BRISKではWordPressを構築する案件が多いです。
これまでは安定性をとってWordPress4.x系で構築していたのですが、5系で構築する機運が高まっています。
WordPress5.x系といえば、新しいエディターGutenberg(グーテンベルク)ですね。
Gutenbergについてはこちらの記事を見ていただければと思います。
【動画で解説!】WordPress(ワードプレス)のブロックエディター Gutenberg(グーテンベルク)の使い方
5.x系で固定ページを作成するときに戸惑ったので、その内容を記事にしました。
結論のみ知りたい方はまとめまで飛んでください。
目次
固定ページを作成
この記事では、固定ページは静的コンテンツを想定しています。また、ユーザーの方が編集するのは文言ぐらいだという仮定です。
バリバリHTMLを書いて実装しています。
4.x系での固定ページを作成
WordPress4.x系のエディターは「テキストエディター」と「ビジュアルエディター」が利用できました。
タブによって使うエディターを切り替えることができます。
ビジュアルエディターは、入力した内容が目に見えることからユーザーにとって分かりやすく、テキストエディターはHTMLを直接編集することができました。
固定ページ作成するときはテキストエディターに切り替えて、静的にコーディングしたHTMLの内容を投稿していました。
ただ、WordPressは投稿や固定ページの本文・抜粋でwpautop()が実行されます。
実行内容は以下の通りです。
・改行をbrタグに変換
・2行以上の改行を自動的にpタグに変換
具体的には
|
1 2 3 4 5 6 |
テキストテキスト テキスト テキストテキスト |
が
|
1 2 3 4 |
<p>テキストテキスト<br>テキスト</p> <p>テキストテキスト</p> |
のように出力されます。文字のみ投稿する場合は便利な関数かもしれません。
しかし静的コーディングでは、コードの見やすさのために2行以上改行している場合があります。
そのままHTMLを固定ページに投稿すると、想定外のところにpタグが入ってデザインが崩れてしまいます。
BRISKでは対応策として以下を実施していました。
・Smart Custom Fieldsでpタグ自動挿入を無効にするかどうかのチェックボックスを用意し、固定ページで表示
・固定ページでチェックボックスにチェックがついていたら
|
1 2 3 4 5 6 |
$metas = get_post_meta($post->ID); if ( $metas['p_tag_auto'][0] == 'true' ) { remove_filter('the_content', 'wpautop'); } |
でpタグを除去していました。
そうすることで、静的コーディングと同じ見た目の固定ページを作成することができます。
Smart Custom Fieldsは開発が終了しており、新規の導入が推奨されていません。
別のプラグインの導入をご検討ください。
5.x系での固定ページを作成(4.x系の方法に沿った場合)
4.x系のやり方に習うと、エディターをコードエディターに切り替えて直接HTMLを記述する方法が浮かびます。
先ほどと同様にwpautopフィルターを無効にします。
|
1 2 3 4 5 6 7 8 |
<main> <section> <h2>タイトルタイトル<br>タイトルタイトル</h2> <p>テキスト</p> </section> </main> |
すると静的コーディングで記述していたpタグ・brタグが投稿画面から消えて改行が反映されません。
|
1 2 3 4 5 6 7 8 9 |
<main> <section> <h2>タイトルタイトル タイトルタイトル</h2> テキスト </section> </main> |
のように表示されます。
wpautopフィルターを有効にすると改行されますが、以下のようにpタグが挿入されます。
|
1 2 3 4 5 6 7 8 9 |
<main><p></p> <section> <h2>タイトルタイトル<br> タイトルタイトル</h2> <p>テキスト</p> </section> <p></p></main> |
pタグが自動挿入されないように2行以上コードを改行せずに投稿しているのですが、更新ボタンを押したらWordPressが以下のように整形してしまいます…。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<main> <section> <h2>タイトルタイトル タイトルタイトル</h2> テキスト </section> </main> |
brタグはそのままで、pタグのみ無効にするという指定があればいいのですが見あたりません。困りました…。
解決策
解決策をいくつか見つけたので順に紹介していきます。
解決策①:プラグイン「Classic Editor」の導入
ブロックエディターが使いづらい…。元のエディターを使いたい…。
そんな要望が多かったのか、旧エディターを使えるプラグインがあります。Classic Editorです。
有効化するだけで旧エディターが使えます。
WordPress管理画面>設定>投稿設定から「Classic Editor」と「Gutenberg」を切り替えて使用することが可能です。
2021年12月31日までサポート予定でしたが、2022年まで延長されました。
2022年以降も利用したい場合代替プラグインとしてDisable Gutenbergもあります。
こちらは可能な限りサポートするとのことで、2022年以降もサポートされるのかな?という印象です。
プラグインがいつまでサポートされるのかも不確かですので、何か理由がない限り導入しない方がいいのではという印象です。
解決策②:テンプレートファイルを作成
WordPressは以下の順番でテンプレートを読み込みます。
・固定ページで指定されたカスタムテンプレート
・page-{slug}.php
・page-{id}.php
・page.php
・singlar.php
・index.php
page-{slug}.phpを固定ページの分だけ追加し、そこに静的コーディングの内容を記述するという方法もあります。
ですが正直避けたいです。微妙な点を挙げると
・管理画面からコンテンツを変更できない
・下層ページが多いと、page-{slug}.phpの数が膨大になる
・サイト内検索に引っ掛からない
サイト内検索はWordPressのデータベースに登録されたものを検索するので、テンプレートに記述したものは対象外となります。対象となるのはページタイトルとエディターで入力された内容です。
・テーマを変更すると、固定ページのコンテンツがなくなる
など挙げられます。
PHPの記述をゴリゴリに書いている場合はpage-{slug}.phpで記述したりしますが、それもショートコードで対応可能ですしね…。静的コンテンツをテンプレートファイルで管理する必要があるのか?と思ってしまいます。
解決策③:カスタムHTMLブロック
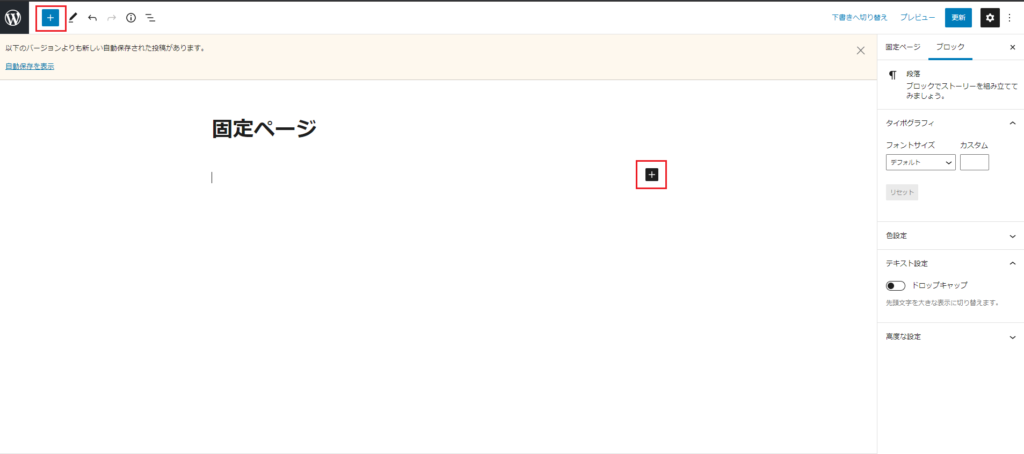
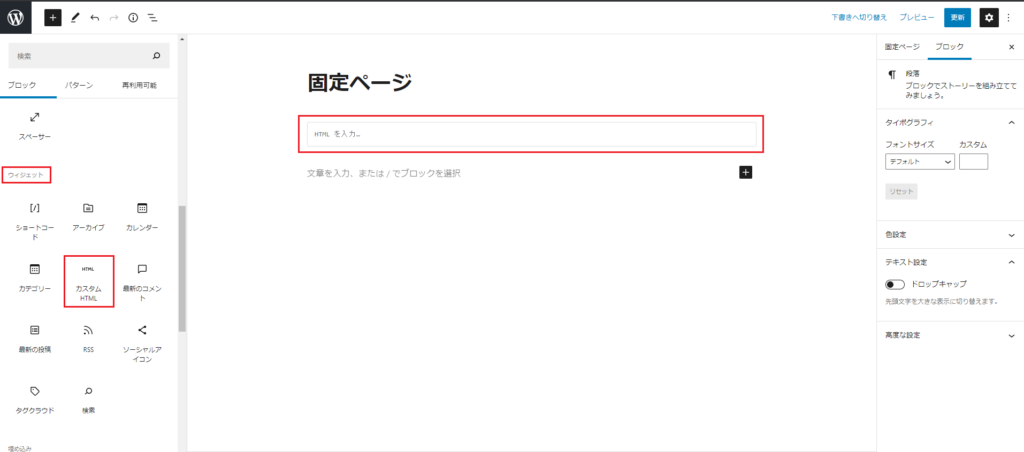
ブロックエディターのフォーマットの「カスタムHTMLブロック」を選択することによって、カスタムHTMLブロックが追加されます。そこにHTMLの記述を入力します。

ブロックを追加するには、上の画像の赤い枠で囲まれている+ボタンをクリックします。

今回は左上にある+ボタンをクリックしました。すると上の画像のように表示されます。「ウィジェット」の中に「カスタムHTML」があります。それをクリックすると、入力画面にカスタムHTMLブロックが追加されます。
カスタムHTMLブロックは、コードエディターに切り替えると下記のようになっています。
|
1 2 3 4 5 |
<!-- wp:html --> 入力内容 <!-- /wp:html --> |
こうすることで余計なpタグが入らず、brタグも削除されません。
求めている情報を探していたら、下記の記事に巡り合いました。上記2つの解決法と比べても、デメリットがないのでこれがベストな解決法ではないかと思いました。
【WordPress】5.x系で固定ページにHTMLをゴリゴリ書くならカスタムHTMLブロックを使え
解決策④:フックを使ってGutenbergを無効化する
別の解決策を共有していただきました!フックでGutenbergを無効化できるようです。
|
1 2 3 4 5 6 7 |
add_filter( 'use_block_editor_for_post_type', 'disable_block_editor', 10, 2 ); function disable_block_editor( $use_block_editor, $post_type ) { if ( $post_type === 'page' ) return false; return $use_block_editor; } |
functions.phpに上記のコードを書くことで、固定ページのみGutenbergを無効化することができるそうです。
他にもGutenbergを無効化する条件を以下の記事が書いているので、読んでみてください。
WordPress:Gutenberg(ブロックエディタ)を無効化する方法
解決策①でプラグインを入れて旧エディターを使えるようにしましたが、それをフックで対応した感じです。プラグインと違ってサポートが切れる心配がないのがいいですね。
管理者の方がエディターのこだわりがないのなら、この方法でもいいかもしれません。
まとめ
基本は
・remove_filter(‘the_content’, ‘wpautop’)しない
・カスタムHTMLブロックでHTMLを直接記述
もし管理者の方がブロックエディターが使いづらい・旧エディターでもどちらでもいい、と思われたら、
・プラグインの「Classic Editor」を入れる、または固定ページのみ、フックでGutenbergを無効化
・テキストエディターでHTML直接記述
・remove_filter(‘the_content’, ‘wpautop’)を記述
で対応するのがいいのではないかという結論です。
ブロックエディターで対応できるようにコーディングすればいいのかもしれませんが、静的コンテンツで対応するには労力がかかりすぎるという印象です。
手探りですので「もっといい方法があるよ」って方はぜひ教えていただきたいです!
また5.x系で困ったことがあったら、ブログ書いてみようと思います。では。