
みなさんいよいよ年の瀬、いかがお過ごしでしょうか?
今回はクリスマスのイベントやキャンペーンに向けてデザインを作成する際に参考になるサイトを探してみました。
このブログは2016年に公開したBLOGを2022年度バージョンを追加して更新いたしました!
他にもクリスマスのWebサイトを作成する際にきっと役に立つおまけもご紹介します。
目次
- 1 2016年クリスマスWEBサイト
- 2 2022年クリスマスWEBサイト
- 2.1 軽井沢高原教会 星降る森のクリスマス
- 2.2 niko and … Christmas Collection 2022
- 2.3 ROPPONGI HILLS CHRISTMAS 2022|六本木ヒルズクリスマス 2022
- 2.4 Let’s Be a Santa!|スターバックス コーヒー ジャパン
- 2.5 LUMINE CHRISTMAS 2022 | Xmas for me
- 2.6 EVERYDAY IS LUCUA CHRISTMAS! | LUCUA osaka(ルクア大阪)
- 2.7 パルコシティクリスマス2022 | PARCO CITY
- 2.8 光の街のクリスマス|イベント&ショー|ハウステンボスリゾート
- 3 まとめ
2016年クリスマスWEBサイト
2016年に公開されていたクリスマスのWEBサイトをご紹介していきたいと思います!
すでにサイトを閉じてしまっている箇所もあるので、サムネイルのみのご紹介となるものもございます。
ご了承ください。
Marunouchi Bright Christmas

丸の内毎年恒例のイベントサイトだけあって下層ページも革張り背景でかなり凝っていますね。
黒をベースに画像をうまく配置して奥行のある空間ができています。なにが見れるのかついクリックしたくなります。
下層ページもテクスチャをふんだんに使った凝ったデザインになっています。
カノン・ダジュール~青い精霊の森~
 http://www.caretta.jp/Illumination2016/
http://www.caretta.jp/Illumination2016/
カレッタ汐留のイルミネーションイベントサイトです。
実際のイルミネーションの写真の魅力を活かしたサイトに仕上がっていて、本物も見に行きたくなりますね!
青色がメインカラーの大人向けのクリスマスデザインサイトです。
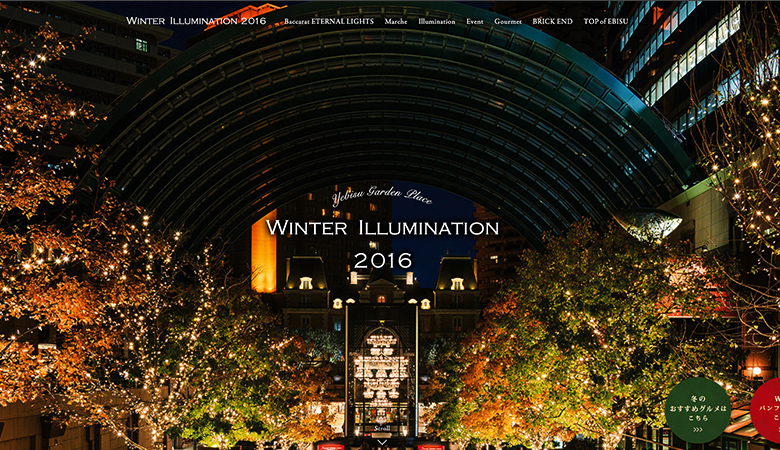
WINTER ILLUMINATION 2016
 http://gardenplace.jp/special/2016christmas/
http://gardenplace.jp/special/2016christmas/
恵比寿ガーデンプレイスのクリスマス特設サイトです。
こちらも実際の画像を用い、更に動きをつけて演出しています。下層もそれぞれのページ毎にデザインされていて素敵なサイトです。
JUWEL DOME

目黒川のイルミネーションイベントサイトです。
写真は一切使わずシンプルでおしゃれなデザインで仕上げています。
あえてイルミネーションを使わず公式サイトで画像を使わないところが憎いですね!
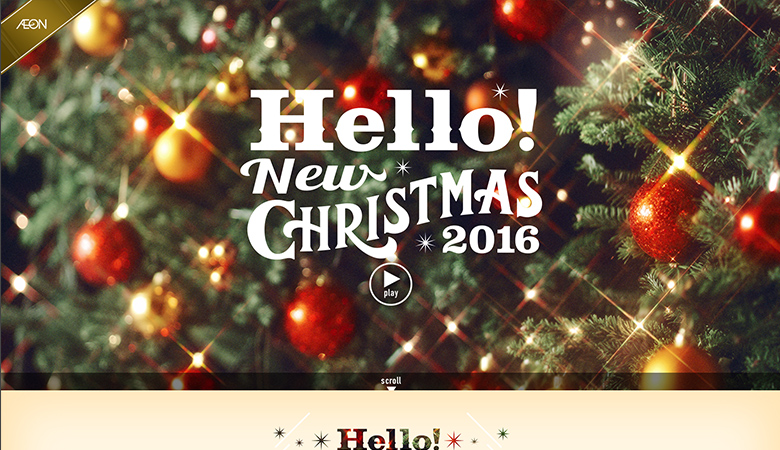
AEON Hello! New CHRISTMAS 2016

イオンのクリスマス特設サイトです。
大胆な構成で元気で明るいクリスマスを演出しています。くりぬきで背景見せているの、いいですね!
ファビコンもかわいいです。
ハンズのクリスマス-Present THE MERRY Christmas!-

イラストと木彫の素材を使って温かみのあるデザインにしていますね。
背景に雪を降らせていて冬の室内を表現しているようです。
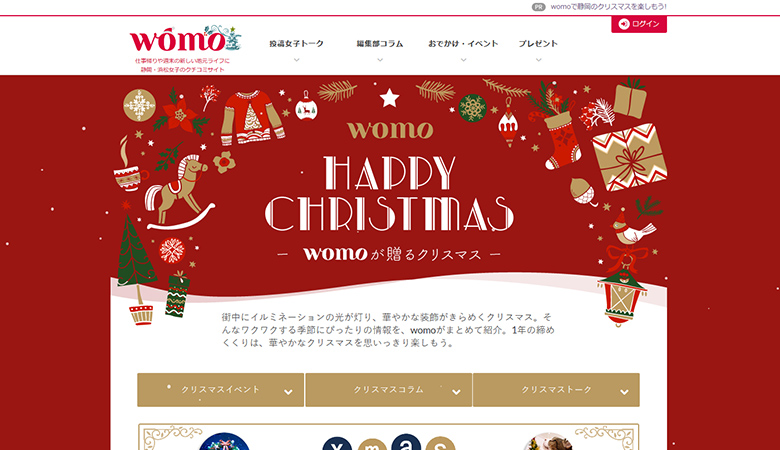
womoが贈るクリスマス

静岡の口コミサイトでスタンダードな構成ながらコンテンツの境目を不定形な画像で区切っていて工夫にぐっときますね!
このサイトも背景に雪を降らせています!
今年のクリスマスサイトでは赤以外の色が目立った印象ですが、こちらは王道カラーのようです。
ロゴもクリスマスバージョンになっていて良いですね。
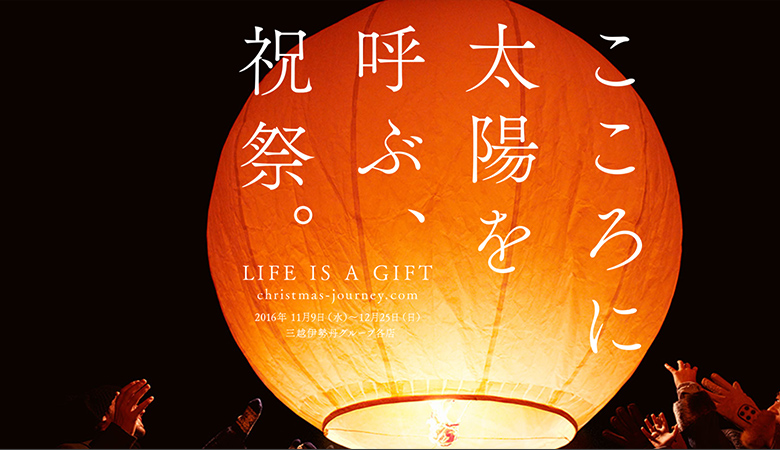
三越伊勢丹グループ「こころに太陽を呼ぶ、祝祭。」

クリスマスをオリジナルのイベントへと昇華させようとしているかなりチャレンジングな伊勢丹の特設サイト。
太陽をモチーフにするとはかなり斬新です!各店舗にもページを持たせていてデザインを微妙に変えてそろえています。
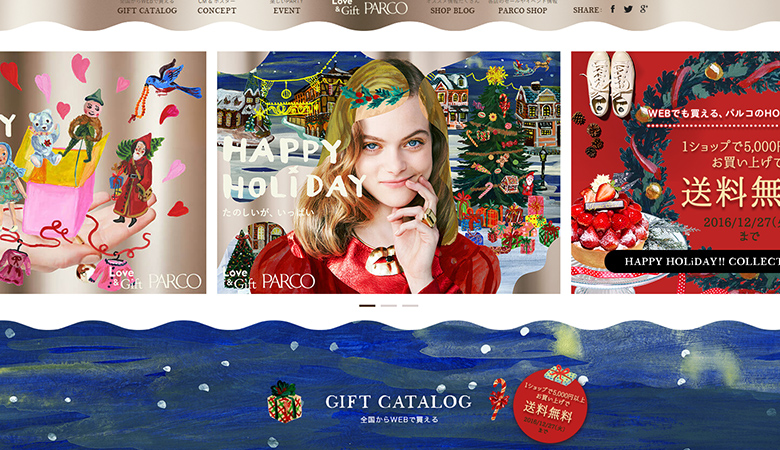
HAPPY HOLIDAY|PARCO

作家のイラストを背景に使ったパルコらしい個性的なクリスマスサイトです。
飾りつけをしているときのようなわくわく感がでてますね!
ラゾーナ×アーティストコラボレーション でんぱ組.inc

クリスマスというよりはでんぱ組とのコラボのほうが推しの様ですがしっかり構成された特設サイトです。
見やすく且つクリスマスらしいポップなデザインですね!
2022年クリスマスWEBサイト
これから2022年のクリスマスのWEBサイトをご紹介していきたいと思います!
2016年と比べてどんな変化があるか考えるのも良いと思います。
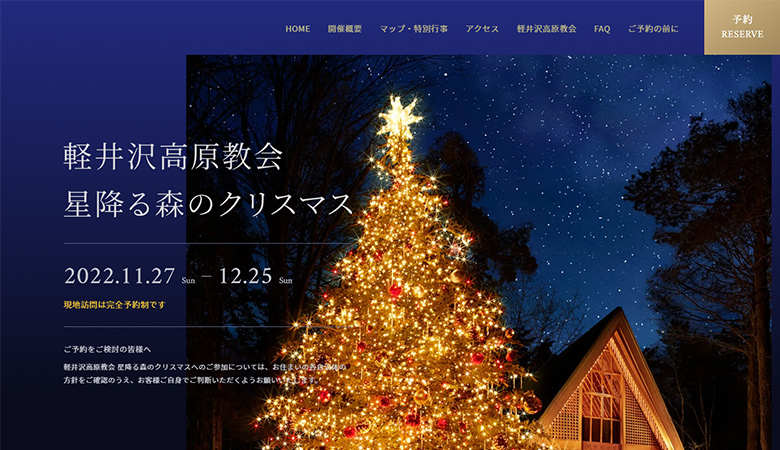
軽井沢高原教会 星降る森のクリスマス
 https://candle.karuizawachurch.org/christmas/
https://candle.karuizawachurch.org/christmas/
軽井沢高原教会のイルミネーションイベントサイトです。
深い青とゴールドを使用したサイトデザインです。暗い青の背景色がイルミネーション写真の美しさをより引き立てています。
おしゃれでロマンチックな雰囲気のサイトですね。
niko and … Christmas Collection 2022
 https://www.dot-st.com/nikoand/cp/2022_xmas
https://www.dot-st.com/nikoand/cp/2022_xmas
niko and …のクリスマス特設サイトです。
白と落ち着いた赤がメインのサイトデザインで、ページ内では雪がふわふわと舞っています。
ページ内の装飾でちりばめられたオーナメントがゆらゆらと揺れていて、ついついカーソルで追ってしまう楽しいページデザインです。
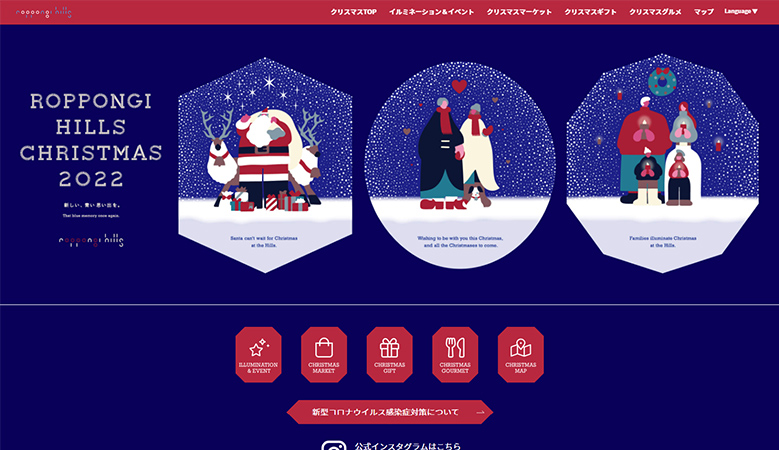
ROPPONGI HILLS CHRISTMAS 2022|六本木ヒルズクリスマス 2022
 https://www.lucua.jp/special/xmas2022/
https://www.lucua.jp/special/xmas2022/
六本木ヒルズのクリスマス特設サイトです。
MVのイラストはシンプルなタッチでそれぞれ違うシェイプにかたどられているのが特徴的ですね。
新しい、青い思い出を。というコピーにもあるように濃い青をメインに使用しているページデザインです。
コンテンツ構成はシンプルですがサイト全体がクリスマスの楽しげな雰囲気を無くさず、それでいてシックで大人な雰囲気を残しているサイトです。
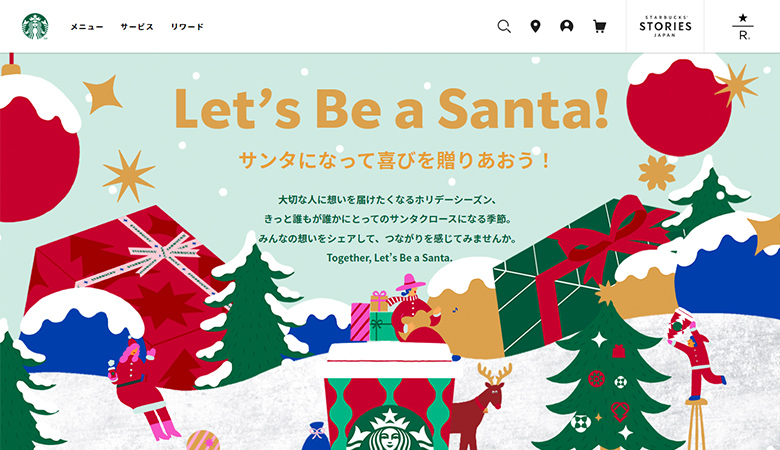
Let’s Be a Santa!|スターバックス コーヒー ジャパン
 https://www.starbucks.co.jp/cafe/be-a-santa/
https://www.starbucks.co.jp/cafe/be-a-santa/
スターバックスのホリデーキャンペーンの特設サイトです。
イラストを全面に使っている、絵本のようなサイトになっています。
フラットなイラストですが、それぞれ動きがついていて見ていてとても楽しいデザインになっています。
スターバックスのサイトでは他にもクリスマスブレンドの特設ページやホリデーシーズン限定メニューやグッズの特設ページもあるので是非合わせてみてください。
LUMINE CHRISTMAS 2022 | Xmas for me
 https://www.lumine.ne.jp/christmas2022/
https://www.lumine.ne.jp/christmas2022/
LUMINEのクリスマス特設サイトです。
軽々とボルダリングをしているようなMVです。よく見るとクリスマスに欲しいケーキやバック、メイク用品などボルダリングのホールドに見立てていて遊び心を感じますね。
ピンクがメインにもみえるんですが緑や赤のクリスマスカラーもコンテンツのパーツや背景にしていてクリスマスっぽさを残したかわいいおしゃれ感があります。
ページ構成はいたってシンプルですが、ストアインフォメーションにはクリスマステーマの各店舗ごとのキャンペーンやイベントのバナーが掲載されていてクリスマスデザインを作るときに参考にしてみてください!
EVERYDAY IS LUCUA CHRISTMAS! | LUCUA osaka(ルクア大阪)
 https://www.lucua.jp/special/xmas2022/
https://www.lucua.jp/special/xmas2022/
ルクア大阪のクリスマス特設サイトです。
雪の降る夜空の背景が特徴的ですね!こちらのサイトにも雪が降っています。
ページ内は可愛らしくて温かみのあるすこしレトロなイラストがメインのコンテンツ構成!
見出しのデザインはネオンイルミネーションの吹き出しになっていて、ホバーすると光るのがかわいいです。
乙女心くすぐる可愛らしいクリスマスサイトです!
パルコシティクリスマス2022 | PARCO CITY
 https://www.parcocity.jp/christmas2022/
https://www.parcocity.jp/christmas2022/
パルコシティのクリスマス特設サイトです。
写真とポップなタッチのイラストを組み合わせたMVが特徴的ですね。
このイラストをよく見てみると…クラゲやイカ、エイ、タコ、サンゴ等々海の生き物たちがたくさんいます。
海の生き物×クリスマスというなかなか斬新なコンセプトのキャラクターたちに彩られた、かわいいポップなサイトになっています。
光の街のクリスマス|イベント&ショー|ハウステンボスリゾート
 https://www.lucua.jp/special/xmas2022/
https://www.lucua.jp/special/xmas2022/
ハウステンボスのクリスマス特設サイトです。
王道感のあるクリスマスデザインですね。
ハウステンボスの写真をふんだんに使っており、まるで本物のようなヨーロッパのような街並みと、輝くイルミネーション写真にはつい見入ってしまいますね。
クリスマスというテーマで統一されていますがそれぞれコンテンツごとに背景の色やあしらいが違うので、クリスマスのデザインの参考にしやすいサイトだと思いました。
まとめ
イベントサイトを主に紹介しているので凝ったものが多いですが、クリスマスのサイトはフォントやグラデーションの装飾など普段のサイトとは違ってふんだんに盛られていて楽しめますね。
新旧どちらとも雪を降らせる仕様は健在で、人気も高いようですね。
また、最近のWEBサイトでは動きをつけることが欠かせないので、コンテンツの出方であったり、装飾で添えられたイラストが動いたりといった工夫が多くみられました。
クリスマスデザインの制作の参考に是非してみてください!
BRISKのBLOGでは冬をテーマにしたデザインの作成のコツも紹介しているので、気になる方はこちらもチェック!
「季節を感じるデザイン~冬編~」
おまけ
上記サイトを見てきた中で目立ったベースカラー赤・青・緑でモチーフを変えてクリスマスっぽいデザインを作ってみました。
ついでに雪も降らせてみました!!
「jQuery-Snowfall」というjsが有名な様ですが、今回はこちら(ツクメモ – ウェブやアプリをツクるヒトのメモ)で紹介しているプラグインを使っています。(こちらのサイトの下にページ内に「このページに雪を降らす」ボタンがあるのですが、個人的にぐっときました。是非押してみてください。)
動きをつけれられると楽しいですね!みなさんも試しに作ってみてはいかがでしょうか?
この他にも雪を降らせる方法を紹介しているページがいくつかありましたのでそちらもご紹介いたします!