jQuery 1.8 がリリースされています。
おもな改善点は、セレクタエンジン「Sizzle」の高速化、CSSベンダープレフィックスの自動化、モジュール化機能、アニメーション処理刷新、といったところでしょうか。
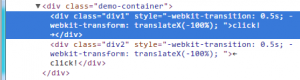
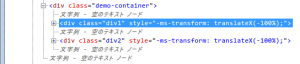
そのながで個人的に一番利用頻度のありそうな CSSベンダープレフィックスの自動化について試してみました。
↓クリックして動きを確認するデモ ※ブログ内のデモはPCのみです
HTML
|
1 2 3 4 5 6 |
<div class="demo-container"> <div class="div1">click! →</div> <div class="div2">← click!</div> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.demo-container { height: 100px; position: relative; overflow: hidden; line-height: 100px; } .div1, .div2 { width: 100%; height: 100%; border-radius: 5px; text-align: center; } .div1 { background-color: pink; } .div2 { position: absolute; top: 0; left: 100%; background-color: aqua; } |
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
(function($) { $('.div1, .div2').css({ transition: '.5s' }); $('.div1').bind('click', function() { $('.div1, .div2').css({ transform: 'translateX(-100%)' }); }); $('.div2').bind('click', function() { $('.div1, .div2').css({ transform: 'translateX(0)' }); }); })(jQuery); |
まぁ… IE9は transitionに対応していないため transformしか反映されてませんが、そこは IEクオリティってことで。。
これまで指定なしと合わせて5つ ( -webkit- / -moz- / -o- / -ms- ) 書かなければならなかったのにくらべて、ずっとすっきりしていいですね。
藤崎








![[jQuery]タブ切り替えをプラグインを使わずに自前で実装する eyechatch_tab_switching_with_jquery_170623](https://b-risk.jp/wp/wp-content/uploads/2017/06/eyechatch_tab_switching_with_jquery_170623-300x227.png)

