
「毎回テーブルタグ書くの、面倒くさい…」と思った経験はありませんか?
Webエンジニアにとって、サイトを作るときには必ずコーディングをおこないますが、いろいろなサイトを作っていても共通して出てくるパーツは意外とありますよね。ただ、都度入力していくのは時間もかかって骨も折れる作業です。
ということで、今回はこれまでのコーディングで実際に使ってきた、より速く作業をおこなえるようなWebサービスをまとめました。コーディングに慣れていない人はもちろん、同じようなタグをサイトごとに書くのが大変だと感じてきた熟練者の方にもおすすめです。
目次
- 1 1テーブルタグ自動生成「Table Tag Generator」
- 2 2三角形自動生成「CSS Triangle Generator」
- 3 3画像を好きな形に切り抜ける「CSS clip-path maker」
- 4 4吹き出しの作成「CSS ARROW PLEASE!」
- 5 5ストライプ自動生成「CSS STRIPE GENERATOR」
- 6 6画像の仮置き「Placehold」
- 7 7グラデーションの作成「CSS Gradient」
- 8 8テキストとボックスのシャドウの作成「CSS3 Generator」
- 9 9CSSで作るアイコン「CSS Shapes and Icons Generator」
- 10 10ボタンのアニメーション「CSSeffectsSnippets」
- 11 おわりに
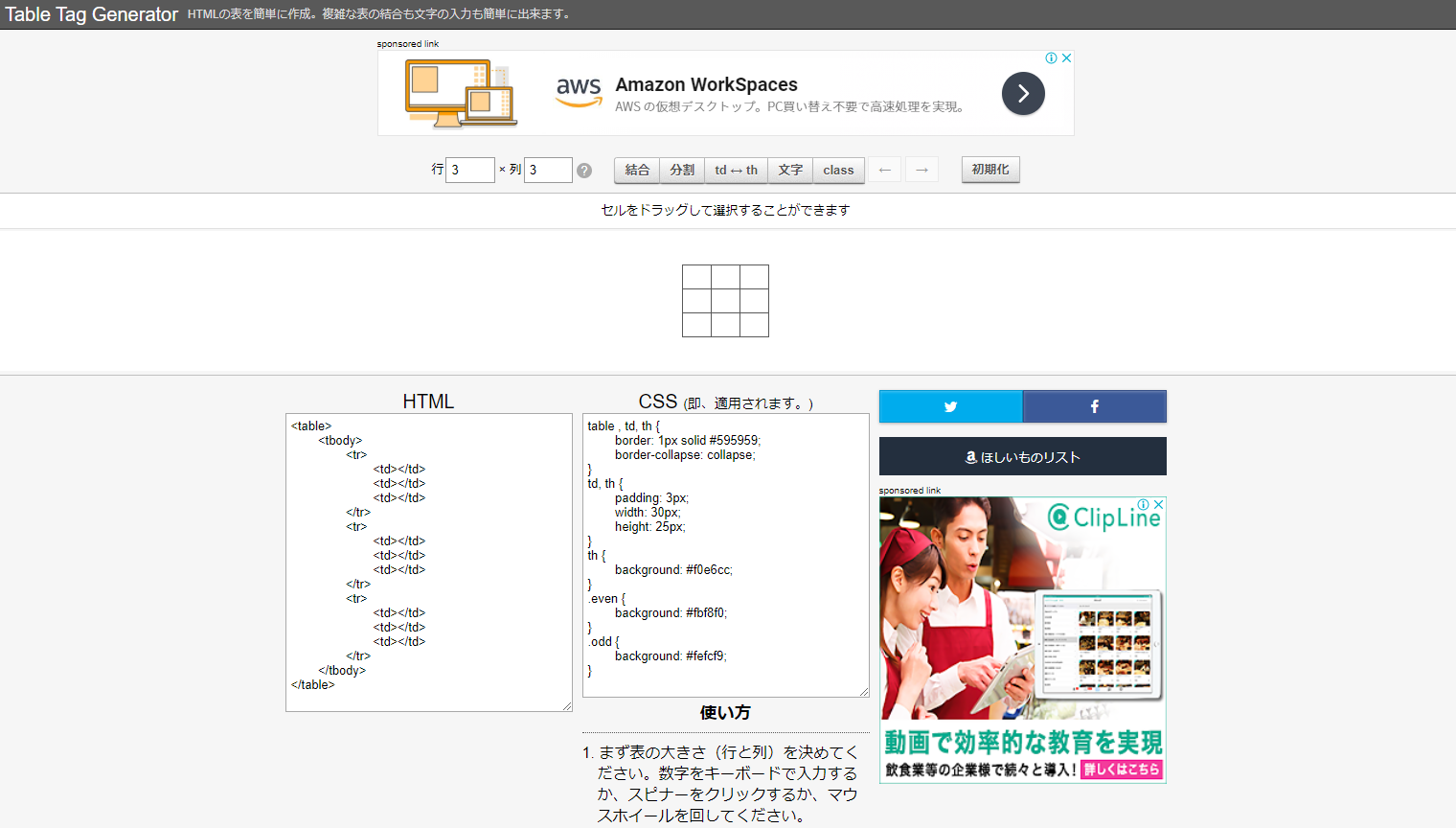
1テーブルタグ自動生成「Table Tag Generator」
毎回テーブルをつくるのが面倒なときに便利なのが「Table Tag Generator」。
デザインに合わせて行や列の数を選び、th⇔tdの変換もドラッグで選択してボタンを押すだけでテーブルを作成できます。あとは生成されたコードを貼り付けるだけでOK。colspanやrowspanもボタンひとつで変えられるので、とても重宝しています。
例えば、左の縦列だけthにした3列のテーブルは、以下のように生成されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<table> <tbody> <tr> <th></th> <td></td> <td></td> </tr> <tr> <th></th> <td></td> <td></td> </tr> <tr> <th></th> <td></td> <td></td> </tr> </tbody> </table> |
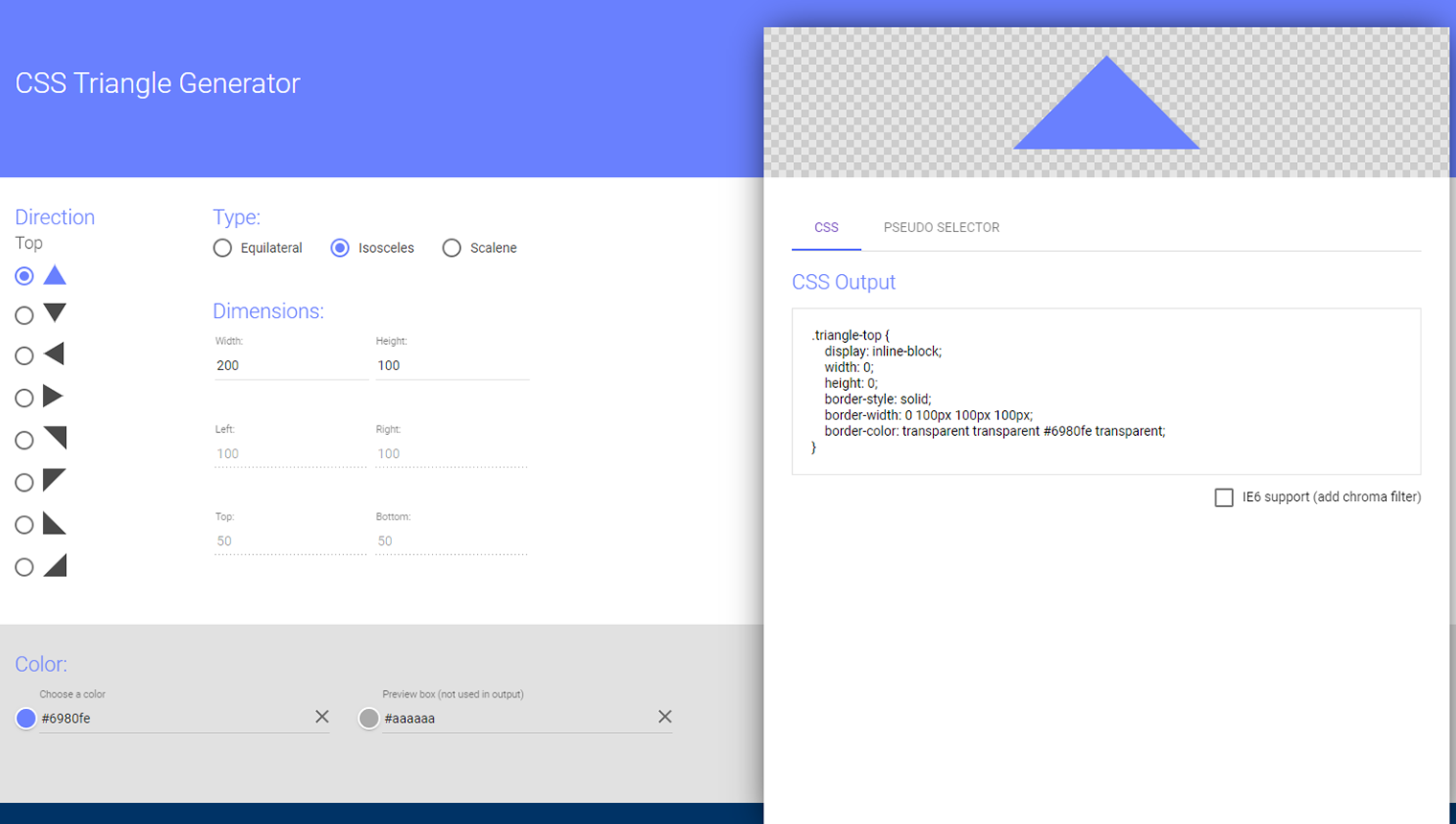
2三角形自動生成「CSS Triangle Generator」
三角形の頂点は、デザインによって右だったり上だったりと都度変わります。毎回頭をひねらせてコーディングするよりも、自動で作ったほうが早いですよね。こちらは三角形の向きを選び、あとは幅と高さを指定するだけで作れます。色も変えられます。
私は三角形のナビを疑似要素で作るときに使っているので、生成される「display: inline-block;」は消すことが多いです。
|
1 2 3 4 5 6 7 8 9 10 |
.triangle-top { display: inline-block; width: 0; height: 0; border-style: solid; border-width: 0 100px 100px 100px; border-color: transparent transparent #6980fe transparent; } |
上記のソースを使った三角形の例
検証ツールなどでもソースをご確認いただけます。
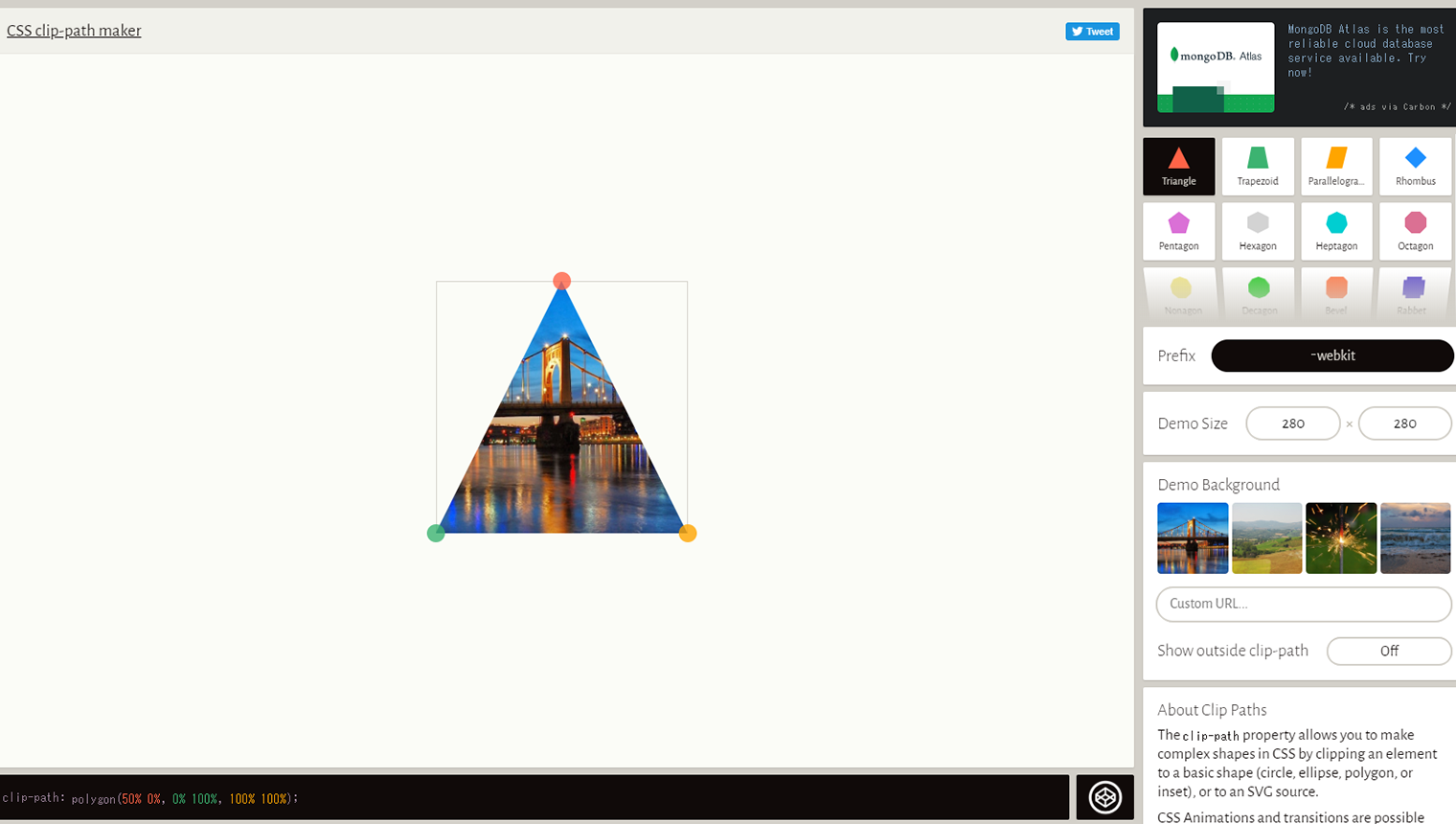
3画像を好きな形に切り抜ける「CSS clip-path maker」
clip-path(クリッピング)を生成できるCSSです。スクリーンショットは三角形ですが、ほかにもベーシックな丸や多角形をはじめ、星や十字架といったアクセントのある形も生成できます。クリッピングを使うデザインは頻出するわけではないと思いますが、たまに「6角形の切り抜きがでできた」なんてときにもササっと用意できたので重宝しています。
|
1 2 3 4 |
-webkit-clip-path: polygon(25% 0%, 100% 1%, 100% 100%, 25% 100%, 0% 50%); clip-path: polygon(25% 0%, 100% 1%, 100% 100%, 25% 100%, 0% 50%); |
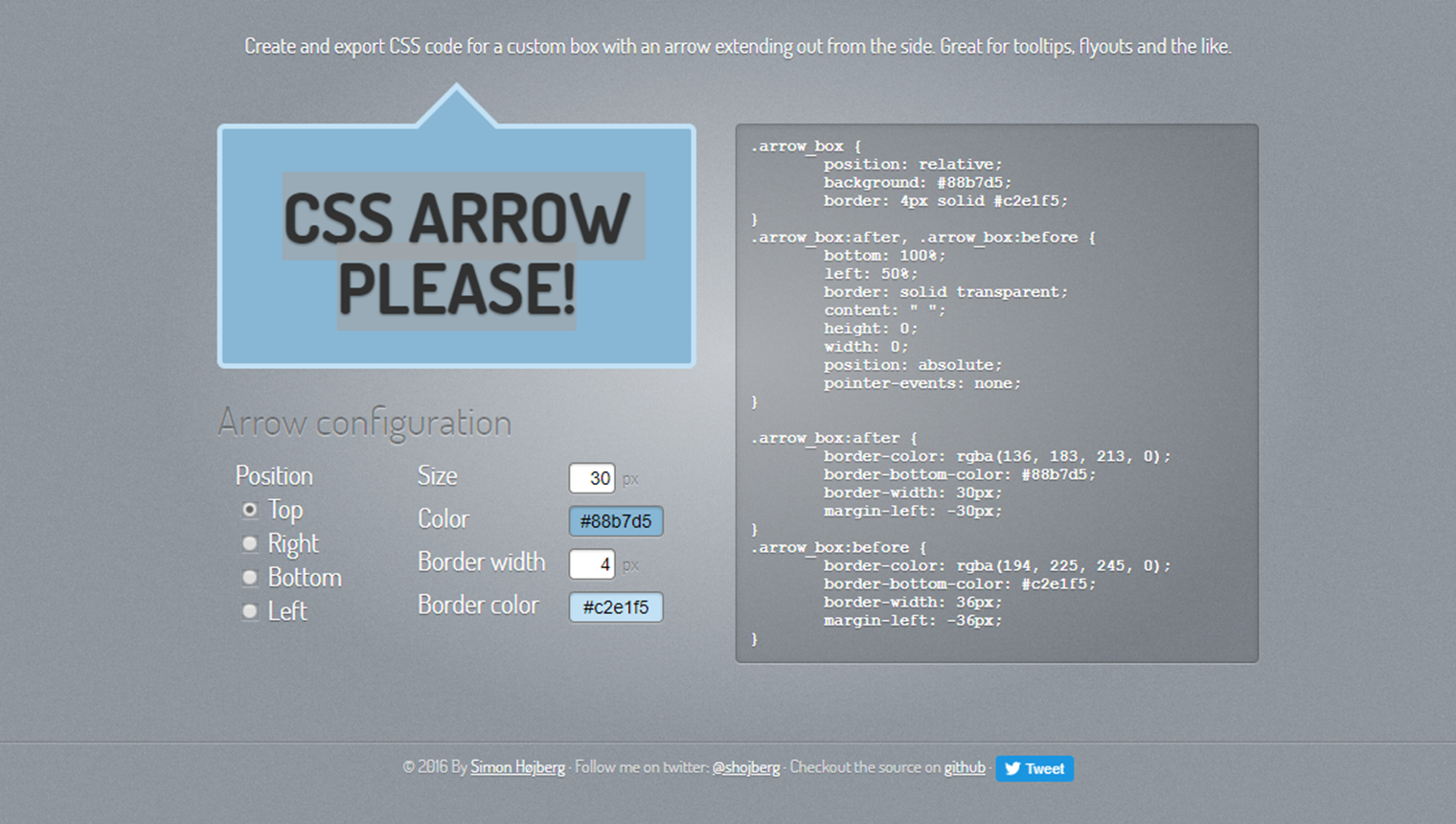
4吹き出しの作成「CSS ARROW PLEASE!」
吹き出しを生成できるCSSです。吹き出しは画像で作る方もいるかもしれませんが、CSSでは三角形を2つ重ねるだけで作成できるのでコーディングしてもいいかもしれません。ただ、毎回色、幅、サイズ、位置を調整するのは少し大変ですのでこういったツールを使います。
これまで作ってきたWebサイトの1割程度に吹き出しが出た印象ですが、作り方を忘れがちなのでこれを使っています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
.arrow_box { position: relative; background: #88b7d5; border: 4px solid #c2e1f5; } .arrow_box:after, .arrow_box:before { bottom: 100%; left: 50%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; } .arrow_box:after { border-color: rgba(136, 183, 213, 0); border-bottom-color: #88b7d5; border-width: 30px; margin-left: -30px; } .arrow_box:before { border-color: rgba(194, 225, 245, 0); border-bottom-color: #c2e1f5; border-width: 36px; margin-left: -36px; } |
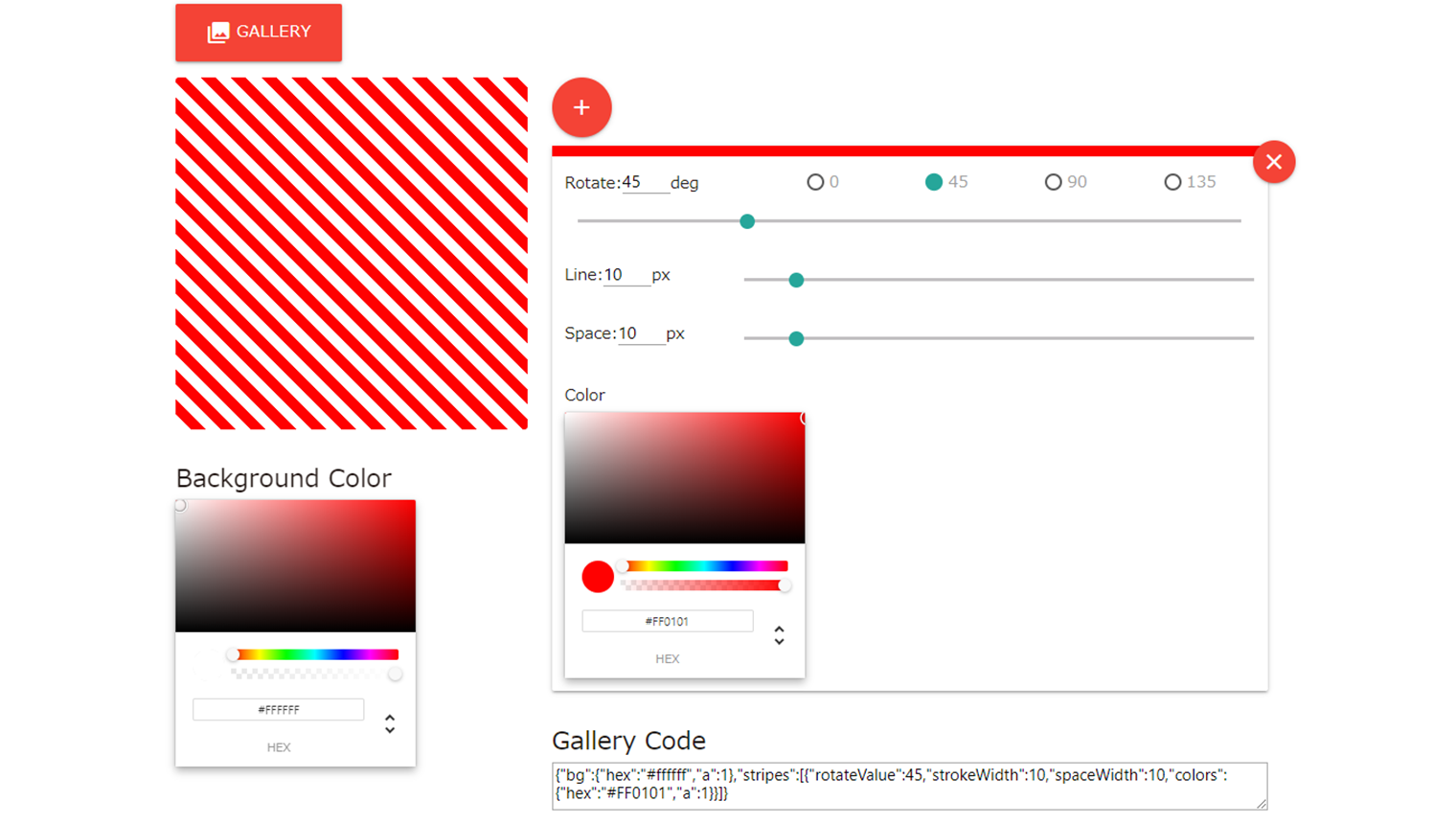
5ストライプ自動生成「CSS STRIPE GENERATOR」
Webサイトの背景がストライプの場合などに便利なのが「CSS STRIPE GENERATOR」です。角度や線の幅、線同士の間隔などを指定できる優れものです。ストライプは、たまにコーディングするときなんかはパッと思い出せないので毎回検索していますが、そこからサンプルを参考にして作るのも手間になってきたのでジェネレータに移行しました。
|
1 2 3 4 5 |
background-size: auto auto; background-color: rgba(255, 255, 255, 1); background-image: repeating-linear-gradient(45deg, transparent, transparent 10px, rgba(255, 1, 1, 1) 10px, rgba(255, 1, 1, 1) 20px ); |
上記のソースを使ったストライプの例
検証ツールなどでもソースをご確認いただけます。
6画像の仮置き「Placehold」
デザインがまだ確定していなくて、画像がまだ無いというときに便利なのが「Placehold」です。「ここには300px × 250pxの画像が貼りますが、まだデザインが仕上がっていません」なんてときに重宝していました。ダミー画像をソフトで作るよりも、手軽なのでおすすめです。「http://placehold.jp/{幅}x{高さ}.png」を記入するだけで画像を表示できます。
|
1 2 3 |
<img src="http://placehold.jp/230x70.png"> |
猫バージョンの「http://placekitten.com/」もあります。
|
1 2 3 |
<img src="http://placekitten.com/230/70"> |
上記のソースを使ったダミー画像の例

検証ツールなどでもソースをご確認いただけます。
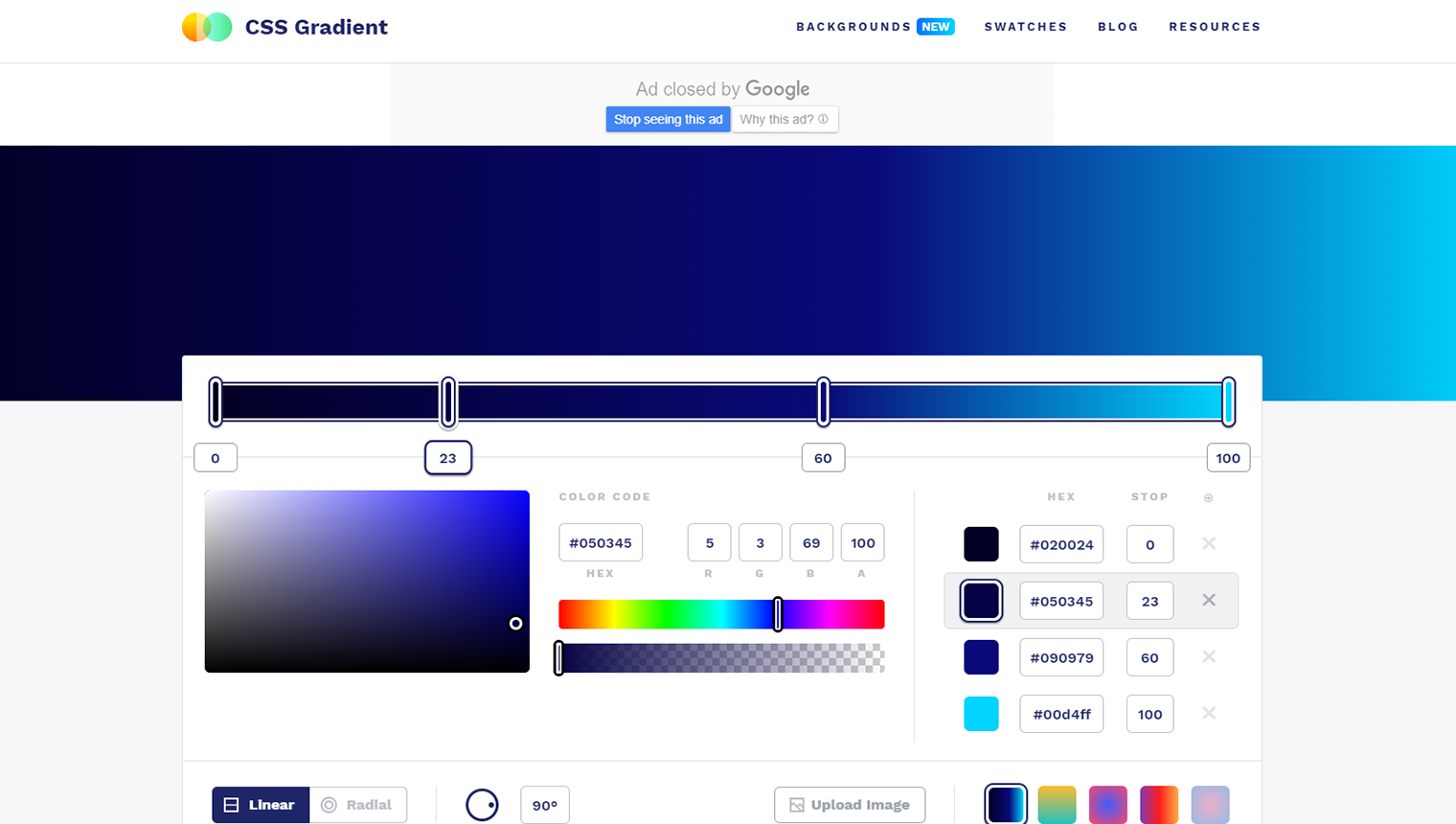
7グラデーションの作成「CSS Gradient」
グラデーションを生成できるジェネレータです。グラデーションのジェネレータはいろいろな種類が世に出ていますが、こちらはカラーコードの指定が簡単だったり、色が変わる位置を移動しやすかったり、とにかく悩むことなくグラデーションを作れるので愛用しています。角度や不透明度もあわせて設定できるので超便利です。
|
1 2 3 4 |
background: rgb(2,0,36); background: linear-gradient(90deg, rgba(2,0,36,1) 0%, rgba(9,9,121,1) 60%, rgba(0,212,255,1) 100%); |
上記のソースを使ったグラデーションの例
検証ツールなどでもソースをご確認いただけます。
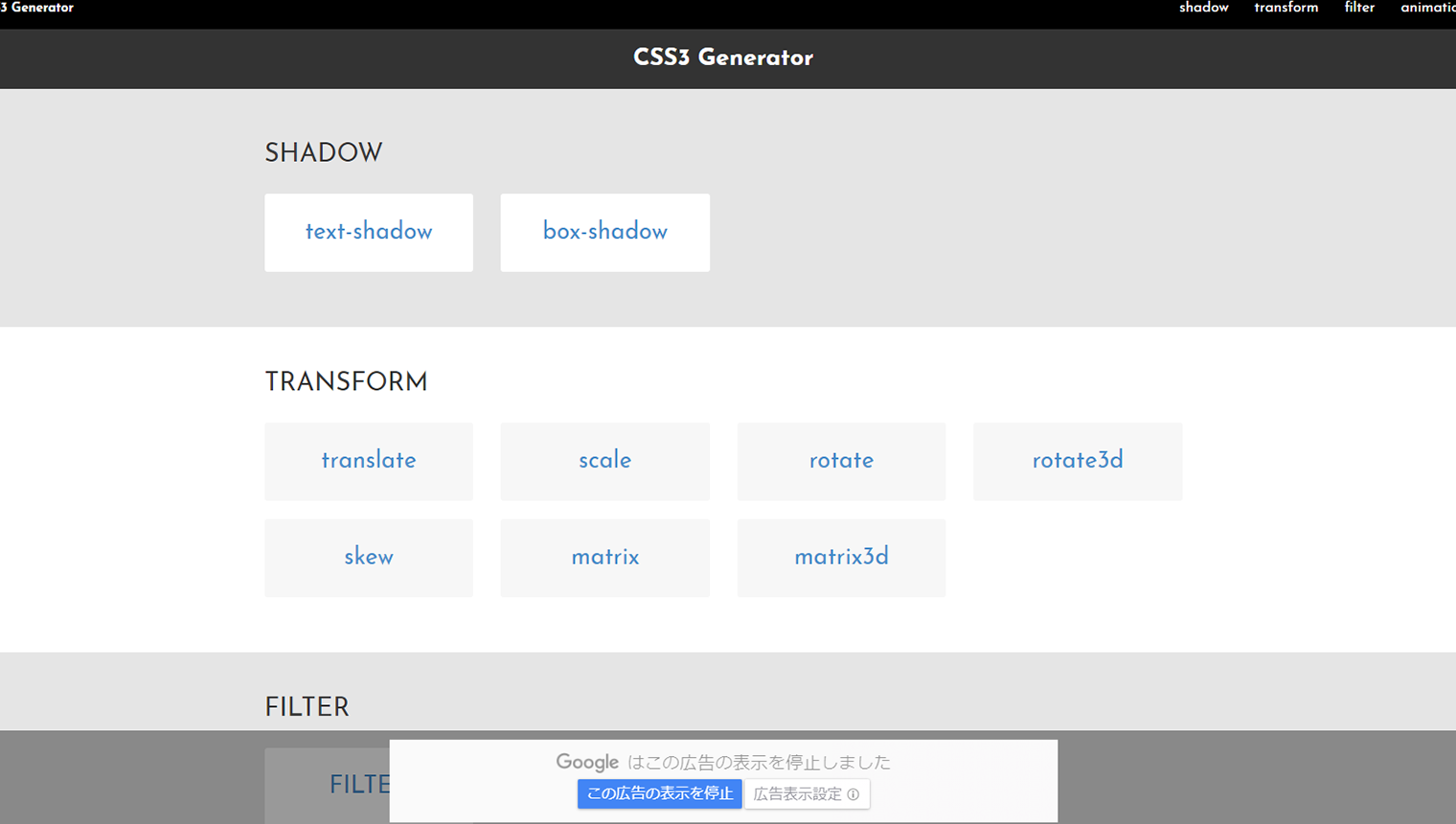
8テキストとボックスのシャドウの作成「CSS3 Generator」
テキストとボックスのシャドウを作れるジェネレータです。box-shadowなんかはいまいちタグを覚えきれていないのですが、ぼかしや方向のpxを記入するところも分かりやすいので、デザインどおりの影を作ることができました。シャドウ以外にも、同サイトにはアニメーションやフィルターのジェネレータが載っています。
テキストシャドウ
|
1 2 3 4 5 6 7 |
text-shadow: 5px 5px 10px #000; -webkit-text-shadow: 5px 5px 10px #000; -moz-text-shadow: 5px 5px 10px #000; -o-text-shadow: 5px 5px 10px #000; -ms-text-shadow: 5px 5px 10px #000; |
ボックスシャドウ
|
1 2 3 4 5 6 7 |
box-shadow: 4px 4px 10px 10px #cccccc ; -webkit-box-shadow: 4px 4px 10px 10px #cccccc ; -moz-box-shadow: 4px 4px 10px 10px #cccccc ; -o-box-shadow: 4px 4px 10px 10px #cccccc ; -ms-box-shadow: 4px 4px 10px 10px #cccccc ; |
上記のソースを使ったシャドウの例
テキストシャドウの例
検証ツールなどでもソースをご確認いただけます。
9CSSで作るアイコン「CSS Shapes and Icons Generator」
 CSS Shapes and Icons Generator
CSS Shapes and Icons Generator
CSSで作れるアイコンが掲載されています。変えられるのは大きさだけのため、ジェネレータとは言い切れない気がしたのでおまけとして載せています。これまでアローは画像を描きだしていましたが、CSSでも作れると知ったときの感動はけっこう大きかったです。コードが1行で生成されてしまう点が少し厄介かなと思いますが、コピー&ペーストするだけでアイコンが表示されるので便利だと思っています。
|
1 2 3 4 5 6 7 |
.shape31{box-sizing:content-box;display:inline-block!important;position:relative;width:30px;height:30px;border-radius:100%;background:rgba(0,0,0,0)} .shape31:before{position:absolute;content:'';margin:auto;width:calc(30px/8);height:calc(30px/1.5);background-color:#666666;top:0;bottom:0;left:0;right:0} .shape31:after{position:absolute;content:'';margin:auto;width:calc(30px/1.5);height:calc(30px/8);background-color:#666666;top:0;bottom:0;left:0;right:0} |
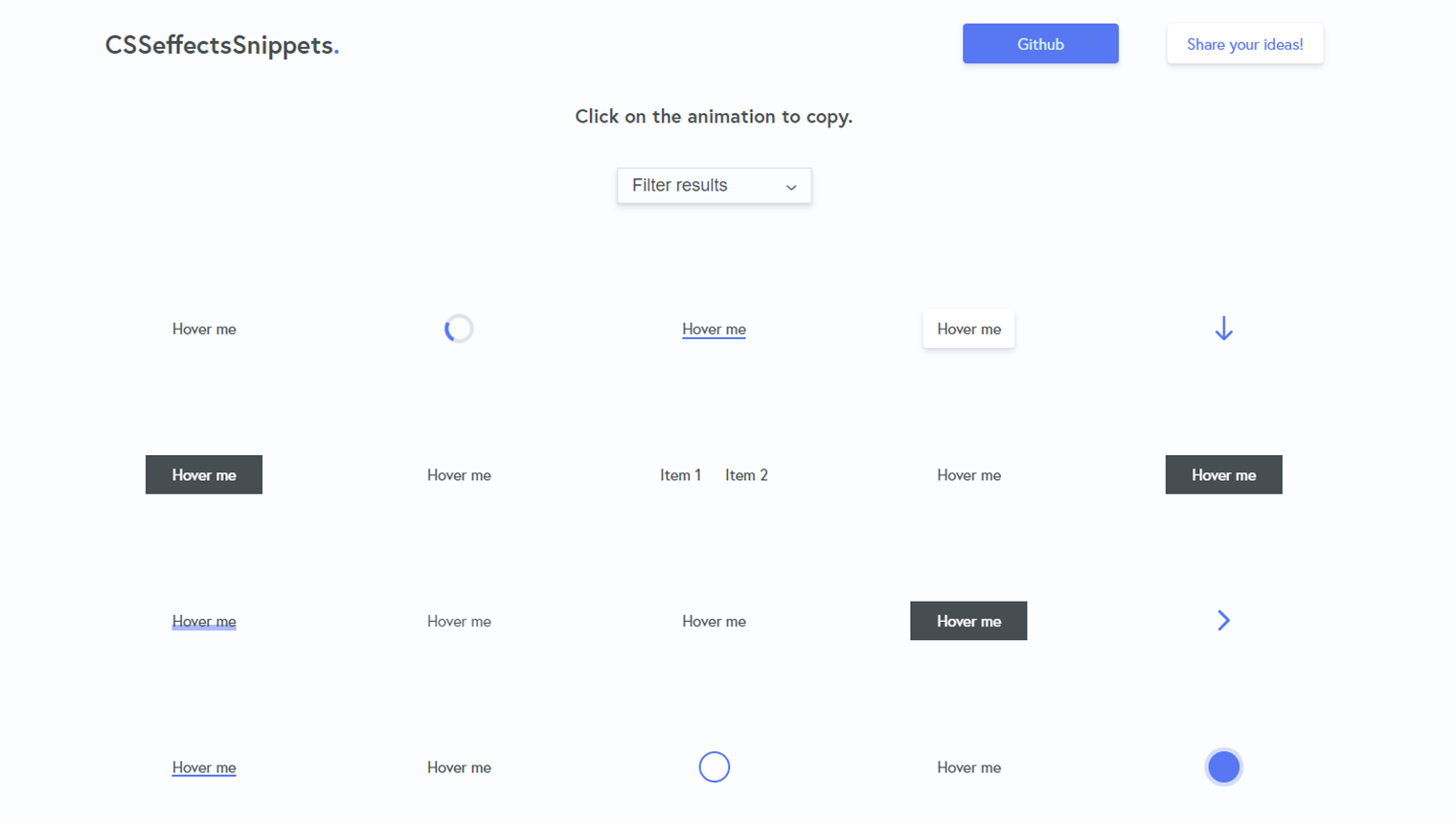
10ボタンのアニメーション「CSSeffectsSnippets」
こちらはボタンのCSSアニメーションが載っています。ジェネレータではないのですが、クリックするだけでコードをコピーできて便利なため、おまけとして載せます。ホバーエフェクトが決まっていなくて、コーダーにお任せします、というときのアイデア出しにも重宝します。例えばホバーすると下線が左から右に伸びて消える、というCSSも以下のようにコピペできます。本当に便利です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
.borderLeftRight { display: inline-block; position: relative; color: #474E51; } .borderLeftRight::after { content: ''; position: absolute; width: 100%; transform: scaleX(0); height: 2px; bottom: 0; left: 0; background-color: #5878F3; transform-origin: bottom right; transition: transform 0.4s cubic-bezier(0.86, 0, 0.07, 1); } .borderLeftRight:hover::after { transform: scaleX(1); transform-origin: bottom left; } |
おわりに
ということで普段コーディング時に使っているサイトをまとめました。コーディングに慣れていない人はもちろん、同じようなタグを複製することに大変さを感じてきた熟練者の方にもおすすめです。「毎回テーブルタグ書くの、面倒くさい…」という煩わしさを解消できて、コーディング速度も上がる便利なジェネレータですので、よかったらチェックしてみてください。