つご紹介いたします。
目次
必要ないメニューを出さない、触らせない
必要のないメニューが管理画面に出ていると、「これは設定しないといけないものですか?」とクライアントから質問されることがあります。
「必要ないので気にしないでください」で済ませることもできますが、あったら気になってしまうもの。そもそも表示させないようにしておいたほうが親切ですよね。
また、知識のない人がうっかり重要な設定を変更してしまって重大な問題が起きた…なんてことを未然に防ぐためにも、変更してほしくないものも非表示にしておくと安全です。
管理画面の不要なメニューを削除
デフォルトの仕様や、プラグインによって追加されたメニューのうち、全く使わないものがあれば非表示にしてしまいましょう。
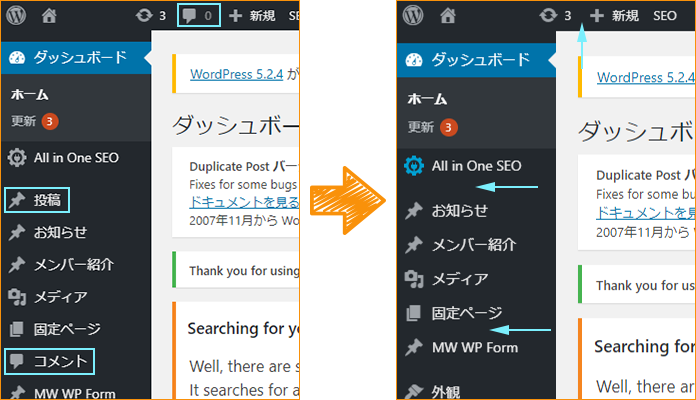
弊社でよく対応するものとしては、デフォルトで出ている「コメント」「投稿」の削除です。
functions.phpで非表示にする方法
functions.phpにコードを追記して管理画面メニューを非表示にすることができます。
以下は例として、コメントと投稿を非表示にする場合のコードです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function remove_menus () { global $menu; // 左メニューのグローバル変数 remove_menu_page('edit-comments.php'); // コメントメニュー remove_menu_page('edit.php'); // 投稿 } add_action('admin_menu', 'remove_menus', 99); function remove_wp_nodes() { global $wp_admin_bar; // 上部ツールバーのグローバル変数 $wp_admin_bar->remove_node( 'comments' ); // コメント } add_action('admin_bar_menu', 'remove_wp_nodes', 99); |

上記の設定をすると、このように非表示になりました。
この他のメニューも非表示の設定ができます。詳しくは下記参考サイトをご覧ください。
▼左メニューの設定方法はこちら
【WordPress】管理バー(admin bar)のメニュー項目を削除する方法
▼上部ツールバーの設定方法はこちら
管理ツールバーのメニューを一部非表示にする方法
管理画面の表示オプションから設定する方法
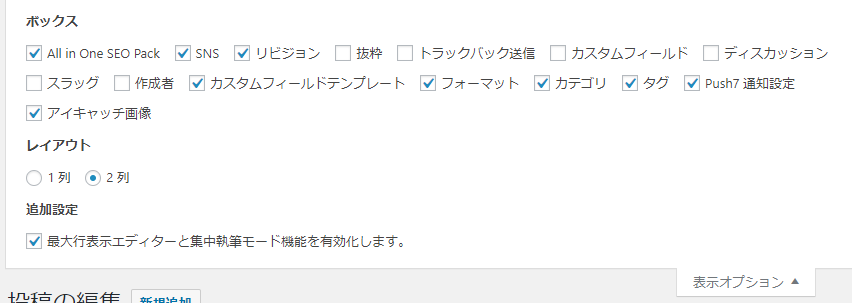
管理画面上部の表示オプション内にある項目なら、そこから簡単に表示・非表示を切り替えることができます。
例えば、アイキャッチ画像を使用しない場合はチェックを外しておきましょう。

※ユーザーもここから表示を切り替えられるので、絶対に設定してほしくないというものは前述のfunctions.phpから編集する方法を使用してください。
管理画面用のCSSを記述して調整
管理画面の要素に直接CSSをあてることで、より柔軟に調整することができます。
直接functions.phpにCSSを書く方法と、管理画面用のCSSファイルを作成して読み込ませる方法があります。
①functions.phpに管理画面用のCSSを書く
まずfunctions.phpにCSSを直接記述する方法をご紹介します。
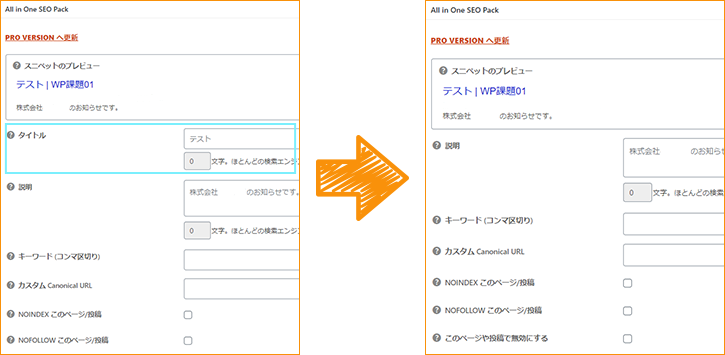
例として、All in one SEO packの「タイトル」を削除してみたいと思います。
ブラウザの検証ツールを使って、管理画面上の非表示にしたい要素のIDを調べます。

All in one SEO packの「タイトル」は「id=”aiosp_title_wrapper”」とありましたので、該当idの要素を display:none にするCSSをfunctions.phpに記述します。
1 2 3 4 5 6 7 8 9 10 | function my_admin_style() { echo '<style> #aiosp_title_wrapper { display:none; } </style>'.PHP_EOL; } add_action('admin_print_styles', 'my_admin_style'); |

これで「タイトル」が消えました。
②管理画面調整用のCSSファイルを作成する
まずadmin.cssなどの名前で管理画面調整用のCSSファイルを作成し、前述①と同様にCSSを書いておきます。
次に以下のコードをfunctions.phpに追記することで、管理画面にadmin.cssを読み込ませることができます。
1 2 3 4 5 6 | function my_admin_style() { wp_enqueue_style( 'my_admin_style', get_template_directory_uri().'/css/admin.css' ); } add_action('admin_print_styles', 'my_admin_style'); |
他にも適用範囲を投稿画面に限定したり、JSを適用させることができるようです。
下記参考サイトに詳しく載っていますのでご覧ください。
[WordPress] 管理画面に独自の CSS・JavaScript を適用させる方法まとめ
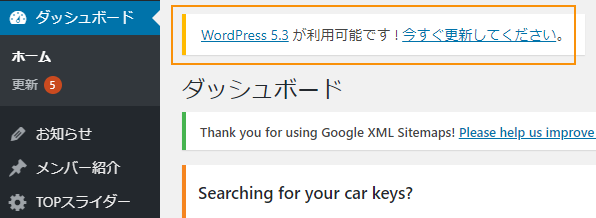
勝手にWPのバージョンを更新させない
WordPressの新しいバージョンが公開されると、ダッシュボードにこのような通知が出てきます。
「今すぐ更新してください。」と書いてあると、クライアントは「更新しないと何かまずいのかな?」と感じてアップデートしてしまうかもしれません。
そのようなことがないように、ダッシュボードの更新通知は管理者のみに表示させるようにして、他の権限グループでは非表示にしておきましょう。
ユーザー権限の分け方については後述の「ユーザーの権限を分ける」にて紹介しています。
管理者権限以外で更新通知を非表示にするには、以下のコードをfunctions.phpの任意の場所に追記してください。
1 2 3 4 5 6 7 8 9 | //更新通知を管理者権限のみに表示 function update_nag_admin_only() { if ( ! current_user_can( 'administrator' ) ) { remove_action( 'admin_notices', 'update_nag', 3 ); } } add_action( 'admin_init', 'update_nag_admin_only' ); |
 これで管理者権限以外のユーザーには更新通知が届かなくなりました。
これで管理者権限以外のユーザーには更新通知が届かなくなりました。
詳しくは下記の参考サイトをご覧ください。
管理画面に表示される更新通知を非表示にする
また、WordPressのデフォルトの設定では、メジャーバージョン・マイナーバージョンは自動で更新されないようになっていますが、ビルドバージョンは自動更新となっています。
ビルドバージョンの更新内容は細かな不具合の修正で、バグやセキュリティホールが見つかった場合に修正をあててくれます。ビルドバージョンの自動更新は切らない方がよいでしょう。
All in one SEO packの不要な入力枠を削除

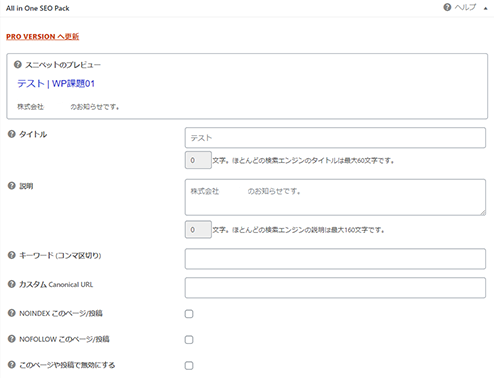
All in one SEO packをインストールすると、デフォルトでは投稿画面にこのような入力枠が追加されます。
ですが、
・タイトルは投稿タイトルと同じで良いので使用しない。
・キーワードは全ページ同じで良いので使用しない。
・noindex等も要らないし、使用しないでほしい。
ということも多いのではないでしょうか。
ディスクリプションくらいしか使用しないのであれば、他の不要な項目は非表示にしてあげたほうが親切です。
不要な項目を個別に非表示にする
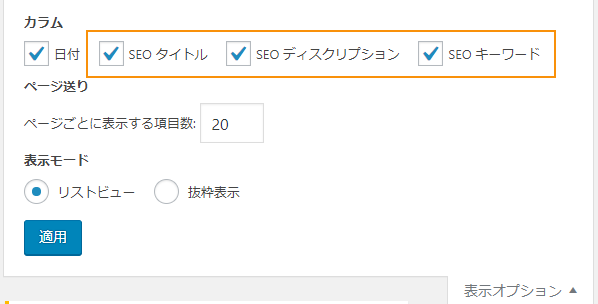
投稿一覧ページの場合、「管理画面の不要なメニューを削除」でも紹介した表示オプションから、不要な入力枠を非表示にすることができます。

不要なもののチェックを外すと非表示になります。
投稿編集画面の不要な入力枠を消す方法については、前述「管理画面用のCSSを記述して調整」をご覧ください。
プラグイン側でまるごと非表示にする
All in One SEO packの設定で、投稿カテゴリごとに入力欄を表示・非表示にすることもできます。
※タイトルのみ消すなど個別に設定することはできませんので、その場合は先にご紹介した方法を使用してください。
まずは管理画面に入り、All in One SEOの設定を開きます。
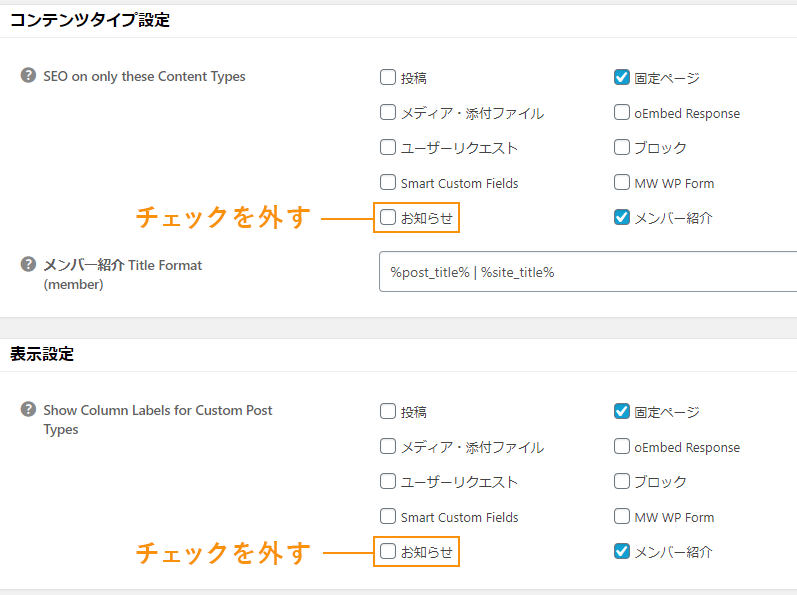
「表示設定」から投稿一覧ページのSEOの各カラムの設定、「コンテンツタイプ設定」から投稿ページや固定ページなどの記事編集画面のSEO各カラムの設定をすることができます。
今回はカスタム投稿「お知らせ」のチェックを外し、投稿一覧とエディタページからSEO設定を非表示にしてみます。
これで、きれいで迷う要素の少ないシンプルな画面になりました。
(投稿一覧はSEO設定のほかに、コメントや投稿者も非表示にしてあります。)
他にもnoindexやkeywordの設定もこちらでできますので、是非活用してみてください。
ユーザーの権限を分ける
例えばブログなどでコンテンツマーケティングを行っているサイトだと、記事の投稿だけをするメンバーが複数人いると思います。
記事の投稿しかしないのに、関係ない重要な設定をいじってしまえる状態だと、管理面で少し不安があります。
そこで、「投稿しかできない」ユーザー権限を設けて、変更してほしくない重要な設定を変更されるのを未然に防ぎましょう。
ユーザー権限の設定は、User Role Editorというプラグインを利用して簡単に行うことができます。
プラグインをインストールしたら、管理画面の「ユーザー」から「User Role Editor」を選択し、新規権限グループを追加します。
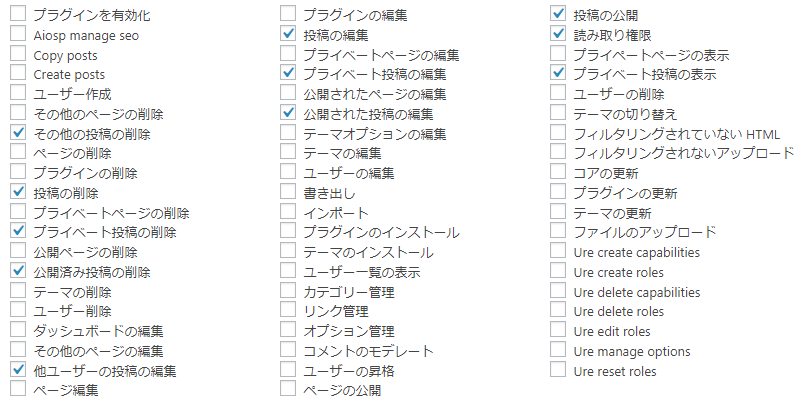
例として、記事の投稿のみを行うユーザーの場合、固定ページの編集・削除、プラグインのインストールや有効化、テーマのインストールや更新などの機能は使う必要がありませんのでチェックは外しておきましょう。
▼設定例

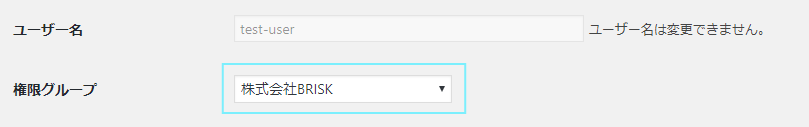
設定し終わったら保存し、該当ユーザーの権限グループを先ほど作成したものに設定すれば完了です。

念のためそのユーザーに切り替えて、意図した設定になっているか確認するのを忘れずに。
詳しい設定方法は下記参考サイトをご覧ください。
WordPress – 納品時に使える。権限設定をカスタマイズするプラグイン「User Role Editor」
何の機能なのか伝わりやすいように工夫する
マニュアルを見なくても何の機能なのかわかりやすいように、見出し・アイコン・例文・注意書きなどを考えましょう。
メニューアイコンを設定する
カスタム投稿を増やすとデフォルトでは全てピンのアイコンで表示されますが、それぞれ別のアイコンを設定することができます。同じアイコンが並んでいるより、コンテンツ内容にあったアイコンが設定されている方がわかりやすいので、是非設定しましょう。
使用できるアイコンはたくさん用意されています。
こちら(Dashicons)のページを見て、カスタム投稿の内容にあったアイコンを見つけましょう。
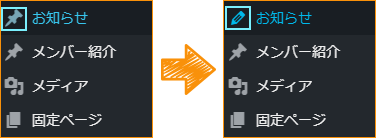
今回は「f464 dashicons-edit」の鉛筆マークを、「お知らせ」のアイコンに設定しようと思います。
functions.phpでのカスタム投稿の追加箇所で変更する方法と、CSSで変更する方法の2種類をご紹介いたします。
①functions.phpでカスタム投稿のアイコン設定を変更
functions.phpでカスタム投稿を追加している箇所に、一行追記します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | // お知らせ add_action('init', 'create_news'); function create_news() { register_post_type('news', array( 'labels' => array( 'name' => 'お知らせ', 'singular_name' => 'お知らせ', ), 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => 'post', 'has_archive' => true, 'hierarchical' => false, 'menu_position' => 5, 'supports' => array('title', 'editor', 'thumbnail'), 'menu_icon' => 'dashicons-edit'//追記 )); |

これでお知らせのアイコンが変わりました。
②CSSで変更する
前述の「管理画面用のCSSを記述して調整」でやったように、functions.phpにCSSを記述してアイコンを変更します。
1 2 3 4 5 6 7 8 9 10 11 | function my_admin_style() { echo '<style>; #dashboard_right_now .news-count:before, #adminmenu #menu-posts-news div.wp-menu-image:before { content: "\f464"; } </style>'.PHP_EOL; } add_action('admin_print_styles', 'my_admin_style'); |
.news-countと#menu-posts-newsのnewsの部分は、変更したいカスタム投稿のスラッグが入ります。
カスタムフィールドの設定内容をわかりやすくする
カスタムフィールドで設定する項目は、一目見て設定しやすいようにしておきましょう。

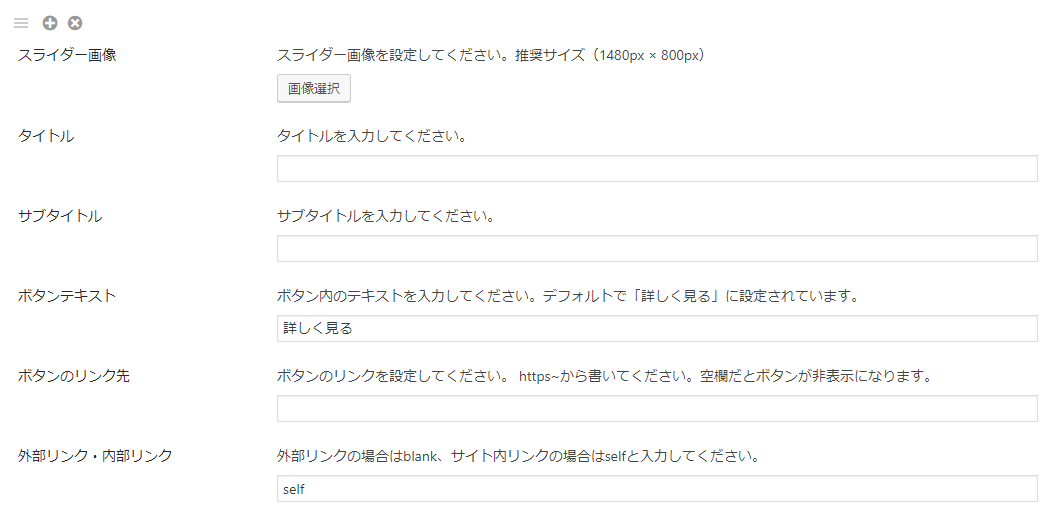
こちらは例として、Smart Custom Fields(SCF)を使用したスライダーの設定画面です。
分かりやすい項目名を設定する
「枠1」や「見出し1」だと、何の設定なのか伝わりづらいこともあります。
設定した内容が実際にどこに入るのかわかるような項目名をつけておきましょう。
必要があれば補足テキストや例文を入れる
入力内容のパターンが大体決まっているものであれば、例文を記載しておくと親切です。または初期値を設定しておくのもよいでしょう。
何も制限がないとかえって考えにくいこともあるので、状況に応じて「文字数の目安:◯文字~◯文字」や、「推奨サイズ:◯px × ◯px」なども入れてあげましょう。
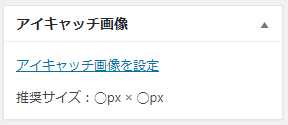
「アイキャッチ画像」に注意書きを追記する
カスタムフィールドの場合であればカスタムフィールドの設定から簡単に補足テキストを追加できますが、デフォルトの「アイキャッチ画像」に補足テキストを付けたい場合は、下記のコードをfunctions.phpの任意の場所に追記してください。
1 2 3 4 5 6 | add_filter( 'admin_post_thumbnail_html', 'add_featured_image_instruction'); function add_featured_image_instruction( $content ) { return $content .= '<p>推奨サイズ:◯px × ◯px</p>'; } |
pタグの中に表示させたいテキストを入れてください。すると、投稿画面右メニューのアイキャッチ画像を登録する部分に文章が追加されます。

カスタム投稿別に注意書きを変える
カスタム投稿が複数あり、それぞれに別の注意書きを付けたい場合は下記のコードを使ってください。
1 2 3 4 5 6 7 8 9 10 11 12 13 | add_filter('admin_post_thumbnail_html', 'add_featured_image_instruction', 10, 2); function add_featured_image_instruction($content, $post_id){ $post = get_post($post_id); if('location' == $post->post_type){ return $content .= '<p>推奨サイズ:1920px × 330px</p>'; } elseif ('news' == $post->post_type) { return $content .= '<p>推奨サイズ:360px × 240px</p>'; } else { return $content; } } |
詳しくは下記参考サイトもご確認ください。
WordPressの投稿編集画面に指示を書いておくとリスカが減る
メニューの並び順を変更する
よく更新されるコンテンツは上にある方が便利ですよね。
使用頻度の低いコンテンツは下げて、使いやすくしておきましょう。
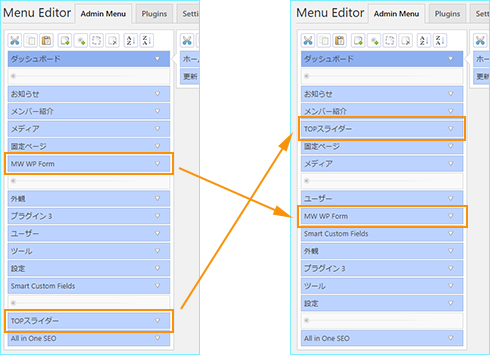
Admin Menu Editorというプラグインを使って並び替えることができます。

設定方法は簡単で、ドラッグ&ドロップだけでメニューを入れ替えることができます。今回はお知らせやメンバー紹介のカスタム投稿や、TOPスライダーのカスタムフィールドなど、よく更新するものを一番上に表示するように設定しました。
詳しくは下記参考サイトをご覧ください。
プラグインAdmin Menu Editorで、ダッシュボードのメニューの順番を変えて効率アップしました
想定外の投稿をさせない
カスタムフィールドやアイキャッチ画像など、クライアントに登録してもらうコンテンツは、要素が足りなかったり(未入力)、画像が大きすぎ・小さすぎたりで不都合が起きないようにしましょう。
想定外のサイズの画像や文字数のテキストを登録させない

あまりに大きい画像をアップしてしまったり、長すぎるテキストを入力してしまったときに、レイアウトが崩れてしまう場合があります。
アイキャッチなど、ある程度サイズを統一してもらいたい画像は、デザイン作成時の画像サイズを推奨サイズとして明記してあげましょう。(例:推奨サイズ:◯px × ◯px)
また、長いテキストが入ることを想定していない部分では、必ず◯文字以内という注意書きを明記しましょう。カスタムフィールドの入力文字数に制限を設けて、その文字数を超えている場合はエラーが出るようにしてもよいでしょう。
必須ではない項目は、未入力でも問題が出ないようにする
必須にしない項目は、それがなくてもレイアウトが崩れないように想定されたデザインやコーディングが必要です。
設定してもらわないとデザイン的におかしくなってしまう、という項目があるなら必ず必須設定にして、その欄が未入力だと公開できないようにしましょう。
プラグインの関係などで必須設定が難しい場合にも、項目名に「必須」と明記しておくだけでもわかりやすいかと思います。
アイキャッチ画像などには、画像が未設定の場合に表示させるno-imageを用意しておくとよいでしょう。
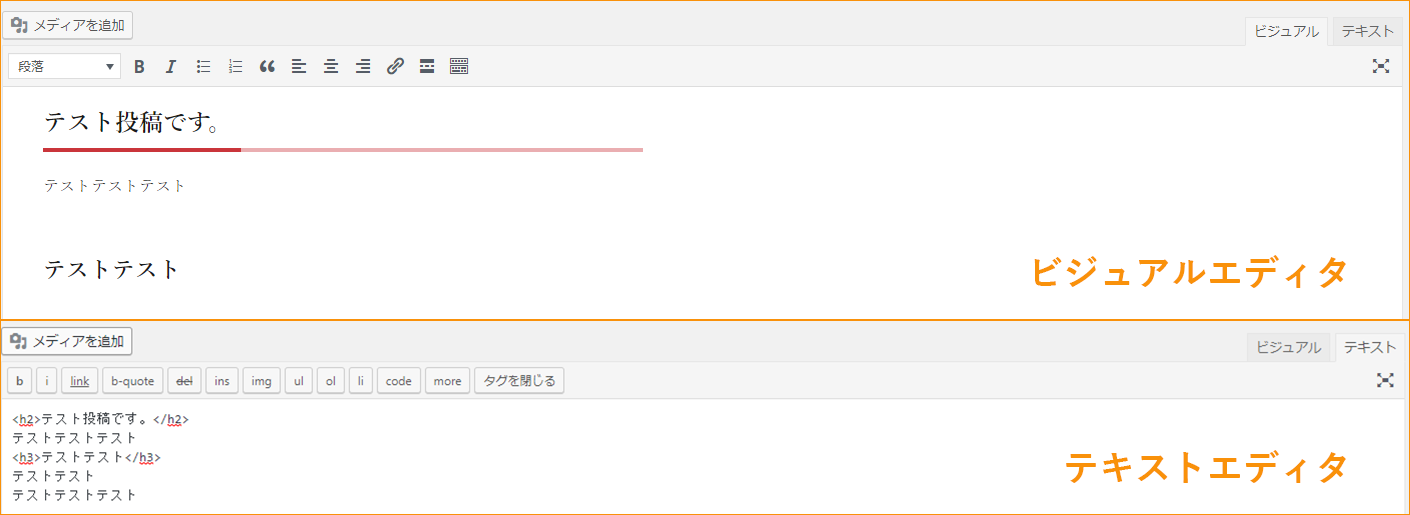
ビジュアルエディタで編集できるようにする
htmlの知識があまりない人なら、意味不明なコードが書いてあるテキストエディタよりビジュアルエディタの方を使いたいですよね。

ビジュアルエディタで編集すると、WordPressの仕様でpタグやspanタグが自動挿入されますが、静的コーディングの段階でその想定をしていないと大幅に崩れてしまうことがあります。
以下の点に注意してコーディングしましょう。
・要素がどんな順番で置かれても余白が不自然にならないようにする。
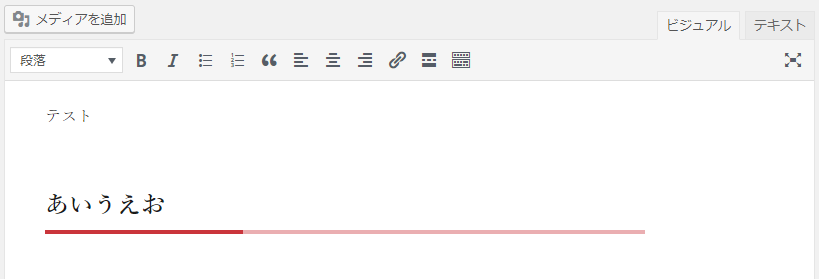
また、ビジュアルエディタで記事を作成・編集するときに実際のウェブ上のデザインが当たっているようにするととても分かりやすいのでおすすめです。
ビジュアルエディタを実際のサイト上のデザインに近づけるための方法をご紹介いたします。
editor_style.css(エディタ用CSS)に、サイト用のCSSをインポートする方法です。
WP構築時に、サイトのスタイルを記述しているCSSファイルに、ビジュアルエディタ上に適用させるためのクラス「.wp-editor」も追加します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | .news-block article h2,//実際のサイト用のクラス .wp-editor h2 {//管理画面用のクラス border-bottom: 4px solid #eaaeb1; position: relative; padding-bottom: 10px; font-size: 24px; margin: 60px 0 20px; } .news-block article h2,//実際のサイト用のクラス .wp-editor h2:after {//管理画面用のクラス position: absolute; content: ""; display: block; border-bottom: 4px solid #ca353b; bottom: -4px; width: 33%; } ... |
このように管理画面にもCSSが当たるようにクラスを追記したら、そのCSSファイル(以下の例の場合style.css)をeditor_style.cssでインポートします。
1 2 3 4 | //editor_style.cssに記述 @import url("style.css"); |
最後にそのeditor_style.cssをfunctions.phpで読み込みます。
1 2 3 4 5 6 7 | // editor_style.css読み込み function add_editor_style_cb() { add_editor_style(); } add_action('admin_init', 'add_editor_style_cb'); |
これでビジュアルエディタにも共通のスタイルが適用されるようになります。
プレビューを見なくてもビジュアルエディタ上でデザインが確認できるので便利ですね。
下記参考サイトに詳しく載っていますのでご覧ください。
WordPressのビジュアルエディタ表示を実際に公開されるページ表示に近づける方法
デザインが網羅されたサンプルページを作成する
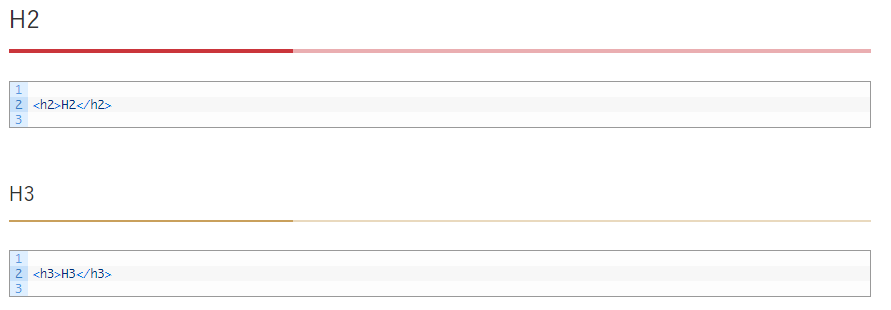
記事で使用できる見出しやリストなどのデザインを用意しているなら、そのデザインを使うための記述が全て確認できるサンプルページを非公開状態で用意しておきましょう。
これがないと、いちいち過去記事から探したり、あることに気付かなくて使えなかったりと不便です。

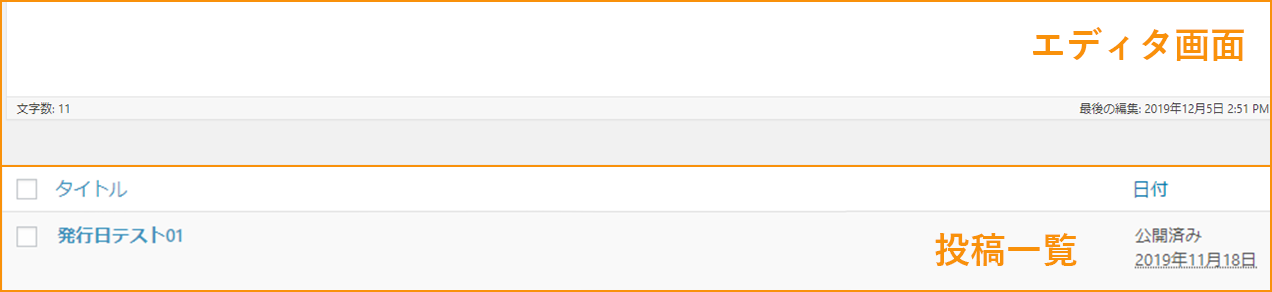
こちらは弊社ブログのサンプルページの一部です。実際の見え方とコードが載っているので、コピペで使えて便利ですね。
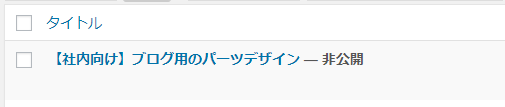
サンプルページであることがわかりやすいタイトルにし、作成日を100年後などに設定しておくと、投稿一覧ページの一番上に固定表示されてわかりやすいです。

記事を複製できるようにする
WordPressは、デフォルトでは記事の複製ができませんが、プラグインを使って複製の項目を追加することができます。
Duplicate Post
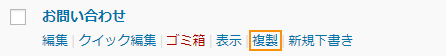
Duplicate Postをインストールして有効化してみてください。固定ページ一覧の記事タイトルのすぐ下、表示の右に複製が追加されます。

設定で複製する内容の変更や、投稿ページに複製ボタンを反映することもできます。
投稿一覧ページの表示内容を最適化する
こちらは弊社ブログでも以前紹介させて頂きました。
【WordPress】管理画面で、タクソノミーやカスタムフィールドの列を追加する(ソート機能付き)
投稿一覧でのカテゴリーの絞り込みや、ソートなどの実装例が載っていますので、是非ご覧ください。
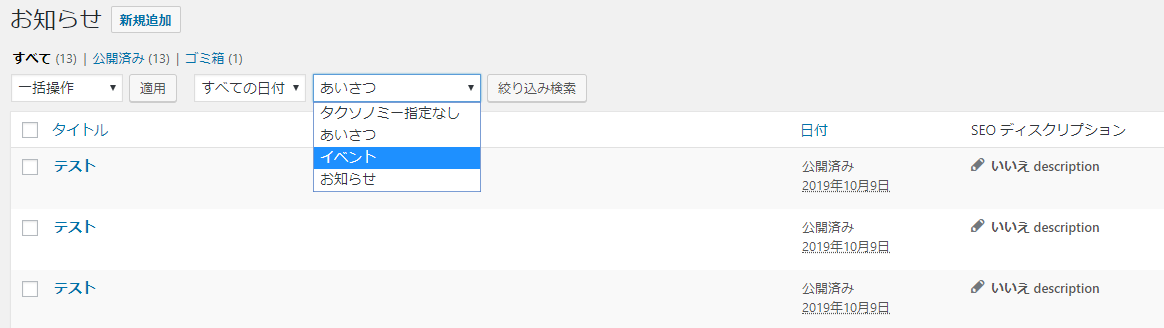
カテゴリーで絞り込み
今回は投稿一覧ページにカテゴリーを表示させて、絞り込みできるようにしようと思います。
下記のfunctions.phpの任意の場所に追記します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function my_add_filter() { global $post_type; if ( 'news' == $post_type ) { ?> <select name="tax_news"> <option value="">タクソノミー指定なし</option> <?php $terms = get_terms('tax_news'); foreach ($terms as $term) { ?> <option value="<?php echo $term->slug; ?>" <?php if ( $_GET['tax_news'] == $term->slug ) { print 'selected'; } ?>><?php echo $term->name; ?></option> <?php } ?> </select> <?php } } add_action( 'restrict_manage_posts', 'my_add_filter' ); |

こんな感じにカテゴリーが表示され、絞り込みができるようになりました。
newsやtax_newsなどは、カスタム投稿やタクソノミーを作成したときのものを入力してください。
コンテンツに合った情報を表示
コンテンツに合わせて、例えば小説や雑誌なら、一覧ページに発行日やシリーズ名が表示されていると便利かもしれません。
今回はカスタムフィールド「book_date」で登録した値を投稿一覧に表示させます。
下記のコードを任意の場所に追記してください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | // 列の追加 function my_add_columns($columns) { $columns['date_of_issue'] = '発行日'; return $columns; } add_filter( 'manage_edit-news_columns', 'my_add_columns' ); // 内容の表示 function my_add_columns_content($column_name, $post_id) { if( $column_name == 'date_of_issue' ) { $metas = get_post_meta($post_id); $stitle = $metas['book_date'][0]; } if ( isset($stitle) && $stitle ) { echo esc_attr($stitle); } } add_action( 'manage_news_posts_custom_column', 'my_add_columns_content', 10, 2 ); |

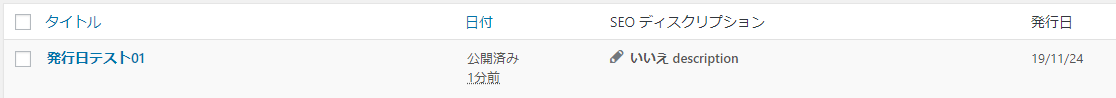
SEOディスクリプションの右に発行日の欄が追加されました。
アイキャッチを表示
その他にも、一覧ページにアイキャッチが表示されていると便利かもしれません。コンテンツに合ったアイキャッチを設定してあれば、一目でどんな記事なのかわかりますね。
基本的には前述の「コンテンツに合った情報を表示」とだいたい同じ方法で追加することができるのですが、階層構造が有効設定になっている場合などでうまくいかないことがあるそうです。
詳しく説明が載っていて、それに対応した汎用的なコードを掲載している参考サイトを見つけましたのでご覧ください。特定のカスタム投稿にだけ表示させたい場合の設定方法も紹介されています。
WordPress管理画面の投稿一覧でアイキャッチ画像用カラムを追加しても画像だけ表示されない時に確認したいこと
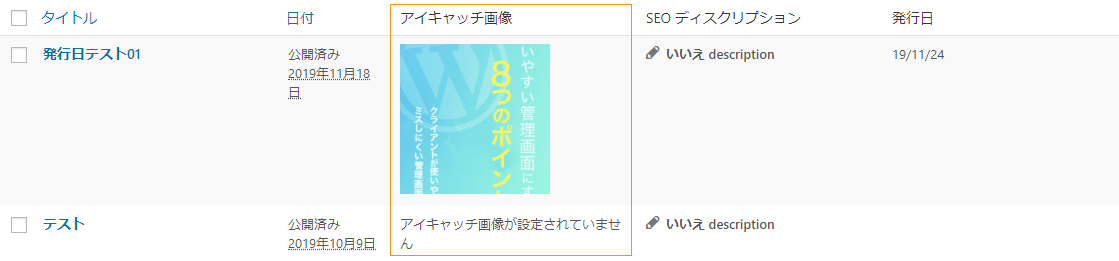
一覧ページにアイキャッチを表示させるには、下記のコードを任意の場所に追記してください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | // 列の追加 if ( ! function_exists( 'add_custom_columns_for_thumb' ) ) { function add_custom_columns_for_thumb( $columns ) { $columns['thumbnail'] = 'アイキャッチ画像'; return $columns; } } add_filter( 'manage_posts_columns', 'add_custom_columns_for_thumb'); add_filter( 'manage_pages_columns', 'add_custom_columns_for_thumb' ); // 内容の表示 if ( ! function_exists( 'output_custom_columns_for_thumb' ) ) { function output_custom_columns_for_thumb( $column_name, $post_id ) { if ( 'thumbnail' === $column_name ) { $thumb_img = get_the_post_thumbnail( $post_id, 'thumbnail' ); echo $thumb_img ?: 'アイキャッチ画像が設定されていません'; } } } add_action( 'manage_posts_custom_column', 'output_custom_columns_for_thumb', 10, 2 ); add_action( 'manage_pages_custom_column', 'output_custom_columns_for_thumb', 10, 2 ); |

これで記事の内容が一目でわかるようになりましたね。
新規投稿時のURLをデフォルトで連番に
投稿ページや固定ページのパーマリンクは、デフォルトだとタイトルに入力した文字がそのまま入力されます。
URLに日本語が含まれるとエンコードされてごちゃごちゃしてしまいます。
記事のパーマリンクをデフォルトで連番にしてすっきりさせましょう。
まずは、パーマリンク設定で「カスタム構造」を選択してください。記入欄は%postname%のままで大丈夫です。
次に、functions.phpに、下記コードを任意の場所に追記します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | // スラッグ連番付番 function incliment_slug($slug) { global $post; // 投稿ページのみ if (($slug) || ($post->post_type == 'page')) { return $slug; } global $wpdb; $slug = $wpdb->get_var("select max(cast(post_name as unsigned)) from {$wpdb->posts} where post_type = 'post' and post_status not in ('object', 'attachment', 'inherit') and post_name regexp '^[0-9]+$'"); $slug ++; return $slug; } // フィルターフック add_filter('editable_slug', 'incliment_slug'); |

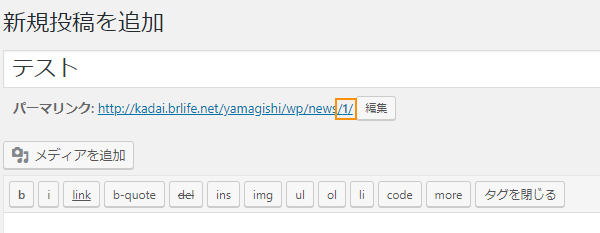
新規投稿をしようとするとパーマリンクに1と表示されているのがわかります。
詳しい処理の説明などは、下記参考サイトに載っていますのでご覧ください。
[WordPress]URLの記事番号を連番にする方法
以上、使いやすい・ミスしにくい管理画面にするための8つのポイントはいかがでしたでしょうか。
できるだけわかりやすく管理画面をカスタマイズして作業しやすい環境を整えましょう!
作業効率アップすること間違いなしです。