
・WordPressにフォームを導入したい
・どんな方法があるのかわからないし、どれがいいのかもわからない
・フォームのプラグインって何使えばいいの?
・おすすめあります?
・限られた予算・工数でフォームを作成したい
WordPressでお問い合わせフォームを作成する場合、いくつか方法があります。
できれば予算や時間をかけたくない!難しいのは無理!でもセキュリティ的に問題なくて見た目もかっこいいのがほしい!と思いませんか?筆者はそう思っています。
結論から申し上げますと、プラグインを使う方法が一番おすすめです。(←リンクになっているのでお時間のない方はこちらからどうぞ。)
そこで、今回はWordPressにお問い合わせフォームを導入する方法と、おすすめのプラグインについてご紹介します。
かなり力を入れて比較したので、最後までお読みいただけると嬉しいです!
弊社でもフォームだけの作成・導入を承っていますのでお気軽にご相談ください。
目次
WordPressでフォームを作るには?
さて、WordPressでフォームを作成するにはどのような方法があるでしょうか。ざっくり3つの方法があります。
1自作する
2フォーム作成ソフトを使う
3プラグインを使う
それぞれメリット・デメリットがありますが「WordPressでフォームを作りたい」「費用と工数はできるだけ抑えたい」のであればプラグインがおすすめです。
以下の要件を満たすようなフォームが「よいフォーム」です。これを少ない工数や予算で実現するならプラグインがあればOKなのです。
「よいフォーム」の条件その1:レスポンシブ対応ができている
近年、Webサイトの閲覧は、PCよりもスマホからのアクセスが多い傾向になっているというのはご存知の方も多いでしょう(どんなサイトかにもよりますが…)。
そのためPCでもモバイル端末でも快適に入力できるよう、レスポンシブ対応はもはや必須。
「よいフォーム」の条件その2:ユーザーに親切な設計である
入力しにくい、わかりにくいフォームだと、いくらサービスが魅力的だったとしても離脱に要因になります。
「入力の手間をできるだけ減らす」「見やすい・入力しやすい」「エラーだった場合どこがどう違うのか明確である」あたりが条件になるでしょう。
「よいフォーム」の条件その3:セキュリティ対策が万全である
入力しやすくても、情報も漏れやすいフォームであればないほうがましです。
また、スパムばっかり来ても困りますよね。
サイバー攻撃にも強い、セキュリティ面でも安心な方法でフォームを導入しましょう。
WordPressでフォームを作る3つの方法
それではWordPressでお問い合わせフォームを作るときに考えられる3つの方法を、それぞれ詳しく見ていきましょう。
自作する
0からPHPでゴリゴリっとお問い合わせフォームを作成するパターン。
自作であれば、細かい仕様も反映できますが、当然時間とお金がかかります。
限られた工数や予算だったとしてもクオリティを追求することを厭わないスーパーエンジニアの方にはおすすめだといえるでしょう。
フォーム作成ソフトを使う

そんな方におすすめできる選択肢のひとつが「フォーム作成ソフト」です。WP以外のサイトでも導入しやすいですし、サイト制作の知識が乏しくても見た目が整ったフォームを作成することが可能です。
※以下の情報は2020年5月時点での情報です。
無料Google Form

みなさんご存知Googleが提供するフォーム作成サービスです。以下で紹介する2つのツールと比べて無料で使えるというのが大きなポイントです。
また、Googleが提供する他のサービスと連携しやすいので、集計したデータをGoogle Spread Sheetで管理する、ということが簡単にできます!
筆者的にすごいなあと思うのが「回答した内容によって質問の選択肢を変える」ような条件分岐が簡単にできることです。
条件分岐は意外と実装する手間がかかるので、これを簡単にできるのは大きな強みだといえます。
詳しい使い方はこちらにまとまっています(ドキュメントがわかりやすいのもGoogleのいいところだと思います)。
一部有料Tayori(タヨリ)

Tayori(タヨリ)は「5分で完成!」というコピーが印象的ですが、その名の通りあらかじめ「簡易」「会社用」などのテンプレートが用意されているのでフォームを作成したことがなくても、適切な項目が入ったフォームを簡単に作成できます。
自動応答メールは有料プランの契約がないと使えないようですが、フォームとFAQ(よくある質問)が連携されて、一緒に表示されるのはいいですね!
不要な問い合わせに対応する手間が減るので、本当に必要なものに対応をすることができます。
有料Qubo REQUEST(キューボ リクエスト)

Qubo REQUEST(キューボ リクエスト)はお問い合わせフォームで必要な要素をドラッグ&ドロップで直感的に作成できるのが大きなメリットです。もちろんテンプレートも充実しているので、こちらも簡単にフォームを作成できるでしょう。
Qubo REQUESTは有料のツールではありますが、その分かゆい所に手が届くようなきめ細かいフォーム入力サポートが充実しています。「郵便番号から自動で住所を呼び出してくれる」「入力中の項目をハイライト」などはユーザーとしてもありがたいですよね。
プラグインを使う
それではプラグインを使う方法について解説いたします。
以下で紹介するプラグインであれば、上記でも紹介した「よいフォーム」の条件を満たすことが「簡単に」「無料で」できるからです。
フォーム作成のプラグインは、初心者向け~上級者向けまで探せばたくさんありますが、「Contact Form7」「MW WP Form」のいずれかで十分かと思います。
これらは初心者用ではないですが、使い方は難しくないですし、利用者の声をキャッチして、定期的にアップデートしてくれているので、機能面・セキュリティ面でも安心です。
プラグインを導入する場合、以下の観点でチェックすることをおすすめします。
・定期的にアップデートが行われているか
→WordPressやPHPのバージョンは上がり続けているので、アップデートされず放置されているものを使うと不具合の原因になったり、セキュリティ面で弱点になりえます。
・インストール数は多いか
→極端にインストール数が少ないものは、意図的にシステムを壊すようなプログラムが入っていたりするかもしれないのでおすすめしかねます。また、使用方法などのノウハウも少ないので使いにくいかと…。
さて、今回おすすめのプラグイン「Contact Form7」「MW WP Form」ですが、何が違うのでしょうか?それぞれどんな人におすすめなのでしょうか?順番に見ていきましょう!
おすすめプラグインその1:Contact Form 7

和風のアイコンがかわいいContact Form7。この見た目に惹かれてインストールした人も多いはず。(筆者だけでしょうか…)
「確認画面がない」から世界的トップシェア?!
Contact Form7の大きな特徴は確認画面がないということです。
「えっ、確認画面ないの?」と思う方もいらっしゃるかもしれませんが、実は確認画面というのは日本独自の文化らしく、海外では確認画面がないフォームの方が主流だとか。
参考:WooCommerceには注文内容の確認画面が無い?
また、確認画面が離脱の原因になるという説もあります。単純に遷移しないといけない画面が多いのでユーザーの心理的ハードルができたり、接続数が多くなるので接続の不具合により離脱も増えたりなど、「確かに…!」と思う理由が意外とあります。
確認画面がなく必要最低限の機能だけを備えているので軽く、シンプルなUIなのもあってか、インストール数はなんと5百万以上。日本のみならず全世界で使われているため安心して使えるプラグインだといえるでしょう。
Contact Form7については「必要に応じてプラグインで補完していく」というスタンスになると思います。
実際に使ってみた

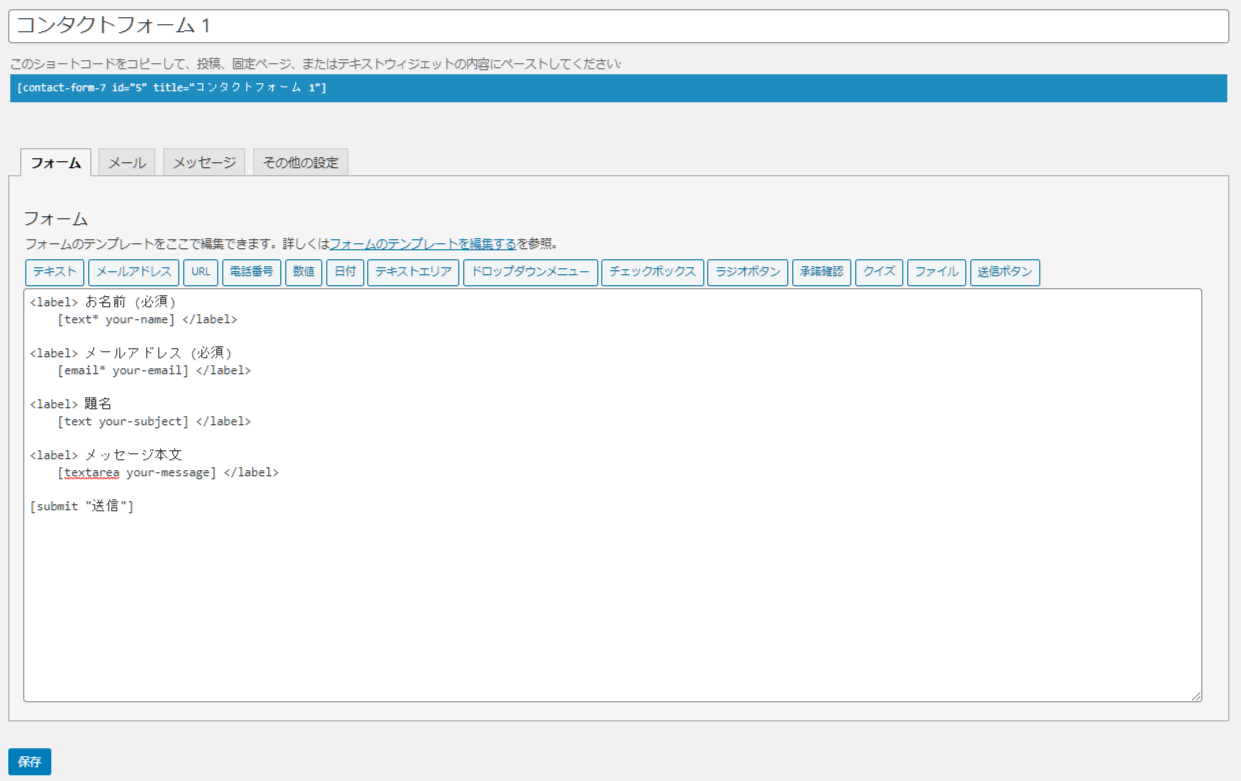
編集画面もシンプルです
インストール後にはあらかじめサンプルでフォームが用意されているので、すぐに操作感を確認できますし、これをもとにカスタマイズするのもOKです。
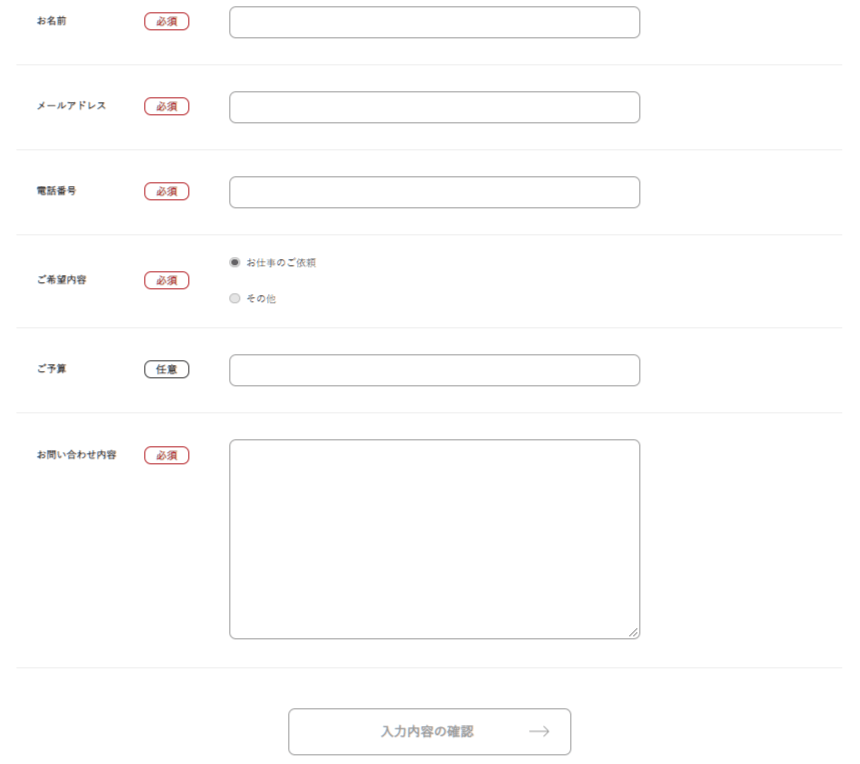
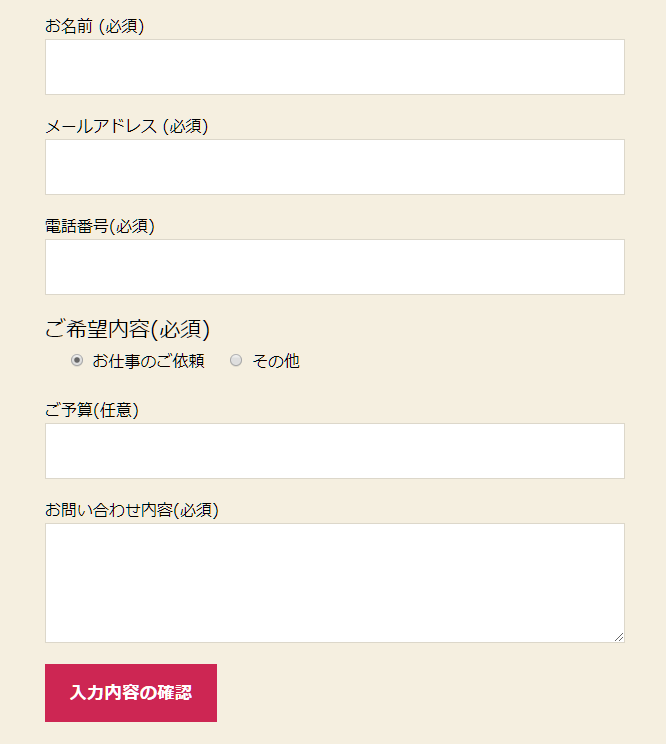
せっかくなので今回は弊社のお問い合わせフォームを作ってみましょう。(見た目はスルーします)
項目は以下の通りです。必須項目があるので、ボタンを押したときに必須項目がちゃんと入っているかもチェックしますよ。

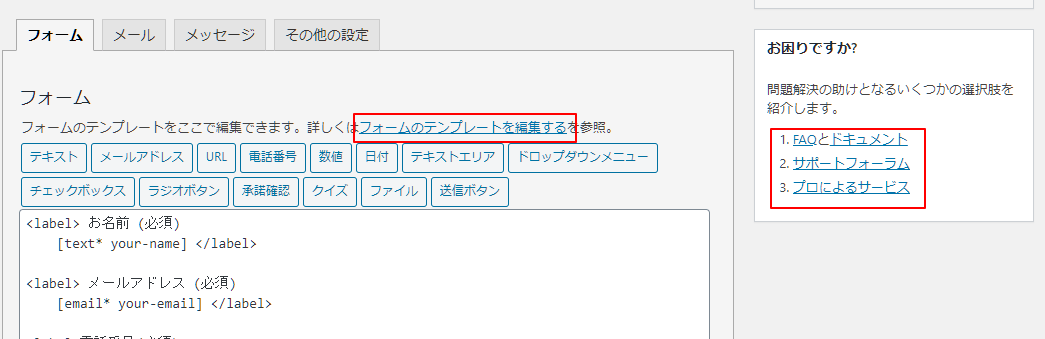
フォームを作成してみる
まずプラグインを有効化したら、左側に「お問い合わせ」というメニューがあるのでクリック。
今回はデフォルトで「コンタクトフォーム 1」というフォームが作成されているのでこちらを編集してみましょう。

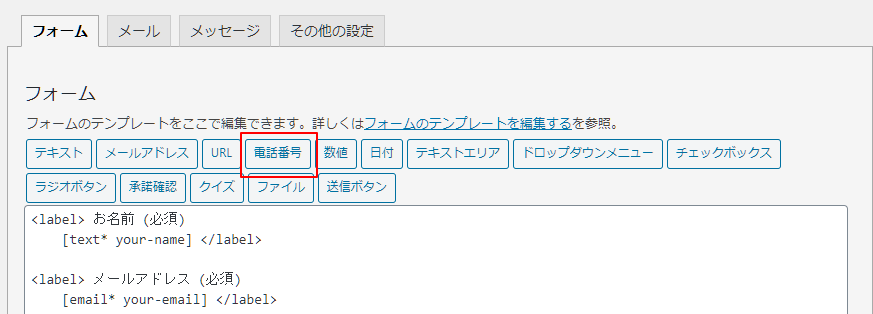
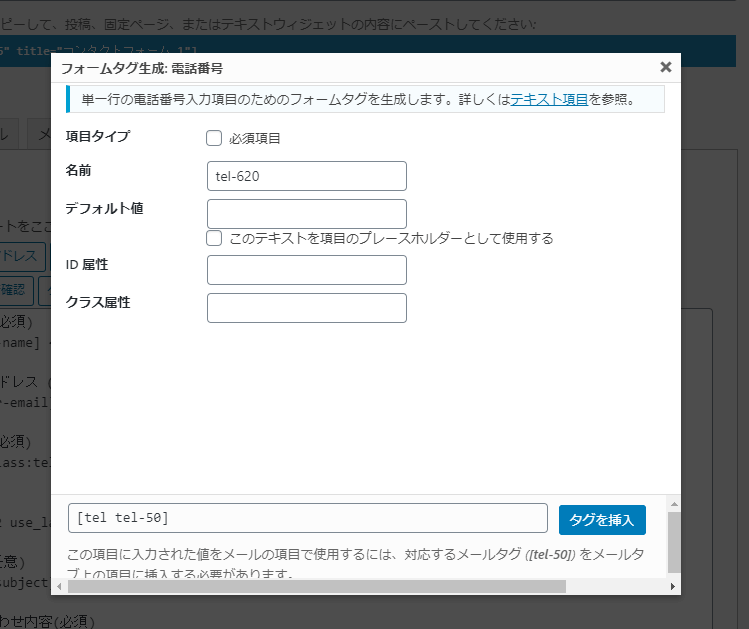
上部に並んだボタンをクリックするとそれぞれ入力項目を作成できます。電話番号をクリックしてみましょう。

必須項目やname属性、クラスなどはここで入力します。
ラジオボタンはlabelタグでくくってしまうとエラーになるようなので注意です。
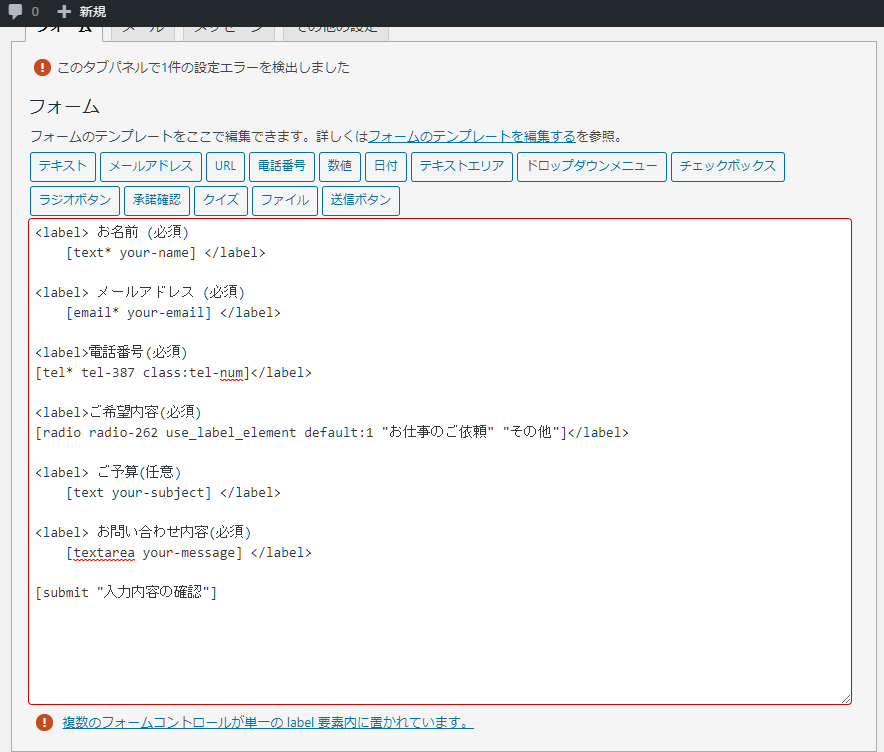
いろいろ項目を入れていくとこんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<label> お名前 (必須) [text* your-name] </label> <label> メールアドレス (必須) [email* your-email] </label> <label>電話番号(必須) [tel* tel-387 class:tel-num]</label> ご希望内容(必須) [radio radio-262 use_label_element default:1 "お仕事のご依頼" "その他"] <label> ご予算(任意) [text your-subject] </label> <label> お問い合わせ内容(必須) [textarea your-message] </label> [submit "入力内容の確認"] |
作成できたら右側にある「保存」をクリックします。

エラーがある場合は入力部分が赤くなり、画面下部でエラー内容が出てきます。
エラー内容を確かめつつ修正しましょう。
フォームを設置してみる
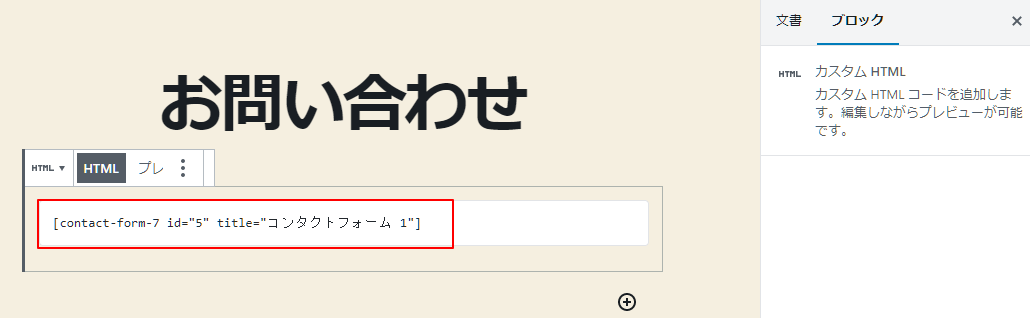
画面上部にある「このショートコードをコピーして、投稿、固定ページ、またはテキストウィジェットの内容にペーストしてください」という案内に従ってショートコードをコピーしましょう。
コピーできたらさっそく設置してみましょう!固定ページでも投稿でもいいので適当なページにショートコードを貼り付けます。

※必ず「テキストモード」、Gutenbergエディタであれば「カスタム HTML」ブロックを選択してそこに入力するようにしましょう。

ご覧の通り、ほぼデフォルトのものでもそれなりの見た目になります。(PCと見た目がほぼ変わらないので省略してしまいましたが…)レスポンシブも問題ありません。
自動応答メールを設定してみる
Contact Form7では問い合わせがあったときにそれを通知するメールも、お客様に確認内容を送信することも可能です。

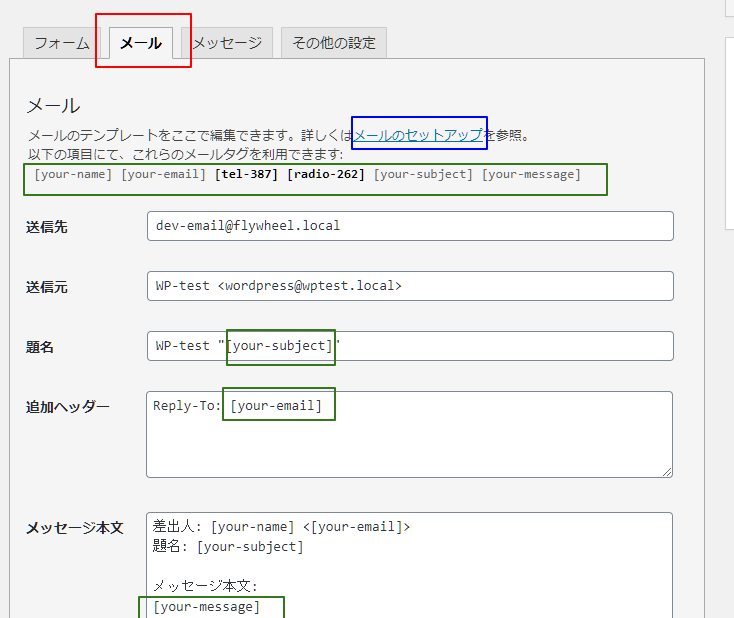
「メール」(写真赤枠のところ)タブをクリックするとメールの送受信設定ができます。また、「メッセージ」タブをクリックするとエラー時の文言などを設定することもできます。
写真の緑枠で囲ったところは、「メールタグ」と呼ばれるものでフォームで入力した項目を活用できるシロモノです。
詳しい使い方は別でリンク(写真青枠)があるようなので参照するとよいでしょう。
便利な機能を使ってみる

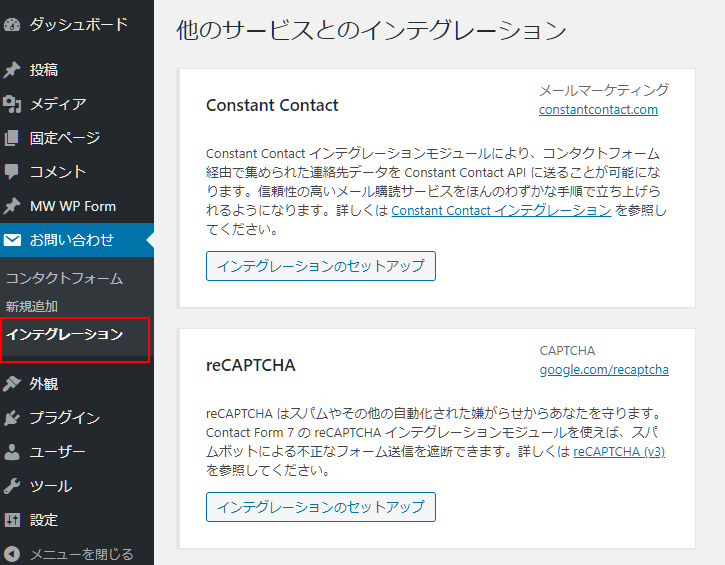
左側のメニューにある「インテグレーション」をクリックすると、外部サービスと連携して、さらにContact Form7を使いこなすことができます。
Constant Contact
メールマーケティングツールのひとつであるConstant Contactと連携すればお問い合わせした顧客の情報を取得してリスト化してくれるので、マーケティングの役に立つでしょう。
お問い合わせフォームというよりは、アンケートや資料請求フォームで使うと効果的ですね。
reCAPTCHA
悪意のあるユーザーからの攻撃やスパムを防いでくれるのがreCAPTCHAです。無料で使えますし、セキュリティ面の強化になるので入れておいて損はないでしょう。
使ってみた感想
デフォルトで作成したフォーム自体も、UIもシンプルで動作も軽いので、サイトのパフォーマンスを重視するならおすすめです。またスパム対策も無料でできるのも高評価です。

詳しい使い方もプラグイン内でリンクを出してくれるので、それを参照すればだいたいの使い方もわかる(はず)です。
利用者も多いので、カスタマイズ方法も調べればたくさん出てくるので、使っていて不足を感じることはないと思います。
ただ、エラーになったときの説明が若干分かりにくい、というか全体的にさらっとした説明が多いので、詳しくわかりやすく説明してほしい!という人には不向きなのかもしれません。
おすすめプラグインその2:MW WP Form

インストール数はContact Form7に及ばないものの、これひとつで確認画面・完了画面の設定が可能なことや、1画面でフォームに関する設定が完結するUIなどが人気なプラグインです。
実は弊社で使っているのもMW WP Formです。
フォームを作成してみる
先ほどと同様にフォームを作成してみましょう。プラグインを有効化したら左側のメニューにある「MW WP Form」をクリックしてください。
項目を入れるときは入力したい内容を選んで「フォームタグを追加」をクリックするとメニューが出てくるので、必要な項目を入力してInsertをクリックすれば、フォームの項目が挿入されます。
この状態だとただinputタグが生成されただけなので、必要に応じてlabelタグでくくったりtableなどで囲んであげたりしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
お名前 [mwform_text name="name" class="form-input" size="60" ] メールアドレス [mwform_text name="mail" class="form-input" size="60"] 電話番号 [mwform_text name="tel" class="form-input" size="60" conv_half_alphanumeric="true"] ご希望内容 [mwform_radio name="purpose" children="お仕事のご依頼,その他"] ご予算 [mwform_text name="budget" class="form-input" size="60" show_error="false"] お問い合わせ内容 [mwform_textarea name="content" cols="50" rows="5"] [mwform_confirmButton class="btn conf" value="確認画面へ"] |
フォームを設置してみる
画面右側に「フォーム識別子」というブロックがあるので、そこのコードをコピーします。
設置の仕方は先ほどと同じで、固定ページか投稿ページにショートコードを貼り付けるだけでOKです。
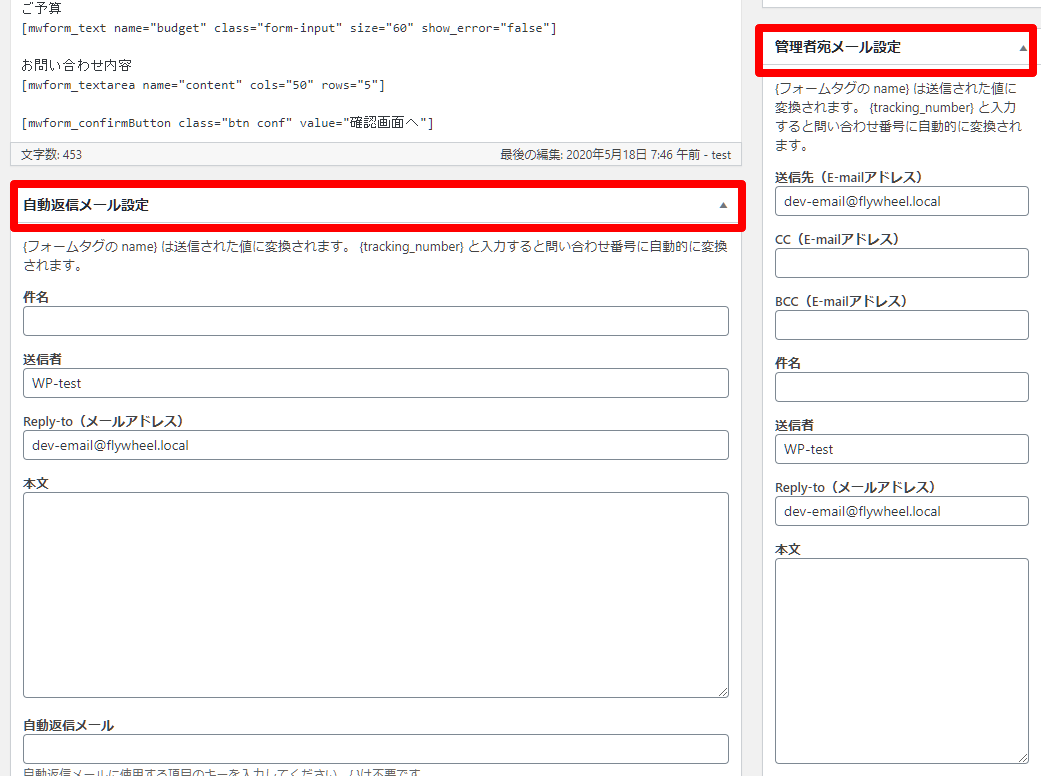
自動応答メールを設定してみる

MW WP Formの自動応答メールは、メニュー右側で縦に長~~~~~~く配置されています(ドラッグ&ドロップで移動できます)。
同じように「管理者宛メール設定」というのもあり、送信元メールや文面などを設定できます。
便利な機能を使ってみる
MW WP Formの覚えておきたい他の機能についても確認してみましょう。
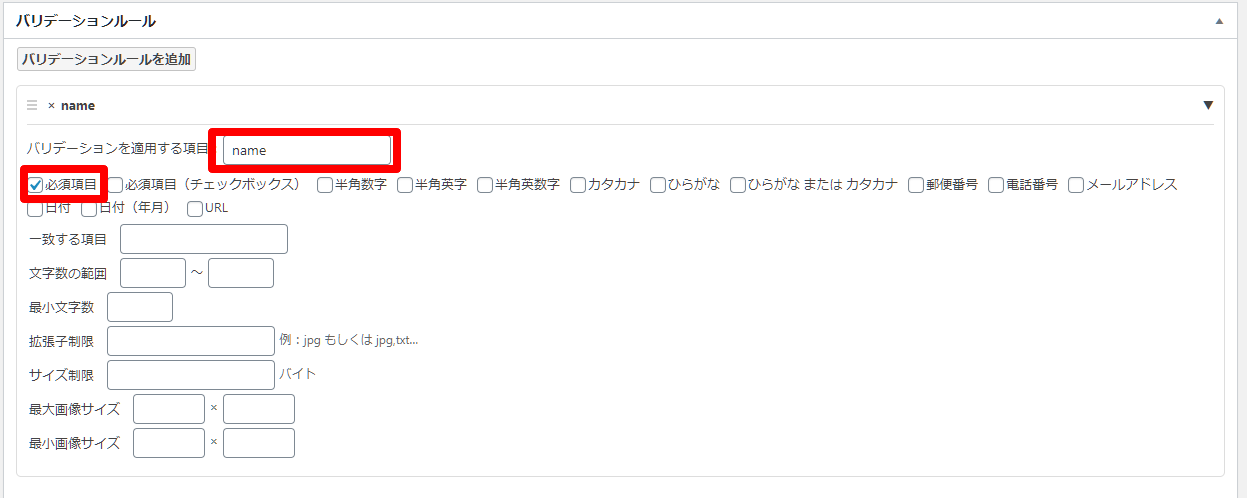
バリデーションを設定してみる
今の時点だとバリデーションチェック(必須入力や入力形式の確認)がないので追加してあげましょう。
メニューの下の方に「バリデーションルール」というブロックがあるので、クリックして開きます。

すると入力画面が出るので、こちらでルール(どんな時にバリデーションエラーとなるのか)を決めていきます。
「バリデーションを適用する項目」のところはnameで設定した値を設定してください。
後は必須にするのか?文字数制限を付けるか?などお好みでどうぞ。

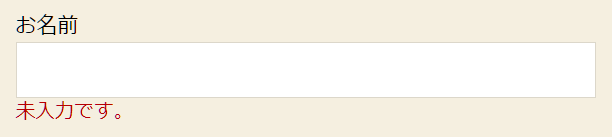
「お名前」を必須にすると「未入力です。」というエラーが出ました。
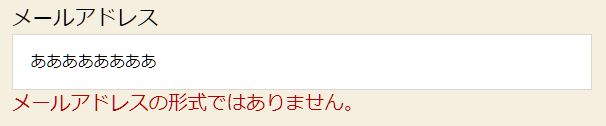
エラー文言は設定したルールによって適宜変わります。以下は「メールアドレス」でメールアドレスではない形式で入力するとエラーが出るように設定したものです。

確認・完了画面を作成してみる
MW WP Formでは確認・完了画面を設定できるので作成してみましょう。やることは以下の4つです。
1完了画面のレイアウトを作成する
2確認・完了画面のURLを設定する
3フォームにボタンを追加する
4確認・完了画面を作成してショートコードを入れる
1完了画面のレイアウトを作成する
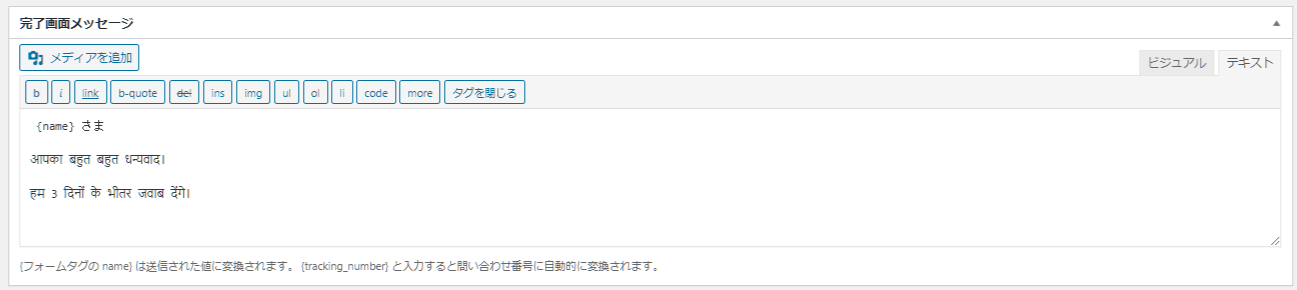
確認画面は入力画面とレイアウトが同じになるので、特に設定はないですが、完了画面のレイアウトを指定できます。とりあえず感謝の意を示す文言でもいれましょう。
“{フォームタグの name}”を入力するとフォームで送信された値を使うことができます。

せっかくなのでヒンディー語で感謝の意を伝えてみます
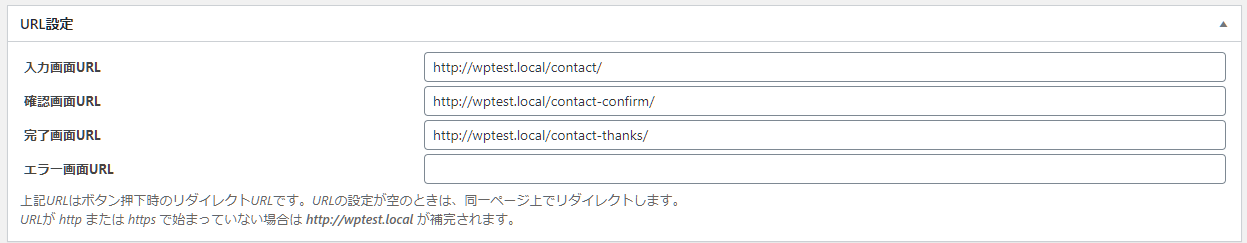
2確認・完了画面のURLを設定する

続いてURLを設定します。注意しないといけないのはフルパスで指定するということです。
また、URLの最後が「/」で終わらないと、なぜか無限にページが読み込まれるという事象が発生したのでご注意ください。(筆者だけでしょうか…)
3フォームにボタンを追加する
先ほどはボタンがひとつだけでしたが、各画面で使うボタンをずらっと追加します。やや気持ち悪い見た目かもしれませんが、ずら~~~っと並べることがミソです。
|
1 2 3 |
[mwform_confirmButton class="btn conf" value="確認画面へ"][mwform_bback class="btn back" value="back"]戻る[/mwform_bback][mwform_submit name="sendBtn" class="btn send" value="送信する"] |
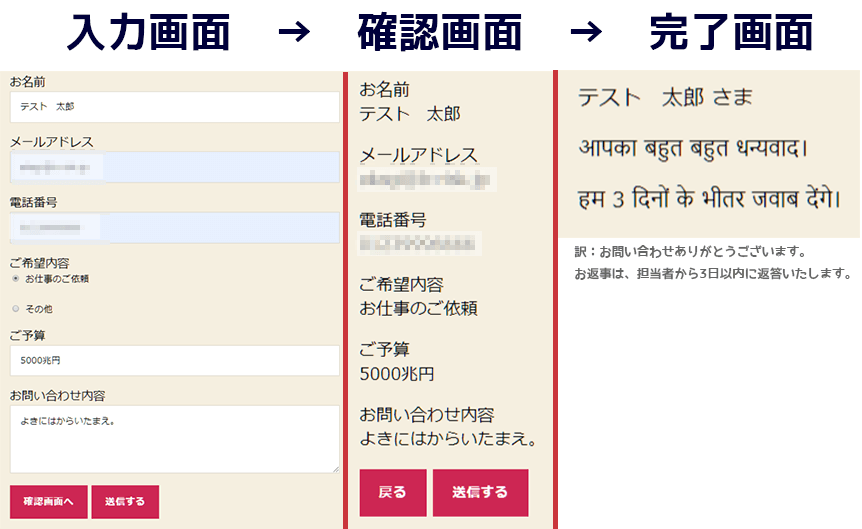
4確認・完了画面を作成してショートコードを入れる
こうして完成したフォームのショートコードをそれぞれ作成した確認・完了画面に入れればOKです。

自分だけでやっているテストなのでこんな夢のある問い合わせも可能です
使ってみた感想
確認・完了画面がサクッと作成できるのはやはり便利ですし、1画面で完結しているUIも使いやすいです。(ショートコードをコピーしづらい気はします)
ただContact Form7でできたreCAPCHA(※)などセキュリティ面の対策はないことを鑑みてセキュリティの面はContact Form7より少し低くしました。※もちろん別でプラグインを導入すれば対策可能です。
アドオン(追加購入)でCAPCHAに対応していますが、これは現在あまり意味がない対策と言われているのでわざわざ購入するのは微妙かもしれません…。
また、formタグでaction属性が空で送信されるとHTMLの文法的にエラーとなります。動作やセキュリティ的な問題はないのですが、これは人によっては気になるかもしれませんね。
とはいえおおむね使い勝手はよく、特にバリデーションの指定が細かくできるのは高評価でしょう。
2つのプラグインをさらに細かいところまで比較してみた
ここまで「Contact Form7」と「MW WP Form」の基本的な機能を中心に比較してきました。ここではさらにマニアックなあの手この手のカスタマイズに両プラグインが対応できるのかを調査しました(※)。
※WordPress・PHP・プラグインのバージョンによって多少の違いはありますのでご了承ください。ちなみに筆者は以下の環境で確認を行いました。
WordPress:5.4.1
PHP:7.3.5
Contact Form7:5.1.9
MW WP Form:4.2.0
リスト作成はできるの?
メールフォームを設置する目的として、メールアドレスをもとに「顧客リスト」を作成してマーケティングに役立てたいと考える方もいるでしょう。今回紹介した2つのプラグインではどうかといいますと…
Constant Contactと連携すればOK(プランによって収集できる数に制限あり)!
または外部プラグインを使用する(いろいろありますがContact Form7と同じ製作者が提供するFlamingoが一番いいかと思います。)
標準で搭載している、データベース機能を使えば大丈夫です!
MW WP Formのデータベース機能について
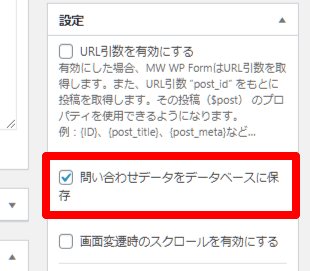
MW WP Formでは、フォームの編集画面で「設定」というブロックがあります。そこの「問い合わせデータをデータベースに保存」にチェックを入れると、フォームから送信されたメールの情報をDBに登録することができます。

右端の方で縦長に鎮座していることが多いです
チェックを入れると「お問い合わせデータ」的なメニューがMW WP Formに追加されるので、そちらを見ると、そのフォーム経由で問い合わせがあるたびにデータがDBに登録されます。
そのデータをCSVでダウンロードすることもできるし、グラフも管理画面上で作れます。
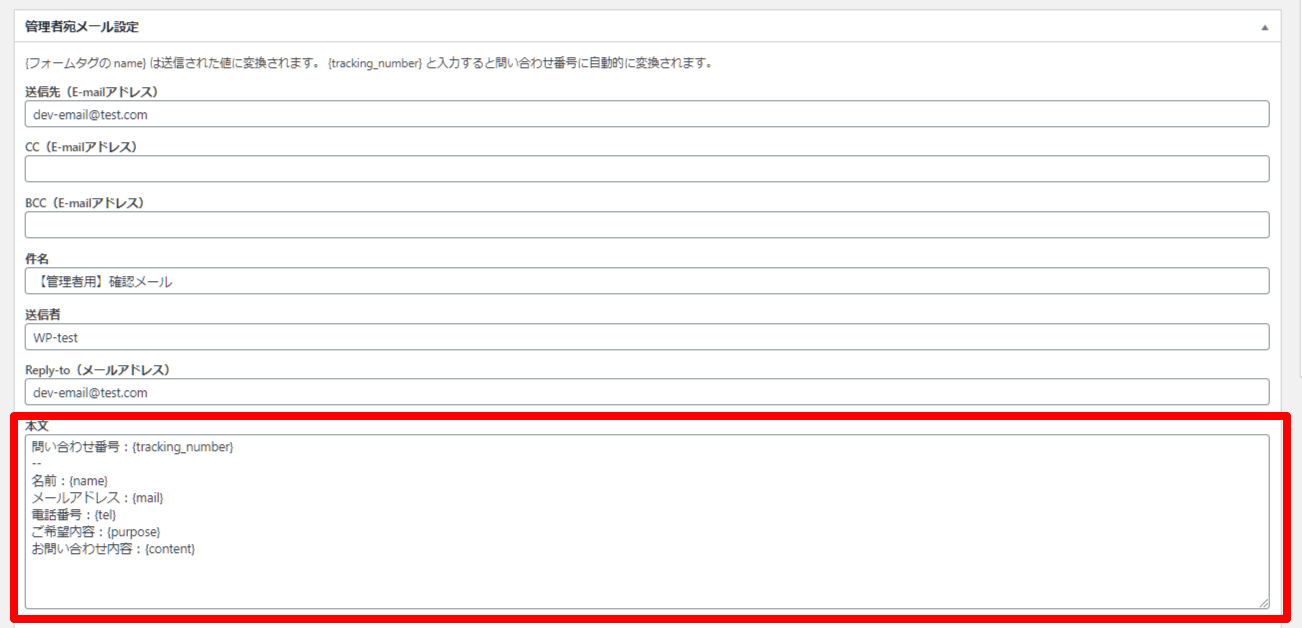
ここで注意が必要なのはDBに登録されるデータは「管理者宛メール設定」の「本文」に入力された入力フィールドのみです。
つまり、ここです!↓

“{フォームタグの name}”をフル活用しましょう!
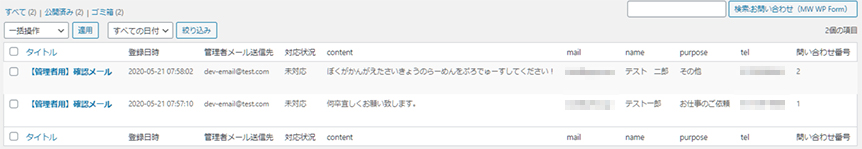
実際にデータが入ると以下のような感じで閲覧できます。ラーメンのプロデュースしたいですねえ。

また、どちらのプラグインを使うにせよ、「カスタム投稿を作成して、フォームの内容をそこに自動で登録する」という対応をすればデータ管理がしやすくなります。
上記の方法で得たデータ(名前はメールアドレスなど)は閲覧はできても編集はできないので、顧客リストとして活用するつもりであれば、カスタム投稿との連携も検討してみましょう。
以下の方法はMW WP Formでの方法ですが、Contact Form7でも基本的な流れは同じです。
参考:「MW WP Form」で送信されたデータをカスタム投稿に自動追加する方法
エラー文言はどのくらいカスタマイズできる?
フォームを使うのであれば必ずといっていいほど使うであろうバリデーションチェック。
その際に出てくるエラー文言はどのくらいカスタマイズできるのでしょうか。文言だけでなく位置もカスタマイズできると嬉しいですよね。
文言については「メッセージ」タブで変更できます。
位置の変更は以下を参考にするとよいでしょう。
参考:Contact Form 7で特定の入力項目のエラーメッセージの位置を変更する
以下を参考にするとよいです。
参考:
WordPress:「MW WP Form」のエラー表示周りをカスタマイズする際の備忘録
MW WP Form(v3)のエラーメッセージカスタマイズ(バリデーションルール)一覧
どちらもfunction.phpを触るので、「簡単」とは言い難いかもしれませんが、やり方などはネット上に多くあるのでいろいろ調べてみれば大丈夫かなと思います。
確認・完了画面のカスタマイズ、結局どうなの?
Contact Form7はプラグインを追加することで、MW WP Formは標準で確認画面を追加することができますが、実際のところ使い勝手はどうなのでしょう。
以下を参考にするとよいです。画面遷移の際にfunction.phpに追記が必要なので、そこでつまづいてしまう人がいるかもしれません。
参考:Contact Form 7で確認画面と完了画面(サンクスページ)を追加する方法
先述した通り。
特定の文字をはじくことは可能?
フリーメール対策で特定のドメインのメールアドレスをはじきたい、というときに使う方法です。バリデーションの設定を変えてあげることで可能になります。
function.phpに追記すれば大丈夫です(後述)。
Contact Form7のようにプラグインに処理を追記してもできませんので、JavaScriptなどで独自に処理を追加するしかないようです。
Contact Form7で特定の文字列を含む場合エラーにする方法
こんな感じで書けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
//funtions.php function wpcf7_validate_freemail($result,$tags){ foreach( $tags as $tag ){ $type = $tag['type']; //inputタグの属性 $name = $tag['name']; //名前 switch($type){ case 'email': case 'email*': //メールアドレスの形式(必須も含む場合) $err_words = array('yahoo', 'hotmail'); //はじきたいドメイン foreach($err_words as $key=>$value){ if( strpos( $_POST[$name], $value ) !== false){ $result->invalidate( $name, 'フリーメールは受け付けておりません。' ); //お好きなエラーメッセージをどうぞ } } break; } } return $result; } add_filter('wpcf7_validate', 'wpcf7_validate_freemail', 11, 2); |
switch文の形式なので、さらにバリデーションのルールを独自に追記したいという場合には追記しやすくなっております。
ただ、上記のような書き方だと「aaayahoo@test.co.jp」みたいなアドレスでもはじいてしまうので、「@domein.co.jp」みたいに具体的に書いたほうがいいでしょう。
選んだボタンによってフォームを変えることはできる?
Contact Form7、MW WP Formどちらもプラグインの設定画面で変更することはできないので、JavaScriptなどを活用したりして実装することになります。
Contact Form 7で選択肢を変える場合は、「Contact Form 7 – Conditional Fields」を使うとよさそうです。
まとめ:WordPressでフォームを導入するなら「Contact Form 7」か「MW WP Form」を使おう
WordPressにフォームを導入する方法と、おすすめのプラグイン「Contact Form 7」「MW WP Form」の比較を行いました。
お問い合わせフォームを導入するには自力での開発や、フォーム作成ソフトを使う方法もありますが工数や費用を考えるとプラグインがおすすめです。
結局Contact Form7もMW WP Formも、どちらもおすすめなので好きなほうをどうぞ
いろいろ比較した結果、「お好きなほうをどうぞ」というのが筆者の見解です。
どちらもカスタマイズの幅が広いので、実案件でも問題なく使えます。
ちなみに弊社では2~3年前に「WordPressの開発時はこのプラグインを使おう!」といろいろなプラグインを選定したときがあり、当時は圧倒的にMW WP Formが便利だったので今もMW WP Formを使うことが多い、という裏話(?)があります。
ただ、Contact Form7の使い勝手もどんどん良くなってきており、今後弊社でもContact Form7使ってこうぜ!という流れがくるのかもしれません。Web業界の進歩は早いですね…!
これでは若干比較した感がないので(笑)、一応選定の目安を提案いたします!
こんな場合にはContact Form7がおすすめ!
・確認画面などいらぬ!
・必要に応じて後から、柔軟に、いろいろな機能を足したい
・バリデーションの設定を細かくやりたい
確認画面を持たないのがContact Form7の最大の特徴なので、やはりここが分岐点になるかと思います。
世界的にみてもシェアが大きく、関連するプラグイン数もMW WP Formと比べて圧倒的に多いので、いろいろな機能を追加したいという方にもいいかもしれません。
function.phpを触れる程度の知識がある方であれば、バリデーションの設定も細かく設定しやすいので、フォームにいろいろ制約を付けたいという場合もおすすめですね。
こんな場合にはMW WP Formがおすすめ!
・使うプラグイン数をあまり増やしたくない
・お問い合わせデータをDBに登録してCSVでダウンロードするのはマスト!
・バリデーションは必要最低限設定できれば十分
MW WP Formの場合はこれ一つで「フォームにあったらいいな」という機能が備わっているので、迷ったらこちらを使うといいでしょう。マーケティングの面でもデータをDBに登録できて閲覧できるのは心強いですよね。
よりクオリティの高いお問い合わせフォームを目指すには
使いやすいフォームを作成するポイントを知っていないと、「せっかく作成したのにあまり効果がない…」なんてことも。
今回はフォームのレイアウトについては言及しませんでしたが、以下の記事ではCSSだけでフォームをレスポンシブにする方法について書いていますので、よかったらこちらもお読みください。
カンタン!CSSでフォームをレスポンシブにしよう
お問い合わせフォームを導入すれば、顧客の獲得や、ニーズを把握できるチャンスになります。この機会にWordPressにフォームを導入してみませんか?
弊社ではお問い合わせフォームだけの導入やリニューアルも承っています。お気軽にご相談ください!
フォームについて問い合わせてみる
最後までお読みいただきありがとうございました。








