「複数の休日設定を行いたい!」「イベントの開催スケジュールをカレンダーに表示させたい!」
そんな時に便利なのが国産プラグインの「XO Event Calendar」です。
こちらのプラグインの使い方を説明していきます。
XO Event Calendarのインストール
WordPressの公式サイトからソースコードを取得しフォルダをアップロードするか、プラグインの新規追加からインストールします
WordPress公式はこちら
インストールができたら、有効化します。
有効化すると管理画面メニューのところに、イベントが追加されます。
休日の作成
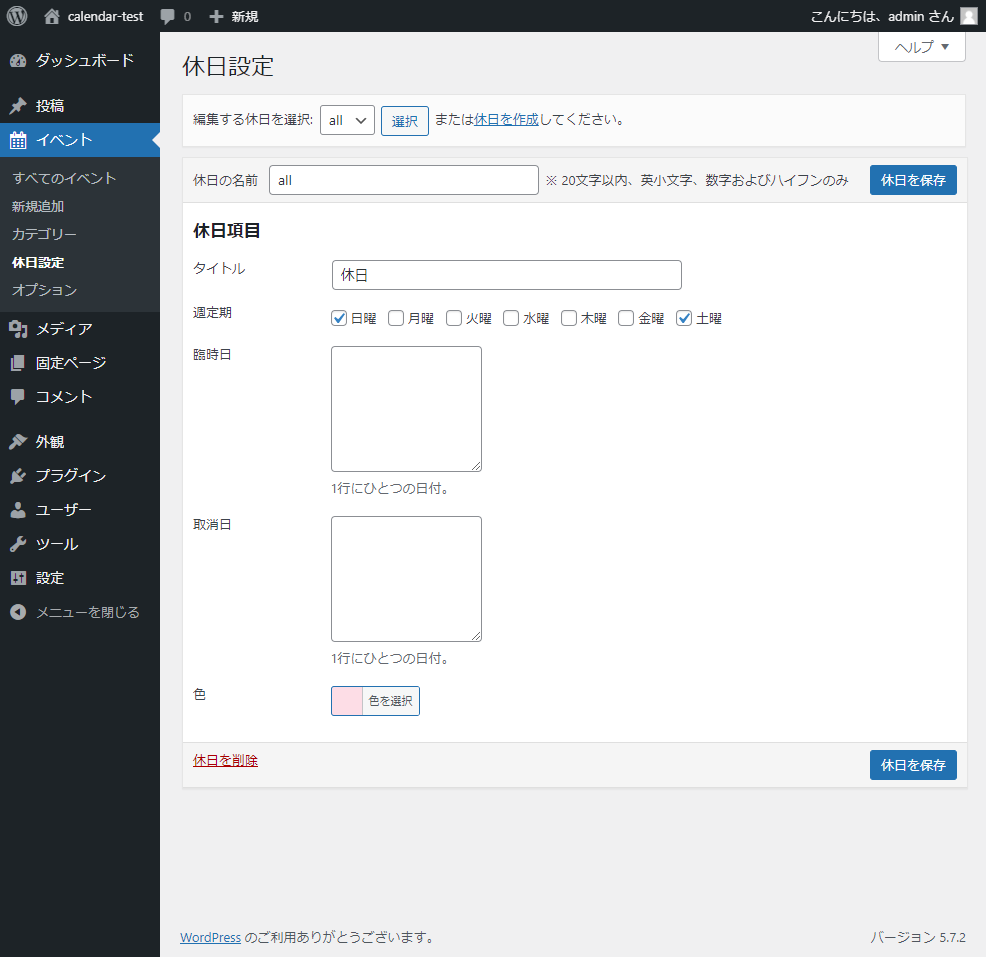
休日設定を行うには、管理画面にログインして左メニューのイベント>休日設定を選択します。
選択すると、以下の画面のようになります。

ここに設定したい休日情報を入力します。各項目について表でまとめました。
| 項目 | 説明 |
|---|---|
| 編集する休日を選択 休日の名前 |
初期項目は「all、am、pm」の三種類。自分で名称の変更や追加可能 |
| タイトル | カレンダーで表示する名前 |
| 週定期 | 定休になる曜日がある場合に選択 |
| 臨時日 | 臨時休業となる日付を指定 |
| 取消日 | 週定期の曜日で休日を取り消す場合に指定 |
| 色 | カレンダーの各日付の背景色を指定 |
イベントの作成
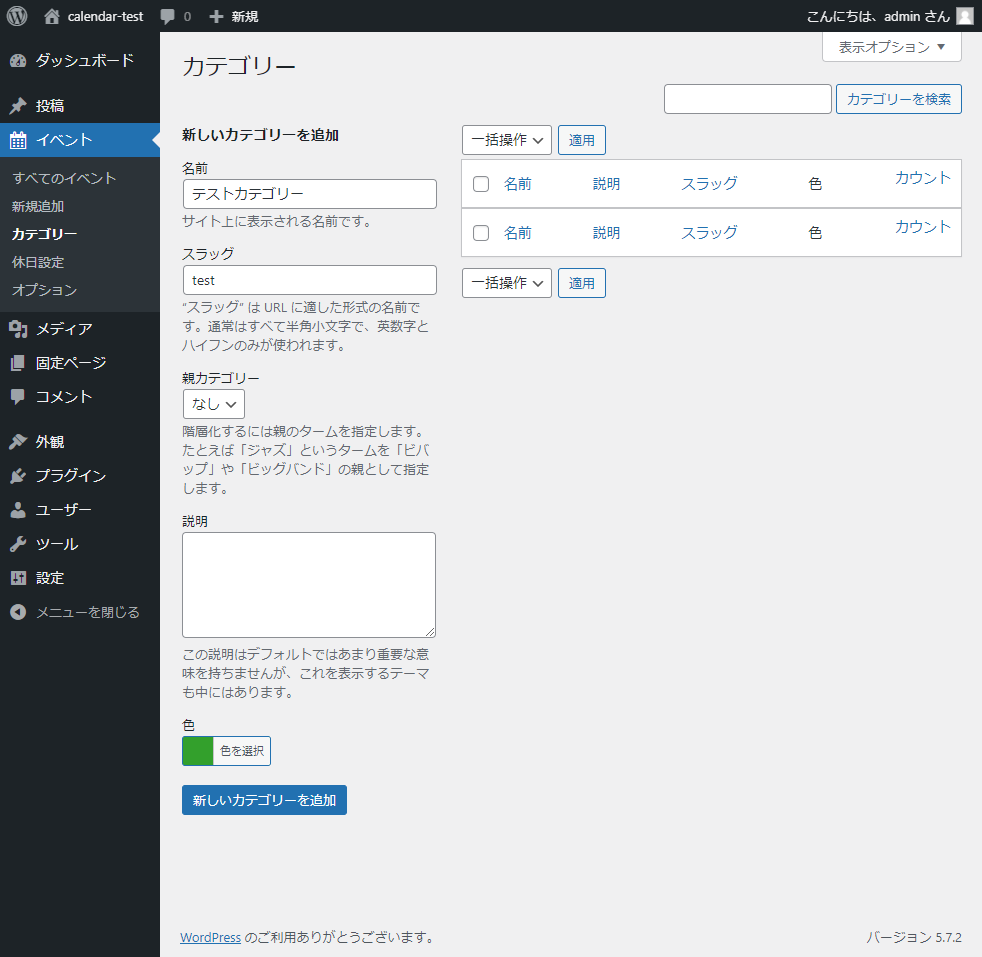
イベントを作成するには、管理画面の左メニューからイベント>新規作成を選択します。
選択すると、以下の画面のようになります。

イベントのタイトルとイベントの内容を入力します。
ショートタイトルはカレンダーの日付の枠内に表示され、省略時はタイトルが表示されます。
カテゴリーを選択(未選択の場合カレンダーに表示されません。)
ここの「色」も休日同様、背景色を指定します。

ショートコードを設定
固定ページや投稿ページにカレンダーを表示させる場合はショートコードを記述します。
|
1 2 3 |
[xo_event_calendar] |
PHPファイルには
|
1 2 3 |
<?php echo do_shortcode( '[xo_event_calendar]' ); ?> |
これに各オプションを指定して表示させます。
オプションなしだと、休日設定も何も反映されていない真っ白なカレンダーになります。
以下が各オプションの説明です。
| オプション | 説明 |
|---|---|
| id | ページ内での重複使用は不可。省略時は「xo-event-calendar-1」 |
| event | イベントを表示するか否か。true またはfalse。省略時はtrue |
| categories | eventがtrueの場合のみ有効。イベントのカテゴリーを指定できます。省略時は全指定 |
| holidays | 表示する休日を指定。省略時は非表示 |
| previous | 前月への月送りできる月数を指定。省略時は無制限 |
| next | 次月への月送りできる月数を指定。省略時は無制限 |
| start_of_week | 週の始まり。0が日曜〜6が土曜。省略時は0 (日曜) |
| year | 最初に表示する年。省略時は現在の年 |
| month | 最初に表示する月。省略時は現在の月 |
| months | 表示する月数。省略時は1ヶ月 |
| navigation | 月送りの矢印を表示するか否か。true またはfalse。省略時はtrue |
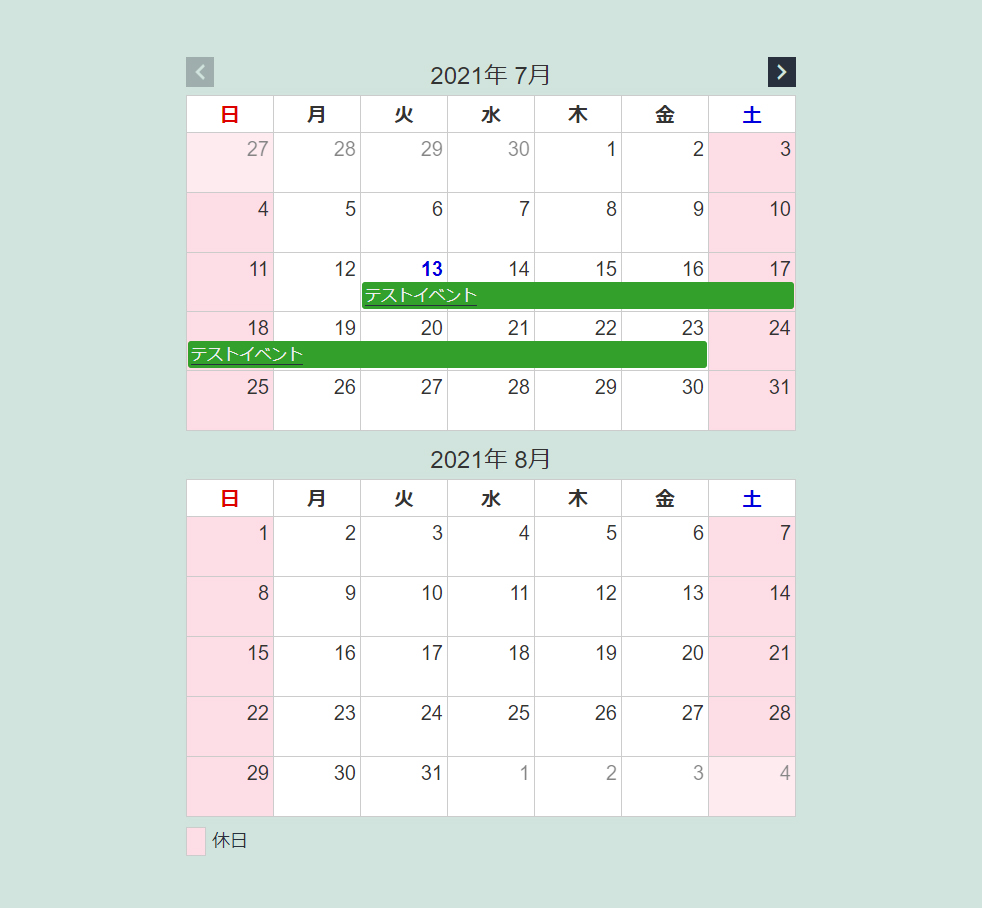
例えば下記のようなオプション設定を記述すると
|
1 2 3 |
[xo_event_calendar holidays="all" previous="0" next="12" months="2"] |
以下のようにカレンダーが表示されます

パーマリンクを変更
プラグインのデフォルトの状態では、イベント(投稿)のカスタム投稿タイプは「xo_event」、イベントカテゴリーのカスタムタクソノミーは「xo_event_cat」です。
テーマの functions.php に記述することでパーマリンクを変更することができます。
投稿タイプ
イベントのパーマリンクのスラッグを event に変更する場合の例
|
1 2 3 4 5 6 7 8 9 |
function my_register_post_type_args( $args, $post_type ) { if ( $post_type == 'xo_event' ) { $args['rewrite']['slug'] = 'event'; } return $args; } add_filter( 'register_post_type_args', 'my_register_post_type_args', 10, 2 ); |
イベントカテゴリー
イベントカテゴリーのパーマリンク構造のスラッグを event_cat に変更する場合の例
|
1 2 3 4 5 6 7 8 9 |
function my_register_taxonomy_args( $args, $taxonomy ) { if ( $taxonomy == 'xo_event_cat' ) { $args['rewrite']['slug'] = 'event_cat'; } return $args; } add_filter( 'register_taxonomy_args', 'my_register_taxonomy_args', 10, 2 ); |
まとめ
今回は「XO Event Calendar」についてまとめました。
イベント等を表示させずに、休日カレンダーとしても使えます。
イベントごとに詳細ページが作成されるので、カスタム投稿と同じ要領で変更できます。
デザインもスタイルシートを指定すれば変更ができるので、カスタマイズしやすく使い勝手の良いカレンダープラグインだと思います。
以下のサイトで詳しいカスタマイズ方法が書いてあるので、よかったらこちらもお読みください。
プラグイン製作者様のサイト