プログラミングに慣れていない方であっても、「WordPress」を使えば簡単にブログを更新したり、サイトを運営したりすることができます。しかしデフォルトのままでは何かと限界があり、より多機能でおしゃれなサイト作りを目指そうとすると、ある程度Webやプログラミングの知識がないとままなりません。とりあえず取り入れてみたはいいものの、十分に活用しきれずに持て余してしまっている方も多いのではないでしょうか。
そんな方は必見!
小難しそうな機能の導入方法から、自分好みにカスタマイズする方法まで順番にご紹介していこうと思います。
今回は、だれでも簡単に導入できる「カレンダー機能」について解説していきます。
それでは早速どうぞ!
(※本記事では、WordPressテーマ「Zarka」を使用しています。お使いのテンプレートによっては、本記事で登場する画像と大きく見栄えが異なる場合がございます。)
目次
カレンダーを導入するメリット
Webサイト上でカレンダーを目にするのはどういったときでしょうか?
-
「食事会の予約をとりたい」
-
「ホテルの空き状況を確認したい」
-
「イベントの日程を調べたい」
といった要望に応えるように、お客さんとダイレクトに繋がるサイトではかなりの頻度で使用されています。
カレンダーを使うと字面で日付を表示するよりも分かりやすく、より直感的に確認できるためにUI/UXの観点からも好ましいので、ユーザーからの評価、ひいては顧客の獲得にも結び付きやすくなります。
また、ホームページ上のカレンダーは単に日付を表示するだけに留まらず、様々な機能をカスタマイズすることができます。特に、ネット上からの予約システムは今や当たり前と化しており、ユーザーからのアプローチを直接増やすのに非常に効果的です。もし今実装に迷っているのであれば、積極的に導入する価値があるといえるでしょう。
Webサイトにおけるカレンダー機能の活用方法
上でも簡単に触れましたが、Web上でのカレンダーの使い方は様々です。
ここでは、実際のサイトでのカレンダーの活用例をご紹介します!
予約機能
おしゃれなグルメの予約サイトです。それぞれのお店の記事には口コミとカレンダーが表示され、カレンダーの日付をクリックするとページ下部のプラン一覧へと遷移し、その日に予約可能なプランと時間帯を選択することができます。

出典:一休.com
ホテルの空き室
こちらのサイトでは空き室の有無を「〇」、「△」、「✕」で表示しており、予約が可能かどうかユーザー目線で一目でわかるようになっています。また、「〇」か「△」をクリックすると予約ページへと遷移する機能も導入されており、非常に使い勝手がよく便利です。

出典:伊東園ホテルズ公式サイト
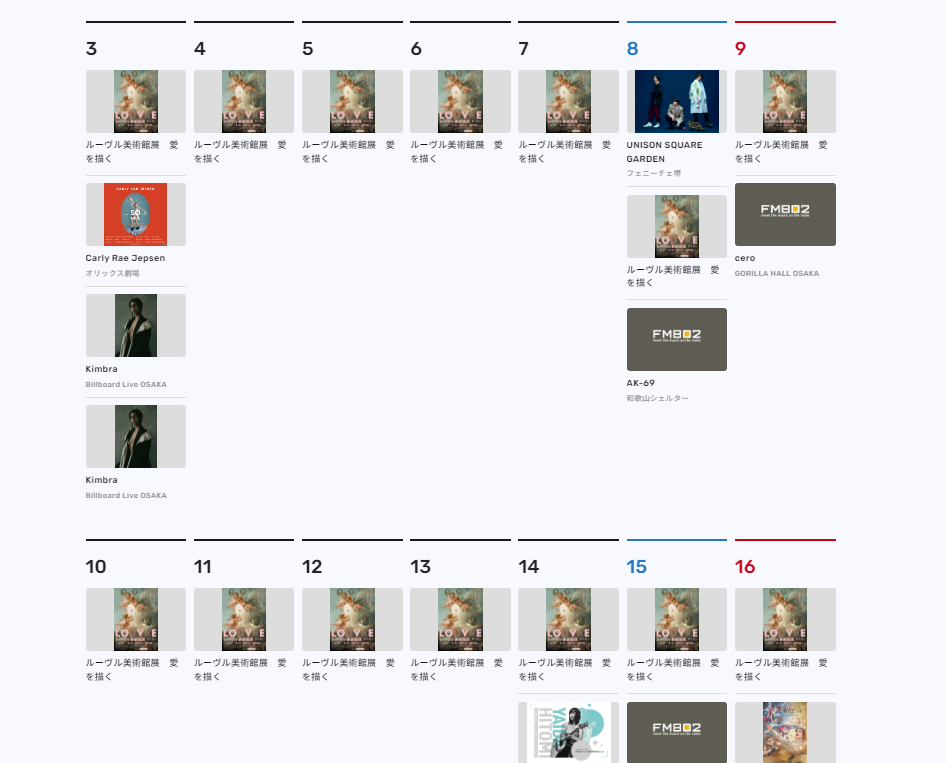
イベントのお知らせ
その日に行われるイベントが画像付きで縦並びで表示されており、どの日にどのイベントが行われているのかがよく分かります。ひと月分の予定が丸ごと表示されているため、自分の予定と照らし合わせながらスムーズに確認することができます。

出典:FM802
カレンダーを導入する4つの方法
WordPressで作成したホームページにカレンダーを導入する方法は、大きく4つに分けられます。結論から言うとプラグインを用いて作るのがおすすめですが、ここではそれぞれの特徴について簡単に触れていきます。(いいから早く教えてくれ!という方は『4.目的別おすすめのプラグイン』まで飛ばしてください。)
ウィジェット
実はWordPressのデフォルト機能にカレンダーが搭載されているのをご存知でしょうか?
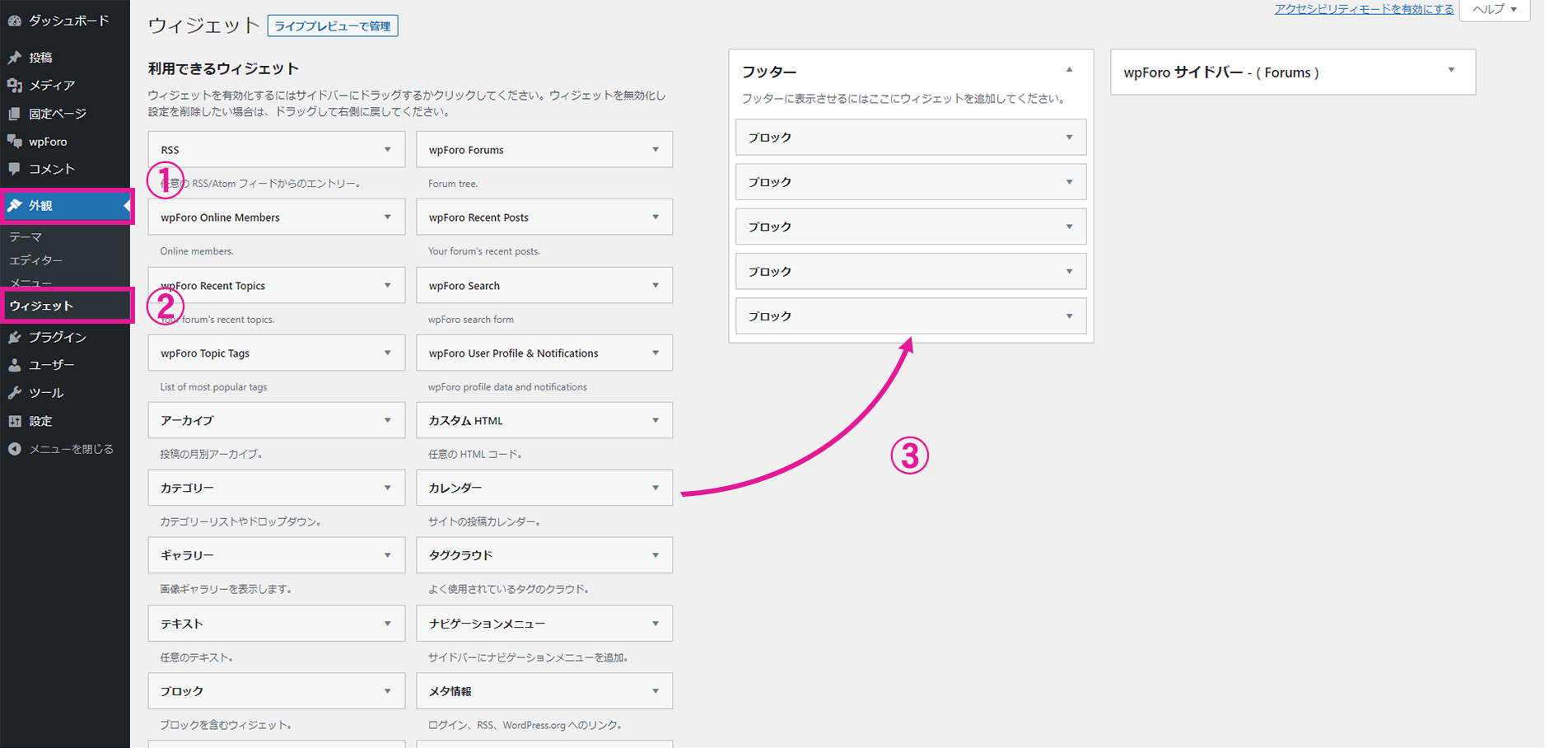
管理画面のサイドバーから「外観」>「ウィジェット」と進むと「カレンダー」の項目があります。これを、設置したい任意の場所(サイドバーまたはフッター)にドラッグ&ドロップすることで、簡単に実装することができます。

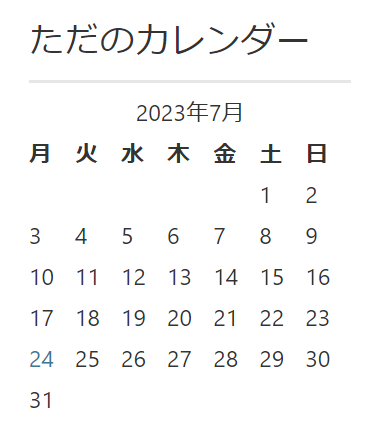
ただ、この方法では何の機能も持たない「ただの」カレンダーが生成されるだけです。これを基にしてより高度な機能を搭載することもできますが、それには相応のプログラミング知識が必要になるので、初心者の方にはあまりおすすめできません。

Googleカレンダー
続いて、連携したGoogleカレンダーをページ上に埋め込む方法です。日頃からGoogleカレンダーでお店の予定を管理しているのであれば、新しくカレンダーを作り直す必要もなく、そのままページ上に表示させることができます。
早速、実装方法を紹介していきましょう。
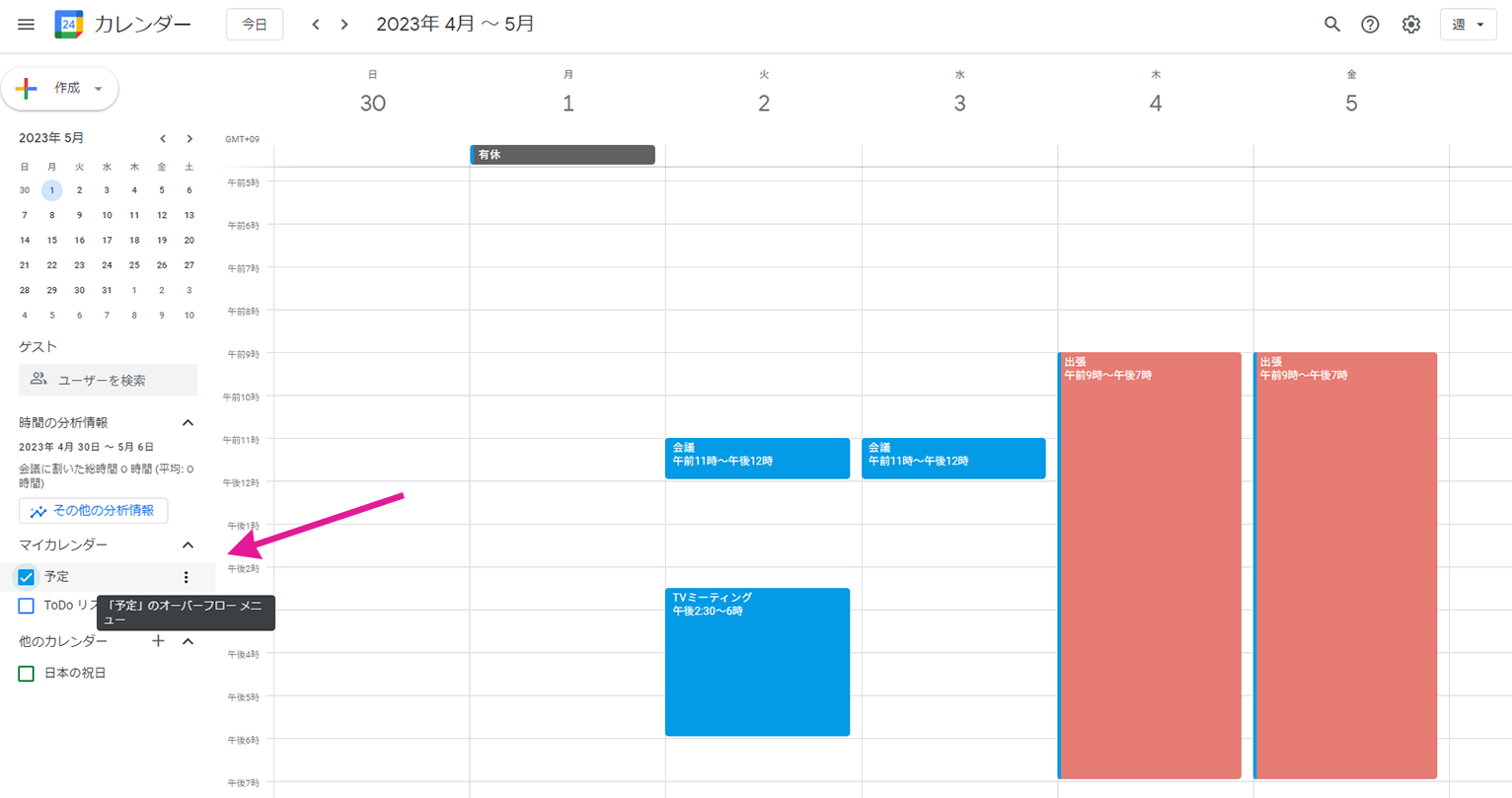
まず、マイカレンダーの三点リーダをクリックして「設定と共有」へと進みます。

下の方にホイールしていくと、「カレンダーの統合」という項目があります。そこに「埋め込みコード」が表示されているので、それをコピーしましょう。

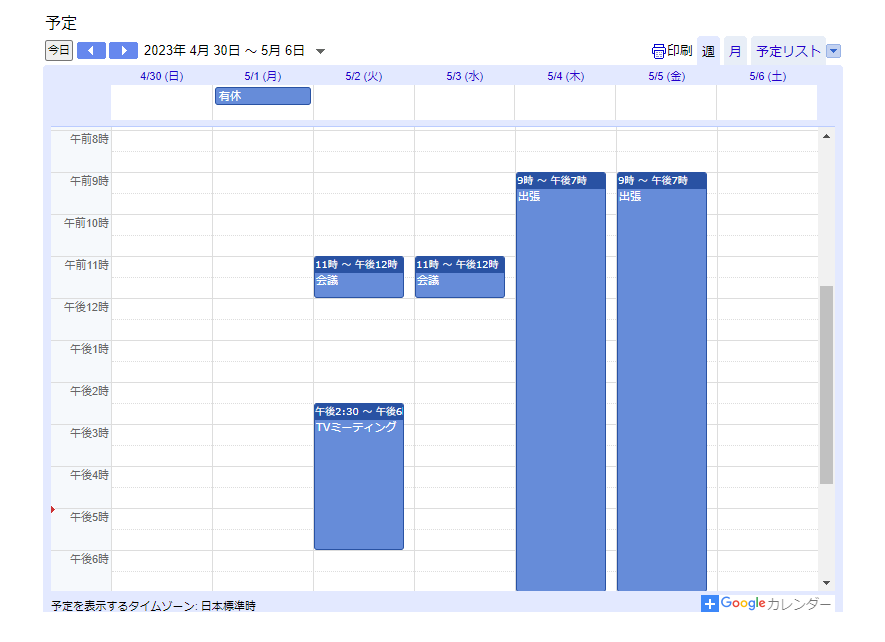
あとはこれをページの任意の場所に記述するだけで、実装の完了です。Googleカレンダー側で登録した内容がそのまま反映されていればOKです。

導入後の見た目は上の画像のようになります。
これだけだと味気ないと思うのであれば、Googleカレンダー側で多少カスタマイズすることも可能です。
先ほどコピーした「埋め込みコード」の下に、「カスタマイズ」という項目があるので、そこからいろいろと変更してみてください。

このようにGoogleカレンダーを連携させることで、管理者側が載せたい情報を手軽にカレンダーに落とし込むことができます。予約機能などは不要で、特に大きなこだわりもなければこれで十分な場合もあるでしょう。
プラグイン
「難しい操作を必要とせず、それでいて機能的に優れたカレンダーを実装したい!」
というのであれば、やはりプラグインに頼るのが一番の近道でしょう。必要なものが予め用意されているにも関わらず無料で手に入るものも多いので、これを使わない手はありません。

とはいっても、WordPressのプラグインは無料のものから有料のものまで幅広く豊富に存在します。何に重きを置いているかはそのプラグインの開発者によってまちまちで、どれが最も現状に適しているかを見極めるのも一苦労かと思います。しかし、ニーズに合ったプラグインを的確に導入すれば、間違いなく、より良い集客効果へと繋がります。
そこで本記事では、目的別におすすめのプラグインをいくつかピックアップして解説しています。気になる方は、『4.目的別おすすめのプラグイン』で紹介しているので是非ご覧ください!
自作
思い通りの機能をすべて兼ね備えたカレンダーを実装したい方は、自分で作ってみるのも良いでしょう。ただ1から自力で設計するには、「HTML」「CSS」「JavaScript」といったフロントエンド開発に関する知識、それに加えてWordPressには欠かせない「PHP」というプログラミング言語を学ぶ必要があります。この記事をご覧になっているWebサイト制作に興味のある方・エンジニアを目指している方は、練習がてら挑戦してみてもいいかもしれません。
目的別おすすめのプラグイン
さて、ここまで色々とご紹介してきましたが、やはりプラグインを導入するのが一番手っ取り早く簡単です。ここでは、それぞれの目的別に無料で使えるおすすめのプラグインをひとつずつご紹介していきます!
おすすめプラグイン比較表
下の表は、これからご紹介するプラグインの簡単な比較表です。
用途やご自身のスキルに合わせて、適したプラグインを選んでみましょう。
| 扱いやすさ | 機能 | カスタマイズ性 | コスト | |
|---|---|---|---|---|
| Biz Calender | ◎ | △ | △ | 無料 |
| The Events Calender | 〇 | 〇 | 〇 | 無料 |
| Booking Package | △ | ◎ | 〇 | 無料/有料 |
営業日の表示 『Biz Calender』

「営業日・定休日を一括で指定したい」
「急な臨時休業に対応したい」
そういった最低限のニーズに答えるのが『Biz Calender』です。『Biz Calender』の特徴は、何といってもそのシンプルさにあります。機能もそこまで複雑ではないので、初めての方でもすぐに扱うことができるでしょう。
プラグインの設定
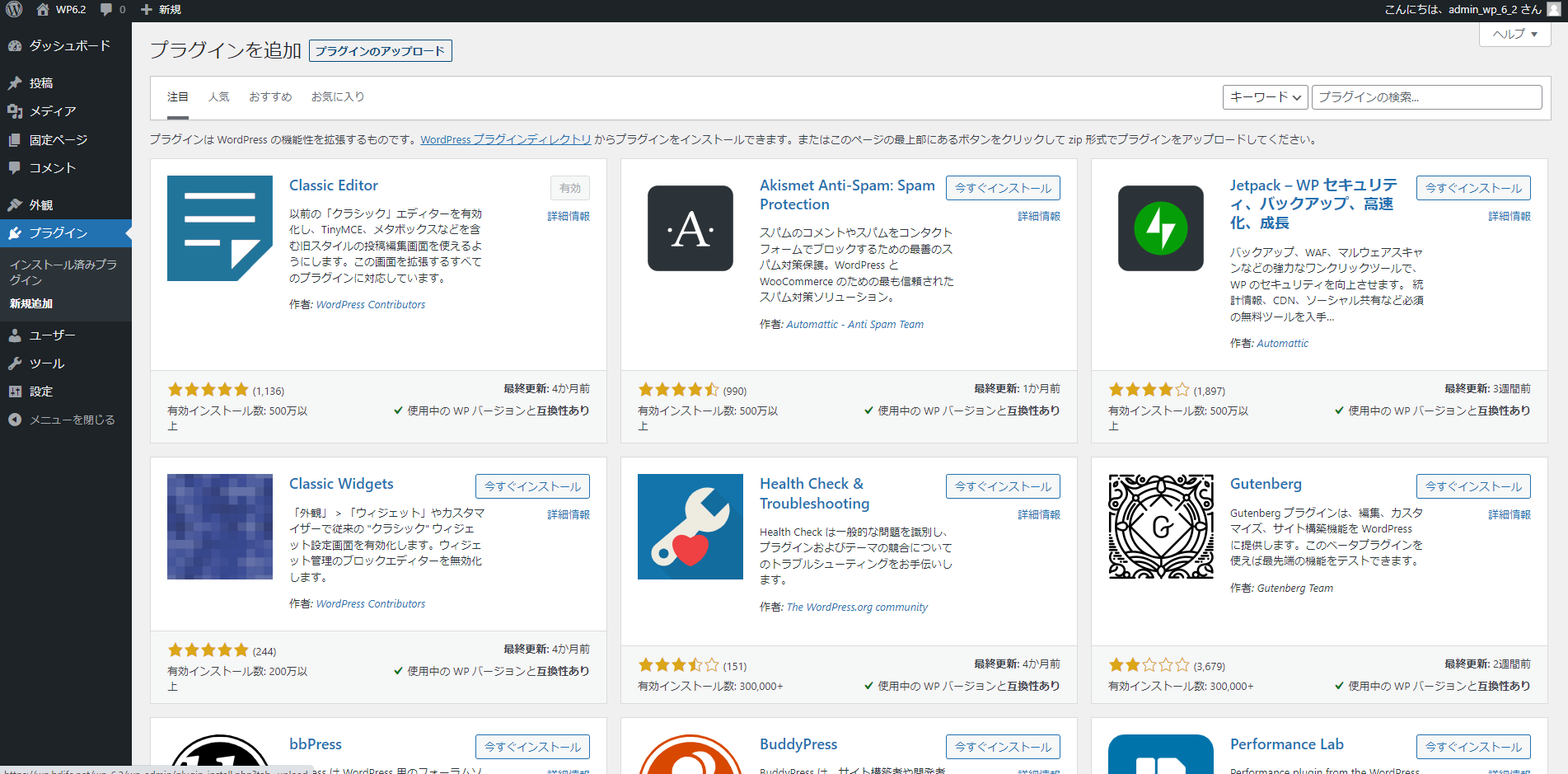
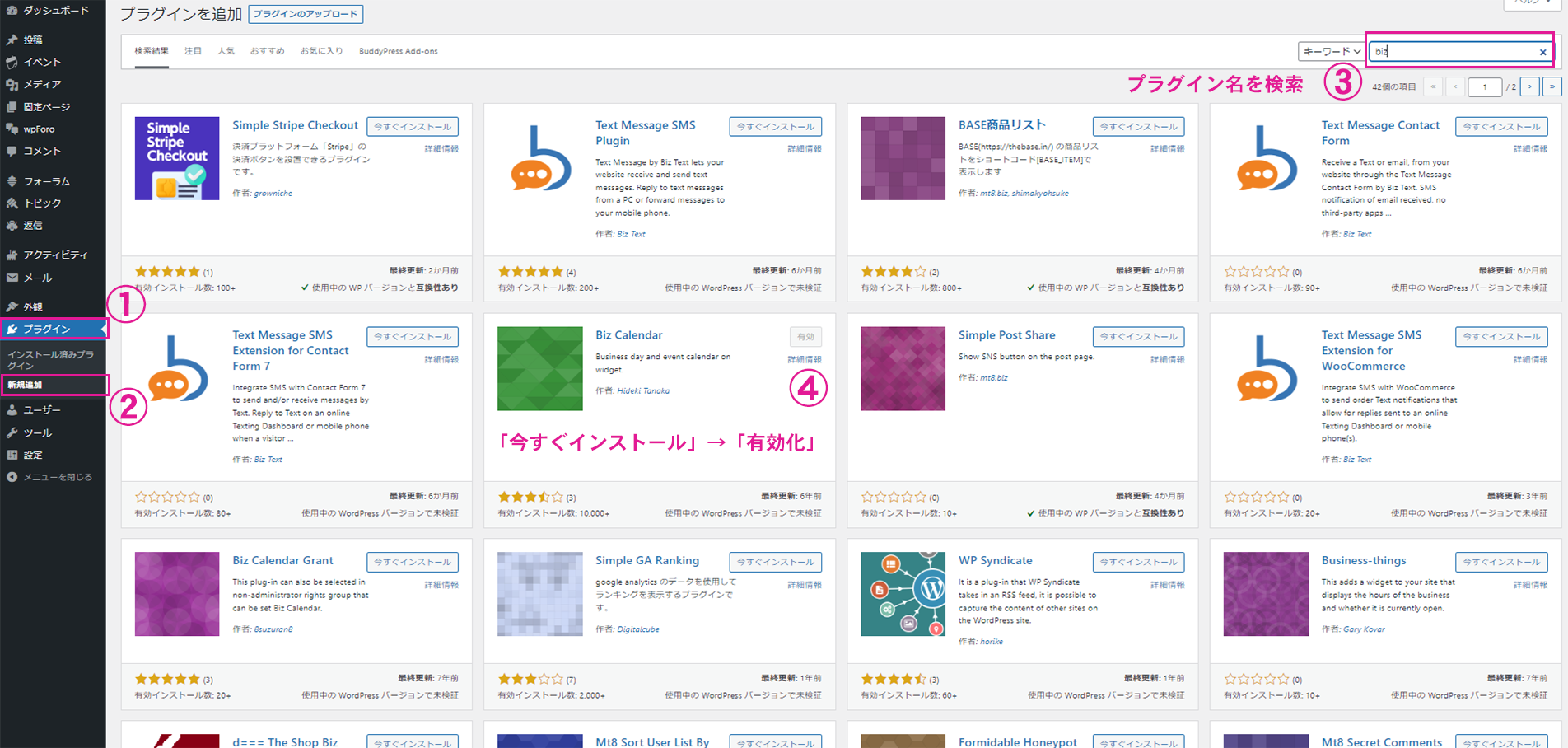
管理画面に移動して「プラグイン」の「新規追加」ボタンをクリックし、『Biz Calender』と検索してください。すぐにインストールが終わるので、有効化をクリックします。

有効化が完了すると、サイドバーの「設定」の中に「Biz calender設定」が追加されているはずです。
それをクリックすると、以下の画像のページに移ります。
それぞれの項目について簡単に説明していきましょう。
祝日ファイル登録
有料プラグインファイルの『Biz Calender祝日データ2023』をアップロードすると、ここ数年の祝日のデータが反映されます。「定休日」の「祝日を定休日にする」をオンにすると、祝日が自動的に定休日になります。
定休日
-
定休日の説明
カレンダーの下部に表示される文言を設定します。特にこだわりがなければ、「定休日」のままで問題ありません。
-
各曜日
毎週〇曜日が定休日、という場合にはその曜日にチェックを入れてください。
-
祝日を定休日にする
「祝日ファイル登録」がアップロードされているときにのみ、自動で祝日を定休日にしてくれます。
-
イベントの説明
イベント名などを入力します。ここで入力した内容はカレンダーの下部に表示されるので、デフォルトの「イベント開催日」から適宜変更してください。
-
イベントのURL
イベント専用のホームページがあれば、そのリンクを設定することができます。
-
イベント日
ハイフン区切りで日付を指定することができます。期間が複数日にわたる場合は、画像のように並べて記入してください。
臨時休営業日
「2023-08-31」のように、ハイフン区切りで日付を指定することができます。ここで設定した日付が、上で設定した定休日よりも優先して反映されます。
イベント
イベントについて設定することができます。ただし1つのイベントのみしか設定できないため、これひとつで柔軟に対応できるわけではありません。(イベント日を複数設定することは可能です。)
月送り制限
どの期間のカレンダーを表示するか選択できます。「年内」では1月から12月まで、「年度内」では4月から翌年の3月まで、「指定」では自分で設定した範囲の月まで移動することができます。
カレンダーの公開
一通り設定が完了したら、実際のサイト上へ表示してみましょう。「外観」>「ウィジェット」と移動すると、「Biz Calender」の項目が追加されています。これを「サイドバー」か「フッター」にドラッグ&ドロップしてください。それが完了したら、ページ上に移動してみましょう。設定した場所に先程作成したカレンダーが表示されていれば、成功です。

デフォルトで上の画像のようなカレンダーが表示されますが、ちょっと味気なく見えてしまうかもしれません。
「機能としては十分でも、見た目だけ少しいじってみたい」
という方は、『CSS』を少しいじるともっとおしゃれにカスタマイズできます!そこまでやってみたい方は、是非お好みにカスタマイズしてみてください!
イベントの実装 『The Events Calender』

次に、イベントの実装に特化したプラグインです。
バンドのライブや個展の開催、月一で定期的に開催されるイベントなどの催し物をユーザーにお知らせしたいときに効果的です。
『The Events Calender』はカレンダーを表示するだけではなく、イベントに関する様々な情報を掲載できるため非常に便利です。また、設定をほとんどいじらずにおしゃれなカレンダーを作ることができます。
イベント情報の設定
プラグインの導入は先程と同じ流れなので割愛します。
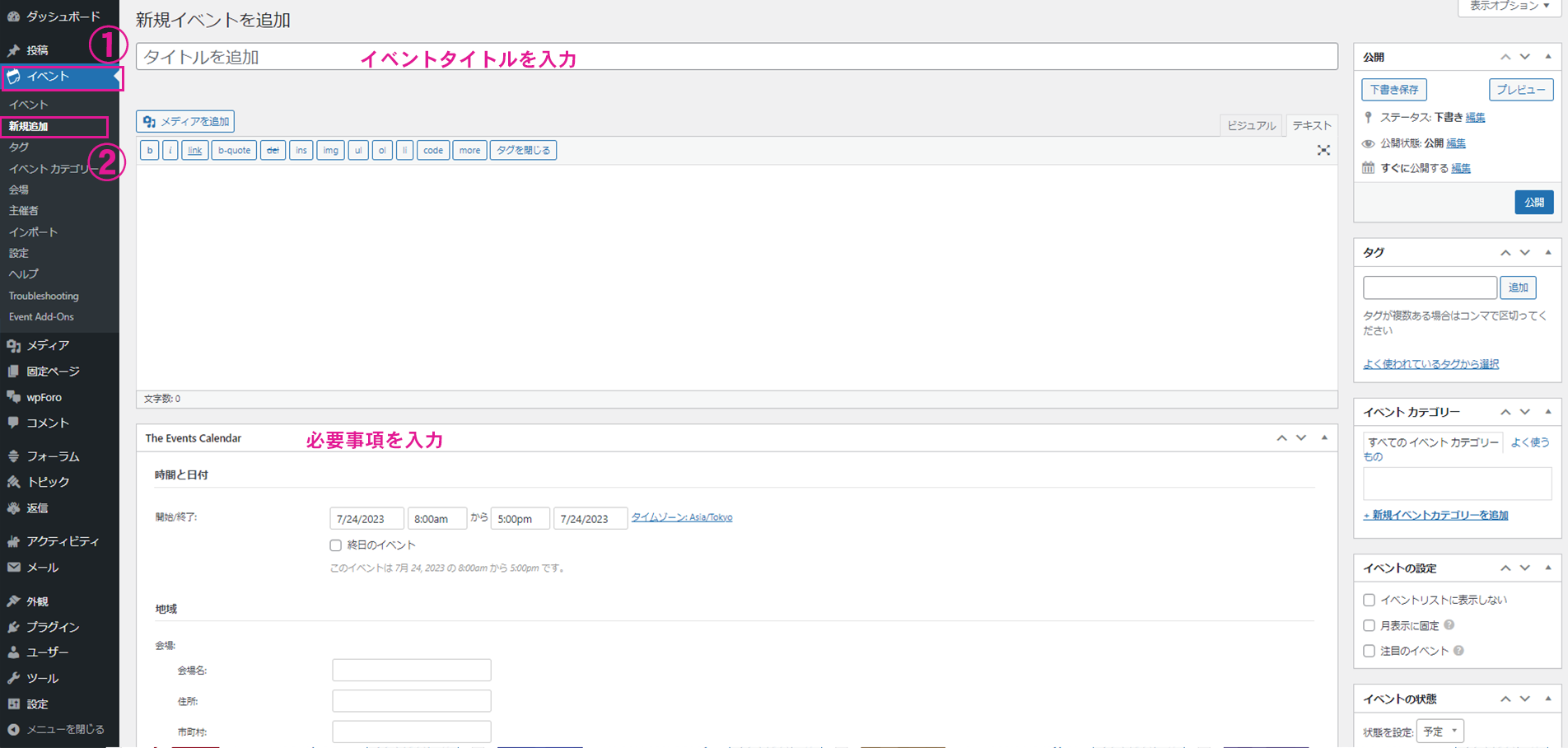
インストールが完了すると、管理画面のサイドバーに「イベント」という項目が表示され、「イベント」>「新規追加」と進むと編集画面が現れます。このページの「タイトル」と「The Events Calender」に必要事項を入力していきます。

カレンダーの表示
ここまでの設定ではカレンダーは表示されないので、これまでと同様に管理画面の「外観」>「ウィジェット」と移動し、新しく追加された「イベントリスト」を任意の場所に設置してください。
この状態でWebページに飛ぶと、設置した場所に下の画像のような表示が現れていると思われます。

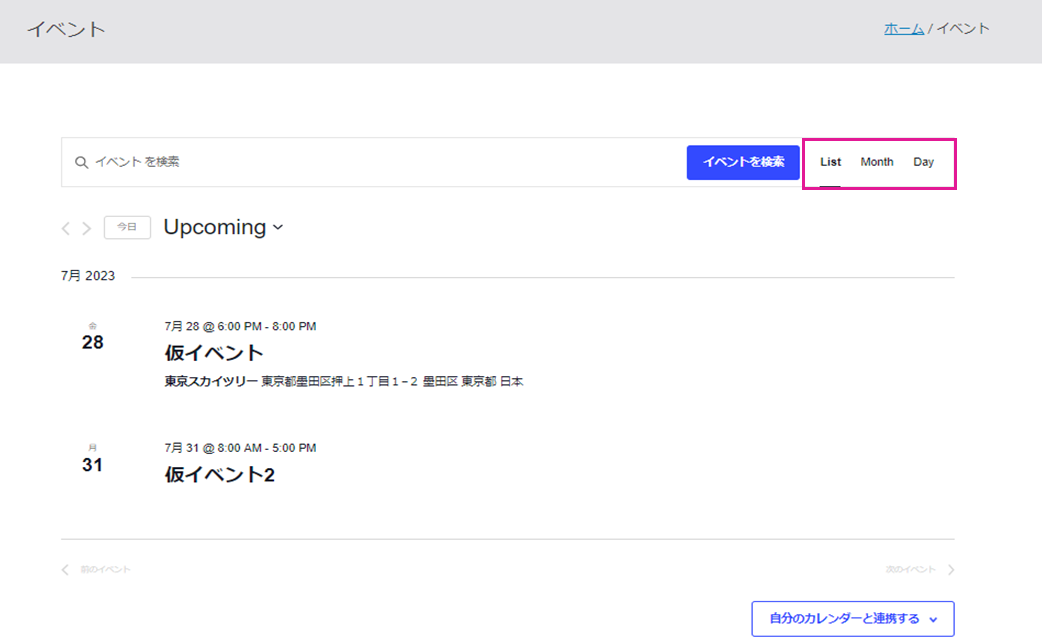
この「カレンダーを表示」のリンクをクリックすると、登録したイベントの一覧が表示されます。下の画像の桃色で囲った部分から、一覧リスト・月ごとのカレンダー・日ごとのカレンダーにそれぞれ切り替えることができ、下の「自分のカレンダーと連携する」ボタンから自分のGoogleカレンダーとリンクさせることもできます。

このページからそれぞれのイベントの詳細ページに飛ぶことができ、最初に入力した詳細情報が表示されます。Googleマップと連動して地図を表示させたりもできるので、非常に使い勝手が良いです。
予約機能の実装 『Booking Package』

最後に、この記事のはじめの方にも触れた「予約機能」の実装に適したプラグイン『Booking Package』のご紹介です。このプラグインには有料プランと無料プランがあり、有料プランに加入するとweb上からの決済が可能になります。ですが、予約システムを作るだけであれば無料プランでも十分です!
(予約機能を導入するプラグインは色々とありますが、決済機能は大抵有料であることが多いです。)
プラグインの設定
プラグインのインストールが完了すると、サイドバーに「Booking Package」の項目が現れます。
最初に「Booking Package」>「一般設定」と進んで、機能の設定から行っていきましょう。基本的に以下の項目を気にしておけば問題ありません。
設定
基本的な設定を行います。項目が非常に多いですが、「一般」と「デザイン」の項目だけを設定します。「サイト名」「受取人メールアドレス」「差出人メールアドレス」「差出人名」などをきちんと設定しておけば大丈夫です。
定休日 / 祝祭日
日付をクリックすることで選択できます。祝祭日をクリックしただけでは定休日として扱われないため、必ず定休日の方もクリックするようにしてください。
CSS
CSSを用いて、自由にデザインをカスタマイズできます。
カレンダーの作成
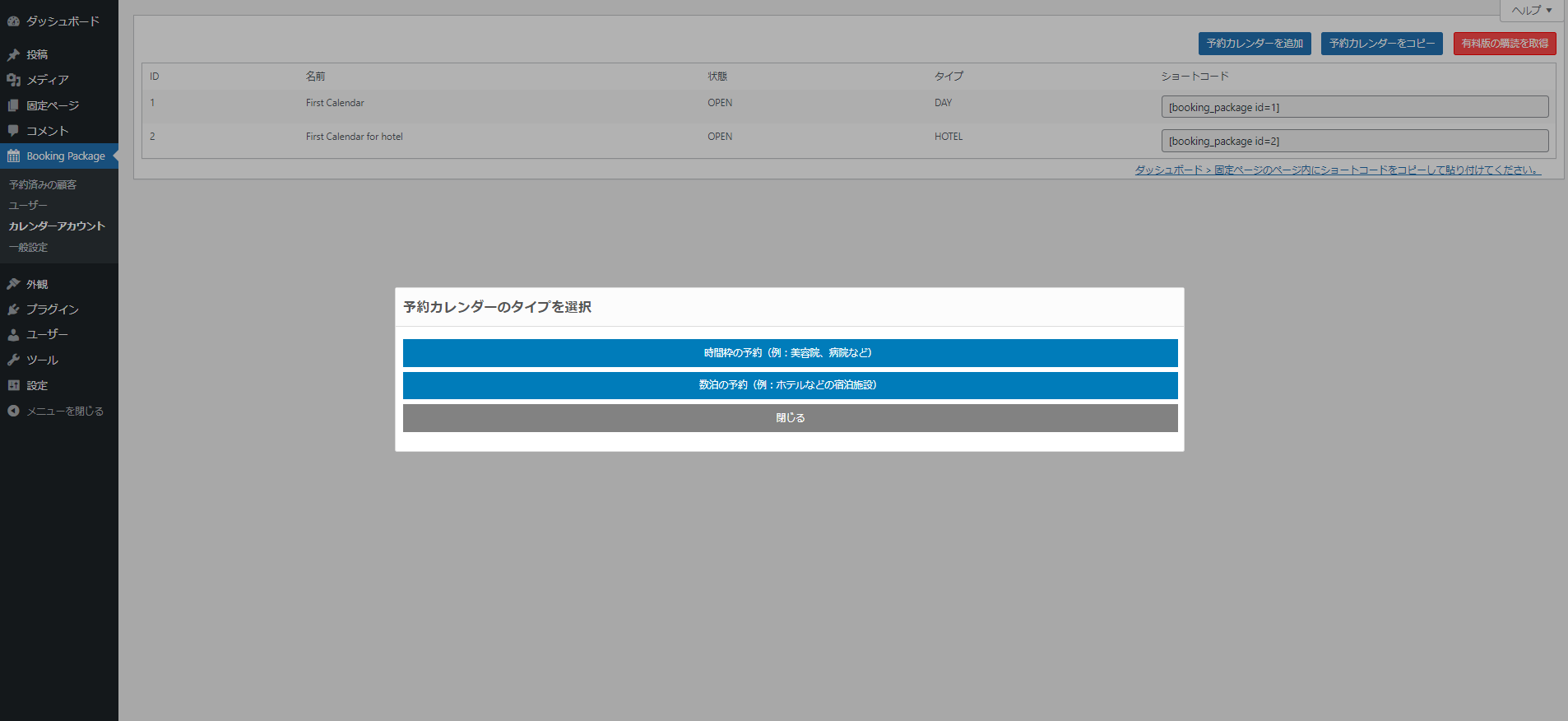
続いて、カレンダーを作成していきます。「Booking Package」>「カレンダーアカウント」と移動するとカレンダー一覧が表示されるので、「予約カレンダーを追加」をクリックします。
すると、「カレンダーのタイプ」を選択するダイアログが表示されるので、適したものを選択しましょう。

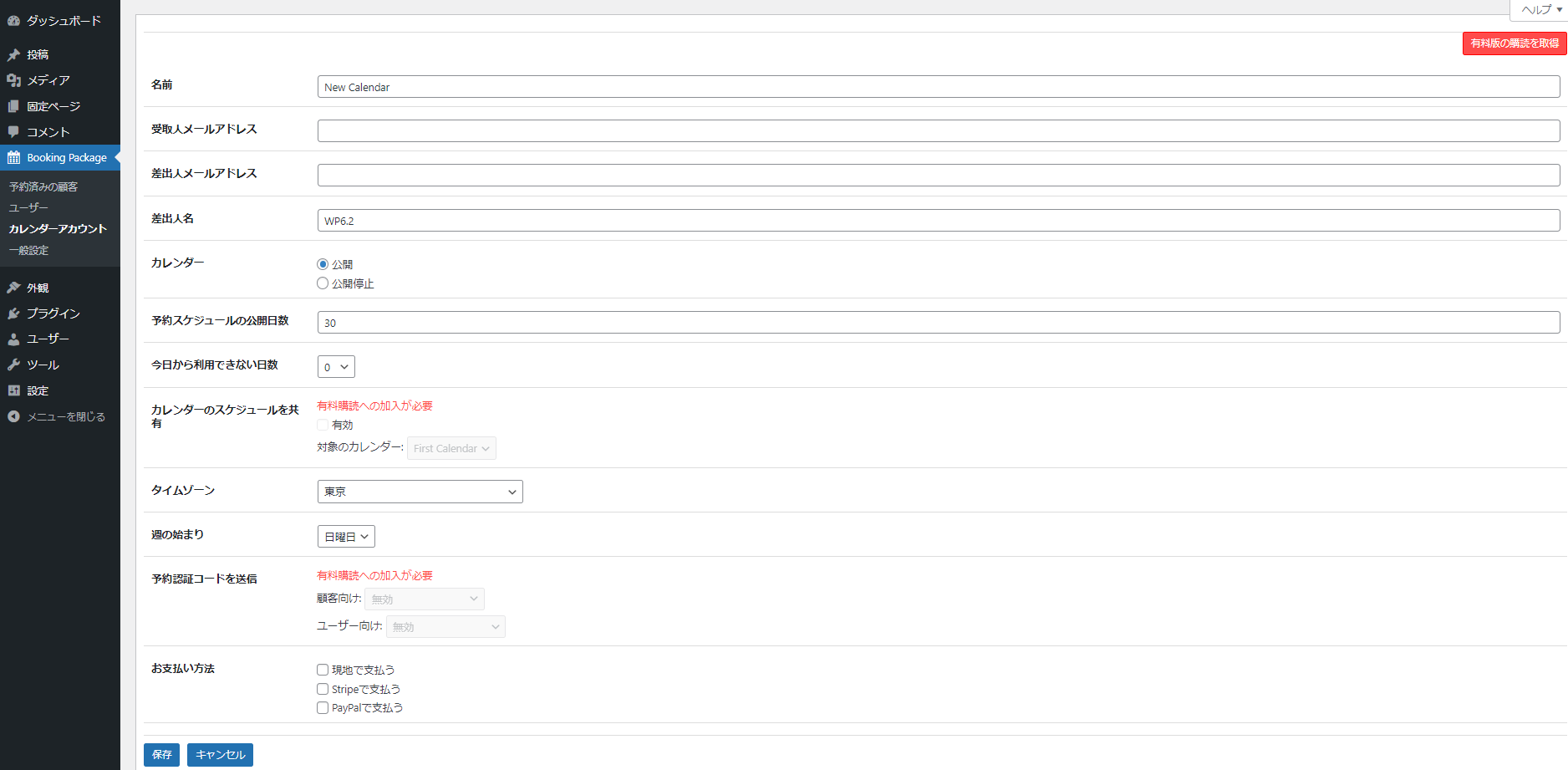
選択すると以下のような画面に遷移するので、各種必要な情報を入力していきましょう。
注意:「お支払方法」にチェックを入れることができますが、無料版では何を選んでも機能しません。
追加したカレンダーは、サイドバーの「カレンダーアカウント」から確認できます。

カレンダーの設定
スケジュール設定
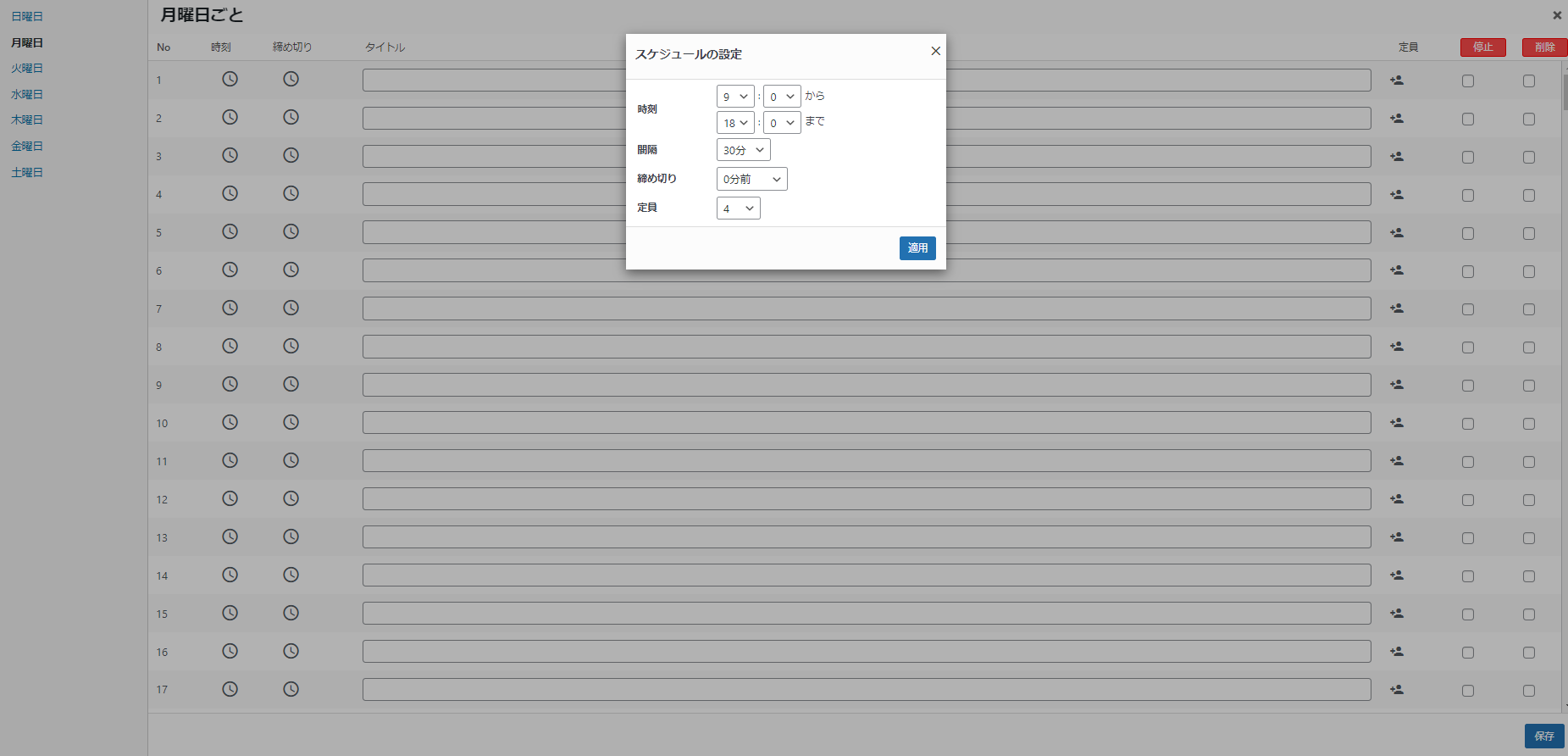
一覧から先ほど追加したカレンダーをクリックし、「週間スケジュールテンプレート」をクリックします。ここで、曜日ごとにスケジュールを設定することができます。
「時刻」には営業時間、「間隔」には1つの予約のスパン、「締め切り」には何分前までの予約を認めるか、「定員」にはその時間帯の最大予約可能人数を設定します。

入力フォーム
ユーザー側で入力する内容を設定する項目です。「氏名」や「電話番号」、「メールアドレス」など適宜必要なものを選択しましょう。
サービス
病院であれば「内科」や「外科」、理髪店であれば「カット」や「パーマ」というように、お店で提供するサービスの内容を設定することができます。
通知
ユーザーから予約があった際に、自動返信メールを送信することができます。「新規」、「承認済み」、「キャンセル済み」などの種類が用意されています。
カレンダーの公開
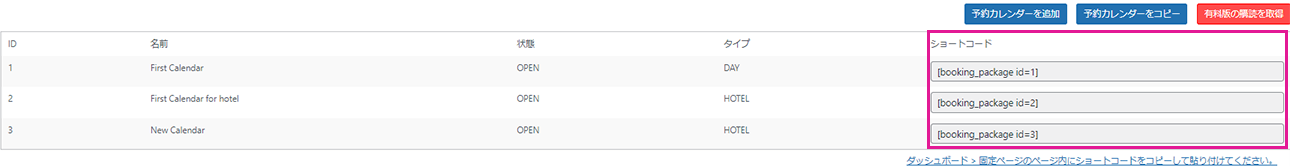
「カレンダーアカウント」の一覧リストには、それぞれのカレンダーの「ショートコード」が表示されています。これをコピーして固定ページに張り付けると、そのページにだけカレンダーを設置できます。あとは実際にWeb上から予約できるかを試してみれば、実装の完了です!

CSSを書いてもっとおしゃれなデザインに!
ここまでプラグインを用いたカレンダーの導入方法をご紹介してきました。
プラグインは機能面ではいろいろと充実していますが、「どうしてもデザインが納得いかない!」と感じることもしばしばあります。
そんなときは、「CSS」という言語を用いて自分なりにアレンジすることができます!
しかし、WordPressのカスタマイズには「PHP」の知識が必要不可欠であるため、不用意にいじるとよくわからないエラー文が出てきたり、最悪サイトが真っ白になってしまったりすることも多々あります。せっかく作ったサイトが台無しになってしまうかもしれないと考えると、手を出すのは少し億劫になってしまうかもしれません。
ですが、『Simple Custom CSS and JS』というプラグインを使えばこれも解決です。

このプラグインをインストールすると、WordPressの管理画面上からCSSを編集することができます。
CSSはそこまで難しい言語ではないので、始めたばかりの方でも少し勉強すればすぐに扱えることでしょう。
既存のテーマを使うだけにとどまらず、自分独自のデザインでオリジナルのサイトを作れるとさらに楽しいですし、苦労した分だけより自分のサイトに愛着も湧きます。
興味をお持ちの方は是非試してみてください!
運用にあたっての注意点
無料のプラグインでは限界もあり、求める機能を過不足なく取り揃えたプラグインがあるとは限りません。かといって自分で一から作るのはハードルが高く、たとえ実装できたとしても予期せぬバグが発生してしまう場合もあります。
それでもやはり、これまであまりプログラミングに触れて来なかった方は、プラグインから始めてみるのをおすすめします。もし一通り運用してみて納得できないのであれば、有料プラグインの購入を検討するか、Web制作会社のプロに委託してみるのも良いでしょう。
あとがき
ここまでWordPressのカレンダー機能について一通り紹介してきましたが、いかがだったでしょうか。
一見難しそうな機能も、プラグインを使えば割とすぐに実装できるものです。今回紹介した「カレンダー」に限らず、便利でなおかつ簡単に導入できる機能はたくさんあります。
これを機に自分のサイト全体を一度見渡して、もう少し彩りを足してみるのはいかがでしょうか。
それではまた、別の記事でお会いしましょう!