
「Prepros」はSassを超簡単にコンパイルすることがきるGUIツールです。
PreprosができることはSassのコンパイルだけではありません。ざっと以下のことが可能です。
Preprosでできること(一部抜粋)
- 1. Sass(それ以外にもLess、Stylus、Pug/Jade、Haml、Slim、CoffeeScript、TypeScript)をコンパイル可能
- 2. エラーログを詳細に、見やすく出力
- 3. HTTP&HTTPSサーバーが内蔵されており、WordPressやShopify、MAMPなどの外部サービスとも連携可能
- 4. モバイル端末で簡単にページをプレビューできる
- 5. ブラウザと同期可能
- 6. CSSやJSの圧縮・画像の最適化が可能
- 7. JavaScriptファイルの連結
これだけできて無料です。
前回の記事では、「基礎編」として、ダウンロード方法から基本的な使い方までをご紹介しました。
この記事では、実践編として、実案件で筆者がどのようにつかっているのかをご紹介します。
それでは早速参りましょう!
※まだ前回の記事を読んでいないという方は以下からどうぞ!
Sass(SCSS)を始めよう!「Prepros(プリプロス)」で簡単にSass環境を作ろう!(基礎編)
目次
プロジェクトごとに適した設定を行って共有しよう!
実案件では1つの案件に複数人の人が関わることが多いですよね。
その際に、プロジェクトごとに適した設定を行うことで、各人が同じ設定のもと作業を行うのでGitで管理していた場合、衝突がおきにくいなど一貫性が保たれるというわけです。
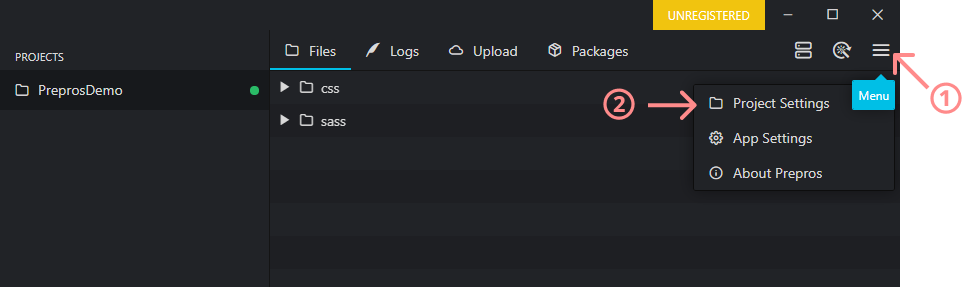
その設定方法ですが、以下の手順で「Project Settings」を開きましょう。

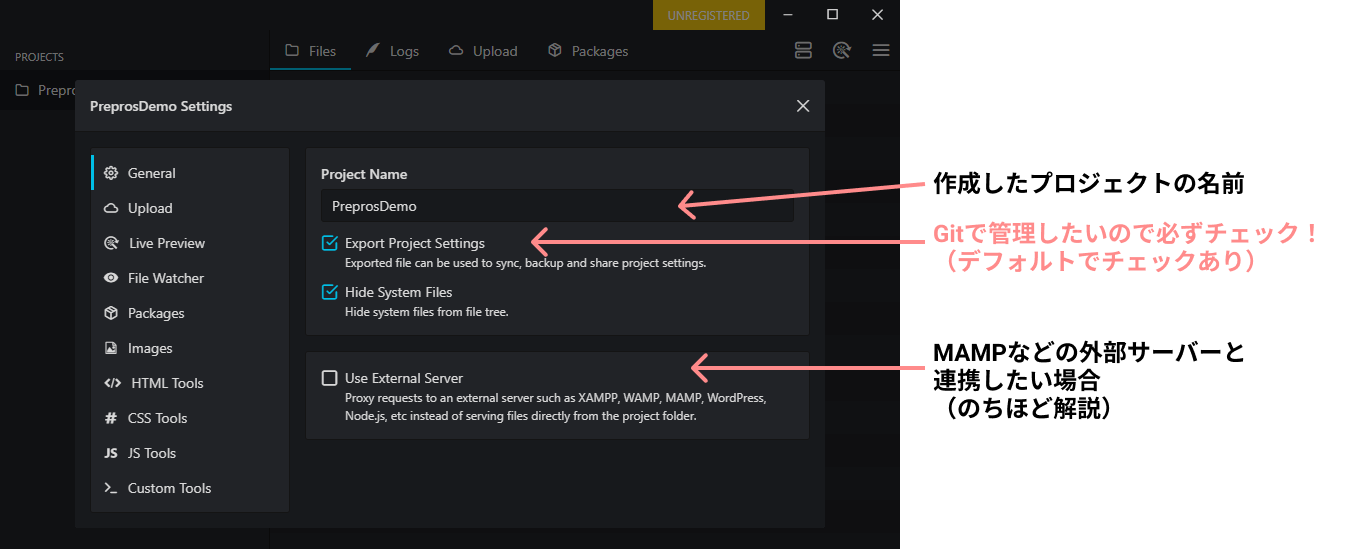
すると、以下のような画面に移ります。

ここで、Export Project Settingsに必ずチェックしましょう!(デフォルトでチェックが入っているはずですが)
これにより、これからこのプロジェクトに関して設定する内容はすべて、prepros.configというファイルにまとめられます。
エディタをみるとすでに出ていますよね。

これをGitでコミットしておくことで案件に関わる人が全員同じ設定のもと作業できることになります!
めちゃくちゃ重要なのでこのファイルはGitの無視ファイルに含めないようにしましょう!
Sassに関連する設定をしてみよう!
左サイドバーに色々と設定箇所がありますが、ひとまず、Sassをメインに使うことを前提としてそれに関する設定を見ていきます。
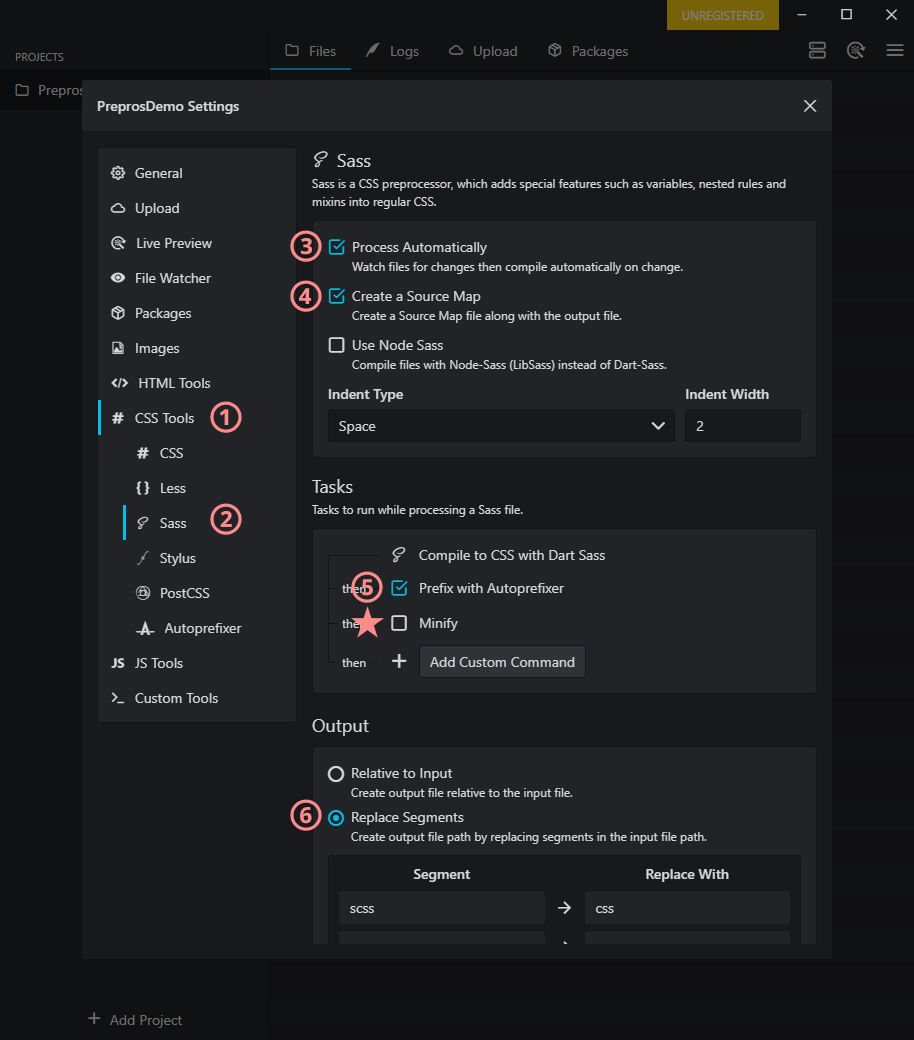
まず、以下の画像の番号にしたがって操作を進め、③~⑥に画像のようにチェックを入れましょう。
(だいたいデフォルトで既にチェックが入っているかと思いますが念のため)

それぞれについて説明します。
③:「Process Automatically」
チェックが入っていないと、ファイルに変更を加えたあとCtrl+Sで保存をしても自動でコンパイルされません。
④:「Create Source Map」
チェックをいれることで、コンパイル後にcssフォルダにmapファイルが生成されます。
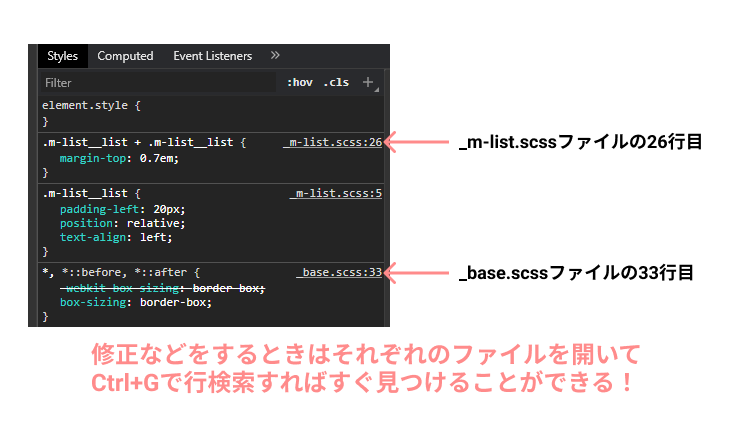
これは何かというと、ブラウザの検証ツールにて「scssファイルの」何行目にそのスタイルが記載されているのかを示してくれるようになります。
下の画像に示すように、該当ファイルが一発でわかるようになるのでmapファイルは生成するようにしましょう!

⑤:「Prefix with Autoprefixer」
これにチェックをいれることで、後ほど説明する「Autoprefixer」の設定をもとにベンダープレフィックスをつけることができます。
⑥:「Replace Segments」
これはデフォルトでここにチェックが入っているのですが、とくに変更する必要はありません。
一応説明しておくと、Segmentというのはフォルダ名のことです。
「sass」という名前のフォルダ内のフォルダを作成したとして、その中にある.scssファイルをコンパイルしたとき、Preprosはデフォルトで「sass」フォルダと同階層に「css」という名前のフォルダ(中にはコンパイルされたcssファイル)を生成します。
勝手にフォルダ名を「css」に変えて、さらに同階層に作成してくれるということですね。
この名前を変えたい場合は、「Segment」に作成したフォルダ名を入力して「Replace With」に変えたい名前を入力すればOKです。
とはいえ大半の場合使う機会が無いと思うのでスルーでいいでしょう。
★:「Minify」
これは開発時にOFFにしておいて、納品時にチェックを入れるというのがよいでしょう。
ここにチェックをいれると、sassファイルをコンパイルした時にcssファイルが1行にまとまった状態で出力されます。
これによって、ファイルの容量を減らすことができるので、サイトスピードの向上に役立ちます。
つづいて、「Autoprefixer」の設定を行います。
AutoPrefixerの設定を行おう!
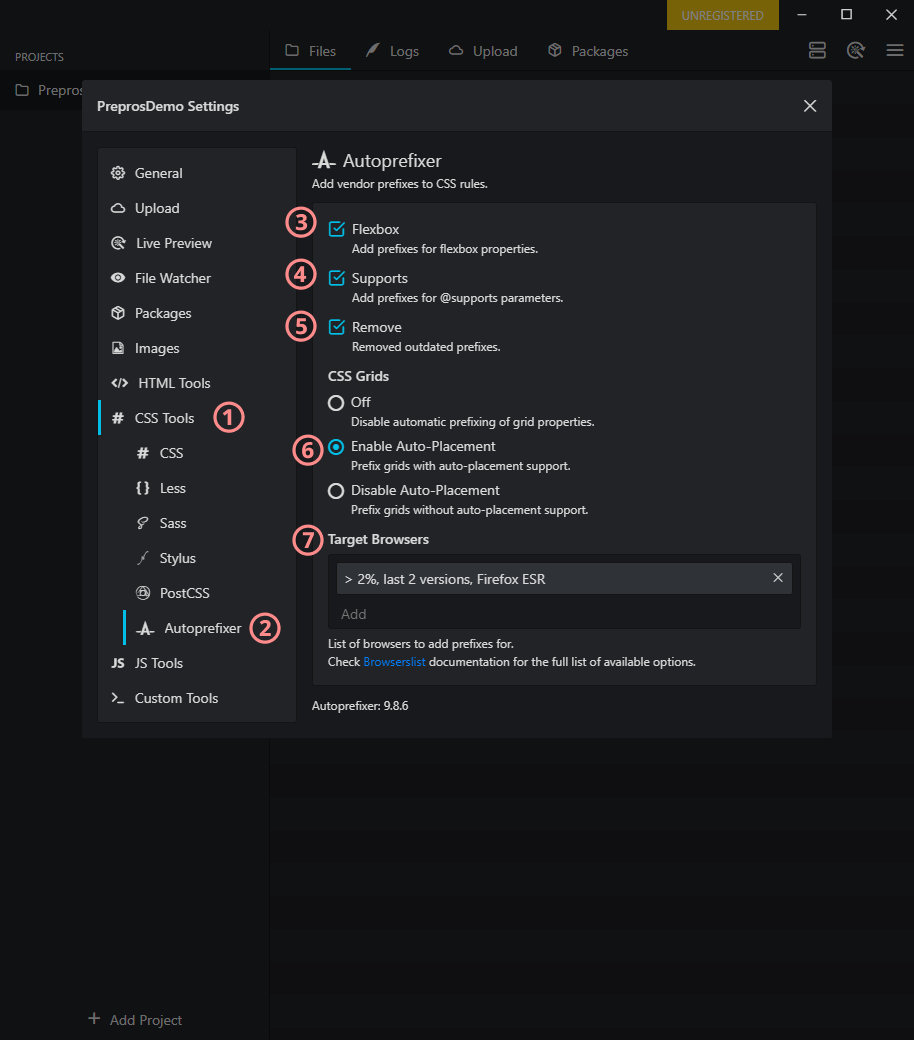
以下の画像の番号にしたがって操作を進め、③~⑦について設定を行いましょう。

③~⑦について説明します。
③:「Flex」
ここにチェックを入れることで、flexboxプロパティにベンダープレフィックスが付くようになります。
flexboxはIE10で「-ms-」のベンダープレフィックスをつける必要がありますが、そういったものを勝手につけてくれるようになります。
④:「Supports」
チェックを入れることで、@supports内に記載したCSSプロパティにベンダープレフィックスが付くようになります。
@supportsとは、CSSの機能クエリと呼ばれるもので、条件分岐でCSSのスタイルを適用することができます。
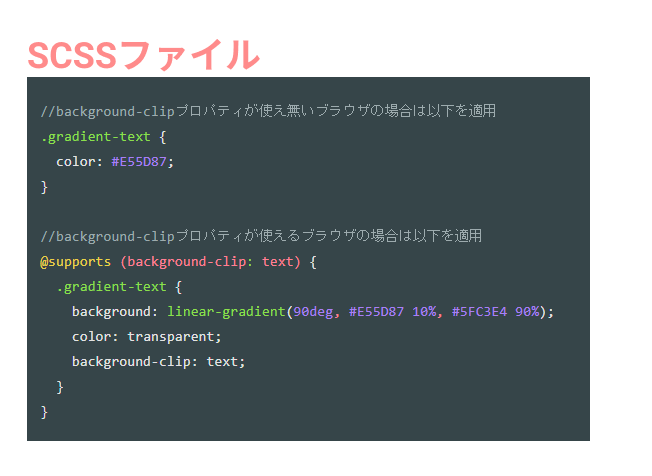
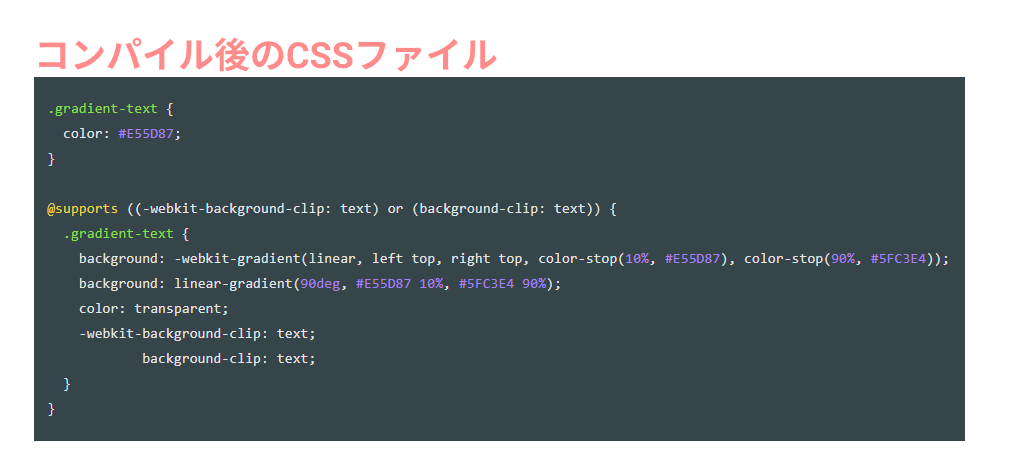
@supportsの記載を含んだsassファイルをPreprosでコンパイルすると以下のようになります。


上記で示すように、@supportsに記載したプロパティがベンダープレフィックス付きで出力されていますね。
⑤:「Remove」
ここにチェックを入れることで、現在使われていない古いベンダープレフィックスを除去してくれます。
たとえば、少し前までOpera用にベンダープレフィックスの「-o-*」というものがありました。(顔文字じゃないですよ笑)
現在、これは使われていないので書いても無意味なものとなっています。
こういった古いベンダープレフィックスをコンパイル時につけないようにするのがこの設定の役割です。
⑥:「Enable Auto-Placement」
ここにチェックを入れることで、CSSプロパティのgridを記載してコンパイルした際に、ベンダープレフィックスが付くようになります。
デフォルトでここにチェックが入っていると思いますが特に理由がなければそのままでよいでしょう。
⑦:「Target Browsers」
ここでは、ベンダープレフィックスをつける対象ブラウザを抽出しています。
デフォルトで以下のようになっているかと思います。
|
1 2 3 |
> 2%, last 2 versions, Firefox ESR |
この指定により、抽出されたブラウザを対象として付けるべきベンダープレフィックスを勝手に付けてくれるというわけです。
ちなみにデフォルトで指定されている記述の意味は以下に示す通りです。
| > 2% | 2%以上のシェアがあるブラウザ |
|---|---|
| last 2 versions | 最新2バージョンまでのブラウザ |
| Firefox ESR | 最新のFirefox ESR版 |
特に理由がなければデフォルトのままでよいでしょう。
AutoPrefixerの対象ブラウザの選び方についての詳細情報は以下を参考にしてみてください。
AutoPrefixerの対象ブラウザの選び方
CSSファイルが出力される場所を変更してみよう!
Preprosはデフォルトで同階層にcssファイルを生成しますが、これを自由に変更してみます。
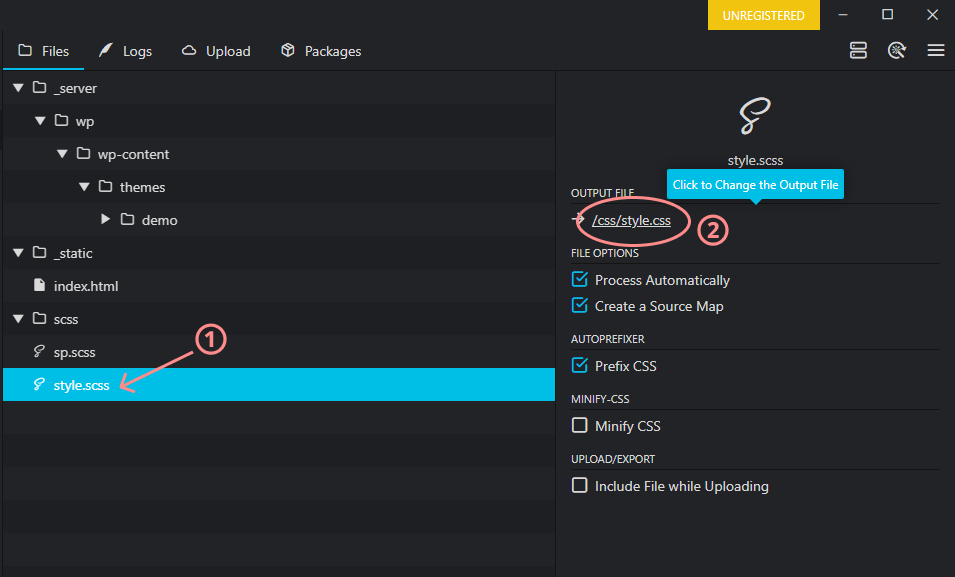
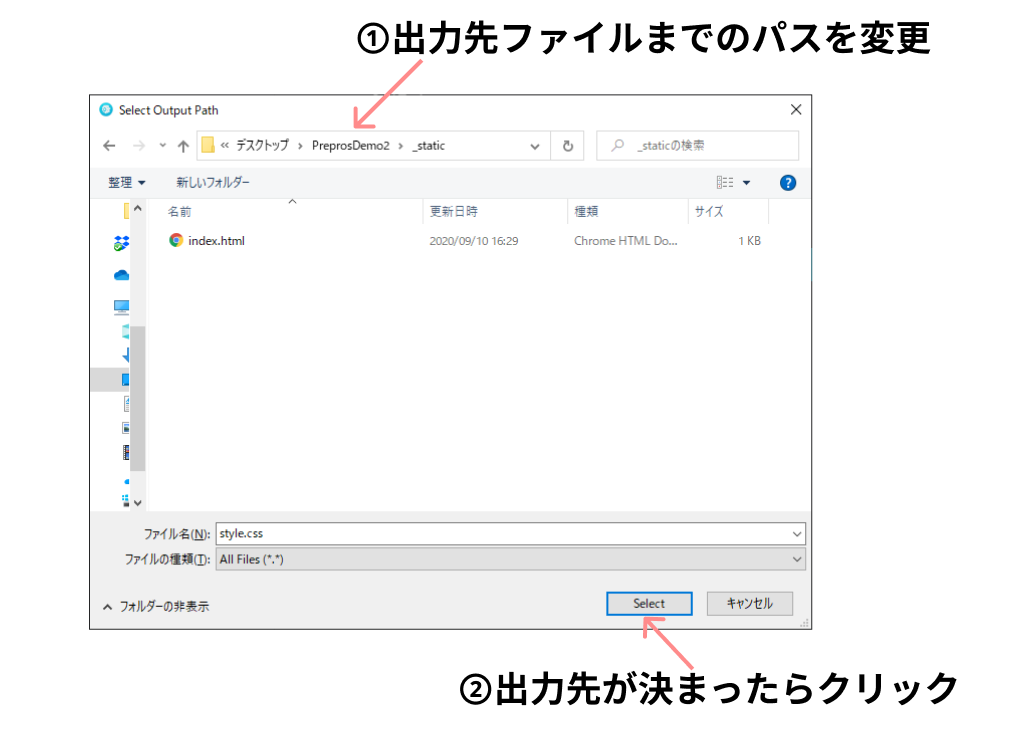
出力先を変更するには、以下の画像に番号に示すようにクリックし、②で囲まれた場所をクリックします。

そうすると、Windowsの場合であればエクスプローラーが開くのでここでファイルの出力先を指定します。

変更できたら、エディタでscssファイルを開き、Ctrl+Sを押すと先ほど設定した場所にcssが出力されます。とても簡単ですね!!
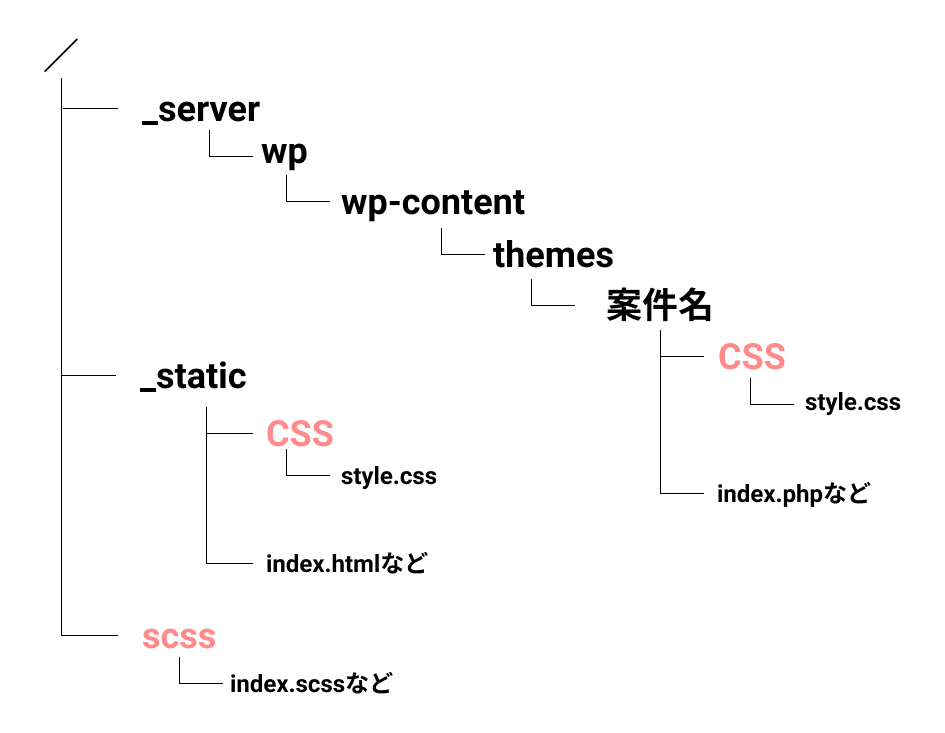
実際の案件でワードプレス案件の場合、筆者は静的コーディング用のフォルダ(_static)と動的コーディング用のフォルダ(_server)を用意しています。
この時、以下のようなフォルダ構造にしています。

特徴は、scssフォルダを_staticフォルダや_serverフォルダに含めず、ルートディレクトリ直下に配置しているところです。
これは、静的がFIXしたあとWordPress構築に移った際に、WordPress構築時でCSS修正が発生した場合に対応したり、
それ以外にも、運用していくにあたってイレギュラーな事態にも対応できるようにするという意味合いを込めています。
先ほど説明したとおりPreprosではマウスでポチポチするだけでファイルの出力先を変えることができます。
したがって、スタイルの修正が発生した場合には、ルート直下に配置したSCSSフォルダの中にあるscssファイルの出力先をPreprosで変更して修正すればよいことになり、管理しやすくなるメリットがあります。
MAMPと連携してみよう!
PreprosにはHTTP&HTTPSサーバーが内蔵されており、MAMPなどの外部サービスとも連携可能です。
たとえば、案件でヘッダーやフッターみたいな共通のHTMLをPHPでインクルードしてる場合、Preprosが立ち上げたローカルサーバーだけではインクルードファイルを出力できません。
そこでMAMPなどと連携するというわけです。
今回はPreprosとMAMPを連携させてみましょう!
MAMPのインストール方法(Windows & Mac対応)
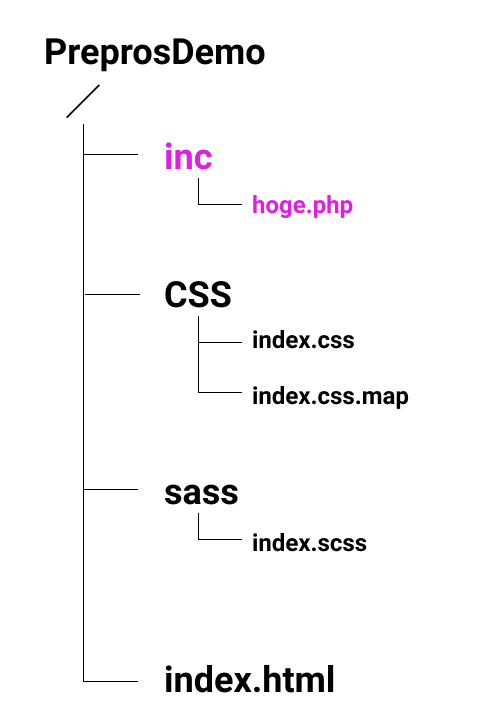
まず、フォルダ構造を以下のようにします。

各ファイルの中身は以下のようにします。
[hoge.php]
|
1 2 3 4 5 |
<p class="text">Preprosデモです</p> <p class="text">Preprosデモです</p> <p class="text">Preprosデモです</p> |
[index.scss]
|
1 2 3 4 5 6 |
.text { color:red; font-weight: bold; } |
[index.html]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Preprosデモ</title> <link rel="stylesheet" href="./css/index.css"> </head> <body> <!-- ▼phpインクルード --> <?php include($_SERVER['DOCUMENT_ROOT'] . '/inc/hoge.php'); ?> <!-- ▲phpインクルード --> </body> </html> |
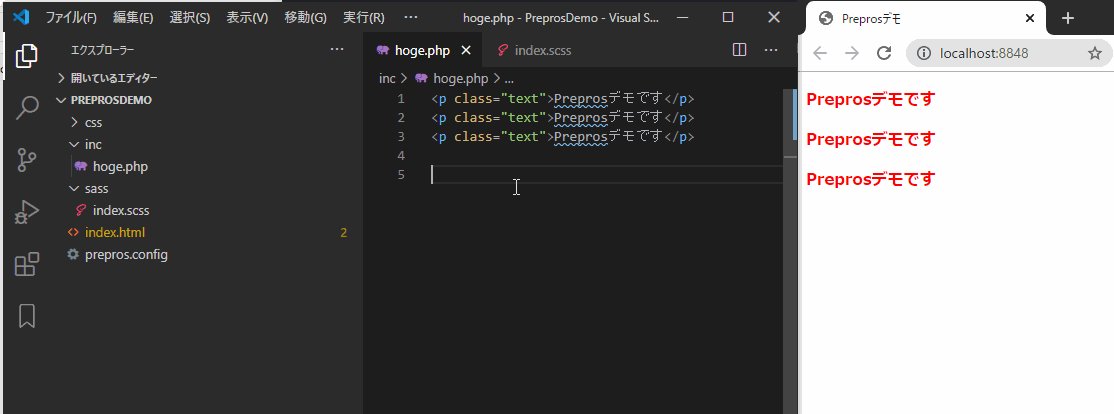
作成できたらPreprosでローカルサーバーを立ち上げてみましょう。
すると、、

まだ真っ白でなにも映ってないですね(涙)
次にMAMPでサーバーを立ち上げます。
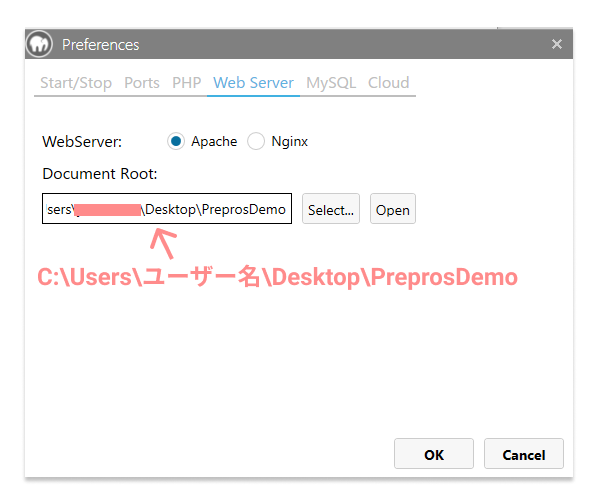
MAMPで「Preferences」>「Web Server」> 「Document Root」と移動し、「Document Root」を作成した「PreprosDemo」までのパスに設定して立ち上げます。

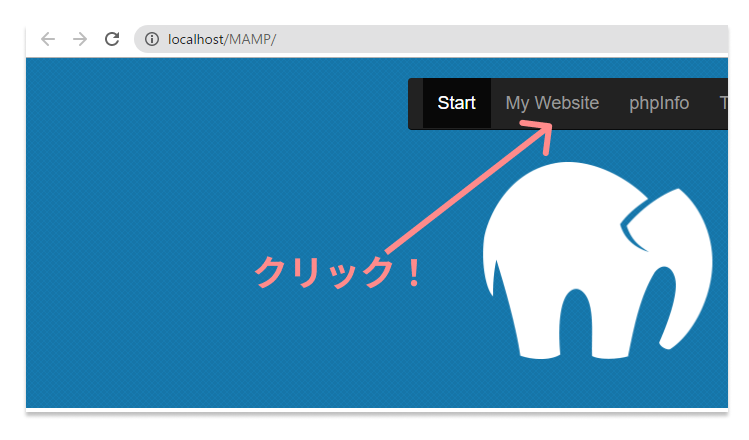
すると以下の画面になるので「My Website」をクリックします。

すると、、

映りましたね!
これをPreprosと同期させます。
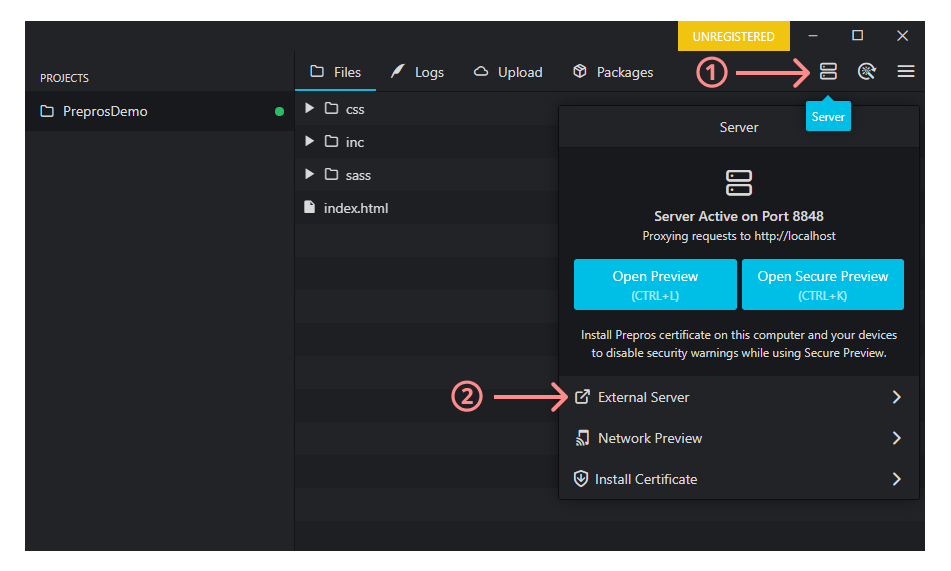
まず、以下の画像の手順にしたがって「External Server」を開きます。

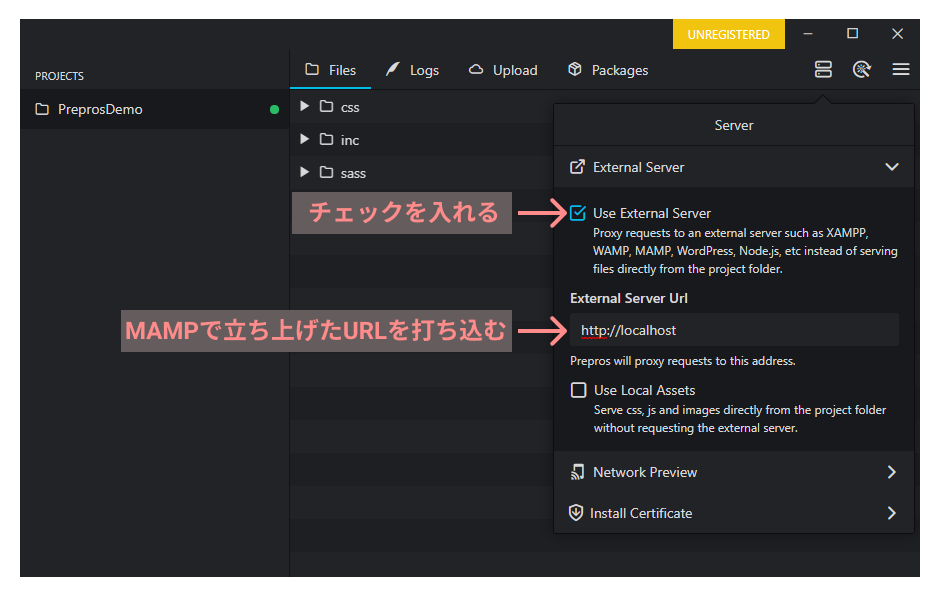
次に、以下の画像を参考に設定を行います。

これで設定完了です!
さきほど何も映っていなかった、Preprosで立ち上げたサーバーを見てみましょう!

ちゃんとPHPインクルードしてたものが出力されてます!!
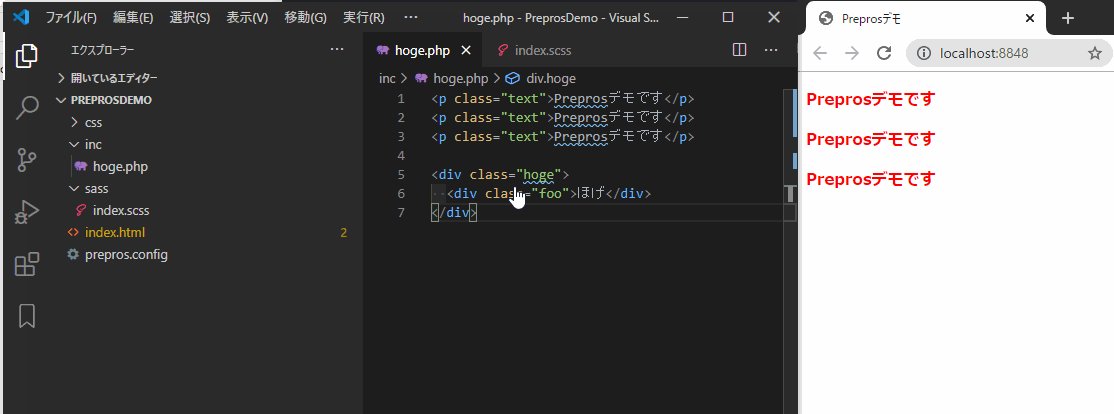
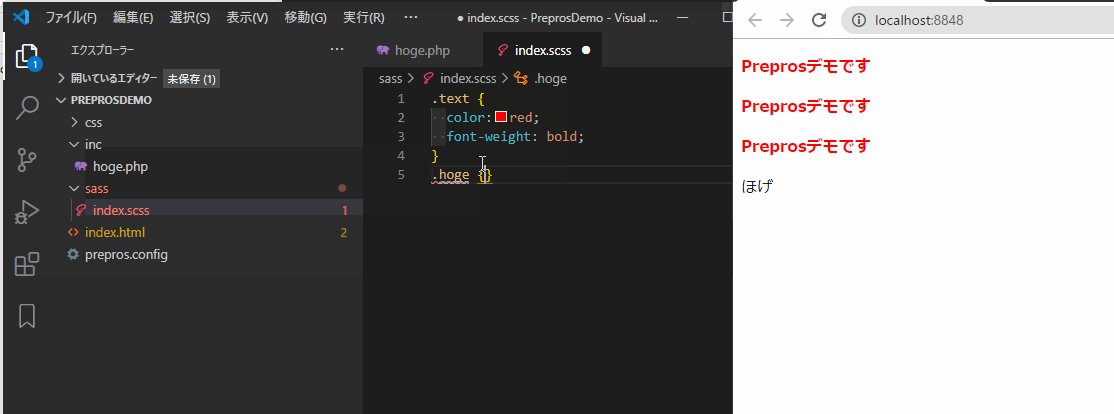
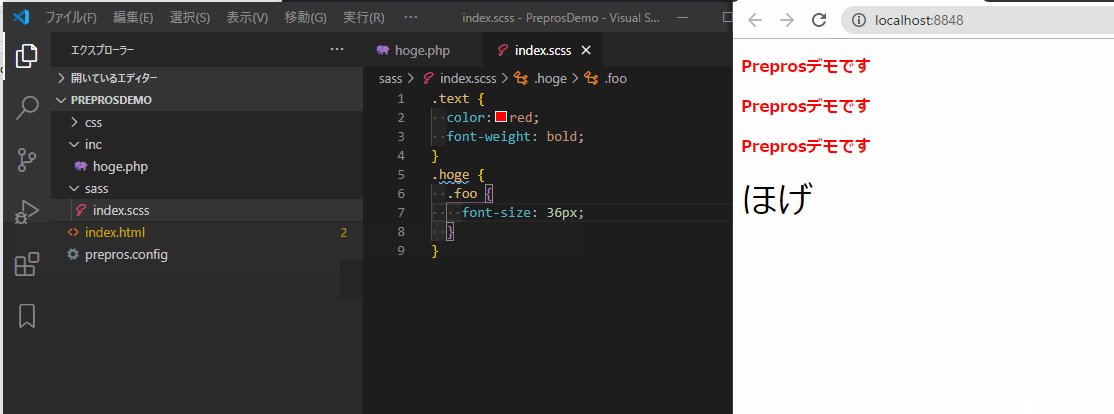
試しにhoge.phpやsassファイルを編集してブラウザと同期してるかも確認してみましょう。

インクルードファイル(hoge.php)を編集しても、sassファイルを編集してもちゃんと同期しています!すごい!
画像を圧縮しよう!
Preprosを使うと画像を圧縮することもできます。
やり方は簡単です。
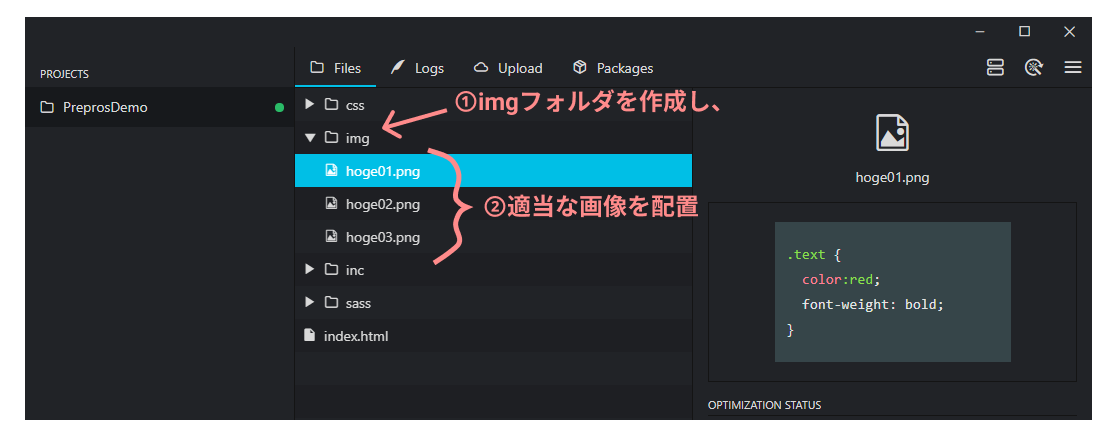
たとえば、さきほど作成したPreprosDemoプロジェクトにimgフォルダを新規で作成し、画像をいくつか入れてみます。

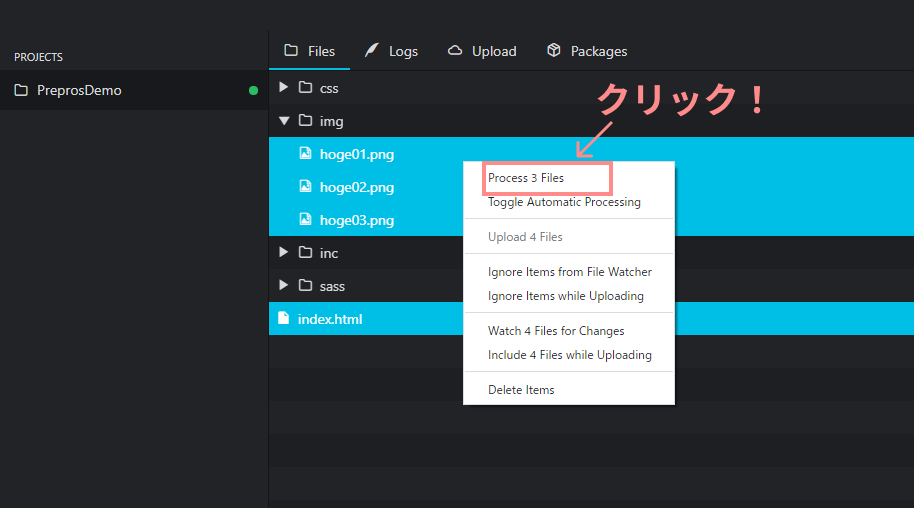
そして、画像を圧縮していくのですが、複数画像がある場合はCtrlキーを押しながらひとつずつクリックしていくか(Shiftキーに対応してほしい。。。)、
imgフォルダを開いた状態でCtrl+Aを押すことで選択可能です。(Preprosでは、Ctrl+Aを押すとファイルだけ選択する仕様のようです。)
選択できたら右クリックして、一番上の「Process 選択したファイルの数 Files」をクリックします。

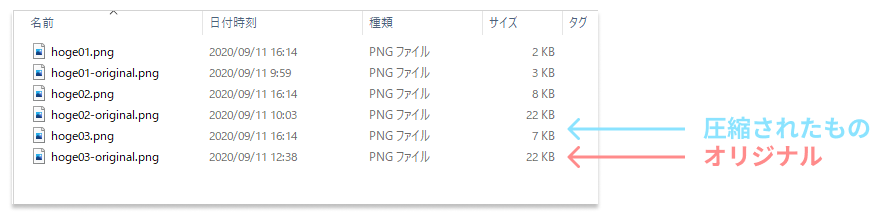
すると、圧縮された画像と元の画像(-originalがついたもの)が生成されます。

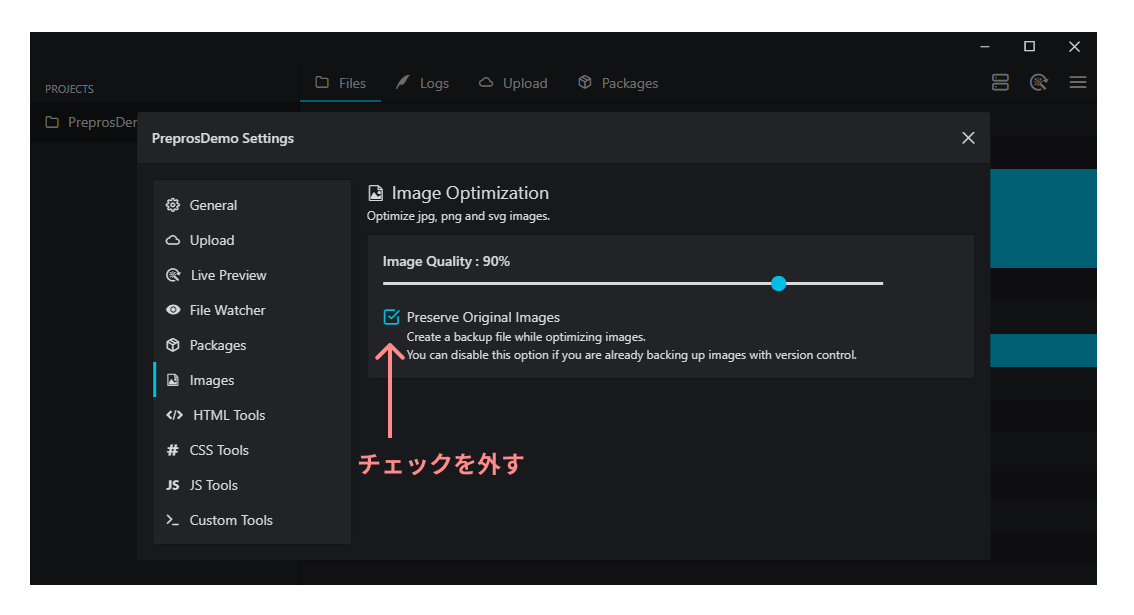
圧縮前のオリジナルを生成したくないときはProject Settingを開き、以下の画面より「Preserve Original Image」のチェックを外してください。
(Image Quality はデフォルトの90%でOKでしょう。)

JavaScriptをBundleしよう!
Preprosはなんと、JavaScriptファイルをひとつに連結(Bundle)させることができます!
それではいくつかjsファイルを作成してバンドルしてみましょう。
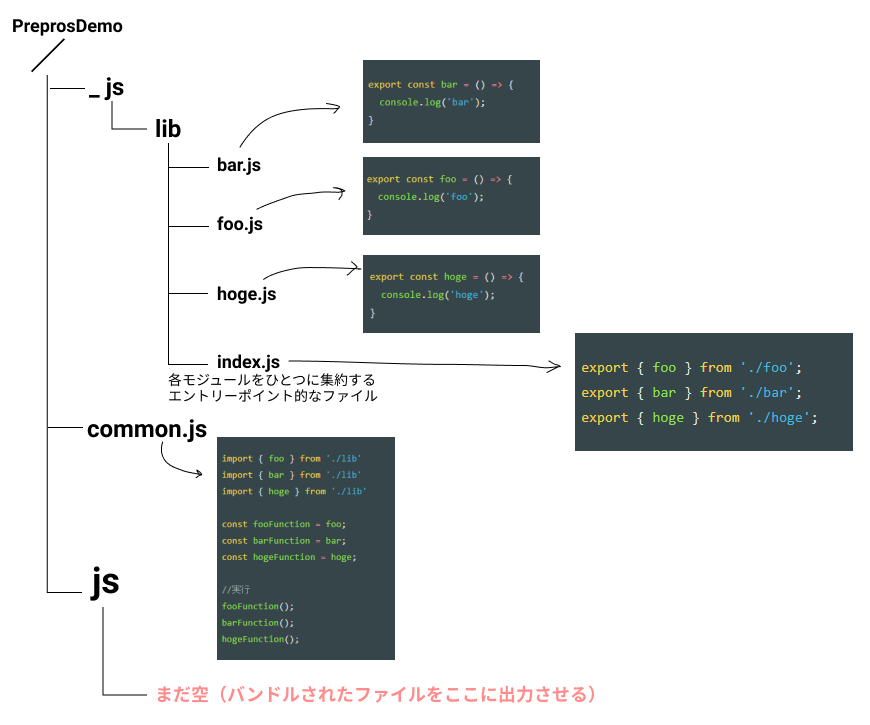
まず、以下の画像を参考にファイルを作成してみてください。

構造としては、libフォルダの中にあるbar.js、foo.js、hoge.jsがモジュールだと思ってください。
index.jsはそれらモジュールのエントリーポイント的な役割を果たすjsファイルです。
これらをcommon.jsから読み込み、各モジュールの関数を実行させてみます。
このまま、index.htmlでcommon.jsを読み込んでもエラーになります。
![]()
そこでPreprosを使いブラウザでも動くようにバンドルします。
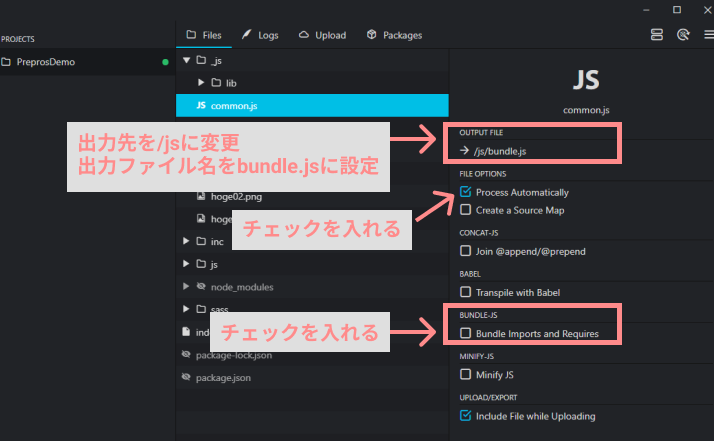
まず、以下の画像のように設定を行ってください。

設定ができたら、common.js上でCtrl+Sで保存をしてみてください。
すると、さきほど出力先として設定したjsフォルダの中に「bundle.js」という名前でJSファイルが生成されます。
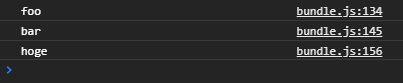
これをindex.htmlで読み込みこみ、Ctrl+Sで保存してブラウザの検証ツールのコンソールタブにて確認してみると、、

出力されましたね!
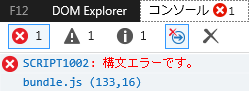
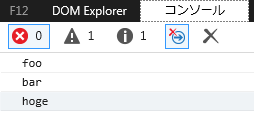
さらに、IE11でも確認してみましょう。

エラーになってますね…
それもそのはず。IEではアロー関数が機能しないことが原因です。
しかし、Preprosならこれも解決可能です。
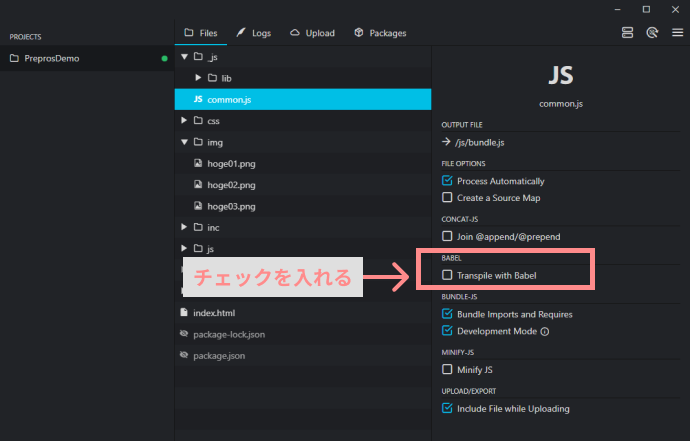
以下の画像の箇所にチェックをいれます。

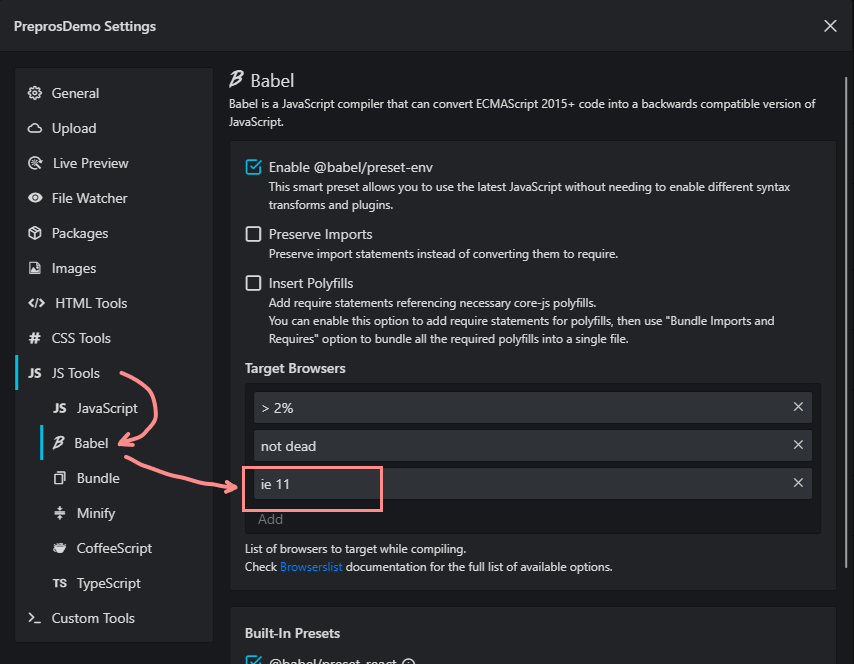
次に、Project Settingsを開き、以下の画像のように「ie 11」を入力して追加します。(ieと11の間に必ず半角スペースを入れてください)
ここで行っていることは、「どのブラウザをターゲットにBabelでトランスパイルするか」という設定をしています。
今回の場合であれば、Babelがこのターゲットブラウザをもとに、IEで使えないアロー関数を普通の関数の書き方に直してくれます。

設定が完了したらcommon.jsにて再びCtrl+Sで保存し、IEを確認してみましょう。

出力されましたね!
おめでとうございます!
JavaScriptファイルを連結させるなんて意味があるのかと思うかもしれませんが、単純にHTTPリクエストに対するJSファイルの読み込み回数が1回だけになるので処理が早くなるメリットがあります。
もし、サイトスピードが思うように上がらなければ、このようにファイルを連結させる方法もひとつの手ですので覚えておくと良いでしょう。
ただ、これらの環境構築は地味に大変だったりしますので簡単なWEBサイトであればPreprosを使ってしまえばよいのではないかというのが筆者の見解です。
より本格的なWEBアプリケーションを作成する場合は、やはりWebpackを直接触ってあれやこれやと設定したほうが良いですし、フロントエンドエンジニアとして成長するなら必須の知識になりますのでこれを機会に勉強してみるのも良いかもしれませんね。
まとめ
現在、SassだったりWebpack、Babelといった様々な便利な機能・ツールが世の中には出てきています。
それらの便利な機能を使わずにいるのは非常にもったいないですよね。
「使いたいけど環境構築が分からない」とお悩みの方はぜひPreprosを使って、その便利なツール達を使ってみましょう!
きっと今までのエンジニアライフが変わるはずです。
今回ご紹介しきれなかった機能もまだまだたくさんあるので、是非ご自身でポチポチいじってみてはいかがでしょうか。