
就活にポートフォリオは欠かせませんね。
Web業界に就職したいと考えている学生さん向けに、ポートフォリオに載せるためのWebサイトの作り方についてまとめてみたいと思います。
本記事では特にコーディング初心者さん向けに、フォルダ構成やリセットcssなど、かなり初歩的な内容を分かりやすく説明していきます。
ポートフォリオ全体の作り方については、ぜひ以下の弊社ブログをあわせてご覧ください。
非常にわかりやすく、ためになると思います!
新卒でWebデザイナーになる為のポートフォリオの作り方新卒でWebデザイナーになる為に必要なポートフォリオの中身
目次
Webサイトを制作する前に
それでは、ポートフォリオに載せるための架空のオリジナルのサイトを作る流れを見ていきましょう。
まずはWebサイト制作に入る前の下準備から。
1作るサイト・ターゲットを決める
 はじめに、何のサイトを作るか、そのサイトはどんな人が利用する予定なのかを考えてみましょう。
はじめに、何のサイトを作るか、そのサイトはどんな人が利用する予定なのかを考えてみましょう。
自分の好きなものを作ってポートフォリオに載せるのも良いですが、実際のお仕事に近いリアリティのある設定で作成したものが1つはある方が、企業側も採用後に一緒に働くビジョンがより具体的に見えてきます。
サイトを作る前に考えておくことをリストアップします。
-
何のサイトを作るか
-
何が目的のサイトか
-
どんな人が利用する予定か(ターゲット層はどこか)
-
その人の具体的な像(ペルソナ設定)
どんな人が利用するのかを考えると、どんなデザインにすべきかが見えてきますね。
ペルソナ設定について詳しく知りたい方は、こちらの記事をご覧ください。
何となくターゲットを決めていませんか?WEB制作においてのペルソナマーケティングの重要性
2サイトの構成を考える
何のサイトか・どんな人に向けたものかが固まったら、次はサイトの構成を考えていきます。
TOPページに載せる情報、下層ページにはどんなページが必要か、コンテンツの優先順位などを検討しましょう。
考えをまとめながら、ワイヤーフレームの作成に入っていきます。
ワイヤーフレーム~デザイン作成
 サイトを作る前の事前準備が終わりましたら、早速制作に取り掛かります。
サイトを作る前の事前準備が終わりましたら、早速制作に取り掛かります。
1ワイヤーフレーム作成
 ワイヤーフレームとは、簡単に言えば設計図のことです。
ワイヤーフレームとは、簡単に言えば設計図のことです。
エクセルやAdobe XDを利用して、デザインの前段階として各ページの構成内容を整理していく作業です。
ここを飛ばしていきなりデザインから進めてしまうこともできますが、後々欠陥が見つかったり必要なページが足りなかったなどのミスにつながるので、ごく簡単なものでも作成しておくことをおすすめします。
具体的な作り方についてはこちらの記事で詳しく説明しています。
画面設計/ワイヤーフレームの作り方~Webディレクター必見~
2デザイン作成
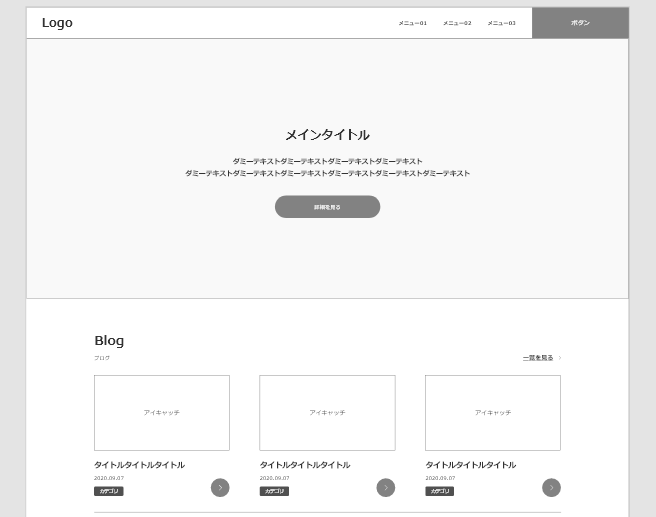
「作るサイト・ターゲットを決める」で考えたことを意識してデザインを作成していきます。
-
お料理教室のサイト
-
お料理教室がどんな雰囲気で行われているかを伝える。また、入会者を増やす。
例えばこのようなサイトを想定した場合、お料理教室の雰囲気を伝えるためにはどんなデザインがよいか、入会者を増やすためにはどうしたらよいか、を考えながらニーズに合ったデザインを作成していきます。
また、作成中は以下のことに気を付けて作成しましょう。
-
一目でわかるようなミスはないか
細かなミスがあるだけで、クオリティがぐっと下がって見えてしまいます。 -
設定したターゲット・コンセプトからずれてきていないか
デザインを作成しているうちにだんだんずれていってしまった……なんてことがないよう、気を付けましょう。 - 作品のクオリティは十分か
ポートフォリオに載せられるレベルのクオリティに達していないものは、手抜きだとすぐにわかってしまいます。丁寧に作成しましょう。
デザインに迷ったときは参考サイトを探してみましょう!ただし、参考サイトと似すぎてしまった、なんてことがないよう注意してくださいね。
Webデザイン参考サイトまとめ【WEBサイト/レスポンシブ/LP/バナー】
また、デザインを作成する際は、コーディングがしやすいデザインのデータ作りを心がけてみてください。
コーディングするときに自分も楽になりますし、実業務に入ったときにも大きく役立ちます。
コーディングしやすいデザインの参考として、下記の記事をご覧ください。ためになること間違いなしです!
そのデザインがコーディングしにくい理由と、改善ポイント詳説
コーディング
 出来上がったデザインを元に、いよいよコーディングに入ります。
出来上がったデザインを元に、いよいよコーディングに入ります。
フォルダの構成を考える
まずはフォルダの構成を確認していきましょう。
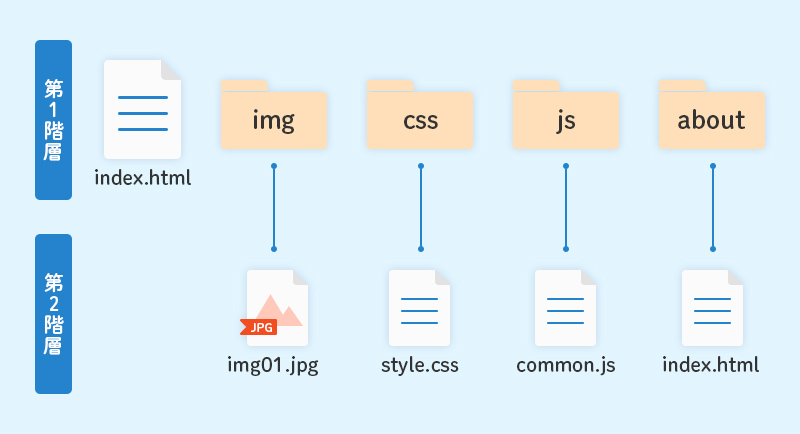
例として、TOPページと会社概要ページの2ページのサイトを作る場合を考えてみます。
会社概要ページのディレクトリ(フォルダ)名は「about」とします。
└ 会社概要(about)
 それに合わせて、フォルダ構成は上図のようにします。
それに合わせて、フォルダ構成は上図のようにします。
■imgフォルダの中には画像を入れます。
また、その中でも、ページ毎の画像と全ページ共通で使う画像とでフォルダを分けるとわかりやすいです。
(例)
└ common ⇒全ページ共通で使う画像
└ top ⇒トップページ用画像
└ about ⇒会社概要ページ用画像
■css・jsフォルダの中にはcssやjsを入れます。
■aboutフォルダ(aboutなど下層ページに応じた名前のフォルダ)には、下層ページをしまっておきます。
このフォルダに「index.html」というファイルを入れた場合、「https://〇〇.com/about/」でアクセスすることができます。
また、ページのファイル名は「index.html」という名前で作られていることが多いです。
「https://〇〇.com/」のようにファイル名を指定しない場合、自動的にindex.htmlを探し、読み込みに行くからです。
同じ階層に複数のページがある場合を除いて、基本的にはページのファイル名は「index.html」とするのがよいです。
index.html以外のページを表示させたい場合は、「https://〇〇.com/piyopiyo.html」のように、スラッシュの後に「/piyopiyo.html」とファイル名を続けます。
コーディングする
これでコーディングの事前準備が終わりました。
実際にコーディングしていきましょう。
コーディングの主な流れは以下のようになります。
-
1. デザインをスライスする
-
2. HTMLでマークアップ
-
3. CSSでスタイリング
01デザインをスライスする
 作成したデザインから、写真やアイコンなどのコーディングに必要な画像データをスライスします。
作成したデザインから、写真やアイコンなどのコーディングに必要な画像データをスライスします。
この際、写真やアイコンの書き出し形式にご注意ください。
何も考えずに全部JPGで書き出しするのではなく、画像の色数や使用箇所に応じて最適なものを検討しましょう。
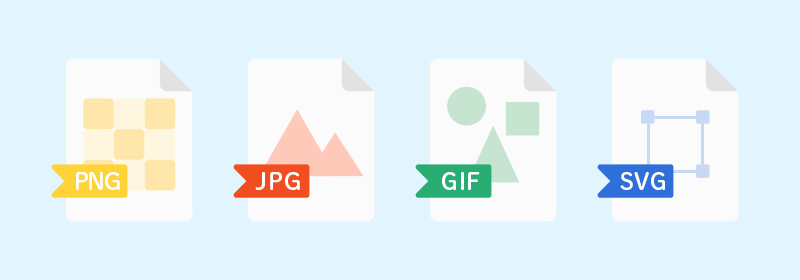
主要な4つの形式の特徴を簡単にご説明します。
PNG
PNGは色数の制限もなく、きれいな画像を作成することができます。
可逆圧縮のため、何度も保存し直したり、加工したりしても劣化しません(JPGは不可逆圧縮です)。
透過(半透明)部分がある画像の場合、JPGでは透過がなくなってしまうため、PNGで書き出す必要があります。
たとえば、四角やborder-radiusで再現できない形の画像にシャドウをかけたい場合は、シャドウごとPNGで書き出します。

複雑な図にシャドウを付けた例

図とシャドウを一緒に書き出した例
PNG画像はきれいですが、ファイルサイズが重くなりがちなので、風景や人物など色数の多い写真はJPGで書き出しましょう。
PNGは、Portable Network Graphics(ポータブル・ネットワーク・グラフィックス)の略称ですが、非公式にPNG is Not GIFという意味も込められているそうです。
詳しくはwikiを読んでみると面白いです。
Wikipedia「Portable Network Graphics」
JPG
色数の多い画像・写真で、透過がないものはJPGで書き出します。
PNG画像の方がきれいですが、写真をPNGで書き出すと重たくなってしまいます。
また、円系の画像は正方形で書き出してからborder-radiusで丸くして作成することができます。写真やイラストを円形にしたい場合は、こちらがおすすめです。
GIF
透過できて軽いというのがGIFの特徴です。
ですが色数に上限があったり、透過がきれいに出なかったりするため、近年ではアイコンにGIFを使うことは少なくなりました。
現在では画像をアニメーションさせたいときによく使用されます。
※ちなみに正しい読み方で長年議論されてきましたが、ジフが正しいそうです。
SVG
ベクター形式の画像で、伸縮しても滲まないのが特徴です。
アイコンなどをpng画像で書き出すと伸縮させたときに滲みがちなので、シェイプで作成したアイコンやロゴはSVGで書き出すのがおすすめです。
画像の書き出し形式についてもっと詳しく知りたい方は、下記の参考サイトに詳しく説明されていますので参考にしてみてください。
”知っているつもり”の拡張子、jpg gif png。画像形式による違いと特徴
適切な画像形式で書き出すことで、コーディングも楽になりますし、サイトの表示速度にもかかわってくるので重要です。
02HTMLを書く
HTMLとは?
まず、HTMLとは何でしょうか?
HTMLとはマークアップ言語の一つで、Webページを作成するのに非常に重要な言語になります。
windowsに標準搭載されているメモ帳などのテキストエディタでも作成することができ、その際には拡張子を.htmlとします。
ファイルの読み込み
フォルダ構成で画像やcssをそれぞれフォルダに格納しましたが、HTML内で読み込む際には注意が必要です。
パスをよく理解していないと、上手く読み込めないなんてことが頻発します。
パスの種類は以下の2つです。
-
相対パス
-
絶対パス
相対パス
相対パスとは、現在の位置からの距離を測ってパスを指定する方法です。
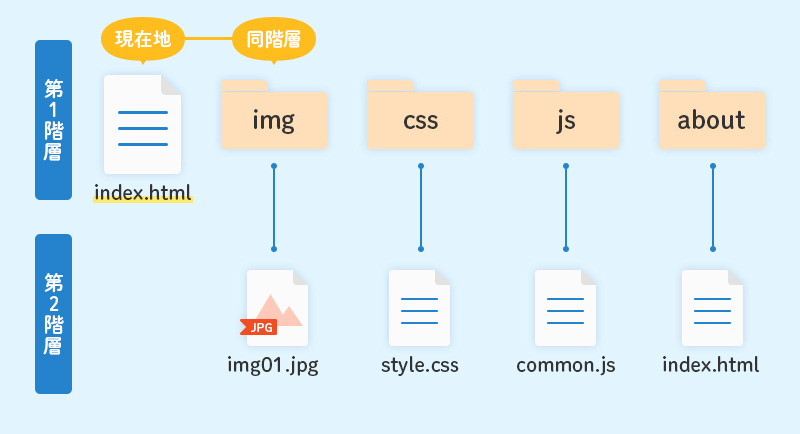
 例えば、上記の図のindex.htmlでimgフォルダの画像を読み込みたい場合は、下記のように書きます。
例えば、上記の図のindex.htmlでimgフォルダの画像を読み込みたい場合は、下記のように書きます。
|
1 2 3 4 5 |
<img src="img/img01.jpg" alt=""> // または、 <img src="./img/img01.jpg" alt=""> |
どちらもindex.htmlとimgフォルダが同階層にある場合の記述の仕方です。
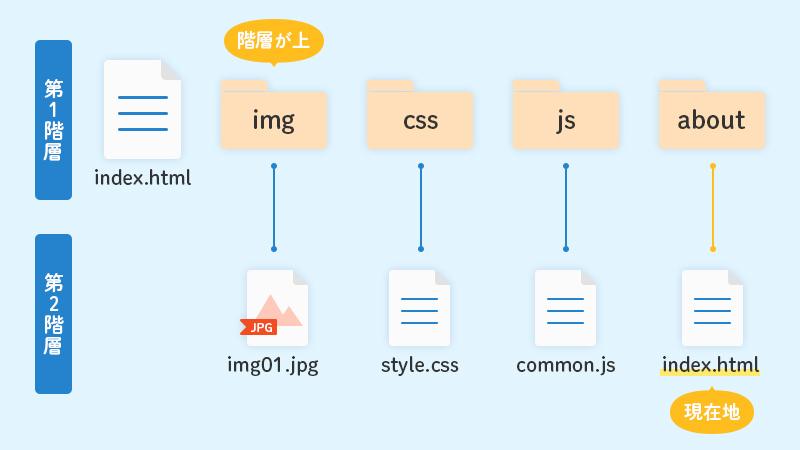
 about/index.htmlでimgフォルダの画像を読み込みたい場合です。
about/index.htmlでimgフォルダの画像を読み込みたい場合です。
aboutフォルダから見てimgフォルダは、1つ上の階層にあるため、下記のようになります。
|
1 2 3 |
<img src="../img/img01.jpg" alt=""> |
階層が深くなるたびに、「../../img/img01.jpg」のように「../」が増えていきます。
現在の階層から何個上にあるファイルを読み込みたいのかをよく考えてみましょう。
また、サイトルートパスというものがあります。
これは一番上のフォルダを基準とする方法です。
画像を読み込みたい場合は、現在地の階層に関わらず、下記のように指定します。
|
1 2 3 |
<img src="/img/img01.jpg" alt=""> |
絶対パス
絶対パスとは、「http~」で始まるurlのことです。
例えば、今作成しているサイトが「https://〇〇.com」だとして、このサイトの画像を読み込みたい場合は、下記のように指定します。
|
1 2 3 |
<img src="https://〇〇.com/img/img01.jpg" alt=""> |
たいてい外部サイトから画像を表示させたい場合に、絶対パスで指定します。
同じサイトのフォルダからファイルを読み込みたい場合はあまり使用しません。
パスについての詳細は、下記の記事をご覧ください。それぞれのパターンについてわかりやすく・詳しく説明されています。
【初心者向け】絶対パスと相対パスの違いをイラストを使って解説!
タグの役割を考える
タグにはそれぞれ意味があり、その役割を考えることは非常に大切です。
たとえばpタグのpとは、paragraph(段落)の略称です。
pタグで囲われた中が一つの段落となります。内容がテキストでないのなら、pタグではなく他のタグを使う方がよいです。
下記のページでタグの一覧と各タグの意味を見ることができます。知りたい方はぜひ見てみてください。
HTML5リファレンス
タグの入れ子を考える
HTMLタグには入れ子のルールが存在します。
「見出しタグ(hタグ)内にpタグを入れてはならない」、「ulタグの直下にはliタグしか入れられない」などです。
HTML構造的に変でも、表示は問題ないことが多いため気付きづらいですが、意識するようにしましょう。
入れ子のルールについて、下記のサイトがとても見やすくておすすめです。そのタグが親のとき、子のときの場合のルールを見ることができます。
HTML5 入れ子チートシート
03CSSを書く
CSSとは?
CSSとは、カスケーディングスタイルシートの略称で、文書にデザインを付けるための言語のことです。
こちらもメモ帳などのテキストエディタで作成することができ、その際には拡張子を.cssとします。
リセットCSSをつける
CSSを読み込んでいない状態でHTMLを表示しても、余白がついたりフォントサイズが変わったり、ボタンがちゃんとボタンっぽい見た目になったりします。
それは、ブラウザごとにデフォルトのスタイルが当たっているからです。
ただ、そのデフォルトのスタイルはブラウザによってバラバラで、1からコーディングするには邪魔になることが多いため、まず全部打ち消してから独自のスタイルを当てていくことが多いです。
そこで、デフォルトのCSSを打ち消すのに活用されているのがリセットCSSです。
リセットCSSを使わずにコーディングを始めると、Chromeではきれいに見えていたけれど、他のブラウザでは微妙に違って見える……なんてことが起こります。
実際のWeb制作現場でもリセットCSSはよく使われていますので、ぜひ導入してみてください。
有名なリセットCSSを2つ、ご紹介します。
Eric Meyer’s “Reset CSS” 2.0
Eric Meyer’s “Reset CSS” 2.0全てのタグについていたデフォルトのCSSが消え、余白や、見出しの太字設定やフォントサイズがすべてリセットされます。
何もついていない状態から、自分でCSSを当てたいという方向けです。
normalize.css
normalize.cssデフォルトのCSSをすべてリセットするのではなく、余白や見出しのフォントサイズなど、有用なデフォルトのCSSはそのままになっています。
normalize.cssの詳しい使い方などは下記の記事をご覧ください。
CSSリセットとは異なる、Normalize.cssの特徴や使い方などの解説
リセットCSSの使い方
styleを書いていくcssファイル(例:style.css)の上の方にまとめて書いておくか、別のcssファイルにまとめてstyle.cssよりも先に読み込んでおきます。
なぜ上の方にまとめて書く、もしくはstyle.cssよりも先に読み込むかというと、CSSの読み込み順が関係しています。
CSSは下に書いたものを優先するため、リセットCSSを下の方に書いてしまうと自分で書いたCSSをリセットしてしまいます。
そのため、リセットCSSは必ず自分で書いたCSSよりも上の方に書いておいてください。
クラスの付け方
クラスの付け方にはいろいろな種類があります。
会社や案件によって書き方を変える場合も少なくありませんので、いろいろな書き方があるということを知っておいてください。
▼ハイフン・アンダースコア・キャメル記法の紹介
id名、class名の付け方と記法
▼OOCSS・SMACSS・BEMの紹介
【初学者向け】HTML/CSSでのclassの命名を考える 〜CSS設計(BEM)を学んでみよう〜
また、h2やpなど、タグに直接CSSを当てるのはなるべく控えましょう。
意図しない場所にCSSが効いてしまったり、タグを変更したとき(例えばh2タグをh3タグへ変更)に、HTMLを書き換えたあとCSSの方も書き換えておかなければなりません。2ファイルに修正が必要なので面倒です。
h2タグとh3タグ両方に同じデザインを付けたいという場合もよくありますので、できるだけタグに直接CSSを当てるのではなく、クラスを付けておきましょう。
やむを得ずタグに直接CSSを当てる場合、「.hoge-block p」のように親要素からCSSを記述し、そのタグすべてにCSSが当たらないようにしましょう。
共通化を考える
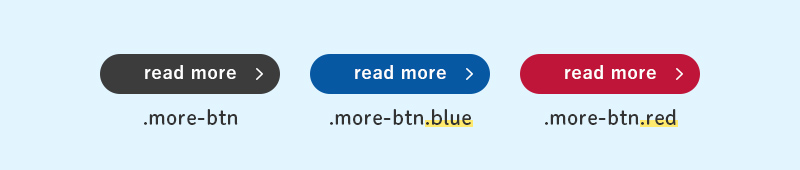
見出しやボタンなど、サイト全体で共通のデザインには汎用的なクラス名を付けて、そのクラスを書くだけで同じ見た目になるようにしましょう。
 上の図のように、同じデザインでなくてもマイナーチェンジくらいのデザインの違いであれば、付けるクラスを増やしてデザインを変更することもできます。
上の図のように、同じデザインでなくてもマイナーチェンジくらいのデザインの違いであれば、付けるクラスを増やしてデザインを変更することもできます。
まったく別のデザインであれば、クラスを使いまわすのはやめましょう。
上書きや打ち消しするCSSが多くなり、効率的ではありません。
HTMLとCSSを書き進める方法について、
1HTMLをすべて書いてからCSSを付けていく
2HTMLを書きながら並行してCSSを付けていく
という2種類の方法があります。
自分のやりやすい方を探ってみてください。
筆者は普段1の方法でコーディングしていきます。
最初にどんな構造にするのか考えてからCSSを当てるので、個人的にはこちらの方が綺麗なコードを書くことができます。
コーディングお役立ち記事
弊社ブログから、コーディングに役立つ記事をピックアップしてご紹介いたします。
今すぐコーディング爆速化!プロ仕様なChrome検証ツールの使い方みなさんブラウザは何を使っていますか? Google Chromeを使っているなら、検証ツールがとても使いやすく便利なため、ぜひ活用しましょう。
上記の記事で学んでみてください。
脱初心者!駆け出しコーダーがつまづきがちなポイントを解説してみたまだあまりコーディングの経験がないという駆け出しコーダーさんにおすすめな記事です。
あるあるポイントが満載なので、ご一読ください。
slickの使い方からカスタマイズまで【スライダープラグイン決定版】SlickというjQueryのプラグインを使ったスライダーの実装方法が詳しく掲載されています。
「JavaScriptやjQueryは苦手……」という方におすすめの記事です!
4コーディングしたものを確認する
コーディングが終わったら必ず表示チェックを行いましょう。
ウィンドウ幅を縮めたときに崩れてしまわないか、各モダンブラウザでの表示はおかしくなっていないか、などを確認していきます。
こちらの記事に見るべきポイントがまとまっているので、ぜひご覧ください。
HTMLコーディングの検証ってどこ見るの?チェックポイントとよくある不具合をまとめました
確認の仕方はいくつか方法があります。
-
ローカルファイルをブラウザで表示させる
-
MAMPやXAMPPでローカルサーバーを立てる
-
レンタルサーバーを借りてアップしてみる
ローカルファイルをブラウザで表示させる
htmlファイルはGoogleChromeやFireFoxなどのブラウザで開いて見ることができます。
開きたいファイルを右クリックし、プログラムの選択からブラウザを選ぶだけです。
または、ブラウザを立ち上げておき、その画面にhtmlファイルをドラッグ&ドロップしても確認できます。
MAMPやXAMPPでローカルサーバーを立てる
MAMPやXAMPPとは、PHPを使った開発環境が楽に構築できるアプリです。
もしPHPを使用する場合はMAMPやXAMPPの導入を検討してみてください。たとえばヘッダーやフッターなど、ページ共通のパーツをインクルード化する場合に便利です。
PHPの基本!外部ファイルを読み込んで使いまわす方法
MAMP
MAMPはMacintosh、Apache、MySQL、PHPの頭文字から取られています。
Mac向けのアプリのようですが、Windowsでも動作します。
【2019年版】MAMPのインストール方法(Windows & Mac対応)
XAMPP
XAMPPはX(クロスプラットフォーム)、Apache、MariaDB(MySQL)、PHP、Perlの頭文字からとられています。
出典:Wikipedia「XAMPP」
クロスプラットフォームとありますので、MacでもWindowsでも使うことができます。
XAMPP のダウンロード・インストール方法と基本的な使い方
MAMPとXAMPPは、どちらも無料で使用できます。
下記の記事で概要の説明や特徴の比較がされていますので、気になる方は見てみてください。
「XAMPP」と「MAMP」の概要
レンタルサーバーを借りてアップしてみる
月々の料金はかかってしまいますが、レンタルサーバーを借りてサイトを実際にアップしてみるのもよいです。
サーバーを借りておけば、企業の方に作ったサイトを見てもらうのも簡単になります。
下記の記事では10社のレンタルサーバーが比較されています。
検討できそうなら、ぜひご覧ください。
レンタルサーバー・ホスティングのおすすめ
ポートフォリオに載せる
 ポートフォリオに載せるためのWeb制作だったので、最後にポートフォリオへの載せ方を考えていきます。
ポートフォリオに載せるためのWeb制作だったので、最後にポートフォリオへの載せ方を考えていきます。
載せたいものは主に、デザイン・ソースコードの2種類だと思います。
デザインを載せる
新卒でWebデザイナーになる為のポートフォリオの作り方特にデザインについては、上記記事の「ページレイアウト」の項目で詳しく説明されています。
紙やPDFのポートフォリオにデザインを載せる場合に参考になります。レイアウトを工夫し、モックアップなどを使用して見やすいポートフォリオにしましょう。
また、既存のサービスを使ってポートフォリオサイトを作成するのもよいです。
「デジタル媒体のポートフォリオ」
こちらの項目でいくつか紹介されていますので、自分に合ったサービスを見つけてみてください。
ソースコードを載せる
HTMLやCSSのコードを載せたい場合、紙やPDFのポートフォリオに載せるのは難しいです。
ただコードのキャプチャやテキストが載せてあっても見づらいからです。
ソースコードはGitHubやGoogleドライブにアップしたり、もしサーバーを借りられるようであればサイトとして公開しましょう。
学生さんであれば、学校でサーバーを運用しているかもしれないので、借りられないか聞いてみるのも手です。
サイトとして公開できたら、URLや、QRコードを作成して紙やPDFのポートフォリオに貼っておきましょう。
他に載せておくとよいもの
制作にかかった時間や日数はぜひ数えておいて、ポートフォリオに載せましょう。
普段の制作からスピード感を意識しておくとよいです。
また、「作るサイト・ターゲットを決める」で考えたことなどを書いておきましょう。
制作の意図を伝えることで、「きちんと考えられているな」と評価につながるかもしれません。
まとめ
自分がポートフォリオを作っていたときのことを思い出し、この記事を書いてみました。
作成していたころは一生懸命でしたが、今思えば最悪な点がいくつもあります。
あのころに「これを意識できていたら……」と思わずにはいられません。
ぜひ、就活をひかえてポートフォリオに載せるためのWebサイトを作成している方に、この記事を読んでいただけたらと思います。
就活頑張ってください!




