PHPでの大容量ファイルのアップロードについては、前回まとめました。
大容量ファイルをアップロードするには時間がかかるので、今度はアップロードの進捗を知りたくなるのが人間ってヤツです。
しかし、PHPではアップロード完了後にスクリプトを実行するためアップロード中の状況を表示させたり、ということは基本的にはできません。
しかし、Alternative PHP Cache (APC)を利用することにより実装できます。

やり方としては、phpで書かれたアップロード用フォームで大容量ファイルをアップロードしている最中に、iframe内のphpファイルが定期的に監視してやる、というものです。
以下では、APCのインストールが済んでいる状況で、進捗バーの実装の手順を説明します。
1、まずアップロード用フォームの書かれたPHPファイルを作成する。
2、アップロードするためのフォームの中に以下の要素を追加する。
iframeは、進捗バーを表示させる部分です。
upload.php
|
1 2 3 4 5 6 7 8 |
<?php $up_id = uniqid(); ?> <input type="hidden" name="APC_UPLOAD_PROGRESS" id="progress_key" value="<?php echo $up_id; ?>"/> <iframe id="upload_frame" name="upload_frame" frameborder="0" border="0" src="" scrolling="no" scrollbar="no" > </iframe> |
3、javaScriptで、iframe内のphpの呼び出しと進捗バーの表示に関する設定する。
upload.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<script> $(document).ready(function() { var show_bar = 0; $('input[type="file"]').click(function(){ show_bar = 1; }); //show iframe on form submit $('#submit-btn').click(function () { if (show_bar === 1) { $('#upload_frame').show(); function set () { $('#upload_frame').attr('src','upload_frame.php?up_id=<?php echo $up_id; ?>'); } setTimeout(set); } }); }); </script> |
4、iframe内のphpファイルの作成をする。
upload_frame.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<?php $url = basename($_SERVER['SCRIPT_FILENAME']); //Get file upload progress information. if(isset($_GET['progress_key'])) { $status = apc_fetch('upload_'.$_GET['progress_key']); echo $status['current']/$status['total']*100; die; } ?> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.js" type="text/javascript"></script> <link href="style_progress.css" rel="stylesheet" type="text/css" /> <script> $(document).ready(function() { setInterval(function() { $.get("<?php echo $url; ?>?progress_key=<?php echo $_GET['up_id']; ?>&randval="+ Math.random(), { //get request to the current URL (upload_frame.php) which calls the code at the top of the page. It checks the file's progress based on the file id "progress_key=" and returns the value with the function below: }, function(data) //return information back from jQuery's get request { $('#progress_container').fadeIn(100); //fade in progress bar $('#progress_bar').width(data +"%"); //set width of progress bar based on the $status value (set at the top of this page) $('#progress_completed').html(parseInt(data) +"%"); //display the % completed within the progress bar } )},500); //Interval is set at 500 milliseconds (the progress bar will refresh every .5 seconds) }); </script> <body style="margin:0px"> <!--Progress bar divs--> <div id="progress_container"> <div id="progress_bar"> <div id="progress_completed"></div> </div> </div> </body> |
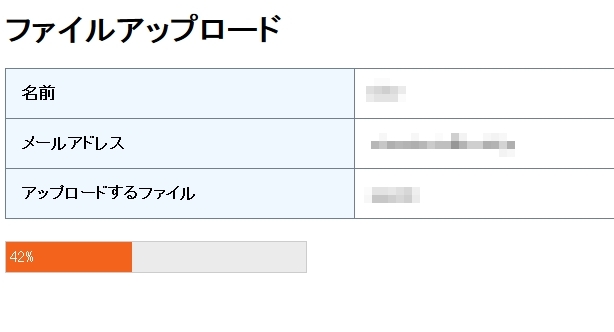
これで、ファイルをアップロードすれば、進捗バーを表示することができます。
ちなみに、PHP5.4以降は、APCをインストールしなくても、アップロードの進捗状況を取得し表示することができるようです。
南本貴之