
PhotoShopはデザイナーなら誰もが一度は使ったことがあるデザインツールだと思います。
webのデザイン作成をPhotoShopで行うwebデザイナーも多いですよね。
そこで皆さん、Adobe XDというデザインツールをご存じでしょうか?
今回はXDをPhotoShopと比較しながら紹介していこうと思います!
目次
そもそもXDってなに?
Adobe XDは、共同作業を促進するパワフルで使いやすいプラットフォームで、簡単にUI/UXデザインを作成することができます。
操作が簡単で、初心者の方でも感覚的に操作できるのも魅力です。
とても便利で動作が軽いので、近年XDを使用するデザイナーが増えています。
また、2019年の新機能である共同編集もXDの利用者が増えている要因なのではないでしょうか。
もっと詳しく知りたい方は是非AdobeXDの公式サイトを見てみてください。
XDとPSの大きな違いとは
ずばりXDとPhotoShopの大きな違いは、XDはUI/UXデザイン・効率重視でPhotoShopは画像・デザインの幅広さ重視ということでしょうか。
XDでは簡単に操作ができる分、PhotoShopで使えてXDでは使えない機能があるのでその機能があるかどうかで作れるかどうかが変わってきます。
しかし、PhotoShopで試作モデルを作成することもできないのでそこの違いが大きいように感じます。
そこでXDでは何ができて、PhotoShopでは何ができるのか細かく説明していきます!
XDでしかできないこと
まずXDならではの機能を5つ紹介します。
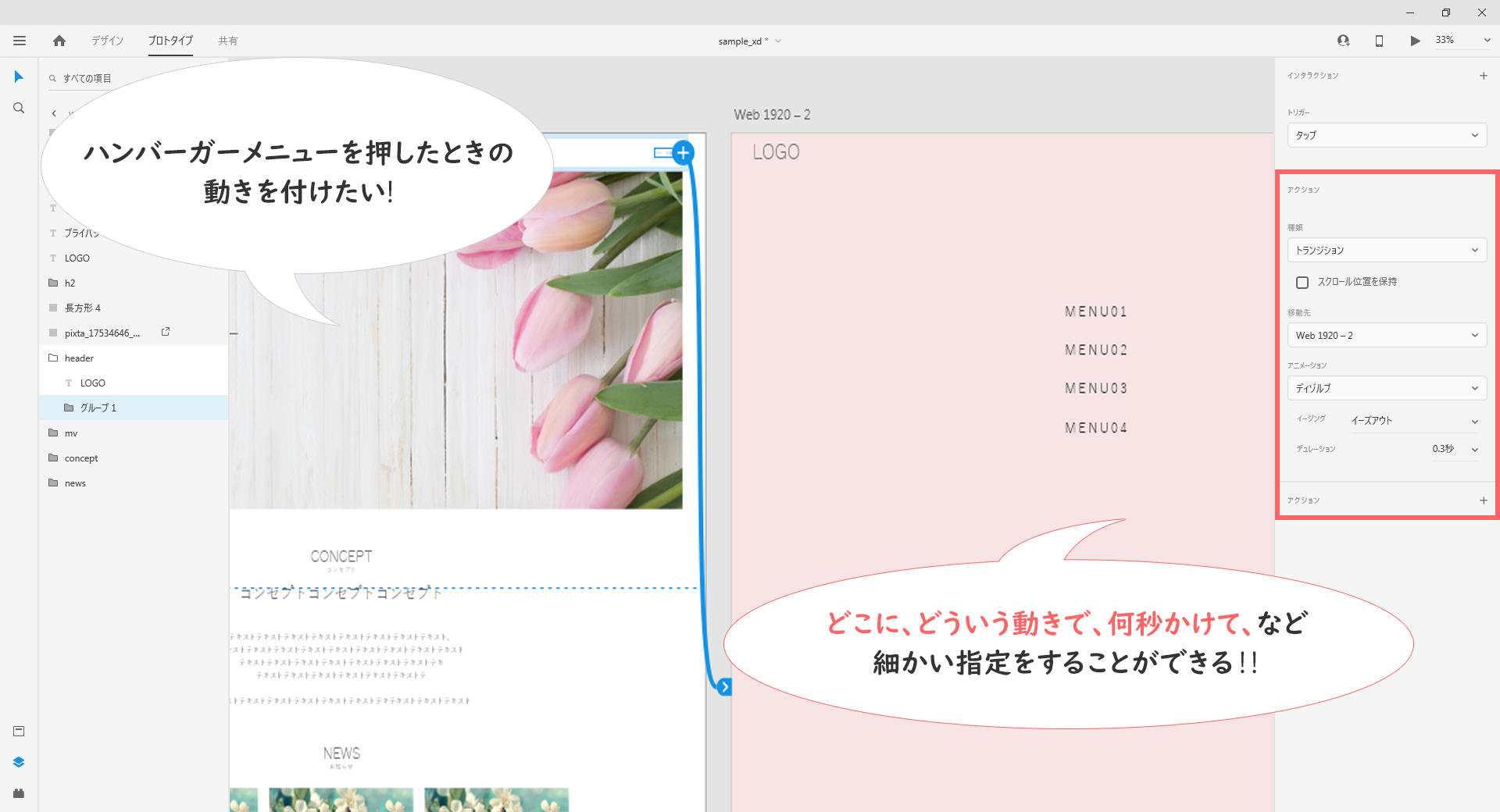
プロトタイピング
まずは先ほどの大きな違いで出てきたプロトタイピングについてです。
このプロトタイピングとは試作モデルの検証のことを指します。
試作モデル(プロトタイプ)とは、使用者がサイトを開いたときにどのような動きをするのかなどの実際の動作を確認することのできるもののことです。

プロトタイプを作成すればホバーやスクロールアニメなどの動的なデザインをエンジニアと簡単に共有することができ、認識の違いなどを起こすこともなくスムーズにサイトを制作することができるようになります。
こちらについては弊社のブログでわかりやすく説明している記事があるので是非読んでみてください!
【デザイン段階でも動く?!】Adobe XDのプロトタイプで、デザインに動きをつけてみよう!
チームで共同作業を行える
XDでは作成したデザインをクラウドドキュメントとして保存すれば他のデザイナーやエンジニアなどの共同作業者とすぐに共有して、同じ原本を使用することができます!
さらにリアルタイムでチーム全員が同時に同じドキュメントを使用して一緒に作業を進められるため、作業の重複を避けることができます。
もちろん自分の作業中は他の人がどの部分で作業しているかが明確にわかるのでトラブルも減ることでしょう。
PhotoShopでも相手に送ったり、同じネットワーク上で管理したりして原本を共有することはできます。
ですが、編集するたびにデータを送らないといけなかったり、そのデータを同時に編集したりすることはできないのでチームで作業する場合はXDを使ったほうが楽に共有ができていいかもしれませんね!

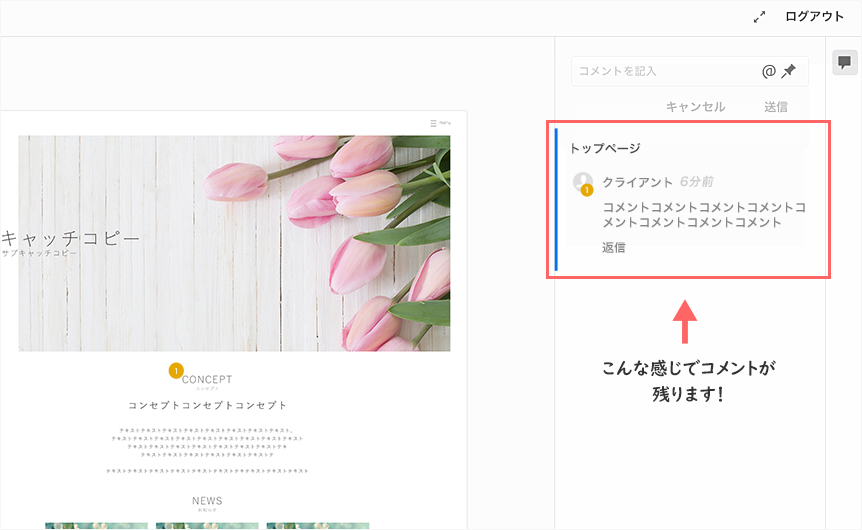
コメント機能
これもチームでの共有の話になりますが、メモ帳やメッセージなどを使わなくても、XD上でコメントを残し、共同作業者に自分の考えを伝えることができます!
XD上でコメントをすることでメモも含めて1つのデータで管理ができるので、メモしたデータがどこかに行ってしまった…などのトラブルを防ぐとこができます。
さらに共同作業者からもコメントすることができるので修正指示なども簡単に共有できます。

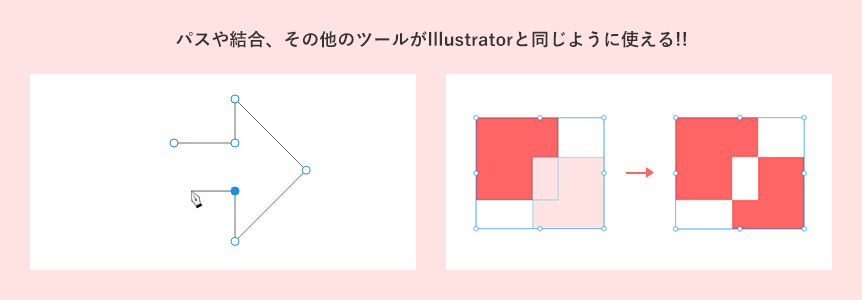
illustratorのようなパスや結合機能を使ったオブジェクト作成
なんとXDではillustratorのような複雑な形のオブジェクトの作成ができるんです!
これならわざわざillustratorを開かなくてもいいので作業が楽になるだけでなく、デザインの幅も広がるのではないでしょうか!
webサイトでは矢印やアイコンが使われることが多いのでそこもXD内で作ることができて良いと思います。

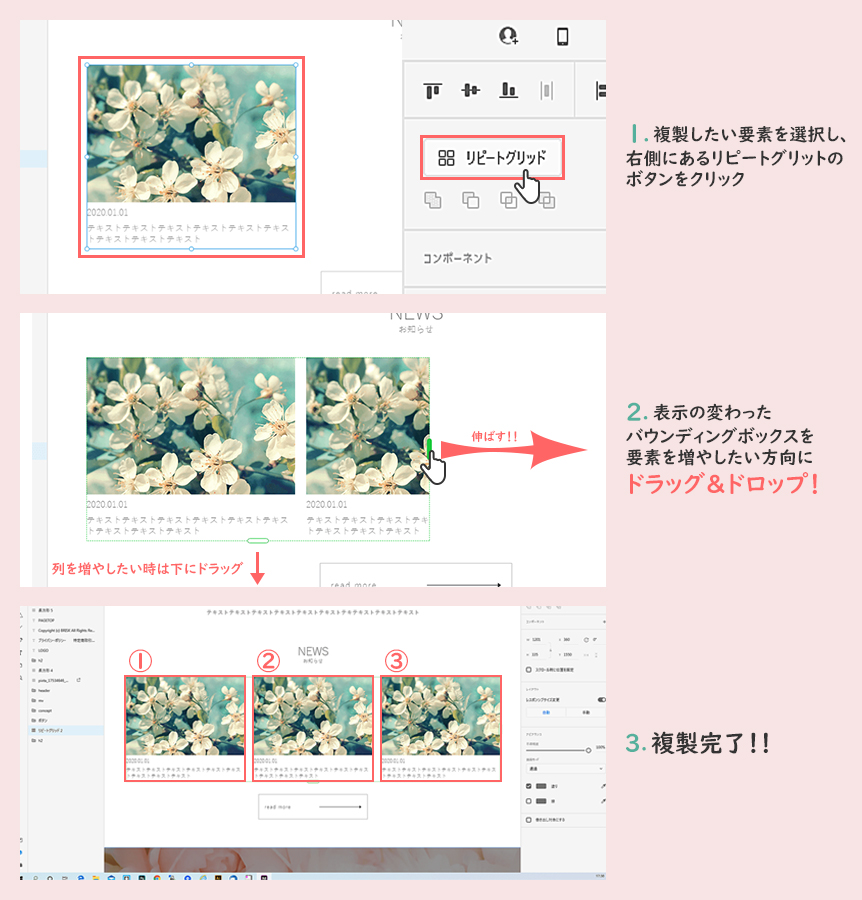
リピートグリットなどによる効率化
そして、個人的に1番便利で良いなと思ったのがリピートグリットです。
これは同じ要素を複製して並べる機能です。
使い方はとても簡単!

たったこれだけの作業で面倒だった複製・整列が終わります!なんて楽なんでしょう!
XDは効率や感覚で作業ができるよう単純化された操作によってPhotoShopよりも作業時間を短縮することができます。
PhotoShopでしかできないこと
次にPhotoShopならではの機能を3つ紹介します。
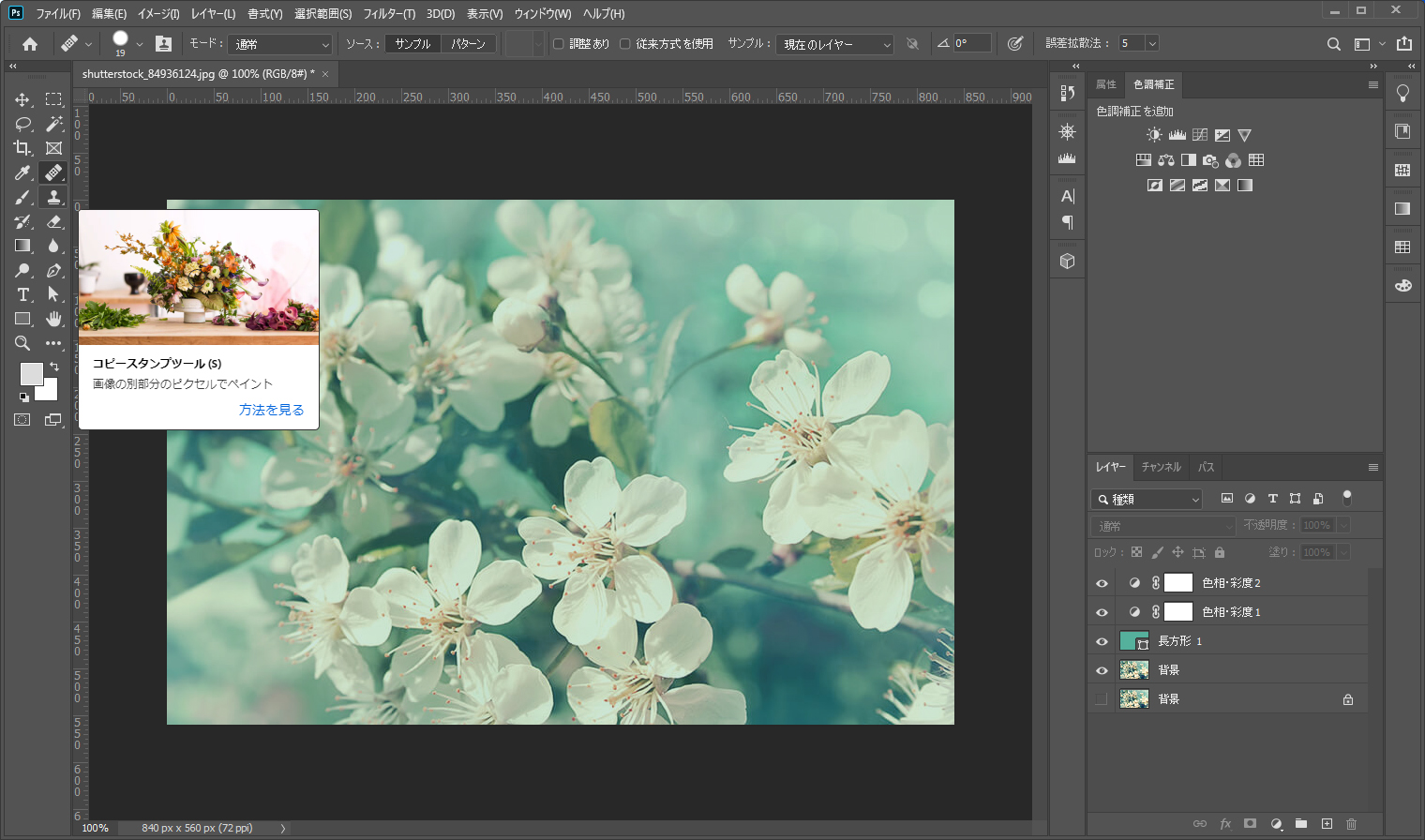
写真の編集
PhotoShopはそもそもが画像編集ソフトなので写真を加工するのに必要な機能が充実しています。
XDはあくまでデザインツールなので写真の編集はできません。
しかし、webサイトは写真の乗っているサイトがほとんどなのでXDでデザインの作成をしていてもかなりの確率でPhotoShopを開く必要があります。

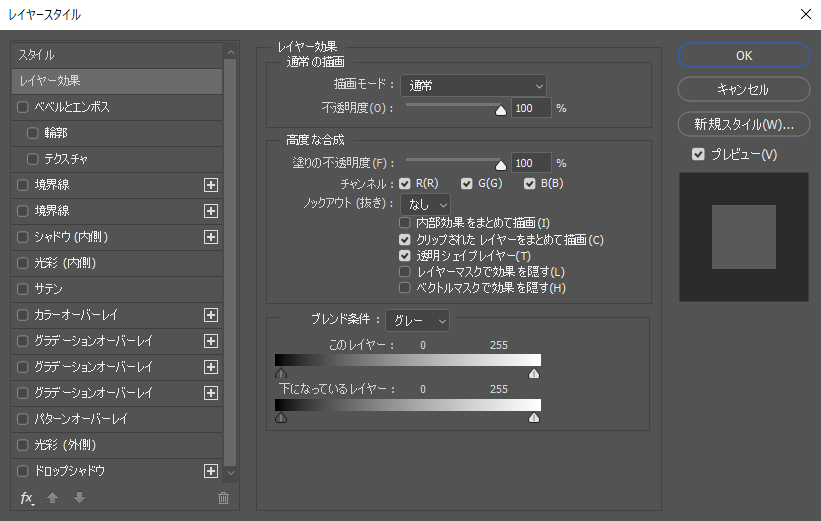
レイヤー効果
PhotoShopにはレイヤー効果と呼ばれるドロップシャドウやベベルなどの視覚効果をレイヤー上のオブジェクトに適用する機能があります。
ですがXDではレイヤー効果を使えません。
シャドウやグラデーションなどのレイヤー効果と同じ役割をしている機能はありますが、ベベルとエンボスやシャドウ(内側)などの使えない機能もあります。

でも正直、最近はフラットデザインのサイトがほとんどなので使えなくても問題ない気はします。
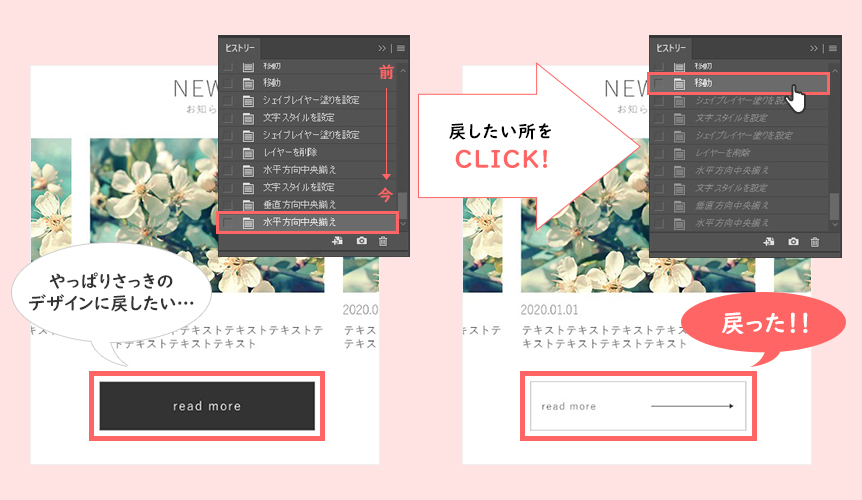
ヒストリー機能
ヒストリーとはデータを開いたところから現在までの自分が行った作業を1つずつ遡ることができる機能です。
とても便利でよく使うことがあるのですがXDにはないみたいです…。
ただ、クラウドドキュメントに保存してあれば保存ごとに遡ることができるので「前回保存したところまで戻りたい!」と思った時などはXDのほうが便利かもしれませんね。

XDで楽に作成できるデザイン
ここで、私が実際にXDを使ってみて作成するのが楽だと思ったデザインについて2つ紹介したいと思います!
同じ要素が繰り返されるデザイン
リピートグリッドを使えば、同じ要素がいくつもある時でも簡単に作成することができます。
PhotoShopでも複製して並べるのはそこまで大変なわけではないですが、XDなら少ない手順で大量に複製することができます。
以下のような情報量の多いナビや項目が多くあるサイトでも作るのが格段に楽になります。

制作実績:税理士法人松本様オフィシャルサイト
ちなみにリピートグリッドを使えば水玉やストライプなどのパターンも簡単に作成できます!
普段は少し面倒なパターンを簡単に作成できれば、模様を多めに使ったPOPなサイトをデザインしてみるのも楽しいかもしれませんね。
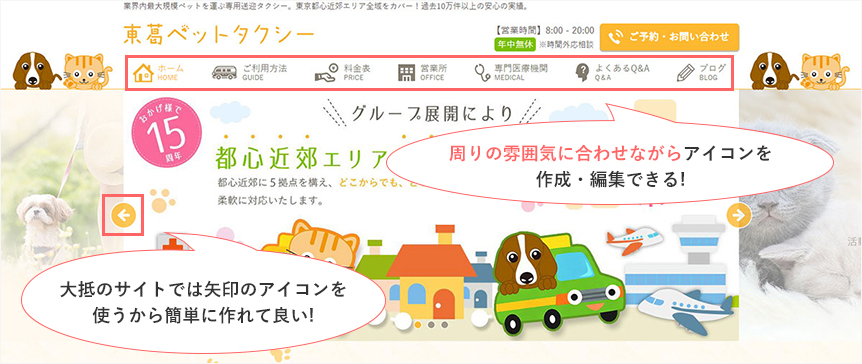
アイコンを使ったデザイン
アイコンなどのオブジェクト作成がXD内でできるのでillustratorを開いておく必要もないし、色や形を変えたい時も周りのデザインの雰囲気と合わせながら修正することができるのでアイコンに対する違和感などをなくすこともできるのではないでしょうか。

制作実績:東葛ペットタクシー
画像のスライス
これはデザインではないですが、XDは画像のスライスが簡単にできます。
PhotoShopではスライスツールを使ったり、画像アセットを設定して画像一つ一つに名前を付けたりしないといけませんでしたが、XDなら一括書き出しでデータ内の書き出し対象になっているすべてのレイヤーを簡単に書き出すことができます!
1. 3枚の画像の切り抜きをします。
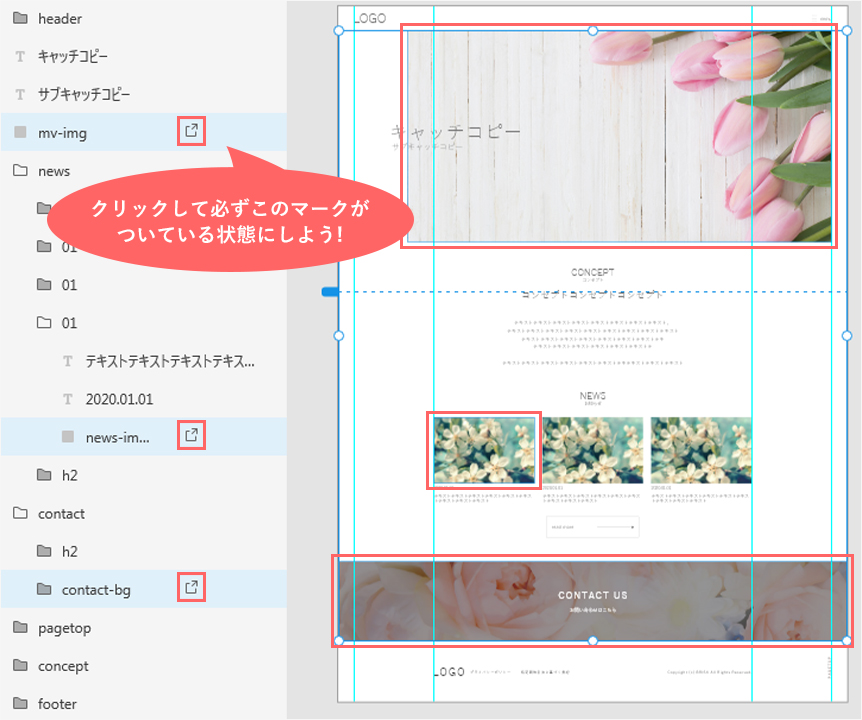
以下のマークの付いているレイヤーが書き出し対象になります。
レイヤーにマウスカーソルを載せるとマークが薄く浮かび上がってくるので、クリックしてマークの色が濃くなっている状態にしましょう。
名前はレイヤー名にpngやjpgを勝手に付けてくれるのであらかじめ名前を付けておけば後から変更する手間が省けます!

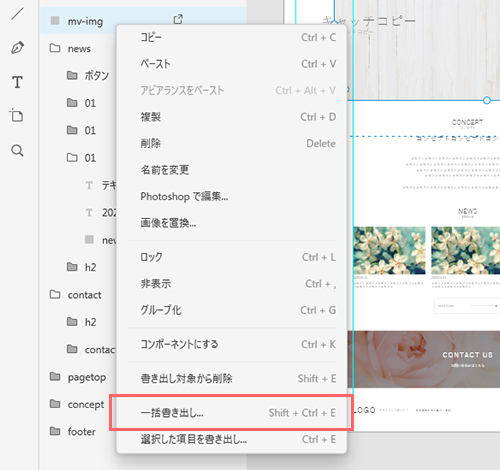
2. レイヤーを右クリックして「一括書き出し」をクリック

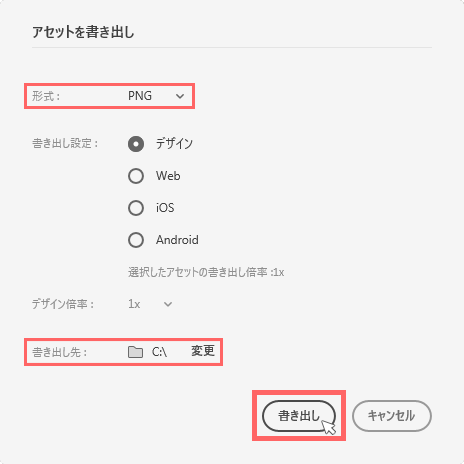
3. 形式や書き出し先を選択して「書き出し」をクリックすれば指定した書き出し先に書き出されます!

PhotoShopで楽に作成できるデザイン
次に、PhotoShopで作成するほうが楽だと思ったデザインを2つ紹介します。
写真が載っているデザイン
写真を使うときは色味を変えたり、文字を重ねるところにグラデーションをかけたり加工してからサイトに組み込むことがよくあると思います。
そんな時にPhotoShopは写真の編集ならほとんどのことができるので、いちいち他のソフトを開く必要もなく、素早く編集を行えます!
特にランディングページは写真が多かったり、加工・切り抜きが必要になるのでPhotoShopでの作業が良いと思います!

制作実績:ORIGINAL-キャリアオイル
グラデーションを使った幅広いデザイン
私がXDを使ってみて唯一気になった、XDで作ることができないデザインはグラデーションを使った幅広いデザインです。
XDでもグラデーションで塗りをすることはできます。
しかし、PhotoShopにあるレイヤー効果を使えばもっといろいろなデザインが作れます!
例えば3方向から違う色が混ざるようなグラデーションを作りたい時はグラデーションオーバーレイを増やせますし、文字にグラデーションをかけたい時もレイヤー効果でつけることができます。
グラデーションもランディングページのデザインや、コーポレートサイトのボタンをグラデーションにしたい時にいいと思います。

制作実績:若返り専門の横浜美容クリニック フェイスリフト
まとめ
今回この記事を書くにあたって初めてXDを使ってみた感想はとにかく便利!です。
ただ画面上に操作ボタンが少なくショートカットが分かっていないと慣れるまで少し大変かもしれないです。
そしてXDは、PhotoShopで作ることのできるデザインは大抵作ることができて、UI/UXデザインまで作成することができる‼
しかし、それぞれできることが変わってくるのでXDでワイヤーフレームやデザインカンプ・プロトタイプを作成し、PhotoShopで写真の編集や最終的なデザインの完成を行ったり、デザインによって使い分けたりするとより効率よく、レベルの高いデザインを作成することができます。
興味を持ってくれた人は是非XDも使ってみてください!







![イラストレーターでのさまざまなスライス方法まとめ[Illustrator] ai-slice-eye-catch](https://b-risk.jp/wp/wp-content/uploads/2017/03/ai-slice-eye-catch1-300x227.png)
