
これからWEB制作を依頼しようとしている方で、「知識がないし、制作会社に依頼する前に決めておいたほうがいいことが何かわからない…」そう思っている人は多いのではないでしょうか?
そう困っているあなたに依頼前に決めておいた方がスムーズに制作が進む情報が何かをご紹介します!
これさえ知っておけば無駄な費用を掛けずに、より希望に近いサイトを制作することが出来るので是非チェックしてみてください。
目次
WEB制作の流れ
WEBサイトを制作するにはどんな工程があるのでしょうか?
それが分からないとどれぐらいの期間が掛かるのか、何をするからその価格なのかも分からず不安になりますよね。
なので基本的にWEB制作がどういった工程で進んでいくのかについて軽く触れておきたいと思います。
基本的に作業の都度、確認をお願いされることになると思いますが、そこでの確認が甘く後から修正という事になると修正に余計な時間を取られることになりスケジュールが延びたり、追加費用という話になる場合があるのでしっかり確認するようにしましょう!
流れ
WEB制作は基本的に以下のような流れで進んでいきます。

手順1ヒアリング
 まずはどういったサイトにしたいかヒアリングをします。
まずはどういったサイトにしたいかヒアリングをします。
このブログではこの時に制作会社に最初に聞かれるであろう内容をお伝えします。
やりたい機能が実装可能かどうかや、細かい内容は制作会社の方とのヒアリング中に説明してもらえると思うので、どんな効果を期待しているか、どういった機能を付けたいかは大まかに決めておきましょう。
手順2ワイヤーフレーム
 ワイヤーフレームとはページ内にどんな情報を載せるかをまとめたものです。
ワイヤーフレームとはページ内にどんな情報を載せるかをまとめたものです。
ここが凄く重要で基本的に見た目はデザインで変わりますが、レイアウトや内容はワイヤーフレーム通りに制作します。
なので、ここでサイトに載せたいと思っている内容がすべて載っているか、情報に間違いがないかなどよく確認しておきましょう!
手順3デザイン
 デザインではサイトがどういう見た目になるかを決めます。
デザインではサイトがどういう見た目になるかを決めます。
デザインはサイトの印象を決めるものなので色や雰囲気などのイメージがあればちゃんと伝えておきましょう。
参考サイトを用意しておくとより伝わりやすくなります。
また、社内にデザインのレギュレーションがある場合は必ず最初に共有しておきましょう。
手順4コーディング
 コーディングではデザインで作成したものをブラウザ上で操作できるようにします。
コーディングではデザインで作成したものをブラウザ上で操作できるようにします。
ここではボタンをクリックした後のリンク先が合っているか、ホバーの動き方がこれで問題ないかなど動きについて確認します。
また、最近のサイトは基本的にレスポンシブ対応になっていると思います。
コーディングをするとスマホやタブレットからも見られるようになるので端末ごとの見え方も気にしておきましょう。
レスポンシブ(Responsive)とは「外的条件に反応できる」ことを表す英単語です。WEB用語では、主にデバイスによってレイアウトが変わるWEBサイトのことを指します。端末に応じて表示を設計したものを「レスポンシブWEBデザイン」といい、既存のPC向けサイト・モバイル専用サイトをレスポンシブWEBデザインに修正することを「レスポンシブ対応」と表現します。
引用元:[テンプレあり]レスポンシブ対応は必須条件!?実装方法・ポイントまで徹底解説
手順5システム
 システムはWordpress(ワードプレス)の構築など、管理画面からサイトを更新できるようにしたり、ログインなどの様々な機能を付けたりします。
システムはWordpress(ワードプレス)の構築など、管理画面からサイトを更新できるようにしたり、ログインなどの様々な機能を付けたりします。
公開後の更新作業は自分たちで行うようになると思うので更新方法など不明点があれば確認しておきましょう。
もし、WEBの担当が頻繁に変わる・たまにしか更新しないなどの事情がある場合は、追加費用になると思いますが制作会社に操作マニュアルの作成を依頼するのがおすすめです。
6納品
 すべての作業が終わったら公開して納品となります。
すべての作業が終わったら公開して納品となります。
決めておくと良い項目
サイトを作るうえで以下の14項目は最低限決めておいた方が制作会社とのヒアリングがスムーズに進み、自分の希望通りのサイトに近づきます!
1サイトの用途
WEBサイトを制作する理由は「お客さんからのお問い合わせを増やしたい」「採用に力を入れたい」など様々だと思います。
その理由によってサイトの構成も変わってくるので最初にサイトを制作してどのような効果を狙っているかをはっきりさせておきましょう。
2新規作成かリニューアルか
WEBサイトを作成する場合は、今までサイトを持っていなかったら新規作成、今までのサイトを新しくしたいならリニューアルになります。
新規作成の場合は内容を一から作成しますが、リニューアルの場合は「内容はそのままでデザインを今どきにしたい」場合や「内容ごとまるっと一新したい」場合があるのでどうリニューアルしたいかも決めておきましょう。
リニューアルの時は、制作会社側がすぐ確認ができるように既存サイトのURLを最初のお問い合わせメールに貼っておくととても親切です。
3サイトの種類
WEBサイトは目的によってさまざまな種類があります。
特に以下のサイトを持つ企業が多いです。
コーポレートサイト
会社に関する情報を発信する為のWEBサイト
サービスサイト・ブランドサイト
特定の商品やサービスに関する情報を発信する為のWEBサイト
ランディングページ(LP)
購入やお問い合わせなどコンバージョンに特化したWEBページ
ECサイト
オンラインショップなどのサイト内で決済ができるWEBサイト
採用サイト
求職者に向けて情報を発信する為のWEBサイト
など
自分がどのサイトを制作すべきなのか、それぞれ種類の詳しい説明は以下のブログがわかりやすかったので参考にしてみてください。
目的に合わせて選ぶべきWebサイトの種類について解説!
4予算
制作するサイトのページ数やシステムの内容など、サイトの規模によって費用は大きく変わっていきます。
予算とやりたいことをきちんと伝えておくと、もしやりたいことが費用内に収まらなくても、その予算内で希望の形に近づけるような提案をしてもらえることがあるので予算はしっかり決めておきましょう。
大体どれぐらい用意しておけばいいの?
ここが結構迷うところだと思いますが、例えば中小企業がWordpressでサイトを制作する場合は50万~100万円ぐらいになると思います。
更にページ数が多いと200万円…、システムが凝っていると300万円…とどんどん金額が上がっていきます。
また、BRISKではWEB制作の他にもロゴやパンフレット、写真撮影なども行っているので、必要な場合はその費用についても考慮するとよいでしょう。
BRISKではWeb制作の無料提案を行っております。
自分の作りたいサイトがどれぐらいの費用になるか知りたい方は是非お問い合わせください!
Web制作の無料提案依頼
5公開希望日
WEB制作は大体2~4ヶ月ぐらいで制作するので、それを目途に大体いつ頃にサイトを公開したいか公開希望日を決めておきましょう。
その公開希望日に応じて制作会社側がスケジュールを作成します。
もちろん、希望日ではなくて大体何カ月以内に作成してほしいといった内容でも問題ありません。
また、その希望日がマストなのか大体で良いのかも伝えておきましょう。
会社のイベントや商品の発売日などでそこまでに作成したいという事情がある場合はその内容も伝えてください。
ただ、サイトの規模によってはその希望日だと厳しい…という事もあると思うのでサイトを作成することになったらなるべく早めに制作会社に相談すると良いです!
そうすれば、サイトに絶対必要なこのページまでを作成して希望日までに公開、残りは公開後に増やしていくなど対策することもできます。
あまり、急ぎでない場合は希望日を決めておかなくても問題ありませんが、どれぐらいで製作可能か確認し、公開日は制作会社と相談しながらある程度決めておくようにしましょう。
6ターゲット
誰に向けたサイトなのか、ターゲットを決めましょう。
ターゲットによってデザインや内容が大きく変わってきます。
ターゲットを的確に絞ることによって、自分の求めている成果が出やすくなるので、ターゲットの選定は重要になってきます。
例
プチプラコスメブランドのサイト
10代~20代の女性をターゲットに暖色系の可愛らしいデザインにする
介護サービスのサイト
高齢の方向けになるので見やすいように要素やフォントサイズを大きめにする
採用サイト
新卒を多くとりたいので新卒に役立つ情報を多く載せる
7ページ数
ページ数をどれぐらいにするかは予算やスケジュールにも関わってきます。
ページ数を決めるといっても何を基準に決めたら良いかわからないと思うのでどういった情報が載っているページが欲しいかを考えましょう。
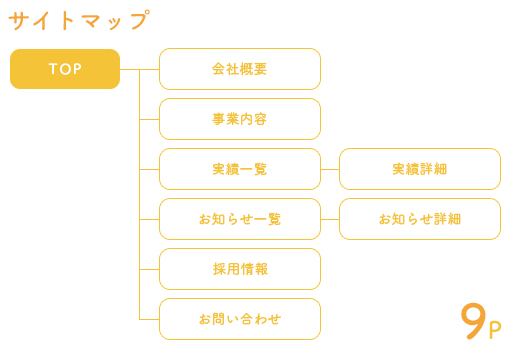
コーポレートサイト例
例えば会社を紹介するコーポレートサイトでは以下のようなページを制作される方が多いです。
TOP
会社概要
事業内容
実績
一覧・詳細
お知らせ
一覧・詳細
採用情報
お問い合わせ
上記だと9ページになります。

お知らせはWordpressの管理画面から更新していくことになるので、最初に作成するページは一覧ページと詳細ページ(記事のテンプレート)です。
実績は載せる数に寄りますが、いくつかを固定で載せる場合は1ページで問題ないと思います。
BRISKの制作実績のように都度更新するものだと一覧ページと詳細ページを作成しておくのがおすすめです。
その他サイト
他にもECサイトや採用サイトなど種類ごとに必要になるページが異なります。
BRISKの制作実績ではサイトの種類ごとに絞り込んでみることが出来るので、自分が制作したい種類では実際にどんなページを作成しているかチェックしてみてください。
制作実績
8サーバー・ドメイン
WEBサイトを公開するためにはサーバーやドメインを用意する必要があります。
どちらも基本的にはお客様の方で契約して頂きご用意頂くことになりますが、BRISKではご相談いただければこちらで契約を対応することも可能です!
契約するのは制作依頼後で問題ありませんが、どのサーバーを利用するか、それとも制作会社に契約を依頼するかは事前に決めておきましょう。
サーバーとは
サーバーは、ネットワーク上でのデータの保管をする場所のことです。
このサーバーからデータを提供されることでWEBサイトが見られるようになります。
会社でサーバーを所持していない場合はレンタルサーバーを利用します。
レンタルサーバーは月額が掛かるので制作会社の費用とは別で費用を用意しておきましょう。
レンタルサーバーにも色々ありますが迷ったらXserver(エックスサーバー)がおすすめです。
エックスサーバーは国内シェアNo.1で実績もあるので安心して利用することが出来ます。
 エックスサーバー|高速・安定の高性能レンタルサーバー
エックスサーバー|高速・安定の高性能レンタルサーバー
リニューアルの方で、すでにあるサイトのサーバーをそのまま利用する場合はFTP情報を共有できるように確認しておくとよいでしょう。
ドメインとは
ドメインはサーバーを表す住所のようなものです。
例えばBRISKのサイトでいうとURLが「https://b-risk.jp/」でb-risk.jpの部分がドメイン名に当たります。

ドメインもURLでどの会社のサイトなのかをわかりやすくするために重要です。
すでに使用されているドメイン名は使用できないので工夫が必要ですが、「.(ドット)」の後のトップレベルドメイン、例えばjpやcomなどを変更することで希望のドメイン名が使用できることもあります。
ドメインは使用するサーバーによって、そのままそのサーバーのサービスで一緒に取得できることができることが多いかと思います。
サーバーで紹介したエックスサーバーではドメインの取り扱いもあるようですよ!
9サイトのレイアウト
レイアウトによってサイトの使用感が変わってきます。
レスポンシブ対応
レスポンシブとはスマホやタブレットなどサイトを見る端末に合わせてレイアウトを変更することを言います。
コーディング説明の時にもあったように、最近のWEBサイトはスマホからWEBサイトを見る人が増えてきていることもあり、基本的にレスポンシブ対応を行います。
もし会社で使用するシステムのサイトで一般公開しない・パソコンからしか見ないといった事情があればレスポンシブ対応を行わなければ費用を抑えることができるので相談してみましょう。

リキッドレイアウト対応
パソコン画面の表示についてリキッドレイアウト対応にするか、しないかも決めておいた方が良いでしょう。
これによってコーディングの費用が多少変わってきます。
リキッドレイアウトとは画面幅を狭めても横スクロールバーが出ないレイアウトのことを言います。
反対にコンテンツ幅を固定して、画面幅を狭めたら横スクロールが出るレイアウトのことをソリッドレイアウトと言います。
リキッドレイアウトの方が画面幅を狭めた時の見え方まで気にする必要はあるのでその分費用が掛かります。
しかし、どの幅にしても横スクロールが出ることなく見やすいという利点があります!
また、画面を大きく使ったダイナミックなデザインにしたい場合などはリキッドレイアウトでの作成になるのでどういうデザインにしたいかも合わせて相談しておくとよいでしょう。
以下の画像ではどちらのサイトも画面幅980pxの状態です。
ソリッドレイアウトの方では下に横スクロールが出ていて要素が見切れていますが、リキッドレイアウトだと画面幅に収まっています。
見え方的にきれいなのはやはりリキッドレイアウトなのでこれは予算と相談ですね。

リキッドレイアウト参考:株式会社ベルインフォテック様ソリッドレイアウト参考:株式会社富士梱包様
10サイト内で使用する素材
サイト内で使用する写真などの素材は基本的にお客様にご用意頂くことになります。
デザインでカンプを当てはめてお渡しするのでそのカンプのイメージに合った画像をご用意頂くことになるかと思います。
なので実際に用意するのは制作会社に依頼された後でも問題ないかと思います。
もちろん事前に使用したい画像を頂ければ、それに合わせてデザインを作成致します。
素材購入サイトでダウンロードできる、購入前のダミー画像のことを言います。
素材購入前のカンプにはウォーターマーク(透かし)が入っており、ウォーターマークとは素材に重なっているロゴやテキストのことを言います。

用意することが難しい場合もあると思いますが、BRISKでは写真撮影や素材のご用意も承っております!
もし、サイトに合う写真を撮影してほしい場合、素材購入で簡単に用意したい場合などはお気軽にご相談ください!
11競合他社・内容やデザインの参考サイト
サイトの内容やデザインのイメージを簡単に伝えるには参考サイトを探しておくのが手っ取り早いです。
競合他社のサイトを共有することでどんな内容にするのかイメージがしやすくなり、サイトの情報を充実させるためにこんな内容も入れたほうが良いのでは?と制作会社側から提案されることもあります。
デザインに関してもイメージを言葉だけで伝えるのは難しいので、実際に理想に近いサイトを見つけておくとこでスムーズにそして、認識の相違なく制作を進めることができます!
BRISKのブログで参考サイトを探すためのサイトを紹介している記事があるので是非チェックしてみてください!
【2022年へ向けて】Webデザイン参考サイトまとめ【Web/LP/バナー/SNS広告】
12システム
WEBサイトではシステムを組み込むことで様々なことができるようになります。
ただできないことや、できるけど費用が多くかかってしまう場合などがあります。
また、きっとやってもらえるだろうと思って最初に話しておかないと、制作会社的には想定になく気づいた時には追加費用やスケジュールが伸びるような対応になってしまうことも…
そうならないためにもどういったことがしたいか希望があれば必ずすべて伝えておきましょう!
システム対応例
基本的なコーポレートサイトなどではシステムで依頼するのはCMSとお問い合わせぐらいかもしれませんが、大規模なサービスサイト・ECサイトなどはやりたいことが多くなると思うのでとても重要です!
例えばシステムでは以下のようなことができます。
お問い合わせフォーム
参考:株式会社BRISK

簡単に更新できるようにCMS化

サイト内でページの検索

個人情報保護法に則ったcookieの設定

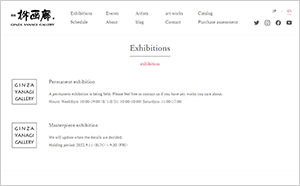
googleの機能を使った、英語の翻訳機能
参考:株式会社銀座柳画廊様

飲食店やサロンなどの予約サービス
など
13運用
WEBサイトは作って終わり、ではありません!
その時その時で常に情報の更新を行う必要があります。
そこでサイト更新について確認しておきたいCMSと保守契約についてご紹介します。
CMSとは
コーポレートサイトやサービスサイトではお知らせなどの都度更新するコンテンツを作成することが多くあります。
そのコンテンツを管理画面から簡単に更新できるようにするシステムのことをCMSと言います。
なのでどのコンテンツを更新できるようにするかをはっきりさせておくとヒアリングがスムーズにいきます!
ここで気を付けたいのは、「自社のサイトだから全部自社で更新できるようにしたい!」というご依頼がたまに来ることがありますが、そうするとCMS構築の費用が大きくなり、工数もかかるのでスケジュールも伸びてあまりよいことはありません…
なのでCMS構築を依頼するのは頻繁に更新するお知らせや、必要があれば実績紹介・採用情報など数を絞りましょう。
会社概要などほぼ一年に一回更新するかどうかな内容は制作会社に都度依頼した方が良いと思います。
また、既存サイトの情報がCMS化されている場合はそのすでに追加されている情報をそのままリニューアル後のサイトに移行が必要になるかも伝えておきましょう。
操作マニュアル
CMSは管理画面から簡単に更新することができますが、あまりパソコンが得意でなかったり、慣れていないと少し手間取ることもあります。
なので、不安な場合はWEB制作時に操作マニュアルも一緒に作成してもらうようにしましょう。
保守契約とは
もしCMS化するほどではないけどいろんなページを継続的に少しずつ更新したいときは制作会社と保守契約をするのもおすすめです。
BRISKの場合は「1カ月で1人日分の作業を行います。」というような保守契約を結ぶことが多いです。
毎月の作業量については希望があれば変更できますのでお気軽にご相談ください!
14その他
他にも質問したいことがあればまとめておきましょう。
例えばロゴやパンフレットなど他に依頼したいものがあればまとめて依頼すると少し費用が抑えられるかもしれません。
以下のようなもの作成可能なので必要なものがあるか確認しておきましょう。
ロゴ
パンフレット
チラシ
名刺
など
制作依頼内容確認リスト
今までの内容をもとに依頼前のチェック項目をまとめました!
もちろん全てを完璧に決めておく必要はありません。
わからないことは制作会社と相談して決めましょう。
| 確認内容 | |
|---|---|
| 1 | サイトの用途 |
| 2 | 新規作成かリニューアルか |
| 3 | サイトの種類 |
| 4 | 予算 |
| 5 | 公開希望日 |
| 6 | ターゲット |
| 7 | ページ数 |
| 8 | サーバー・ドメイン |
| 9 | サイトのレイアウト |
| 10 | サイト内で使用する素材 |
| 11 | システム |
| 12 | 運用 |
チェック項目をエクセルにもまとめています。
実際に使えるように2シート目に入力欄もあるのでぜひ活用してください!
※制作会社に提出する前には必ず1枚目のシートを削除し、エクセルファイルの名前を変更してください。
まとめ
いかがだったでしょうか?
WEB担当になっても専門知識がないと難しい内容が多いかと思います。
このブログでは最初のヒアリングで聞かれるであろう内容について書きましたが、他にも制作中に聞かれることはたくさんあります。
わからないことは制作会社の方に相談するようにすると制作会社さんとの認識のズレも少なくなって目指しているサイトにより近づけると思います!
一つ一つの内容についてしっかり確認するようにしましょう。
WEBサイトは決して安い買い物ではないので、後悔のないようにいいものを作りたいですよね…!
皆さんの満足いくサイト作りのお役に立てたらうれしいです!
最後に、BRISKではWeb制作の無料提案を行っております。
WEB制作をご検討の方は是非一度お問い合わせください!
Web制作の無料提案依頼
