 イラストや写真を動かして、Webサイトで見られるアニメーションといえばGIFアニメーションですよね。
イラストや写真を動かして、Webサイトで見られるアニメーションといえばGIFアニメーションですよね。
ですが、近頃GIFアニメーションに代わる新しいAPNGという形式が現れました!
今回はこのAPNGについてと簡単にアニメーションを作成の過程をご紹介したいと思います。
目次
APNGとは
APNGとはアニメーションPNG、エーピングと読みます。
簡単に言うとアニメーションするPNG画像のことです。
実は、APNGは2004年に作成されたので以前から存在しておりましたが、作成から3年後、公式から仕様に含めないとされていたり、Webブラウザで対応しているのがFirefoxだけだったり…と近頃まで日の目を見なかったものでもあります。不憫。
現在はほかのWebブラウザでも対応できるものが増えてきて、目にする機会が増えてきています。
近頃はLINEの動くスタンプなどでも使われており、皆さんの一度は目にしたことがあるのでないでしょうか?
APNGのメリット
GIFアニメーションが使える色が256色しか扱えないのに対し、APNGはPNG同様にフルカラーを使うことができます!
なのでグラデーションに強く扱えて透過処理もできるので、よりきれいなアニメーションを作れます!
(GIFアニメでも透明化できないわけではないですが、半透明化などはできません)
ChromeやSafari、OperaなどのWebブラウザでは対応されており、動く姿を確認できます!
APNGのデメリット
現在のWebブラウザではInternetExplorerとEdgeに対応していません…。
ですがPNG画像として表示され、静止画としては成立するので、動かないという点を除いて問題はないです。
カラーをたくさん使えますが、あまり調子に乗って色数を増やしたりグラデーションを多用したりすると、当然データサイズが大きく重たくなってしまいます。
減色処理で軽減はできますが、なるべくデータサイズが大きくなりすぎないよう気を付けて作成するのがよいですね。
APNGとGIFアニメーションの比較
メリット、デメリットについて書きましたが実際どう違いがあるのか比較してみましょう。
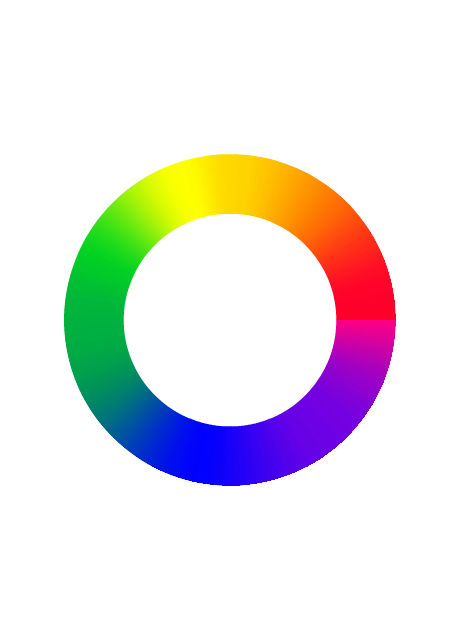
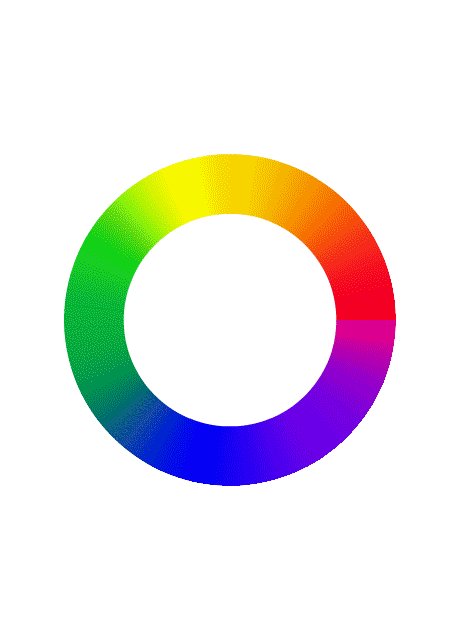
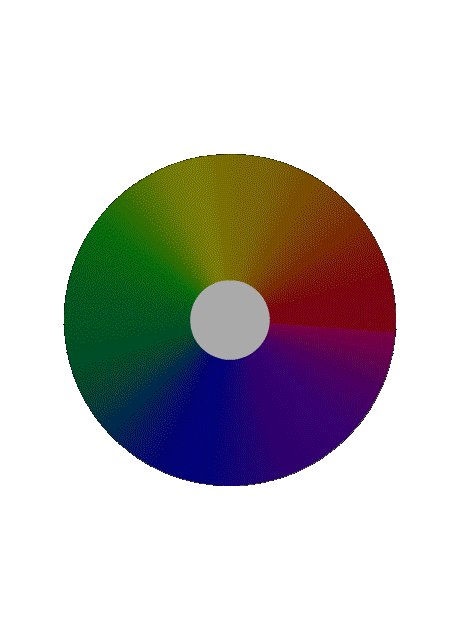
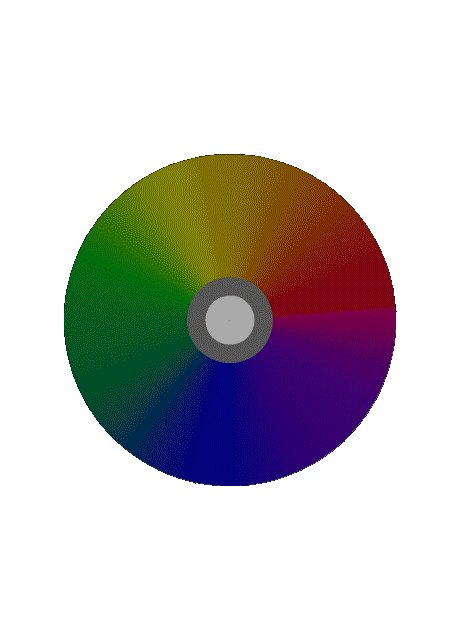
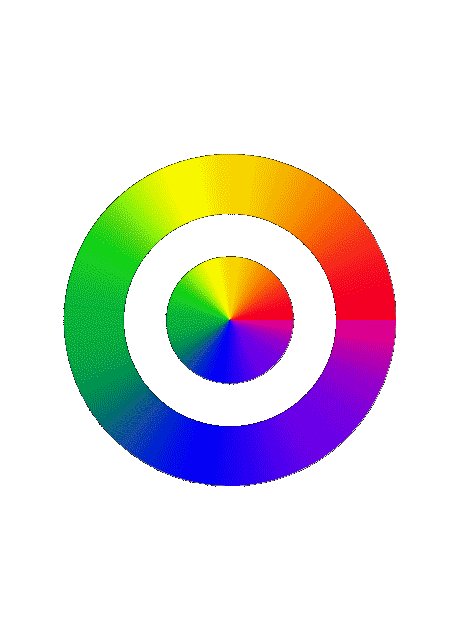
描きだし前は、黒い背景に虹色の円を配置しており、時間がたつと虹色の円が薄くなったり、白い部分が黒に変化したりするようになっています。
この黒い背景を透明化で消したいと思います!
白から黒の変化を残して、黒背景なし、虹色の半透明化を目指します。
APNG

GIF

APNGとGIFを比べてみるとAPNGは狙い通りになりました!
GIFはというと…境界線やグラデーション部分が少しざらざらしていますね。そしてなんだか色が暗く見えますよね。
先程書いた半透明化ができないため、動画の途中で円が透明化する時に背景に残った黒がうつってしまうのです。
APNGをつくってみよう
ここからは簡単なAPNGの作り方を紹介します。
まずは素材を用意するところから。
動かしたいイラストやアイコンをPSやAI等で作成します。
素材を作る際にどんなふうに動かしたいか考えながらパーツごとに作成するとよいです。
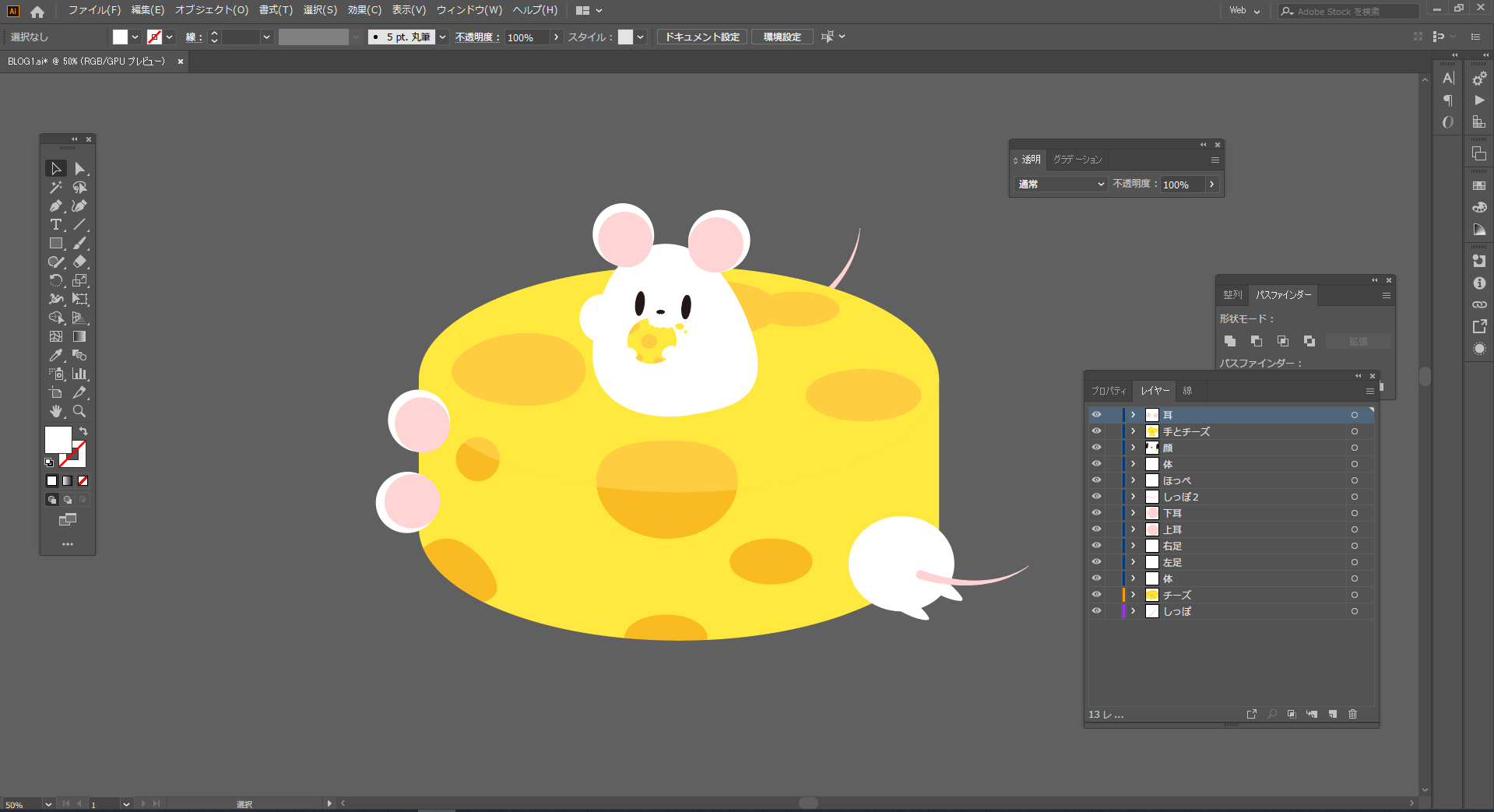
一枚絵を何枚も書いて、PNG画像で書きだし、さらにAPNGに書き出しなんてこともできますが、今回は時間がかかるので…簡単にAIで作成しました。
アニメーションを作る工程で今回はAdobeAnimateを使っていきます。省略してAnで表記します。
今年はネズミ年ということで、このしっぽや耳をパーツごとにわけたネズミたちに、簡単な動きを付けます!

その工程を動画でご紹介していきたいと思います~。
工程1 ステージを作って素材を置いてみよう
アニメーションを作る前の準備の工程を説明していきます。
工程2 パーツをレイヤーに分けよう
配置した素材をパーツごとにレイヤーに分けていく工程を説明していきます。
工程3 パーツを動かそう
いよいよアニメーションらしく動きを付けていく工程の説明をしていきます。
工程4 書き出ししてみよう
最後、書き出しの工程の説明です。あと少しで完成です~。
▼こちら動画内で紹介したアニメ画像に変換する君についての詳細が紹介されております。
LINEアニメスタンプにも利用できる!APNGやWebPへ変換可能なアプリ「アニメ画像に変換する君」をリリース
完成!

動画ではわかりやすくする為、背景付きのままで書き出しましたが、背景を非表示で書き出すと…▼


背景が透過されたPNG画像で書き出されますので、背景を自由に変えられます。
動く素材が半透明化していると、背景の色が透けるので表現の幅が広がって楽しいですね。

まとめ
いかがだったでしょうか、拙いながらAPNGについてまとめさせて頂きました!
興味惹かれた方は是非一度作ってみるのもよいと思います~。
最後までご覧いただきありがとうございました。







![[Webデザイナーさんへ] そのデザインがコーディングしにくい理由と、改善ポイント詳説 Part.2 code-friendly02-kv2](https://b-risk.jp/wp/wp-content/uploads/2021/02/code-friendly02-kv2-300x227.png)
