
Sassを使い始めるためにはどうしたらよいでしょうか?
主に以下の2つの方法があります。
- エディタの拡張機能を使う
- Gulpを使う
ひとりで案件を進めるであれば1の方法でも問題ないでしょう。
しかし、この方法だとエディタに依存してしまうため複数人が関わる案件の場合は機能しません。
次に、2番目のGulpでの環境構築ですが、これを使えば1番目の方法のデメリットを解消することが可能です。
しかし、初心者にはとてもとてもとてもハードルが高いです。
それではいったいどうすればよいのでしょうか。。
エディタにも依存せず、環境構築が簡単で、プロジェクトに複数人が関わっても対応できるそんなツールあるのでしょうか。
そんなお悩みのあなたに朗報です。
今回ご紹介する「Prepros」を使えば、Sassの環境構築を簡単にできるだけでなく、柔軟にカスタマイズを行うことができます。
また、エディタにも依存していないため、案件に複数人が関わる場合は同じ設定を共有することが可能です。
「どうせ有料なんでしょ?」
いいえ、無料です。
PreprosができることはSassのコンパイルだけではありません。ざっと以下のことが可能です。
Preprosでできること(一部抜粋)
- 1. Sass(それ以外にもLess、Stylus、Pug/Jade、Haml、Slim、CoffeeScript、TypeScript)をコンパイル可能
- 2. エラーログを詳細に、見やすく出力
- 3. HTTP&HTTPSサーバーが内蔵されており、WordPressやShopify、MAMPなどの外部サービスとも連携可能
- 4. モバイル端末で簡単にページをプレビューできる
- 5. ブラウザと同期可能
- 6. CSSやJSの圧縮・画像の最適化が可能
- 7. JavaScriptファイルの連結
これだけできて無料です。
素晴らしいですね。
それでは早速、この「Prepros」の始め方と使い方についてご紹介していきます。
What is Prepros?

Prepros はSassをCSSに変換するためのGUIコンパイラです。(Sass以外にJSもコンパイルできます。)
GUI(Graphical User Interfaceの略)なので、コマンドラインのような黒い画面(CUI)とにらめっこする必要がなく、マウスでポチポチ設定するだけで簡単にGulp並みの環境を構築できます。
Preprosを始める
始め方はいたって簡単です。
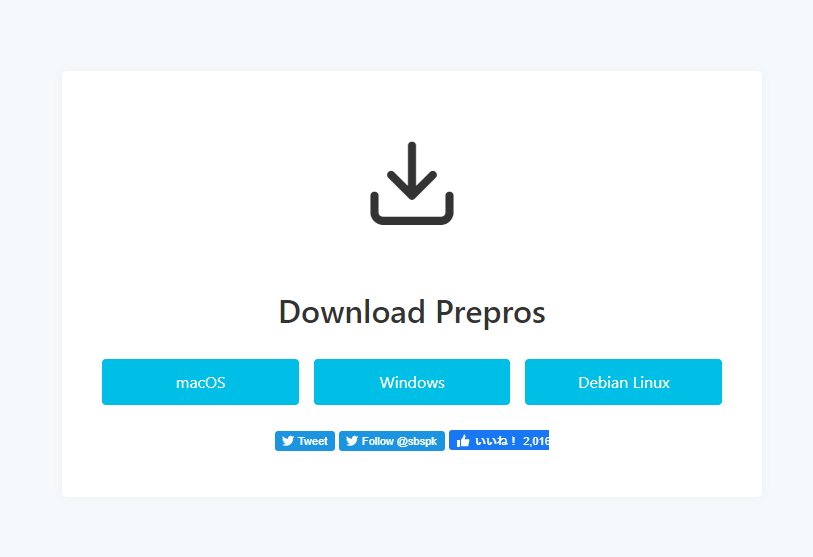
まず、公式サイトのダウンロードページにアクセスしてダウンロードします。

ダウンロードしたものを開いてインストールが完了したあと、Preprosを開くと以下の画面になると思います。
これでPreprosを使う準備が整いました!簡単ですね。

プロジェクトを始める
それでは、実際にSassをコンパイルするところまでやってみましょう。
まず、デスクトップなど適当な場所に「PreprosDemo」などと適当な名前でフォルダを作成し、それを先ほど開いたPreprosにドラッグ&ドロップします。
すると、以下のような画面になります。

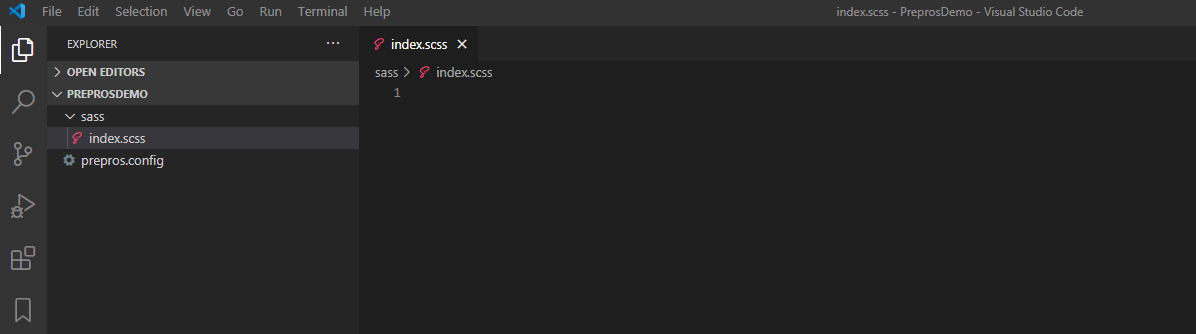
次に、作成したPreprosDemoをエディタで開き、「Sass」フォルダとindex.scssを作成しましょう。
▼エディタでindex.scssを作成

つづいて、Preprosに戻り、Ctrl(command)+RでPreprosをリロードします。
すると、先ほど作成したsassフォルダとファイルが反映されます。(反映されないようであれば一度Preprosを落として再度開いてもOKです)
▼Preprosに先ほど作成したフォルダたちが反映される

Sassをコンパイルする!
いよいよSassをコンパイルしてみます。
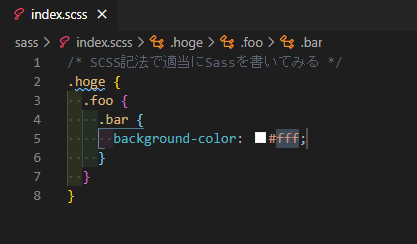
まずエディタに戻り、適当にSCSS記法でSassを書きましょう。
▼エディタでSassを書いてみる

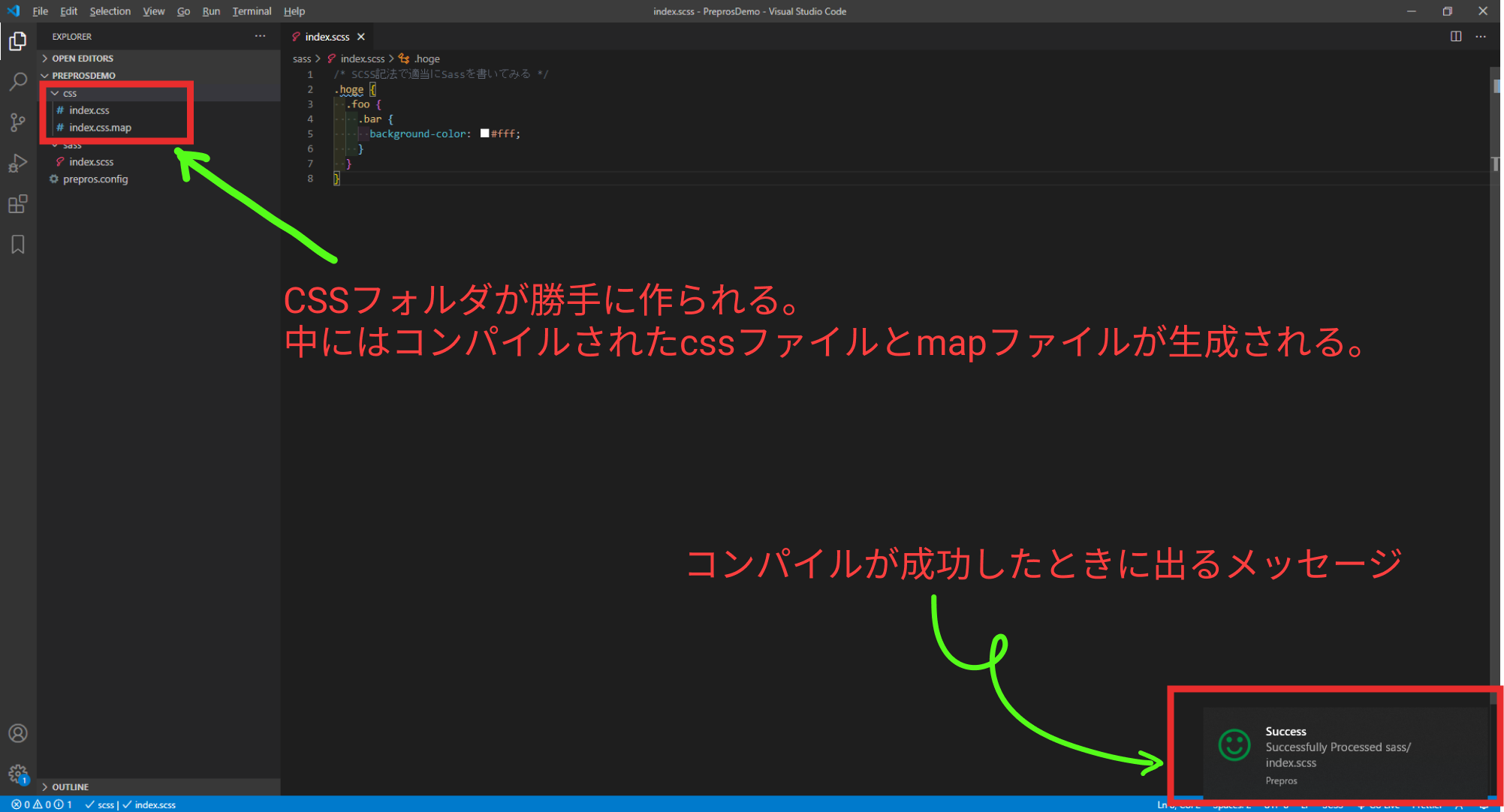
その後、Ctrl(command)+Sで保存すると、コンパイル成功のメッセージとともにCSSフォルダが勝手に生成されます!
▼コンパイル成功メッセージとコンパイルされたCSSファイルが作られる

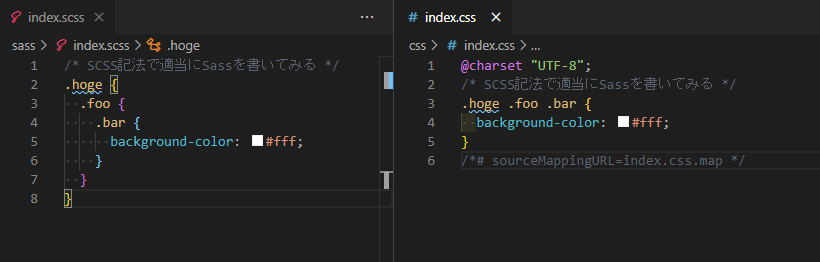
CSSフォルダの中にあるindex.cssを開いてみると、、
▼コンパイルされたindex.css

ちゃんとCSSになってますね!!!(しかもご丁寧に@charsetまで出力してくれている…!)
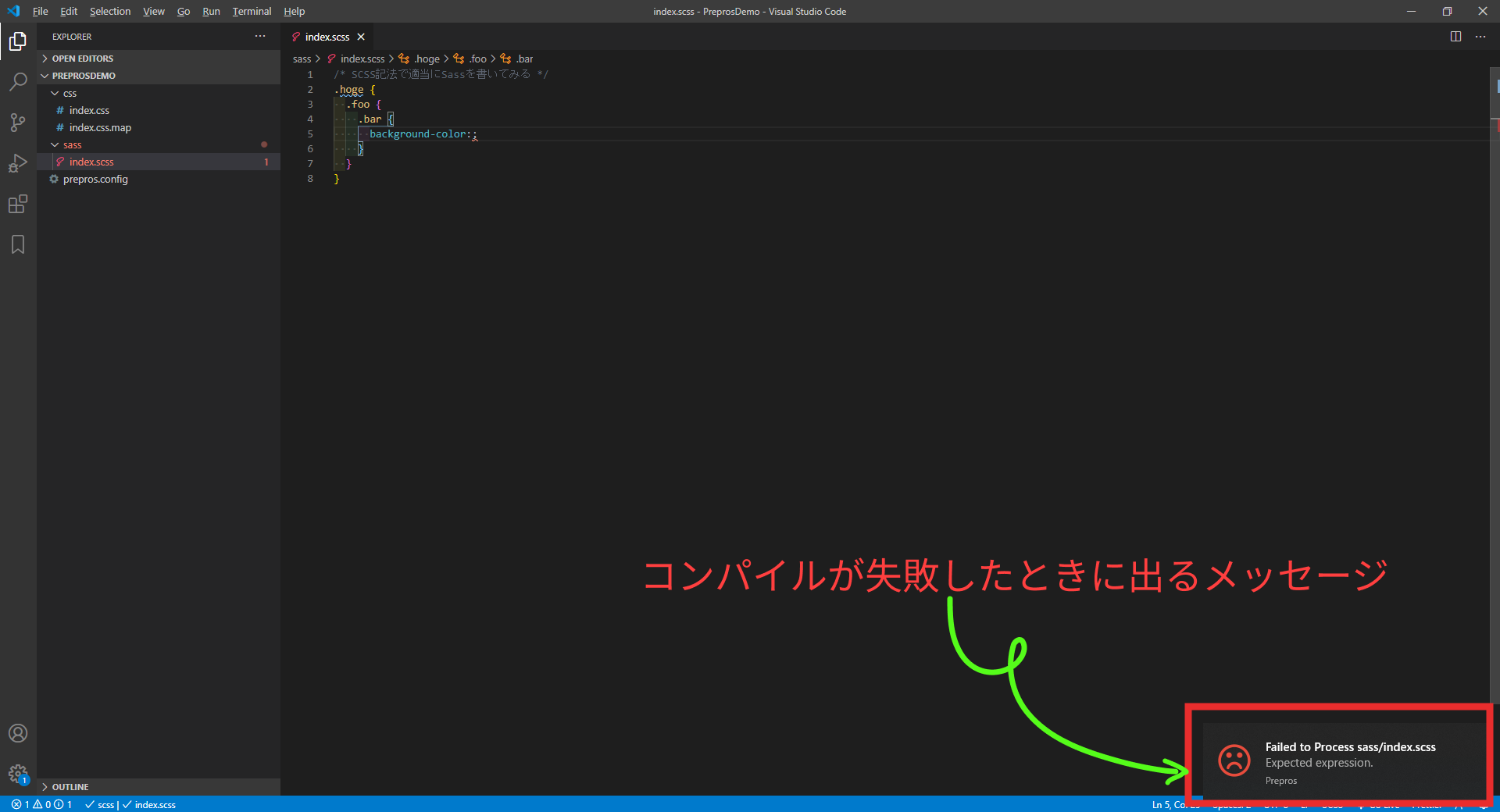
ここで、試しに間違ったSassを書いて保存してみましょう。
すると、コンパイル失敗のメッセージが出力されます。
▼間違った記法だとコンパイル時に失敗メッセージが出る

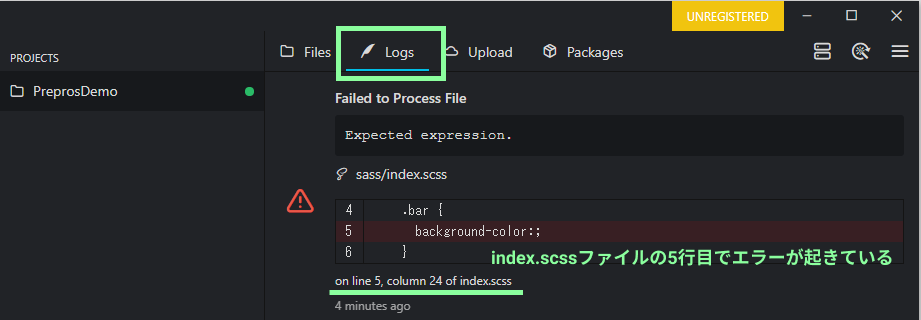
具体的にどこでエラーを起こしているのかを知るには、Preprosを見ます。
PreprosのLogsタブをクリックすると以下のように、どのファイルの何行目でエラーが起きているか一目でわかるようになっています。
便利ですね~~~
▼エラーの詳細はPreprosで確認

ブラウザと同期してみよう!
Sassのコンパイル方法がわかったところで、次はローカルサーバーを立ち上げてブラウザと同期してみましょう!
難しそうに聞こえますがPreprosならいたって簡単です。
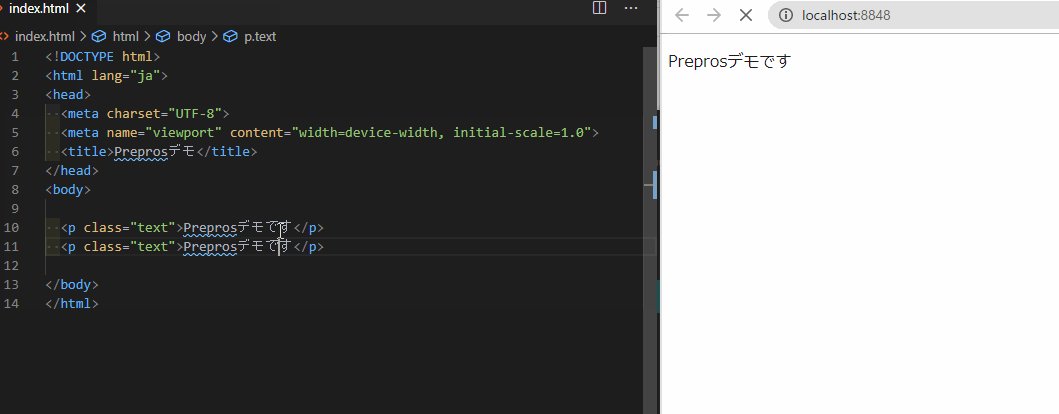
まず、以下のような内容でindex.htmlをプロジェクトフォルダの直下に作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Preprosデモ</title> </head> <body> <p class="text">Preprosデモです</p> </body> </html> |
フォルダ構造は以下のようになっています。
|
1 2 3 4 5 6 |
PreprosDemo/ ├ css ├ sass ├ index.html |
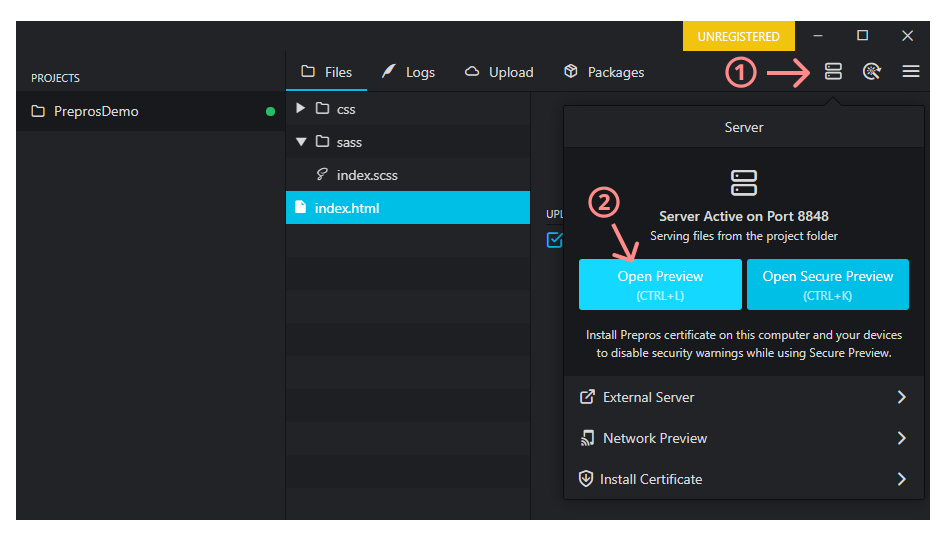
作成したら、以下の画像の手順にしたがってクリックし、ローカルサーバーを立ち上げます。

すると、先ほど作成したindex.htmlの内容が表示されましたね!

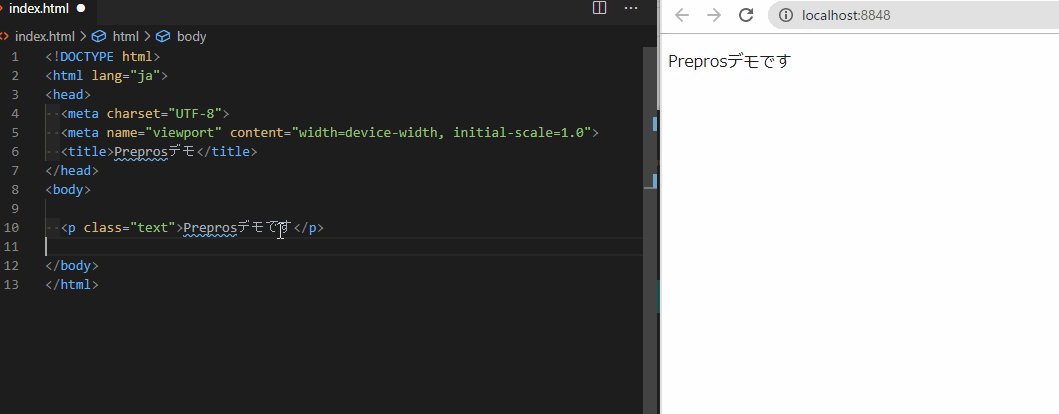
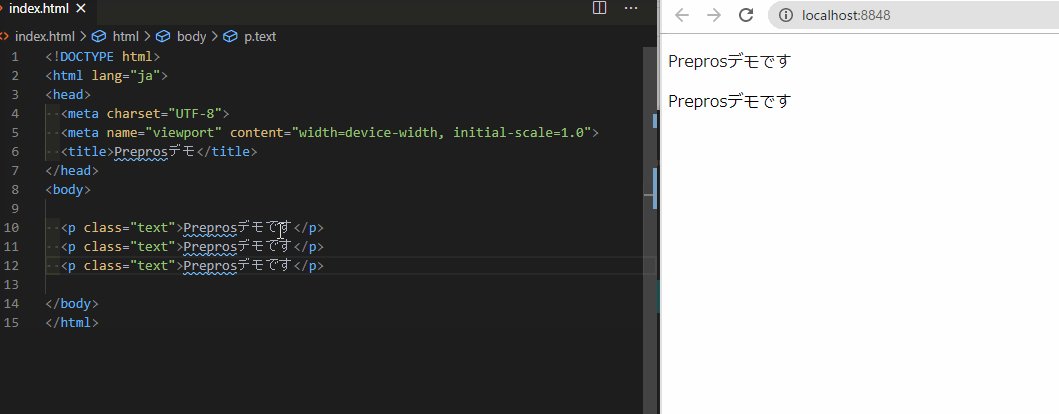
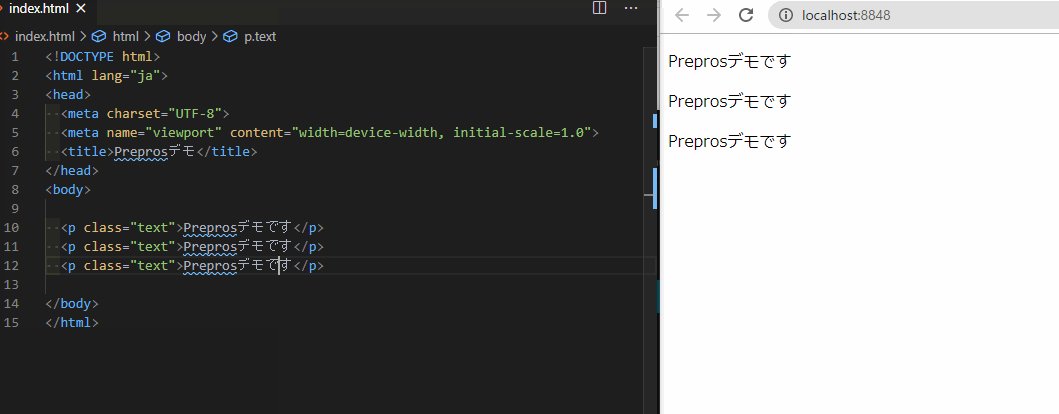
試しに、index.htmlを編集してCtrl+Sで保存すると、、、、
ちゃんと同期していますね!!

続いて、sassファイルでスタイルを充ててみましょう。
まず、先ほど作成したindex.htmlにはcssを読み込む記述がなかったのでhtmlのhead閉じタグ直前に以下を記載します。
|
1 2 3 4 5 6 |
(省略) <link rel="stylesheet" href="./css/index.css"> </head> |
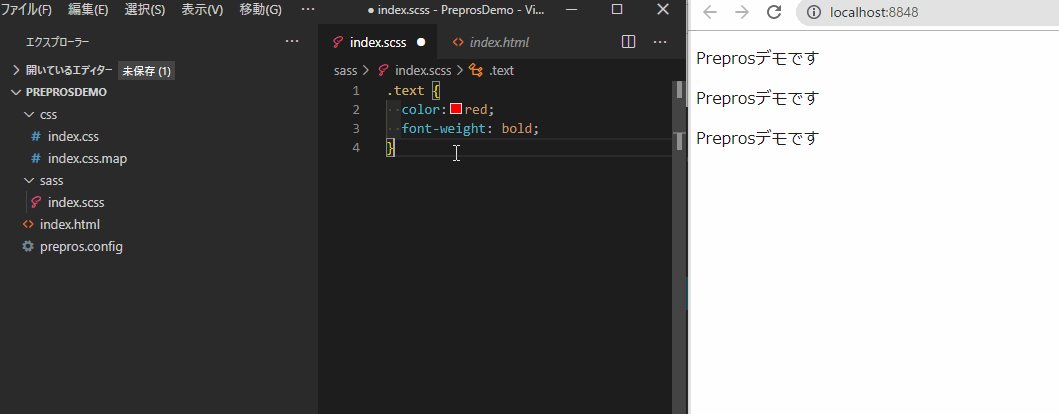
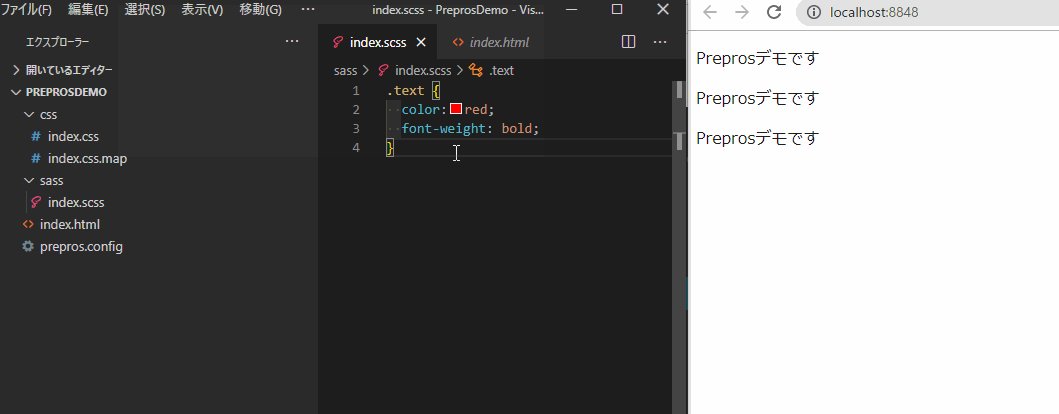
つづいて、sassフォルダの中にあるindex.scssファイルに以下を記載し、Ctrl+Sで保存してみます。
|
1 2 3 4 5 6 |
.text { color:red; font-weight: bold; } |
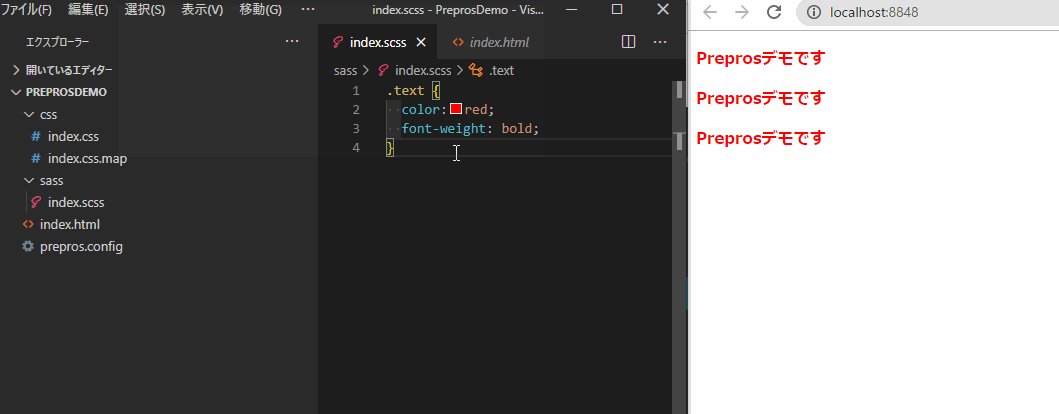
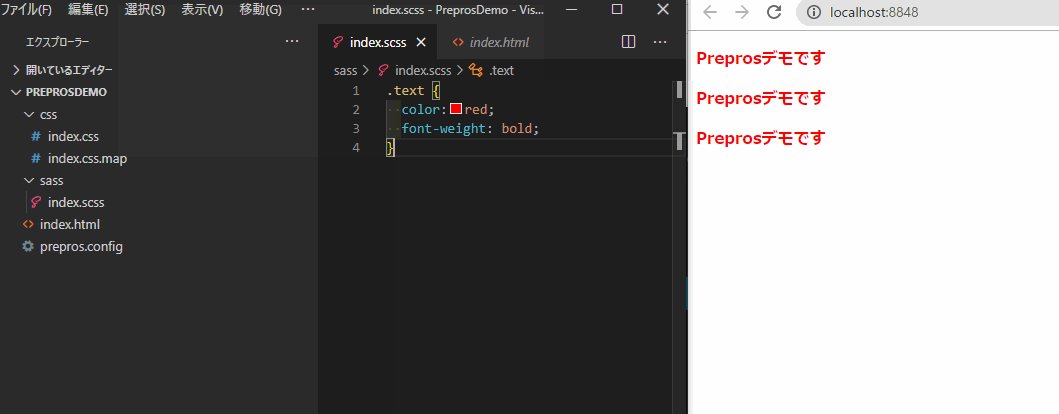
すると、以下の動画のようになるかと思います。

記述したスタイルが反映されていますね!
このようにPreprosにはブラウザと同期する機能が標準で備わっているので非常にありがたいです。
また、ブラウザとの同期だけでなくスマホと同期させることも可能です!!!
しかも、ブラウザとスマホ同時に同期できるので、エディタで編集してCtrl+Sで保存するとブラウザも変わり同時にスマホも変わります。
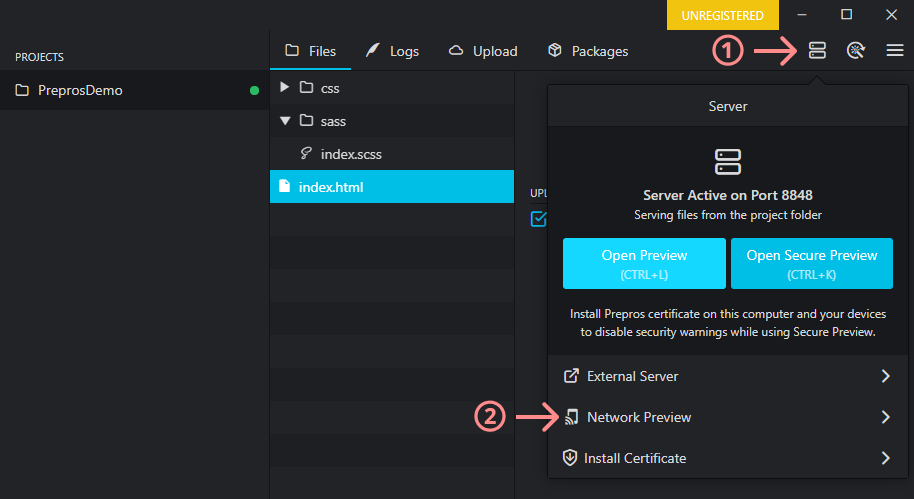
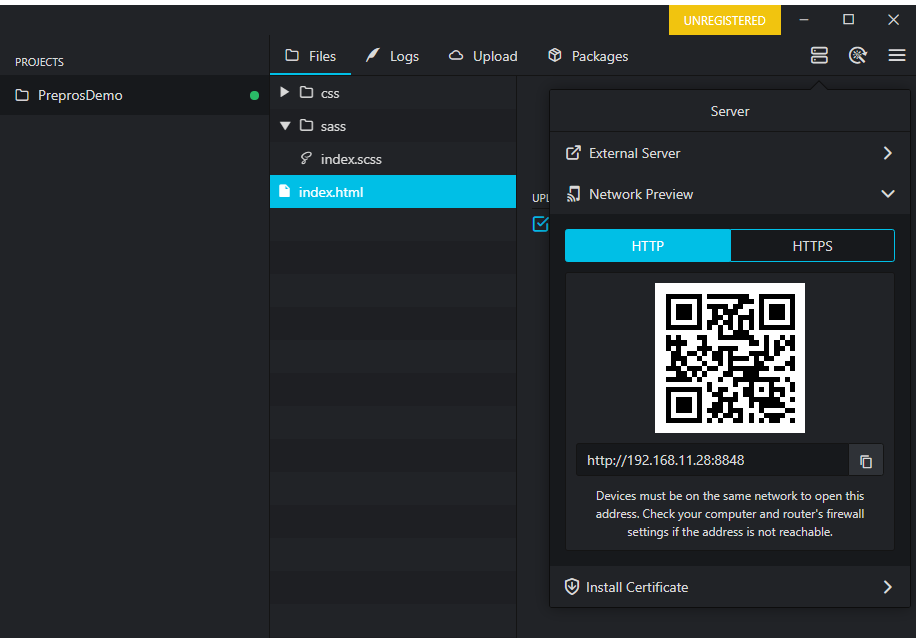
まず、以下の画像の番号の順にクリックします。

すると、以下のようにQRコードが出現します。

これをスマホで読み取ることでスマホととも同期することが可能です。
注意点として、パソコンとスマホが必ず同じネットワーク上である必要があります。
たとえば、パソコンがAというWi-Fiを使っているのであれば、スマホも同じAというWi-Fiに接続した状態で確認しなければ正しく動作しません。
まとめ
この記事では、「基礎編」として、超簡単にSassをコンパイルできるPreprosの使用方法についてご紹介しました。
このPreprosを使えば、超簡単にSassをコンパイルすることができることがわかりましたよね。
今回の記事では、Preprosの設定を他の人と共有する方法などについては触れませんでしたが、そのあたりのより実践的な内容については次の記事でご紹介したいと思います!
▼次の記事
次の記事を読む