
サイトに検索窓は設置していますか?
検索窓というのは、サイト検索の入力欄のことです。
商品を探したいECサイトや、記事がたくさん投稿されているサイト、Twitter(X)やYouTubeなどのメディア系のサイトでは、検索機能は必須ですよね。
そこで今回の記事では、使いやすく素敵な検索窓を作成するためのベストプラクティスと、参考デザイン・デザインパターン、実装のためのコードサンプルをご紹介していきます。
SBOという単語を聞き慣れない方も多いと思いますが、SBOは「Search Box Optimization」の略で、訳すと「検索窓最適化」の意味になります。
つまり検索窓を使いやすくするために、デザインや操作性を最適化することです。検索窓は重要な要素ですので、是非今回の記事を読んで、こだわって作成しましょう!
自サイトを改修したいと思っている方には必見です!
検索窓のベストプラクティス
ベストプラクティスというのは直訳すると「最善の方法」で、最も優れた方法のことを指します。
今回は、検索窓を作成するにあたっての最も優れた方法についてご紹介していきます。
虫眼鏡アイコンでわかりやすく

サーチアイコン(虫眼鏡アイコン)を使って、これが検索窓だということを明確にしましょう。
入力エリアのすぐ横に虫眼鏡アイコンがあれば、一目でこれがサイト検索の入力エリアだとわかります。
「検索」や「Search」と言葉で書いておくのもよいですね。
プレースホルダーでわかりやすく

プレースホルダーとは、入力エリアに入力サンプルとして表示されているテキストのことです。お問い合わせフォームなどでよく見ますね。
検索窓のキーワード入力エリアにも、「商品名を入力」や「例:アクセサリー」等の入力例をプレースホルダーを入れておけば、何ができるのかわかりやすくなります。
検索ボタンを設置しよう

検索ボタンは設置しておく方がベターです。その際、キーワード入力エリアと検索ボタンを枠で囲っておくと、これが入力エリアでこれが検索ボタン……と視覚的にわかりやすくなります。
検索ボタンのない検索窓はスマートな印象を与えますが、サイトを訪問する方がWebに不慣れな方の場合は、入力したはいいがどう検索すればよいか戸惑ってしまうかもしれません。
UIの観点からよりわかりやすい検索窓を目指すなら、検索ボタンは用意しておきましょう。
利用するユーザーが若い方やネットリテラシーの高い方であると想定される場合は、スタイリッシュさを追求してデザイン性の高い検索窓を設置してみるのもよさそうです。
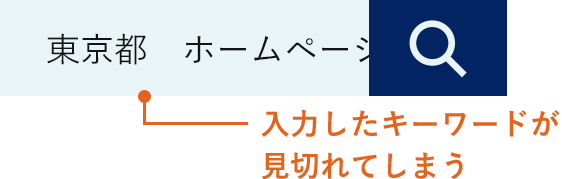
検索窓の大きさは適切に

検索窓は小さすぎると、ボタンや入力エリアを押しづらくなってしまったり、入力エリアよりも長いテキストを入力した場合は文字が見切れていって何を入力したのかわからなくなり、使い勝手の悪い検索窓になります。
そのため、検索窓は小さすぎないようにデザインし設置しましょう。
実際に検索されるキーワードを分析するのがベストです。長くなりそうな場合は長めに、1~2単語で検索されることが多いと想定されるなら短めに設置しておくとよいです。
検索窓のベストな設置場所
商品を検索したいECサイトや、Twitter(X)やYouTubeなどのメディア系のサイトの場合は、サイト内検索は重要な機能の1つですので、いつでも操作できる位置に検索窓があるべきです。
ヘッダーやサイドバーの目立つところに検索窓を設置し、サイトを回遊しやすいようにしましょう。
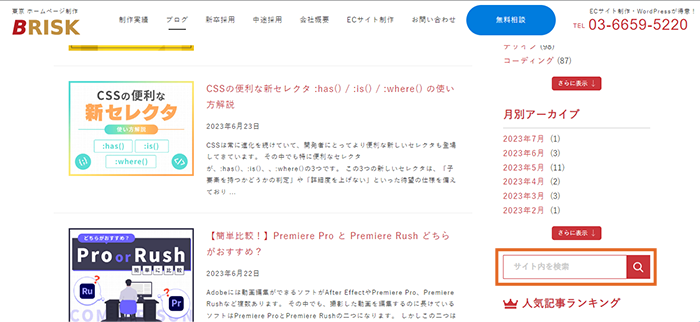
一方で、サイト検索を有効的に使いたいのはブログ記事だけという場合は、ブログ一覧や詳細ページに設置するのがよいです。
一番目立つところに設置するというよりは、記事を読んだ後、ユーザーがよりニーズに合った情報を得たいと思ったときに検索しやすいようにしておきます。
サイドバーの中に検索窓を設置しておくのがわかりやすく、邪魔にもならないため効果的です。
検索窓デザインの参考になるサイト例
使いやすく、デザインにも優れた検索窓を設置しているサイトをご紹介します。
PASMO(パスモ)
PASMOの公式サイトです。
ヘッダーに虫眼鏡アイコンが設置されていて、クリックするとサーチページへ遷移します。
大きなサイト内検索バーが置いてあり、テキストを入力するとサジェスト(検索候補)が出てきて、知りたい情報がすぐに手に取れるようになっていますね。
宮本商行
こちらは銀製品や金製品・ゴルフ関連の用品などを取り扱うECサイトです。
ヘッダーに商品検索ボタンがあって、クリックすると入力エリアが表示され、アクティブを外すと非表示になります。ヘッダーデザインの邪魔にならないシンプルなデザインですね。
また、サイドバーの一番上にもわかりやすい検索窓が設置してあり、サイト内検索がしやすいサイトだと感じます。
どちらもプレースホルダーが入力されていて、何ができるのかが一目瞭然です。
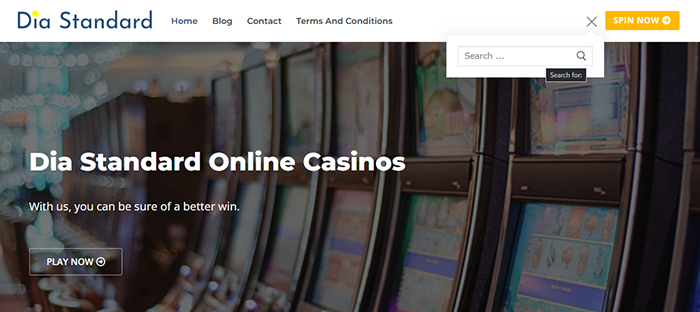
Dia Standard
海外のオンラインカジノのサイトのようです。
ヘッダーに虫眼鏡アイコンだけが設置されていますが、クリックすると下に検索窓が現れます。
ヘッダーの場所を取らないかつわかりやすいデザインです。
アーツカウンシル金沢
金沢市の文化活動についてまとめ、イベントやマガジンを更新しているサイトのようです。
ヘッダーにサイト内検索エリアがあります。入力エリアの横に丸く虫眼鏡アイコンが設置されていて、分かりやすいですね。
また、サイトの柔らかな雰囲気によく合った可愛らしいデザインです。
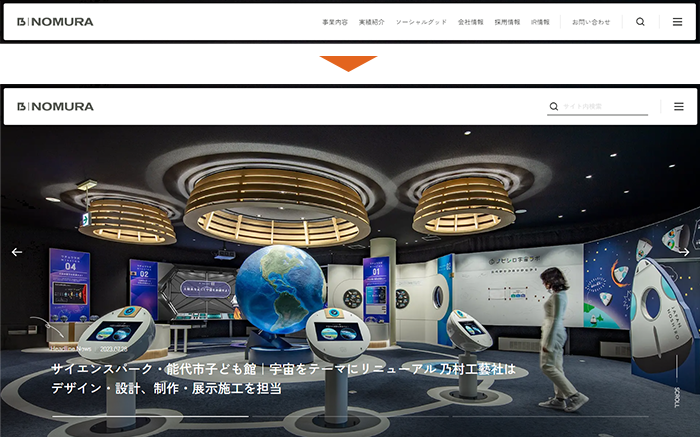
株式会社乃村工藝社 / NOMURA Co.,Ltd.
施設や、展示・イベントなどの空間総合プロデュースを手掛ける会社のサイトです。
ヘッダーに虫眼鏡アイコンのみが設置されていて、クリックするとヘッダーメニューが非表示になり、検索エリアが現れます。
アニメーションもシンプルながらスタイリッシュで、素敵なデザインです。
検索窓のデザイン例とコードサンプル
それでは、ここからは実際にそのまま使える検索窓のデザイン例と、HTML・CSSのコードサンプルをご紹介します。
気に入ったものがあれば、是非カスタマイズしてサイトに実装してみてください。
(コードサンプルは静的ですので、実際にサイトに実装する際にはシステムを入れ込む必要があります)
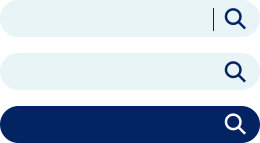
ベーシックでわかりやすいデザインの検索窓

入力エリアと検索ボタンが別々に用意されているデザインです。
最もわかりやすい形で、このデザインなら一目見て検索エリアだとわかります。
次からはデモとサンプルコードです。検索窓をクリックしてみてください。
|
1 2 3 4 5 6 |
<div class="search-wrap01"> <input type="text" class="search-area" placeholder="キーワード入力"> <button type="button" class="search-btn"></button> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.search-wrap01 { position: relative; width: 240px; height: 36px; .search-area { border: 1px solid #022462; border-radius: 20px; font-size: 16px; padding: 5px 45px 5px 15px; width: 100%; transition: 0.3s ease-in-out; &:focus { box-shadow: 0 0 10px 0 rgba(2,36,98,0.4); } } .search-btn { background: url('../img/ico-search.svg') #022462 no-repeat center left 11px / 16px 16px; border-radius: 0 20px 20px 0; width: 40px; height: 100%; position: absolute; top: 1px; right: 0; } } |
inputが入力エリア、buttonが検索ボタンで、inputにabsoluteでボタンを重ねてあります。
クリックする(:focus)と影がふわっとつきます。
入力エリアとアイコンが一体化したシンプルなデザインの検索窓

入力エリア内にアイコンが設置されていて、一体化したデザインです。エンターまたは右端のアイコンをクリックで検索実行ができる想定です。
検索ボタンに背景色がないためボタンのようには見えませんが、十分わかりやすいデザインだと思います。
また、シンプルなデザインのため、他の要素の邪魔になりません。
次からはデモとサンプルコードです。検索窓をクリックしてみてください。
|
1 2 3 4 5 6 |
<div class="search-wrap02"> <input type="text" class="search-area" placeholder="キーワード入力"> <button type="button" class="search-btn"></button> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
.search-wrap02 { position: relative; width: 240px; height: 36px; .search-area { background: #e9f4f7; border-radius: 20px; font-size: 16px; padding: 5px 45px 5px 15px; width: 100%; transition: 0.3s ease-in-out; &:focus { box-shadow: 0 0 10px 0 rgba(2,36,98,0.4); } } .search-btn { background: url('../img/ico-search-blue.svg') no-repeat center left 11px / 16px 16px; border-radius: 0 20px 20px 0; width: 40px; height: 100%; position: absolute; top: 0; right: 0; &::before { background: #022462; content: ""; display: block; width: 1px; height: 20px; position: absolute; bottom: 0; top: 0; left: 0; margin: auto; } } } |
こちらもinputが入力エリア、buttonが検索ボタンで、inputにabsoluteでボタンを重ねてあります。
buttonに背景色はついていませんが、線で区切りがついているので、入力エリアと検索ボタンが明確です。
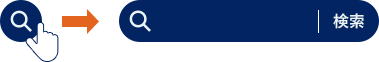
アイコンのみで、アクティブになると入力エリアが表示される検索窓

アイコンが置いてあり、クリックすると入力エリアが表示されるデザインです。
一度アイコンをクリックしてから表示されるため、待つ時間が少し増えてしまいますが、初めはアイコンが1つ置いてあるだけなので場所を取らず、シンプルでスタイリッシュな印象になります。
次からはデモとサンプルコードです。検索窓をクリックしてみてください。
|
1 2 3 4 5 6 |
<div class="search-wrap03"> <input type="text" class="search-area" placeholder="キーワード入力"> <button type="button" class="search-btn">検索</button> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
.search-wrap03 { width: max-content; position: relative; .search-area { background: url('../img/ico-search.svg') #022462 no-repeat center left 11px / 16px 16px; color: transparent; cursor: pointer; border-radius: 20px; font-size: 16px; width: 36px; height: 36px; padding: 5px 15px; transition: 0.3s ease-in-out; &::placeholder { opacity: 0; } &:focus { cursor: auto; color: #fff; width: 240px; padding: 5px 15px 5px 40px; &::placeholder { opacity: 1; } + .search-btn { opacity: 1; pointer-events: auto; } } } .search-btn { color: #fff; font-weight: bold; position: absolute; width: 50px; height: 36px; top: 0; right: 0; opacity: 0; pointer-events: none; transition: 0.3s ease-in-out; text-align: center; &::before { background: #fff; content: ""; display: block; width: 1px; height: 20px; position: absolute; bottom: 0; top: 0; left: 0; margin: auto; } } } |
こちらは最初は小さな丸アイコンだけですが、クリックする(:focus)と横幅が伸びて入力エリアが表示されます。
非focus時はプレースホルダーや入力テキスト・検索ボタンを opacity: 0; で非表示にしてあり、focus時に再び見えるようになっています。プレースホルダー・入力テキストは、予め opacity: 0; しておかないと、テキストを入力後、focusを外したとき(丸に戻ったとき)にアイコンとテキストが被って見えてかっこ悪いためです。
今回は:focusで実装してみましたが、jsでボタンをクリック時にinputにクラスを付けて横に表示させる、という方法も可能です。
jsを使ったほうが自由なレイアウトが可能なので、是非試してみてください。
以上で、いくつかのデザインサンプルと3つのデモをご紹介しました。
カスタマイズがしやすいソースだと思うので、要望に合った検索窓になるように改変してみてください!
まとめ
今回は検索窓のベストプラクティスと、参考デザイン・デザインサンプルをご紹介しました。
サイト内検索は重要な機能ですが、検索窓は要素として小さくて、あまりこだわりポイントだと思っていない方も多いかもしれません。
ですが、重要な機能なだけあって考えておくべきことはたくさんあります。サイトの使いやすさに大きくかかわってきますので、検索窓もよく考えてデザインしましょう!
サイトを改修・リニューアルしたい方へ
弊社では、貴社サイトのUI改善のご提案もできます。
サイトの改修・リニューアルに伴ってサイトをより使いやすくしたい方や、自社サイトに使いづらい点があり改善したいと思っている方は、是非下記のリンクから無料提案フォームへお問い合わせくださいませ。
無料提案を行っておりますので、無料でお見積もりとニーズに合わせたご提案をいたします。
ご提案内容に納得がいった場合のみご発注いただく形になりますので、他社様との比較検討をしたい方や相見積もりを取りたい方でも問題ございません。
※ご相談後に弊社から営業のお電話やメールはありません。
無料提案・お問い合わせはこちら