
「Webサイト内の画像の表示が遅い…」と困った経験のある方はいらっしゃいませんか?
誰もが一度は通っている道だと思います。
そこで今、注目を集めているのが、圧縮率の高い画像フォーマット「WebP(ウェッピー)」です。
「WebPなんて聞いたことない!」「JPGとの違いは何なの?」
今回のブログでは、そんな「WebP」の疑問について細かく解説していきます!
目次
WebP(ウェッピー)とは?
「WebP(ウェッピー)」とは、Googleが新たに開発した圧縮率の高い画像フォーマットです。
拡張子はそのまま「.webp」で、Webサイトのトラフィック量軽減と表示速度短縮を目的として提供が開始されました。
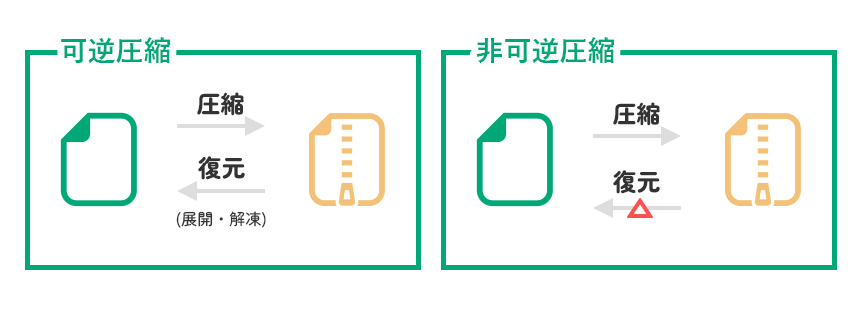
今までの画像フォーマットは、可逆圧縮と非可逆圧縮に分かれていましたが、なんとWebPは、同じ拡張子で両方の圧縮形式に対応しています!
さらにアルファチャンネルが使えるのでPNGと同じように背景が透過できたり、アニメーションにも対応しています。
※アルファチャンネルとは:コンピューターによる画像処理で、透過度の情報(アルファ値)を格納するデータ領域のこと。
引用:辞典・百科事典の検索サービス – Weblio辞書

WebPの特徴
WebPの最大の特徴としては、画質を保ったまま軽量化した画像が書き出せることです。
Googleの示した事例では、ファイルサイズは
-
非可逆圧縮モードで(同一画像、同等画質の)JPEGと比較して25-34%小さくなる
-
可逆圧縮モードでPNGと比較して28%小さくなる
としています。
引用:Google
メリット
続いてWebPのメリットを紹介いたします。
大きく2つのメリットがあります。
1ファイルサイズの軽量化
これが最大のメリットと言えます。
Webpは、JPGよりも圧縮効率が高く、画質を保ったままファイルサイズを軽量化できます。
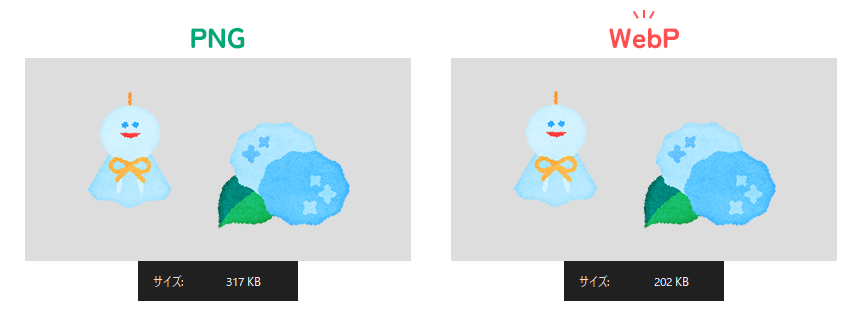
実際に、PNG・JPGそれぞれの画像をWebPに変換してみたところ、ファイルサイズは軽く、見た目は変わらないままで変換することができました!
-
PNGをWebPに変換
 イラスト:梅雨のアイコンのイラスト | PENTA
イラスト:梅雨のアイコンのイラスト | PENTA
-
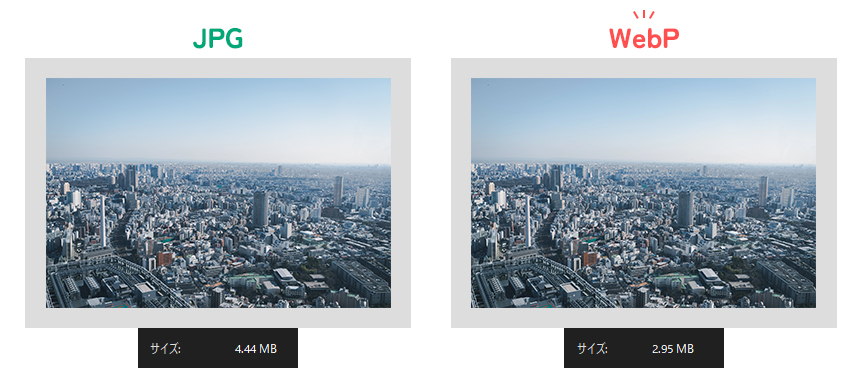
JPGをWebPに変換
2非可逆圧縮かつ、アルファチャンネルが使える!
1.WebP(ウェッピー)とは?の章でも紹介しましたが、WebPは非可逆圧縮でアルファチャンネルが使えます。同じ非可逆圧縮のJPGはアルファチャンネルには非対応ですが、非可逆圧縮なので、圧縮率は高くなっています。
アルファチャンネルに対応しているPNGやGIFは可逆圧縮のため、圧縮率が低くなります。
つまり、WebPは、透過もアニメーションもできて、圧縮率も高いという、それぞれを組み合わせた理想的なフォーマットなのです。
デメリット
反対にWebPのデメリットもご紹介します。
WebPが発表された当初は、多くのブラウザやソフトが対応していなかったため、使いにくい印象でしたが現在は、未対応のブラウザはIEのみになっています。
※IEは2022年6月16日にサポートが終了しました。
その他には以下のようなデメリットがありましたが、それぞれ解決方法を挙げているので導入検討中の方は、是非お試しください。
1変換に手間がかかる
Webpは、変換が必要です。変換する枚数が多いとその分、手間がかかることがデメリットとして挙げられます。
しかしほとんどの変換ソフトやツールでWebPが実装されてきています。
以下の章で変換方法、導入方法を紹介しています。
WordPressへの導入方法
HTMLへの導入方法
JPGやPNGからWebPへの変換方法
2Windows OSがWebPに未対応?
WebPは、エクスプローラー上でサムネイルが表示されるものの、フォトなどのビューアでは開くことができず、デフォルトのブラウザ(Google Chrome/Edge/Firefox)によって開くように設定されています。
WebPをビューアで見たい場合は、WebPに対応しているビューアをインストールする、またはWindowsフォトビューアで確認できるようにする必要があります。
よくおすすめされているのが『Webp Codec』です。実際に筆者もインストールしてみたのですが、簡単にできました!
Codecのダウンロードサイトから【WebpCodecSetup.exe】をインストールすることで、WindowsのフォトビューアでWebPを確認できるようになります。
▼こんな感じです

導入方法
ここまで読んでいただいて、是非サイトに導入したい、と思った方も多いのではないかなと思います。
しかし、古いブラウザではWebPに対応していないため、対応しているブラウザ上ではWebPを表示させて、対応していないブラウザでは元の形式の画像(jpg/png…)を表示するのが理想的ですよね。
WordPressの場合
そんなときにおすすめなWordPressのプラグインが、『WebP Converter for Media』です。

こちらのプラグインは、サイト内の画像のWebP化をまるっと対応してくれるプラグインです。
詳しい設定方法は以下の記事をご参考ください。
WordPressサイトの画像をWebPに変換・対応できるプラグイン「WebP Converter for Media」
他にも、『EWWW Image Optimizer』というプラグインが簡単に設定できるためおすすめです。

こちらのプラグインのちょっと面倒なところは.htaccessの更新が必要なところです。
普段慣れていない方が更新する際はお気を付けください。
こちらの詳しいやり方は以下の記事をご参考ください。
2022年最新 EWWW Image Optimizerの設定とWebPへの変換方法
HTMLの場合
HTMLの場合は、非対応ブラウザには、別の画像を出すよう以下の記述をする必要があります。
xxx.webpがWebP形式の画像で、それが表示できない場合は、ooo.pngを表示してください。というような指定をしています。
[HTML]
|
1 2 3 4 5 |
<picture> <source type="image/webp" srcset="/img/xxx.webp"><img src="/img/ooo.png"> </picture> |
srcset属性について詳しく知りたい方は以下の記事をご覧ください!
pictureタグ・srcset属性の使い方を分かりやすく解説!【検証用デモページあり】
JPGやPNGからWebPへの変換方法
HTMLに導入する際に他形式からWebPへの変換が必要になると思います。
数点の変換であればWebサービスを使うのが早く、簡単なためおすすめです。
PNG・JPEGをWebP画像に一括変換|サルワカ道具箱
オンライン フリー — Convertio
大量に変換が必要であれば、変換ソフトを利用しましょう。
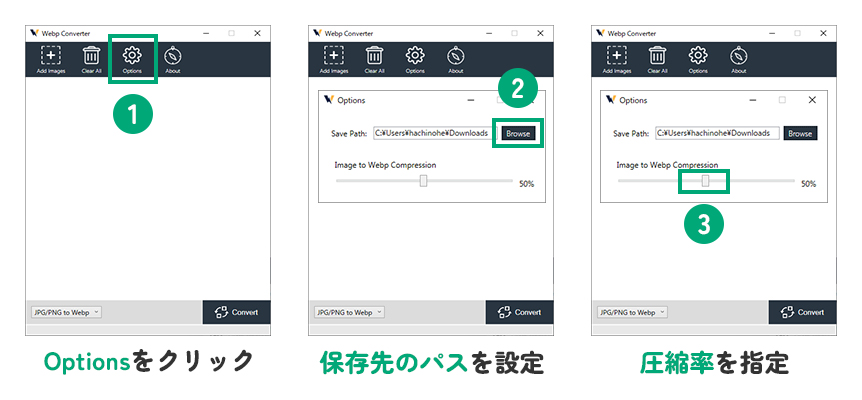
「WebP Converter」は、かなり多い枚数でも高速で処理してくれるので、おすすめです。
WebP Converter
ダウンロード後は、少し設定が必要です。

設定が完了したら画像をアップロードしてWebPに変換できます。
左下のセレクトボックスから、「WebP to JPG」「WebP to PNG」を選択してWebPをそれぞれに変換することも可能です。
WebPはSEO対策に良い?
WebPはファイルが軽量化され、サイト読み込みが早くなることでSEO対策にも良いのではないかといわれています。
実際に、WebPを導入したことにより、サイトの表示速度が上がった、という例がいくつもあります。
Google社が開発している画像フォーマットなので、WebPを導入することでGoogleの検索順位が下がるということは考えにくいです。
そのためまだ導入をしていない場合は前向きに検討してみてはいかがでしょうか?
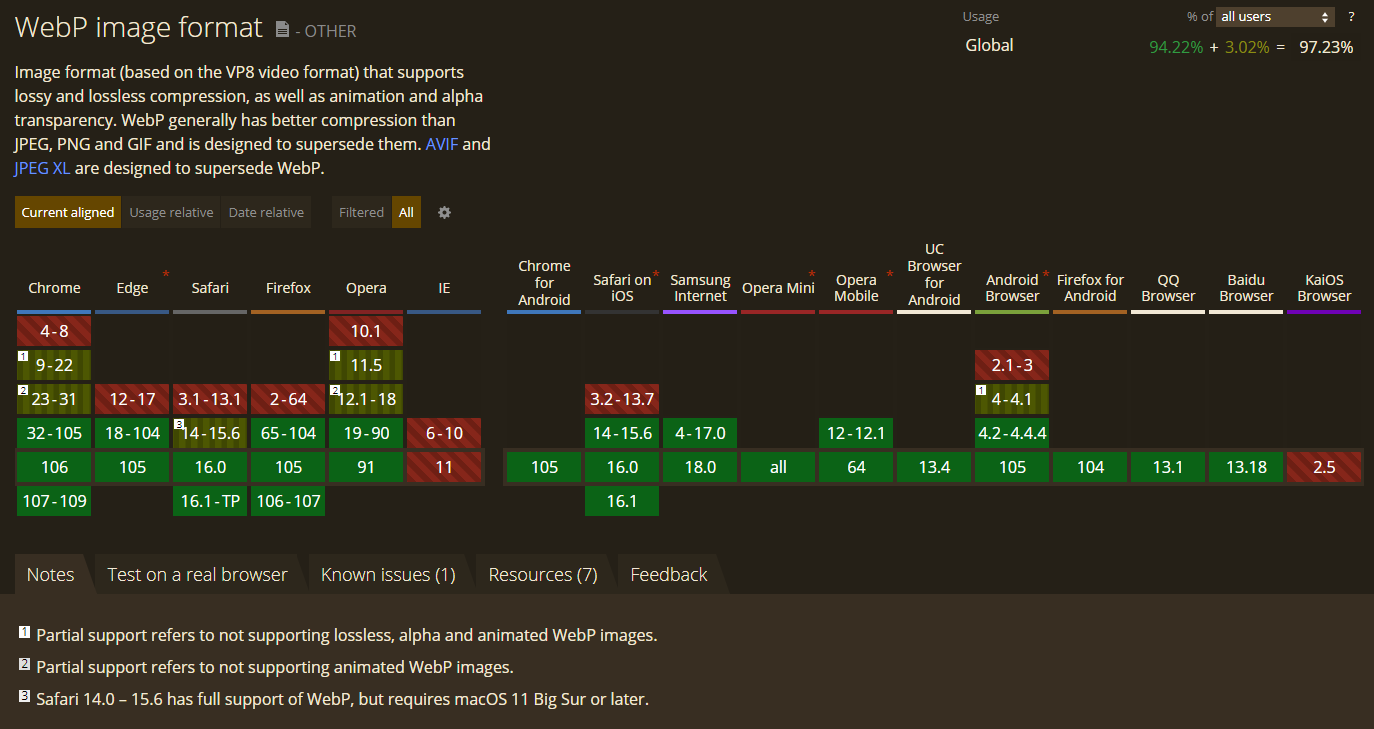
対応ブラウザ一覧
WebPの気になる対応ブラウザですが、現在はほとんどのブラウザ最新で対応されております。
一部古いブラウザも対応してほしい、といわれた場合でも、本記事内のやり方で対応すれば問題ありませんね。

※2022年10月時点でのものです。
まとめ
『WebP』はいかがだったでしょうか?
かなり優秀な画像フォーマットであることが分かったと思います。
導入も難しくなく、ページの表示速度が上がったりするようであれば是非導入したいですよね。
実はBRISKでもずいぶん前に導入済みで、特に不具合もなく動いています。
ちなみにWebPの導入は、記事内でご紹介したプラグインを使用しています!
スマホでもパソコンでも快適な環境をユーザーにお届けできるようにしていきましょう。
弊社では他にもSEOに関する記事を作成しておりますので是非ご覧ください。
SEOに強いホームページを作ろう!HTMLコーディング時に意識すること8つ
SEOにも影響あり!?アクセシビリティを考慮したコーディング


 画像:
画像: