HTMLコーディングをしていて、見た目では完璧にデザイン通りになっていると思っていても実際比べてみるとすごくズレてる…
皆さんそういう経験あるのではないでしょうか。
まず気を付けないとどれぐらいズレてしまうのか、また努力次第でどれぐらいデザイン通りになるのか比較してみました!
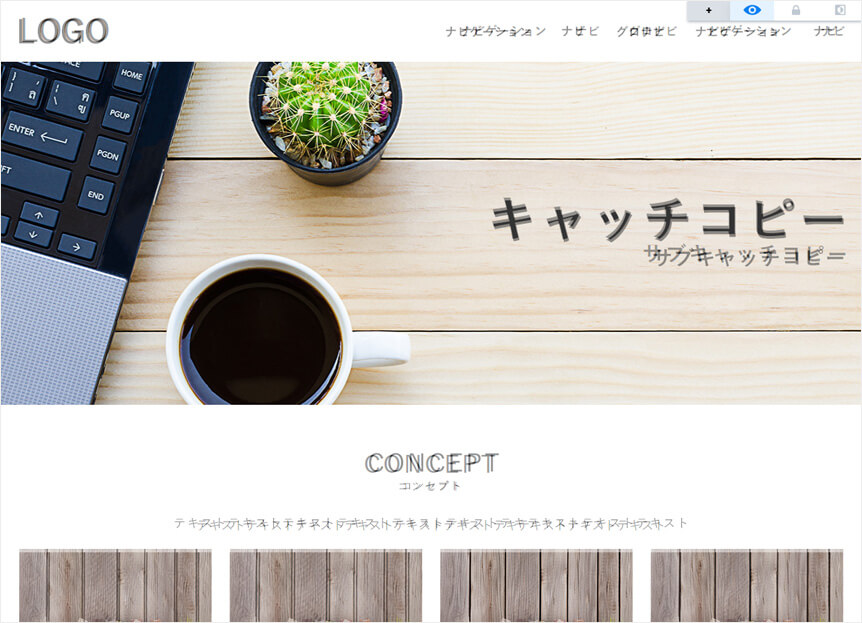
まずはデザインデータの数値だけを頼りにコーディングしたものです。

結構ズレてますね…
boxは数値通りならきれいに揃いますが、文字周りはデザインと重なった状態だと文字が読めないぐらいズレてしまっています。
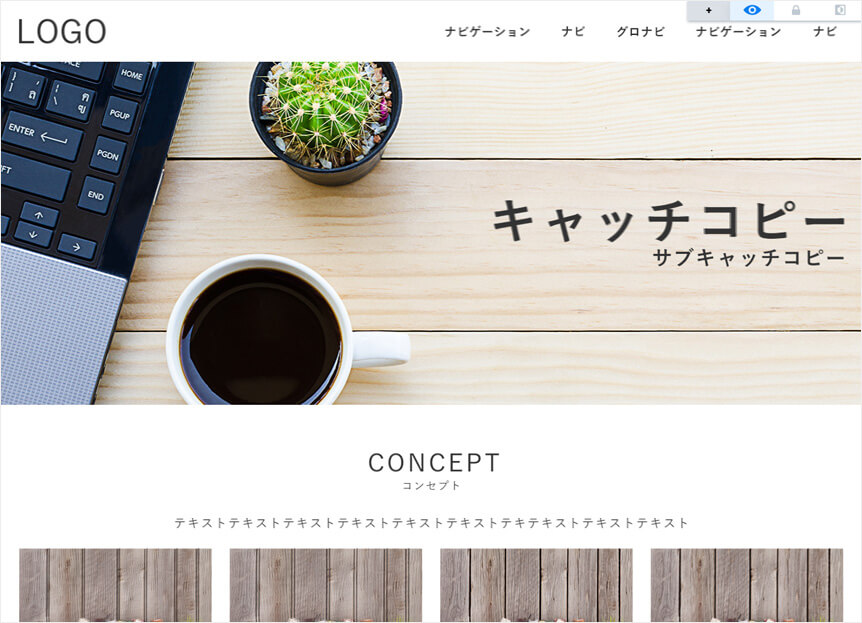
ですが、今回のブログで紹介するツールを用いて修正すると

ほとんどズレの無い状態になりました‼
きっと皆さんの役に立つと思うので、コーディングする上で気を付けなければならないこと、とっても便利なツールを紹介したいと思います!
なんで厳密にデザインと合わせないといけないの?
この記事を読むにあたり「そもそもなんでそんなにぴったりに合わせないといけないの?大体あっていればいいじゃん」と思っている人もいるかもしれません。
そこでなぜほぼデザインと変わりのない見た目でコーディングをする必要があるのかを解説します!
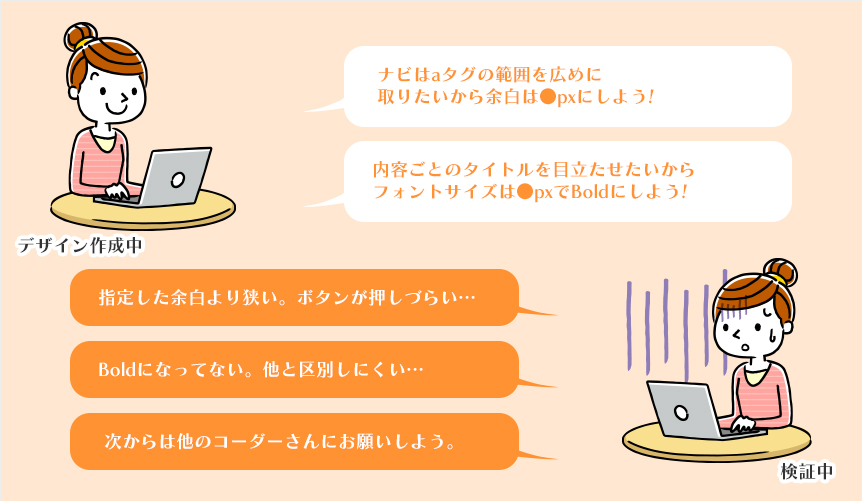
デザイナーが見やすさなど、こだわりを持って制作しているから!
デザイナーはサイトを見るターゲットや使いやすさなどに気を付けながらデザインを行っています。
なのにコーディングでデザインと合っていないとすべて台無し…
また、そうなってしまうとデザイナーに「もう自分のデザインをコーディングしてほしくない…」と思われてしまい、今後の仕事に支障をきたしてしまいます。

上手くコミュニケーションをとりながら作業を進めましょう!
クライアントからの信頼のため!
クライアントはデザインで見たままの状態で納品されると思っているので、デザインとズレているとクレームの原因になってしまいます。
もしも何も言われなかったとしても「思っていたものと違うものが納品されたからもうこの制作会社に依頼するのはやめよう」なんて思われてしまうかも…
逆にデザイン通りの高いクオリティのものを納品できれば「また依頼したい!」と思ってもらえるはずです。

自分の次の仕事を獲得するためにも高い意識をもって作業しましょう!
自分の技術力向上のため!
やはりきちんと揃えるとなると今よりもっと細かい指定が必要になってきます。
その時にどこにどれぐらいの余白を空ければ揃えやすいなどの知識があれば、素早く正確にコードを書くことができます。
そのためには経験を積むことが大切になるので、日ごろからズレの無い正しいHTMLコーディングを目指しましょう!

ズレが生じてしまう原因
では、なぜコーディングでデザインとズレてしまうのでしょうか?
それは主にデザインデータの見落とし、確認不足が原因だと考えられます!
デザインデータの見落とし
コーディングに移る際デザイナーから必ずpsdやaiなどのデザインデータを受け取ると思います。
そのデザインデータを開けばどこが何pxの余白か、ここのfont-sizeは何pxかなどが詳細に分かります。
もしこの段階で数値を間違えてしまったり、きっと同じだろうと確認を怠ってしますとそれは確実にズレに繋がります。

確認不足
ズレの原因は出来上がったものの確認が不十分だったりする場合が多いかと思います。
これはそもそも検証でどこを見なければならないのかを理解しておく必要があります。
例えばぱっと見揃っていてもデザインカンプと見比べたら結構ずれていたり、IEやsafariなどでは表示が崩れていたり…
HTMLコーディングを学び始めな人などはこの辺りが課題になると思います。

デザインに近づけるためにやること
デザインデータの確認
デザインを基にコーディングを行うので最初はちゃんと見ると思いますが、コーディングが進むにつれてみる回数が減っていきます…
なのできちんと合っているのか、時々デザインを見返してみると良いと思います。
特に確認を怠ってはいけないと思うのはfont-size、line-hight/letter-spacing、margin/padding、colorなどでしょうか。もちろんほかの指定もしっかり見ないといけませんが、この辺は何度も指定するので「さっきと同じかな?」となりやすいかもしれません。
もちろんデザインにはルールがあるので同じ数値なことは多いかもしれませんが、それでもデザイナーが意図的に変えているところもあるので、気を付けましょう!

デザイナーの意図を考える
先ほども言った通りデザイナーは見やすさや、ルールを決めてそれに従ってデザインを作成しています。
なのでデザインの経験がない人でもデザイナーがどういう意図で余白などの数値を決めているのか考えてみるといいと思います。
そしたらズレていることに違和感を覚えるようになるかもしれません。

完成後ツールを使い確認
目測だけでの確認には限界があるので必ずツールを使い正しく確認しましょう。
確認するのに役立つツールは後程説明します。
もし疑問点があればきちんとデザイナーに確認をとる
もしデザインを見て少しでも疑問を持つことがあれば必ずデザイナーに確認をしましょう。
もし勘違いでデザイナーやクライアントの意図しないものになってしまうと後から修正をしないといけなくなるので二度手間になります。
コーディングを効率よく終わらせるためにもコミュニケーションを心掛けましょう。

再現できるだけの知識も大切
確認も大切ですが、どこに何の指定をすべきかなどの知識も必要になります。
デザインと揃えるだけならそんなに難しい指定はないと思いますし、わからなくても調べればプロパティがすぐ出てきますが、そのプロパティのことをより深く理解しておけばもっとスムーズにデザイン通りのコーディングが行えます!
確認するのに最適なツール
PerfectPixel
デザインのズレを見たいならPerfectPixelです!
これはGoogle chromeの拡張機能で実際にパーフェクトピクセルを使って確認を行っている人は多いのではないでしょうか。
ここでPerfectPixelの使い方を簡単に説明します。
使い方
1.PerfectPixelを開く
まず、検証したいページを開いたらブラウザの右上にピンクの四角いアイコンがあることを確認し、クリックします。
すると右上にエリアが表示されます。
2.重ねる画像を設定
事前に用意したデザイン画像を設定します。
この時、必ずデベロッパーツールでデザインカンプと横幅を合わせておきましょう。
画像を設定するときは「最初のレイヤーを追加してください」からフォルダごとに選ぶことも、点で囲まれているところにドラッグ&ドロップでアップロードすることもできます。
![]()
これでとりあえず使える状態になりました!
あとは状況に合わせて位置や不透明の調節などを行ってください。
個人的にはマウスホイールでページのスクロールではなく不透明度の調節になってしまうのが嫌なので、そういう人はハンバーガーアイコンの[設定]から[マウスホイールによる透過度の操作を有効にする]のチェックを外しましょう。
![]()
注意点
ここで注意なのですがPerfectPixelはサーバーに上がっている状態でないと使用することができません。
ローカルからサイトを見ているとピンクのアイコンが灰色表示になります。
ですがローカルからでもPerfectPixelを使う方法があります!!
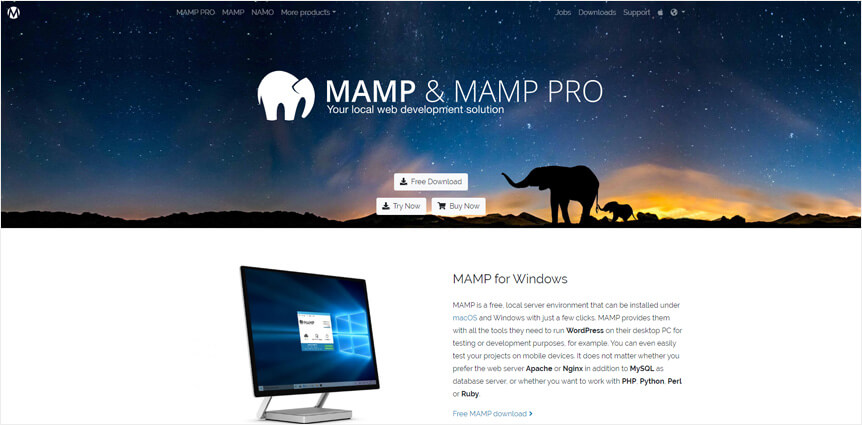
それはMAMPを使うことです。
MAMPを使えばローカルからでも開発環境としてサイトを見ることができるのでサーバーがなくてもPerfectPixelを使うことができます!!

MAMPについて詳しく知りたい方は下の参考サイトをご覧ください。
誰でもできる!MAMPのインストール方法【初心者向け】
レスポンシブ
もしレスポンシブのデザインもあるならそれもPerfectPixelで確認しましょう。
ただPerfectPixelのエリアもサイトが表示されている幅に合わせて表示されるのでマイナスボタンでエリアの表示縮小するとよいでしょう。

もしPerfectPixelを使ってみたいと思う方は下のリンクからインストールでるので是非!
Chrome以外にもFirefoxとOperaでインストールできるみたいなのでChrome派じゃない人はそちらも調べてみてください。
PerfectPixel
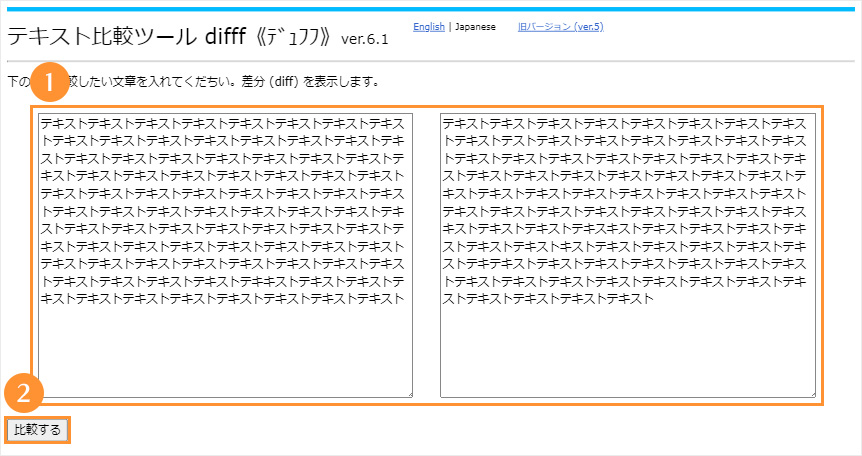
テキスト比較ツール difff《デュフフ》
次にテキスト比較ツール difff《デュフフ》の紹介です。
テキスト比較ツールとはクライアントから頂いた文章とサイトに乗せた文章に違いがないかを比較し、差分を出してくれるサイトになります。
デザイン以前にサイト内の情報に誤りがあってはいけないのでこのdifff《デュフフ》を使って確認しましょう。
使い方はとっても簡単です。
使い方
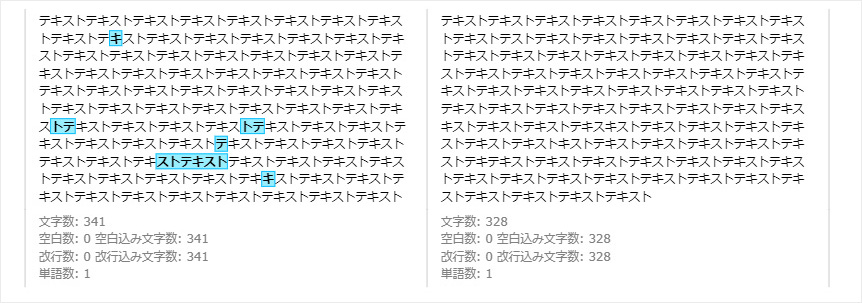
1.比較する文章の入力
左右それぞれのボックスに比較したい文章をコピペします。
2.比較
画面左中央にある[比較する]ボタンを押します。

そうすると違う文字が入力されている部分が青いボックスで囲まれて表示されるので、そこを修正しましょう!

自分で読んで確認しても見逃してしまうことはあるのでテキスト比較ツール difff《デュフフ》を使ってミスをなくしましょう!!
テキスト比較ツール difff《デュフフ》
Responsive View
最後にResponsive Viewの紹介です。
これはレスポンシブでの見え方を表示してくれるサイトで、タブレットなどを持っていないときの検証に使えます。
ただ、PerfectPixelのように正確にデザインに揃えるためのツールではないので表示崩れがないかなど見え方の確認で使いましょう。
普通のデベロッパーツールでも見れますが、Responsive Viewならいろんなデバイスのサイズに合わせて確認ができます!
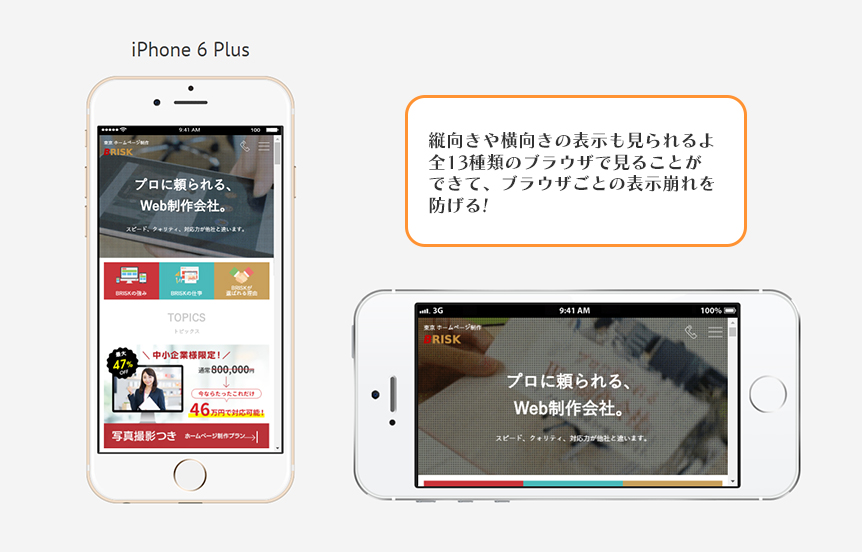
横向き表示もしてくれるし、最大17インチのiMacの表示も見れるので自分が持っているPCより大きい画面の確認もできます!
ポートフォリオ作成中だったらモック画像としても使えるのでおススメです。
対応ブラウザ : iPhone 6plus/6/SE/4
iPod Pro/Air 2/Mini 4
Macbook 11″/12″13″/15″
iMac 21.5″/27″

使い方
1.URLを入力
ページを開くとURLの入力画面が出てきます。そこにコーディングしたページのURLを貼り[Let’s Go!]をクリックします。
![]()
2.デバイスごとに表示される
するとLoadingが始まり、いろんなデバイスの表示が縦並びで出てきます。
スクロールや右上のナビから見たいデバイスの表示に行くことができます。
注意点
こちらもhttp://かhttps://から始まるURLでないと使用できないようです…
この手のサイトは他にもいくつかありますが、どこもローカルファイルではだめそうでした…
大人しくデベロッパーツールでデバイスサイスに合わせて表示させて確認するしかなさそうです。
数値通りでもズレの要因になってしまうもの
数値通りにしてもデザインとズレるところがあると思います。
フォント周りはそれが顕著に表れるところなのではないでしょうか。
その中で特にline-heightがズレの原因になりやすい気がします。
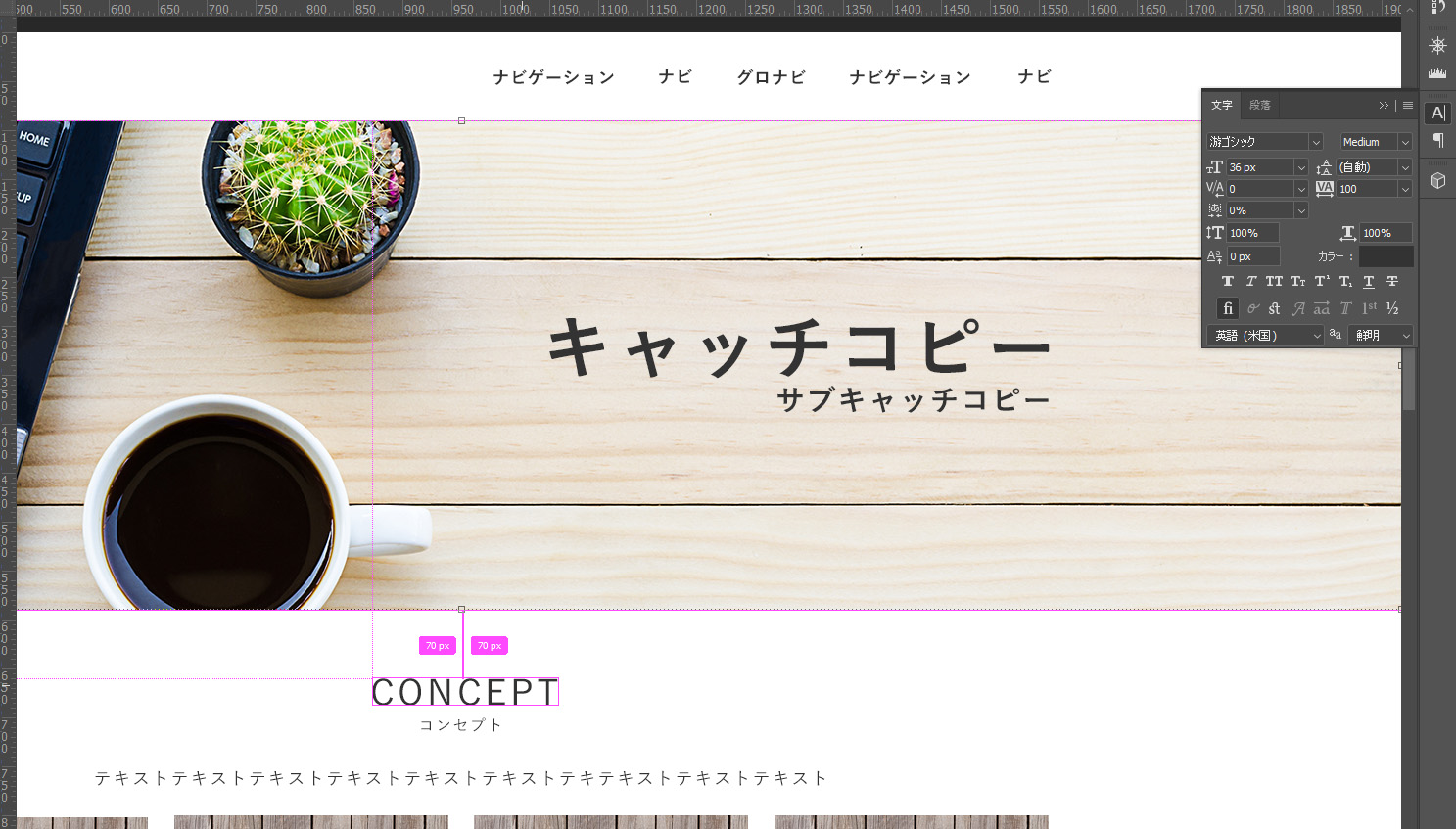
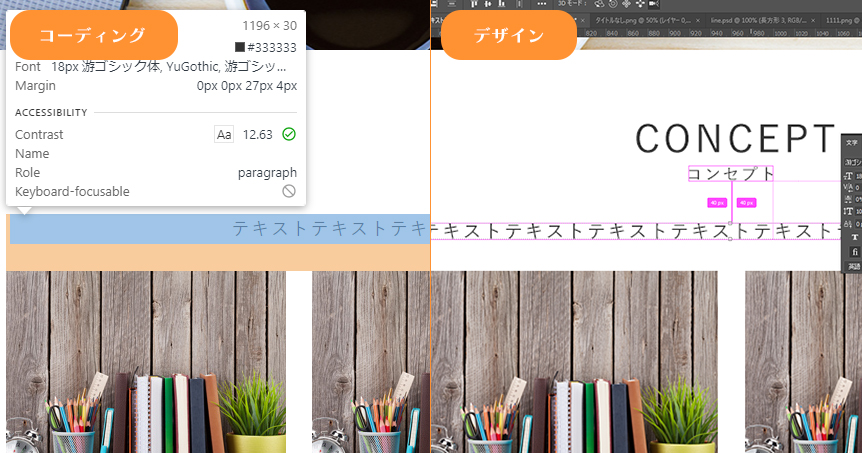
たとえば文字をボックスで囲んでいるようなデザインがあるとします。
デザインで余白は30pxだったのにpaddingを30pxにしてもデザインとズレるときはきっとline-heightのが原因だと思われます。

なぜline-heightでズレてしまうかというとPhotoShopなどは上記の右の図の通り、余白を計算するときline-heightは関係なく要素の端(ピンクの線)から距離を測ります。
それと比べてCSSは上記の左の図の通り、line-heightもその要素の内(青の塗り)だとしてpaddingを空けます。
なのでline-height分の差が生まれてしまいます。
ボタンなどの絶対1行だとわかっているものはline-height: 1em;にしてしまえば行の高さがフォントサイズと同じになるので問題ないですが、改行があるのならline-heightを付けないわけにはいかないので地道に揃えましょう。
ちなみに文字周りの設定についてわかりやすい記事があったので是非読んでみて下さい!
プロなら知っておきたい!Photoshop文字設定とCSSプロパティの相互関係
まとめ
HTMLコーディングが苦手でもこつこつと揃えていけばデザインまったく同じ見た目のサイトを作ることができます。
コーディングを学びたてだとどうしても妥協してしまう点があると思いますが、デザイン通りにコーディングができるようになれば必ず自分の力になるし、達成感もあります。
他にも周りからの信頼が得られたり、次も仕事を頼んでもらえるようになったりといいことづくめです!
いろんなツールを駆使して細かい部分の指定も妥協せず、デザイン完コピを目指しましょう!