
皆さんはデザインで色を選ぶとき、どんな風に選んでいますか?
好きな色を選ぶ、なんとなくイメージに浮かんだように…でもそれで選んだらなんだかうまくまとまらない!色選びってやっぱりセンスがないとダメなのか…と思っていませんか?
配色に自信がないという人でも安心してください。
配色はセンスが無くても色への知識があれば上手に選択することができます!
というわけで、前回の記事に続き、今回は配色についてデザイン初心者さんに向けにわかりやすく紹介していきたいと思います。
前回よりもちょっと専門的な要素が増えますが、配色に必要なのはセンスの前に理論!苦手意識がある人程読んでいってほしいですね…
目次
色の基礎知識
それではまず最初に色について基礎知識を紹介します。
初心者だよというかたはこれから紹介する内容を覚えて頂けると記事の内容が理解しやすくなるかなと思います。
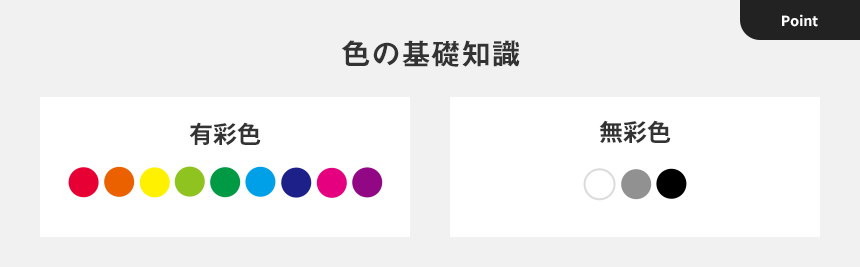
有彩色・無彩色
色には有彩色と無彩色があります。名前にある通り、彩り(色味)があるものが有彩色・ないものが無彩色になります。
これからも記事内で使用する用語なので覚えておきましょう!

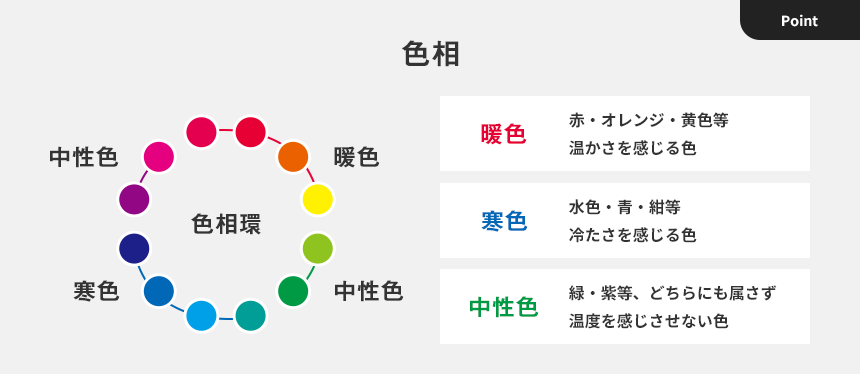
色相・暖色・寒色・中性色
次に色相について、色相とは色の違いのことを指します。右の図の様に色相をサークル状に並べた図を色相環、といいます。
次に暖色・寒色・中性色について、暖色・寒色は色から温度を感じ取れる色のことを指します。
暖色は熱さ(暑さ)・暖かさ・温もりを感じ、寒色は寒さ・冷たさ・涼しさを感じます。
中性色は暖色と寒色の間にある温度を感じない色のことを指します。

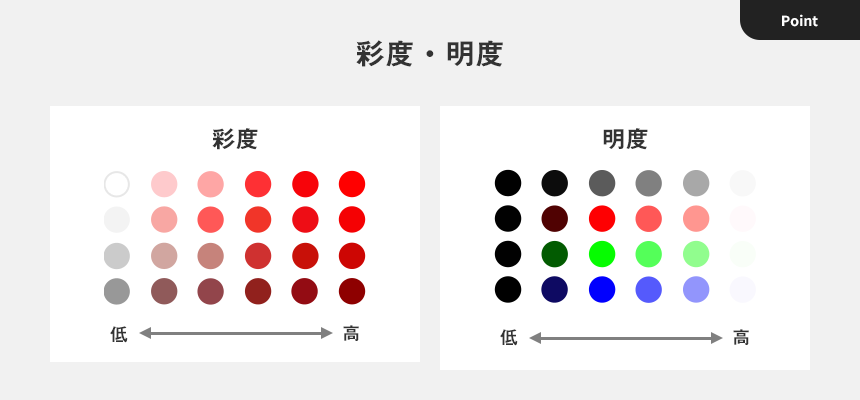
彩度・明度
彩度とは色の鮮やかさのことを指します。彩度が高いと目を引きやすい効果があります。
明度は色の明るさのことを指します。明度に差があるとはっきりと見えやすくなります。
また、明度が明るければ軽く、暗ければ重いという印象が付きます。

以上で基礎知識としてはこんな感じでしょうか。
続いて初心者さんがやりがちな配色でのミスを紹介していきたいと思います。
色をたくさん使っていませんか?
右と左の図を比べて左は地味、シンプルすぎる…と思った人、要注意です。
確かに右の方が派手で目立ちますが、これはデザインとしてはダサいです。
この例は文字だけですが、背景・装飾・文字、デザインの全体でたくさん色を使ってしまいがちです。
特に今回使用した虹色の配色の並びはかなりダサめな印象があります。特別な理由がない限り虹色の使用は避けましょう。
デザインに使用する色は基本的に3・4色にまとめるのが理想的ですね。(白や黒を除く)

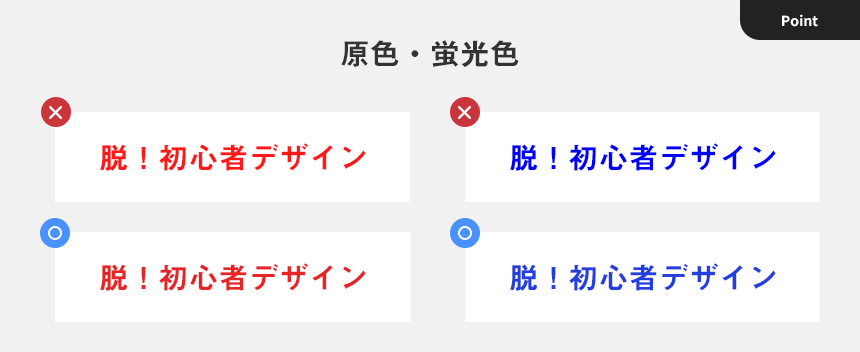
原色・蛍光色を使っていませんか?
原色って何?という方に簡単に説明すると、
原色とは赤青黄の3色を指し、色を混ぜるとどんな色でも得ることができる基本的な色、のことです。
光の三原色は赤・青・緑(加法原色)、印刷で使用される原色はシアン・マゼンタ・黄(減法混色)になります。
ここの2つは説明すると長くなる+専門知識に近くなるので今回はパスしていきます。
この原色っぽい配色は使用するとダサい印象になりがちなのでなるべく避けましょう。
少し明度や彩度を変更したものを使用してあげるとダサい感じが抜けます。

次に蛍光色、蛍光ペンのマーカーなどで使用される色合い、といえばわかりやすいですかね。
蛍光色はその名の通り発光しているように見える色なのですが、文字が読みにくくなったり、色がチカチカしているので目が疲れたり、伝えたい情報が分かりづらくなってしまいます。
初心者さんが使用するには扱い方が難しい色かなと思います。
ネオン風のデザインには蛍光色はとてもマッチするので、デザインに慣れてきたら挑戦してみるとよいかなと思います。

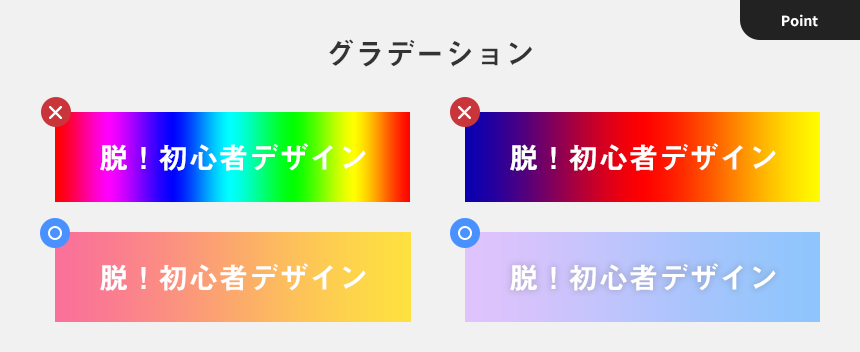
グラデーションは綺麗ですか?
先程色をたくさん使っていませんか?の紹介で虹色について触れましたが、虹色や複数色のあるグラデーションはダサいです。
グラデーションは2色にまとめるのが一番簡単できれいになります。

綺麗なグラデーションの色の選び方が分からない…という人にはサイト上でグラデーションを紹介したり作成ができるサイトがありますので
是非検索してみてください。
デザインの内容と色のイメージはあっていますか?
例えば、飲料水のパッケージをつくるとしたら、皆さん何色を選びますか?
多くの方は水といえば青や水色等の色が思い浮かぶと思います、赤やオレンジ色のパッケージだとなんか辛そう、水っぽくないなという違和感を感じると思います。

色にも細かくそれぞれ色から感じる印象や色がもたらす効果等があります。
この色のイメージと効果を掴めれば、より配色のレベルが上がります!
寒色と暖色について
まず、基礎知識で紹介した暖色・寒色からですね。
暖色・寒色は温度を感じ取れるという性質があるので、あったかい・つめたい要素のあるデザインに使用するのが鉄板ですね。
例:鍋・暖房器具等は暖色。 寒色はアイスや氷等で使用。
簡単に使用例を作成してみました。
左上は赤い背景でポップ・目を引くような感じですね。デザインとして悪くはないですが涼しさや冷たさを感じかといえば違うので△です。
対して水色の背景はポップ・涼し気・爽やかさが感じられると思います。温度感を合わせるならこちらの方が良いですね。
続いて左下、右下ですが右の方がイラストがくっきり見え、いい感じに見えますが、
アツアツ!という文字と水色の背景の組み合わせだと左の濃いめのオレンジの背景に比べると温かさが感じにくいです。

色の持つイメージ・効果
次にそれぞれの色が持つイメージについて紹介していきたいと思います。
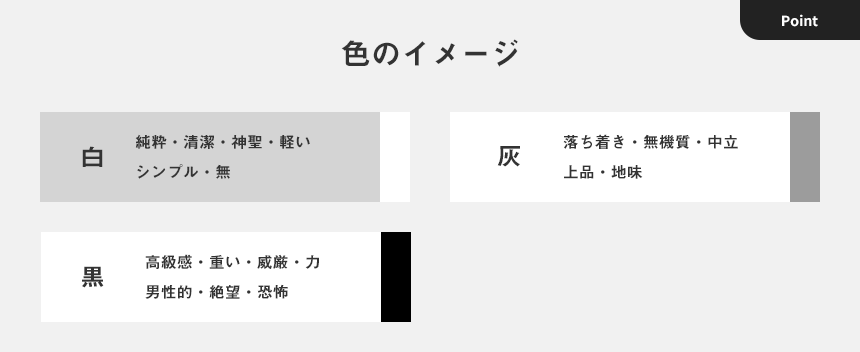
白・黒・灰色

白は清潔、純粋などの印象があり、クリーンなイメージを出したいときに効果的です。
灰色は落ち着いた印象が強く、スタイリッシュさや上品さを出したいときに効果的です。
また、灰色は他の色との調和しやすい性質を持っています。
黒はネガティブなイメージが多いですが力強さがあり、高級感や威厳を出したいときに効果的です。
無彩色は彩度のある色を引き立てやすく、黒や白はどの有彩色と合わせてもうまくまとまりやすいです。
グレーは色の明るさに差がないとのっぺりした配色になるので、明度に差を出した色で組み合わせましょう。
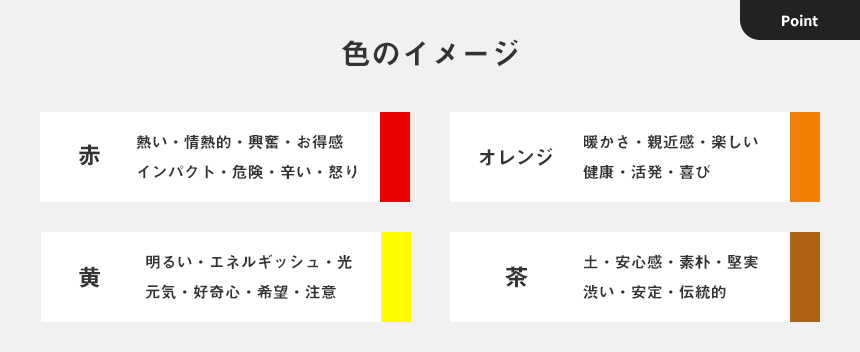
赤・オレンジ・黄・茶色

赤は行動を促す効果があり、また目を引きやすい色です。お店のチラシや値段表記、POP等に使用されていますね。
他にも緊急や停止、禁止を警告する看板や標識でも使用されています。
オレンジは温かさ、喜びなどの印象から家族や人のぬくもりをイメージさせます。
オレンジはポジティブなイメージが強く、デザインに使いやすい色ですね。
黄色は明るさや元気さなどを表したいときに使用すると効果的な色ですね。
赤色と同じく目を引きやすく、視線を集めたい看板や注意喚起の標識等に使用されています。
茶色はオレンジに無彩色の黒やグレーが合わさった色で落ち着きや安定感を出したいときに効果的です。
また、灰色の様に他の色と調和しやすく、一定の素朴さや自然なぬくもりをだせます。
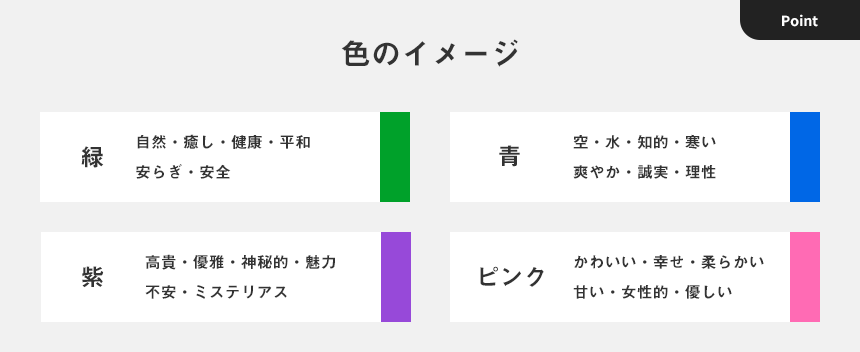
緑・青・紫・ピンク

緑は緑色には鎮静や目の疲れをいやす効果があり、安らぎや健康的なイメージを出したいときに効果的です。
青は知的や誠実などの印象から企業のコーポレートカラーに使用されることが多いですね、
また爽やかさや清涼感を出したいときに使用すると効果的です。
紫は高貴や優雅、など敷居の高い特別さを出したいときに効果的です。
神秘的や秘密というイメージを持っていて想像力を掻き立てる色として芸術的な印象もある色です。
ピンクはかわいらしいという印象から女性をイメージさせ、女性向けのデザインでの使用率が高いです。
色の濃淡・明るさによって印象が変わり、派手にも淑やかにもなります。
色の組み合わせ・バランスは適切ですか?
色のイメージ・効果も理解したし、色数も多くしていないのになんだかうまくいかない…という人は
今から紹介する点をチェックしてみてください!
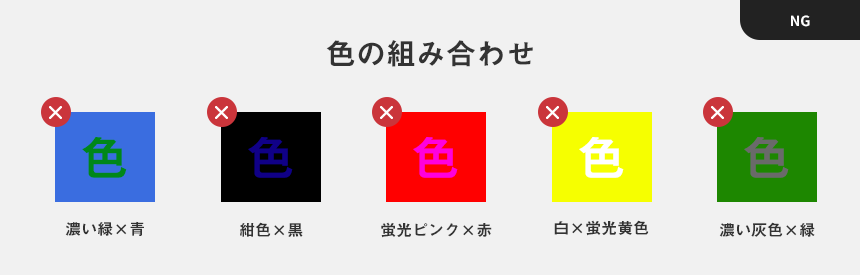
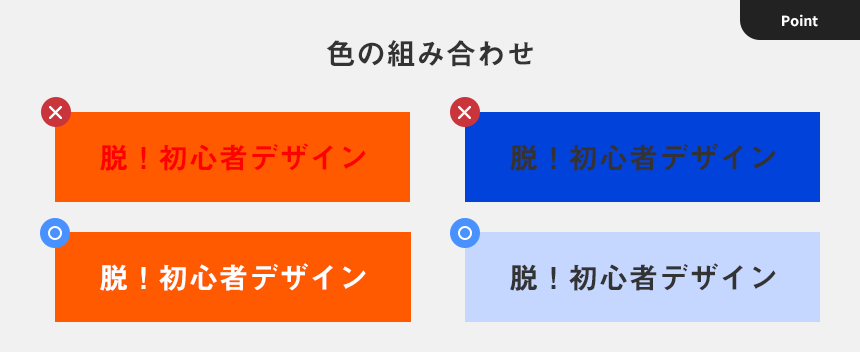
色の組み合わせ
まずは見えにくい色の組み合わせの代表的なものをまとめました、こういった色遣いにならないよう注意しましょう。

次に例を元に紹介していこうと思います。

ついついまとまりやすくて同系色でまとめてしまいがちですが、組み合わせ方によっては色同士の境界線がぼやけて見えずらくなってしまうことがあります。
また、違う色同士でも彩度が高く明度が似ていると目がチカチカするハレーションが起き、見えにくい組み合わせになってしまいます。
色を組み合わせるときは彩度・明るさの違い、コントラストを意識してを選びましょう!
配色のバランス
一般的に良いとされている配色のバランスは、ベースカラー7割、メインカラー2割、アクセントカラー1割、の7:2:1とされています。
それぞれこのカラーには役割があり、それに沿って色を選んでいきましょう!

・ベースカラー
配色の中で最も大きい面積を占める色です、デザインイメージのベースとなるのが主な役割。
背景色などで多く用いられ、メインカラーやアクセントカラーが引き立つように白や明るく、薄い色が選ばれることが多いです。
濃い色を使用すると目がチカチカしたり、文字が読みづらくなる場合もあるので注意です。
・メインカラー
配色の中で2番目に広い面積の色で、主役となる色です。
ブランドカラーやキーカラーなどが多く用いられます。
・ブランドカラー…企業やブランドを象徴する色。
・アクセントカラー
配色の中で最も小さい面積の色で、デザイン全体を引き締めたり、注目を集める役割があります。
まとめ
いかがだったでしょうか?以上で配色のポイントについて紹介を終わります。
簡単にまとめると以下の5点になります。
・原色・蛍光色は避ける
・グラデーションは2色できれいなものを使う
・デザインの内容にあった色を選ぶ
・色の組み合わせ・バランスを整える
これに気を付けていただければダサい配色にはならないと思います!
配色する際に気を付けて欲しいポイントを簡単にまとめましたが、まだ紹介しきれていないところもあります…
どこかで今回の記事の補足や載せきれなかったところをまとめたいなと思います。
配色が上手くなるコツは、色とは何か?どんな効果やイメージがあるか、というのを知識として蓄えることと
沢山色を組み合わせてどれが良いか、悪いか検証してみると色選びで迷うことが減っていくと思います。
今回の脱!初心者デザインシリーズ以外にも初心者向けの記事がありますので気になる方はチェックしていってください!
初心者デザイナー向け!+αでもっとデザインをクオリティアップしてみよう!
~バナー・アイキャッチ編~
初心者デザイナー向け!+αでもっとデザインをクオリティアップしてみよう!~ウェブデザイン編~
デザインを綺麗に見せる余白!~デザインの基礎~





