
ウェブデザインを製作する際、「ページを更新した時、順番に下から出てくるアニメーションを付けて欲しい…。」など、言葉で挙動の説明は難しく、伝えるためにアニメーションをデザイナー側で用意するのも大変…。
デザイン・コーディングどちらも自分が担当できる場合であれば融通が利きますが、チームでの作業となるとコーダーさんに依頼する場合も多いかと思います。
そんな時にAdobe XDの自動アニメーション機能がとても簡単で優秀です!
最近はデザインをXDで作成される方も多いのではないでしょうか?
Photoshop程凝ったデザインや画像加工をするのは難しいツールですが、動きの表現はかなり揃っています。
やりたい挙動
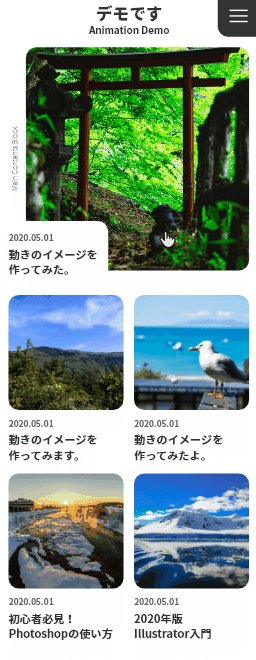
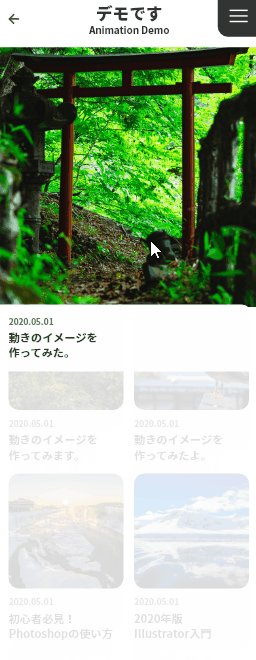
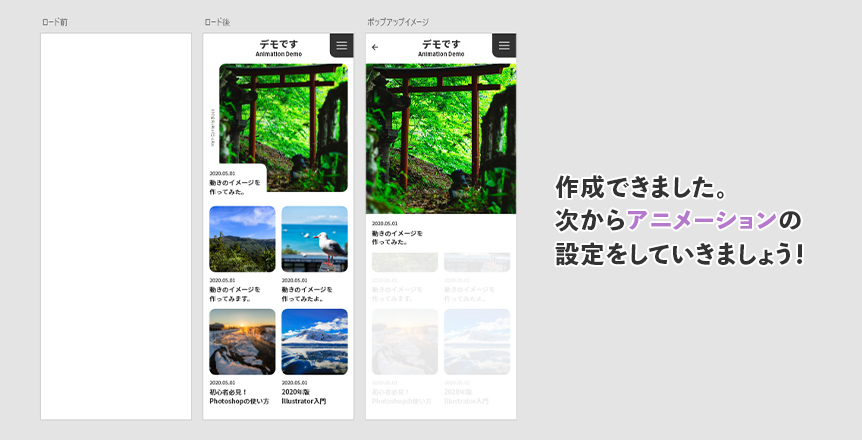
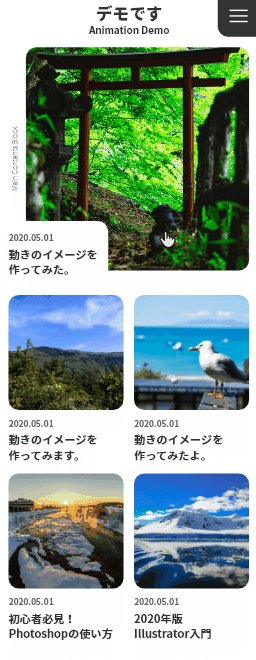
デザインを用意しました、今回つけたいアニメーションは下記の2点になります。

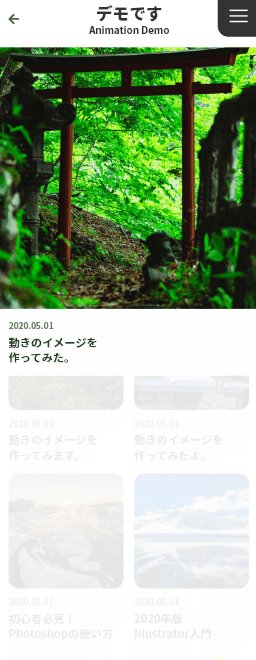
❶ロードが終わると画像一覧が上にスライド・フェードインしてくる
4つのサムネイルは左右の要素と少しズレて出てくる。
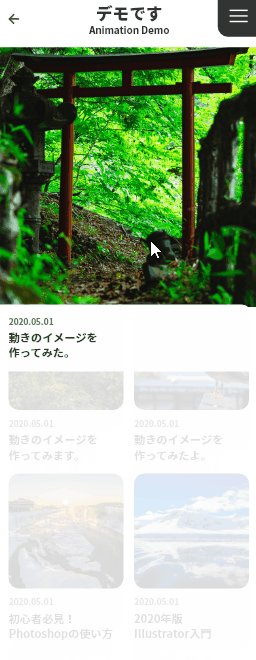
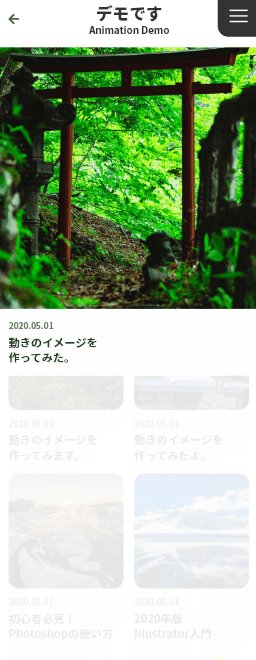
❷画像のサムネイルをクリックすると丸角が四角に変わり、ポップアップする
ポップアップと同時にタイトルの背景は横幅100%のサイズに拡大される。
………やはり文字だけだとわかりにくいですよね。
完成イメージはこちらになります!

いかがでしょうか、これだけの動きがXD単体で簡単に作成できます!
アプリのような遷移アニメーションもこの機能で結構再現できるので、ウェブデザイン以外でも役立つこと間違いなしでしょう。
それではどのように動きを付けていくか見てみましょう。
プロトタイプの設定もそのまま保存してありますので、是非参考にしてみて下さい!
目次
STEP1まずはデザインを作成

PC、スマホ、アプリなどどのような形でも問題ないとは思います。
今回はスマートフォン向けのウェブサイトデザインを想定して作成しました。
デザインは動かしたいパーツ毎にレイヤー分けをしておくと楽です。
また、アートボードの名前も分かりやすくなるよう「ロード後」にしました。
STEP2アートボードを複製し、動きの元となるデザインを作成

Alt+ドラッグアンドドロップで作成したデザインのアートボードを複製しましょう。
複製したアートボードを使用して、動きの元となるようにデザインを調整していきます。
複製すると「元のアートボード名-1」といったアートボード名で複製されるので、次項目からは分かりやすいように「ロード前」に変更し作業を進めていきます。
❶ロードが終わると画像一覧が上にスライド・フェードインしてくる
まずはページのロードが終わり、画像がスライドしフェードインする❶の動きを作成します。
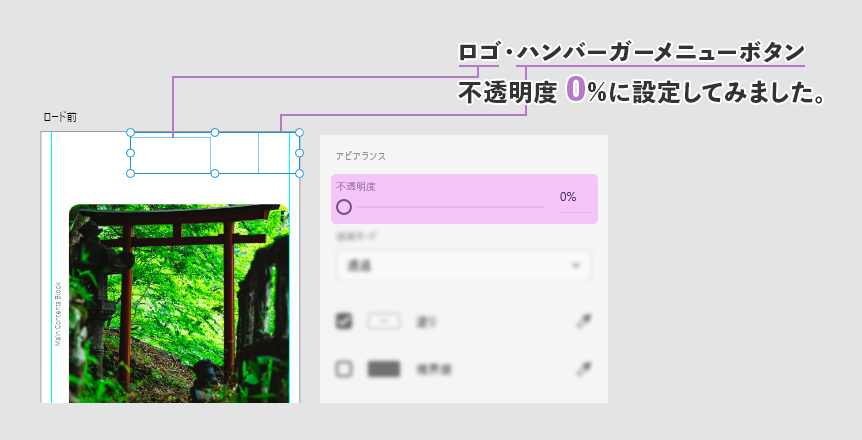
ロゴ・ハンバーガーメニューボタンの位置はそのままの位置にしたいため動かしません。
フェードインのアニメーション用に「不透明度を0」に設定します。

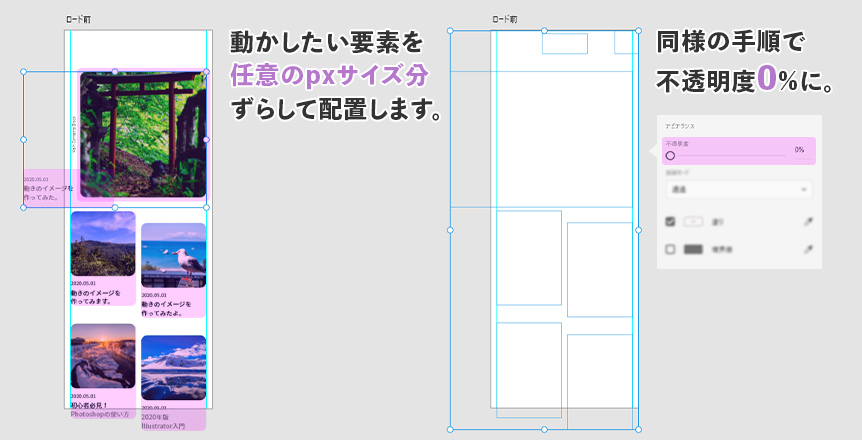
画像一覧のコンテンツはスライドのアニメーション用に「元のデザイン位置より数px下げた状態」に動かします。
その後、フェードインのアニメーション用に「不透明度を0」に設定します。
一旦真っ白なボードになってしまいましたが大丈夫です!

❷画像のサムネイルをクリックすると丸角が四角に変わり、ポップアップする
次は❷です。
細かな手順は割愛しますが、同様の手順でアートボードを複製しポップアップした際のデザインを作成します。
今回は一番上の大きなサムネイルをクリックした際のデザインを作成しました。
これでデザインの準備は整いました!

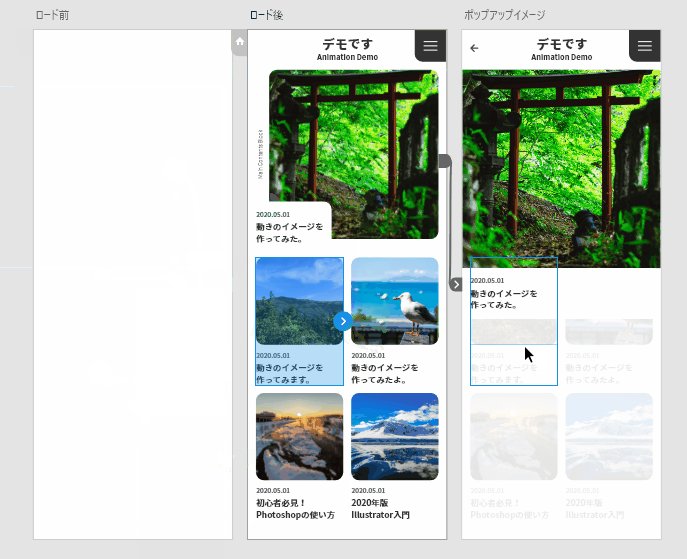
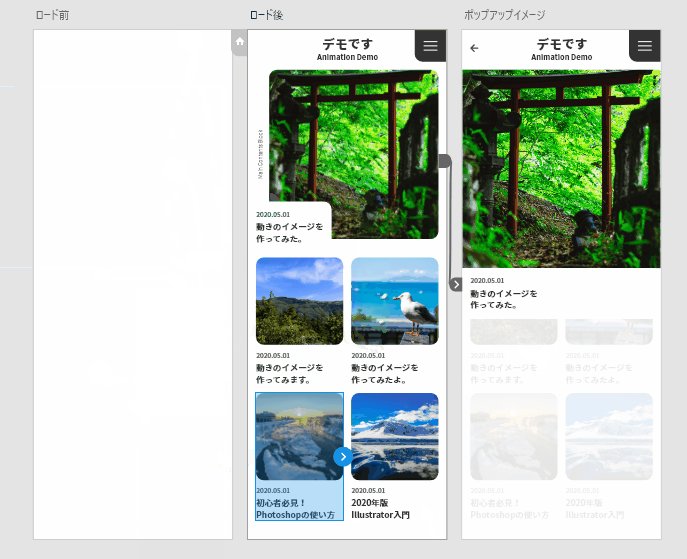
ロード前・ロード後・ポップアップイメージの3点です。
STEP3「プロトタイプ」で動きの設定をしよう
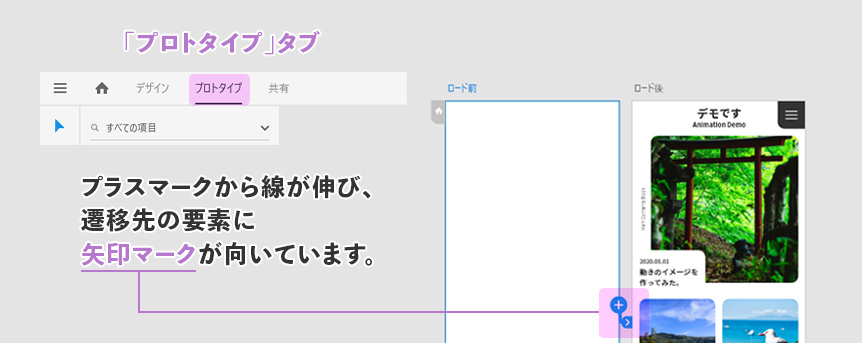
ここで使用するのが左上にある「プロトタイプ」タブです。

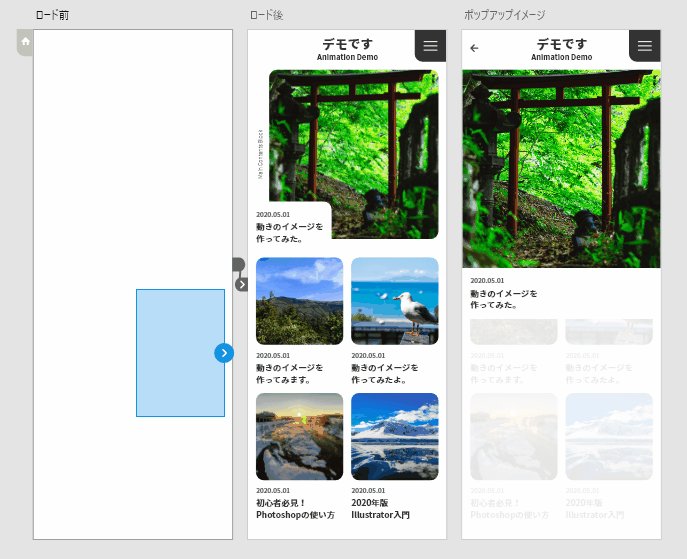
プロトタイプをクリック後、任意の要素をクリックすると画像のように青い矢印が出てきます。

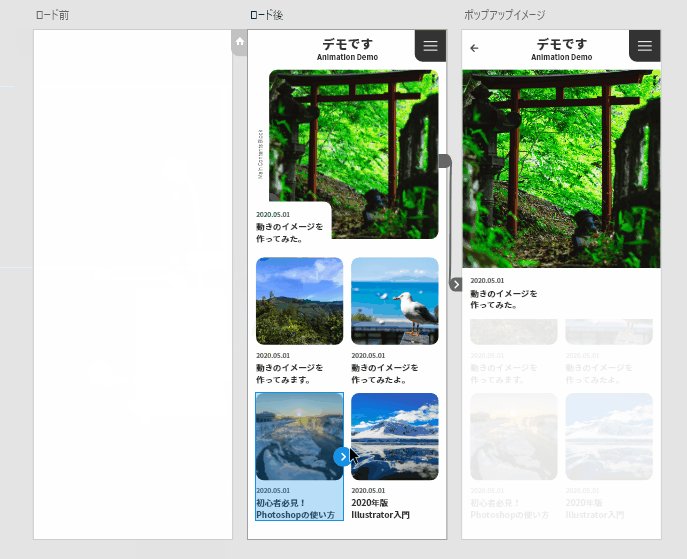
この矢印をドラッグするとこのように自由自在に動きます!
動かす前の要素から、動かした結果の要素へ線を繋ぐことで、遷移のアニメーションの設定が出来るようになります。
それではまずは「ロード前」アートボードから矢印を引っ張り、「ロード後」アートボードに繋げてみましょう。
❶ロードが終わると画像一覧が上にスライド・フェードインしてくる
❶の設定を例に見ていきましょう。
この設定をするにあたって、選んだ項目はこちらになります。

ちょっと横文字も多いですが、少しコーディングをしたことがある方なら何となく理解できる部分も多そうな気がします!
トリガー
今回はサイトのロード時を想定しているので、「時間が経過したら」実行という設定にします。
そのため、トリガーを「時間」に指定します。
他にもタップされたら、ドラッグされたら、音声を認識したら(すごい!)など、色々な設定があります。
ディレイ
ディレイを「1秒」にすることで、「1秒後実行される」というアニメーションの設定が出来ます。
種類
種類は「自動アニメーション」を使用すると、その間の動きをいい感じに保管してくれます。便利ですね。
移動先
移動先は実行した後に表示したいアートボードを選択しましょう。
「ロード後」のアートボードを選択します。
イージング
イージングの設定も選べます、今回は「イーズイン/アウト」選びました。
イージングについてはこちらの記事がとても詳しくおススメです。
デュレーション
変化が始まって、終わるまでの時間を指定できます。
今回は「0.6秒」で設定しました。
これで❶の設定は完了です。
次の❷も同様に「一番大きなサムネイル」から「ポップアップイメージ」のアートボードへ線を繋げ、設定をしていきます。

STEP4アニメーションを再生してみよう
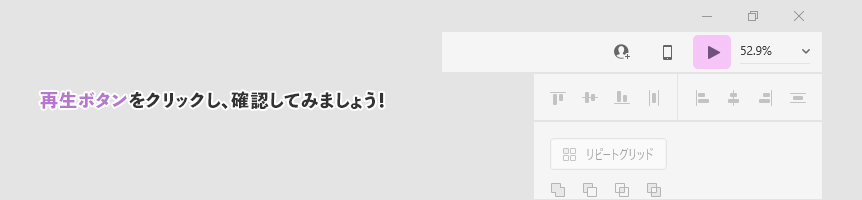
それではアニメーションの再生を実行してみましょう。
「ロード前」のアートボードを選択し、右上の再生ボタンを押します。

すると…

動きましたね!アニメーションも滑らか~です。
表示された後、大きなサムネイルをクリックするとしっかりポップアップしてくれています。
このようにコーディングの手間なく、設定1つで簡単に動きを付けられます。
総評コーディングで実装する前に動きが確認出来て便利!
筆者は普段、XDをワイヤーフレームを作成するときに使う事が多く、プロトタイプ機能に注目して使うのは今回が初めてでした。
デザインの段階からここまで動きを付けられると、アニメーションを考えていくだけでも楽しくなりそうですね。
しかし、これだけ豊富に動きが付けられてしまう反面、理想を追求してアニメーションを自由につけすぎてしまうと、コーダーさんから「再現できません」「お見積り外です」と一蹴されかねませんのでお気を付けください…。
実はコーディングでの表現が難しいものだったり、お見積もりの範囲外であったり…などなど、クライアントワークでは特に注意が必要です!
あくまで「XD内で」簡単に出来るといったものでありますので、お見積もりやコーダーさんとご相談の上、上手く取り入れてみて下さい!
アプリを作成する際にも非常に便利なプロトタイプ機能、この機会に是非チャレンジしてみてください!





![イラストレーターでのさまざまなスライス方法まとめ[Illustrator] ai-slice-eye-catch](https://b-risk.jp/wp/wp-content/uploads/2017/03/ai-slice-eye-catch1-300x227.png)