
WordPressで記事一覧・詳細機能を実装すること多いですよね。
さらに記事の分類としてタクソノミーも出てくることも多々です。
最初の頃は「タクソノミー?ターム?ページネーション?」と躓いていた覚えがあります。
今回はカスタムタクソノミーを持つカスタム投稿タイプの一覧・詳細ページの実装方法をざっくりまとめました。下の画像のようなページを作成していきます!

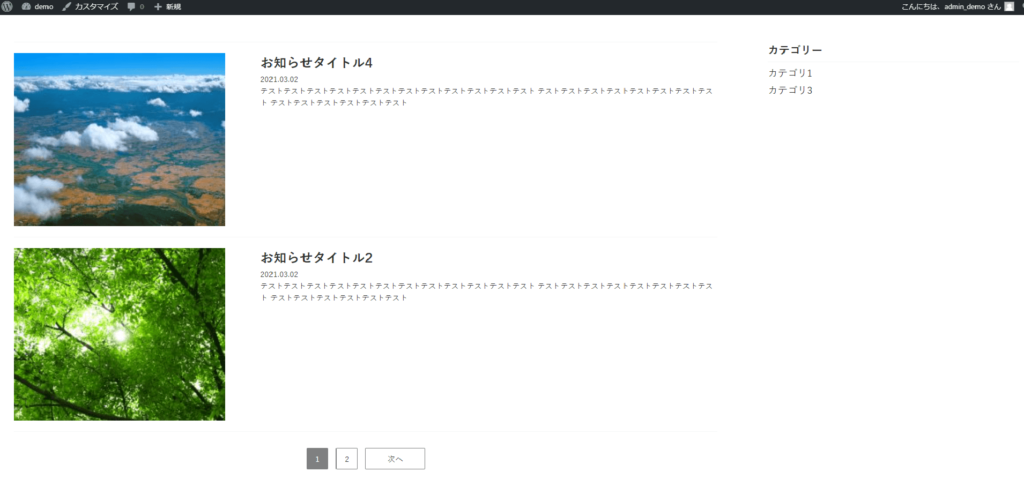
一覧ページ

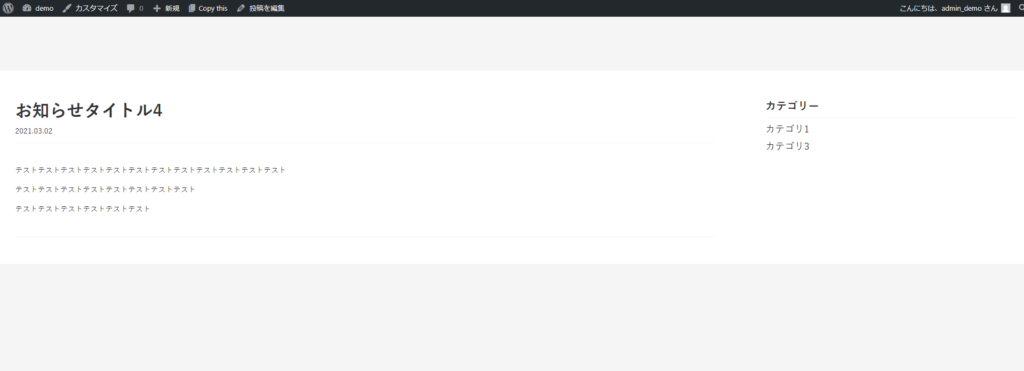
詳細ページ
今回は前編としてカスタム投稿タイプ・タクソノミーの作成、詳細ページ実装まで解説してます。
目次
カスタム投稿タイプの作成
カスタム投稿タイプとは何か説明してから、実際に作成していきたいと思います。
カスタム投稿タイプとは
まず、WordPressには5つの主要な投稿タイプがあります。
・投稿 (投稿タイプ: ‘post’)
・固定ページ (投稿タイプ: ‘page’)
・添付ファイル (投稿タイプ: ‘attachment’)
・リビジョン (投稿タイプ: ‘revision’)
・ナビゲーションメニュー (投稿タイプ: ‘nav_menu_item’)
WordPressでよく使用するのは、「投稿」と「固定ページ」だと思います。簡単にまとめてみました。
| 項目 | 投稿 | 固定ページ |
|---|---|---|
| コンテンツ |
動的で。定期的に更新される 例. お知らせ・商品情報・ブログなど |
静的。頻繁に更新されない内容 例. 会社概要・お問い合わせ・アクセスなど |
| できること |
・投稿にカテゴリー・タグを紐づけられる ・アーカイブページを表示できる ・トップなど他のページで表示することができる |
・固定ページの親子関係を持つことができる ・ページごとにテンプレートを当てることができる |
| できないこと |
・投稿で親子関係を持つことはできない ・ページごとにテンプレートを当てることはできない |
・アーカイブページを持つことができない |
カスタム投稿タイプは、主要な5つの投稿タイプとは別の新しい投稿タイプを作成することができます。個人的には、投稿とは別の動的コンテンツを投稿するところみたいなイメージでした。
カスタム投稿タイプを作成するタイミングについてですが、例えば「お知らせ」と「商品情報」を動的に表示させたいとします。
投稿にそれぞれのカテゴリーを指定して更新する方法もありますが、見づらく混乱します。また、詳細ページのレイアウトも違う場合が多いので手間です。
そんなときはカスタム投稿タイプを作成した方が便利だと思います。
functions.phpで作成
今回はWordPressをローカル環境で構築できるLocalで実装しました。
方法はこちらの記事が分かりやすかったです。
超簡単にローカル環境が構築できるLocalbyFlywheelの使い方
では、カスタム投稿タイプを作成しましょう。
やり方としては
①プラグイン「Custom Post Type UI」などを使用する
②functions.phpを編集する
が挙げられます。
BRISKでは基本②の手法を取っています。
また、案件ごとに専用のテーマを作成するので、テーマフォルダ直下のfunctions.phpに記述しています。
テーマを変える可能性がある場合は、①のやり方かプラグインフォルダ内にコードを書きましょう。
でないと、せっかく投稿したものが失われてしまいます。
今回は「お知らせ」という名前のカスタム投稿タイプを作成します。
functions.phpに以下のコードを追加してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
add_action('init', 'create_news'); function create_news() { register_post_type('news', array( 'labels' => array( 'name' => 'お知らせ', // 投稿タイプの一般名 'singular_name' => 'お知らせ', // この投稿タイプのオブジェクト1個の名前 ), 'public' => true, // パブリックにするかどうか。初期値: false 'publicly_queryable' => true, // post_typeクエリが実行可能かどうか。初期値: public引数の値 'show_ui' => true, // 管理するデフォルトUIを生成するかどうか。初期値: public引数の値 'query_var' => true, // query_varキーの名前。初期値: true - $post_typeの名前 'rewrite' => true, // 投稿タイプのパーマリンクのリライト方法を変更。初期値: true 'capability_type' => 'post', // 権限の指定。初期値: 'post' 'has_archive' => true, // アーカイブページを有効にするかどうか。初期値: false 'hierarchical' => false, // 階層構造を持つかどうか。初期値: false 'menu_position' => 5, // メニューの表示位置。初期値: null - コメントの下 'supports' => array('title', 'editor', 'thumbnail') // 投稿できる項目。初期値: titleとeditor )); } |
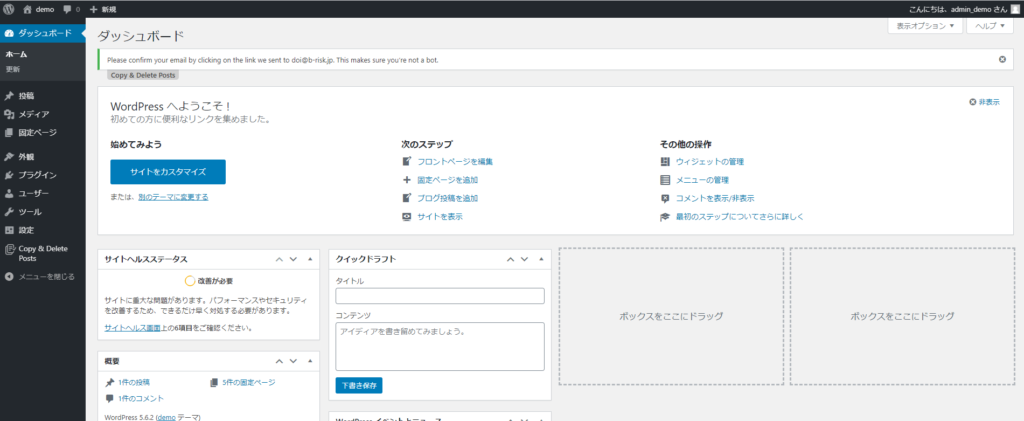
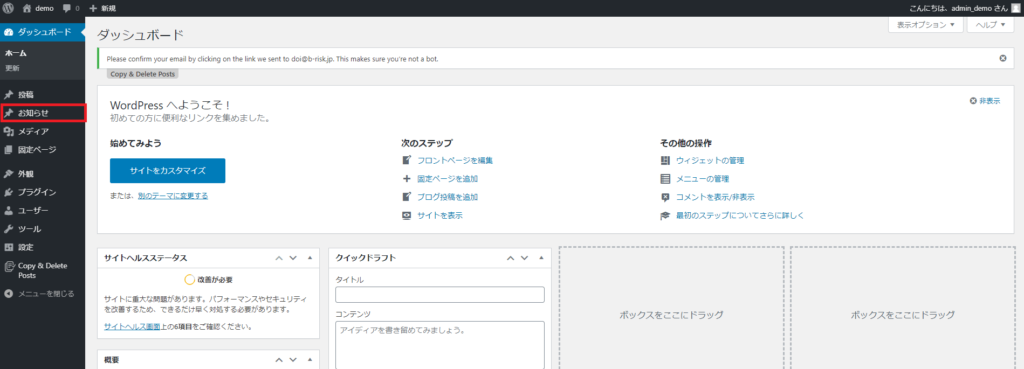
コードを追加すると、管理画面の左のメニューにお知らせの項目が表示されていると思います。

コード記述前

コード記述後
これでカスタム投稿タイプ「news」が追加できました!
コードの解説
追加したコードの流れを解説していきます。
create_news()を定義しています。create_news()でregister_post_type()を呼び出してカスタム投稿タイプを作成してます。
|
1 2 3 4 5 6 |
register_post_type( $post_type, $args ); // $post_type : 投稿タイプ // $args : 配列 |
引数の$post_typeで投稿タイプを指定して、$argsの中にカスタム投稿タイプの設定を記述しています。
設定については、必要に応じて付け加えたり、引いたりしてください。
詳しい設定の仕方については、こちらを参考にしてください。
関数を定義しただけなので、呼び出さなくてはなりません。
add_action関数でフックアクションのタイミングで関数を実行することができます。
|
1 2 3 4 5 6 7 8 |
add_action( $hook, $function_to_add, $priority, $accepted_args ); // $hook : フックされるアクション名 // $function_to_add : フックする関数名 // $priority : 関数を実行する優先順序 // $accepted_args : フックする関数が受け入れられる引数の数 |
カスタム投稿タイプの生成は必ず「init」アクションの中で呼び出してください。
init、つまりWordPressの読み込みが完了し、ヘッダーが送信される前のタイミングで先ほど定義したcreate_news()が実行されます。
カスタム投稿タイプにカスタムタクソノミーを追加
続いてカスタムタクソノミーを追加していきましょう。その前にざっくりタクソノミーの概要を説明します。
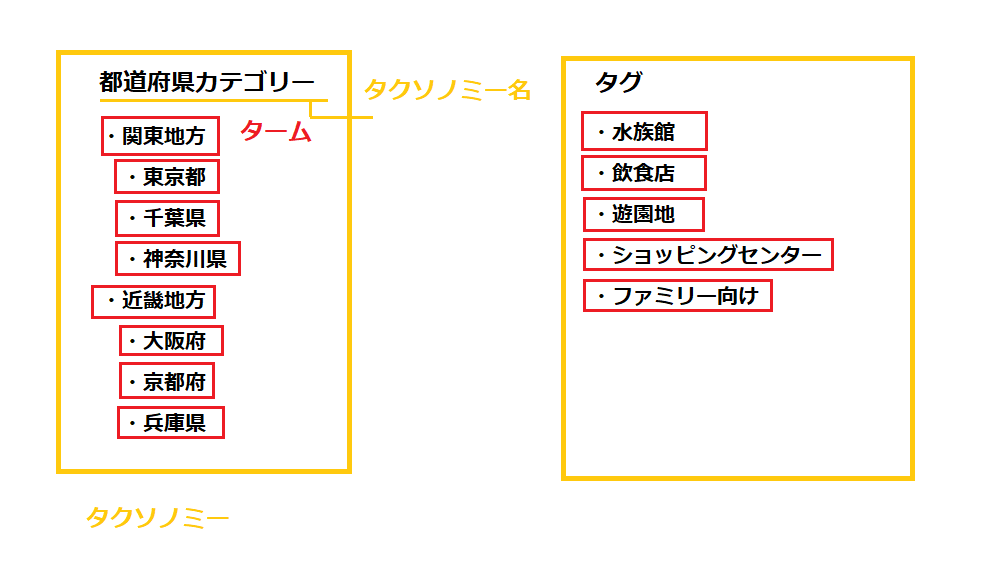
タクソノミー・タームについて
最初の頃はタクソノミー、タームなどの用語で混乱した覚えがあります。
まず、タクソノミーとは記事を分類するものを指します。
デフォルトの投稿にカテゴリー・タグが設定できますよね。
カテゴリーとタグはどちらもタクソノミーです。違いとしては、カテゴリーが階層があって、タグにはありません。
カテゴリーやタグ以外に自分で作ったタクソノミーをカスタムタクソノミーと言います。
例えば、都道府県カテゴリーという名前のカスタムタクソノミーを追加したとします。
都道府県カテゴリーに分類名を追加していきますよね。北海道、東京、沖縄など。この1つ1つの項目がタームと言います。

記事についているタームのことを、カテゴリーって言ってしまいがちです。
普通に使う分には構いませんが、サイトを構築するときは認識の齟齬が起きないように正しい用語を使っていきましょう。
こちらの記事が大変分かりやすかったので、まだ混乱している人は読んでみてください。
【WP】混乱しがちなカテゴリー、タグ、タクソノミー、タームの意味と違い
functions.phpに追加
先ほど書いたfunctions.phpのカスタム投稿タイプの記述の下に追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
add_action('init', 'create_news'); function create_news() { register_post_type('news', array( 'labels' => array( 'name' => 'お知らせ', 'singular_name' => 'お知らせ', ), 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => 'post', 'has_archive' => true, 'hierarchical' => false, 'menu_position' => 5, 'supports' => array('title', 'editor', 'thumbnail') )); // 追加した箇所 register_taxonomy('tax_news',array('news'), array( 'hierarchical' => true, 'label' => 'カテゴリー', 'show_ui' => true, 'public' => true )); register_taxonomy_for_object_type( tax_news, array('news') ); // 追加した箇所 } |
管理画面の左のメニューにある「お知らせ」をクリックすると、新規追加の下に「カテゴリー」が追加されていると思います。

これでカスタムタクソノミー「tax_news」が追加できました。
カテゴリーで十分な場合もあるかもしれません。BRISKでは基本カスタム投稿タイプにはカスタムタクソノミーを利用してます。
カテゴリーを使用すると、カテゴリー用の関数が使えたりして便利です。カスタマイズ性が問われるなら、カスタムタクソノミーにしておいた方がいいのではないかと思います。
コードの解説
では追加したコードを解説していきます。
register_taxonomy()でタクソノミーを追加します。
|
1 2 3 4 5 6 7 |
register_taxonomy( $taxonomy, $object_type, $args ); // $taxonomy : タクソノミーの名前 // $object_type : タクソノミーオブジェクトのオブジェクト名。ここではカスタム投稿タイプ // $args : 配列 |
詳しくはこちらをご覧ください。
タクソノミーとオブジェクトを繋いだ後、register_taxonomy_for_object_type()を呼び出した方が、安全みたいです。
|
1 2 3 4 5 6 |
register_taxonomy_for_object_type( $taxonomy, $object_type ); // $taxonomy : タクソノミーの名前 // $object_type : タクソノミーオブジェクトのオブジェクト名。ここではカスタム投稿タイプ |
カテゴリーやタグを投稿に紐づけたい場合は、register_taxonomy()のような記述は必要ありません。
以下のように記述するだけで大丈夫です。
|
1 2 3 4 |
register_taxonomy_for_object_type( 'category', 'news' ); // カテゴリー register_taxonomy_for_object_type( 'post_tag', 'news' ); // タグ |
詳細ページの実装
WordPressの管理画面でカスタム投稿タイプの記事をいくつか公開したら、フロント側で表示させましょう!
なんとなく一覧ページから先に手をつけがちですが、詳細ページから始めることおすすめします。
なぜなら詳細の方が簡単な場合が多いからです。
single-カスタム投稿タイプ名.phpに記述していきます。今回の場合はsingle-news.phpですね。
single.phpに書いてもいいですが、今後カスタム投稿タイプが増える可能性があるので独自のテンプレートを当てていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?php get_header(); ?> <?php while ( have_posts() ) : the_post(); ?> <?php $terms = get_the_terms($post->ID, 'tax_news'); ?> <article> <header> <h1 class="ttl"><?php the_title(); ?></h1> <time datetime="the_time( 'Y-m-d' )"><?php the_time( 'Y.m.d' ); ?></time> <?php if (!empty($terms)) : ?> <?php foreach ( $terms as $term ) : ?> <span class="category"><?php echo $term->name; ?></span> <?php endforeach; ?> <?php endif; ?> </header> <div class="edit-area"> <?php the_content(); ?> </div> </article> <?php endwhile; ?> <?php get_footer(); ?> |
記事の内容を出力させるときに、よく使う項目を紹介します。
タイトル
タイトルを出力したいときは下記のように記述します。
|
1 2 3 |
<?php the_title(); ?> |
記事の公開日
|
1 2 3 |
<?php the_time(引数); ?> |
記事の公開日は表示するフォーマットを指定することができます。
|
1 2 3 4 5 6 |
// 2021年2月1日に公開 <?php the_time('Y-m-d'); ?> // 出力 2021-02-01 |
本文
|
1 2 3 |
<?php the_content(); ?> |
記事のようなカスタム投稿タイプは本文をそのまま出力します。
この範囲はクラスでスタイルを当てずに、タグでスタイルが当たるようにコーディングしてほしい場所です。
それについてはこちらの記事でも挙げられています。初めてWordPressのコーディングをする人などにおすすめです。
【HTMLから】WordPress化しやすいコーディングのすすめ【手順付】
例外としては、凝ったレイアウトを表示するときですね。
divタグなどにクラスをつけてスタイルを当てる必要がでてくるので、その場合は
① divタグなどの塊をコピペで貼り付けて使う
② カスタムフィールドで入力し、入力されていればそのレイアウトで表示
みたいなやり方が考えられると思います。どちらがいいとはなくて、先方にどのように運用していきたいか確認するべきです。
①、②もどちらもしたくない場合だと、凝ったレイアウトで表示することができないと説得することも視野にいれないといけないかもです。
カスタムフィールド
先ほどサラッと出てきましたカスタムフィールドです。
投稿にタイトルや本文とは別に、情報を持たせたいときにカスタムフィールドを使います。
カスタムフィールドで追加した情報をメタデータと言います。
|
1 2 3 4 5 6 7 |
<?php $metas = get_post_meta($post->ID); ?> <?php if ($metas['フィールド名'][0]) : ?> <?php print $metas['フィールド名'][0]; ?> <?php endif; ?> |
みたいな感じで使います。カスタムフィールドが入力されているかどうか、忘れずif文で判定しましょう。
でなければ、入力されていない場合エラーが出ちゃうので…。
BRISKではプラグイン「Smart Custom Fields」を使ってカスタムフィールドを管理しています。
Smart Custom Fieldsを利用してみようという人は、こちらのブログを大変参考になります。
【WordPress】カスタムフィールドならこれ!Smart Custom Fields(SCF)の使い方完全まとめ
Smart Custom Fieldsは開発が終了しており、新規の導入が推奨されていません。
別のプラグインの導入をご検討ください。
先ほどのコードを見て、何故if文を下のように書かないのかと思われた方いますか?
|
1 2 3 4 5 6 7 |
<?php $metas = get_post_meta($post->ID); ?> <?php if ($metas['フィールド名'][0]) { print $metas['フィールド名'][0]; } ?> |
HTMLのタグの間に記述する場合は上の場合だと、可読性が下がります。
ぜひ紹介した:(コロン)を使って記述してみてください。
投稿に紐づけられたターム
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php $taxonomy = 'tax_news'; $terms = get_the_terms($post->ID, $taxonomy); ?> <?php if (!empty($terms)) : ?> <?php foreach ( $terms as $term ) : ?> <span class="category"><?php echo $term->name; ?></span> <?php endforeach; ?> <?php endif; ?> |
get_the_terms()で投稿に紐づいているタームを取得します。オブジェクトの配列を戻り値として返すので、foreachで回します。
まとめ
前編では、カスタム投稿タイプ・カスタムタクソノミーの作成から、カスタム投稿タイプの詳細ページまで解説させていただきました。
後編では一覧ページの実装 + α を紹介できればと思っています。こちらも読んでいただけたら嬉しいです。
【WordPressカスタム投稿】記事一覧・詳細を実装してみよう(後編)
他のことにも言えるのですが、一番公式ドキュメントが情報量が多くて正確です。
WordPressならここですね。
ぜひ公式を参照しながら実装していただきたいのですが、慣れないうちはその膨大な情報量から敬遠してしまいがちです。
このブログが最初の足がかりになれば、幸いです。