
コーディングの動きの指示をする際、「このサイトのこの部分に似せて欲しい」などの具体的な指示があれば分かりやすいですが、動きを伝えるというのは難しいと思います。
また、デザイナー自身で動きが付けられるとやりとりの手間が少なくなるかと思います。
しかしJavaScriptなど、コーディングで再現するとなると苦手意識がある方も多いのではないでしょうか。
デザイナーが作るアニメーションとして、gifやAPNGの形式も魅力的です。
しかしgifは色数制限や透過の処理、APNGについては非対応のブラウザもあります。
対応状況についてはCan I useに記載されております。
また、パーツごとに画像を切りだしcssやjsを書く…というのもかなり手間が掛かり、その後の更新性も悪いです。
そこでLottieという手段があります。
Lottieとは?
Airbnbが開発したiOS・Android・React Nativeに対応したアニメーション用のライブラリです。
After Effectsで作成したアニメーションをjson形式で読み込むことで、ブラウザ上に表示することが可能になります。
メリットとしては非常に軽量かつ、After Effectsで作成したアニメーションの動きをそのまま使用できるため、JavaScriptの煩雑なコードを記述する必要もありません。
それではAdobeのIllustratorとAfter Effectsを使用しキャラクターを動かし、Lottieを使いweb上でも使用出来るようにすることを目標に作成してみます。
目次
用意するもの
・aiデータ
・Adobe After Effects
・拡張機能 Bodymovin

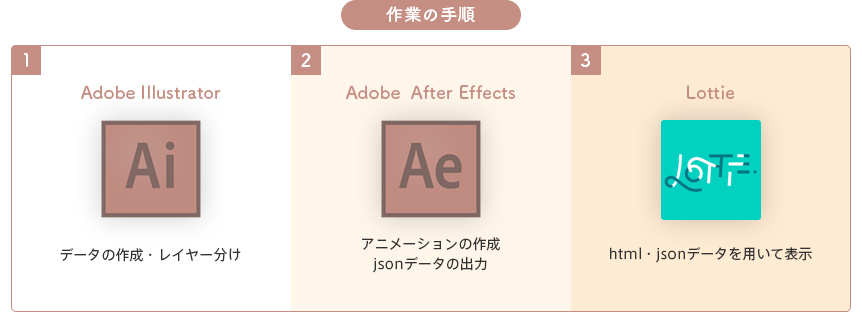
大まかな流れとしては、Illustratorでaiデータの作成・データを整理したのち、After Effectsでアニメーションの作成、Lottieを使用してブラウザ上に表示させます。
手順1Illustrator編 aiデータを整理
まず使用したいaiデータを整理しましょう。
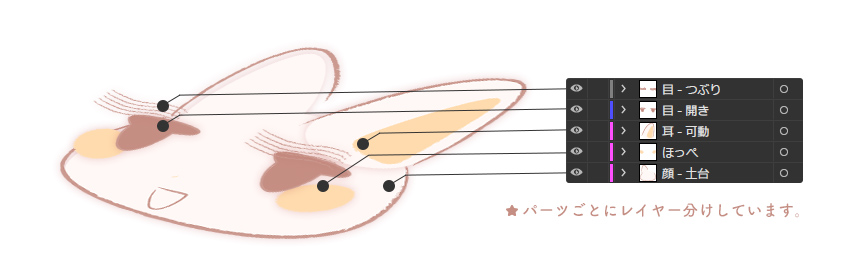
レイヤーは綺麗にしておきましょう、動かしたい部位やパーツをバラバラに分け保存します。
うさぎのベクターデータを作ってみました。
顔の土台、動かす耳、目*2、ほっぺに分割しています。

それではこのaiデータをAfter Effectsで読み込んでいきましょう。
手順2After Effects編 アニメーションを付けて保存
[ファイル]>[新規]>[新規プロジェクト]で新しいプロジェクトとして作成します。

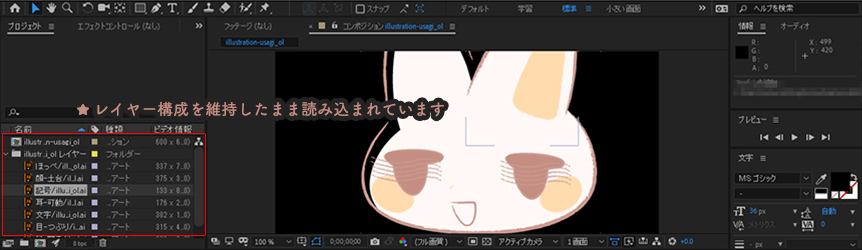
aiデータをドラッグアンドドロップし、この際に下記の形式で読み込みをします。
・読み込みの種類「コンポジション」
・フッテージのサイズ「レイヤーサイズ」
上記の設定でaiファイルを読み込むと、前述で整理したバラバラのパーツごとのデータとして読み込まれます。

After Effectsでのアニメーションの作成は今回割愛いたしますが、分かりやすいチュートリアルなどが充実しているので実践してみましょう。
今回制作で参考にさせて頂きましたチュートリアルをご紹介させていただきます。
基本のテキストアニメーション 【After Effectsチュートリアル】
アフターエフェクトでPS4の文字が描かれる文字書きアニメーションの作り方
手順3拡張機能編 Bodymovin導入
BodymovinはAdobe After Effectsの拡張機能です。
こちらの拡張機能を使うことで、After Effectsで作成したアニメーションをjson形式やhtml形式として出力することが可能になります。
Bodymovin(Adobe Creative Cloud Extensionsサイト)
配布先のgithubからzip形式でダウンロードする方法もあるようですが、今回は上記のAdobeのURLよりダウンロード。
installボタンをクリックすると自動的に追加されました!
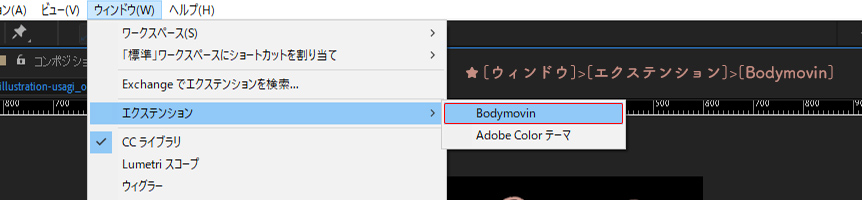
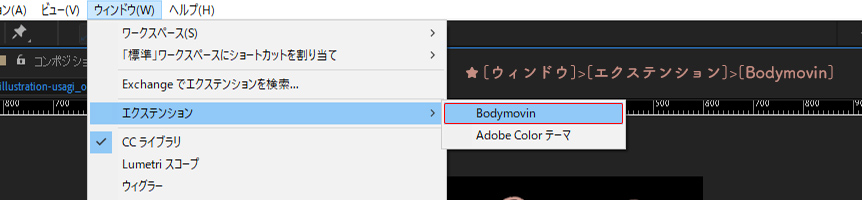
正常にインストールできていれば、[ウィンドウ]>[エクステンション]内に[Bodymovin]が追加されています。

手順4After Effects編 アニメーションを書き出す
アニメーションが作れたら、早速書き出していきましょう。
[ウィンドウ]>[エクステンション]>[Bodymovin]を選択します。

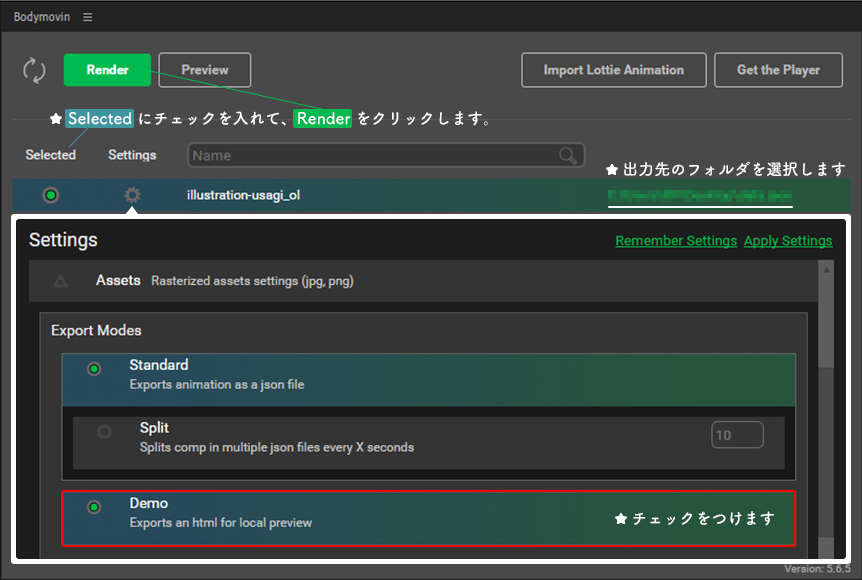
この際、Settingsからhtmlを生成できるようにしましょう。
まずはSettingで出力のファイルを追加します。
[Demo]にチェックを付けることで、htmlもjsonファイルと一緒に出力され、ブラウザでの確認が簡単にできます。

その後、出力先のフォルダを選択し、[render]をクリックすると選択したフォルダへ出力されます。
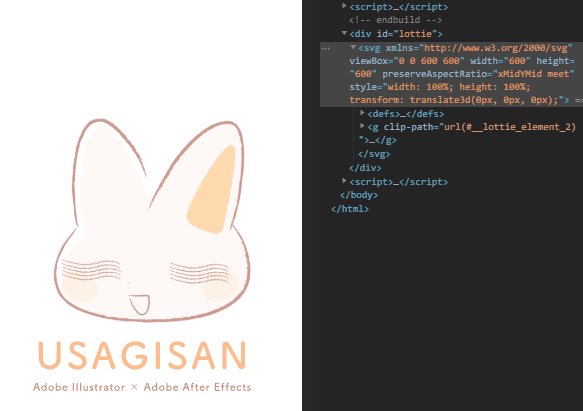
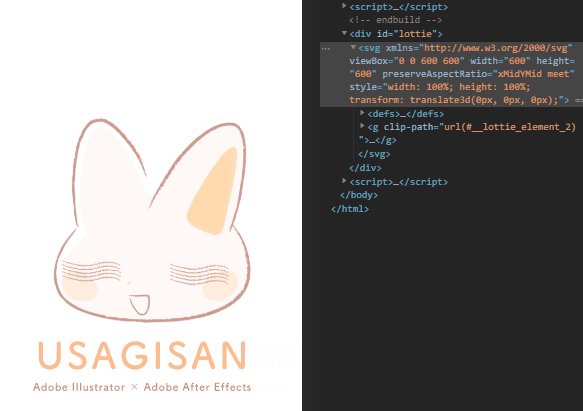
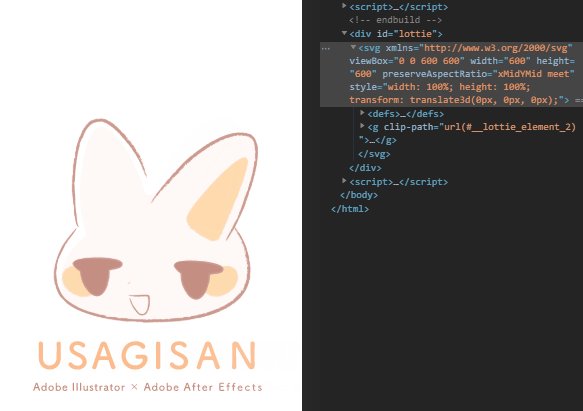
完成ブラウザで確認してみます!
ブラウザでhtmlデータを開き確認してみましょう。
最新版PCブラウザ、Google chrome・firefox・ie・edge、スマートフォンのsafari、Google chromeで問題なく動作していました。
また、ソースを確認してみるとsvgデータになっていました、出力前と同じくとても滑らかに動いています。

総評作成した感想
レイヤー構成さえ綺麗にしておけば簡単に作成できることが分かりました。
筆者はAfter Effectsを全く触ったことがなく、アニメーションを付ける作業は慣れるまで時間が掛かりました…。
After Effectsは工夫次第で様々な動きが付けられるため、ひとまずチュートリアル動画を検索して実践してみるのが良いでしょう。
テキストもAfter Effectsでベタ打ちしただけですが、ここまで綺麗なものが作れて驚きです。
注意点書き出しが出来ない!そんな時は使っているエフェクトを確認!
しかしBodymovinでの出力ではまだ対応していない機能もあり、After Effects特有のエフェクトのパペットツールやグラデーション、加算など一部の機能はLottieとして使用できず、書き出ししてもアニメーションとして出力されませんでした…。
そのため、「参考にしたチュートリアルの動画の通りに作ったけど、Bodymovinで出力すると全く動かない…」という場合もあるため、どのような動きを付けたいか・それはどの機能で実装できるか、など事前にチェックしておくと良いかもしれません。
うさぎを動かす際にも、エフェクト機能の「パペットツール」、線を「マスク」として作成し下の画像をマスキングして動かす…等をしていたのですが、どちらも非対応だったため書き出しが出来ませんでした…。
下記ページがとても参考になりました。
Lottieで書き出しできる、できないAfterEffectsの機能
しかしエフェクト機能を使わずとも、アイデア次第で素敵なアニメーションが作れる事間違いなしです。
是非この機会にデザイナーさんもAfter Effects・Lottieにチャレンジして、リッチなアニメーションを作成してみましょう!