
無料で使用できて、コンテンツの管理が簡単にできる上に、カスタマイズ次第でなんでもできるWordPress。なんでも全世界のサイトの4分の1はWordPressが使われているとかいないとか。
弊社でもWordPressの案件は多く、リニューアルから新規作成など多岐にわたります。
中でもHTMLで静的コーディングを作成してからWordPressに組み込む案件が多いのですが、コーディングする人によっては正直WPへの移行がしづらいことも(笑)。
そこで今回は、どんなコーディングにすればWordPressへの組み込みがしやすいかを具体例を交えて解説いたします。
これを読めば作業効率アップ間違いなしです!
「HTMLファイルをどうやってWordPressに組み込めばいいかわからない」「WordPressで出てくる、テンプレートとかCMSとかって何ぞや」という人でもわかるように、手順も用意しました。WordPressの基本的なことは理解しているぞ!という方は「組み込みやすいHTML:共通編」からお読みください。
目次
そもそもWordPressにするメリット・デメリットってなに?
そのサイト、実はWordPressにする必要ないかもしれません。
…なんてことが起こらないように、まずはWordPressの仕組みとメリット・デメリットについて簡単にでよいので理解しておきましょう。
WordPressとは
WordPressはCMS(Contents Management System)のひとつです。つまり、コンテンツを管理するのが簡単になるよ!ってことです。
ここでいうコンテンツはブログの記事や他のページなどサイトに関する資産全てと考えてよいです。
メリット・デメリットとしては、以下の通りです。下の色が違う文字のところがデメリットにあたります。
-
無料で使える
サーバーとドメインは別途必要
-
機能的にも、見た目的にも、カスタマイズ次第でなんでもできる
もちろん予算と技術次第
-
利用者が多いので情報が多い
その分、質の低い情報が出回ってたり攻撃対象になりやすいことも
などがあります。
WordPressのメリット
WordPressでは「テーマ」という洋服のような概念があり、それこそ服を着替えるようにサイトの見た目を変えることが簡単にできます。
データベースで管理されているので記事の検索や管理も簡単です。
また、PHPというプログラミング言語で作られているので、カスタマイズ次第で、
単純にブログ的なものだけでなく、作品を載せたポートフォリオサイトも、会員制の求人サイトも、口コミ機能が付いたECサイトなどを作ることだってできます!
これを無料で利用できるというのは素晴らしいことだと思います。利用者も多いので、カスタマイズするとしても情報が多いので、困ることも少ないでしょう。
WordPressのデメリット
とはいえメリットがあれば当然デメリットもあります。
静的コーディングをWordPressに移行するなら、それなりの金銭的・時間的コストがかかるので、自力でやるか外注するか、事前によく検討しましょう。
外注する場合は、0からデザインを用意してWordPressを組み込むのであれば20~50万くらいが一般的な相場だといわれています。
ただし、WordPressを組み込むページを限定したり、今のデザインのままにするのであればコストを抑えることができます。
HTMLやCSS、PHPの知識がなくても簡単にサイトを作れる!というのがWordPressのメリットでもありますが、それはあくまでも必要最低限の話。
自作のHTMLをWordPressに組み込むなら、全く知識がなくても大丈夫…とはなりません。
一見問題なく動いたとしても、特定の条件でバグが起こったり、セキュリティ的に怪しくなることだってあり得るので、参考にする情報を取捨選択する自信がなければ自力での構築は避けたほうが無難でしょう。
もしWordPressがなかったら…?

うわっ…私のサイト管理、やること多すぎ…?
もし、WordPressを使わずに静的コーディング(HTML・CSS+JSなど)だけでサイトを作るのであれば、
自力でHTMLやCSSを作成し、それをサーバーにアップする必要があります。
ブログひとつ更新するのにも、1からHTMLファイルを作成して、適切なディレクトリにアップロードして…なんて作業が待っています。
また、「2019年の記事を表示したい」「記事を投稿した日順に並べ替えたい」といったことも当然自力で検索して並べ替え。
まして問い合わせフォームなどの機能をつけるのであればPHPの知識もないといけません。
考えるだけでぞっとしますね!
デメリットはカバーできる
いくつかWordPressに移行するデメリットを挙げましたが、自力でHTMLを作成してサーバーに上げ続けるよりは、ましなものに思えるのではないでしょうか。
そのため、自力でできるところは(この記事も参考にしつつ)やってみて、セキュリティ面やSEOの観点など、専門的な知識が必要な場合だけプロに相談する、というのも賢い方法だと言えるでしょう。あるいは自分でやりたくない作業を丸投げするのも、サイトを長く運営する上では有益かもしれません。
こんな場合はWordPressを検討しよう
以上から、以下のようなサイトであればWordPressの導入はおすすめだと言えます。
-
季節や気分によってサイトのデザインを変えたい
-
サイトを持ちたいがコストや手間を抑えたい
-
運営者にHTMLやCSS、PHPの知識が全くないが更新はしたい
WordPressは運営面での簡単さもありながら、
-
サイトを通じて集客やブランディングを考えている
-
コンテンツを頻繁に更新する
-
いろいろな機能を持たせたい(プラットフォームのようにしたい)
といったビジネス面でのニーズを満たせるのも強みだといえるでしょう。
実際に弊社でもコーポレートサイトの多くはWordPressで作成しています。
HTMLファイルをWordPressに移行する手順
それでは、静的コーディングで作成したHTMLファイルをWordPressに移行(組み込み)するにはどうすればいいでしょうか。ざっくり分けると以下の手順になります。
①部品ごとにわける
②パスの置き換え
③ループなど関数の組み込み
順番に説明していきましょう。
手順1:部品ごとにわける

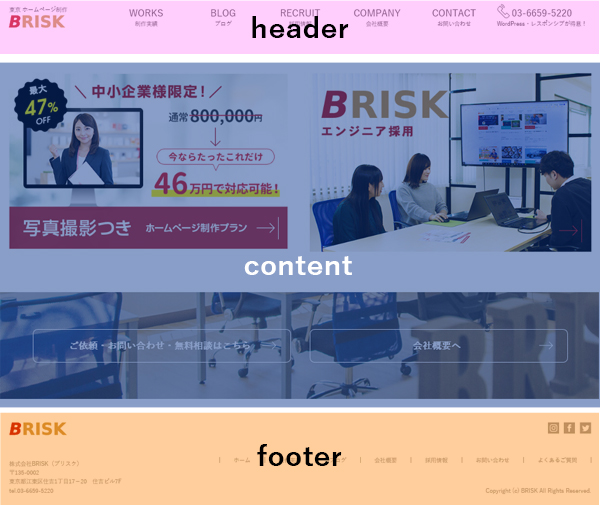
だいたいのWebサイトは上記のような構成になっていると思います。
ヘッダー(header)があって、コンテンツ(contetnt)があって、フッターがあって、サイトによってはコンテンツ横にメニュー(sidebar)があったりしますよね。
WordPressでは「テンプレート」という部品を呼び出してサイトを作っていきます。TOPページであれば「ヘッダーの部品」「TOPのコンテンツの部品」「フッターの部品」という感じでテンプレートを呼び出し組み合わせます。
WordPressでは正しく部品を呼び出してもらうために、ファイル名に決まりがあります。
テンプレートはたくさんありますが、だいたい以下のテンプレートを使うんだな、くらいに覚えておけばひとまず大丈夫です。
| テンプレート名 | 用途 |
|---|---|
| header.php | ヘッダー |
| footer.php | フッター |
| sidebar.php | サイドバー |
| index.php | TOPページ |
| page.php | 固定ページ |
| archive.php | 投稿一覧ページ |
| single.php | 投稿記事ページ |
| category.php | カテゴリ別ページ |
「固定ページ」というのは、ページの更新が(ほぼほぼ)ないページのことです。弊社のサイトでいうと、会社概要や採用情報が該当します。
投稿ページは管理画面上でコンテンツを更新・追加できるページのことです。データベースにコンテンツの情報が登録されるので、検索や並べ替えも簡単にできます。
みなさんが読んでいるこの記事はsingle.phpで、この記事を含めたブログ一覧はarchive.phpを使って表示されているんですね。
長くなってしまいましたが、静的コーディングをWordPressに組み込むときは、上記のようなテンプレートに則ってソースを分ける必要があることを覚えておいてください。
手順2:パスの置き換え
静的コーディングではCSSやJS、画像のパスは以下のように、書いていることが多いですよね。
|
1 2 3 4 |
//CSS・JS <link rel="stylesheet" type="text/css" href="/css/sample.css"/> //img <img src="/img/sample.jpg" alt="サンプル画像"> |
ですがWordPressだとこのままでは読み込むことができません!それぞれ以下のようにパスを置き換える必要があります。
|
1 2 3 4 |
//CSS・JS <link rel="stylesheet" type="text/css" href="<?php echo $template_url ?>/css/sample.css"/> //img <img src="<?php echo $template_url ?>/img/sample.jpg" alt="サンプル画像"> |
また、静的コーディングで設定したリンクも変更する必要があります。
|
1 2 |
//リンク <a href="/recruit/">採用情報</a> |
から、
|
1 2 |
//リンク <a href="<?php echo $home_url;?>/recruit/">採用情報</a> |
CSS/JS/画像
|
1 |
<?php echo $template_url ?> |
リンク
|
1 |
<?php echo $home_url;?> |
手順3:ループなど関数の組み込み
WordPressでは、管理画面で作成した記事を取得して表示させることができます。
ただ、そのためにはPHPを使って表示させてあげないといけません。
静的コーディングで仮で書いていた「記事タイトル」「アイキャッチ」「日付」「カテゴリ」「リンク先」などを、それぞれを呼び出す関数に置き換えていきます。
弊社ブログだと以下のような見た目になっていて、

HTMLではこんな感じの書き方になっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<a href="【記事ごとのリンクが入る】" class="box clearfix"> <div class="thumbnail"> 【アイキャッチ画像】 </div> <div class="text"> <div class="title">【記事タイトル】</div> <div class="date">投稿日:【記事投稿日】</div> <p>【本文(の一部)】</p> </div> </a> |
これをWordPressに組み込むと…?
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<a href="【<?php echo the_permalink();?>】" class="box clearfix"> <div class="thumbnail"> 【<img src="<?= $thumbnail_src; ?>】 </div> <div class="text"> <div class="title">【<?php the_title(); ?>】</div> <div class="date">投稿日:【<?php the_time(''Y.m.d''); ?>】</div> <p>【<?php the_content(); ?>】</p> </div> </a> |
みたいな感じになります。本当はこれだけだと動かなくて、いろいろ処理を書かないといけませんが、そのあたりはインターネット上にノウハウがたくさん出回っていますので割愛します。
コーディングするときに「どこをWordPress(の関数)で置き換えて、どこがそのまま使えるのか」を意識することが、WordPress化しやすいHTMLを作るコツだといえます。
組み込みやすいHTML:共通編
それでは実際に、静的コーディングをWordPressに組み込んでいきましょう。
上記でもさらっと書きましたが、WordPress化しやすい静的コーディングをするために意識しておくポイントはたったひとつ!
ひとまずはこれを念頭に置いてコーディングしてみてください。
共通化しやすいような順番を意識してコーディングする
先述しましたが、Wordpressはheader / footer / sidebarといった部品のソースがあらかじめ用意されています。
そのため分けやすい構造になるよう意識してコーディングするといいでしょう。
ヘッダー部分とナビ部分が離れている、共通で使うパーツなのにページによって構造が違う、などは好ましくないでしょう。
CSSは相対パスで
CSSのパスも絶対パスでも相対パスでも書けます。(絶対パスで指定する人はあまりいないかもしれませんが・・・)
WP化する場合はパスが変わるので、相対パスで書いておいた方が楽です。
jQueryを使う場合は2重呼び出しにならないよう注意
WordPressでヘッダーを作成する場合「wp_head() 」という関数を呼ぶのですが、その中にはjQueryを呼び出す処理が含まれています。
静的コーディングではソースの中で明示的に書いていると思いますが、2重呼び出しになってしまうので、HTMLに書いていたjQueryの呼び出しは消しておきましょう。
|
1 2 |
//こんなやつ <script type=''text/javascript'' src=''/jquery.js?ver=1.12.4''></script> |
人為的なミスやイレギュラーな場合もカバーできるようにする

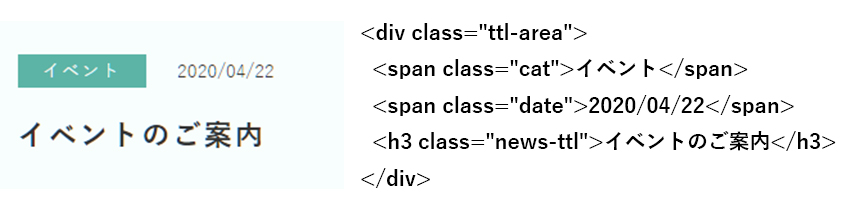
例えばブログなどでよく見かけるカテゴリや日付など情報が載ったパーツ。
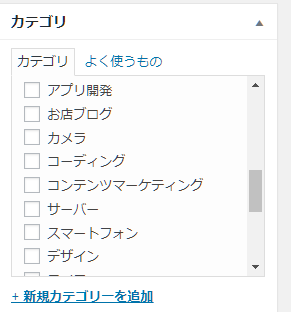
管理画面ではカテゴリ(例だと”イベント”)はチェックボックスで選ぶ形式になっていることが多いです。

チェックボックスでカテゴリを選ぶ場合、うっかりカテゴリを選び忘れて公開してしまう、ということがあります。
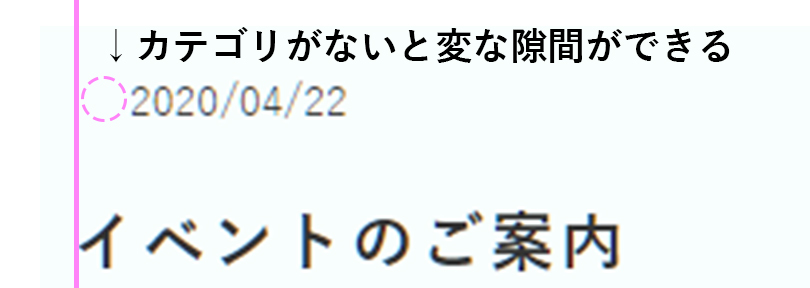
そうなった場合に、日付の方に余白(margin)を設定していると変な隙間が出てしまいます。

カテゴリの設定や記事の投稿など、管理画面から設定するようなものは、うっかり入力を忘れたりすることもあるので、もしその要素が存在しなくてもデザイン的に不自然にならないようコーディングしましょう。また、公開したてだと記事が0件の場合もあります。そうなったときの表示はどうなるかなども、わからないのであればディレクターさんなどに確認するとよいでしょう。
人間なのでうっかりミスや、自分たちが想定していないような値を入力するということがあります。それでも(できるだけ)対応できるように柔軟性のあるコーディングを目指しましょう!(なるべく固定値を使わないとか、position:absoluteを多用しないとかでしょうか…?)
どんなケースを検証すればいいかな?という方にはエンジニアが使う「テストケースを作成する方法」がヒントになるかもしれません。
「0件だった場合」「カテゴリが10個くらい登録された場合」「ありえない公開日付に設定されて投稿された場合」などいろんなケースに対応できる力がつきますよ・・・!
組み込みやすいHTML:投稿記事ページ編
WordPress初心者が一番つまづきやすいポイントは実は投稿記事ページ(いまあなたが読んでいるようなページ)なのです。
コーディング段階で気を付けておかないと組み込むときに面倒なことになるので、ぜひここで覚えて帰ってください!
管理画面で入力する箇所はクラスをつけない
例えば、こんな見た目の記事ページがあるとします。(文章は夏目漱石の「私の個人主義」から抜粋しました。変な日本語だなあと思うのはわたしだけでしょうか。)

WordPressでは固定ページでも投稿ページでも、管理画面から編集することができます。
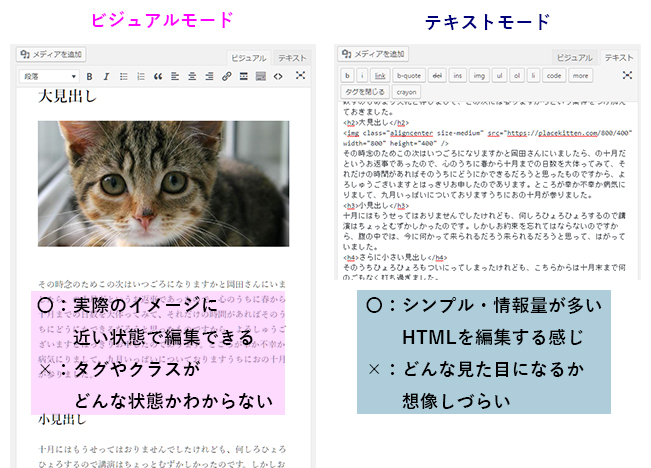
編集画面では「ビジュアル」「テキスト」2つのモードを選ぶことができます。

ビジュアルモードでは、どんな要素を入れたいかを上部のメニューから選べば自動でタグが挿入されます。
一方、テキストモードでは自力でタグを書いて入れることになります(指定がない場合はpタグになります)。
多くの人はビジュアルモードで編集することが多いでしょうから、タグにわざわざクラスを入れたりすることはありません。
なので、以下のような記事ページはNGです。管理画面上でわざわざclass=”heading03″って入れるなんて面倒ですし、絶対やりたくないですよね!w
|
1 2 3 4 5 6 7 8 9 10 11 |
//HTML <h3 class="heading03">小見出し(h3タグ)</h3> 十月にはもうせってはおりませんでしたけれども、(略) <h4 class="heading04">さらに小さい見出し(h4タグ)</h4> そのうちひょろひょろもついにってしまったけれども、 //CSS .heading03 { なんやかんや記述してある } .heading04 { なんやかんや記述してある } |
なので、本文など管理画面で入力するであろう箇所は明示的に管理画面で入力するエリアを作ってあげて、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
//HTML <div class="content-area"> <!-- 管理画面で編集する箇所 --> <h3>十月にはもうせってはおりませんでしたけれども、(略)</h3> <h4>そのうちひょろひょろもついにってしまったけれども、</h4> <p>テキスト</p> <p>テキストテキスト</p> <ul> <li>箇条書き</li> <li>箇条書き</li> <li>箇条書き</li> </ul> <!-- 管理画面で編集する箇所--> </div> |
その中のタグにCSSを当てるようにしましょう。
|
1 2 3 4 5 6 |
//CSS .content-area h3 { なんやかんや記述してある } .content-area h4 { なんやかんや記述してある } .content-area p { なんやかんや記述してある } .content-area ul { なんやかんや記述してある } |
どんな順番でも余白が付くように気を付ける
静的コーディングをする際に渡されたデザインだと、決まった順番に要素が並んでいて、その通りの状態を再現できるようにコーディングすると思います。
ですが、実際にはその通りになることなんて…ありません。
画像の次にh2タグがあるかもしれないし、本文の次にリストがくるかもしれません。デザインで渡された以外の並び順でもきれいな見た目になるように、特に余白をつけるときは注意してみてください。
組み込みやすいHTML:その他編
大きいくくりで書くほどでもないけど、地味に重要だよなあ…というポイントをご紹介します。
【記事一覧など】ページ送りのクラスに気をつける
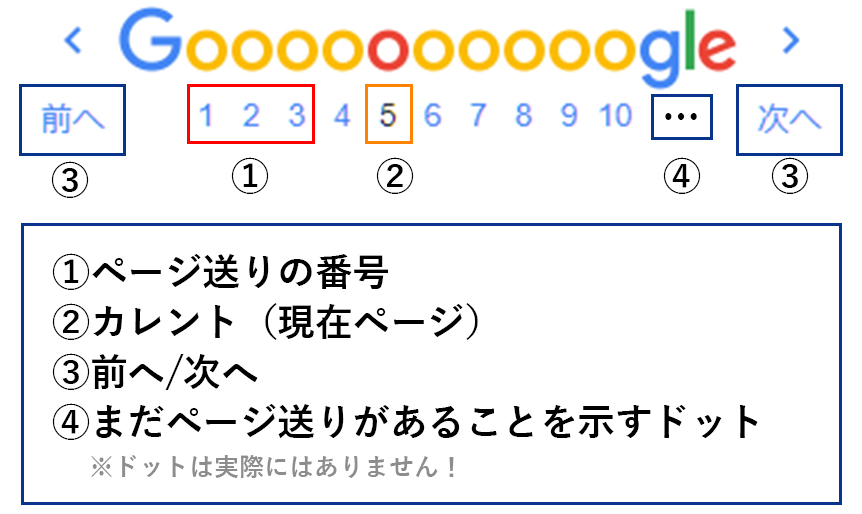
みんな毎日お世話になっているはず?Googleのページ送りを見てみましょう。

ページ送りの要素はだいたい4つになります。実際のGoogleの検索結果のように、ドットがない場合もありますが…。
WordPressではページ送りを出力してくれる関数があり、多くの場合そいつを使います。名を「paginate_links」と申します。
さて、この関数で出力されるページ送りには自動的にクラスがついてくるので、コーディングの際はあらかじめそのクラス名を入れてCSSを書くことをおすすめします。
| クラス名 | 用途 |
|---|---|
| page-numbers | ページ送りの番号 |
| page-numbers current | カレント |
| page-numbers prev | 前へ |
| page-numbers next | 次へ |
| page-numbers dots | ドット |
ちなみにカレントとドットはspanタグ、それ以外はリンクなのでaタグで出力されます。便利ですね!
|
1 2 |
<span class="page-numbers current">1</span> <a class="page-numbers" href="【記事一覧の2ページ目のリンク】">2</a> |
※もしプラグインを使ってページ送りを出力する場合はこの限りではありません。
paginate_linksで調べるとリンクの形式や出力の方法など、いろいろカスタマイズもできるので興味のある人は調べてみるとよいでしょう。
まとめ:どうしても難しいところはプロにお任せ
カスタマイズ次第でなんでもできて、無料で使えるWordPress。気を付けるポイントも多いですが、使いこなしてうまくサイトを作ることができれば、ビジネスの強力な味方になってくれます。
WordPressは使用している人も多いので、出回っているノウハウも確かに多いです。しかし、検索上位で出てくるものが必ずしも推奨されるものとは限らないことも事実です。
制作会社で働いている身としては、「うわ…これはないわ……」というノウハウが検索結果上位にあった、なんてことも少なくありません。
もし、ここまで読んでいただいて「自分にはちょっと厳しいかも…」という方はHTMLコーディングもWordPressの知識も豊富なプロに依頼することをお勧めします。
どうしても外注する予算がない、時間をかけてでも自力で学習できる自信がある!というような方であればぜひこの記事などを参考にしてWordPressの移行をやってみてください!
弊社ではWordPressの案件で培ったノウハウをブログで公開していますので、よかったらこちらもご参照ください。
HTMLをWordPressに移行したい方も、いまお使いのWordPressサイトのリニューアルもお任せください!
相談してみたいけど何を相談すればいいんだろ…という方はWordPressに関するFAQもご用意しております。
これを機に、あなたのホームページを見直してみませんか?最後までお読みいただきありがとうございました!
無料でWordPressの相談をしてみる