
Webサイトを作るうえで欠かせないものの一つに「フォント」を挙げられますが、世の中には数多の新規フォントが日々登場していますよね。フォントが変わるだけで、サイトの雰囲気全体がガラッと変わってしまうくらい、その影響力は計り知れません。できることなら上手く活用したい。今回はそんな想いをかなえてくれる、フォントに関する便利ツールをとめて紹介したいと思います。
目次
日本語のフリーフォントを探せる!「ためしがき」
日本語のいろんなフリーフォントを探せるサイトです。Google fontも含まれています。Webサイトやデザイン内で使いたい漢字に対応しているか、どのような雰囲気のものがあるのか、といったことを網羅的に調べられるので重宝します。私の場合、これから作るアイキャッチのイメージに合うフォントを見つけたいときや、自分では知らない新しいフォントを探したいときに眺めています。

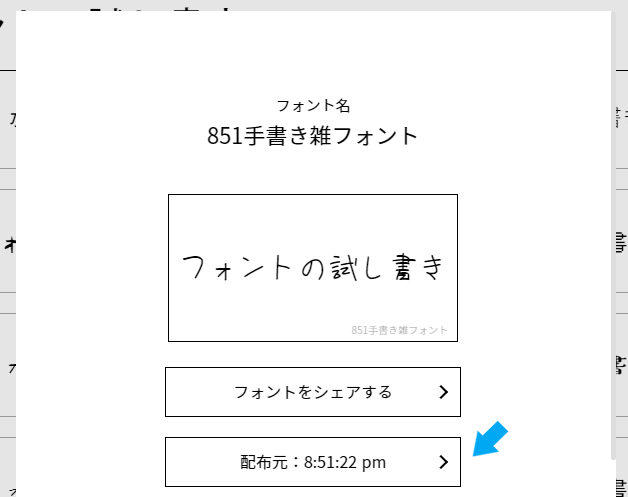
このように、漢字がそもそも含まれていなかったり、使いたい漢字がなかったりしてもすぐにわかるので便利です。

使いたいフォントが見つかったら、クリックするとモーダルが表示され、そこから配布元のサイトに飛ぶことができます。利用規約を確認してからダウンロードしましょう。
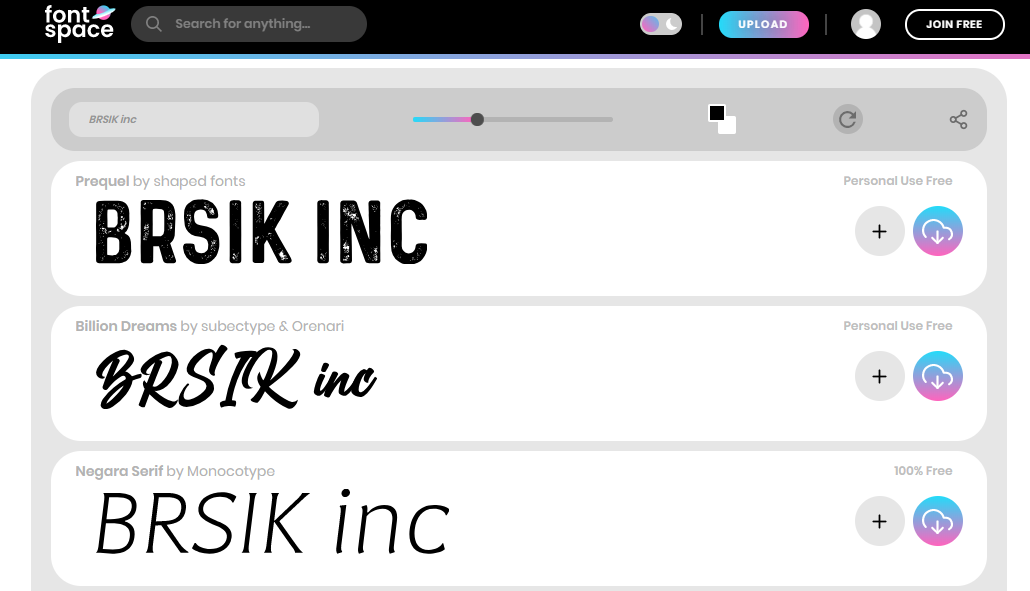
英語のフリーフォントを探せる!「font space」
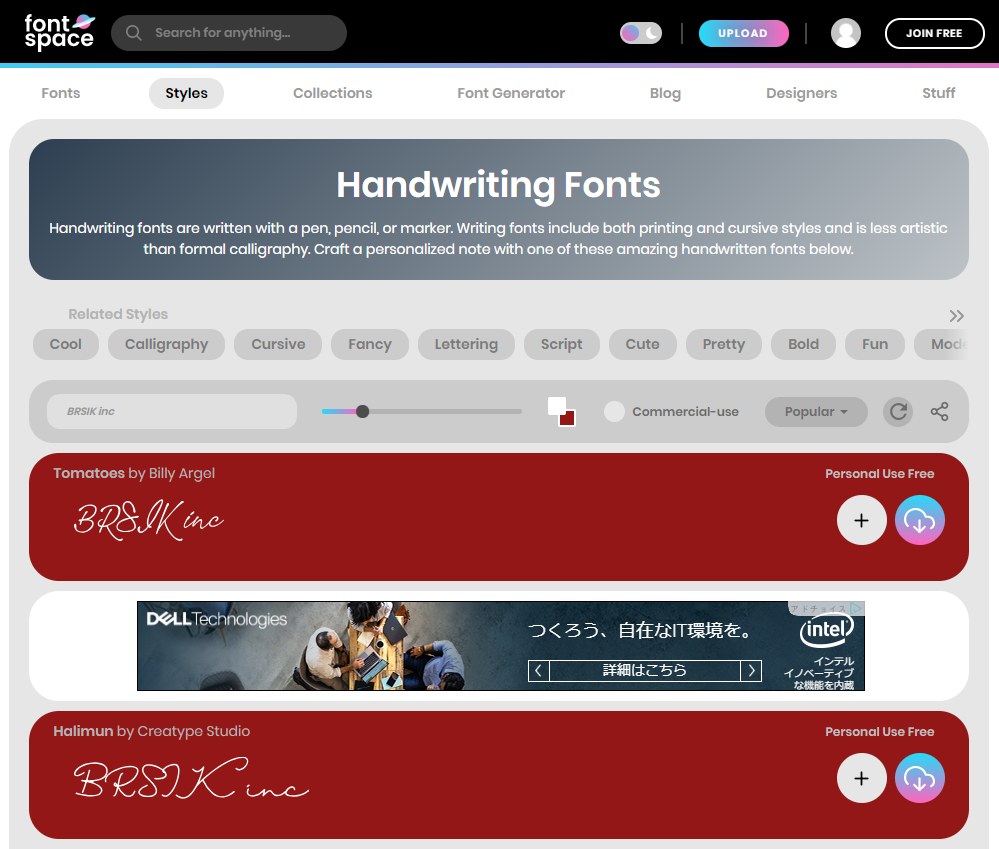
英語のいろんなフリーフォントを検索できるサイトです。2020年7月現在、69,000個以上のフリーフォントが登録されているというから驚きです。英字フォントには漢字のように「この文字が搭載されていない」ということは起こらないと思いますが、小文字がないことは多々あります。「小文字も使いたい」というときでもダウンロードする前に確認できるので便利ですよね。
雲のマークの保存ボタンの上に「Personal Use Free(個人利用OK)」や「100% Free(すべての媒体での利用OK)」というように記載されているので、自分が使いたい媒体に合わせて簡単にフォントを探せます。

また、背景や文字の色を変えて確認することもできますし、font space独自に「手書き」や「かわいい」などとカテゴリ分けされたものから探すこともできます。アカウントを登録すれば自分のお気に入りのフォントリストを作ることもできますが、登録しなくてもフォントのダウンロードが可能です。
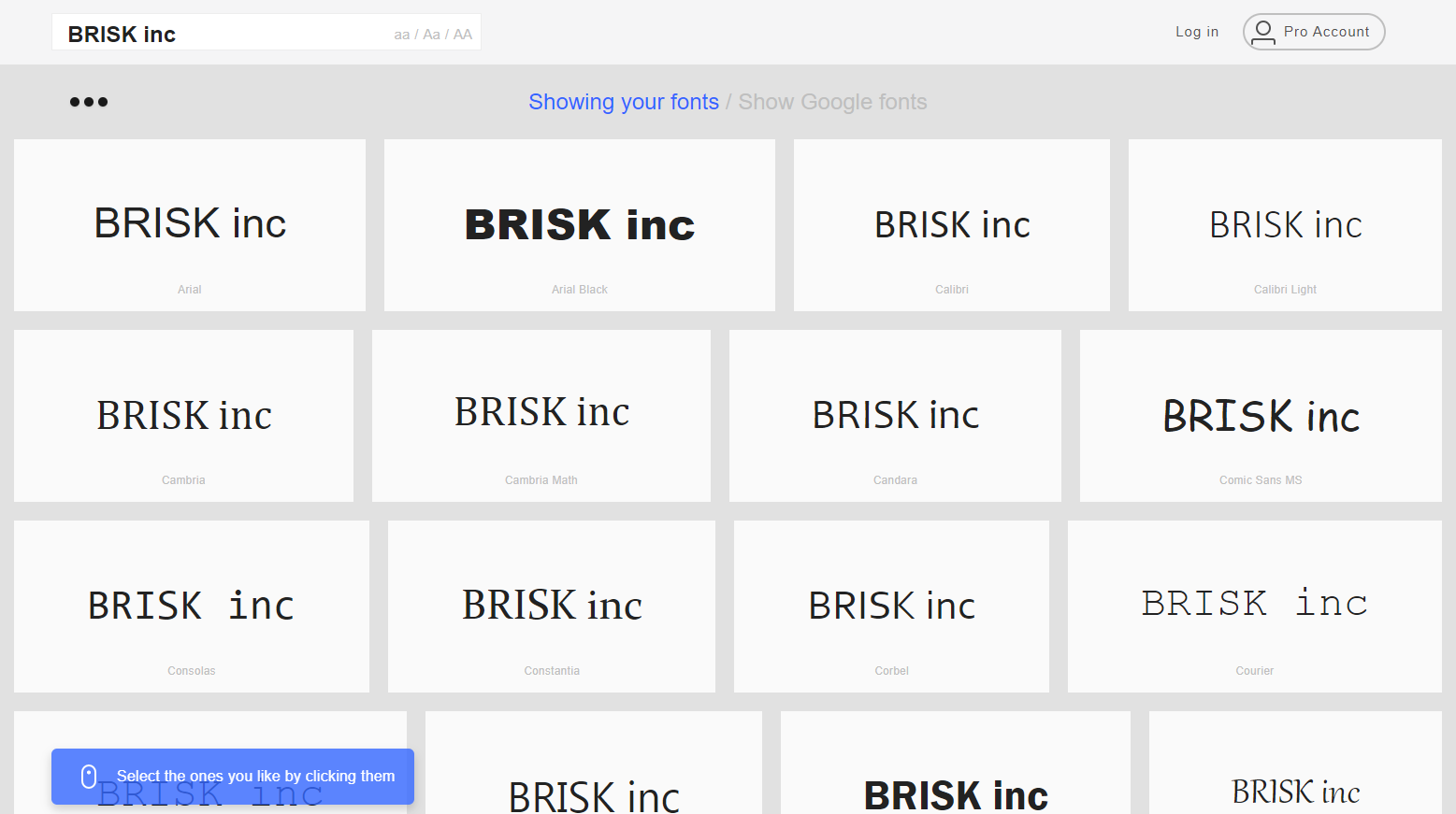
自分のPCに何のフォントがインストールされていたっけ?「wordmark.it」
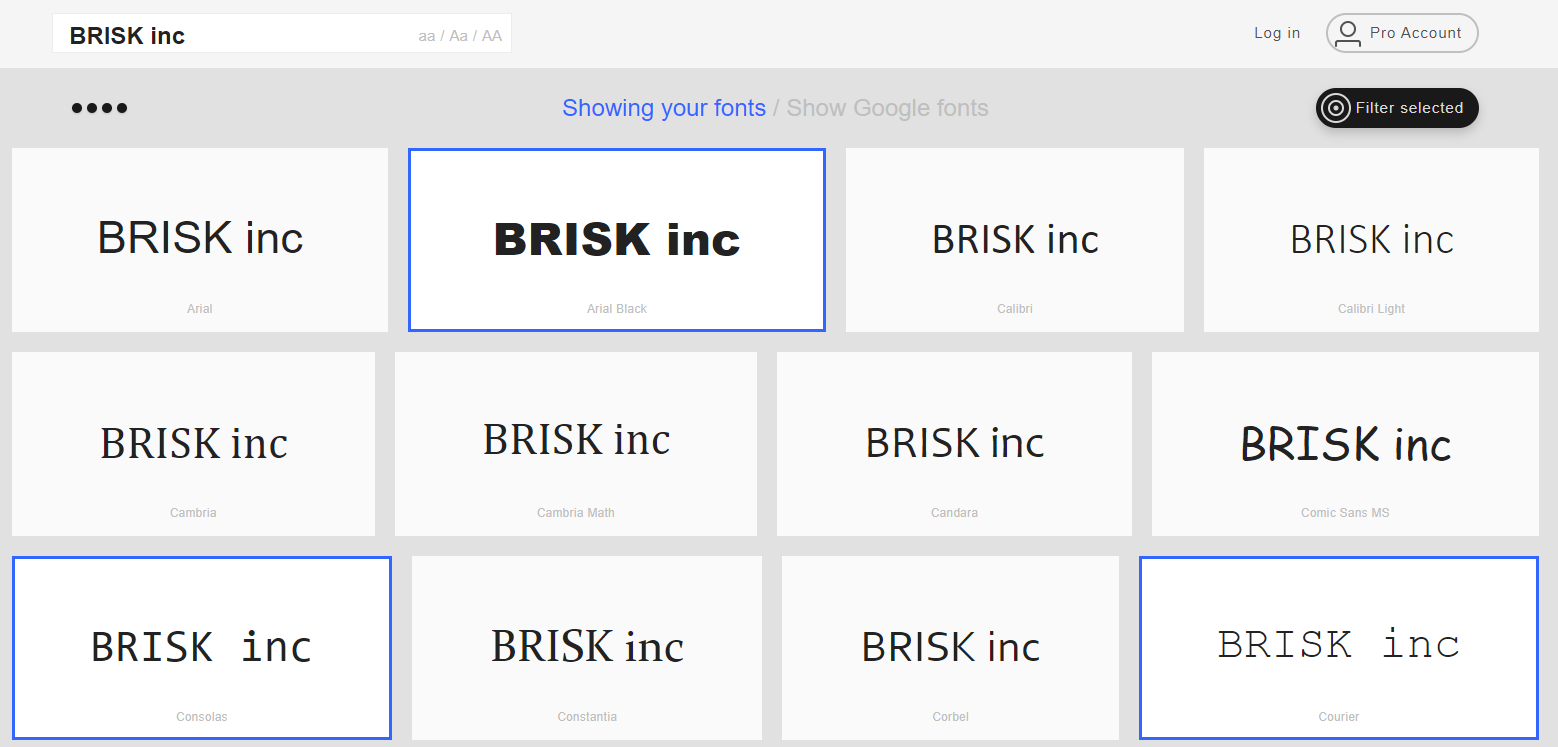
自分のパソコンにインストールされているフォントを一覧で確認することができます。何をインストールしたかわからなくなったときにも便利ではないでしょうか。

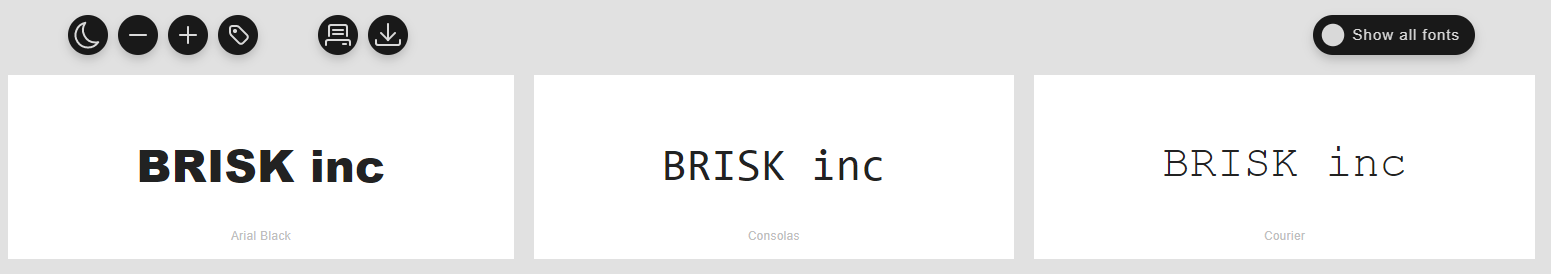
また、いくつかのフォントを選択した状態で、右上にある「Filter selected」をクリックすると、そのフォントのみを表示して比較することができます。

手持ちのフォントから自分のイメージに合ったものを探したいときに役立つツールです。
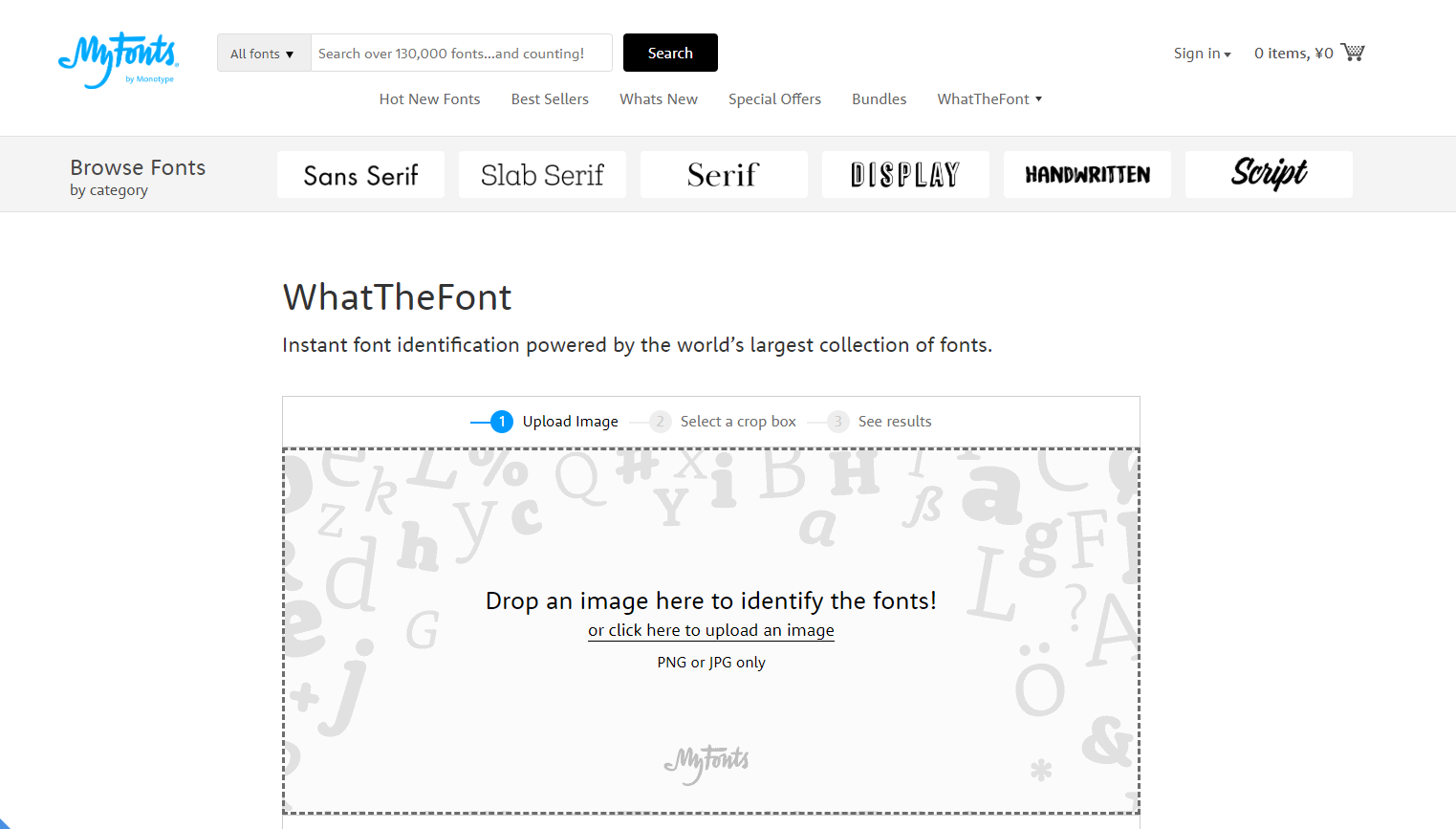
画像からフォントを検索!「WhatTheFont」
画像認識でフォントを調べられるツールです。

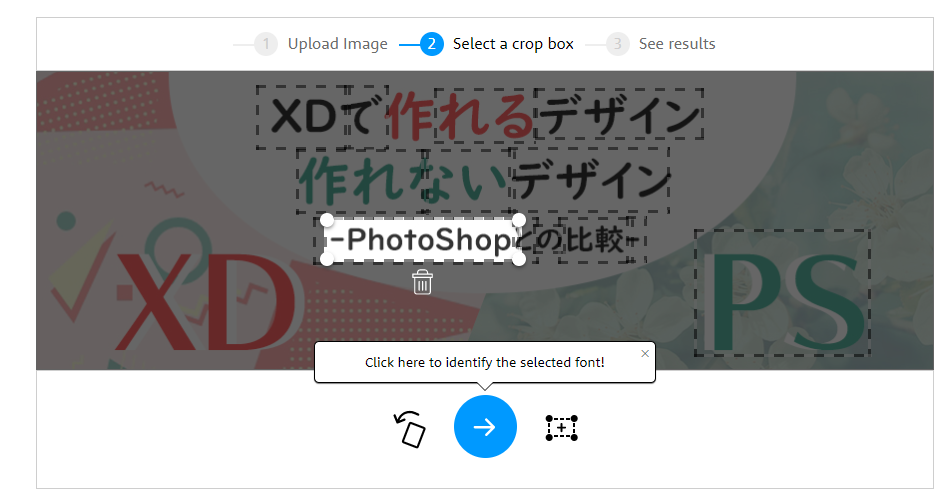
たとえば「Adobe XDで作れるデザイン・作れないデザイン(PhotoShopとの比較)」というブログで使われているこちらのアイキャッチの「Photoshop」という箇所のフォントを知りたいとします。

画像をドラッグ&ドロップでアップした後、知りたい範囲を選択して「→」ボタンを押します。

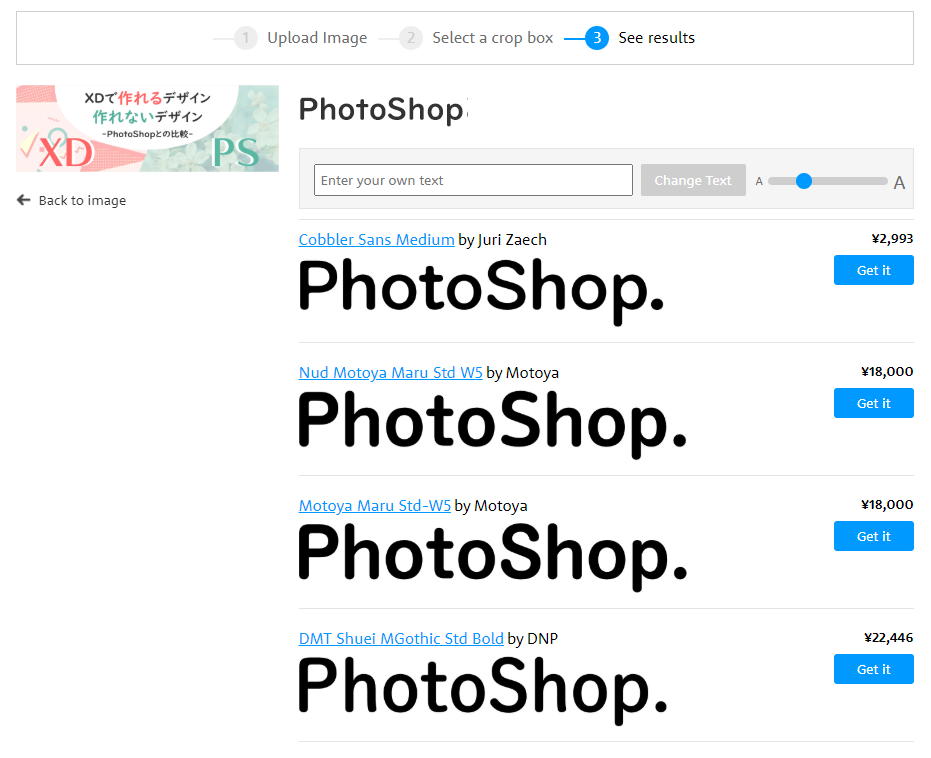
すると、使われているフォントに似ているものが一覧で表示されます。初めてこのツールを使ったとき、精度の高さにかなり驚きました。
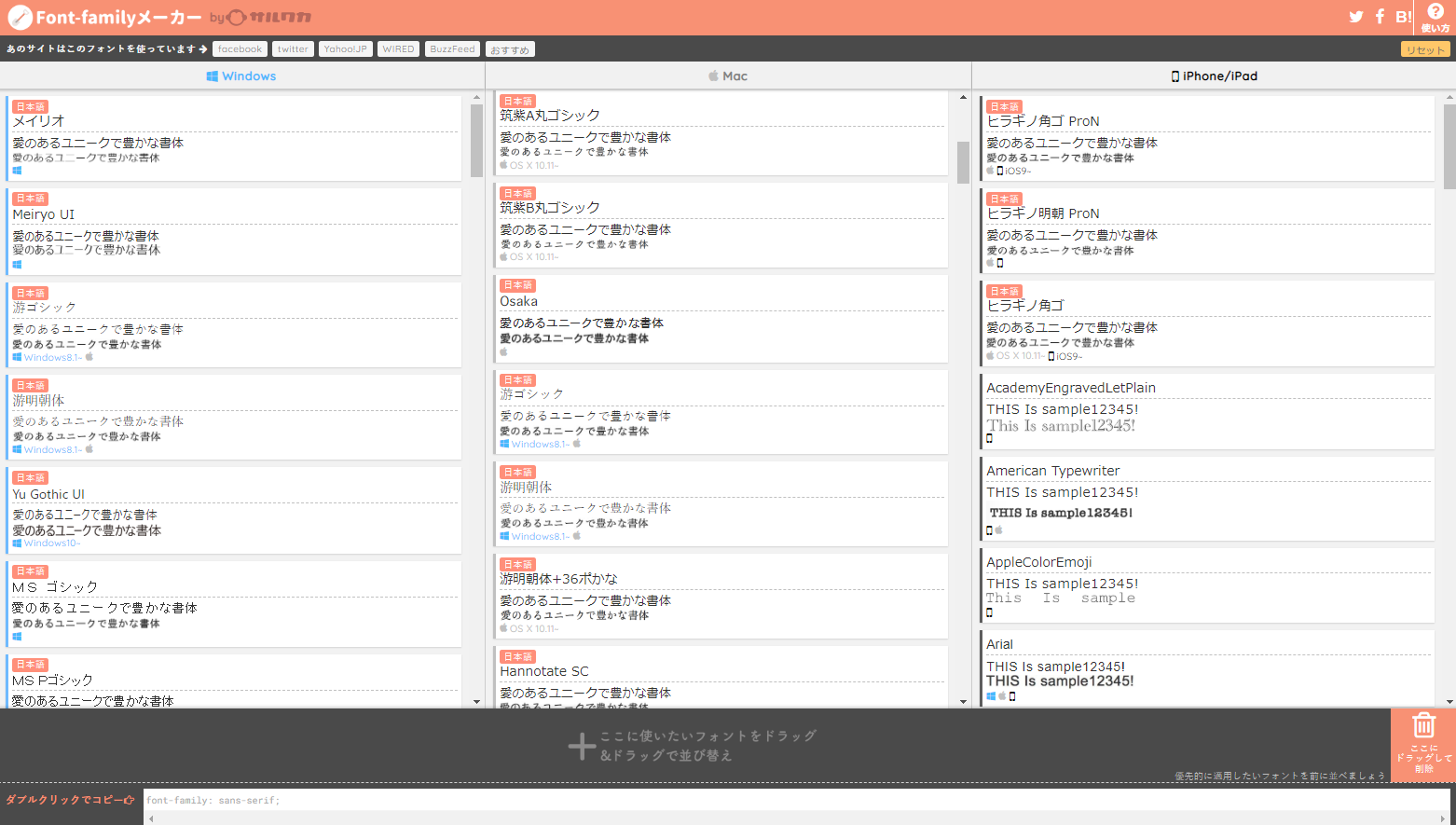
ドラッグ&ドロップでfont-familyを作れる!「Font-familyメーカー」
ドラッグ&ドロップでfont-familyを作れるツールです。font-familyにアルファベットで書かないといけなかったり、ひらがなで指定したり、游ゴシックの時は「YuGothic,’Yu Gothic’」と半角スペースが必要になったりと、フォントによって微妙に変えないといけないルールがあるなかで、このようにドラッグ&ドロップでカンタンにCSSを作れるのは重宝します。

サイトの上部に「あのサイトはこのフォントを使っています」というエリアがあり、各媒体名をクリックするとそのフォントファミリーが表示されました。サイトの雰囲気づくりをどのフォントでおこなっているのか、サイト作りに関わる人なら少し興味の出る内容じゃないでしょうか。私は全部確認してしまいました。
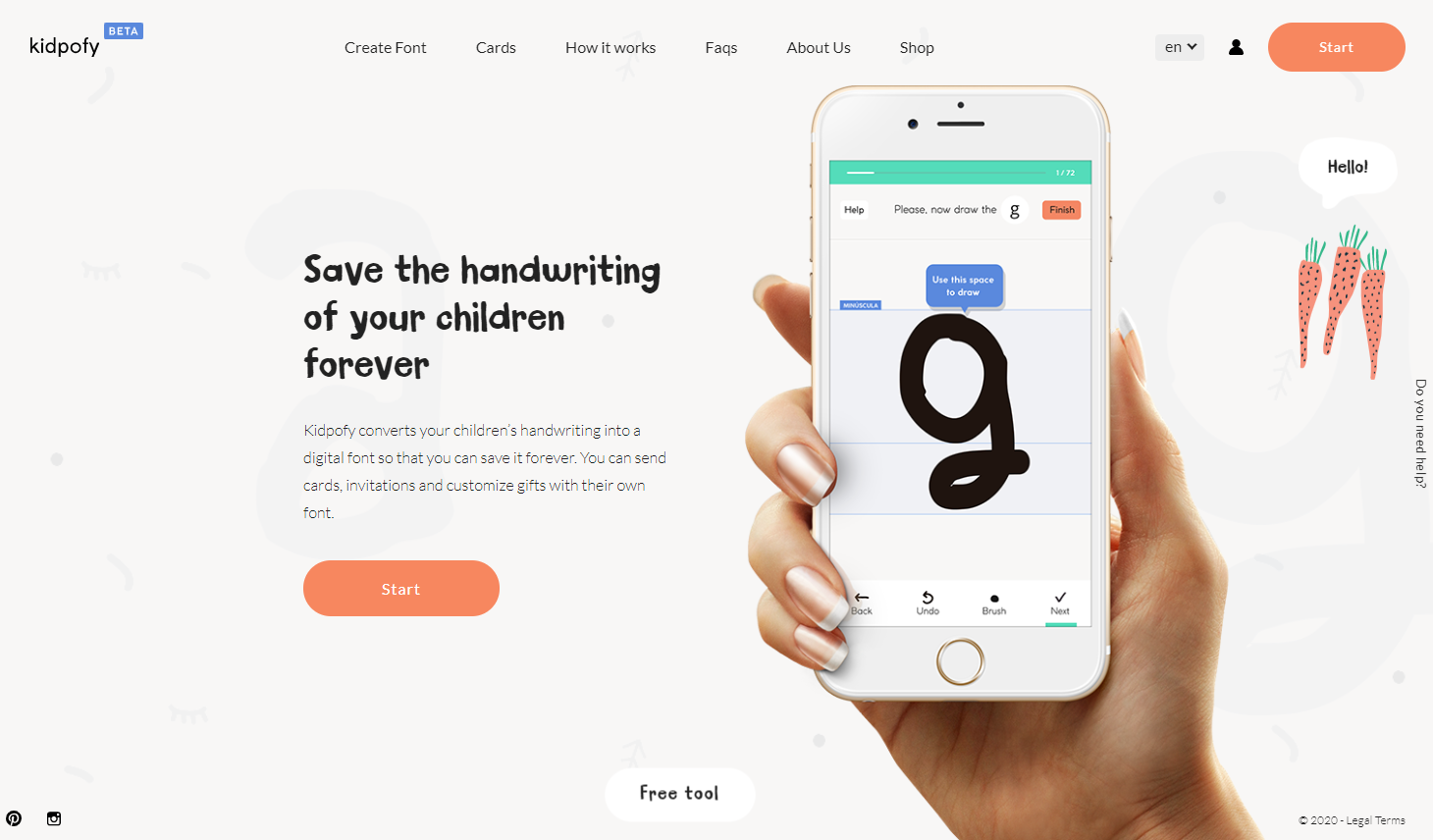
手書き文字をオリジナルのフォントにできる!「kidpofy」
「あなたのお子さんの手書き文字をフォントにしちゃおう」というサービスです。

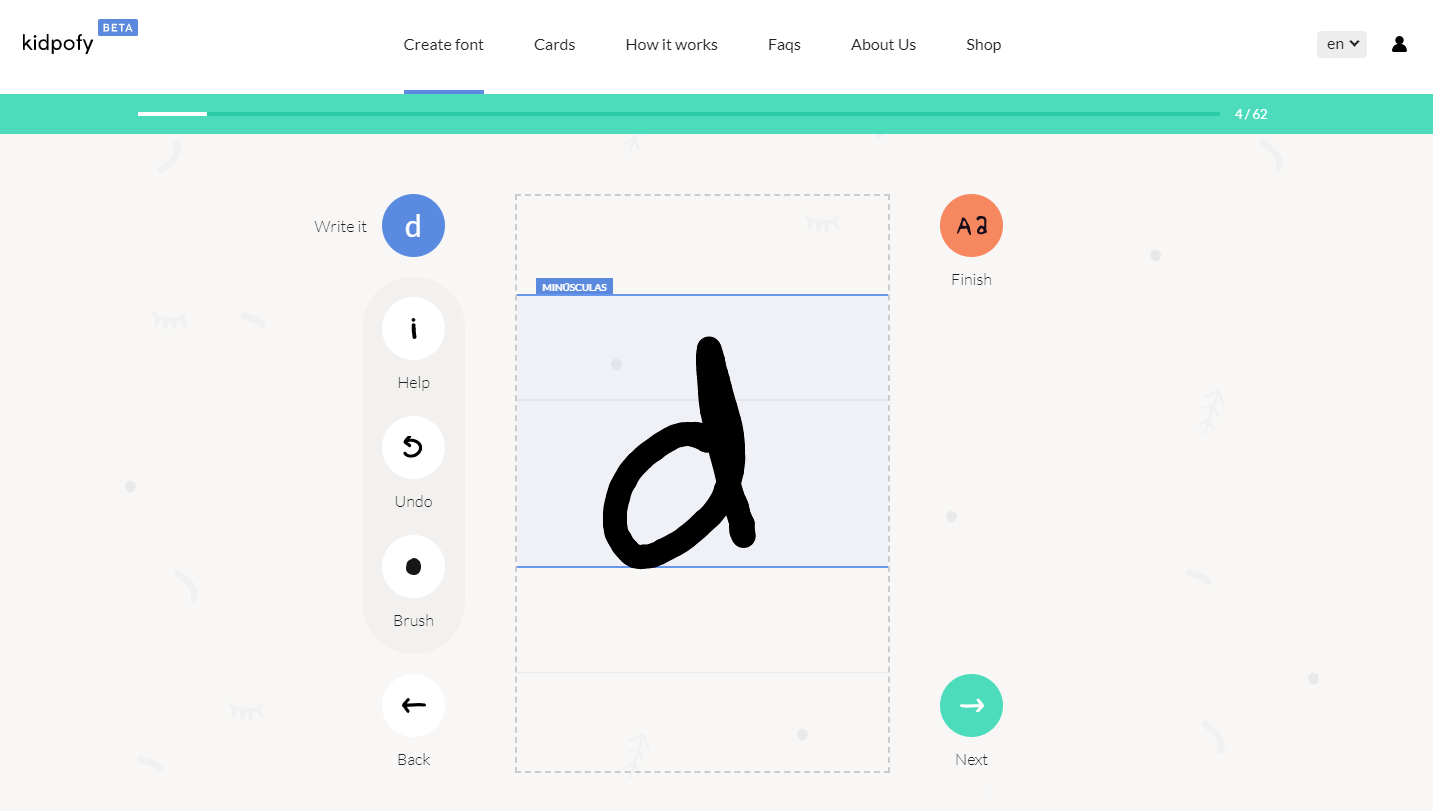
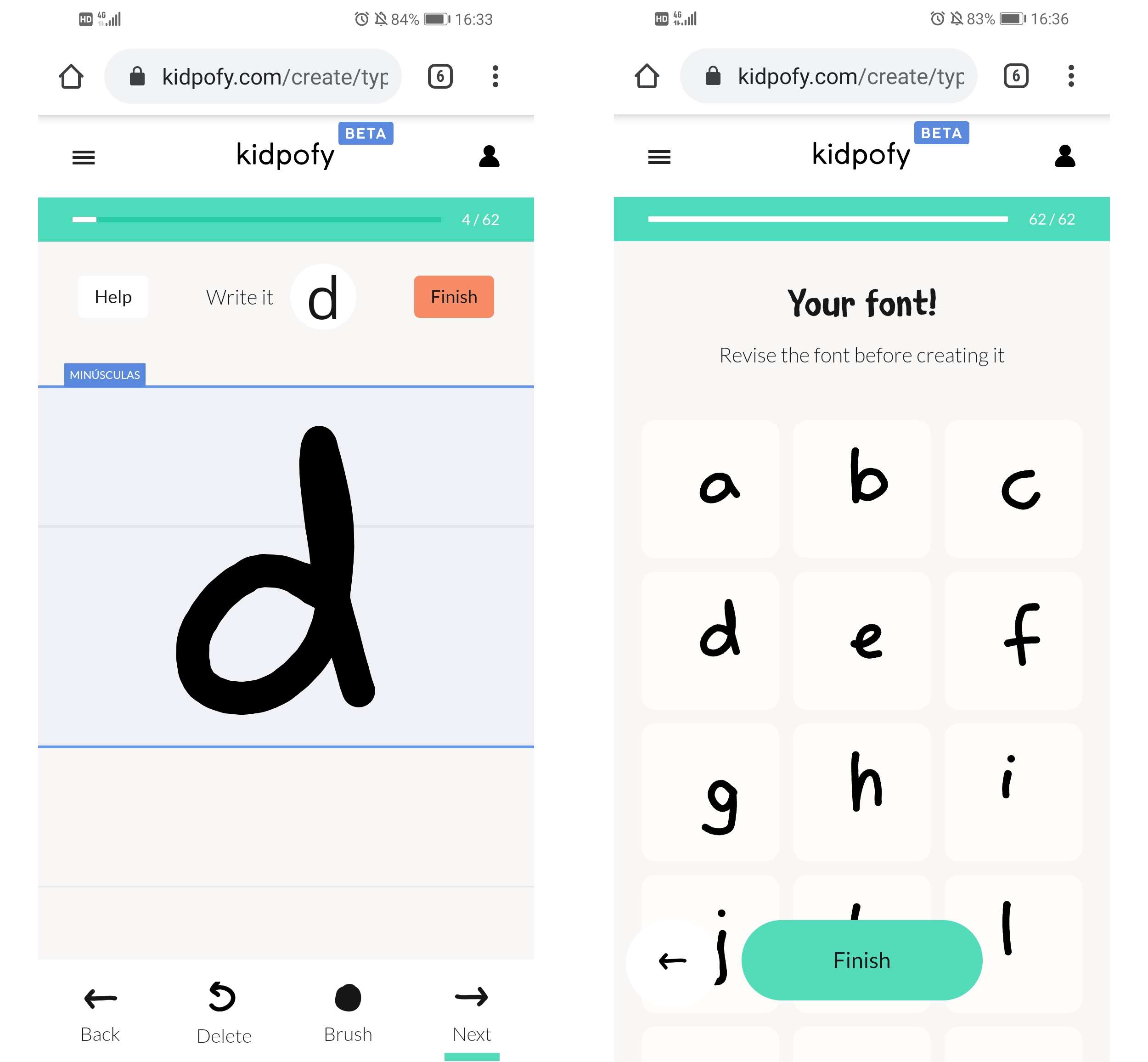
アルファベットの大文字、小文字、そして数字をひとつずつ手書きで登録していきます。ここに書いてね!とエリアが表示されるのでサクサクと登録できます。

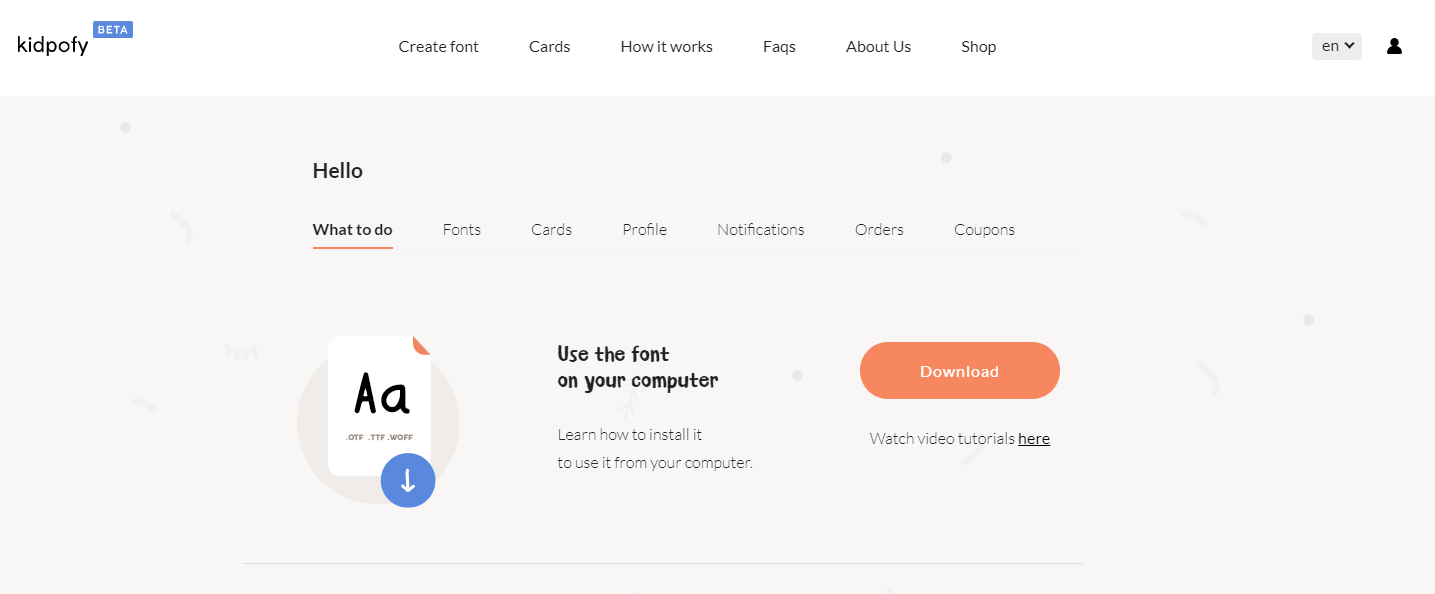
完成したフォントはなんとwoffとttfでダウンロードできます。自分の手書き文字をwoffとttfでダウンロードできたのは新鮮でした。これで自分のウェブサイトにも使えますね。

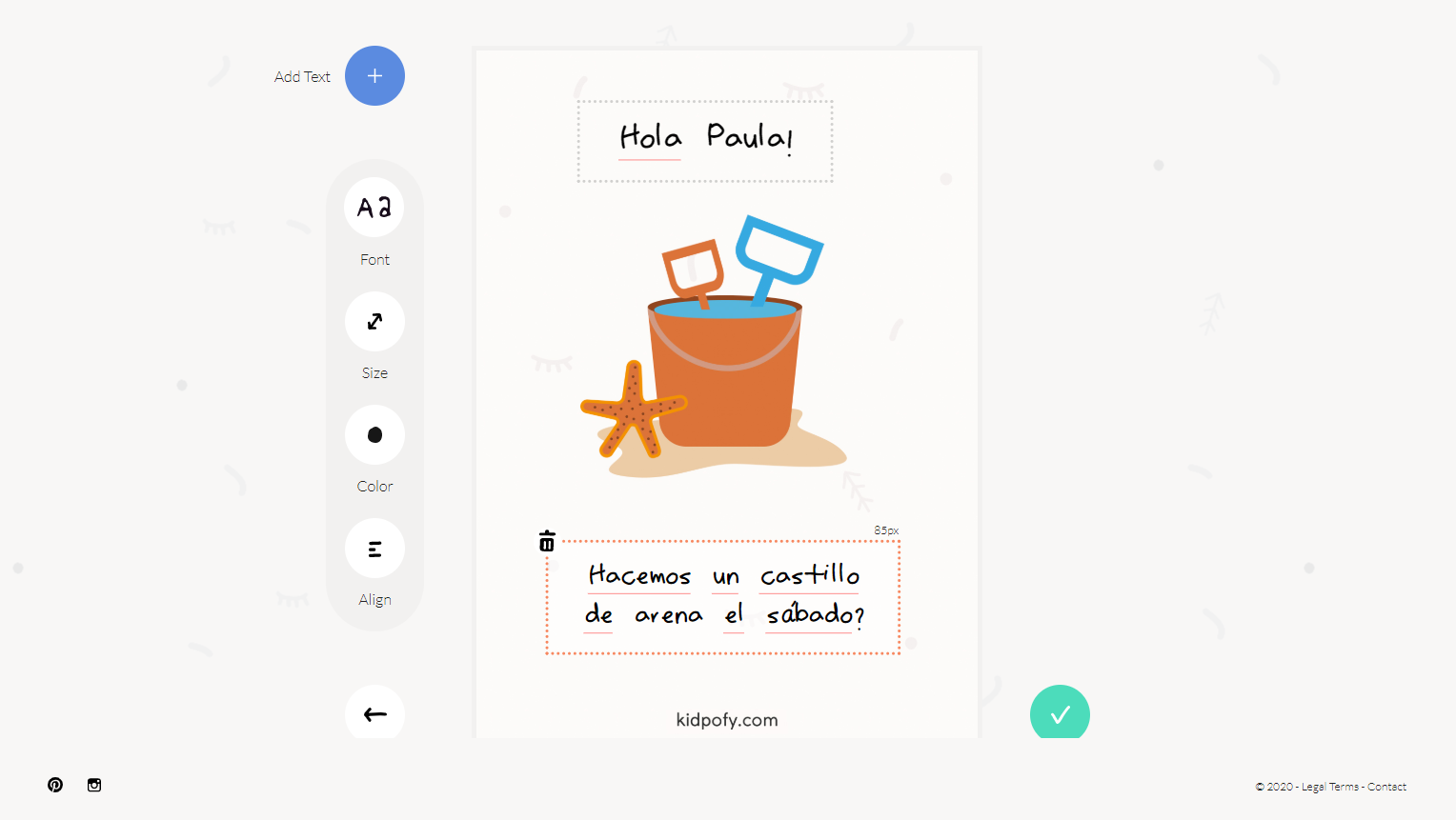
ほかにもいろんなサービスがありましたが、このように自分のフォントでカードを作ってメールで送ったり画像として保存したりすることもできました。
「パウラへ 土曜日にいっしょに砂のお城を作らない?」というメッセージがデフォルトで入っていましたが、実際にお友達から手書きの字でこんなメッセージを送られたらほっこりする気がします。インターネットの次世代を感じました。

スマホアプリもあるので、スマホやタブレットから書くこともできます。カリグラフィが好きな人はiPadとApple Pencilで自分だけのフォントを作る、なんて使い方もとても楽しそうです。ブラシの種類はひとつなので、ハネやトメを表現するのは難しそうですので、今後のアップデートに期待です。あと日本語版も出てほしいですね。
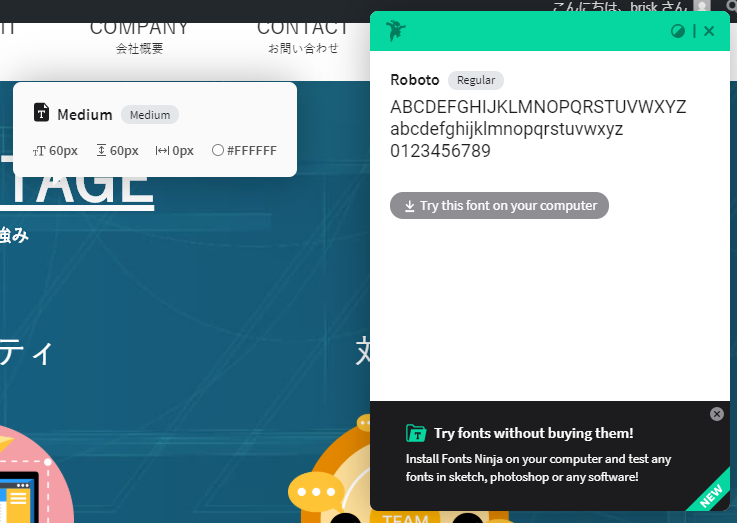
ウェブサイトのフォントを調べられる!「Fonts Ninja」

ウェブサイトのフォントを調べられる、Chromeの拡張機能です。Webサイトの文字の上にマウスカーソルを置くだけで、フォントの種類や文字の大きさ、色を見ることができます。ブラウザの検証ツールからフォントを調べることはできますが、毎回確認するのは骨が折れる作業でうんざりしてしまいます。

また、調べてでてきたフォントを、Fonts Ninjaを通して買うことができます。フリーフォントはダウンロードが可能です。
おわりに
7種類のフォントツールを紹介しましたが、気になるものや使ってみたいと思うものはありましたか。個人的には画像認識でフォントを探せる「WhatTheFont」が、ツールの中で一番グッときました。重宝しているのは「Fonts Ninja」でしょうか。ブランドや大手企業のサイトでは、どのようなフォントを使ってイメージ作りをしているのかを具体的に知ることができ、自分がデザインを作るときの参考になります。
フォントツールはどんどん新しいものも登場しているので、ぜひ海外のサイトなどもチェックしてみてください。