
Smart Custom Fieldsは開発が終了しており、新規の導入が推奨されていません。
別のプラグインの導入をご検討ください。
WordPressでWebサイトを作成するときに、「決まった項目をわかりやすく入力したい」「簡易的なフォームを作成したい」という場合に便利なのが”カスタムフィールド”という機能です。
WordPress標準の機能ですが、そのままだと使いにくく分かりにくいので、プラグインを使う方法が主流です。
今回はWordPressのカスタムフィールド機能を便利に使い倒すプラグイン「Smart Custom Fields」(SCFと略されることもあります)について、インストール方法から、WordPressの実装でよく使うカスタマイズ方法まで、徹底的にご紹介いたしますのでぜひブックマークしてご覧ください!
目次
- 1 Smart Custom Fieldsとは
- 2 Smart Custom Fieldsを導入してみよう
- 3 Smart Custom Fieldsでカスタムフィールドを作ろう
- 4 Smart Custom Fieldsで設定した項目を表示してみよう
- 5 Smart Custom Fieldsでテキスト以外の項目を出力するには
- 6 Smart Custom Fields応用編:繰り返し機能とオプションページ
- 7 Smart Custom FieldsQA編:こんなときどうする?
- 8 Smart Custom Fields特別編:カスタムフィールドをfunctions.phpで定義しよう
- 9 まとめ:Smart Custom FieldsでWordPressを便利に使いやすくしよう
Smart Custom Fieldsとは
Smart Custom Fieldsはカスタムフィールドを管理画面上で簡単に管理できるようにするWordPressのプラグインです。
プラグインなしでもカスタムフィールドを使用できますが、設定が面倒くさかったり、テキスト以外の情報を使えないので、プラグインを使う方法がおすすめです。
そもそもカスタムフィールドって何のために使うの?
WordPressの基本的な機能は「投稿」と「固定ページ」ですよね。そしてそこに入れられる情報は「タイトル」「本文」の2つです。
どんなサイトであろうと、そこに書きたいことを書けばサイトとして成り立ちます。
ですが、もし不動産のサイトだったら物件情報を本文にまとめて書くよりも「物件名」「立地」「価格」という具合に、 ECサイトであれば「商品名」「価格」「分類」などを分けて書きたいですよね。
そんなときに便利なのが「カスタムフィールド」なのです。カスタムフィールドを使用するとこんなメリットがあります!
-
入力・更新しやすい
どの情報をどこに入れればいいかが一目瞭然です。そのためHTMLの知識がない人でも入力が簡単になります。
-
見た目の調整がしやすい
本文とは別のロジックで出力(後述)することになるので、CSSやJSで見た目や動きを調整するのがやりやすくなります。
-
データの管理・活用がしやすい
カスタムフィールドの値はDBに登録されます。そのため商品管理システムとしてWordPressを活用したり、簡易フォームとして使用するなど、WordPressがぐっと便利になります。
Smart Custom Fieldsを導入してみよう
方法は簡単。
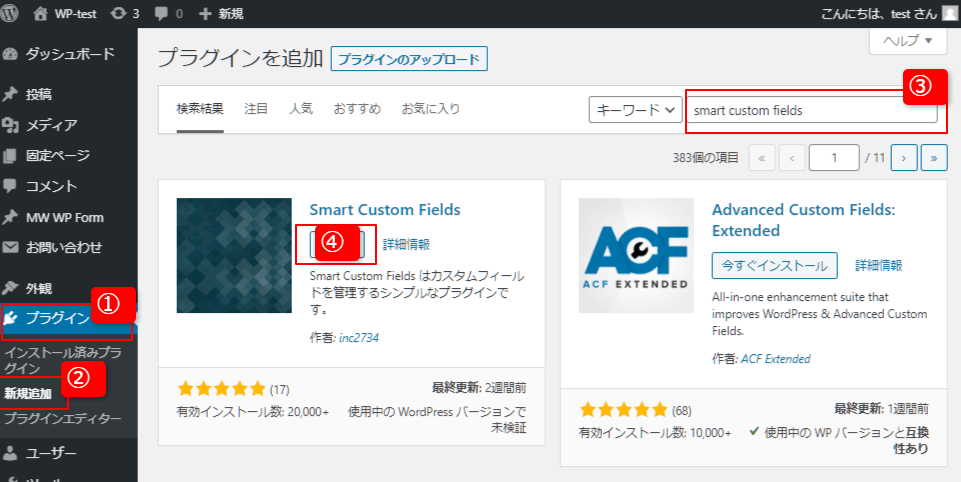
①管理画面からプラグインのメニューの②「新規追加」を選び、③右上の入力欄に「Smart Custom Fields」と入れて、④「今すぐインストール」をクリックしたのち「有効化」すればOKです。

たまによく似た名前で違うプラグインが検索結果に表示されることもあるので、「詳細情報」をクリックして、こちらのプラグインで間違いないか確認しておくとなお良しです!
Smart Custom Fieldsでカスタムフィールドを作ろう
Smart Custom Fieldsを有効化できたら、さっそくカスタムフィールドを作成してみましょう!
筆者は以下のような環境で作成しました。ご利用の環境によってはこれ以降、多少の違いがあるかもしれませんがご了承ください。
・WordPressのバージョン: 5.5.1
・PHPのバージョン: 7.3.5
・使用テーマ: Twenty Twenty
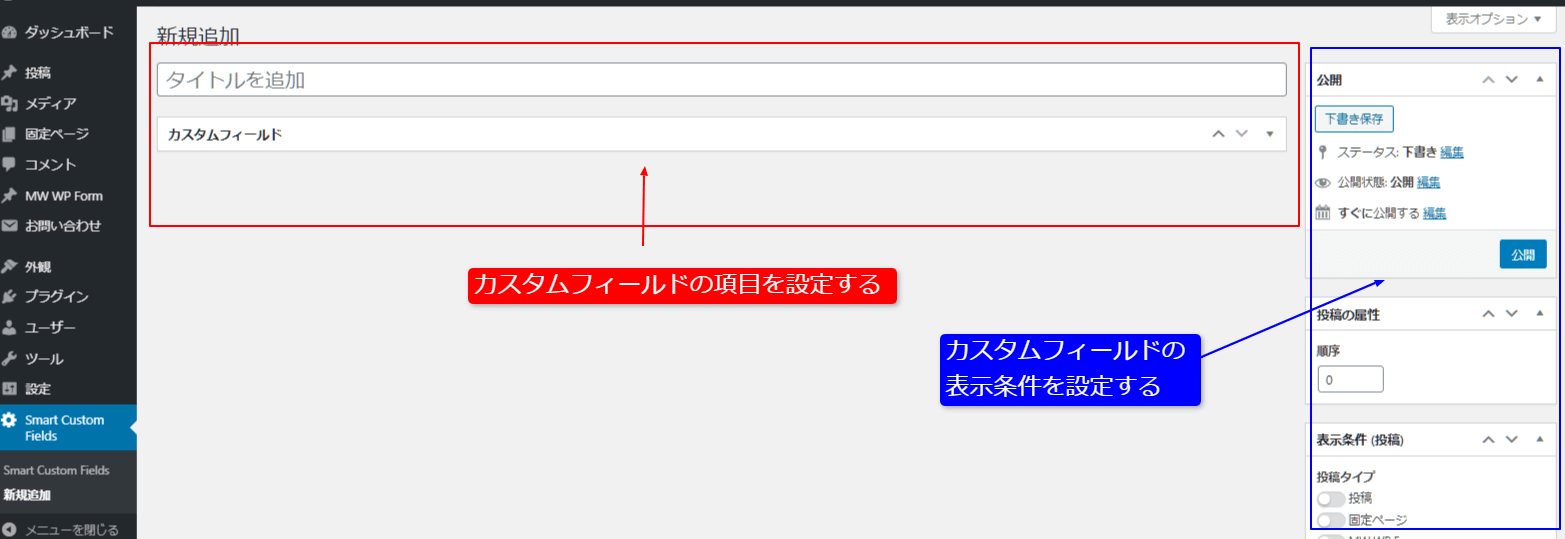
管理画面のメニューから「Smart Custom Fields」→「新規追加」をクリックすると入力フォームがいっぱいある画面になります。

真ん中の大きいスペースが、カスタムフィールドの”項目”を設定するエリアで右側のなんかごちゃごちゃしているところがカスタムフィールドをどのページで使うか”表示条件”を設定するエリアです。(ドラッグ&ドロップで位置は変えられます)
カスタムフィールドの項目を設定する
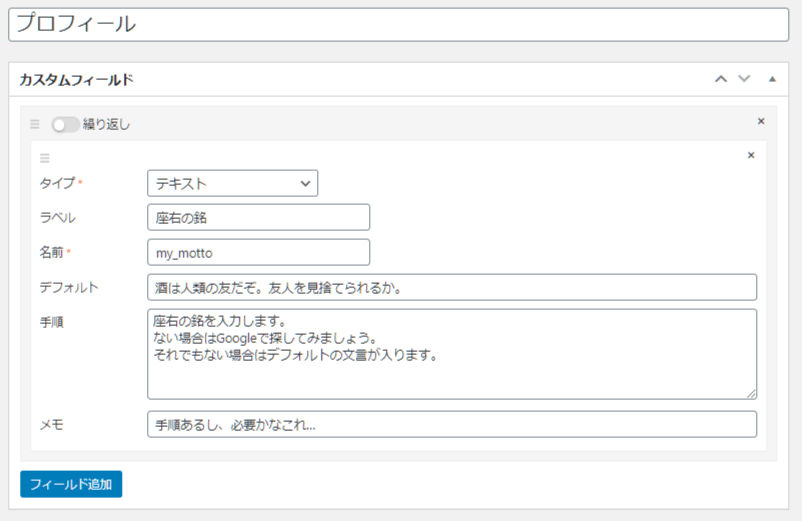
まずはカスタムフィールドの項目を設定していきましょう。
| 項目 | 内容 |
|---|---|
| 繰り返し | 何回も使いまわしたいときにONにします。詳細は後ほど! |
| タイプ(必須) | どんな形式で入力させたいかを選びます。 テキストや画像、日付入力などなんでもござれ。 |
| ラベル | カスタムフィールドの概要を入力するといいでしょう。 |
| 名前(必須) | 出力する際に使うので、半角英数字とハイフン(-)・アンダースコア(_)の組み合わせで入力します。 |
| デフォルト | 初期値を設定したい場合はこちらで設定します。 |
| 手順(※) | 手順が決まっている場合はこちらに書きます。 |
| メモ(※) | メモ。 |
下の方にある「フィールド追加」をクリックすると、入力欄が増えるので、必要な分だけ項目を作成しましょう。
※「手順」と「メモ」の違いについて
画面を見て「むむっ?」と疑問に思った方もいるかもしれないので、両者の違いを確認してみましょう。
手順は文字通り(?)手順を想定しているので、1行=1工程になります。対してメモは本当にメモ程度のさらっとした注釈を書く感じでしょうか。
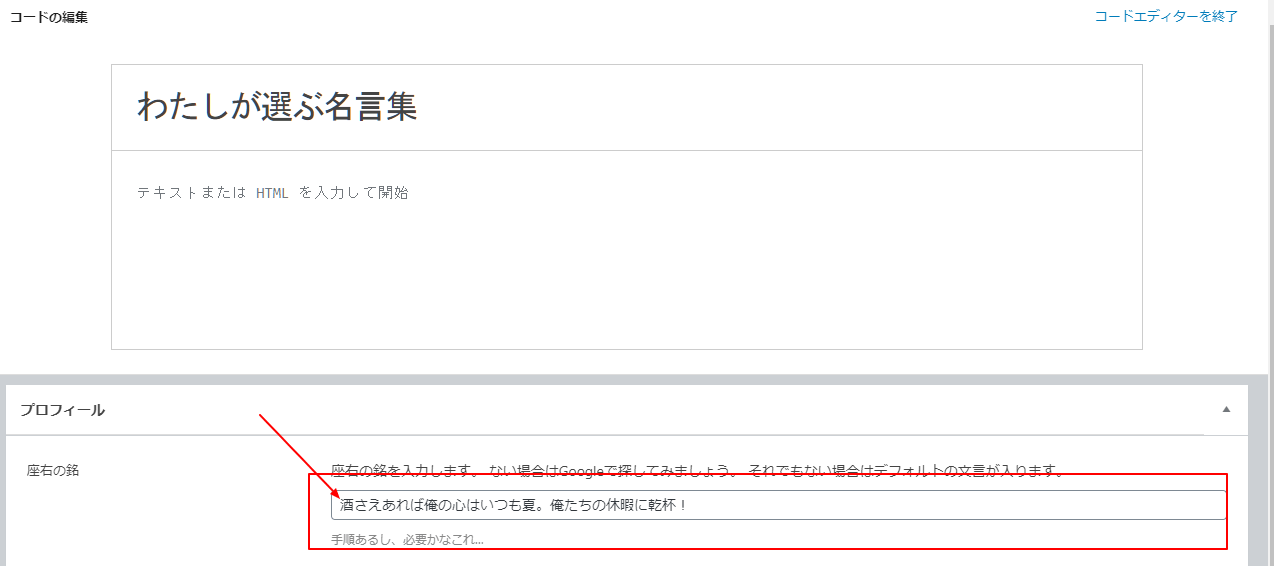
こんな感じで設定して、

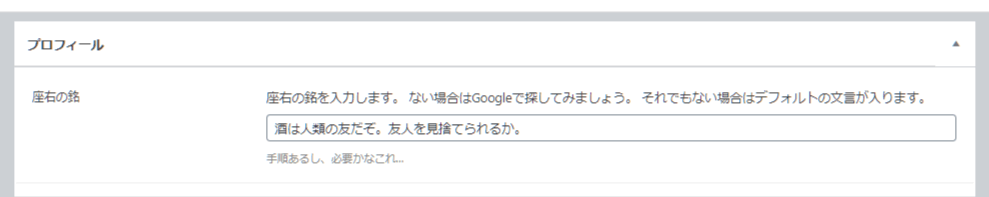
入力欄を見ると…

こんな感じになります。手順は改行が反映されなくなるようなので「・」や「→」などで手順っぽく表現する工夫が必要そうです…。
カスタムフィールドの表示条件を設定する
カスタムフィールドの項目が設定できたら、今度は表示条件を設定しましょう。
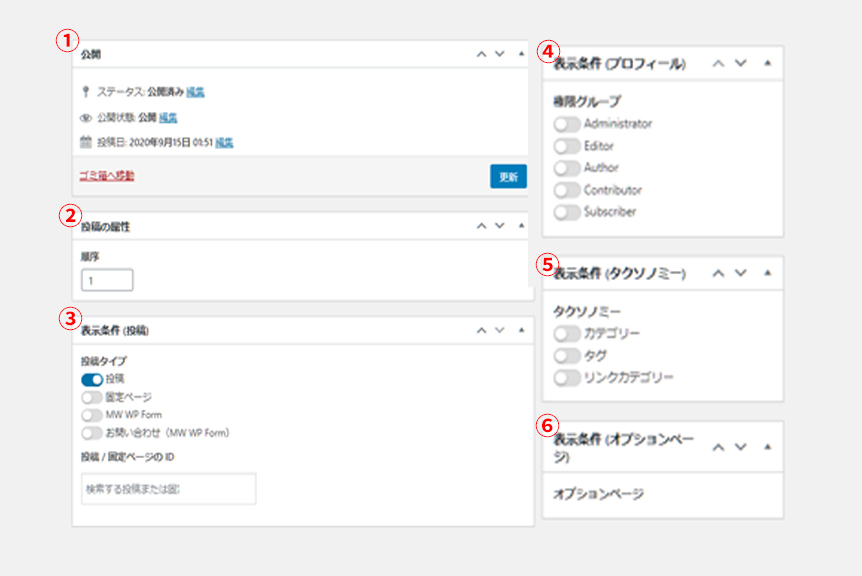
右側にあるのは以下の6項目です。(見やすくするため一部メニューを移動させています)

①公開:下書き・公開日時など、投稿と同じ機能なので割愛します。
②投稿の属性:カスタムフィールドが複数ある場合、表示順を変えられます。
ただしWordPressやSmart Custom Fieldsのバージョンによってはドラッグで位置を変えられるので基本的にスルーしていいと思います。
③表示条件(投稿):
どの投稿タイプで表示させるかを決められます。「投稿」「固定ページ」「(作成していれば)カスタム投稿」「(プラグインによっては)プラグインの設定画面」から選べます。
④表示条件(プロフィール):
WordPressにログインしているユーザーによって表示条件を変えられます。
・Administrator(管理者・特権管理者)
・Editor(編集者)
・Author(投稿者)
・Contributor(寄稿者)
・Subscriber(購読者)
※ユーザーについての詳細はWordPressのWikiをご覧ください。
⑤表示条件(タクソノミー):
特定のカテゴリやタグの時に表示するか設定できます。
⑥表示条件(オプションページ):
特定の投稿に付随するのではなく、独立したページとして使う際に使用します。こちらも詳細は後ほど!
Smart Custom Fieldsで設定した項目を表示してみよう
管理画面で設定しただけでは、カスタムフィールドの内容はWebサイト上で確認することはできません。
それでは、設定したカスタムフィールドの項目を表示してみましょう!
カスタムフィールドを表示する①:反映したいページのテーマファイルを特定する
表示したいと思っているページや使用しているテーマによって、該当するテーマファイルがばらばらなので、ここが初心者の方にとっては一筋縄ではいかないところ。
ここではプラグインを使用して、初心者でも簡単にテーマファイルを特定する方法をご紹介します。
「Show Current Template」というプラグインをインストールします。
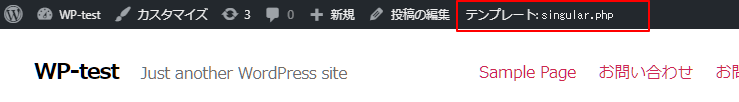
有効化して、カスタムフィールドを表示させたいページを開くと…

上部メニューに使用しているテンプレートファイル名が表示されるんです!

|
1 2 3 |
(WordPressをインストールしたフォルダ)/wp-content/themes/twentytwenty/singular.php |
エディタを開いて編集してみましょう。ソースはこんな感じになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
~略~ <main id="site-content" role="main"> <?php if ( have_posts() ) { while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content', get_post_type() ); } } ?> </main><!-- #site-content --> ~略~ |
8行目の「get_template_part~」という部分で別のテンプレートを読み込んでいます。
これがタイトルや本文など、記事固有の情報を出力するテンプレートですが、まずは手っ取り早くページ内に表示してみましょう。
カスタムフィールドを表示する②:phpで出力する処理を書く
「get_template_part~」の下に1行追加してみてください。
|
1 2 3 4 5 6 |
~略~ get_template_part( 'template-parts/content', get_post_type() ); echo SCF::get('my_motto'); //←これを追加 ~略~ |
$sample = SCF::get(‘【設定した”名前”】’);
ただし、上記はSmart Custom Fields固有の書き方になるので、以下の汎用的な書き方がおすすめです。
これだとプラグインを変更したときでも書き方を変える手間が省けますよ!
$sample2 = post_custom(‘【設定した”名前”】’);
$sample3 = get_post_meta( get_the_ID(), ‘【設定した”名前”】’)[0];
一番最後の書き方は特定の記事から特定の値を取りたい場合に使うので、なんとなくでも覚えておくとよいでしょう。基本的には2番目のものを使えばOKです!
参考:WordPressでカスタムフィールドを出力する方法のまとめ
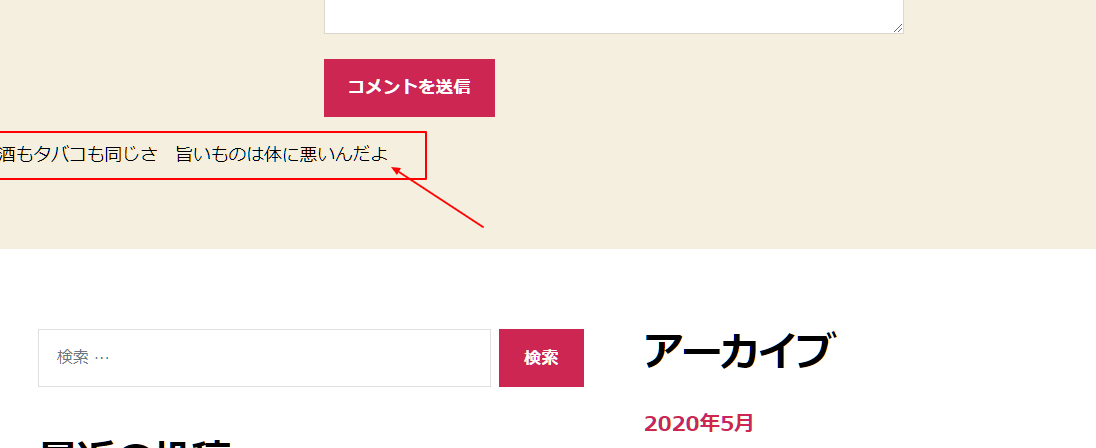
すると投稿ページにこんな感じで入力した項目が表示されます。「とりあえず出した」ので変なところに出ているのはご愛敬です。

カスタムフィールドを表示する③:ショートコードを使ってみる
投稿ではなく固定ページで出すにはどうすればいいでしょうか。
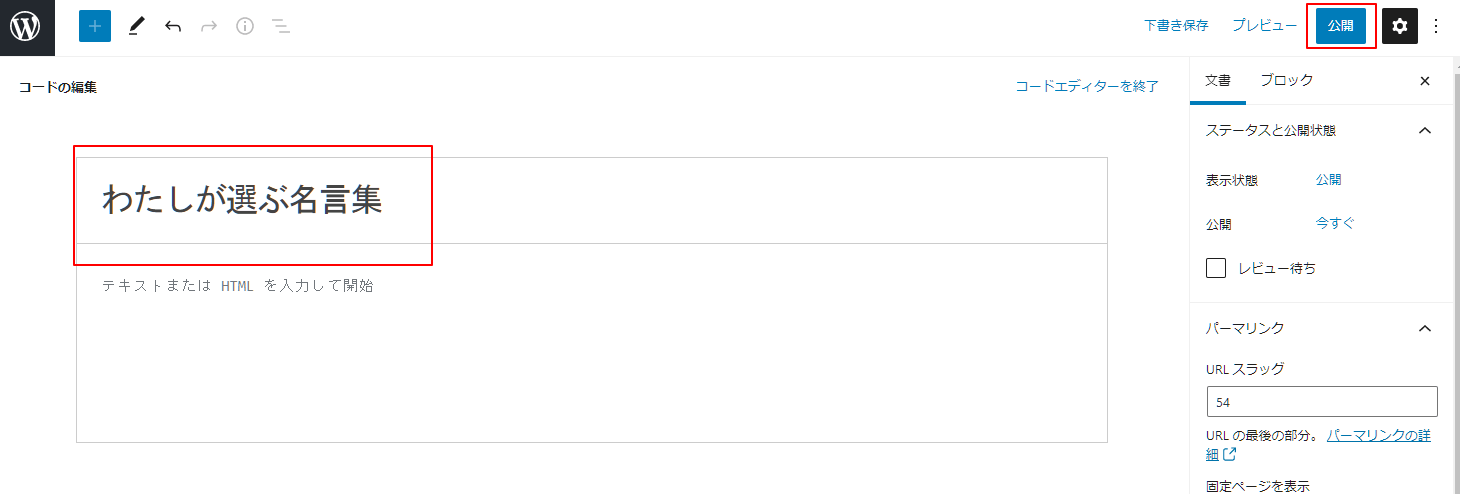
まずは固定ページを適当に作ってみましょう。ひとまずタイトルを入れて公開しちゃいます。
このとき、編集中のURL(の一部)をメモしておいてください。
|
1 2 3 |
[ドメイン]/wp-admin/post.php?post=【ここの番号をメモ】&action=edit |
ここです。post=’XX’となってるところが固定ページのIDになります。
続いてカスタムフィールドを作成した固定ページで使えるように設定します。
先ほど登場した「表示条件(投稿)」を編集しましょう。
「投稿タイプ」の固定ページをONにするのも忘れずに!
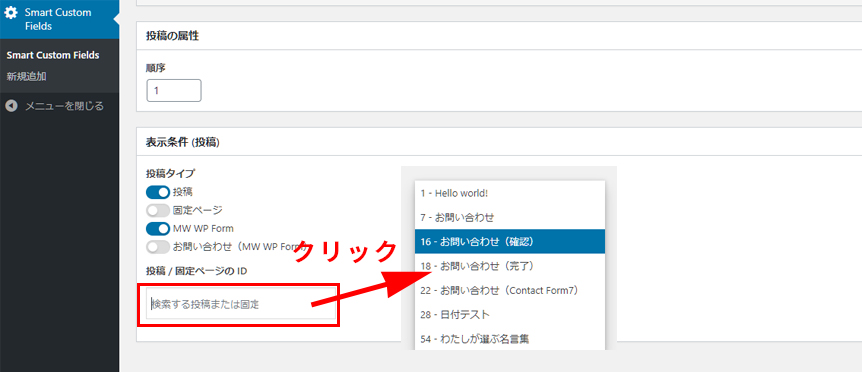
「投稿 / 固定ページの ID」というところをクリックすると、作成した固定ページの”タイトル”と”そのID”の一覧が出てきます。

先ほど調べたIDとタイトルの組み合わせを選んで更新します。
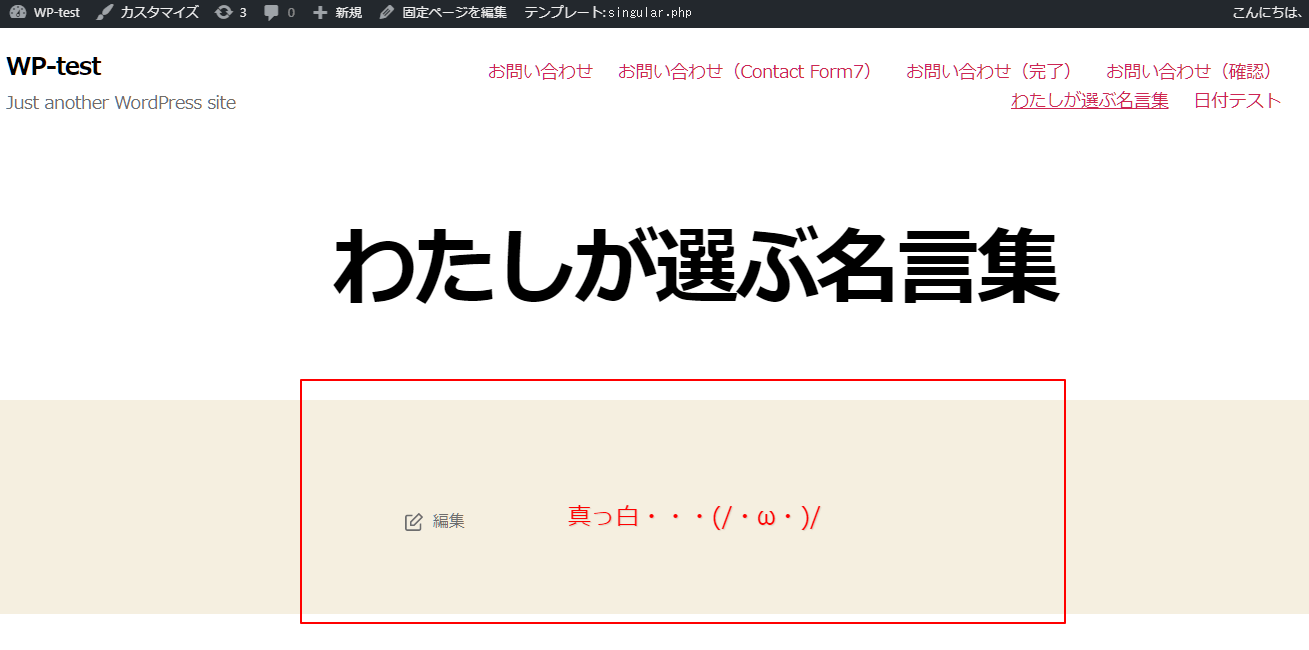
その後固定ページで設定してみても、

当然この段階では真っ白で、何もありませんね。

エディタ内ではphpは書けないし、またテンプレートファイルを編集しないといけないの?

…となるとなんだか面倒ですよね。
そこでショートコードで表示する方法をご紹介します。
今度はfunctions.phpを編集していきます。
|
1 2 3 4 5 6 7 |
function getMotto() { $motto = get_post_meta(get_the_ID(), 'my_motto', true); return '<p>'.$motto.'</p>'; } add_shortcode('getMotto', 'getMotto'); |
ショートコードの作り方は割愛しますが、ここでのポイントはget_post_metaを使うこと。
これで固定ページでも投稿ページでも、それに紐づくカスタムフィールドの値を取得できるようになります!
仕組みまで詳しく知りたい!という方はこちらをどうぞ。
参考:関数リファレンス/get post meta
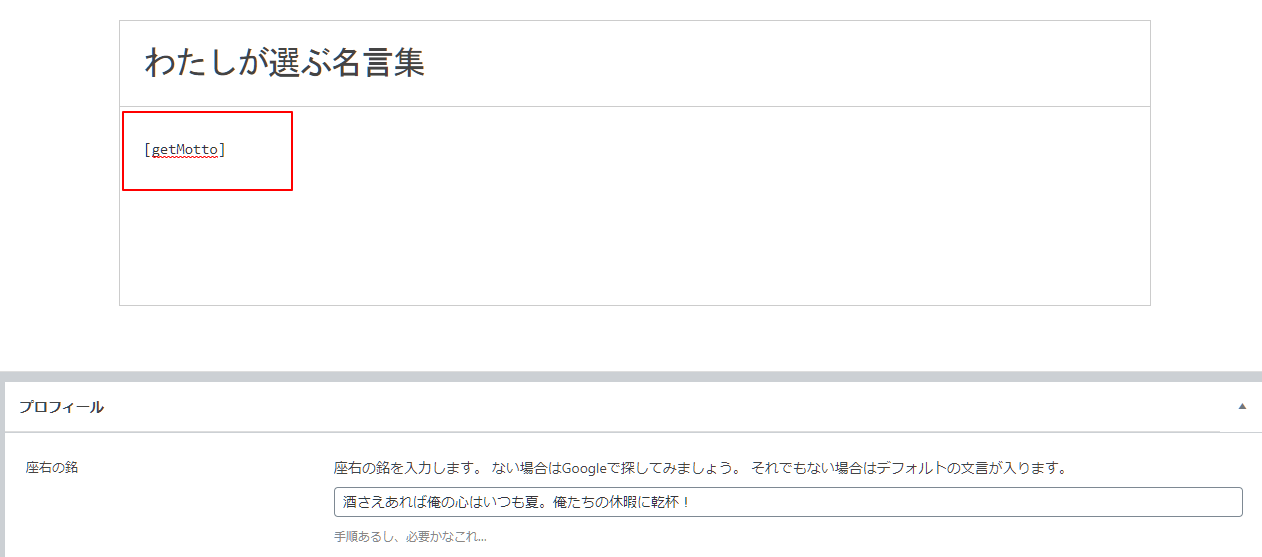
固定ページにショートコードをセットすれば、

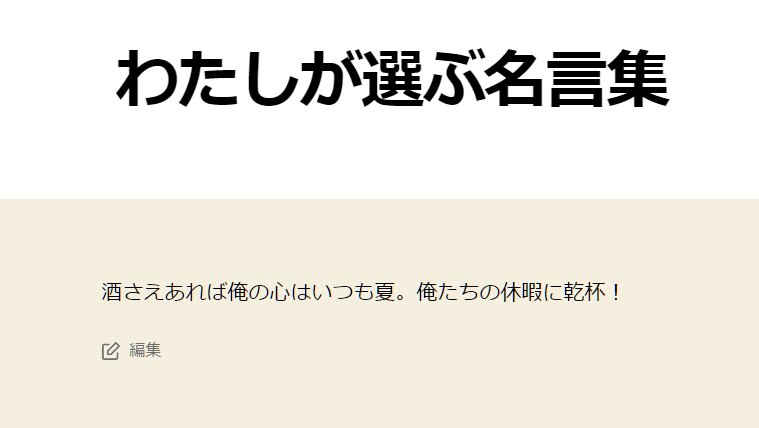
ご覧の通り!

Smart Custom Fieldsでテキスト以外の項目を出力するには
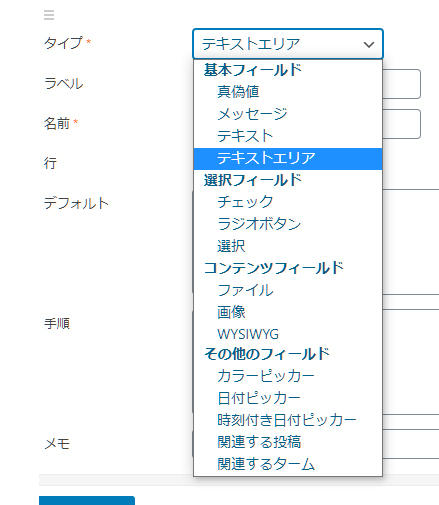
2020年9月現在、最新バージョンである4.1.5では以下の項目を設定可能です。

ぱっと見で分かりやすいものから、なんだかよくわからないものまで盛りだくさんですね!
順番に見ていきましょう。
基本フィールド
基本フィールドは以下の4種類です。テキストエリアはテキストとほぼ同じなので割愛します。(余談ですが、”基本”の基準がよくわからないのはわたしだけでしょうか…。)
- テキスト
- テキストエリア
- 真偽値
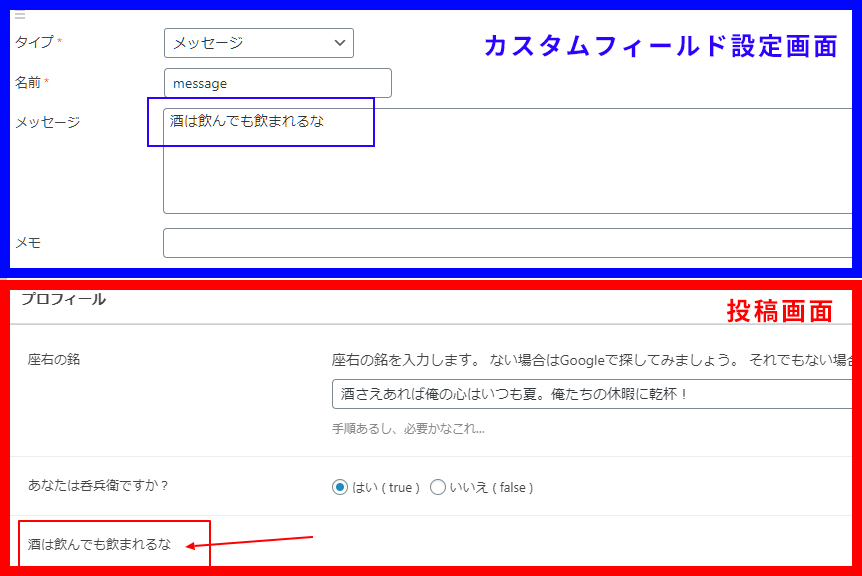
- Message
真偽値の出力
真偽値は表示させるというより、選んだ値によって条件分岐させるのに使います。
・記事によっては広告を表示したりしなかったりする
・おすすめの記事かどうか区別させたい
といったときに使うとよいでしょう。
|
1 2 3 4 5 6 7 8 9 |
$flg = get_post_meta(get_the_ID(), '【名前】', true); if( $flg ){ $html .= '「true」の場合の処理です。'; }else { $html .= '「false」の場合の処理です。'; } echo $html; |
メッセージの出力
これも表示がどうこう、というものではないようです。

カスタムフィールドの見出し的に使えばいいのかもしれませんね。
選択フィールド
いわゆるフォームでよく見るやつですね。
- ラジオボタン
- セレクトボックス
- チェックボックス
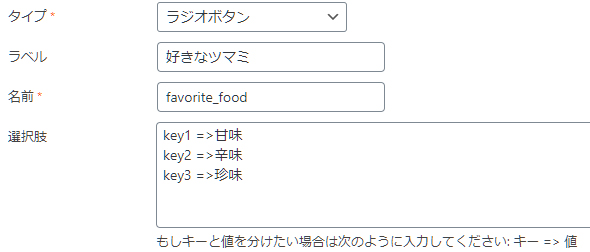
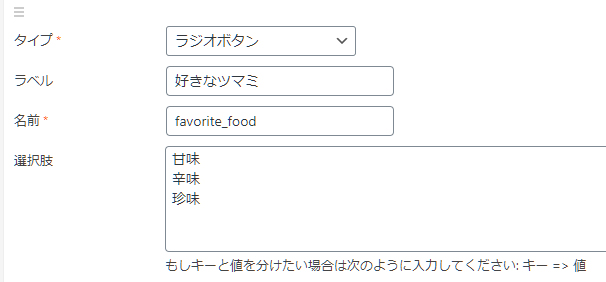
ラジオボタン・セレクトボックスの出力
どちらも「キー」と「値」のセットで登録できるので、
①値だけ設定した場合と、②キー・値のセットで登録した場合で出し方が変わります。
基本的には値だけで設定すればよいでしょう。
①値だけの場合

|
1 2 3 |
$food = get_post_meta(get_the_ID(), 'favorite_food', true); |
テキストと同じように出力します。
②キー・値のセットの場合

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$food = get_post_meta(get_the_ID(), 'favorite_food', true); switch($food) { case 'key1': $food = '甘味'; break; case 'key2': $food = '辛味'; break; case 'key3': $food = '珍味'; break; default : $food = ''; break; } echo $food; |
Smart Custom Fieldsでは「値だけの場合」と同じようにすると、キーが出力されてしまいます。
そのため条件分岐をして、出力することになります。
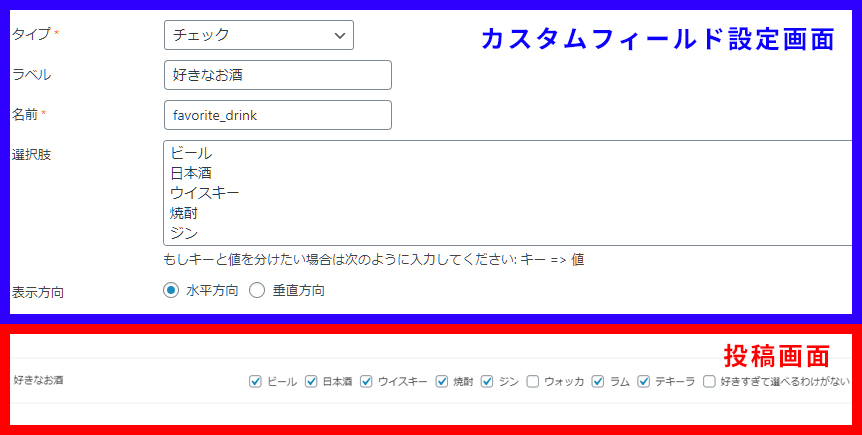
チェックボックスの出力

チェックボックスの場合は複数の値を受け取ることになるので、ループで出力する必要があります。
|
1 2 3 4 5 6 |
$drinks = get_post_meta(get_the_ID(), 'favorite_drink', false); //3番目の引数はfalseにする foreach( $drinks as $drink ) { echo $drink.' '; } |
今までのものはget_post_metaの3番目の引数をtrueにしていましたが、今回はfalseにしています。
trueだと配列の形で返ってこず、foreachのところでエラーになるので、falseをセットする必要があります。
コンテンツフィールド
カスタムフィールドでは、シンプルなテキスト以外にも投稿画面のエディタと同等のエディタ(WYSIWYG)や画像、ファイルアップロードなどを設定可能です。
- WYSIWYG エディター
- 画像
- ファイル
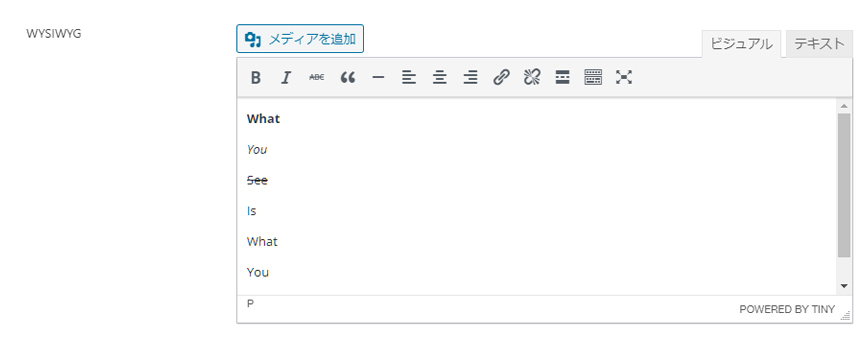
WYSIWYG エディター
「WYSIWYGとは何ぞ??」と思う方も多いと思いますが、「What You See Is What You Get」の頭文字を取ったものなのです。つまり見たままの通りの出力がされるエディタということになります。
テキスト、テキストエリアとの違いはHTMLタグを使えることです。

こちらはテキストと同じ方法で出力が可能です。見た目もばっちり反映されます。
画像・ファイル
テキストと同じ方法だと画像・ファイルのIDが返ってくるので、必要に応じて出力しましょう。
|
1 2 3 4 5 6 7 |
$img = get_post_meta(get_the_ID(), 'person_img', true); //画像・ファイルのURLを出力 $imgUrl = wp_get_attachment_url($img); //画像を出力 echo wp_get_attachment_image( $img , 'large' ); |
その他のフィールド
意外と使うことが多い日付ピッカーや、関連する投稿を表示する機能まで至れり尽くせりですね…!
- カラーピッカー
- 日付ピッカー
- 時刻付き日付ピッカー
- 関連する投稿
- 関連するターム
カラーピッカー
#eeee22という具合に「# + 英数字6桁」のカラーコードで返ってきます。
|
1 2 3 4 |
$color = get_post_meta(get_the_ID(), 'color', true); echo $color; |
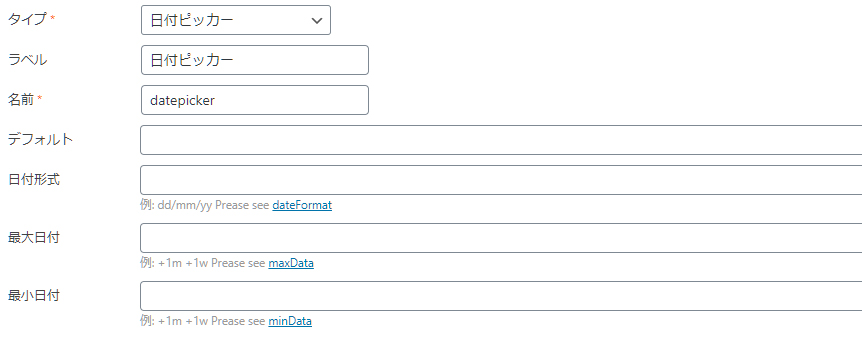
日付ピッカー
出力の仕方はテキストと同じですが、入力項目やフォーマットなど設定できる項目が多いので順番に確認しましょう。

・日付形式:
未入力だと”Y-m-d”のフォーマットで表示されます。どんなフォーマットが使えるかはこの後ご紹介します。
・最大/最小日付:今日を起点として、日付の入力範囲を決めることができます。
+/-が未来と過去、y/m/dがそれぞれ年月日の単位になります。(単位なしは日扱い)
・前後1週間だけ入力可能にしたい→最大日付+7d / 最小日付 -7d
・今日より過去の日付は入力できないようにしたい→最小日付 -0
「-0」ってちょっと気持ち悪いですが、「-」はあくまでも過去という意味なのだということですね…!
日付フォーマットについて
★日付・曜日
| フォーマット | 概要 | 例(2020年1月1日を選択した場合) |
|---|---|---|
| d | 日付、0詰めなし | 1 |
| dd | 日付、0詰めあり | 01 |
| o | 年間通算日、0詰めなし | 1 |
| oo | 年間通算日、0詰めあり | 001 |
| D | 曜日、略名 | 水曜 |
| DD | 曜日 | 水曜日 |
★月・年
| フォーマット | 概要 | 例(2020年1月1日を選択した場合) |
|---|---|---|
| m | 月(0詰めなし) | 1 |
| mm | 月(0詰めあり) | 01 |
| M | 月名(略名)※ | 1月 |
| MM | 月名※ | 1月 |
| y | 年、2桁 | 20 |
| yy | 年、4桁 | 2020 |
※「略名?なにそれ??」と思うかもしれませんが、管理画面の「設定」→「サイトの言語」が日本語以外の場合は、月の名前が長くなることが多いので略名が使われることもあるのです…!
英語に設定していると、1月はそれぞれJan / Januaryと表記されます。
★その他
| フォーマット | 概要 | 例(2020年1月1日を選択した場合) |
|---|---|---|
| @ | Unixタイムスタンプ(マイクロ秒:1970/01/01~) | 1577804400000 |
| ! | Windows時計 | 637134012000000000 |
Smart Custom Fieldsではかなりマニアックそうな日時形式も設定可能なんですね。ちなみにWindows時計というのはWindowsPCに搭載されている、100ns(100ナノ秒)単位の時計のことで、これを定期的に補正することでPCの時計は正確さを保持しているそうです…!
参考:[UFOCaptureにおける時刻精度]
時刻付き日付ピッカー
日付ピッカーとほぼ同じ(出力の仕方も同じ)です。
「24時間制」をfalseにすると、12時間制になり、AM/PMが付きます。
(管理画面上ではデフォルト:falseになっていますがtrueがデフォルトのようです。)
フォーマットに関してはこちらの記事でまとめています。
【WordPress】Smart Custom Fields の日付ピッカーの使用方法
片方で使えるフォーマットがもう片方では使えないことがあるので注意してください!
というのも使用しているライブラリが違っており、日付ピッカーは「jQuery UI」、時刻付き日付ピッカーは「flat picker」を採用しています。
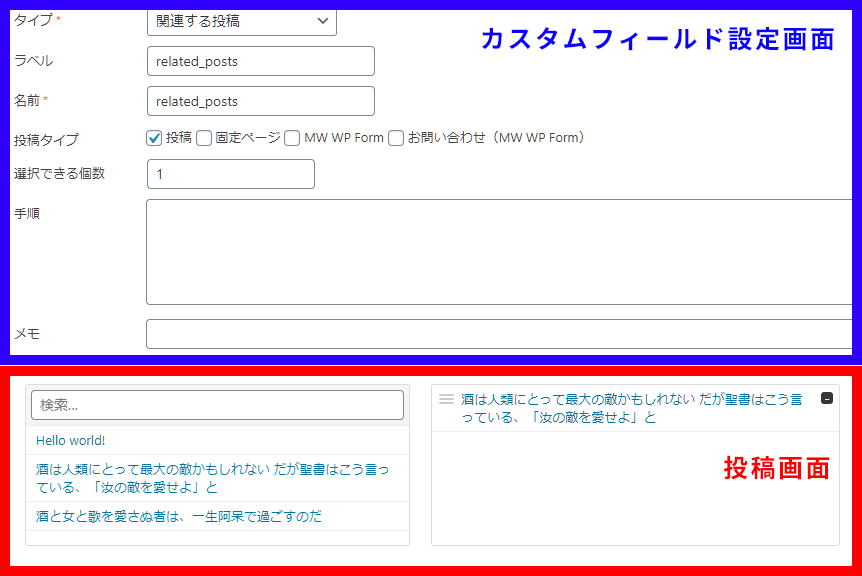
関連する投稿

こちらも普通に出力すると、投稿IDが返ってくるので、これを使ってお好みの形式で出力できるようにしましょう。
「選択できる個数」を2以上に設定した場合はループで出力するのを忘れずに!
|
1 2 3 4 5 |
$related_posts = get_post_meta(get_the_ID(), 'related_posts', true); $ttl = get_post($related_posts)->post_title; //タイトル $date = get_post($related_posts)->post_date; //投稿日時 |
取得できる項目は他にもあるので、関数リファレンス/get postをご参照ください。
関連するターム
関連する投稿とほぼ同じで、get_postの代わりにget_termを使います。
Smart Custom Fields応用編:繰り返し機能とオプションページ
ここからは、ところどころで「後ほど解説します」と書いていた、Smart Custom Fieldsのより便利な機能について解説いたします。
phpでの記述量が増えるので、もしこの記事を読んでうまくできなかった場合は、弊社を含めたプロの製作会社に制作を依頼したほうがいいかもしれません。
繰り返し機能
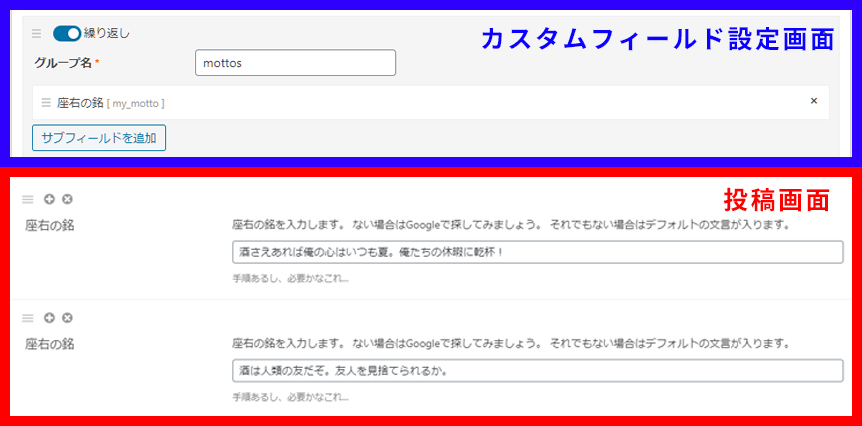
カスタムフィールドの上部にあったスイッチのような「繰り返し機能」。
これをONにすると何回でも!好きなだけ!入力欄を増やすことができるのです。

繰り返し機能をONにすると「グループ名」を入力する欄が出てきます。出力する際に使うのでこちらは半角英数字とハイフン・アンダースコアで入力しましょう。
投稿画面でこれまでと違うのは、項目の左上に+と×のボタンが出現します。これをポチポチ押すことで入力欄を増やしたり減らしたりします。左端の3本線のアイコンあたりにカーソルを持っていくと並べ替えもできますよ。
出力する場合はまずグループを定義して、そこから各項目をループさせる、という流れになります。
|
1 2 3 4 5 6 7 8 |
$group = SCF::get('【グループ名】'); foreach ($group as $fields ) { echo $fields['【カスタム投稿の名前1】']; echo $fields['【カスタム投稿の名前2】']; ︙ } |
オプションページ
「オプションページ」を使うと、特定のカスタムフィールドを入力するための専用ページのようなものが作成されます。これが上記で説明した”繰り返し機能”との相性が抜群なのです。
「決まった形式」で「好きなだけ」追加したいページを作成する際にすごく便利なのでぜひ使ってみてください!
・FAQページの内容の更新を簡単にしたい
・ギャラリーを表示するパーツを作成して、いろいろなページに設置したい
・ヘッダーやフッターに入れる会社情報を1か所で管理したい
ざっくりした手順はこんな感じです。
1.functions.phpにオプションページの設定を定義する
2.オプションページで使いたいカスタムフィールドを設定する
3.オプションページで入力して、出力する
1.functions.phpにオプションページの設定を定義する
functions.phpに記述します。設定できる項目は全部で6つです。
”アイコンのURL”と”メニューの位置”以外は必須なので、入れないとエラーになります(空でもNG)。
|
1 2 3 4 5 6 7 8 9 10 11 |
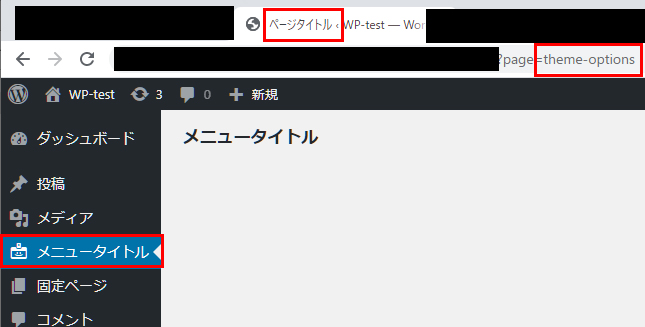
/** * @param string $page_title ページのtitle属性値 * @param string $menu_title 管理画面のメニューに表示するタイトル * @param string $capability メニューを操作できる権限 * @param string $menu_slug オプションページのスラッグ * @param string|null $icon_url メニューに表示するアイコンの URL * @param int $position メニューの位置 */ SCF::add_options_page( 'ページタイトル', 'メニュータイトル', 'manage_options', 'theme-options', 'dashicons-nametag', 11); |
上記の通り設定すると、以下のようになります。

権限については以下で紹介されている権限のうち、どれを使っても大丈夫そうですが、例としてまとめておきました!
参考:ユーザーの種類と権限 – WordPress Codex 日本語版
| 権限(例) | 管理者 | 編集者 | 投稿者 | 寄稿者 | 購読者 |
|---|---|---|---|---|---|
| manage_options | 〇 | ||||
| publish_pages | 〇 | 〇 | |||
| publish_posts | 〇 | 〇 | 〇 | ||
| edit_posts | 〇 | 〇 | 〇 | 〇 | |
| read | 〇 | 〇 | 〇 | 〇 | 〇 |
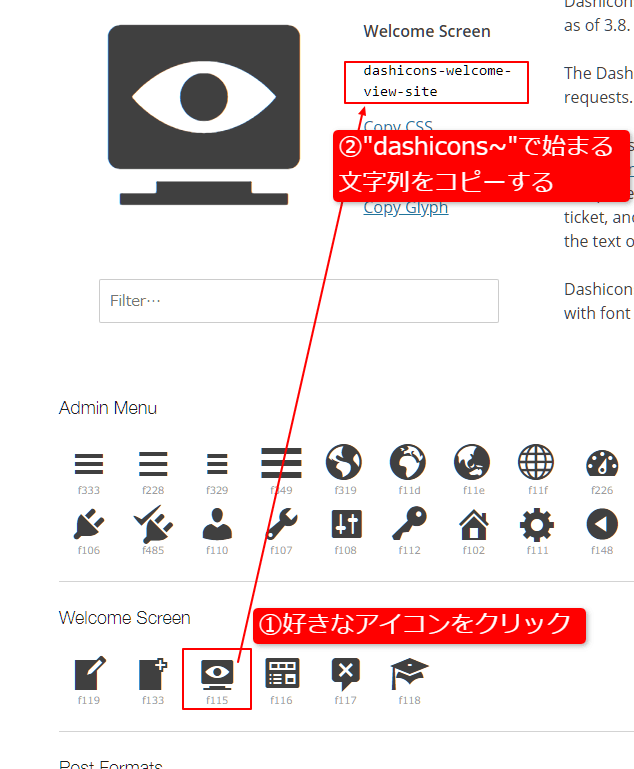
設定できるアイコンは以下ページにあるものです。
Developer Resources: Dashicons

お好みのアイコンの”dashicons~”という文字列をコピペすればOKです!
メニューの位置は以下を参考にして設定してみてください。
WordPressの管理画面のカスタマイズ
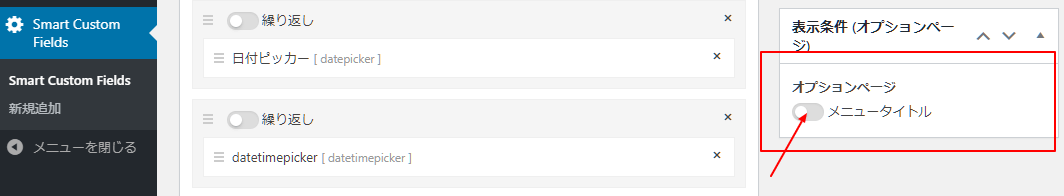
2.オプションページで使いたいカスタムフィールドを設定する
メニュー「Smart Custom Fields」から使いたいカスタムフィールドのページを開いて、「表示条件(オプションページ)」で、作成したオプションページを選択すればOKです。

3.オプションページで入力して、出力する
あとはオプションページで好きな項目を入力して、出力するのみ。出力方法は以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 |
// カスタムフィールドの値を取得 SCF::get_option_meta( 'メニュースラッグ', 'フィールド名' ); // グループの値を取得 SCF::get_option_meta( 'メニュースラッグ', 'グループ名' ); // そのオプションページの全てのデータを取得 SCF::get_option_meta( 'メニュースラッグ' ); |
Smart Custom FieldsQA編:こんなときどうする?
ここではSmart Custom Fieldsでカスタムフィールドを作成する上でよく使いそうなカスタマイズ方法をいくつかご紹介します。
テキストエリアなどで改行を反映させて出力したい
出力時に”nl2br”という関数を使えばOKです。
|
1 2 3 4 |
$motto = get_post_meta(get_the_ID(), 'my_motto', true); echo nl2br($motto); |
日付のフォーマットを柔軟に変えたい
日付ピッカー・時刻付き日付ピッカーで対応しているフォーマット以外で出力することも、実はできるんです。
|
1 2 3 4 |
$date = get_post_meta(get_the_ID(), 'datepicker', true); $date = date('y年m/d G時i分s秒'); |
date関数を使えばOKです。使用できるフォーマットは以下にあるものなので、グッとバリエーションが増えますね!(曜日については問答無用で英語になるようです)
DateTime::format
曜日の表記を変えたい
|
1 2 3 4 |
$date = get_post_meta(get_the_ID(), 'datepicker', true); $date = str_replace( '曜', '', $date ); |
曜日の出力だとどうしても”曜”が入ってしまいがちですが、”str_replace”を使って置き換えすれば、綺麗に変更ができるのです。
Smart Custom Fieldsの項目で絞り込みをしたい
・セミナー・イベントのページで開催日順にソートしたい
・セミナー・イベントのページで本日以降の開催日のものを表示したい
・「おすすめ記事」という項目を作成して、チェックしたものを表示したい
…といった場合でも大丈夫。カスタムフィールドで絞り込みも可能です!
以下の例
・カスタム投稿:セミナーページ「seminar」
・カスタムフィールド:セミナー開催日「seminar_day」
・やりたいこと:本日以降の開催日のものを表示
まずはfunctions.phpで検索条件を定義します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function date_now_query(&$date_now_query_array) { $today = date_i18n("Y-m-d");//今日の日付。日付フォーマットは合わせておく $args = array( 'post_type' => 'seminar',//カスタム投稿 'posts_per_page' => -1, //全件 'meta_key' => 'seminar_day',//カスタムフィールド。$todayと同じフォーマットにする。 'meta_compare' => '>=', //比較演算子が入ります 'meta_value' => $today, //比較したい対象 'orderby' => 'meta_value',//orderbyとorderは任意でどうぞ 'order' => 'ASC', //昇順 ); $date_now_query_array = new WP_Query($args); } |
続いて出力させたいphpファイルで上記で作成した検索条件を呼び出します。
|
1 2 3 4 5 6 7 8 9 10 |
date_now_query($date_now_query_array); if ( $date_now_query_array->have_posts() ) : while ( $date_now_query_array->have_posts() ) : $date_now_query_array->the_post(); ~表示する処理が入ります~ endwhile; endif; |
twitterやYouTubeを埋め込みたい
意外と多いのが、twitterやYouTubeの埋め込みをカスタムフィールドでやりたいという要望。
まずはカスタムフィールドを作成します。ここはテキストでOK。
作成したらURLを入力します。

出力する際に「wp_oembed_get」という関数を使用します。埋め込み用コンテンツに対応しているサイトなら、URLを指定するだけで埋め込み用のソースを取得できるという便利な関数です。
|
1 2 3 4 5 |
$youtube = get_post_meta(get_the_ID(), 'youtube', true); $youtube = wp_oembed_get($youtube); echo $youtube; |
これだけだとテーマによってはぐちゃぐちゃの表示になるので、別途タグで囲ってCSSで調整しましょう。ついでにレスポンシブ対応もしちゃいましょう。
|
1 2 3 4 5 |
$youtube = get_post_meta(get_the_ID(), 'youtube', true); $youtube = wp_oembed_get($youtube); echo '<div class="embed">'.$youtube.'</div>'; |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.embed { padding-top: 56.25%; //埋め込みコンテンツの高さを決める position: relative; width: 100%; } .embed iframe { position: absolute; top: 0; right: 0; width: 100%; height: 100%; } |
※なぜpadding-topがこんな数字なの?と思ったかもしれません。
上記はYouTubeの例ですが、YouTubeだと縦横比が9:16になるので、
100(%) ÷ 16(横の比率) x 9(縦の比率) = 56.25になるんですね。
twitterやinstagramなどでも利用できるので何気に便利です…!
おまけ:簡易フォームを作成する(Smart Custom Fieldsの項目を投稿する)
自由に項目を作成できるカスタムフィールド。そのデータはDBに登録されるので、簡易フォームとして活用して、コンテンツの作成や各種マーケティングに役立てることもできます。
参考:WordPressでwp_insert_post関数を利用した投稿方法。(カスタムフィールド、WP to Twitter対応版)
おまけ:Smart Custom Fieldsって他のプラグインと比べてどうなの?
カスタムフィールドを使いやすく編集・出力できるプラグインは当然、Smart Custom Fields以外にもあります。
ですが、「ずっと他のプラグインを使ってきた」「Smart Custom Fieldsは親の仇である」というような特別な理由がない限りはSmart Custom Fieldsをおすすめします。
例えば、Smart Custom Fieldsとよく比較されるのが「Advanced Custom Fields」というプラグイン。

基本的な機能はSmart Custom Fieldsと変わりないのですが、大きな違いは「繰り返し機能」「オプションページ」を使うには有料契約が必要になること。
2020年9月現在では一番安いプランで49ドル(1年間単位での契約。サブスクリプション型)。
ギャラリーを直感的に作れたり、カスタムフィールドの複製が簡単にできる…など有料ならではの機能もあるようですが、他の無料プラグインを併用するなどで十分対応できるでしょう。
また、無料版・有料版共通でJSON形式でカスタムフィールドの内容をインポート・エクスポートするなど、Smart Custom Fieldsにない機能もありますが、技術次第で同じようなこともできます。
Smart Custom Fields特別編:カスタムフィールドをfunctions.phpで定義しよう
Smart Custom Fieldsではカスタムフィールドを管理画面上で定義することができますが、なんとfuntions.phpで設定することもできます。
「せっかく管理画面でわかりやすく設定できるのになんでわざわざ?」と思う方もいるかもしれませんが、管理画面上でなくfunctions.phpで定義するメリットは実はいくつもあるのです…!
-
バージョン管理しやすい
ソース上で定義することで、どこをどう変更した、というのが分かりやすく・管理しやすくなります。
-
再利用しやすい
コピペすれば他の似たような案件でも楽々使いまわせますね。
-
表示条件を細かく設定できる
管理画面上で表示条件を設定できますが、例えば「特定のカスタム投稿で、でもあのカテゴリでは表示させたくないな…」なんて
ごちゃごちゃうるせえ条件でも、格段に設定しやすくなるでしょう。 -
項目を動的に作成できる
phpでソースを書くということは…そういうことです。
-
不用意に設定を変えられることがなくなる
クライアントのリテラシーがあまり高くない場合、カスタムフィールドの設定をうっかり触ってしまう、ということもありえます。funtions.phpで定義していればうっかり触られることもないので安心です。
ざっくりした流れはこんな感じです。
・「smart-cf-register-fields」をフィルタフックする
・メタボックス(カスタムフィールドの大枠)を設定する
・各カスタムフィールドを設定する
具体的な作り方は、公式のブログで分かりやすく説明されてあるので、こちらをご覧ください。
テキストエリアやチェックボックスなど、各カスタムフィールドはどう設定したらいいの?という場合はこちらがよくまとまっています。
参考:SmartCustomFieldsのコードでの定義についてのまとめ
まとめ:Smart Custom FieldsでWordPressを便利に使いやすくしよう
Smart Custom Fieldsのインストールから便利な使い方まで説明してきました。
カスタムフィールドを使えば、いろいろな項目をいろいろな形で入出力できるので、アイデア(と技術)次第でWordPressの幅広いカスタマイズが可能です。
無料で使用できるのに機能も豊富で、ノウハウも調べればたくさん出てくるので、ぜひ活用してみてはいかがでしょうか。
最後までお読みいただきありがとうございました!!
弊社ではWordPressをはじめとした、サイト制作のノウハウを随時発信しております。
・【WordPress】クライアント目線で使いやすく!管理画面カスタマイズのポイント8つと対応方法まとめ
・WordPressのフォーム作成プラグイン「Contact Form 7」「MW WP Form」比べてみた
・失敗しないWordPressのリニューアル手順
「WordPressをはじめとしたCMSでサイト制作をお願いしたい」「管理・更新しやすいサイトにリニューアルしたい」という場合はお気軽にご相談ください。