デザイン業務において避けて通れない作業のひとつに画像の「切り抜き」があります。
WEBサイトやバナーの中に、素材写真から綺麗に切り抜いた製品や人物の画像が効果的に入っているとそれだけでデザインがぐっと引き立ちます。
皆さんは普段どんな方法で画像の切り抜きを行っているでしょうか。
基本的に「綺麗に切り抜く」ということは、「綺麗な選択範囲を作ること」と言い換えることができます。
Photoshopには被写体を選択するために使えるツールが複数用意されており、バージョンを重ねるごとに今も進化を続けています。
今回はPhotoshopを用いた切り抜き作業のパターンをおさらいしつつ、2020年現在における効率のよい作業方法はどんなものなのかを整理してまとめてみようと思います。
※photoshop 2020 (21.1.2)を使用
自動選択ツール
Photoshopユーザーにはお馴染み「自動選択ツール」を使った切り抜き方法。
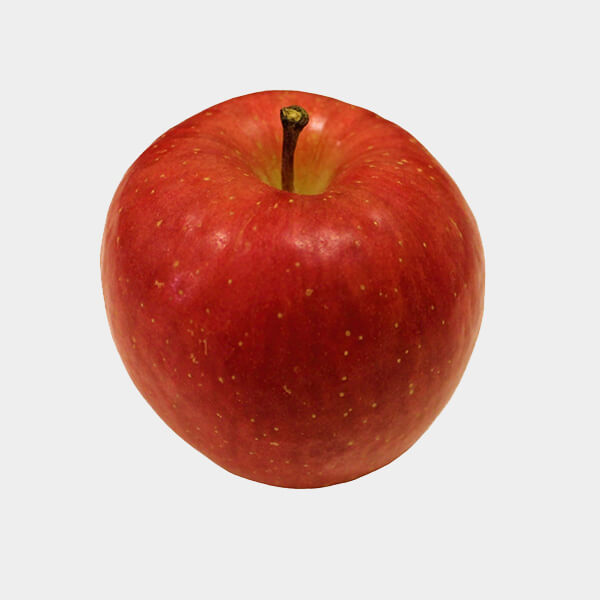
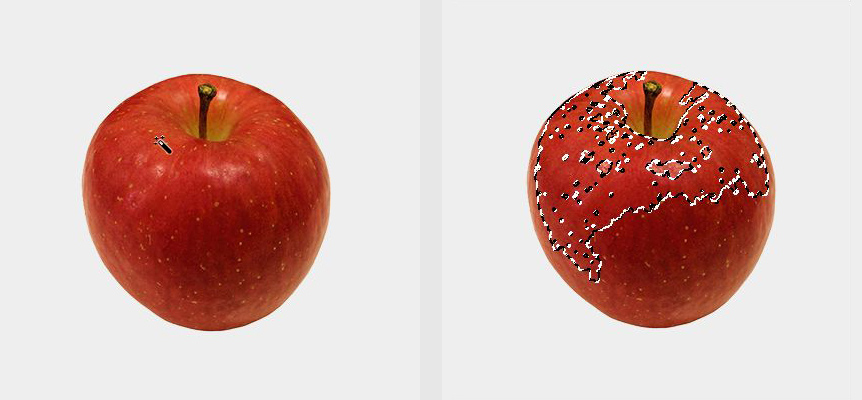
以下の画像からリンゴだけを選択し、切り抜きます。
まさに「どうぞ切り抜いて下さい」と言わんばかりの画像素材(というよりもう一度切り抜かれています)ですが、今回はツールの特性がわかりやすいように被写体と背景の差がはっきりしているものを例として使用します。

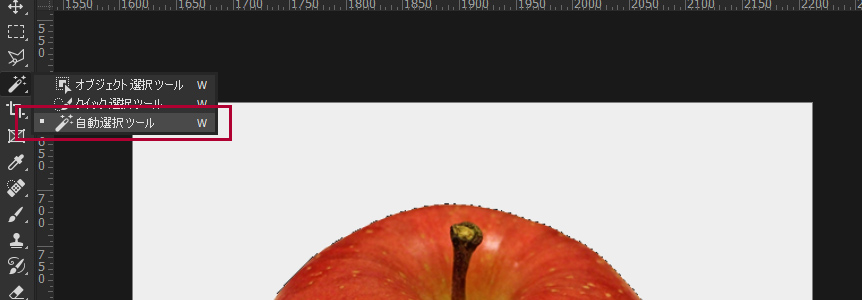
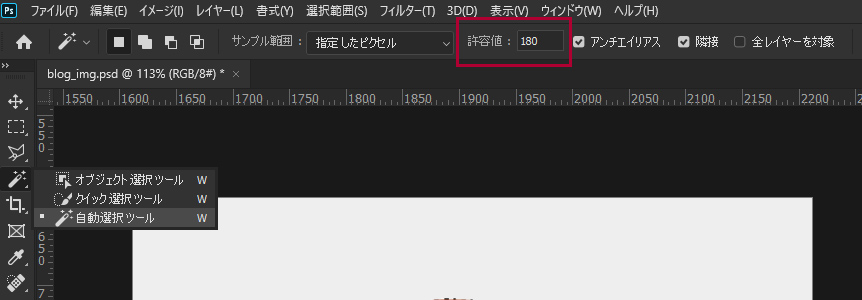
1ツールパネルから「自動選択ツール」を選択
まずは、ツールパネルから「自動選択ツール」を選択しましょう。

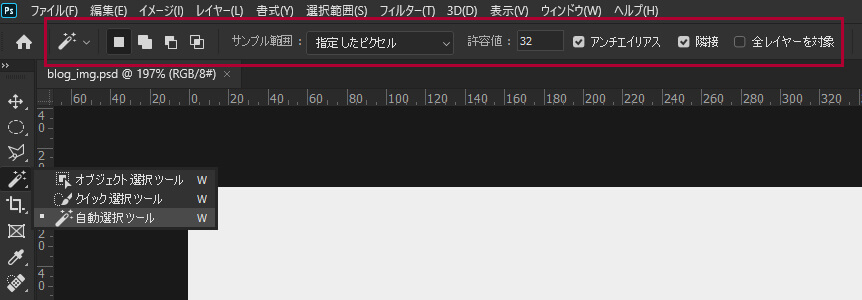
2オプション設定
ツールが切り替わると、上部メニューバーにいくつかのオプションが表示されます。

| オプション名 | 内容 |
|---|---|
| 選択範囲 | モードを「新規選択」、「選択範囲に追加」、「現在の選択範囲から一部削除」、「現在の選択範囲との共通範囲」から切り替えることができます。 |
| サンプル範囲 | 「指定したピクセル」ではツールでクリックしたピクセルを基準に選択範囲を作ります。「3ピクセル四方」~「101ピクセル四方」を選択している場合にはクリックしたピクセル周辺の平均を基準に選択範囲を作ります。 |
| 許容値 | ピクセル単位で0~255の値を入力し、選択したピクセルのカラー範囲を決定します。 ここの値が低ければ低いほど、選択したピクセルの色に近いものだけを検出し、値を上げるにつれて範囲は広がっていきます。 |
| アンチエイリアス | チェックすることで、選択範囲の境界部分が滑らかに調整されます。 |
| 隣接 | チェックを入れるとツールで選択したピクセルに隣接したものだけを検出範囲とします。 |
| 全レイヤーを対象 | チェックを入れると表示されているすべてのレイヤーが検出範囲となり、選択中のレイヤーだけでなく上下に重なっている別のレイヤーも含めた選択範囲をとることができます。 |
3被写体をクリック
クリックした部分の色データを元に、近似色をまとめて選択することができます。

しかし、上の画像では狙い通りに選択範囲が取れていません。
そんなときはメニューバーのオプションで「許容値」の値を調整してみましょう。

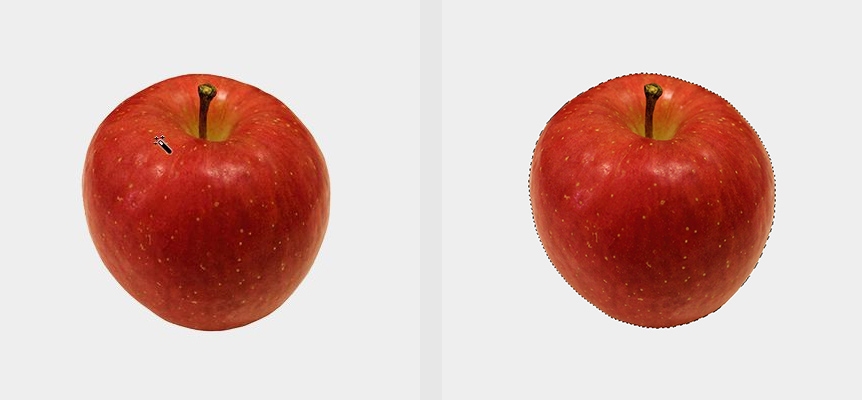
先程「32」だった値を「180」まで上げて再度リンゴをクリックしてみます。

今度はリンゴ全体を綺麗に選択することができました。
自動選択ツールの使いどころ
自動選択ツールは今回例として使用したリンゴの写真のように、被写体と背景のコントラストがはっきりしている写真などに向いています。
複雑な設定も不要で、クリック一つで簡単に選択範囲を作ることができるのが強みです。
クイック選択ツール
自動選択ツールと並んで手軽な範囲選択が可能な「クイック選択ツール」を使った切り抜き方法。
以下の画像から鳥だけを選択して、切り抜いていきたいと思います。

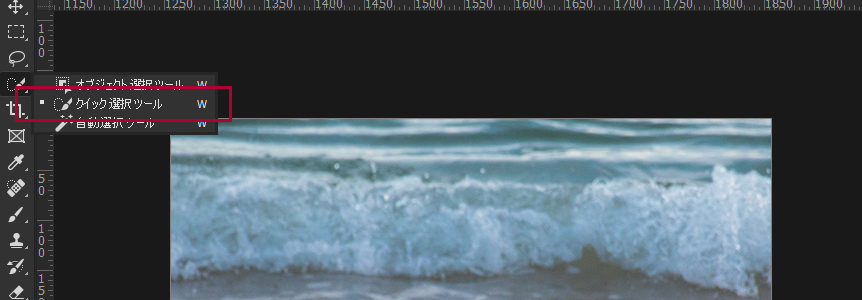
1ツールパネルから「クイック選択ツール」を選択
ツールパネルから「クイック選択ツール」を選択しましょう。

2オプション設定
ツールが切り替わると、上部メニューバーにいくつかのオプションが表示されます。
| オプション名 | 内容 |
|---|---|
| 選択範囲 | モードを「新規選択」、「選択範囲に追加」、「現在の選択範囲から一部削除」、「現在の選択範囲との共通範囲」から切り替えることができます。 |
| ブラシオプション | ブラシツールと同じように、直径や角度、真円率といった設定を行うことができます。 |
| 全レイヤーを対象 | チェックを入れると表示されているすべてのレイヤーが検出範囲となり、選択中のレイヤーだけでなく上下に重なっている別のレイヤーも含めた選択範囲をとることができます。 |
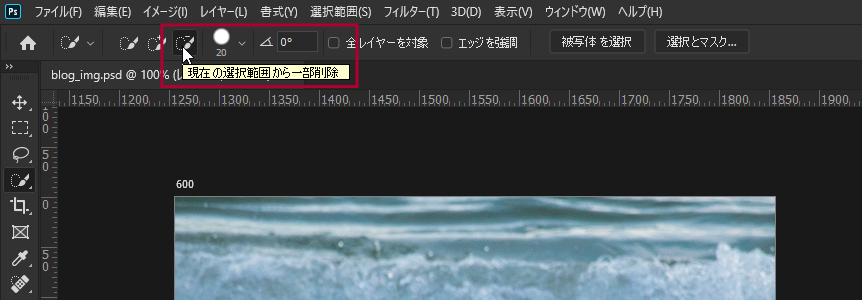
| エッジを強調 | チェックを入れると、作成した選択範囲の境界線部分を自動的に補正します。 オブジェクトに応じて縁を滑らかに仕上げてくれますが、被写体と背景との差が曖昧な場合返って不自然になることもあるので、ケースバイケースで使用することをおすすめします。 |
3被写体をブラシのようになぞる
ブラシツールと同じような感覚で、被写体の形に合わせて拡大、縮小を行いつつ選択したい範囲をなぞっていきます。

狙った範囲からはみ出してしまうこともありますが、メニューバーのオプションで「現在の選択範囲から一部削除」に切り替えて余分な選択範囲を削除できます。
ショートカットとして[Alt(option)]を押しながら操作しても同じことができるため、そちらの方が効率的ですね。


ブラシサイズを拡大・縮小しながら、細かいエリアもなぞっていくと、被写体全体の選択範囲とることができます。
多少境界部分が荒いものの、短時間で大まかに切り抜くことができました。
元画像にもよりますが、縮小してバナーの一部などに入れる程度であれば何とか耐えうるレベルにはなるかと思います。

クイック選択ツールの使いどころ
屋外で撮影された写真など比較的、背景と被写体の境界が曖昧な画像の処理に適しています。
ブラシ感覚で箇所によってサイズを変えながら選択範囲をとることができるため、自動選択ツールよりも細かな調整が効きやすいです。
スピード重視で、ある程度大まかに切り抜きを行いたいときなどに手軽に扱えるので中々重宝します。
パス切り抜き
ペンツールを使ってパスを描くことで選択範囲を作成する方法。
屋外にいる男性を映した写真から、男性だけを選択して切り抜いてみます。

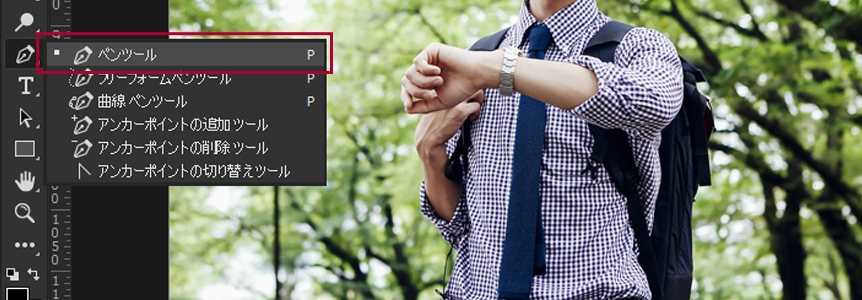
1ツールパネルから「ペンツール」を選択
ツールパネルから「ペンツール」を選択しましょう。

2被写体の周りをパスで囲んでいく
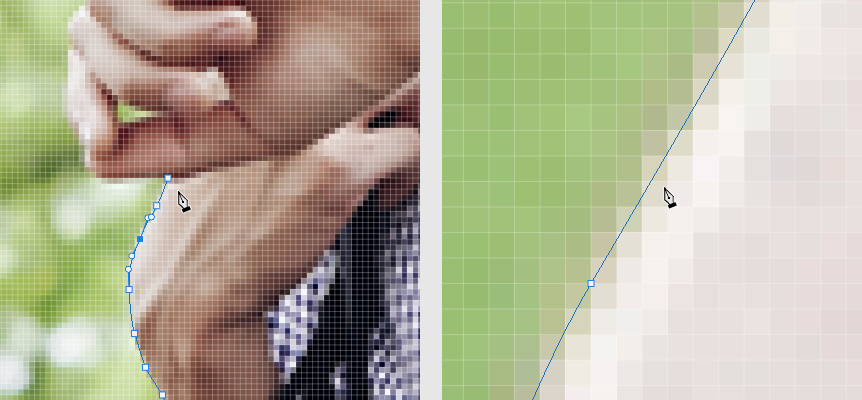
ペンツールで被写体の周囲をなぞるようにパスを描いていきます。
複雑な部分などは拡大しながら、微調整しつつ進めましょう。

拡大しながら細かくアンカーポイントを打って厳密に縁取りしたくなりますが、1px単位で完璧に行う必要はありません。
人物写真などの切り抜きではサイズの大きい素材画像を切り抜いてから縮小して使うケースが多いため、ある程度の精度でパスを作っていけば実際の使用時には思ったよりもに綺麗に見えるものです。
ポイントは、背景と被写体の境目、拡大してピクセルの色味が曖昧になっている箇所を狙うことです。
そこを基準にしながら進めていくことで比較的自然な仕上がりになります。
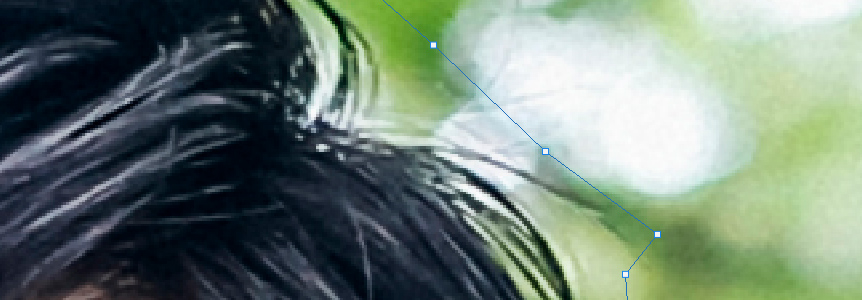
髪の毛の部分は後から別途調整するので、一旦は背景ごと囲っておきましょう。
ただし、このときパスの中に背景が入り過ぎていると後々調整が大変なので、なるべく髪の毛の毛先と背景の境目ぎりぎりくらいを意識するようにします。

被写体全体をパスで囲めたら、パスパネルを開きます。
先程作成したパスが「作業用パス」という名前で表示されていますので、
パネル下部のメニューから「パスを選択範囲として読み込む」をクリックします。
すると、パスと同じ形で選択範囲を作成することができました。

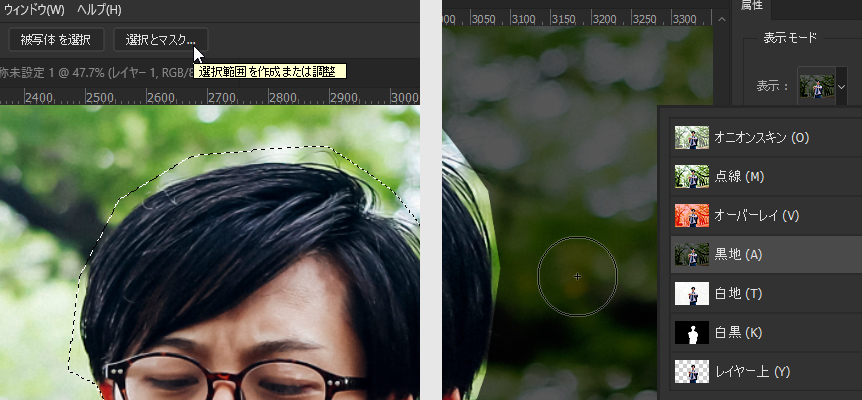
3「選択とマスク」で髪の毛の調整
続いて髪の毛の調整を行います。メニューバーの「選択とマスク」をクリック。
すると選択範囲以外の部分にマスクがかかります。
こちらのマスク表示は「オニオンスキン」「点線」「オーバーレイ」など数種類から選ぶことができるので、編集中の画像に合わせて見やすいものを選択しましょう。

このとき、左側のツールバーには「クイック選択ツール」「手のひらツール」「ズームツール」などいくつかのツールが表示されていますが、その中から「境界線調整ブラシツール」を選択します。
境界線調整ブラシツールはブラシでなぞった境界領域内でエッジを検出し、被写体と背景の境界を自動判定して切り分けてくれます。
また、ブラシでなぞらなくても「エッジの検出」という機能を使うことで元の選択範囲を基準に、指定した半径の範囲でPhotoshopが自動的に境界領域を作り調整をかけることもできます。
とはいえ、当然ではありますがこちらはPhotoshop側に「髪の毛の境界線だけ検出してください」と指示しているわけではないので、無関係の部分(今回の写真でいうと衣服、顔や手など)まで検出してしまい、意図しない調整が入ってしまったりします。

そのため、基本的にはやはり「境界線調整ブラシツール」を使って毛先からなぞるように処理していく方法が確実です。
このときブラシサイズが大きすぎると髪の毛の内側や背景部分も巻き込んでしまうため、極力小さなブラシで細かくなぞっていくのがコツになります。
毛先と背景の境目を意識しながら少しずつ全体的を処理していくと、いい感じに選択範囲をとることができました。

ここまででおおよそ作業は完了ですが、ここでもうひと手間加えることで仕上がりのクオリティを更にアップさせることができます。
毛先の部分を拡大してよく見てみましょう。
髪の毛と背景の境界線ぎりぎりの付近に、背景の濃い緑や白が微妙に残ってしまっています。
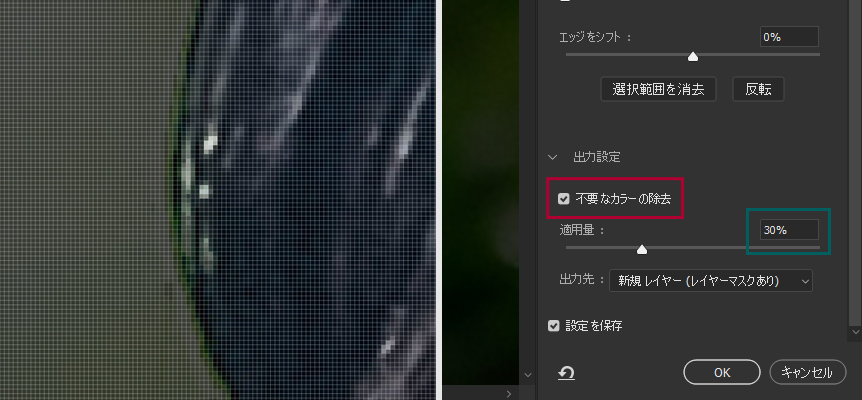
こうしたフリンジを除去するために「不要なカラーを除去」という機能を使います。
使い方は簡単でチェックを入れて、画像を見ながら適用量を調整するだけです。
ただし、こちらもPhotoshopが自動的にフリンジを検知して除去してくれる機能であるため、手作業のように繊細な処理ができるものではなく、また写真素材によっては加減を間違えると不要な部分まで消えてしまうこともあるので、あくまでも微調整程度に考えてください。

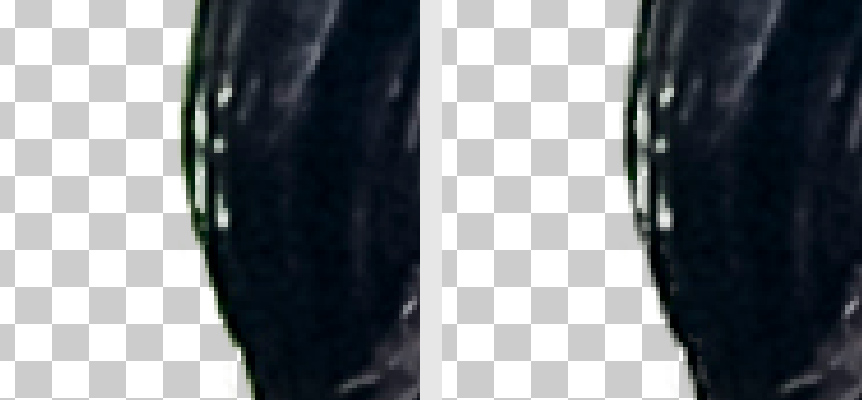
以下の画像左が「フリンジ処理前」のもの。右が「フリンジ処理後」です。
少し分かりづらいですが拡大してよく見てみると気になっていた濃い緑色が除去されています。
たったひと手間入れるだけで、切り抜きのクオリティが少しだけアップしました。

4パス切り抜きの使いどころ
パス切り抜きは、先に紹介した「自動選択ツール」や「クイック選択ツール」と比較すると手作業の工程が多く手間もかかります。
ですが、その分細かな調整を効かせることもできます。
慣れれば数分で高精度な切り抜きができるようになり下手にクイック選択ツールなどで調整するよりも最初からパスで囲った方が速いというケースもよくあります。
特に今回ご紹介したように「写真素材から人物のみを切り抜いて使いたい」という場面は非常に多いため、髪の毛の選択を含めてPhotoshopを扱う上で必須で身に着けておきたい基本技術のひとつと言えるでしょう。
オブジェクト選択ツール
Photoshop2020(21.0)から搭載された新機能「オブジェクト選択ツール」を使った切り抜き方法。
イメージ的には、2018年から存在していた「被写体を選択」を更に進化させたようなツールになります。
「被写体を選択」では対象となる画像全体からPhotoshopが「被写体」と認識したものを自動的に検出するような仕組みだったため、例えば複数人で一緒に映っている写真から、1人だけ切り抜きたいという使い方はできませんでした。
オブジェクト選択ツールでは1枚の画像の中で任意の選択範囲を作り、その範囲内で被写体を検出することが可能になりました。
それでは早速、次の素材写真から1人だけ選択して切り抜いてみます。

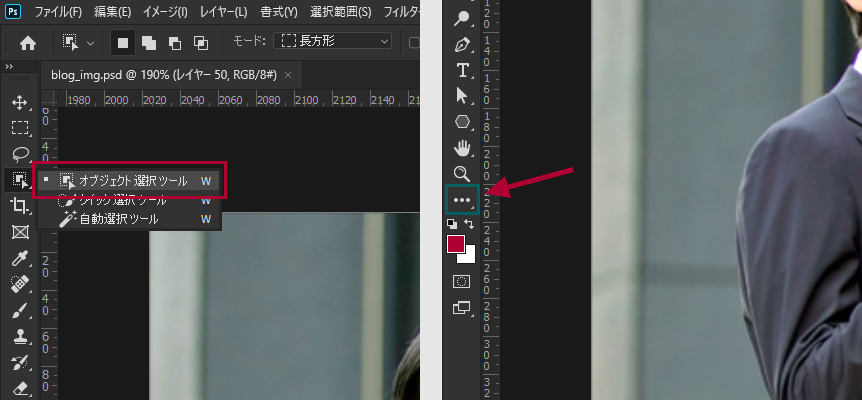
1ツールパネルから「オブジェクト選択ツール」を選択
「オブジェクト選択ツール」は自動選択ツール、クイック選択ツールと同じところに入っています。
Photoshopをバージョンアップした際に環境設定を引き継いだ場合など、オブジェクト選択ツールが表示されていないケースがあります。
そんなときはツールパネル下部の「・・・」を確認すると予備ツールとして入っているので、そちらから追加するようにしてください。

2オプション設定
基本的なオプションは先に紹介した「自動選択ツール」「クイック選択ツール」と同様になりますが、一部独自の項目が存在しています。
| オプション名 | 内容 |
|---|---|
| モード | 選択範囲のとり方を「長方形」か「なげなわ」の2種類から選択できます。 |
| オブジェクトの一部削除 | チェックを入れることで、選択範囲を削除するときにもオブジェクトを認識した上で削除することができます。基本的にはオンのままにしておくことをおすすめします。 |
3切り抜きたい被写体の周りを選択する
長方形モードで写真右端の男性を囲んでみます。
スーツとズボンの境目や髪の毛の一部など多少気になる点はあるものの、中々の精度で選択範囲を作成してくれました。

気になる箇所を追加・削除選択していき、おおよそ全体を囲むことができました。
切り抜いて白背景の上に置いてみると、やはり境界部分が多少気にはなりますが比較的自然に切り抜くことができています。
微調整として、軽くフリンジ処理を行うとパス切り抜きと比べてもそれほど遜色のない仕上がりになりました。

4オブジェクト選択ツールの使いどころ
人工知能Adobe Senseiの進化を存分に生かした、大変優秀なツールだと思います。
背景との境界が非常に曖昧だったり、切り抜きたい被写体の形が余程複雑なものでない限りは「とりあえずオブジェクト選択ツール」という感覚で試してみるべきです。
まとめ
このように「切り抜き」をしようと思ったときに、使うことができるツールは様々です。
その中でもやはり、記事内で最後にご紹介した「オブジェクト選択ツール」はうまく使えば、誰でも短時間で十分実践に耐えうる形で切り抜くことができる素晴らしいツールです。
「オブジェクト選択ツール」こそが2020年時点の切り抜き作業におけるのファーストチョイスと言って差し支えないでしょう。
Photoshopの機能に限らず何かしらのツールだったりサービスのアップデートが入るとき、うまく馴染めなくて結局は「いつものやり方でやればいいや」と従来通りの方法を取りがちではありますが、このツールに関してはビギナーからヘビーユーザーまで納得のクオリティだと思います。
とはいえ、まだまだ万能というわけではなくディティールまで精度が求められる場面においては、パス切り抜きを選択した方がいいケースも多そうです。
何が何でもオブジェクト選択ツールだけで切り抜こうと思ってしまうと、適さない画像を前にしたときに修正を繰り返すはめになり、結果的には最初からパス切り抜きでさっさと終わらせてしまった方よかったということも十分起こり得ます。
近年のAdobeはAIのアピール・売り出しに力を入れている様子なので、今後のアップデートで更に驚くような進化を見せてくれることを期待しています。
オブジェクト選択ツールの登場で「自動選択ツール」「クイック選択ツール」の影がやや薄くなってしまいましたが、適材適所で上手に複数のツールを組み合わせるなどして様々な切り抜き方を自分の中で持っておくと、ふとした作業の中で大きく時短できたりもします。
今回のテーマである「切り抜き」というのは、基本技術のひとつに過ぎませんがこうした何気なく行っているような作業に対しても、しっかりと考えて自分の中で引き出しを増やしておくことは楽しいですし、意外なところで役立ったりもするので普段から意識してアンテナを張っておきたいですね。