段々と寒さも本格的になり、12月に入ろうとしています。
もうすぐ2023年がやってきますね!
そこで毎年恒例化!2023年のデザイントレンドの予測をしてみます。
今回はBRISKのデザイナーさんに意見を聞きながら記事を作成しました。
是非最後までご覧ください!
目次
早速2023年のトレンドについて知りたい方はこちらから!
2023年のデザイントレンドは?▼
2022年トレンドの振り返り
まず初めに2022年、今年のトレンド予測を振り返ってみましょう。

過去記事を見たい方は以下からどうぞ!
【2022年 Web/UI】最新のデザイントレンド予測!
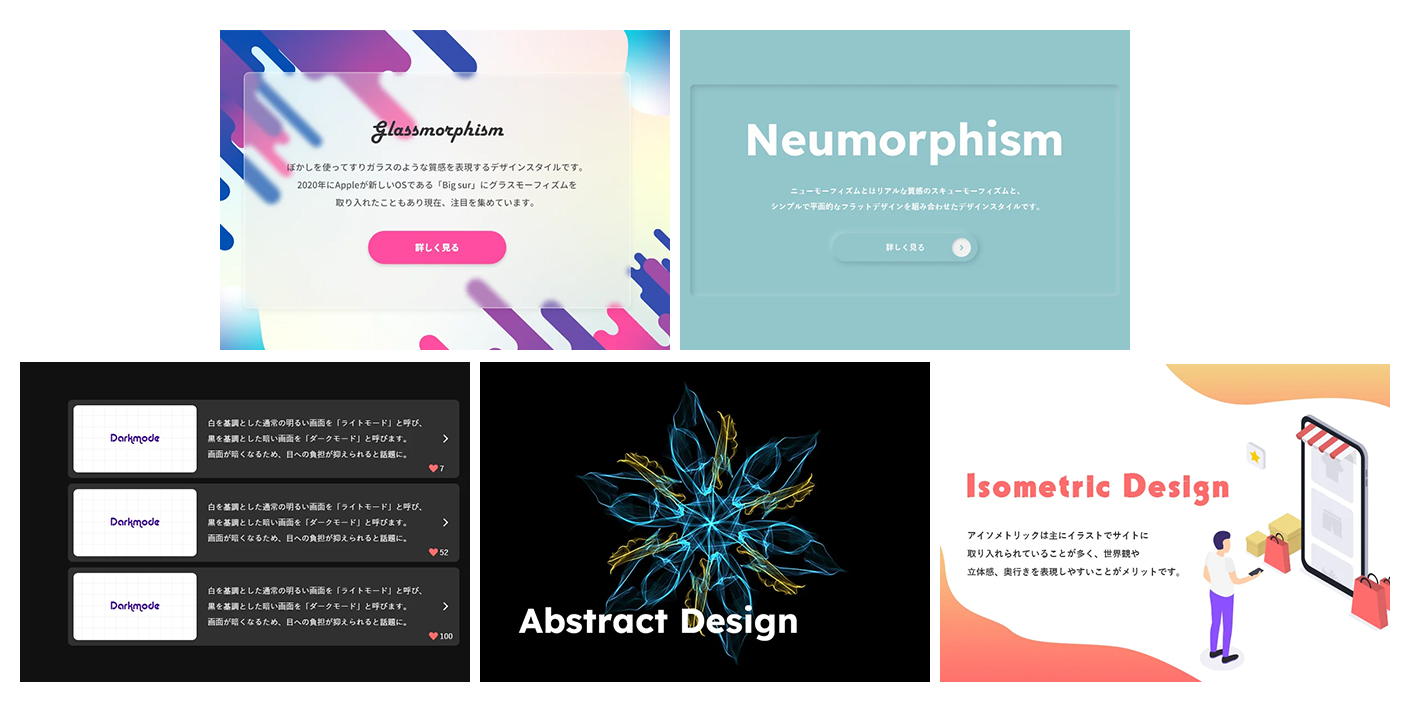
グラスモーフィズム
2022年の流行度:★★★★★
グラスモーフィズムを用いているサイトは去年記事を出したときよりかなり増えてきています。
よく見るのはヘッダーの部分をすりガラスのようにして、コンテンツがうっすら見えるデザインです。
不透明度を下げるのとはまた違い、洗礼されたデザインの雰囲気がありおしゃれなサイトに好まれているようです。
全体的に使われることは少なく、一部のあしらいとして取り入れられており、2023年も引き続きおしゃれなデザインとして好まれること間違いなしです。
グラスモーフィズムについてはこちら
アブストラクト
2022年の流行度:★★☆☆☆
アブストラクトデザインは、抽象芸術という意味があり、色々なデザインのサイトで使われており、デザインの幅がとても広いことがうかがえます。
2022年では、流行を通り過ぎかなり一般的になってきており、2023年も引き続きトレンドとはならないものの、広くデザインに取り入れられていきそうです。
アブストラクトについてはこちら
ニューモーフィズム
2022年の流行度:★★★☆☆
ニューモーフィズムは、Webサイトの中の一部デザインで使用されているのをよく見かけました。
ボタンに取り入れている場合が一番多く、その他にも背景の装飾でさりげなく取り入れているサイトが多いです。
UIデザインにおいても音楽アプリのデザインに取り入れられているケースがあり、来年もトレンドとまではいきませんが様々な場面でニューモーフィズムを見かけることなりそうです。
ニューモーフィズムについてはこちら
ダークモード
2022年の流行度:★★★☆☆
ダークモードは、かなりワード的にもデザイン的にも馴染み深くなってきました。
デザインでは背景色が真っ黒というサイトも増えています。
UIデザインにおいてもダークモードは一般的になってきており、デバイスの設定にはダークモードとライトモードを選べる項目が標準で搭載されるようになりました。
ちなみに私はダークモードの方が使いやすいです!
ダークモードの方が目に優しいとも言われているので毎日のように使うパソコンや、スマホの設定はダークモードで統一しています。
皆さんはどうでしょうか?
ダークモードについてはこちら
アイソメトリック
2022年の流行度:★★☆☆☆
アイソメトリックはIT系のLPや、イベントのサイトなどで見かけます。
しかし、一時期よりは新しいサイトでアイソメトリックを見る機会が、減っていますね。
来年も引き続きトレンド入り、とはならないため、また新しい見せ方でトレンドに再浮上することを祈ります。
アイソメトリックについてはこちら
2023年のデザイントレンドは?【3選】
さて、ここからは来年、2023年のデザインについて予測していきたいと思います。
今回は全体に用いられているデザイン部門とさらに細かく見たレイアウト部門で分けて予測しているので是非参考にしてくださいね。
まるで粘土のような質感のクレイモーフィズム
 Plink – Create payment links and send them to your clients
Plink – Create payment links and send them to your clients
皆さんはこのようなサイトを見たことがあるでしょうか?
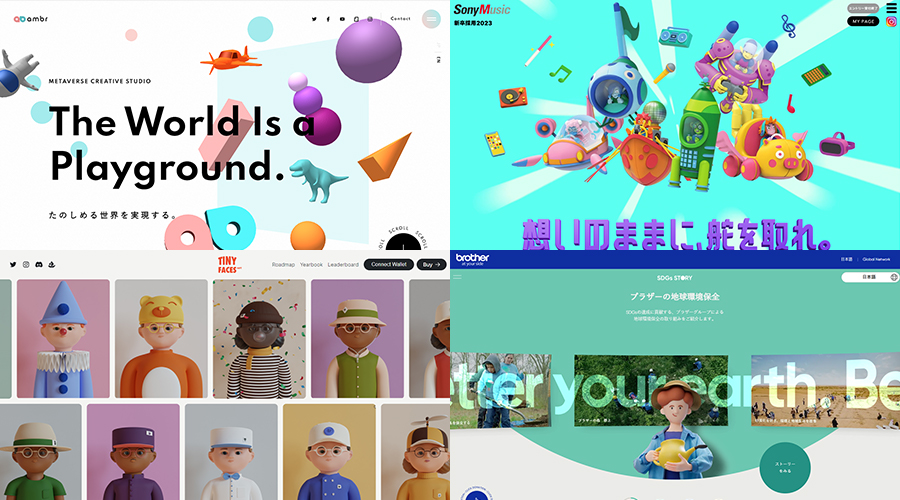
今は海外のサイト(特に韓国が多い)や日本の少しのサイトでしか見る事がないですが、まるで粘土の質感を感じられるようなクレイモーフィズムは来年トレンドになるのではないかと予測しています。
 株式会社ambr
株式会社ambr
ソニーミュージックグループ新卒採用2023 | ソニーミュージックグループ公式
You need to enable JavaScript to run this app.
ブラザーSDGsストーリー[ブラザーグループSDGsスペシャルサイト]
クレイモーフィズムとは?
クレイ(粘土)のようなマットな質感に、もくもくと膨らんでいて、丸みのある3D要素を特徴としたデザインです。
最近のメタバースやNFTの影響でデザインだけでなく、イラストなどにも3Dの人気が高まっています。
アニメーションなどのサイトの動きと合わせてクレイモーフィズムなイラストやデザインを取り入れると一段と近未来的で、新しいイメージを持っていただけること間違いなしです。
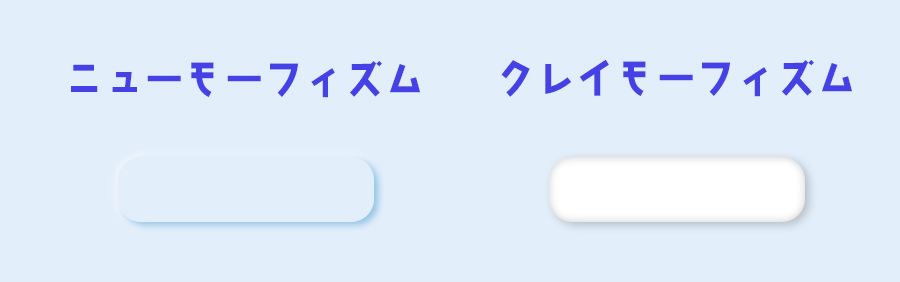
ニューモーフィズムとの違い
ニューモーフィズムと似ているため、違いが分からない方は以下の2点を抑えておきましょう。
見た目の違い
クレイモーフィズムもニューモーフィズムも内側、外側にシャドウをつけることで立体感を出しています。
違いとしては、ニューモーフィズムは背景に繋がっていて凸凹のあるデザインですが、クレイモーフィズムは完全に背景から浮いているデザインになっている点です。
比較して横から見た図

ニューモーフィズムは、ライトとシャドウの差がはっきりとしていて背景と同化しつつ立体感が出ています。
それに比べ、クレイモーフィズムは背景から独立して浮かんでおり、その下にシャドウが生まれています。
実際のイメージ

実際にデザインとして取り入れた場合はこのようなイメージになります。
クレイモーフィズムは質感があり、厚みを感じられますね。
クレイモーフィズムは、背景から完全に浮いているためニューモーフィズムよりもデザインに制限がなく、汎用的に使えるデザイン手法になっております。
グラスモーフィズムなどの他のデザイン手法と組み合わせる事によってさらに面白いデザインになりそうですね!
それぞれのデザインへの取り入れ方
実は、それぞれデザインへの取り入れ方が少し異なります。
クレイモーフィズム
まだまだ取り入れられているサイトは少ないですが、質感のあるイラストとして取り入れられることが多く、現段階ではあまりそれ以外に取り入れられているケースは見かけません。
これからボタンや背景などにも取り入れられたらデザインが華やかになり面白そうですね!
ニューモーフィズム
ニューモーフィズムは、ボタンや、背景装飾として取り入れられることが多いです。
シンプルで清潔感のあるイメージになります。
 株式会社 博報堂プロダクツ
株式会社 博報堂プロダクツ
Digital Connect | デジタルコネクト
・アニメーションを用いて近未来なイメージにしたい
・他のイラストを使用しているサイトと差別化したい
立体的な3Dイラスト
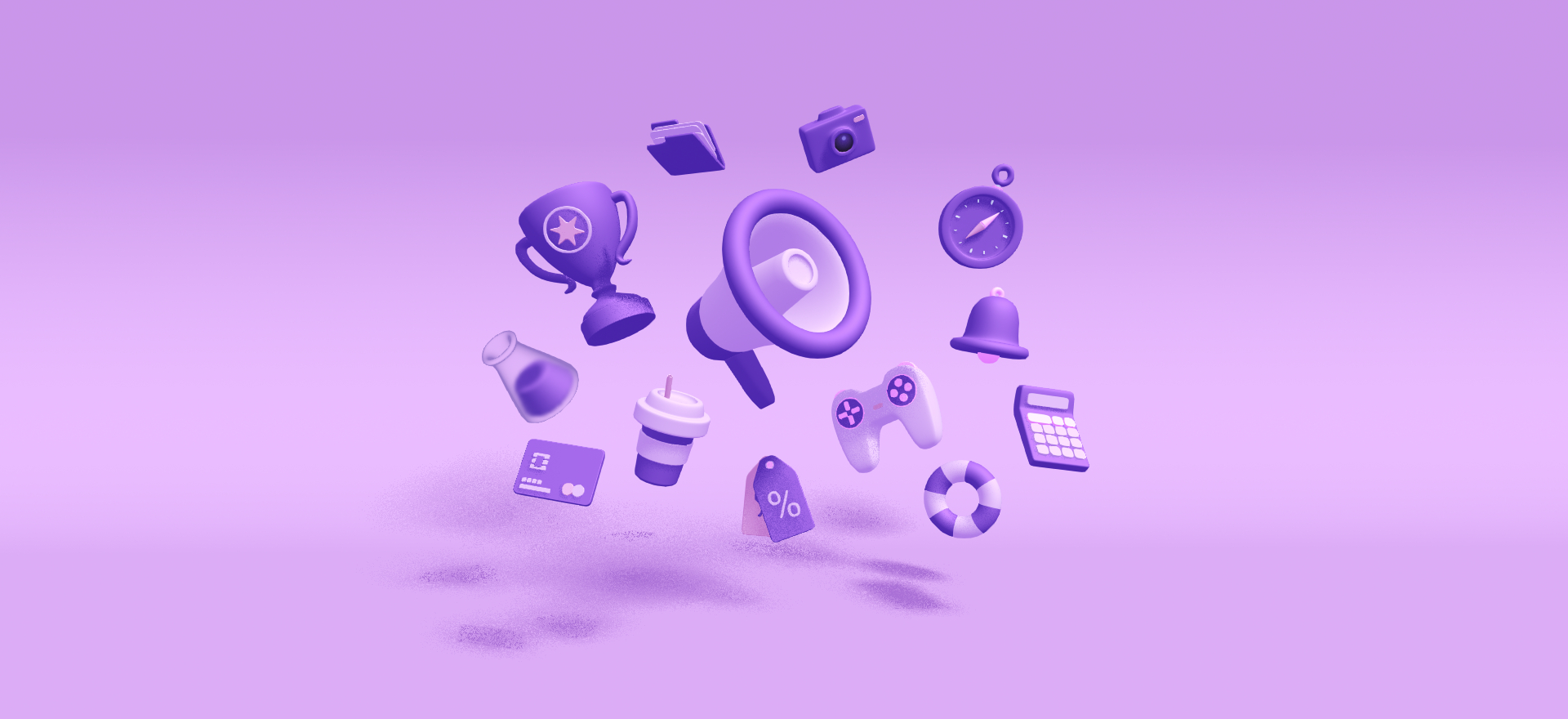
立体的で質感のある3Dのイラストを最近よく海外のサイトで見かけるようになってきました。
最近は、前章で挙げた、『クレイモーフィズム』のような粘土の質感の3Dイラストや世界観を感じる奥行きのある3Dイラストが多いようです。
 KUBOTA FUTURE CUBE | 株式会社クボタ
KUBOTA FUTURE CUBE | 株式会社クボタ
3Dイラストは平面のイラストと違い、立体感や臨場感を感じさせることができます。
3Dイラストといえば、3DCGの知識がないと作るのが大変というイメージがあるかと思います。
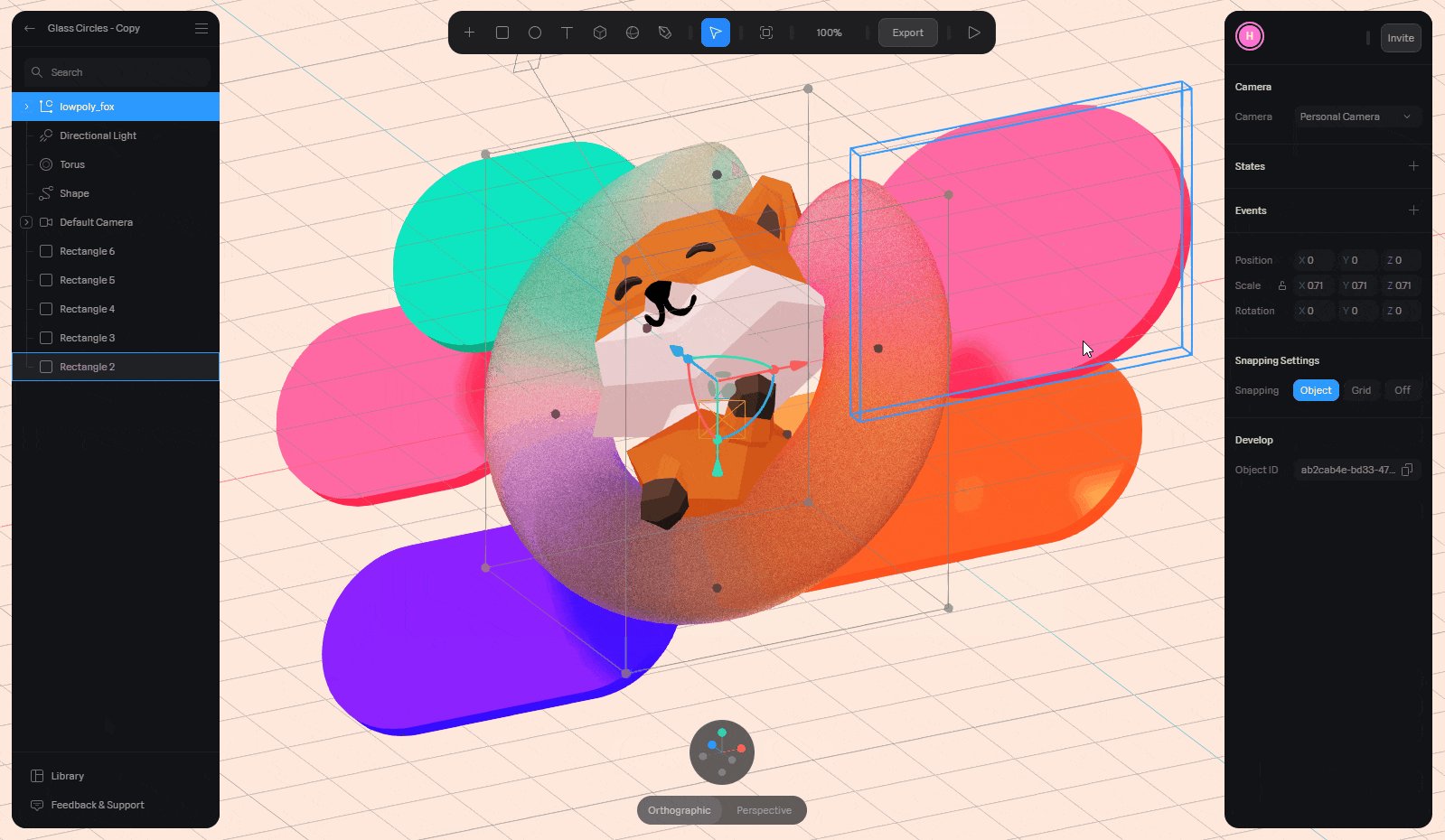
今回は、「簡単に3Dイラストを取り入れたい」というWebデザイナーさんのために、3DCGの知識がなくても使える「Spline」というWeb用の3Dイラスト作成ができるサービスをご紹介いたします。
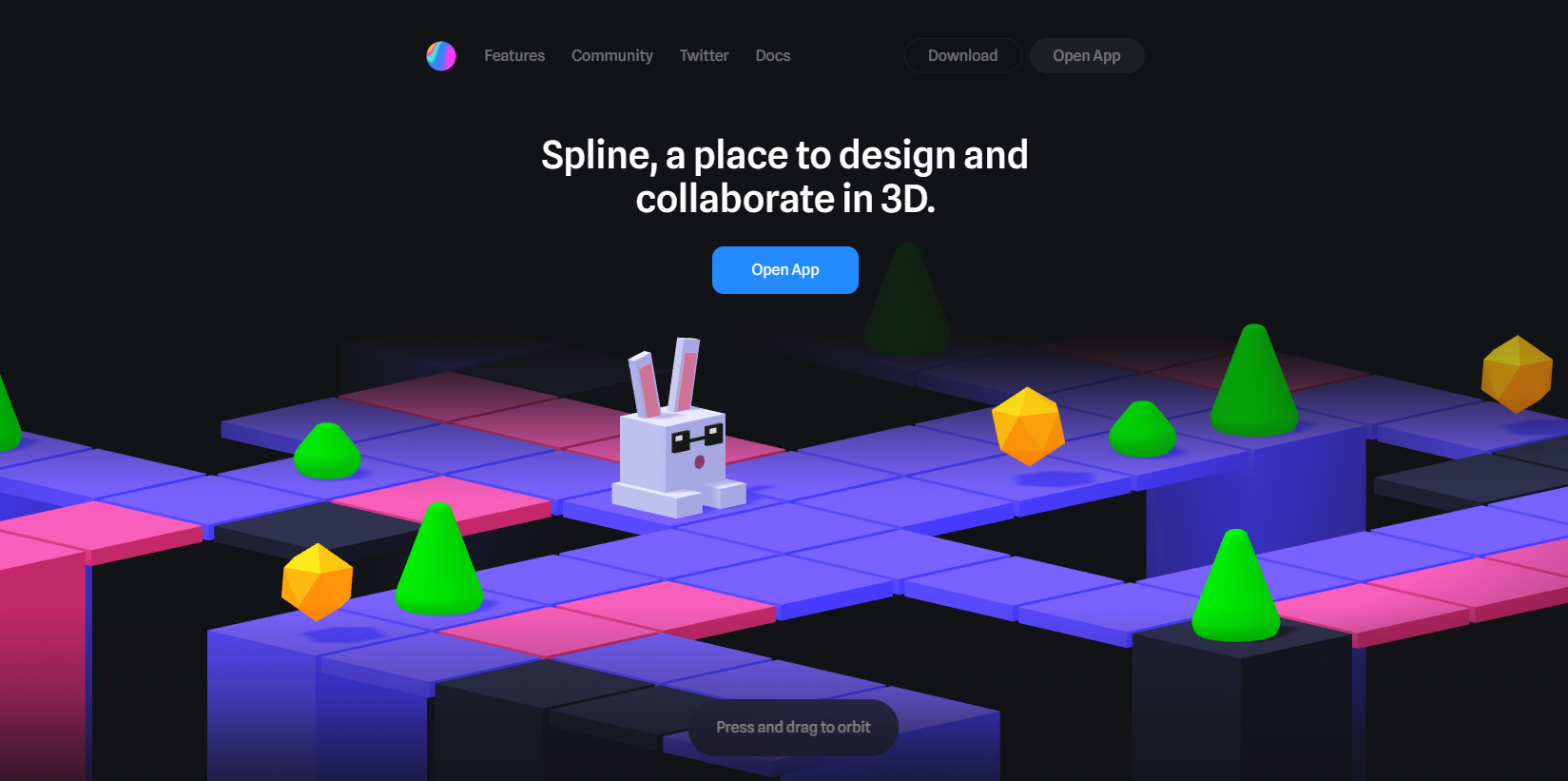
Splineという無料のアプリを使ってみた!
 3DCG制作のアプリとなるとWebデザイナーさんはなじみがなく、「自分が扱えるのだろうか?」と不安になる方も多いはずです。
3DCG制作のアプリとなるとWebデザイナーさんはなじみがなく、「自分が扱えるのだろうか?」と不安になる方も多いはずです。
しかし、紹介するSplineというアプリは、直感的に操作ができるうえに、ライブラリからパーツや背景を持ってくることができるので、3DCG初心者の方や、知識がない方でも簡単に作成することができます。
アプリの使い方もご紹介しますので是非一緒に3Dイラストを作ってみましょう。
1会員登録もしくはアプリのインストール
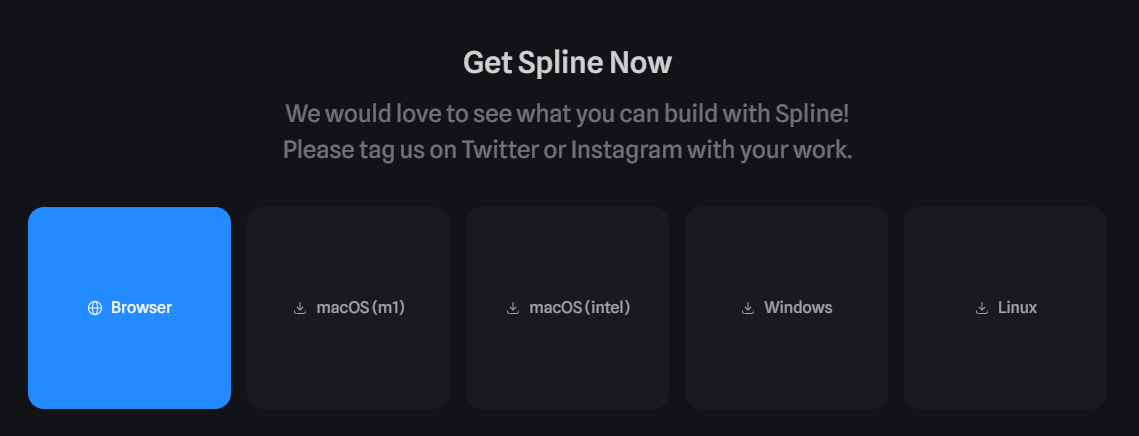
公式サイトから、【Download】もしくは、【Open App】を選択します。
【Download】はアプリのダウンロードページに遷移します。
macOS (m1)/macOS (intel)/Windows/Linuxそれぞれ対応したアプリがありますので使っているPCに合ったものをダウンロードしましょう。

【Open App】はブラウザ上でそのまま作業する方向けです。
ログイン方法は2つあり、Googleでログインもしくは、メールアドレスで登録が必要のようです。
今回は簡単にブラウザ上で使用して説明したいと思います。
2新しいファイルの作成
ログインができたら右上の【+New File】ボタンから新しくファイルを作成します。
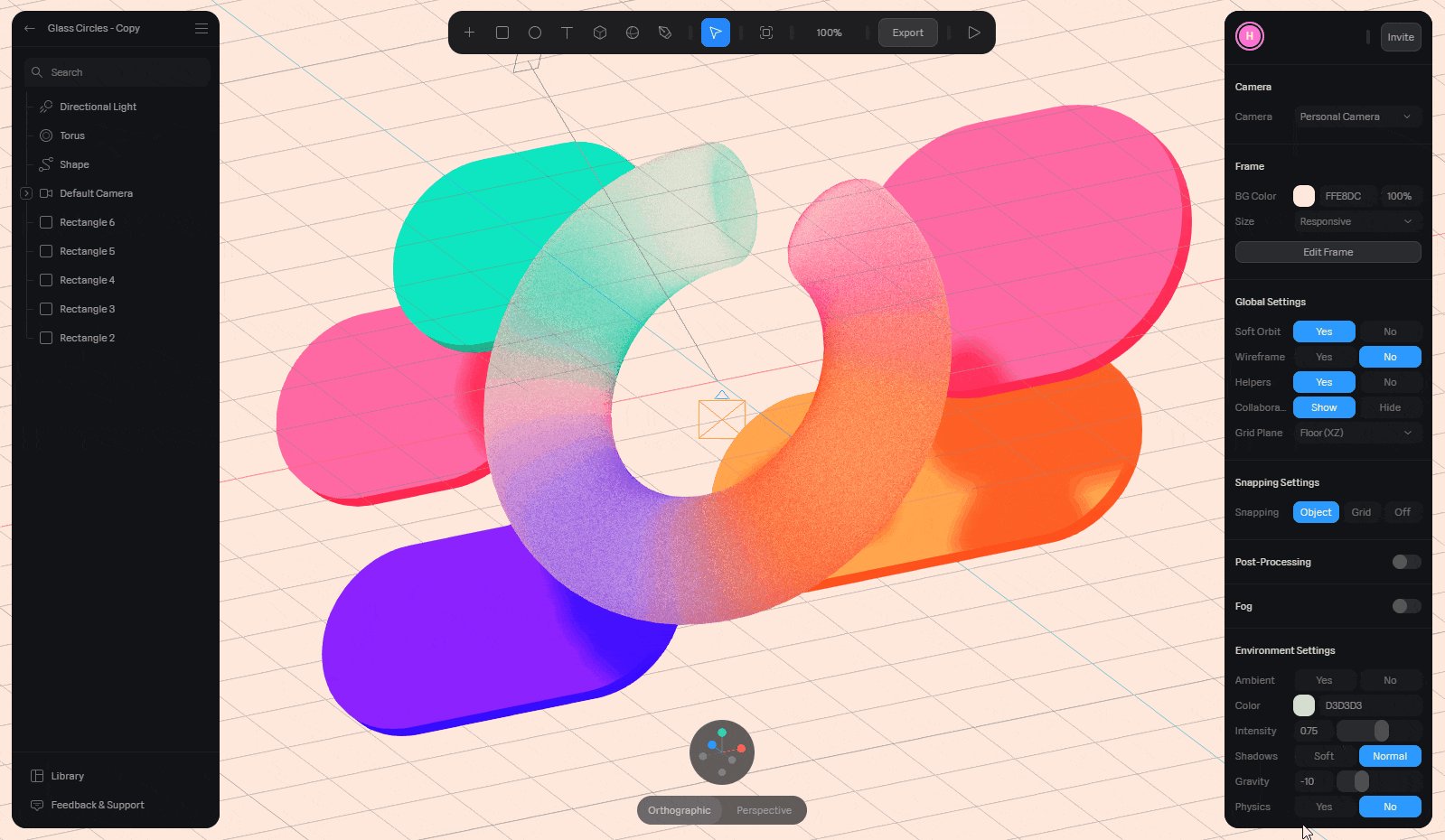
 ロード画面を挟んで、アートボードが表示されます。
ロード画面を挟んで、アートボードが表示されます。
サイドバーがあったりツールがたくさんありますが今回は使用しないため、詳しいツールの説明は省かせていただきます。
以下、Splineの公式Youtubeチャンネルにて基本的な操作や、3D設計、デザインについて発信されていますので是非ご覧ください。
3ライブラリを活用してイラストを作成!
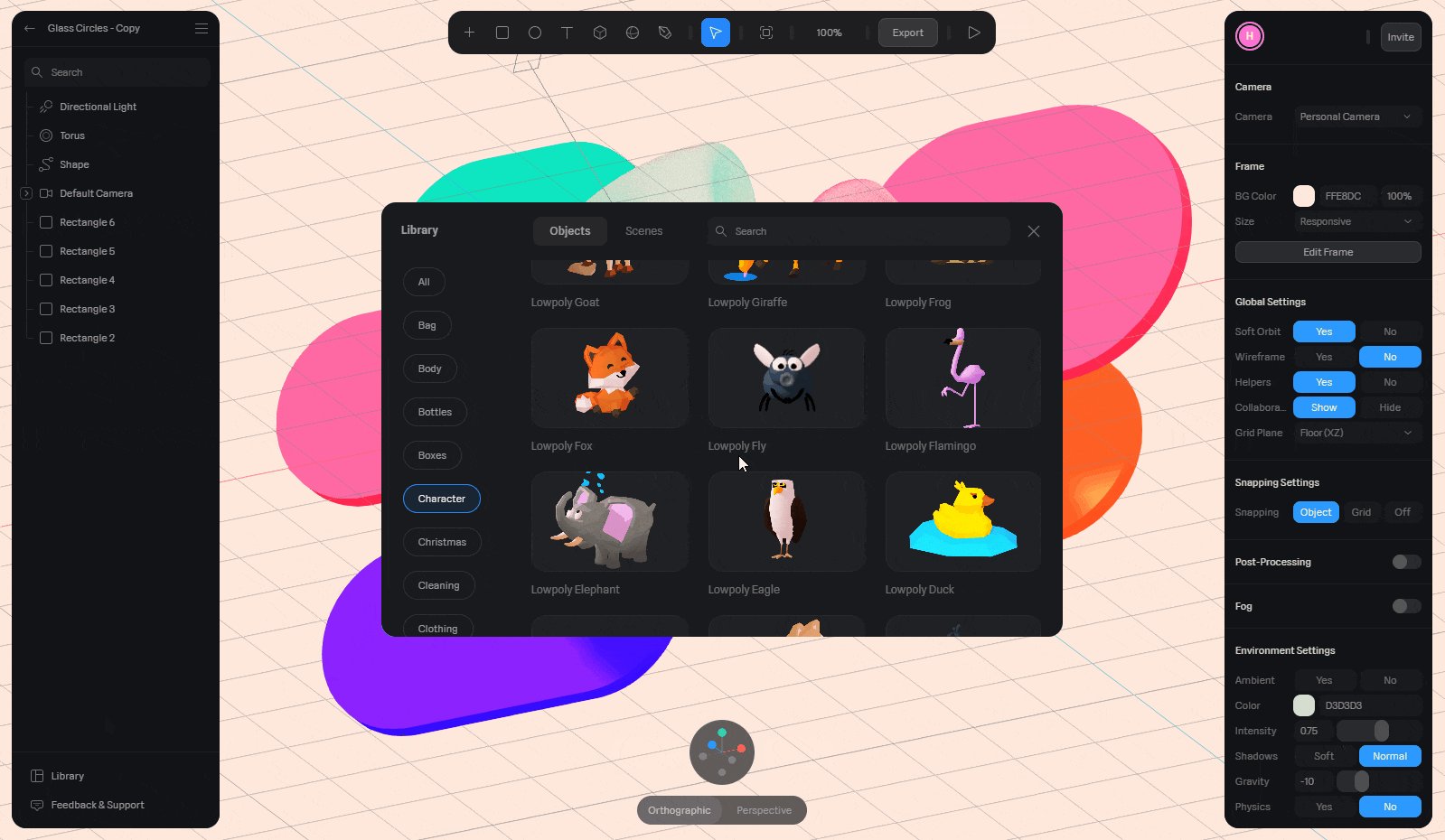
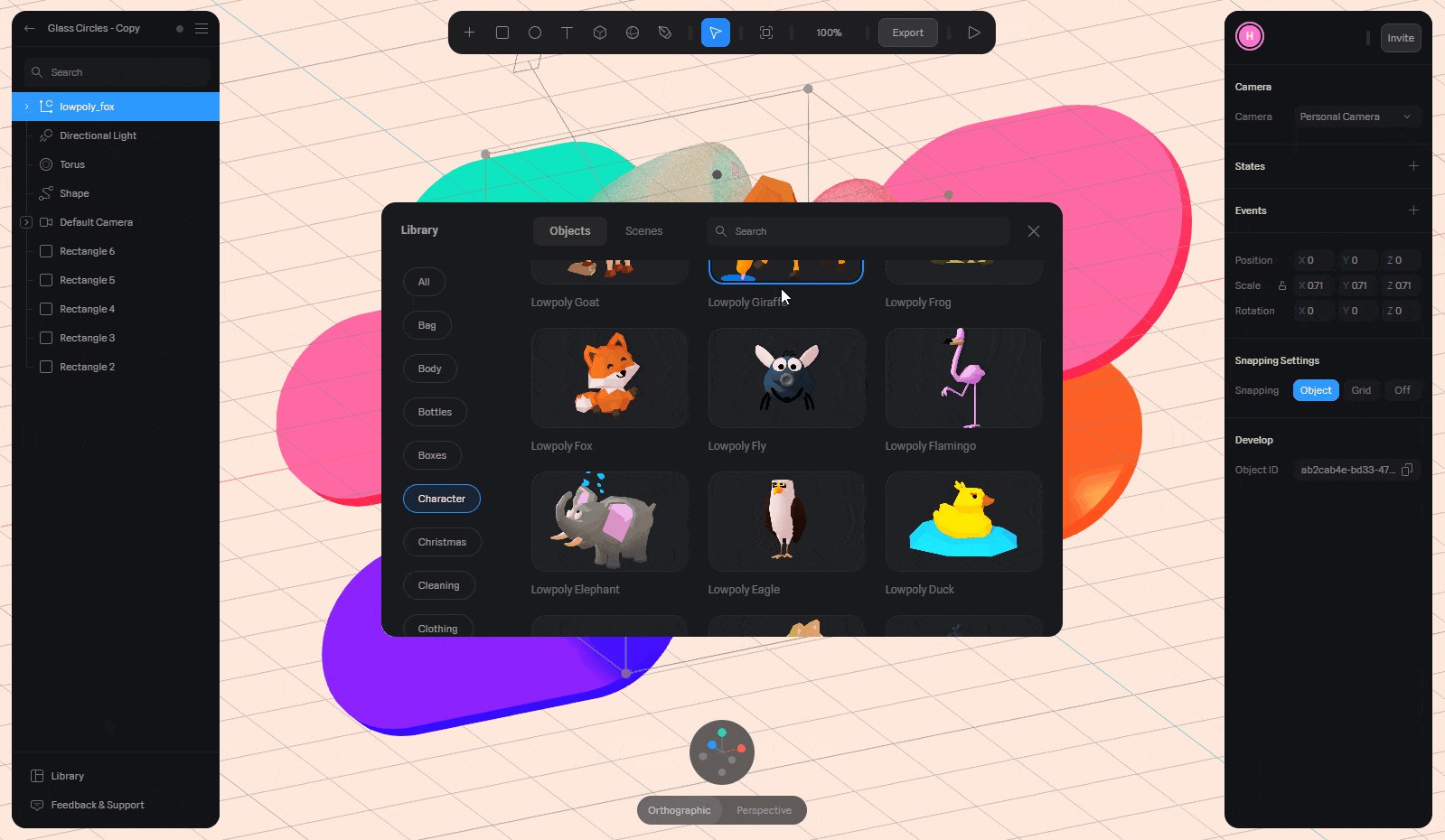
パネル内、左下の【Library】からシーンオブジェクトを選択します。
わかりやすく言うと、
オブジェクト:細かいパーツシーン:完成されている全体イメージのようなイメージです。
オブジェクトは、アートボード内に持っていきたい素材をドラッグ&ドロップで持ってくることができます。

4書き出し
作成したイラストを書き出す際は画面上のバーにある【Export】をクリックします。
書き出す方法はURL、コード、画像等6つの方法がありましたが、今回は、URLのiframe埋め込みとJPGで書き出しをしてみました。
iframe埋め込み
iframe埋め込みすると実際に触れて回転したり見渡すことができます。
JPGで書き出し
画像での書き出しはそのまま書き出されるようで、右下にSplineのロゴがつくことはありませんでした。
書き出しの方法は他にPNGもありました。
PNGの方が綺麗に書き出されますが、ファイルサイズが重かったため今回はJPGで表示します。

アカウントプランについて
アカウントプランは無料の他に「Super」と「Super Team」があります。
2つのプランでは、公開したURLから右下に表示されるSplineロゴを削除することができるそうですので、ロゴを表示せずにURLで公開して使う場合はアカウントのアップグレードが必要のようです。
もちろん表示したままで問題なければ無料のプランを利用で問題ありません。
無料でも十分に使用でき、操作も軽くとても使いやすかったです。
皆さんも是非、Splineで3DCGイラストを作成してみてください。
・サイトに臨場感を出したい
・3Dならではの奥行き、立体感を出したい
粒状感のあるイラスト
 本と美容室[美容室とセレクト書店を、面白きローカルへ]
本と美容室[美容室とセレクト書店を、面白きローカルへ]
PARTZ(パーツ)[ヒカリナが運営するイラスト実績ポートフォリオサイト]
養老ミート株式会社[飛騨牛販売指定店 – 養老ミートオンラインストア]
フェリシモ[2023年度定期採用]
イラストや、グラデーションなどでただ単純に色を載せるだけでなく、粒状感(ざらざらとした質感)のあるものが増えてきました。
レトロな雰囲気を感じられつつ、モダンな印象を持たせることができます。
また、暖色などを使うことにより、落ち着いていて優しい雰囲気を出すこともできます。
Illustratorで簡単に作成!
粒状感のあるイラストはIllustratorで簡単に作成することができます。
アドビヘルプセンターからIllustratorのチュートリアルとして動画と、段階を分けて解説してくれているページが公開されています。
かなり詳しく解説されているためIllustratorの操作に慣れている方であれば数分で作成できる内容でした!
筆者もAdobeの動画を見ながら作成してみました。

アピアランスパネルの塗りのところにある、『粒状』という効果を追加することで粒状感を出すことができます。
通常の文字やイラストなどにこの粒状感を加えるだけで一気にトレンド感が増してオシャレになりますね!
是非気になった方は試してみてください。
・レトロな味のあるデザインにしたい
・落ち着いた優しい印象を持ってもらいたい
2023年のトレンドレイアウトは?【7選】
ここからはレイアウトやサイトの動き、UI面でのトレンドをご紹介いたします!
気になるトレンドがないか是非チェックしてみてください。
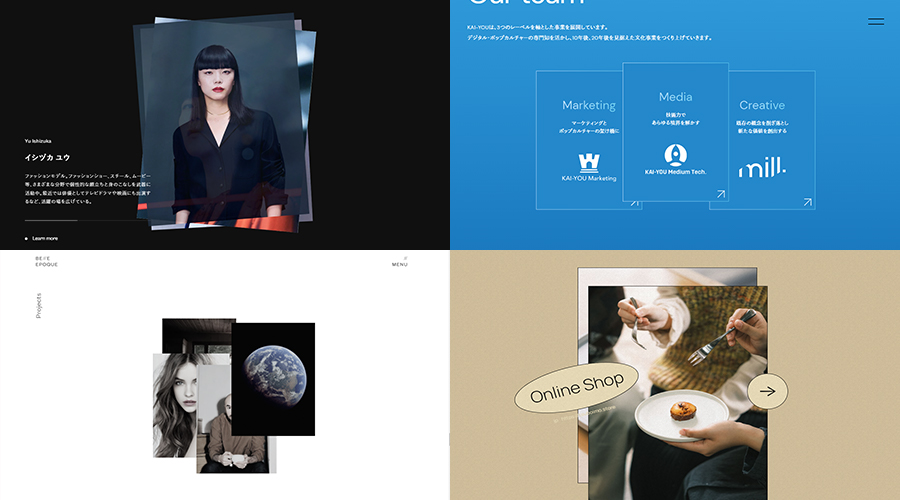
レイヤーを重ねる
 HUG
HUG
KAI-YOU inc.
Belle Epoque : Webdesign & Web Development
Creaimo <クリーモ>[壺芋ブリュレ&蜜芋ブリュレ]
レイヤーを重ねるレイアウトは、シンプルでモダンな雰囲気のあるサイトで使用されているのを見かけるようになりました。
スクロールすると画像が重なっている状態から離れた状態に変化したり、ドラッグで画像が移動できたりと、サイトそれぞれで動きがかなり異なっていて面白いです。
また、ユーザーの方もただ画像を見るだけではないのでサイトを見ながらアクションを起こして楽しむことができます。
・オシャレな雰囲気を出したい
・サイト内で写真をたくさん載せたい
スクロールでのコンテンツの移り変わり
最近よく見かけるのが、スクロールによるコンテンツの移り変わりです。
普通のスクロールとは異なり、自分のスクロールによってコマ送りのようにコンテンツの表示が移り変わります。
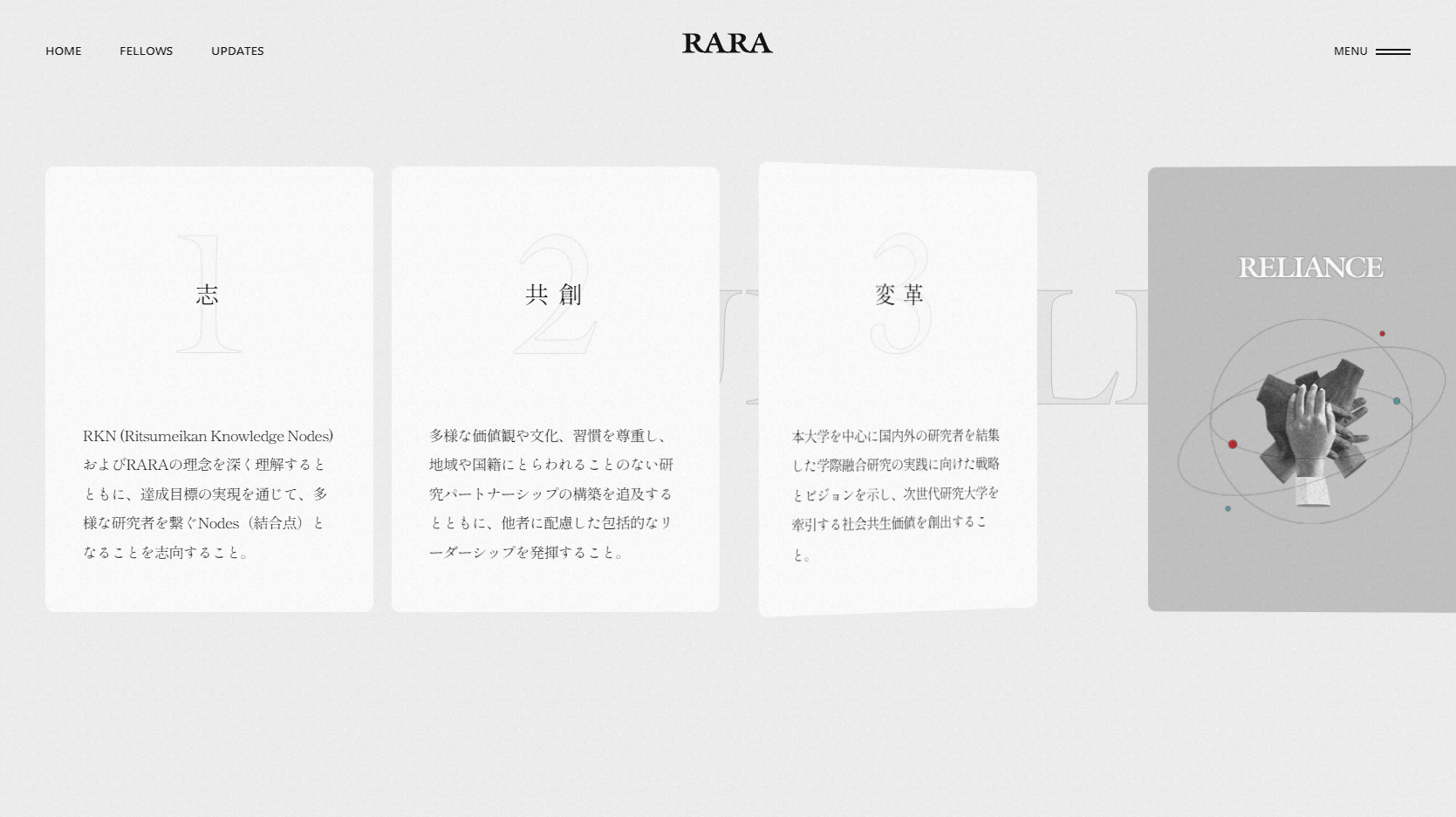
横スクロール
その他横スクロールのあるサイトを一部ご紹介いたします。
 立命館先進研究アカデミー | RARA|立命館大学
立命館先進研究アカデミー | RARA|立命館大学
 株式会社寺田ニット[SEAMLESS KNIT FACTORY –]
株式会社寺田ニット[SEAMLESS KNIT FACTORY –]
横スクロールで変化するサイトは、横幅が広く使えるので、縦のスクロールとは異なり横にボリュームのあるコンテンツの設置が可能です。
反対に、縦のスクロールがないため、高さのあるコンテンツには不向きです。
また、全体的に横スクロールというサイトもありますが一部のみ横スクロールを使用しているサイトが現状は多いようです。
縦スクロールのサイトに突如横スクロールが現れたら目を引きますよね。
サイトの一番見せたいコンテンツで使うのがおすすめです。
・コンテンツを目立たせたい
・他のサイトと差別化をしたい
縦スクロール
Apple[14インチMacBook Proと16インチMacBook Pro]
ionic (アイオニック)
株式会社リクサス
『ポケットモンスター スカーレット・バイオレット』公式サイト
縦スクロールといってもただのスクロールではなく、ユーザーのスクロールによりコンテンツがコマ送りのように移り変わるようなものを指しています。
よく見るのはAppleのサイトのような見せ方。
Macbookの位置自体は動かずに、画面の中身だけがスクロールされたり、全体が回転したりします。
ユーザーの目に留まりやすく、印象も残りやすいです。
 また、『ポケットモンスター スカーレット・バイオレット』公式サイトではスクロールしていくと、
また、『ポケットモンスター スカーレット・バイオレット』公式サイトではスクロールしていくと、
扉が開くようなデザインになっており、訪れたユーザーをワクワクさせるような工夫がありますね。
・ワクワクさせたい
・流れを見せたい
・商品・サービスを魅せたい
ぐるぐる回る文字
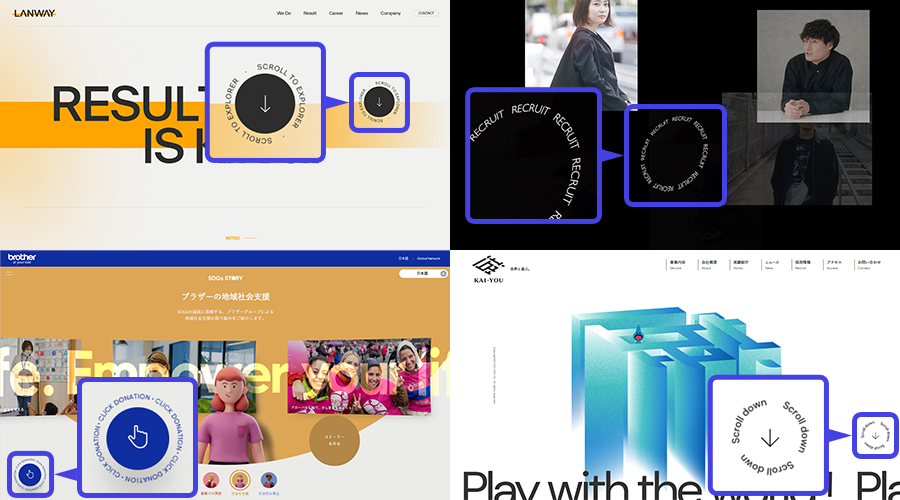
このサイトのように矢印やアイコンの周りをぐるぐると回る文字を最近見かけませんか?
ぐるぐる回る文字がよく使われている箇所は、メインビジュアルやページトップです。
メインビジュアルでは、コンテンツへのスクロールボタンや、リンクボタンとして使われています。
主に文字が回るぐるぐるの動きで目を引いて目立たせる使い方と、装飾的な用途で使われています。
スクロールを止めると大体のコンテンツは静止するのですが、その中で文字がぐるぐる回っているとかなり目立つのでおすすめです。
 LANWAY Inc.
LANWAY Inc.
PLUS-D Inc. / 株式会社プラスディー
ブラザーSDGsストーリー[ブラザーグループSDGsスペシャルサイト]
KAI-YOU inc.
・目を引きたい
・細部まで動きのあるサイトにしたい
大きなホバーで情報を表示
Monotonomo – Digital Design Studio
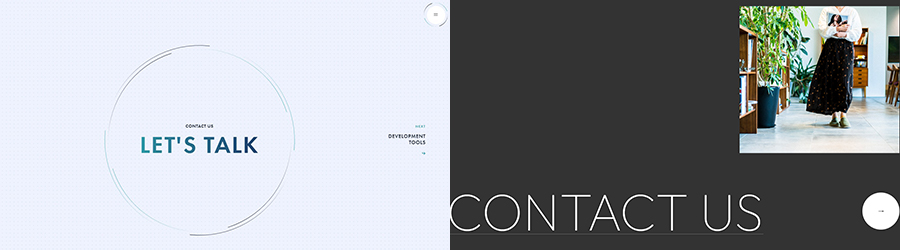
最近増えてきたのが、大きなホバーで写真や情報を表示するレイアウトです。
画面に大きくホバーの要素が表示されるのは実際に操作する側としてインパクトを感じます。
大きく要素を配置することで情報そのものが見やすくなります。
 金沢市・東京のWeb制作・ホームページ制作会社|株式会社ニコットラボ
金沢市・東京のWeb制作・ホームページ制作会社|株式会社ニコットラボ
Web.Auto
こちらは、画面いっぱいに要素が広がっており、ホバーの範囲も画面いっぱいになっています。
全体がクリックできるのでボタンを押すよりもハードルが低く、行動に移しやすいです。
また、お問い合わせのエリアが画面いっぱいに広がっているとユーザーの目を引くこと間違いなしです。
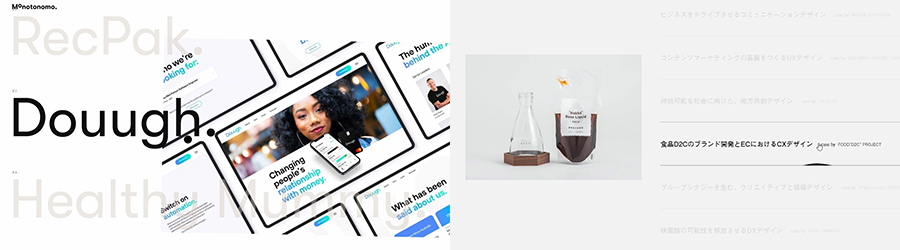
 Monotonomo – Digital Design Studio
Monotonomo – Digital Design Studio
PLUS-D Inc. / 株式会社プラスディー
お知らせやサービスの紹介箇所でもよく大きなホバーが使われています。
ホバーすることで画像がふわっと出てくるアニメーションや背景全体に画像が表示されるような動きを取り入れることでユーザーにインパクトを与え印象付けることができます。
魅力的な動きでついクリックしてみたくなります。
・インパクトを出したい
・ホバーデザインも簡単ではなくオシャレに魅せたい
要素を大きく配置する
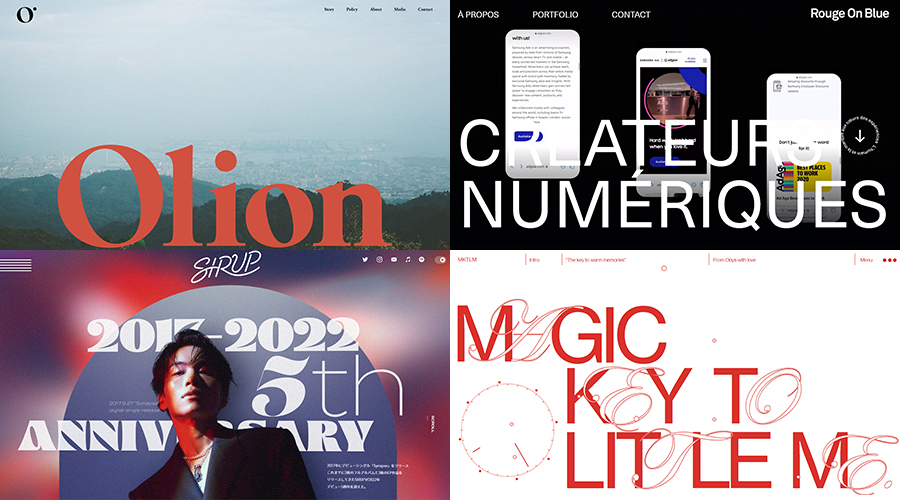
 Accueil – Rouge On Blue
Accueil – Rouge On Blue
税理士事務所O’lion
SIRUP 5th Anniversary Special Site
MKTLM
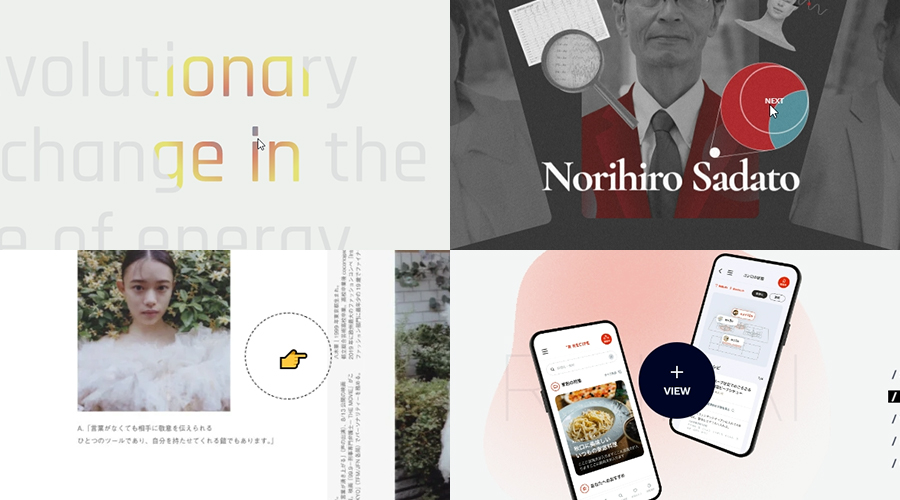
海外のサイトで最近よく見るのが、文字などの要素を大きく配置することです。
特にメインビジュアルでよくこのデザインレイアウトが使用されており、特徴的なフォントやアニメーションと共に表示されています。
なにより表示されたときのインパクトがあり、ユーザーの目を引きます。
アニメーションを合わせることで次のコンテンツへ進ませるような興味を持たせることもできます。
・インパクトを出したい
・サイトのメインビジュアルで興味を持たせたい
・会社のキャッチコピーを目立たせたい
マウスカーソルのアクション
 AtomsWorld
AtomsWorld
立命館先進研究アカデミー | RARA|立命館大学
X.1 株式会社エックスポイントワン
HUG
コンテンツにホバーするとマウスカーソルの見た目が変化するデザインは海外のサイトだけでなく日本のサイトでも最近見かけるようになりました。
例に出しているものだと、色のない文字にカーソル周辺のみ色がついたり、クリックできるところにマウスをのせると矢印や+ボタンが出現したりします。
遷移する部分としない部分で大きな変化がつくのでユーザーに優しく分かりやすいですし、デザインを工夫することによって面白さも出すことができます。
・ユーザーを楽しませたい
・他のサイトにはないワンポイントの工夫がほしい
・遷移するところは大きな変化をつけて目立たせたい
パソコンでもスマホ表示
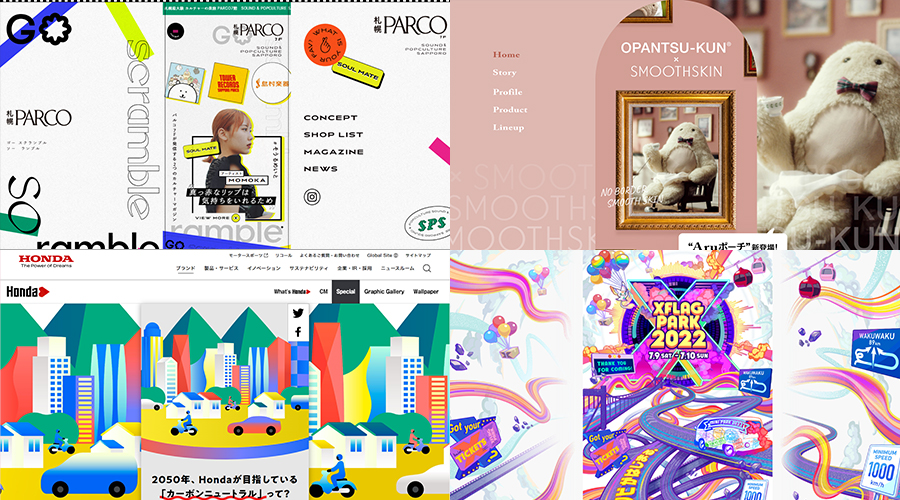
 札幌PARCO GO scramble SO ramble[札幌最大級 カルチャーの巣窟 PARCO7階 SOUND & POPCULTURE SAPPORO]
札幌PARCO GO scramble SO ramble[札幌最大級 カルチャーの巣窟 PARCO7階 SOUND & POPCULTURE SAPPORO]
XFLAG PARK 2022 公式サイト
Honda公式サイト[2050年、Hondaが目指している「カーボンニュートラル」って?]
OPANTSU-KUN×SMOOTHSKIN|SMOOTHSKIN
スマホファーストなデザインでありつつ、パソコンサイズのデザインもこだわっているレイアウトになります。
PCの状態でもスマホサイズのデザインが中央に表示されています。パソコンサイズでもスマホサイズの横幅になっていてコーディングが楽そう…な分、レイアウトや細部にこだわらないと味気なく、つまらないサイトになってしまうデザインです。
しかし、サイトに来たユーザーの目を引くようなレイアウトですね。
参考のサイトも、余白部分に装飾イラストを入れて賑やかな様子にしたり、背景に動画を入れ込んでいるサイトもありました。
・スマホファーストだが、パソコンサイズでも目を引く工夫がほしい
・スマホファーストの他サイトとの差別化をしたい
【番外編01】はやったらおもしろそう!なデザイン
番外編ではトレンドではなく、今後こんなデザインが増えていったらおもしろそうだなというものを集めてみました!
没入感のあるWebサイト
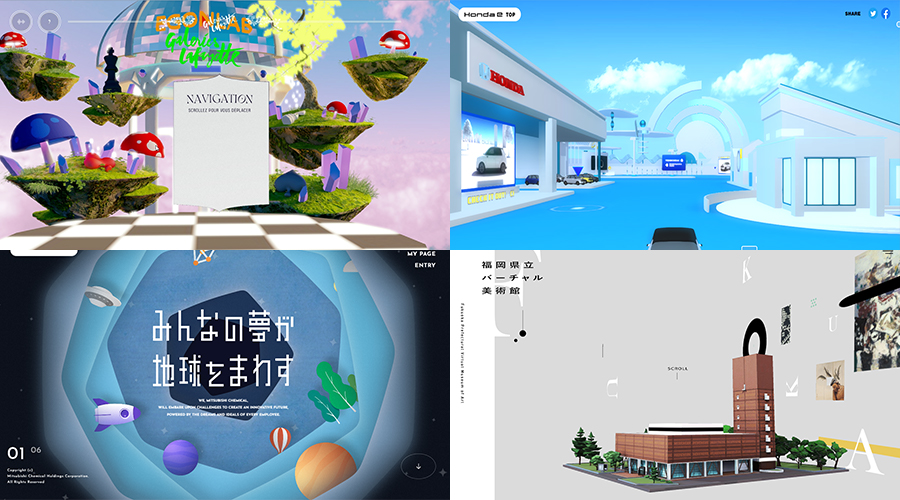
 Bienvenue au pays des merveilles
Bienvenue au pays des merveilles
三菱ケミカル株式会社 採用サイト[みんなの夢が地球をまわす]
福岡県立バーチャル美術館
PLAY! Honda e|Honda公式サイト
サイト全体が施設や世界観に入り込んでいて訪れたユーザーも引き込まれるような工夫のあるデザインです。
このようなサイトで多いのがユーザーが実際にアクションを起こし、世界感を体験できる仕組みです。
かなりつくり込みが必要だったりシステムが複雑なのでまだまだサイト数は多くありませんが、Web以外でもコロナ禍でその場にいなくても体験できるようなコンテンツの普及が進んでいるように感じます。
是非皆さんもサイトに訪れて体験してみて下さい。
ここで私のおすすめの没入感のあるサイトをご紹介いたします!
一枚の紙ような画面上にコンテンツがあり、その上をマウス操作で自由に移動できます。
可愛らしいキャラクターが自分のマウス操作で動く様子にとても癒されます。
また、ただ操作するだけではなく、場所によってアクションが発生し、物語が進んでいくような感覚なので最後までキャラクターを見届けたくなりました。
是非サイトを訪れて操作してみてください。
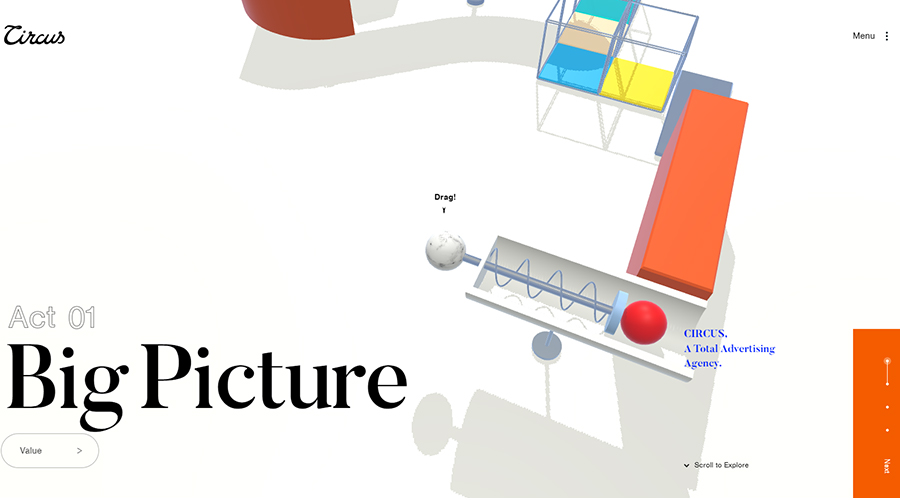
ドラッグで移動するデザイン
SPARK HUMANITY | 株式会社アステックペイント採用サイト
個人的に見ていて面白いなと思ったサイトです。
スクロールではなく、ドラッグして、コンテンツを見ていきます。
通常のスクロールして閲覧するWebサイトと違うところは、コンテンツの順番が決まっていないため、ユーザーが見たい順番でサイトを見ることができる点です。
また、こちらのサイトは、滞在時間によって、背景の色が変化していきます。
このような工夫も、見る人を飽きさせない点だと思います。
高い自由度や斬新さを求める場合はこのようなレイアウトが向いているかもしれませんが、逆にコーポレートサイトのような、堅い雰囲気にしたいというサイトには向いていないかもしれません。
しかし、デジタルなWebで、アナログな新聞を見ているような体験ができるのは今までになく面白いと思いました。
XDで簡単に再現できる!?
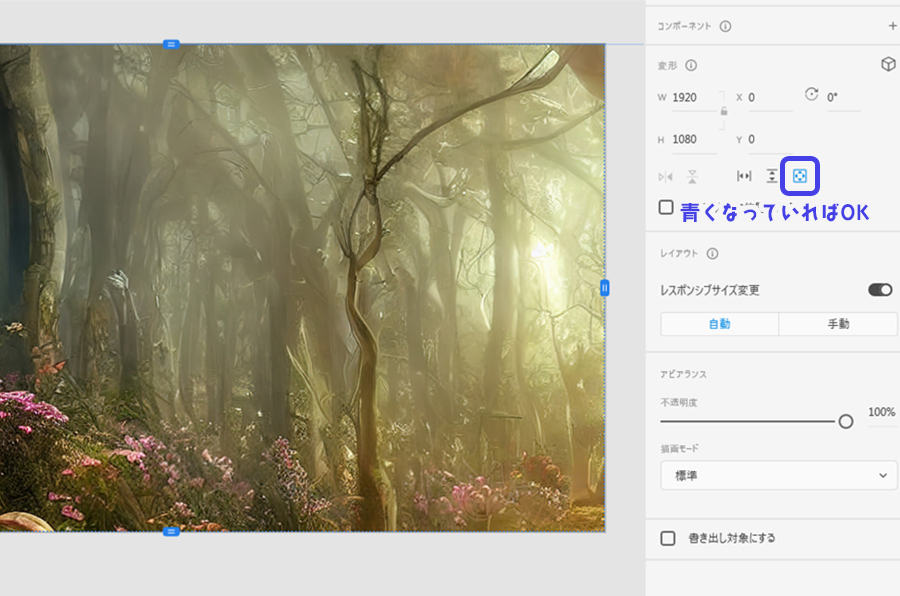
実はドラッグして、コンテンツを閲覧する動きはXDにある「水平方向と垂直方向のスクロール」という設定をオンにすると、簡単に再現することができます。
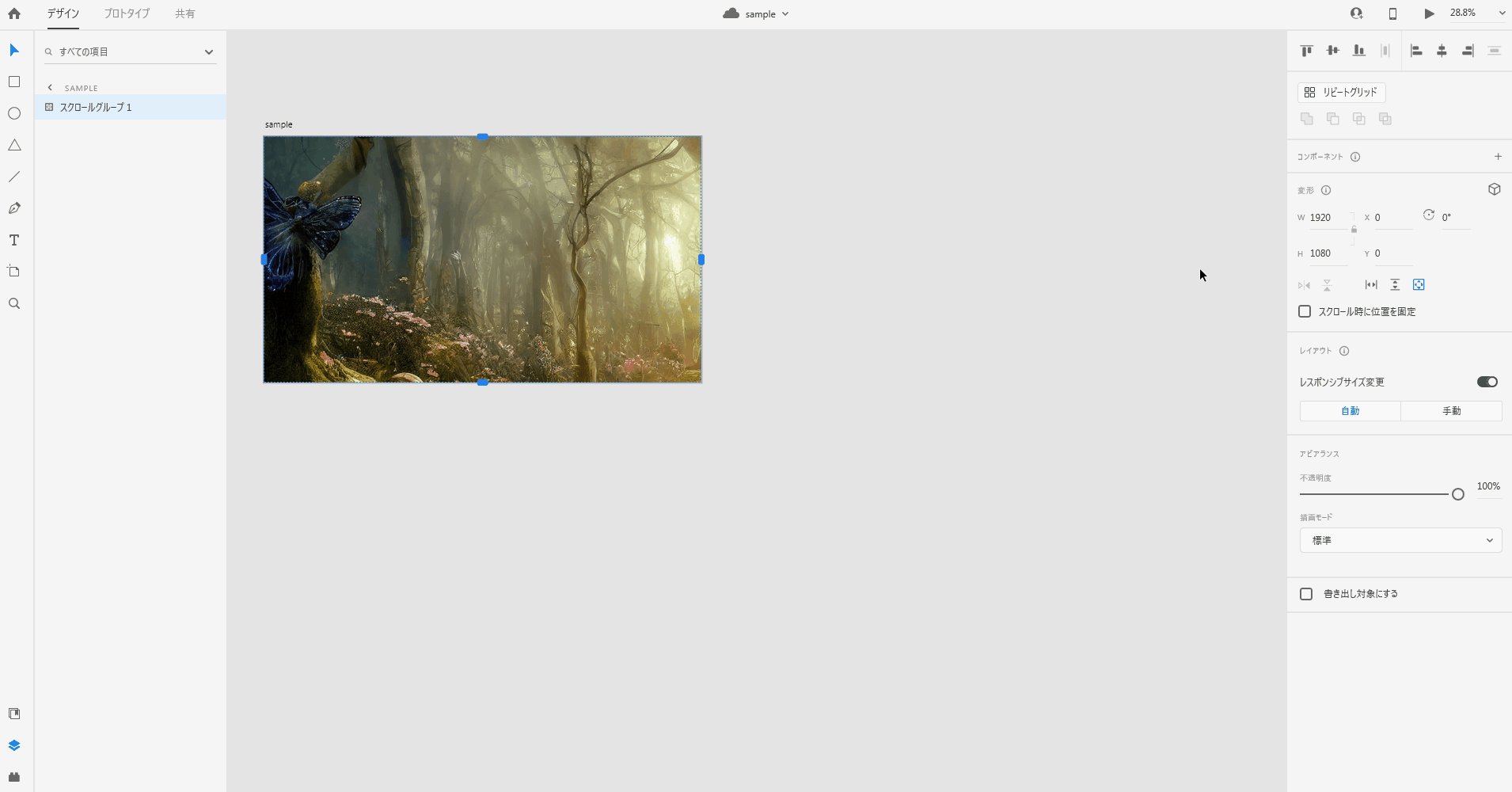
例えば、XD内でアートボードを作成し、画像をアートボードより大きく配置します。

そしてアートボードをクリックして3つ並んでいるスクロール設定の一番右側をクリックしてオンにします。(青くなればオンになっています)

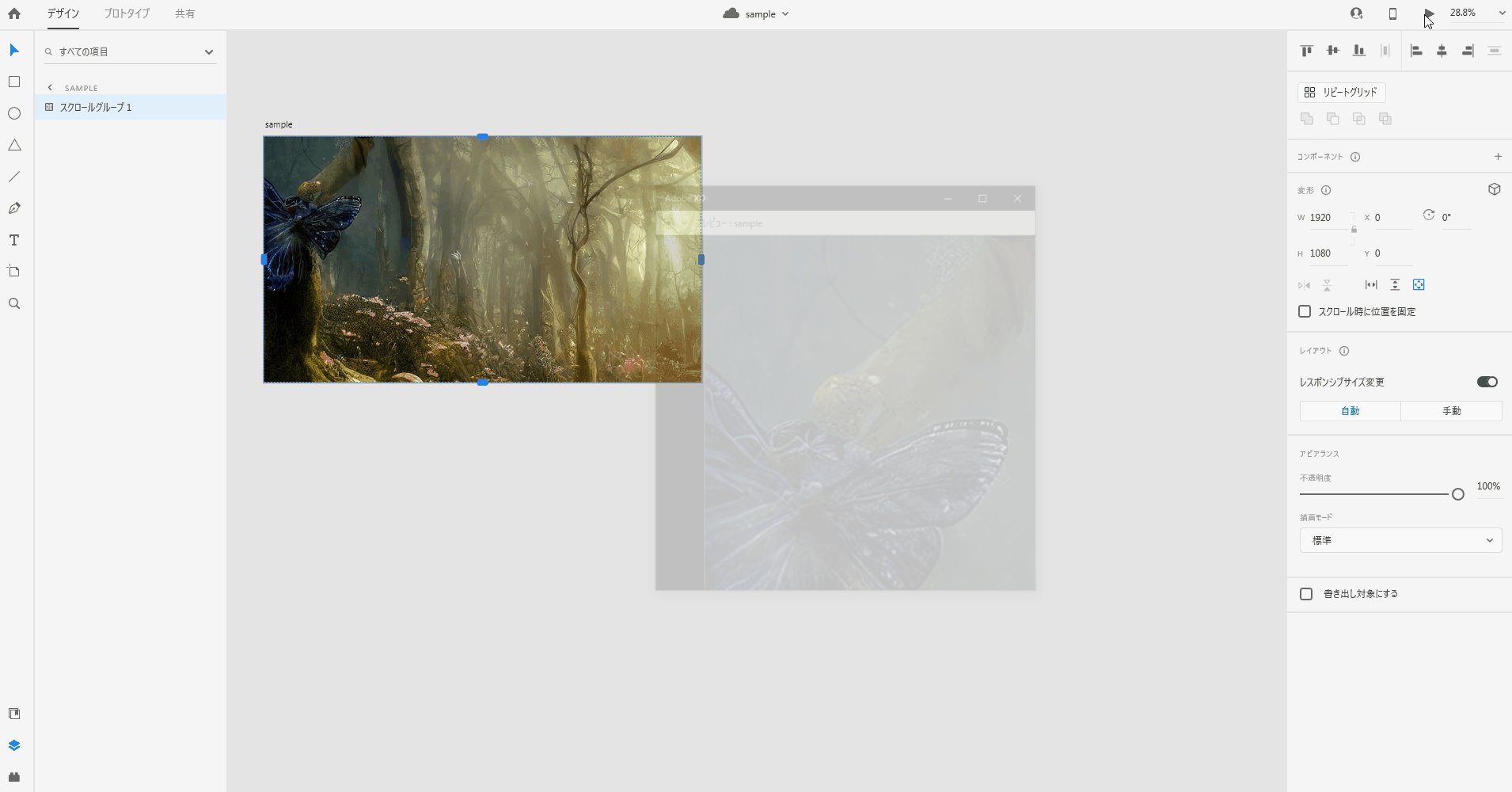
設定ができたら画面の右上にある、▶のプレビューボタンをクリックしてみてください。
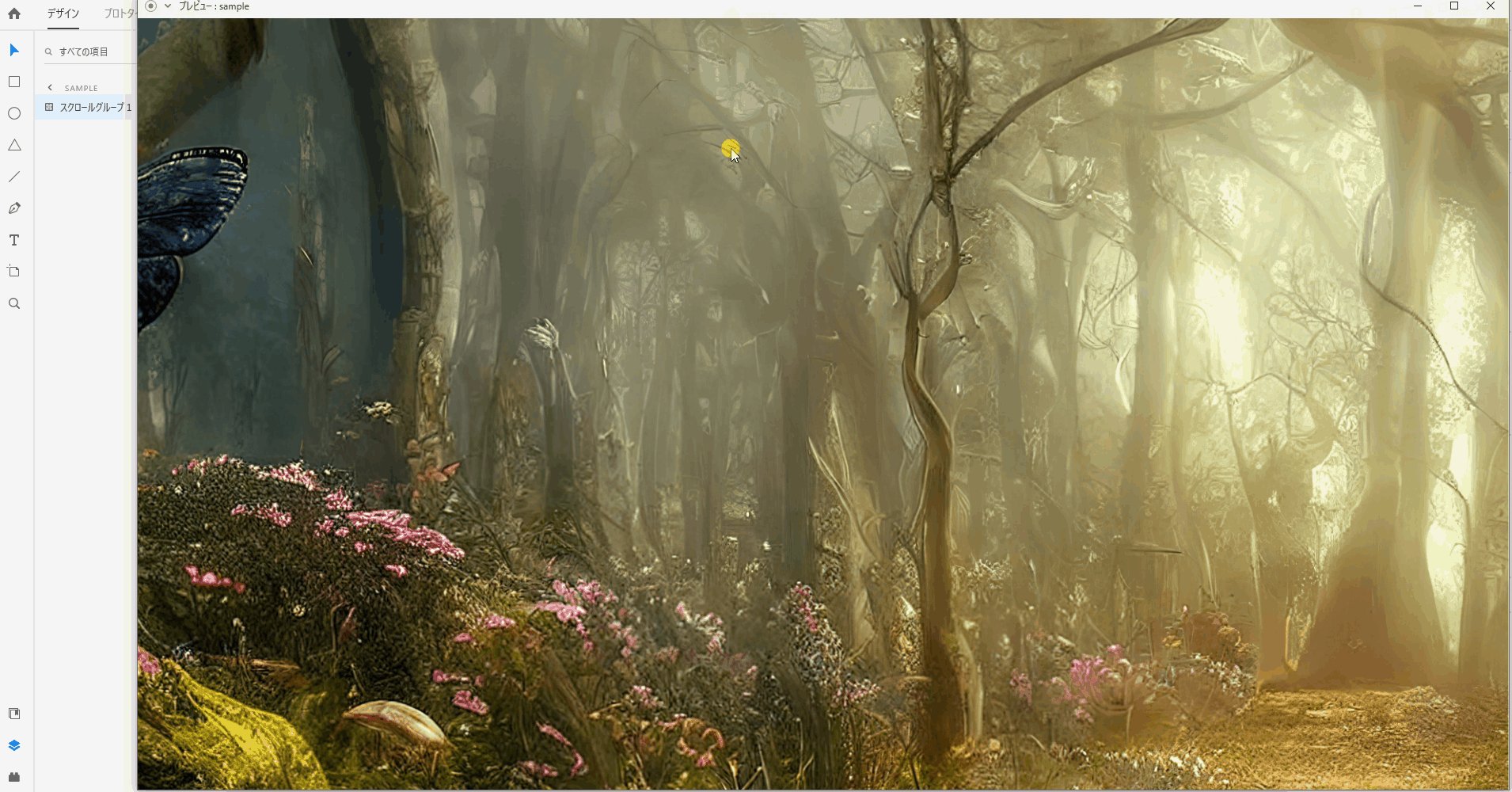
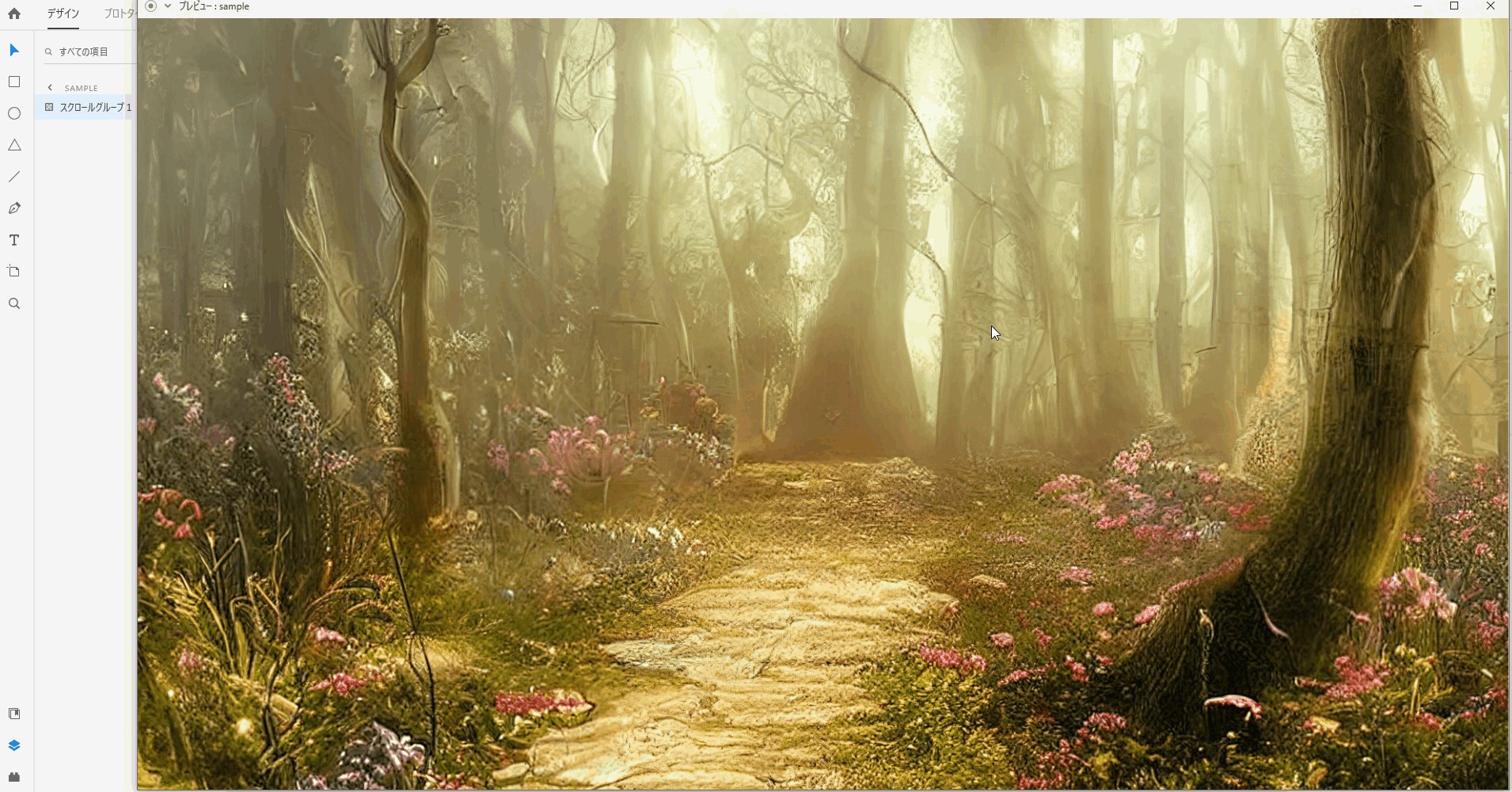
 とても良い感じに、ドラッグして閲覧できるデザインの作成ができました。
とても良い感じに、ドラッグして閲覧できるデザインの作成ができました。
今回は画像で簡単に紹介しましたが、もちろん画像だけでなく、テキストやシェイプでもスクロール設定することが可能ですので是非チャレンジしてみて下さい!
【番外編02】インクルーシブデザインとは?
現在、話題になっているデザイン思考の新しい手法『インクルーシブデザイン』についても簡単に紹介したいと思います。
インクルーシブデザインとは
インクルーシブデザインとは、高齢者、障がい者、外国人など、従来、デザインプロセスから除外されてきた多様な人々を、デザインプロセスの上流から巻き込むデザイン手法です。
インクルーシブデサインは、超高齢社会の様々な施設、プロダクト、サービス、Webなどをデザインするための大変有効な手法です。
引用元:インクルーシブデザインとは | 株式会社インクルーシブデザイン・ソリューションズ
インクルーシブデザインは近年、かなり注目されているようです。
その理由として挙げられるのが、「SDGs」を実現することを掲げているからです。
SDGsでは、人々の多様性を受け入れて、誰ひとり社会に取り残さないことを目標としています。
そのため、多種多様な人々が利用するWebサイトやコンテンツにも、インクルーシブデザインを取り入れることが推奨されるようになりました。
インクルーシブデザインは、高齢者、障がい者、外国人の方を巻き込んでデザインしていく手法ですが、その方々向けに特化したデザインだけでなく、多くの人に訴求できるようなデザインを実現できます。
健常者には気づかないような発見が生まれ、様々なアイディア商品が生み出されています。
多様な肌色に対応した「バンドエイド」や、目が見えにくい人のための「触って時間を知る時計」などなど…
普通の生活ができている人だけでは思いつかないようなところに、ニーズが潜んでいるということですね。
インクルーシブデザインを取り入れることはかなり難しいかもしれませんが、配慮をしたデザインをしていくことが大切になってきそうです。
参考:インクルーシブデザインとは?事例やWebサイトにおける重要性を解説
まとめ
来年のトレンド予測はいかがでしたか?
細かい素敵な装飾や、ドーンとインパクトを感じるレイアウトが多かったように思います!
近年のWebサイトはただユーザーの方に情報を伝えたり見てもらうだけでなく、楽しんで見て、興味を持ってもらうようなデザインが多いと感じました。
実際に調べていく中で私も楽しみながら色々なサイトを見る事ができました。
将来、Webサイトは3D技術などと組み合わさり、リアルに体験するようなコンテンツに変化していきそうですね!
ちなみに皆さんはどのトレンドに惹かれましたか?
私は「粒状感のあるイラスト」がかなり好きなので今度機会があったらデザインに取り入れてみたいと思います!
それでは来年も良いデザインライフをお過ごしください~!
最後まで読んでいただき、去年のトレンド予測が気になった方は以下からご覧ください。
【2022年 Web/UI】最新のデザイントレンド予測!