
最近色々なサイトでよく見かける360度画像。
臨場感がありその場にいるような感覚になれるので、是非サイトで取り入れたいと考えている企業も多いのではないでしょうか?
▼サンプル(こちらは【方法6】Pannellumを使用しております。)
こちらの画像はflickr様からお借りしました。
360度画像をこのように表示させるには、360度画像に対応したビューアーを用意する必要があります。
そもそもどうやって埋め込むの?と思っている方や、「サービスのロゴは表示させたくない…」「法人向けだと有料になってしまう…」「スマホだと上下スクロールが利かない…」「IEには対応していない…」など、既に使用しているビューアーにお悩みを抱えている方もいるのではないでしょうか?
今回のブログでは6種類のビューアーの比較とそれぞれの実装方法、個人的にベストだと思うビューアーをご紹介していきたいと思います!
目次
360度画像を撮影する専用のカメラとは?
まず初めに、360度画像を撮影するには、ぐるりと360度の範囲を撮影できる専用のカメラが必要になります。
主要なものを以下に挙げさせていただきます。
| 製品名(シリーズ) | メーカー | レベル |
|---|---|---|
| RICHO THETA | リコー(日本) | 初心者向き |
| Gear 360 | ニコン(日本) | 初心者向き |
| Insta360 | Insta360(中国) | 初心者~プロ向き |
| GoPro Fusion | GoPro Fusion(アメリカ) | 上級者~プロ向き |
これら以外にも種類はまだまだあります。レベルに関しては以下のサイトを参考にさせていただきました。
初心者の方におすすめなカメラもまとめられているので、ぜひ参考になさってください。
◆参考:【2019年度版】VR撮影・初心者からプロまでおすすめのカメラ10選!
今回比較したポイント
実際の案件でネックになったポイントを踏まえて、以下の4項目で比較させていただきました。
| 無料かどうか | 無料で使用できるサービスか |
|---|---|
| 会員登録の有無 | 使用にあたって会員登録が必要か |
| ロゴ非表示の可否 | サービスのロゴを非表示にすることは可能か |
| ジャイロセンサー 連動の有無※ |
スマホで閲覧する際にジャイロセンサーを使用しているか |
ジャイロセンサーとは「角速度センサー」とも呼ばれ、スマホやゲーム機のコントローラに内蔵されている、物体の傾きや回転を検知するセンサーのことです。(例:Wiiリモコン)
スマホやの動きと連動することになるので、スマホを傾けたり、360度に動かすことによって周囲を見ることができます。
突然見られなくなるリスクを考えるとジャイロセンサーを使わない方が安心といえるので、比較項目に追加させていただきました。
詳しくはジャイロセンサー使用上の注意点をご覧ください。
それではビューアー6選のご紹介に参りましょう!
外部サービスを使用する方法
まずは、外部サービスを使用して埋め込む方法です。
埋め込みコードを取得したりプラグインを入れるだけなので、誰でも簡単に実装することができます。
【方法1】RICHO THETA
こちらは RICHO THETAの公式サービスを使用して埋め込む方法です。
専用アプリを使って公式サービスのクラウドサーバーに画像をアップロードし、Webサイトに埋め込む用の「埋め込みコード」を取得するという流れです。
使用するには会員登録(SNSアカウントで登録可)と専用アプリのダウンロードが必要になります。
| 無料かどうか | 会員登録の有無 | ロゴ非表示の可否 | ジャイロセンサー連動の有無 |
|---|---|---|---|
| 一部有料 | 有り | 無料の場合は不可能 | 無し |
| 無料かどうか | 一部有料 |
|---|---|
| 会員登録の有無 | 有り |
| ロゴ非表示の可否 | 無料の場合は不可能 |
| ジャイロセンサー連動の有無 | 無し |
- 画像をアップロードして埋め込みコードを発行し、htmlに貼り付けるだけなので簡単
- 公式サービスなのでサービスが保証されている
- 会員登録が必要
- 法人や営利目的の場合は有料
- 外部サービスに依存している
| Google Chrome | Internet Exploler | Microsoft Edge | Firefox | Safari |
|---|---|---|---|---|
| 〇 | 〇 | 〇 | 〇 | 〇 |
| Google Chrome | 〇 |
|---|---|
| Internet Exploler | 〇 |
| Microsoft Edge | 〇 |
| Firefox | 〇 |
| Safari | 〇 |
実装の手順をご紹介します。
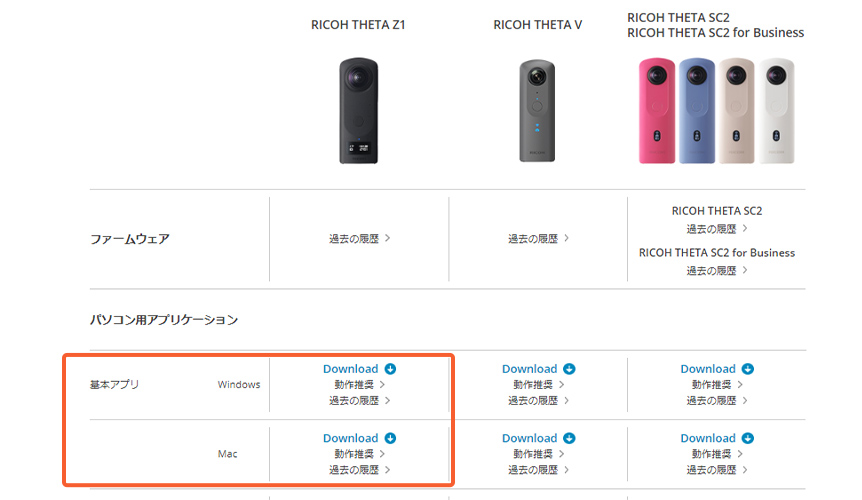
手順①:アプリをダウンロードする
まずは、以下のURLより基本アプリをダウンロードします。
下にスクロールすると、スマホ用のアプリをダウンロードすることができます。

手順②:アプリに画像をアップロードする
ダウンロード後、RICHO THETAを開くと「全天球イメージをドラッグ&ドロップしてください」と表示されますので、お好みの360度画像をドラッグします。

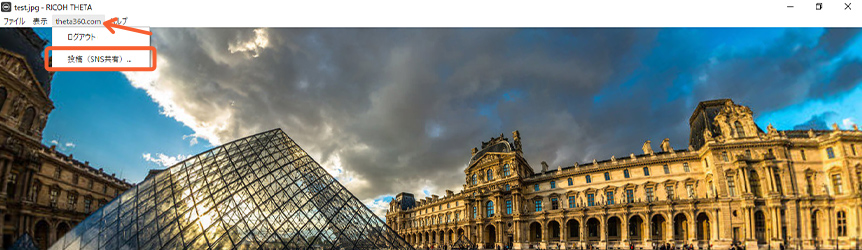
メニューバーの「theta360.com」、「投稿(SNS共有…)」をクリックしてください。
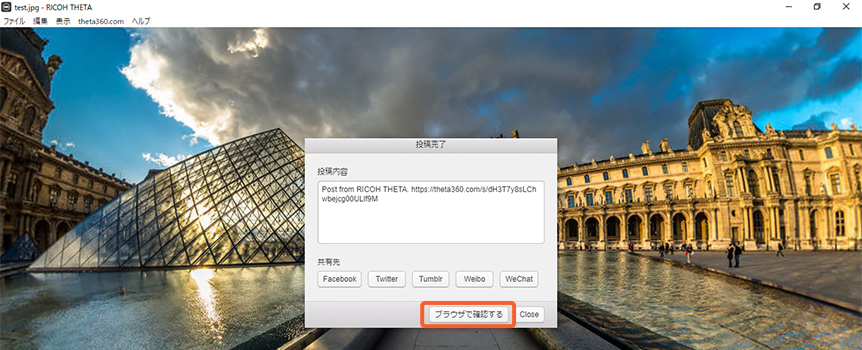
ポップアップが出てきますので「投稿」ボタンをクリック。
更に以下のようなポップアップが出てきますので、「ブラウザで確認する」をクリックします。

初めてtheta360.comを使用する場合は、ここでアカウントの登録が必要になります。
SNSアカウントで登録することができますので、利用規約に同意して登録を行ってください。
会員登録が終了すると、RICHO THETAの公式サイトに飛びます。
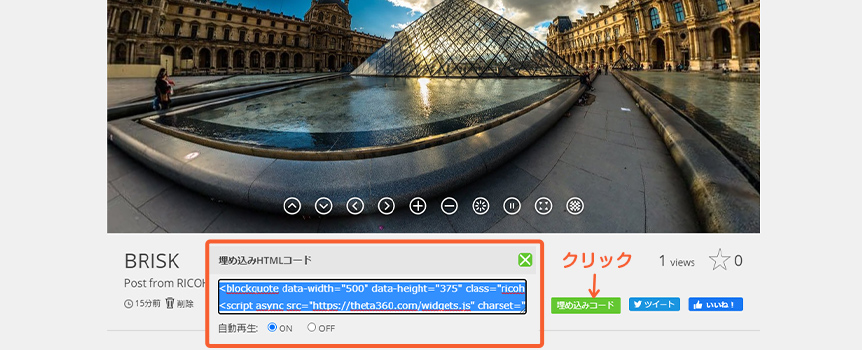
手順③:埋め込みコードを取得する

「埋め込みコード」ボタンをクリックすると「埋め込みHTMLコード」が発行されます。
そのコードをコピーし、ビューアーを表示させたい箇所に貼り付ければ実装完了です!
コード内の「data-width」や「data-height」の数値を変更すれば、表示サイズを変更することができます。
「data-width: 100%」と入力すると横幅いっぱいに表示され、クリック不要で最初から画像を表示させたい場合は「data-mode=”click2play”」を削除すればOKです。
手順は非常に簡単ですので、個人利用目的で使用するなら十分なのではないかと思います。
うまく埋め込むことができると、以下のように表示されます。
▼サンプル(クリックすると閲覧できます)
Post from RICOH THETA. – Spherical Image – RICOH THETA
RICHO THETAの注意点
RICHO THETAの場合は個人利用目的と法人や営利目的とでは使用する公式サービス(アプリ)が分かれており、法人や営利目的でサービスを使用する場合は有料のサービスを使用する必要があります。
| theta360.com | 個人で360度画像を閲覧したり、ご友人にシェアしたりするなど個人利用目的に限り利用することができる。 |
|---|---|
| THETA 360.biz | 法人(公共団体含む)のお客様や営利目的で360度画像をご利用される方を対象としたサービス。 |
公式サービスとなると安心感がありますが、法人や営利目的で使用する場合は有料であったり、ロゴが消せないなど融通が利かない部分があるように感じます。
「法人や営利目的で利用可能な無料サービスを探している…!」「ロゴを表示させたくない…!」という方は、以降にご紹介する方法のほうをご検討ください。
【方法2】ハコスコストア
ハコスコストアは360度のパノラマ動画を投稿・共有できるサービスです。
こちらもクラウドサーバーに画像をアップロードして、Webサイトに埋め込む用の「埋め込みコード」を取得するという流れです。使用するには会員登録(SNSアカウントで登録可)が必要となります。
| 無料かどうか | 会員登録の有無 | ロゴ非表示の可否 | ジャイロセンサー連動の有無 |
|---|---|---|---|
| 一部有料 | 有り | 可能 | 有り |
| 無料かどうか | 一部有料 |
|---|---|
| 会員登録の有無 | 有り |
| ロゴ非表示の可否 | 可能 |
| ジャイロセンサー連動の有無 | 有り |
- 画像をアップロードして埋め込みコードを発行し、htmlに貼り付けるだけなので簡単
- 会員登録が必要
- 外部サービスに依存している
| Google Chrome | Internet Exploler | Microsoft Edge | Firefox | Safari |
|---|---|---|---|---|
| 〇 | △ (Flash Player必須) |
〇 | 〇 | 〇 |
| Google Chrome | 〇 |
|---|---|
| Internet Exploler | △ (Flash Player必須) |
| Microsoft Edge | 〇 |
| Firefox | 〇 |
| Safari | 〇 |
では、実装の手順をご紹介します。
手順①:ハコスコストアの公式サイトに画像をアップロードする

以下より公式サイトにアクセスし、「アカウント登録」ボタンをクリックし、会員登録をします。
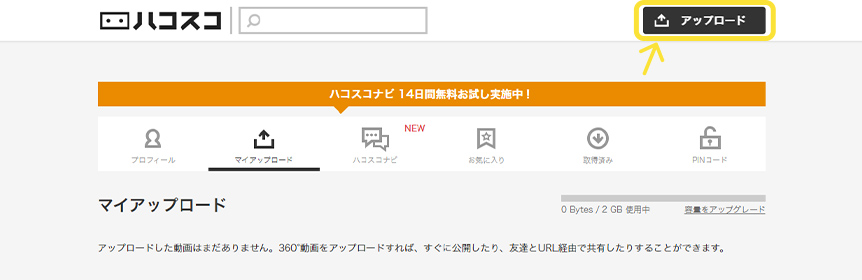
会員登録を終えるとマイページに移ります。
右上に「アップロード」ボタンが出てきますので、そちらをクリックします。

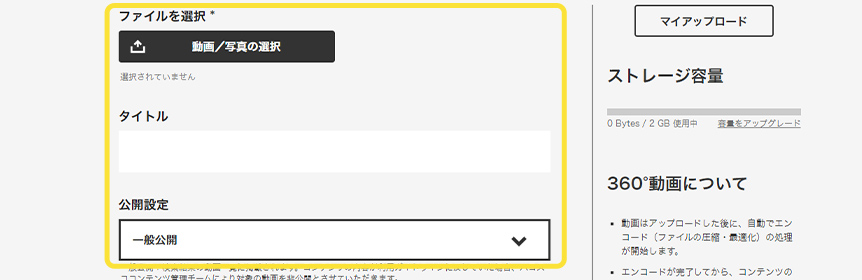
「ファイルを選択」より、サイトに載せたい画像を選択し、タイトルを入力します。
※「公開設定」は一般公開にしておいてください。

手順②:htmlにコードを貼り付ける
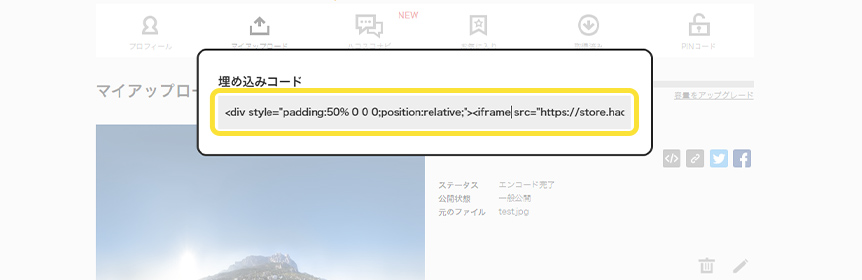
アップロードが完了すると、「マイアップロード」に画像が表示されます。

タイトル横にあるアイコンをクリックすると埋め込みコードが発行されます。

こちらの埋め込みコードをコピーし、htmlに貼り付ければ埋め込み完了です!
ハコスコストアの注意点
推奨ブラウザはGoogle Chrome、Safari、Firefox、IEの最新バージョン(最新Flash Playerが必要)となっております。
IEで閲覧する場合は最新Flash Playerが必要となりますが、Flash Playerは2020年末をもってサポート終了となり、2021年以降はIEでは見られなくなります。
◆参考:Adobe Flash Playerが2020年末にサポート終了!
また、1Gを超える容量の大きなファイルの利用、ライブ配信や課金販売機能など、高度な配信機能を利用したり商業利用される場合には有料プランの契約が必要となります。
【方法3】WordPressのプラグイン
続きましては、WordPressプラグインを使用する方法です。
| 無料かどうか | 会員登録の有無 | ロゴ非表示の可否 | ジャイロセンサー連動の有無 |
|---|---|---|---|
| 種類によっては有料 | 無し | 可能 | 無し |
| 無料かどうか | 種類によっては有料 |
|---|---|
| 会員登録の有無 | 無し |
| ロゴ非表示の可否 | 可能 |
| ジャイロセンサー連動の有無 | 無し |
- プラグインをインストールするだけなので簡単
- WordPressのアップデートにより、ある日使えなくなる可能性がある
| Google Chrome | Internet Exploler | Microsoft Edge | Firefox | Safari |
|---|---|---|---|---|
| 〇 | 〇 | 〇 | 〇 | 〇 |
| Google Chrome | 〇 |
|---|---|
| Internet Exploler | 〇 |
| Microsoft Edge | 〇 |
| Firefox | 〇 |
| Safari | 〇 |
短所でもお伝えしましたが、WordPressのバージョンのアップデートにより使えなくなる場合があるそうで、そちらは注意が必要です。
プラグインにはいくつか種類がありますのでいくつかピックアップさせていただきました。
詳しい手順は以下のサイトを参考になさってください。
▼WP VRを使用しての実装方法
WordPressブログに360度カメラの画像を埋め込むプラグイン
▼WP-VR-viewを使用しての実装方法
WordPressで360度画像を直接表示するには
▼WP Panorama Viewを使用しての実装方法
WordPressプラグイン「WP Panorama View」操作説明
外部サービスに依存しない方法
これまでご紹介したサービスは、埋め込みコードを取得したりプラグインを入れての実装方法でした。
ここからは少しレベルが上がり、ファイルをダウンロードして、htmlに数行のコードを追加して実装していく方法になります。
これからご紹介するビューアーには、以下の実装方法があります。
①iframeやCDNで外部ファイルを読み込んで表示させる方法
②データをダウンロードしたものをサーバーにアップし、JavaScriptで出力する方法
iframeやCDNで読み込む場合、外部ファイルを読み込んで表示させることになります。
外部ファイルに依存しているため、そのサービスが無くなってしまったらビューアーが使用できなくなってしまいます。
一方、データをダウンロードして自身のサーバーにアップしておけば、外部ファイルに依存しておらずサイト内で完結しているため、サービスが無くなっても引き続き使用することができます。
上記を踏まえると、データをダウンロードしてサーバーにアップし、JavaScriptで出力させたほうが、万が一のことがあった際に安心ですよね。
ということで、こちらのブログでは②の手順での実装方法をご紹介していきます。
【方法4】Google VR View
まずは、みなさんおなじみのGoogleからのサービス、Google VR Viewです。
正直にお伝えすると、こちらはおすすめではありません。
実装においてファイルの追加や一部修正する必要があるので、難易度は高くなっておりますし
スマホで見た際にジャイロセンサーの影響で手の振動で大きくぶれて、このように慌ただしい挙動になるからです。
ですが、無料のビューワーの1つではありますのでご紹介させていただきます。
こちらを利用されるかどうかはデモサイトにて、実際に挙動を見てご判断いただければと思います。
| 無料かどうか | 会員登録の有無 | ロゴ非表示の可否 | ジャイロセンサー連動の有無 |
|---|---|---|---|
| 完全無料 | 無し | 可能 | 有り |
| 無料かどうか | 完全無料 |
|---|---|
| 会員登録の有無 | 無し |
| ロゴ非表示の可否 | 可能 |
| ジャイロセンサー連動の有無 | 有り |
- 外部サービスに依存せずに自サイト内で構築が完結できる
- ロードが長い
- ジャイロセンサーを使用(挙動が若干慌ただしい)
- セキュリティの関係で、http://の環境では表示されない
| Google Chrome | Internet Exploler | Microsoft Edge | Firefox | Safari |
|---|---|---|---|---|
| 〇 | 〇 | 〇 | 〇 | 〇 |
| Google Chrome | 〇 |
|---|---|
| Internet Exploler | 〇 |
| Microsoft Edge | 〇 |
| Firefox | 〇 |
| Safari | 〇 |
手順①:Google VR ViewのGithubよりzipファイルをダウンロードする

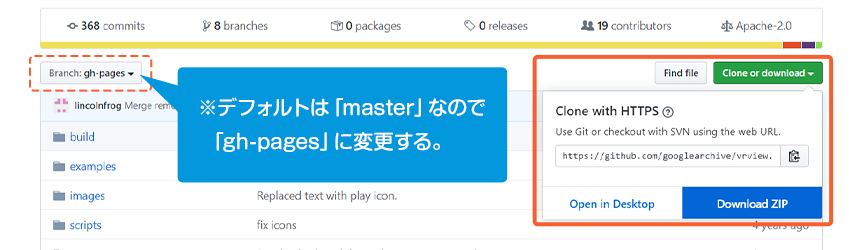
以下のサイトの右上にあるボタン「Clone or download」のプルダウンから、「Download Zip」をクリックするとダウンロードが開始されます。
※左上のBranchのプルダウンをgh-pagesに変更してダウンロードしてください。
(masterには、実装に必要なbuildというフォルダが入っていないためです。)
Google VR View Githubダウンロードページ
手順②:ファイルを一式サーバーにアップする
ダウンロード終了後、zipファイルが解凍出来たら、ファイルを一式サーバーにアップします。
今回は、ビューアーを埋め込むためのindex.htmlなどをこのようにアップしました。
├ 📁css
├ 📁img
├ 📁vrview-gh-pages ⇐先程ダウンロードしたGoogle VR viewのファイル一式
└ index.html
※今回は分かりやすいようにファイル名はそのままで進めておりますが、「vrview」などのように簡潔なファイル名に変更するといいと思います。
手順③:ファイルを追加する。
実は、手順①でダウンロードしたzipファイルで実装すると、IEやEdgeで正常に作動しません…。
こちらの参考サイトのサンプルはIEやEdgeでも正常に動いていたので調査してみたところ、現在配布されているファイルには、「vrview-analytics.min.js」というファイルが足りていないことが分かりました。
どうやら、これがIEやEdgeでの動作に関係があるようです。
なので、この「vrview-analytics.min.js」を追加していきましょう。
ただ、コードが非常に長いのでファイルをダウンロードできるようにご用意致しました。
以下のボタンよりダウンロードしてください。
※先ほどの参考サイトのコードを元にファイルを作成しております。公式なものではございませんのでご了承ください。
vrview-analytics.min.jsファイルのダウンロードはこちら
ファイルをダウンロードし、vrview-gh-pagesのbuild内に設置します。
├ 📁css
├ 📁img
├ 📁vrview-gh-pages – 📁build – vrview-analytics.min.js ⇐こちらに設置
└ index.html
手順④:htmlにコードを書き換える
手順③に引き続き、IEやEdgeでも閲覧できるようにファイルを一部書き換えます。
書き換えるのは「vrview-gh-pages」の中のindex.htmlです。
├ 📁css
├ 📁img
├ 📁vrview-gh-pages – index.html ⇐書き換えるのはこちらのファイル
└ index.html
14行あたりから記述されているbodyタグの中身を、[書き換え後]内のコードに書き換えてください。
[原文]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<body> <div id="error" class="dialog"> <div class="wrap"> <h1 class="title">Error</h1> <p class="message">An unknown error occurred.</p> </div> </div> <div id="play-overlay"> <img src="images/ic_play_arrow_white_24dp.svg" /> </div> <a id="watermark" href="http://g.co/vr/view" target="_blank" rel="noopener"> <img src="images/ic_info_outline_black_24dp.svg" /> </a> <script> WebVRConfig = { BUFFER_SCALE: 0.5, TOUCH_PANNER_DISABLED: false }; </script> <script src="build/three.js"></script> <script src="build/embed.js"></script> </body> |
⇓ ⇓ ⇓ ⇓ ⇓ ⇓
[書き換え後]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<body> <div id="error" class="dialog"> <div class="wrap"> <h1 class="title">Error</h1> <p class="message">An unknown error occurred.</p> </div> </div> <a id="watermark" href="http://g.co/vr/view" target="_blank" rel="noopener"> <img src="images/ic_info_outline_black_24dp.svg"/> </a> <script src="build/vrview-analytics.min.js"></script> </body> |
保存していただいたら、追加するファイルは完成です。
手順⑤:「vrview.min.js」を読み込ませる
├ 📁css
├ 📁img
├ 📁vrview-gh-pages
└ index.html ⇐今回はこちらのindex.html
次は、Google VR Viewの本体となっている「vrview.min.js」を読み込ませます。
ビューアーを表示させたいindex.htmlのbodyタグの閉じタグの直前に以下のコードを入力し、「vrview.min.js」を読み込みます。
|
1 2 3 |
<script src="./vrview-gh-pages/build/vrview.min.js"></script> |
次に、画像を表示させたい場所にボックスを作ります。
id名は任意です。
|
1 2 3 |
<div id="vrview"></div> |
最後に、JavaScriptを実装します。
こちらは、先ほど「vrview.min.js」を読み込ませるために記述したコードの下に入力して下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script> var winH = window.innerHeight; var vrView; window.addEventListener('load', onVrViewLoad) function onVrViewLoad(){ vrView = new VRView.Player('#vrview', { //先ほど作成した画像を表示させるボックスのid名 image: './img/test.jpg', //表示させたい画像のパス width: '100%', height: winH, }); } </script> |
以上でGoogle VR Viewの実装は完了です!
iframeでの埋め込み方はこちらを参考になさってください。
◆参考:Google VR Viewで360度コンテンツを表示する方法
また、Google VR Viewにはいくつかのパラメーターが用意されています。お好きなパラメーターを使用してお好みの仕様にカスタマイズしてみてください。
◆参考:Google VR Viewパラメーター
Google VR Viewの注意点
他のビューアーに比べて、若干ロードが長いのが気になるところではありますね…
また、スマホでのジャイロセンサーを使用するので、操作しにくいと感じる方もいると思います。
【方法5】a-frame
続きましては、a-frameを使用しての実装方法です。
a-frameはMozillaが作成した、VR体験を構築するためのオープンソースのWebフレームワークの一つです。
先ほどのGoogle VR Viewのデモサイトをスマホで見ていただいた方には分かると思うのですが、若干挙動が慌ただしいですよね。
a-frameもジャイロセンサーを使用したものなのですが、Google VR Viewよりは滑らかで自然な動きです。
| 無料かどうか | 会員登録の有無 | ロゴ非表示の可否 | ジャイロセンサー連動の有無 |
|---|---|---|---|
| 完全無料 | 無し | 可能 | 有り |
| 無料かどうか | 完全無料 |
|---|---|
| 会員登録の有無 | 無し |
| ロゴ非表示の可否 | 可能 |
| ジャイロセンサー連動の有無 | 有り |
- jsファイルを読み込むだけで実装可能
- 外部サービスに依存せずに自サイト内で構築が完結できる
- ジャイロセンサーを使用(Google VR Viewよりは挙動はなめらか)
- IEには対応していない
| Google Chrome | Internet Exploler | Microsoft Edge | Firefox | Safari |
|---|---|---|---|---|
| 〇 | ✕ | 〇 | 〇 | 〇 |
| Google Chrome | 〇 |
|---|---|
| Internet Exploler | ✕ |
| Microsoft Edge | 〇 |
| Firefox | 〇 |
| Safari | 〇 |
IEは非対応となっております。
その他の対応ブラウザは公式サイトに詳しく記載されておりますのでそちらををご覧ください。(英語ですが…)
実装手順は以下です。
手順①:a-frameの公式サイトよりjsファイルをダウンロードする
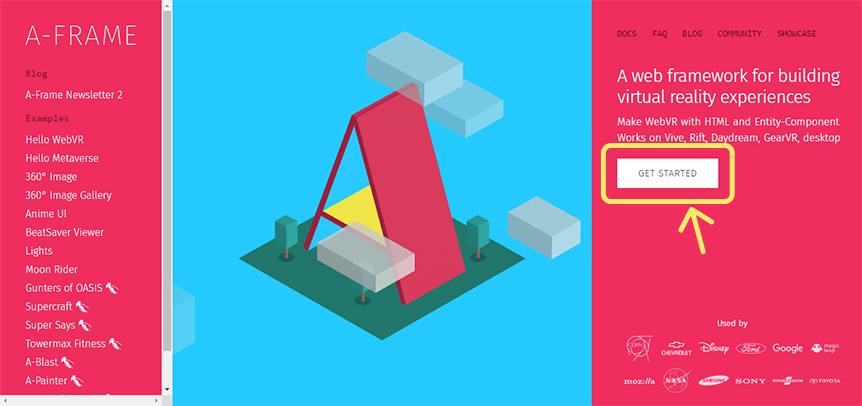
まずは、以下のURLよりa-frameの公式サイトにアクセスします。

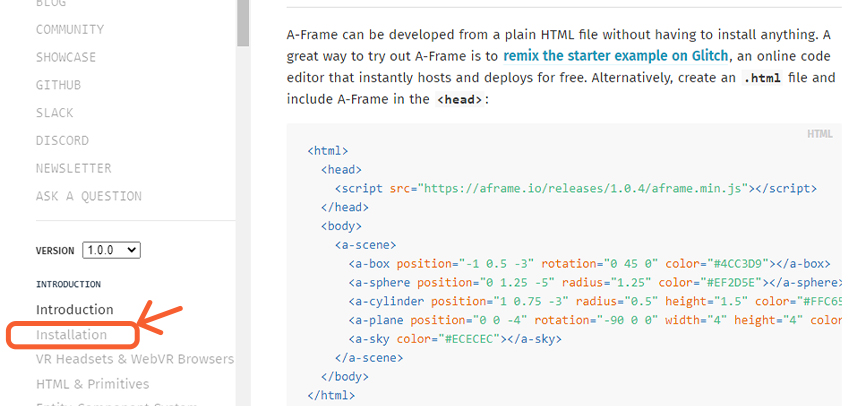
「GET STARTED」をクリックし、次のページのサイドメニューにある「Installation」をクリックします。

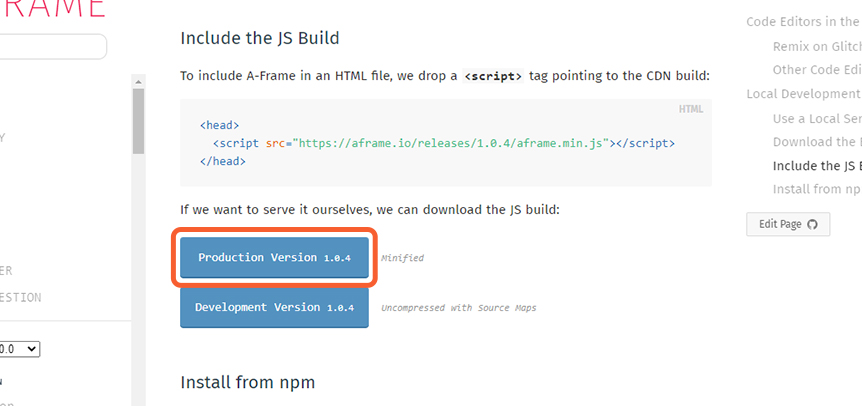
ページ中央部にある「Production Version」と書かれたボタンをクリックすると、ダウンロードが始まります。

手順②:ファイルをサーバーにアップする
ダウンロードが終了したら、jsファイル「aframe.min.js」をサーバーの任意の場所にアップします。
今回はzipファイルでなくjsファイルでしたので、jsフォルダ内に保存しました。
├ 📁css
├ 📁img
├ 📁js ─ aframe.min.js ⇐先程ダウンロードしたa-frameのファイル
└ index.html
手順③:「aframe.min.js」を読み込ませる
index.htmlのheadタグ内に以下のコードを記入し、「aframe.min.js」を読み込みます。
|
1 2 3 |
<script src="./js/aframe.min.js"></script> |
以下のコードを貼り付けて、画像のパスを変更します。
|
1 2 3 4 5 |
<a-scene> <a-sky src="./img/test.jpg"></a-sky> </a-scene> |
以上でa-frameの実装は完了です!
【方法6】Pannellum
こちらはGoogle VR Viewやa-frameとは異なり、スマホで見るときにジャイロセンサーを使用しないサービスです。
スマホでの操作方法もパソコンと同じように上下スクロールを可能にしたいといった場合は、Pannellumが適しているのではないでしょうか。
| 無料かどうか | 会員登録の有無 | ロゴ非表示の可否 | ジャイロセンサー連動の有無 |
|---|---|---|---|
| 完全無料 | 無し | 可能 | 無し |
| 無料かどうか | 完全無料 |
|---|---|
| 会員登録の有無 | 無し |
| ロゴ非表示の可否 | 可能 |
| ジャイロセンサー連動の有無 | 無し |
- ジャイロセンサーを必要としないため、PCと同じ操作で閲覧可能
- 外部サービスに依存せずに自サイト内で構築が完結できる
| Google Chrome | Internet Exploler | Microsoft Edge | Firefox | Safari |
|---|---|---|---|---|
| 〇 | 〇 | 〇 | 〇 | 〇 |
| Google Chrome | 〇 |
|---|---|
| Internet Exploler | 〇 |
| Microsoft Edge | 〇 |
| Firefox | 〇 |
| Safari | 〇 |
では、手順をご紹介します。
手順①:Pannellumの公式サイトよりzipファイルをダウンロードする
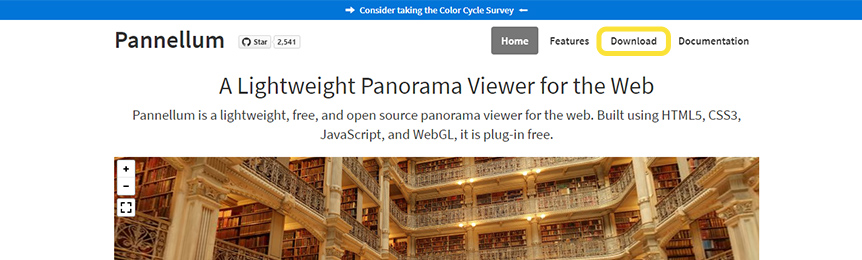
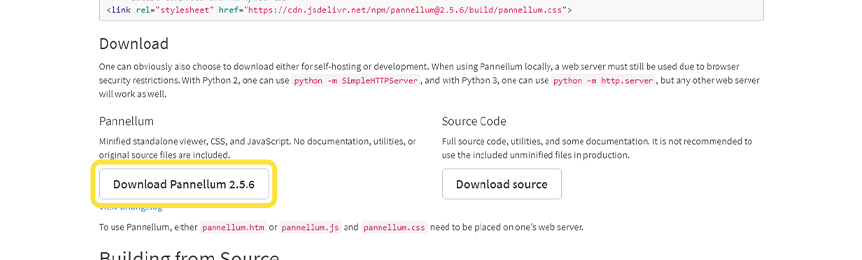
公式サイト右上の「Download」をクリックします。

「Download Pannellum」ボタンからファイルをダウンロードし、サーバーの任意の場所にアップします。
※2.5.6はバージョン数なので、その時によって番号は変わります。

今回はこちらにアップしました。
├ 📁css
├ 📁img
├ 📁pannellum ⇐先程ダウンロードしたPannellumのファイル一式
└ index.html
手順②:htmlにコードを貼り付ける
以下のコードをbodyタグの中に記入します。
|
1 2 3 |
<iframe width="600" height="400" allowfullscreen style="border-style:none;" src="https://サイトのURL/pannellum.htm#panorama=https://サイトのURL/表示させたい360度画像.jpg&autoLoad=true"></iframe> |
以上Pannellumでの埋め込みは完成です!
Pannellumのデモサイト
スクロールで360度周囲を見ることができるので、RICHO THETAやハコスコストアと同じような動きが実現できます。
Pannellumにもいくつかのパラメーターが用意されていますので、お好きなパラメーターを使用してお好みの仕様にカスタマイズしてみてください。
◆参考:Pannellumパラメーター
ジャイロセンサー使用上の注意点
今回のビューアー比較で、スマホでの閲覧時にジャイロセンサーを利用するサービスが二つありました。(Google VR Viewとa-frame)
ジャイロセンサー連動の場合、スクロールによる操作は横のみ可能で、上下は不可になります。
ゴーグルを使用して閲覧する際は非常に便利ですが、スマホで見る際は場合によっては不便に思うかもしれません。
注意①:iOS12.2以上の端末相手にはジャイロセンサー使用の許可をもらう必要がある
一般的なスマホ端末ではジャイロセンサーのデフォルト設定がオンになっているのですが、iOS12.2以上から、safariのジャイロセンサーのデフォルト設定がオフに変更されたようです。
今まではサイト側が求めれば自由にジャイロセンサーを作動させることができましたが、iOS12.2以上の端末相手には許可してもらえなければ作動できなくなってしまったということです。
解決策としては、JavaScriptで、「”〇〇”が”動作と方向”へのアクセスを求めています」といった内容のアラートを出し、ユーザー自身にジャイロセンサーの設定をオンに変更してもらうなどがあります。
注意②:セキュリティ面が厳しい!?
また、ジャイロセンサー使用する場合はセキュリティの都合上、「https://」の環境でないと動かない仕様になっています。
「http://」だとジャイロセンサーが作動せず、画像が表示されませんのでご注意ください。
それらを考えると、ジャイロセンサーを使用したビューアーを使用する際はJavaScriptの知識がある方でない実装は難しいかもしれません…
また、端末の仕様が変わるたびに新たな対応が求められる可能性があり、長く利用するには不安があります。
【結論】一番のおすすめは?
個人的には、Pannellumがベストなビューアーだと思いました!
②サービスのロゴは表示されない
②完全無料
③ジャイロセンサーを使用していない
④IEでも閲覧が可能
と、私が求めていた条件にピッタリだったからです。
実装も非常に簡単でしたので、初心者の方でも簡単に実装できると思います。
まとめ
以上、360度画像をサイトに埋め込む方法を6つご紹介しましたが、いかがでしたでしょうか?
無料でも使えるサービスがこんなあるなんて、正直びっくりですよね!
一見難しそうに見えますが、意外と簡単に実装できるものが多かったので、ぜひ活用してグレードアップしたサイトにしていただきたいと思います。
それぞれのサービスに特長があるので、目的に合わせて使い分けていただければと思います。
今後もどんどん新しいサービスが出てくるのではないかと思うので、また調査してみたいと思います。
ではまた!








![SVGを動かす [cssアニメーション/クリッピングマスク/波/線を描く] eye-catch](https://b-risk.jp/wp/wp-content/uploads/2017/06/eye-catch-300x227.png)