
皆さんがWEBサイトを持つ理由は様々ですが、「お問い合わせを増やしたい!」「資料ダウンロードから契約につなげたい!」という理由が多いと思います。
ですが、ただサイトを作ったところでいきなりお問い合わせが増えるわけではありません。
そこで、ユーザーにお問い合わせや契約などのアクションを起こしてもらうためにはどのような工夫が必要なのか、コンバージョンに優れたデザインとはどんなものなのかをご紹介します!
もし「サイトのアクセス数は悪くないけど、あまり成果はない…」というように悩んでいる方はこのブログを読んで自分のサイトではどのぐらいコンバージョンに配慮できているかを確認してみてください!
コンバージョンとは?
コンバージョン(CV)とはWEBサイトに訪れたときに、ユーザーがサイトの目的とする行動を取ることを意味します。
例えば、WEBサイトからのお問い合わせを増やすことが目的の場合は、サイトのフォームからお問い合わせされることでコンバージョンに至ったことになります。
他にも商品購入や会員登録などの場合もあります。
また、どの程度コンバージョンに至ったかを示す達成割合をコンバージョン率(CVR)といい、WEBマーケティング上でとても重要な指標となります。
コンバージョン率はGoogleアナリティクスで確認することができます。
GoogleアナリティクスでCVRを計測! 設定方法・画面の見方を解説
それでは、コンバージョン率をアップさせるための様々な施策を具体的に解説していきます!
ヘッダーでの工夫
コンバージョン対策の基本として多くのサイトが取り入れている方法は、ヘッダーにコンバージョンボタンや電話番号を入れることです。
コンバージョンボタンとはお問い合わせや資料請求などの具体的な行動を促すためのボタンのことを言います。
コンバージョンボタンや電話番号をヘッダーに入れることで、ユーザーがお問い合わせをしたくなった時にすぐに行動に移すことができます。
いくらサイトの内容が良くてユーザーがお問い合わせする気になっても、どうお問い合わせすればよいかがすぐわかる状態でないとコンバージョンボタンや電話番号を探しているうちにお問い合わせする気持ちが薄れてしまいます。
そうならないためにも常に画面上にコンバージョンボタンがある状態が好ましいです!
最近のサイトだとヘッダーが追従になっていて常に画面上部にいるサイトが多いので、ヘッダーに入れるのが一番わかりやすくて簡単です。
弊社のサイトでもヘッダーに「無料相談」のコンバージョンボタンと電話番号を入れています。
 ホームページ制作 東京|BRISK
ホームページ制作 東京|BRISK
メインビジュアルでの工夫
メインビジュアルはホームページを訪れた際にユーザーが一番最初に目にするコンテンツです。
そのメインビジュアルでうまくユーザーの心をつかめれば一気にコンバージョン率が上がります!
MVメインビジュアルにコンバージョンボタンを置く
トップページのメインビジュアルにコンバージョンボタンを設定するのはサービスサイトでよく見かけますよね。
こうすることで元々お問い合わせをするつもりでサイトを訪れた人がすぐにお問い合わせができるメリットがあります。
 ヒア-ズミー -Here’s Me- [eホワイトボード行動予定表]
ヒア-ズミー -Here’s Me- [eホワイトボード行動予定表]
MVメインビジュアルにフォームを置く
最近、メインビジュアルにフォームを置くサイトが増えてきました!
この方が目標達成までのゴールが最初からすでに見えている状態で遷移する必要もないのでハードルが低くなります。
AIアナリストのサイトではメインビジュアルに表示されているだけではなく、画面の右側固定で追従するようになっているのでどこのページのどの部分を見ていても自分したいタイミングでいつでも無料分析ができるようになっています。
また、お問い合わせによくある自由入力欄で考えさせるような項目がなく、気軽に送信できる内容にするとよりハードルが下がりお問い合わせしてもらいやすくなります!
 AIアナリスト|CVを最大化するマーケティングDXツール
AIアナリスト|CVを最大化するマーケティングDXツール
MVハードルを下げたり、今やるべき理由を付ける
コンバージョンボタンの近くには、コンバージョンに至るまでのハードルを下げたり、今すぐやるメリットを示す言葉があるとより効果的です!
例えば、MonoRevoのサービスサイトではコンバージョンボタンの上に「今なら無料導入相談受け付け中!」の文字があります。
これは「無料」という言葉で一気にお問い合わせのハードルを下げて、「今なら」と付け加えることで今すぐに導入相談するメリットを伝えています。
 工場DXならMonoRevo(ものレボ) – 工程管理を無料で始められるクラウドアプリ
工場DXならMonoRevo(ものレボ) – 工程管理を無料で始められるクラウドアプリ
その他にもハードルを下るために以下のような言葉を入れると効果的です。
誰でも
例:誰でも簡単!
〇分で
例:最短1分で見積もり完了!
簡単
例:簡単にすぐご相談可能!
など、さまざまな言葉でユーザーの行動するハードルを下げることができます。
もちろん「最短1分で無料見積もり!」など程よい程度に組み合わせてみるのもよいですね!
(詰め込みすぎるとかえって怪しい印象になってしまうこともあるので気を付けましょう…!)
CTAエリアでの工夫
CTAとは「Call To Action」の略で、「行動喚起」という意味です。
そして、CTAエリアとはユーザーの行動を促すためにコンバージョンに関するテキストや遷移ボタンが載っているエリアのことを言います。
そんなCTAエリアではどんな工夫が必要になるのでしょうか?
CTAページが長くなる時は適度にCTAエリアを挟む
ページが短い時はフッターの上に1箇所でよいのですが、1ページの情報量が多くなった時はCTAエリアを1箇所ではなく、複数回挟むようにすることでユーザーがお問い合わせなどをしたくなった時にすぐに行動に起こすことができるようになります。
CTAエリアを挟むときはユーザーがページを見ていく理解度などを考えながら、サービスのメリットを訴えている内容やユーザーが気になっているであろう内容の直後など「このタイミングでお問い合わせしたくなるのではないか」という部分に差し込むのが効果的です!
 multibook(マルチブック) | 海外拠点管理に最適なクラウド型会計・ERPサービス
multibook(マルチブック) | 海外拠点管理に最適なクラウド型会計・ERPサービス
ただ、CTAエリアを入れすぎてもしつこく感じてしまい逆効果となるのでほどほどにしましょう。
追従型のCTAはあまり効果がない
CTAエリアを画面の下部や右端に追従で常に置いたらユーザーにたくさん見てもらえるのではないかと思う方もいるかもしれませんがあまり効果はありません。
常に画面上にいることでむしろあんまり意識されなくなってしまいます。
また、スクロールしながら上から下へ内容を見ていく中で、途中で画面の端にずっとついてきているCTAエリアにわざわざ目を向けませんよね。
そのまま下のコンテンツを読み進めると思うので、追従じゃないCTAエリアをコンテンツの間に挟む方が効果的です。
CTA他のコンテンツと背景色を変えて目立たせる
CTAエリアはとても重要で目立たせたい部分になります。
なので他のコンテンツとは背景色を変えてわかりやすいようにしましょう。
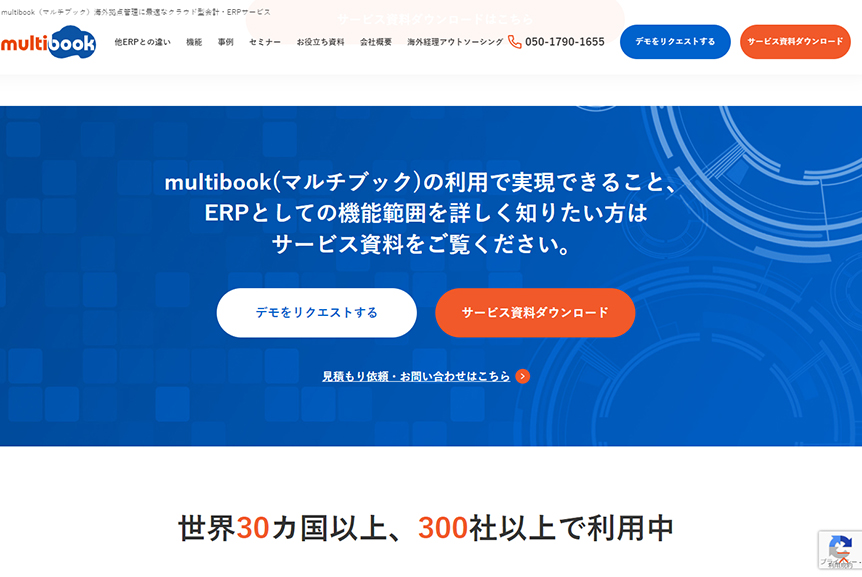
multibook(マルチブック)では基本的なコンテンツは白やグレーの背景、CTAエリアは濃い青背景でとても目を引くようになっています。
 multibook(マルチブック) | 海外拠点管理に最適なクラウド型会計・ERPサービス
multibook(マルチブック) | 海外拠点管理に最適なクラウド型会計・ERPサービス
フォーム画面での工夫
フォームまで行ったらあとは送信されるだけ…!と思ったら少し甘いです。
実際フォームまで行っても途中でページを離脱されてしまい、成果に繋がらないことは多々あります。
そこで、離脱されないようにスムーズに入力・送信してもらうにはどうしたらよいのかをまとめてみました!
Form得られるもの・メリットを具体的に示す
フォームまで行ったとしても、そのサービス・商品についての説明やコンバージョンに至るメリットがはっきりしていないと途中で離脱されてしまいます。
multibook(マルチブック)の資料ダウンロードページでは2カラムになっており、右側にフォーム、左側にそれぞれの資料の説明があります。
そのサービスに興味があっても具体的にどういった資料なのかが分かっていないと、いざダウンロードしたときに求めている情報でなければ意味がないですし少しダウンロードすることを手間に感じてしまいますよね。
なのでダウンロードしたときにどういった情報が得られるのかを伝えておくことが大切です。

Form行動を迷わせないように余計なメニューを置かない
フォーム画面に進んだ後にヘッダーやフッターにナビゲーションがあると「あ、このページはまだ見ていない」など余計なことが気になり、そのままナビゲーションからフォームを離脱してしまうケースが多々あります。
なのでフォームページのヘッダー・フッダーはロゴやコピーライトのみのシンプルなものが良いでしょう。
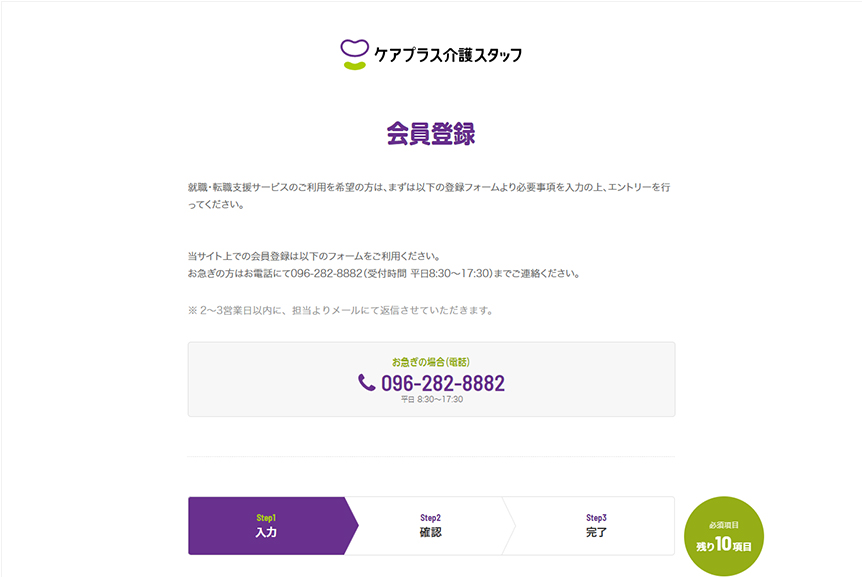
ケアプラス介護スタッフの会員登録ページではヘッダーはロゴのみのシンプルなものになっていてそのままフォームに進んでもらいやすいようになっています。
 ケアプラス介護スタッフ
ケアプラス介護スタッフ
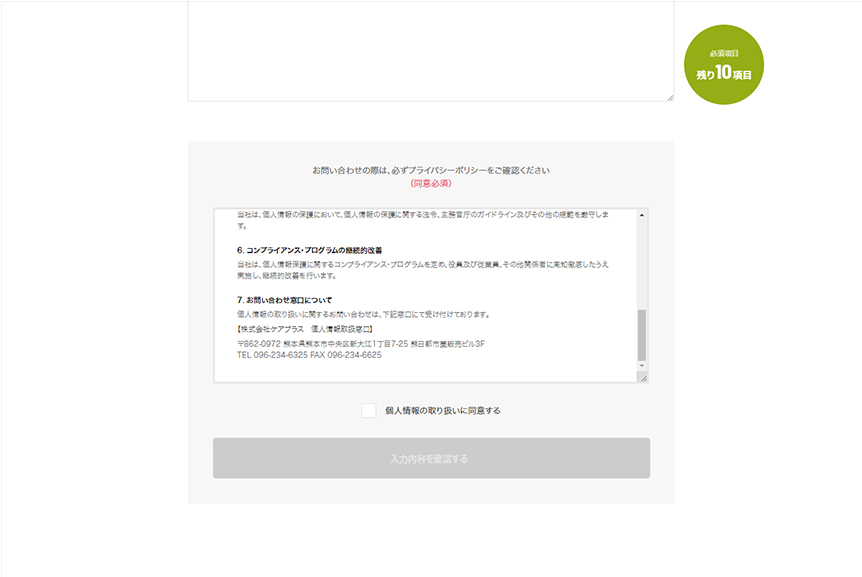
また、このサイトではプライバシーポリシーの全文がスクロールする枠内に収まっていて、ページ遷移せずとも読むことができるようになっています。
送信ボタン上部にプライバシーポリシーへのテキストリンクを貼っているサイトも多いと思いますが、こうするとこで余計な遷移をさせることがなく、フォームを送信してくれる確率が上がります。
 ケアプラス介護スタッフ
ケアプラス介護スタッフ
Form確認画面は不要
フォームで全ての記入が終わると、確認画面に遷移するサイトは多くあると思います。
確かに確認画面があった方が誤入力に気づくことができて親切に見えますが、確認画面を挟むことで1つ手間が増えてしまい悩んでいる人だと「やっぱりやめておこう…」となって離脱してしまうことがあります。
なので、決済が含まれるような重要な送信であれば別ですが、お問い合わせや資料ダウンロード程度であれば確認画面はない方が良いです。
中には確認画面を見て送った気になってしまうユーザーも少なくないようです。
そうなるとユーザーはお問い合わせしたつもりでもサイト運営側にはなにも届いていないのでミスマッチが起こってしまいお互いにとって良くない状況になってしまいます。
特に海外のサイトはほぼ確認画面がないようなので、外国人向けサービスの場合は勘違いが起きやすくなるので要注意ですね。
ただ最終的にユーザーが入力項目について確認することは必要なので送信ボタンの上部に確認を促す文章を入れておきましょう!
Form入力項目は必要なものだけに絞り1画面に収める
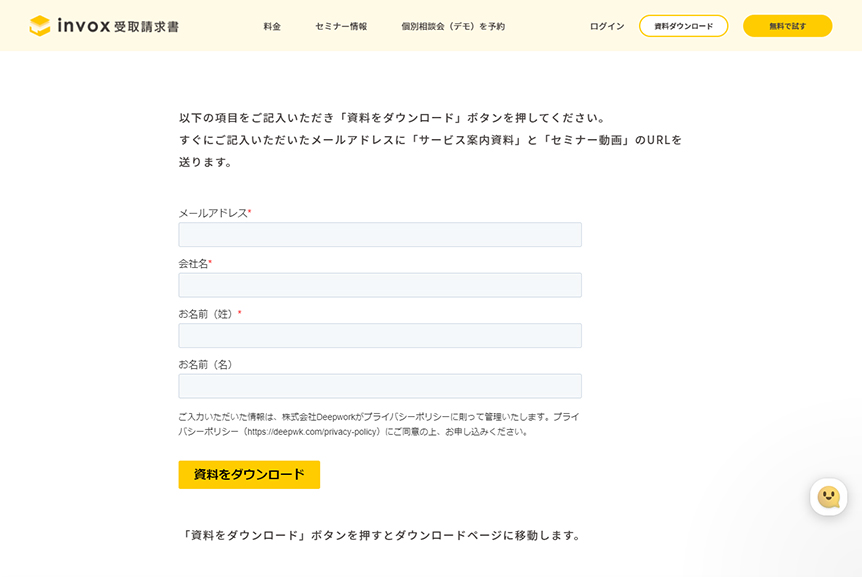
入力項目項目が多いとその分手間になり、送信までに時間がかかると途中で面倒に感じてしまうので不要なものは削除し、1画面にすっきりと収まるよう心がけましょう。
 invox受取請求書
invox受取請求書
例えばどんなものが不要かというと漢字表記のお名前入力欄があるのに「お名前(カナ)」もあったり、今必ず必要なわけではない「住所」などの情報です。
サービスなどによっては必要な場合もあると思いますが、もし絶対ではないがなるべく入力してほしいようなものは任意項目として用意するのが良いです。
 ROOV VR内覧を基軸とした不動産販売の総合接客ソリューション
ROOV VR内覧を基軸とした不動産販売の総合接客ソリューション
また、これはサイト全体のデザインに寄ってしまうかもしれませんが、あまり余白が広いと項目が少なくても1画面に収まらずスクロールが発生するので項目が多く感じてしまう人もいるかもしれません。
フォームの余白はほどほどにしましょう。
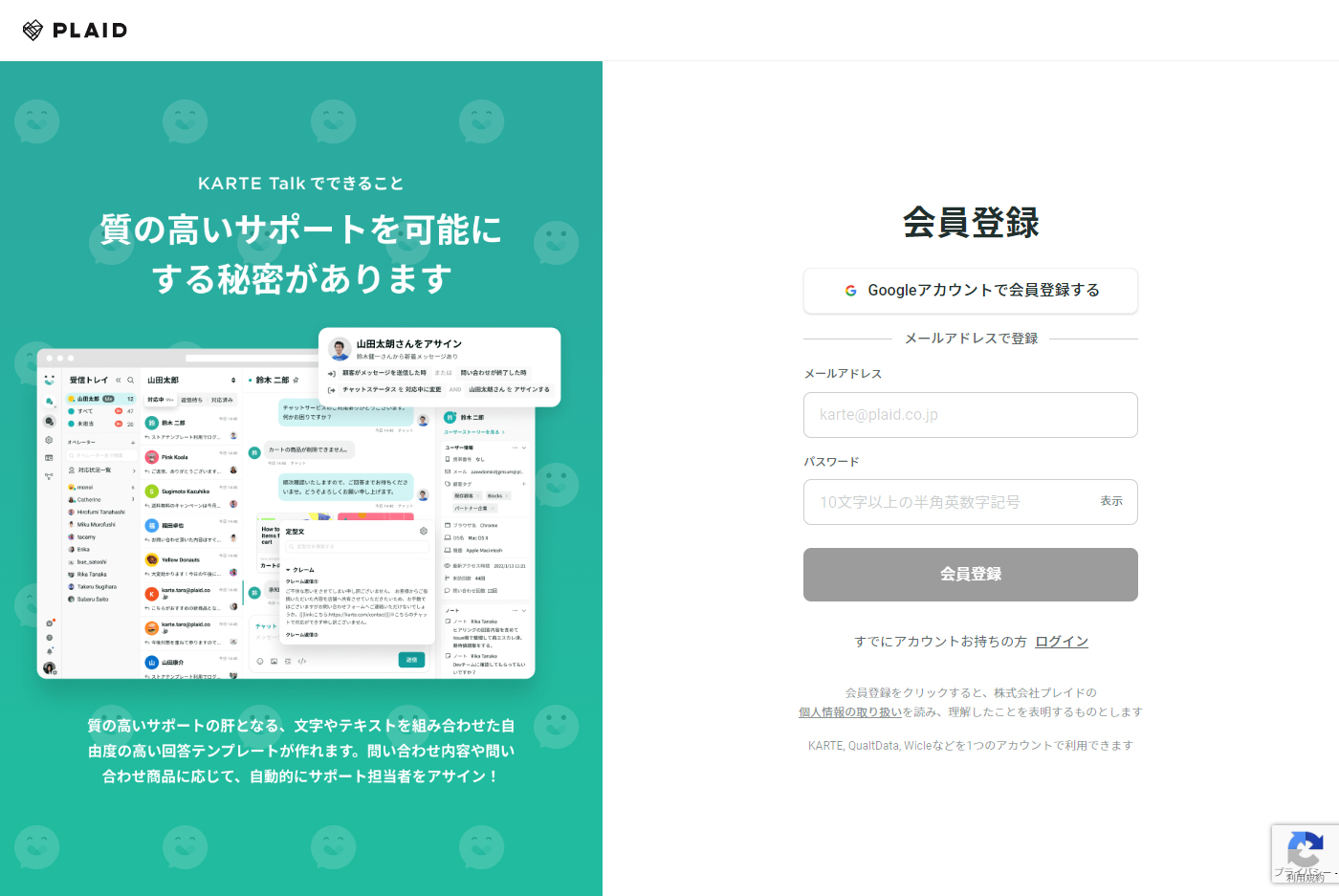
会員登録の場合は最低限の内容で仮登録させたり、「スキップ」の選択肢を設ける
もしコンバージョンの目的が会員登録なら先にメールアドレスとパスワードのみで会員登録を済ませ、名前などのお客様情報は後から登録してもらう方法がおすすめです!
そうすることで最初の会員登録のハードルを下げ、名前・住所などのお客様情報も「せっかく会員登録したから」と登録してくれることでしょう。
 KARTE Talk | 無料だけど最もパワフルなウェブチャット
KARTE Talk | 無料だけど最もパワフルなウェブチャット
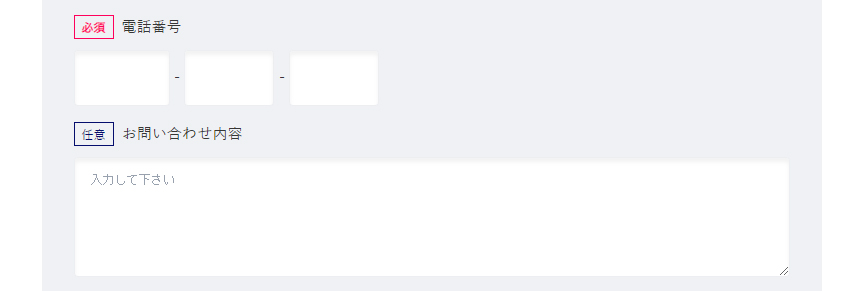
Form残り何項目入力すればよいか数字で示す
フォームの近くに残り何項目入力すれば送信できるかを数字で把握できれば「もうあと少しだから頑張ろう」となるユーザーも多いのではないでしょうか!
株式会社マーケットエンタープライズのお問い合わせではフォームの横に追従で「必須項目残り 6」などと数字を表示させています。
こちらは入力欄を埋めるごとに数字が減っていき、数字が「0」になると確認画面に遷移できるようになります。
 マーケットエンタープライズ/Market Enterprise|新しい市場を創る、最適化商社へ
マーケットエンタープライズ/Market Enterprise|新しい市場を創る、最適化商社へ
Formいま全体のフローのうちどこにいるのか分かるようにする
もし、入力情報に段階が多い場合は今どの段階にいるのかがわかりやすいように全体の流れを書いてあげるとよいでしょう!
KINS WITH 動物病院の予約システムでは質問を5段階に分けており、現在自分がいるフローの色を水色、その他が灰色になるようになっています。
これだとどの程度段階が残っているのかが把握しやすいですね!
 二子玉川のKINS WITH 動物病院 | 「常在菌から診る」 あたらしい動物病院。
二子玉川のKINS WITH 動物病院 | 「常在菌から診る」 あたらしい動物病院。
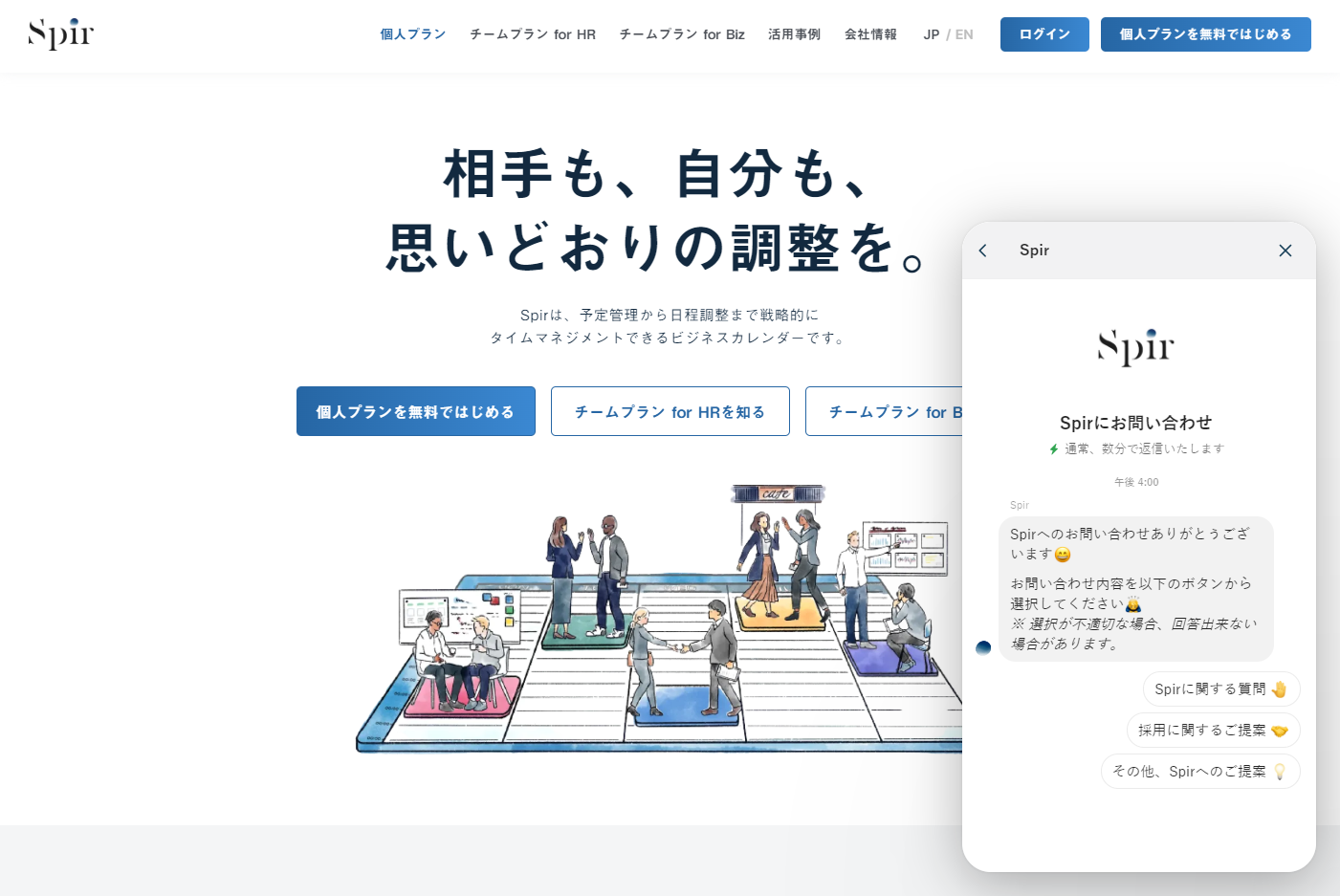
Formメッセージアプリでやり取りしているように気軽にお問い合わせさせる
最近、画面右下にチャットのようなアイコンが表示され、クリックするとスマホのメッセージアプリのような画面が開かれて質問できるような機能のあるサイトが増えてきました。
チャット形式だとリアルタイムで双方向でのやり取りができるイメージがあったり、やり取り開始時点では名前などの個人情報の入力が無いので心理的ハードルがかなり低いです。
さらに、メッセージ内容から社風などを表現することができ、親しみやすく相談しやすくなりますね。
以下のSpirのサービスサイトではチャットを途中で離脱し、サイトを開きなおしてもチャット履歴が残るので改めてお問い合わせしなおそうとしたときに一度入力した内容を入力しなおす必要もなくすぐにお問い合わせできます!
 Spir(スピア) | 日程調整ビジネスカレンダー
Spir(スピア) | 日程調整ビジネスカレンダー
チャットボットを活用するとオペレーターの負担軽減になる
チャットボット(自動会話プログラム)を活用することである程度同じようなお問い合わせが来るような内容は自動ですぐに返信することができるので、ユーザーはすぐに知りたい情報が手に入り、オペレーターはお問い合わせ返信の業務負担を軽減することができます!
チャットボットを検討する方は以下のブログを参考にしてみてください!
チャットボット比較16選|目的別おすすめと選び方を徹底解説
離脱防止ツールを導入する
Promolayerというサービスを利用すれば、ユーザーが途中でフォームから離脱しようとしたときに離脱を防止するポップアップを表示させることができるようです。
 離脱防止ポップアップツール – カゴ落ち・サイト離脱 | Promolayer
離脱防止ポップアップツール – カゴ落ち・サイト離脱 | Promolayer
例えば、ECサイトでカート画面から離脱しようとしたときに「カートにまだ商品が残っていませんか?」と離脱までにワンクッション置くことができるので、すでにすべて購入したつもりになっていたユーザーは離脱せず、買い物を続けてくれる効果があります!
このPromolayerはWordpressのプラグインもあるのでダウンロードすれば、普通のメールフォームにも離脱防止ポップアップを表示することができます。
無料プランでも月に1,000回は表示できるようなので試してみる価値はありそうですね!
 ポップアップ・離脱防止ポップアップ・メールフォームポップアップ・バナー・バー・カウントダウン・カゴ落ち防止 - Promolayer
ポップアップ・離脱防止ポップアップ・メールフォームポップアップ・バナー・バー・カウントダウン・カゴ落ち防止 - Promolayer
改善策を試して効果を見る
サイトを運用していくうえでよりコンバージョン率を高めていきたい人はヒートマップツールやABテストでユーザーの行動を確認して離脱率の高いポイントを見つけて改善しましょう!
ヒートマップツールとは
ヒートマップツールとは、WEBサイトのページ上で「どのリンクのクリック率が高いか」「それぞれのエリアの滞在時間はどのぐらいか」「どの地点でユーザーがページから離脱したか」など様々なユーザーの行動が可視化できるようにするツールのことを言います。
このツールを使用すればそれぞれの分析ポイントによってどこを改善すればよいかが考えやすくなります!
 引用元:【無料】ミエルカヒートマップ – ヒートマップ&UIUX改善ツールでコンバージョン最大化
引用元:【無料】ミエルカヒートマップ – ヒートマップ&UIUX改善ツールでコンバージョン最大化
ヒートマップツールについて詳しく知りたい方は以下の記事が分かりやすいので是非参考にしてみてください。
ヒートマップ分析とは?おすすめツールや実践テクニックを解説
ABテストとは
ABテストとは、一つの要素で複数パターンを用意し、どちらの方が成果に繋がるかを見る方法です。
例えば、サイトのメインビジュアルについてどのデザインが良いか検討したいときにAパターン・Bパターンを用意し、それをユーザーにランダムで表示させます。
そしてどちらのパターンで表示されているときがより成果が高いのか、パターンごとにどこが違うのかを検討しながら、より成果の得られるパターンを模索することでコンバージョン率のアップを狙います!

ABテストについて詳しく知りたい方は以下の記事が分かりやすいので是非参考にしてみてください。
具体例あり!「ABテスト」とは?効果的なやり方・注意点をネット広告代理店が解説! |インターネット広告会社・Web広告代理店|株式会社ユニークワン
まとめ
サイト制作に取り入れられそうな工夫はありましたか?
上記で上げたものをすべて取り入れずとも、
コンバージョンを起こす導線をわかりやすくする
コンバージョンを起こすメリットを伝える
ユーザーの余計な手間を省く
という3点に気を付けていれば大丈夫です!
せっかくサイトを作成してもお問い合わせなどの成果に繋がらないとサイトを作成した意味がなくなってしまいますよね。
流行のデザインにしたり見た目にこだわることも大切ですが、ページ構成やデザインを考えるときはいかにコンバージョン率を上げるかを検討することもとても大切です。
お問い合わせアップ目指して頑張りましょう!







![[Webデザイナーさんへ] そのデザインがコーディングしにくい理由と、改善ポイント詳説 Part.2 code-friendly02-kv2](https://b-risk.jp/wp/wp-content/uploads/2021/02/code-friendly02-kv2-300x227.png)
